広告
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。

 じゅんた
じゅんた本記事ではSWELLを使ったサイトやブログを分野別にご紹介!
SWELLのデザインが綺麗な理由も解説します!
デザインが綺麗で大人気のWordPressテーマ「SWELL
「購入前にどんなデザインができるのか事前に確認したい」「購入後のデザインの参考としてSWELLを実際に使っているサイトを見たい」という声は多いです。
そこで本記事ではSWELLを3年以上使ってきた私がデザインが素敵なサイトを集めました。
またSWELLのデザインを分野別に紹介したり、デザインが綺麗になる理由を解説。
本記事を読むとSWELLを使ったサイト&ブログを「467事例」も確認でき、デザインのイメージができます。
この記事を読むと参考になるSWELLのデザインが見つかりますよ。
>>おしゃれなブログデザインの作り方や他のWordPressテーマのデザインはこちら♪
最新のSEOに強く、デザインもおしゃれに
値上げ情報もあり早めの導入がおすすめ!
\9つの有料テーマを使っておすすめNo1/
当サイト集に掲載頂けるサイト様は継続して募集しています。
掲載希望の方はデザイン集応募フォームからご連絡ください。
また、この「サイト&ブログ集」をブログ等でご紹介頂けると嬉しいです!
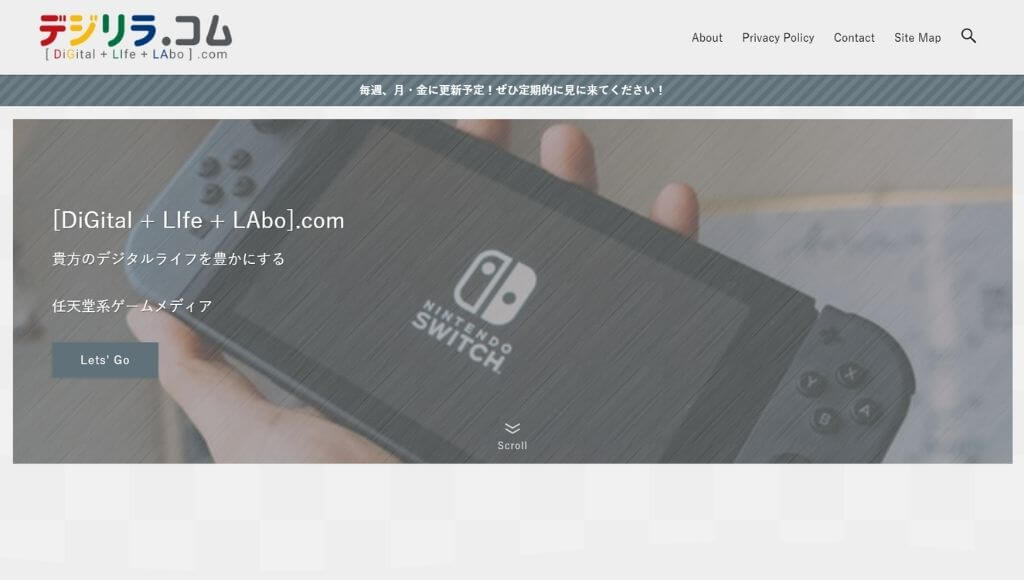
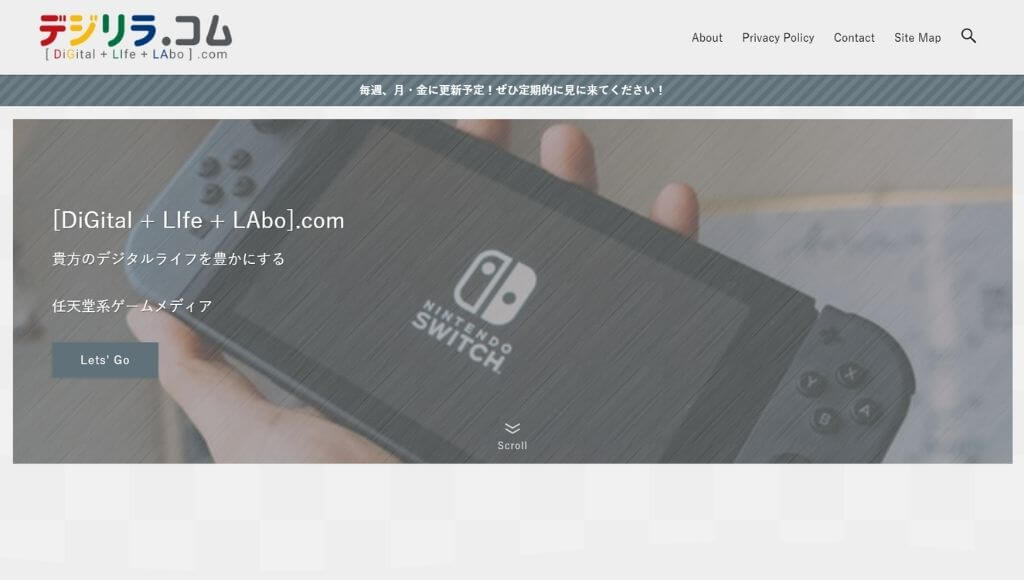
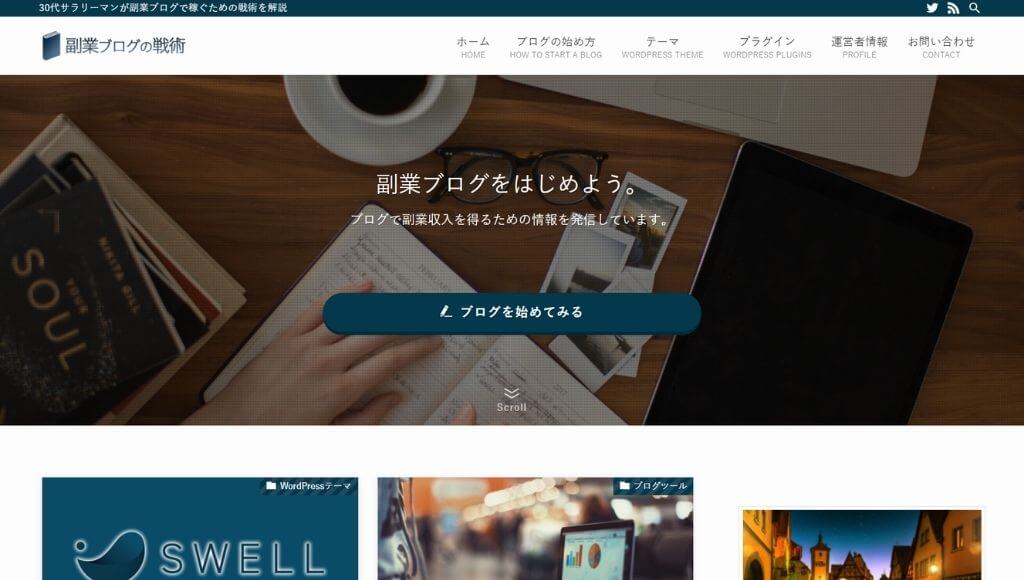
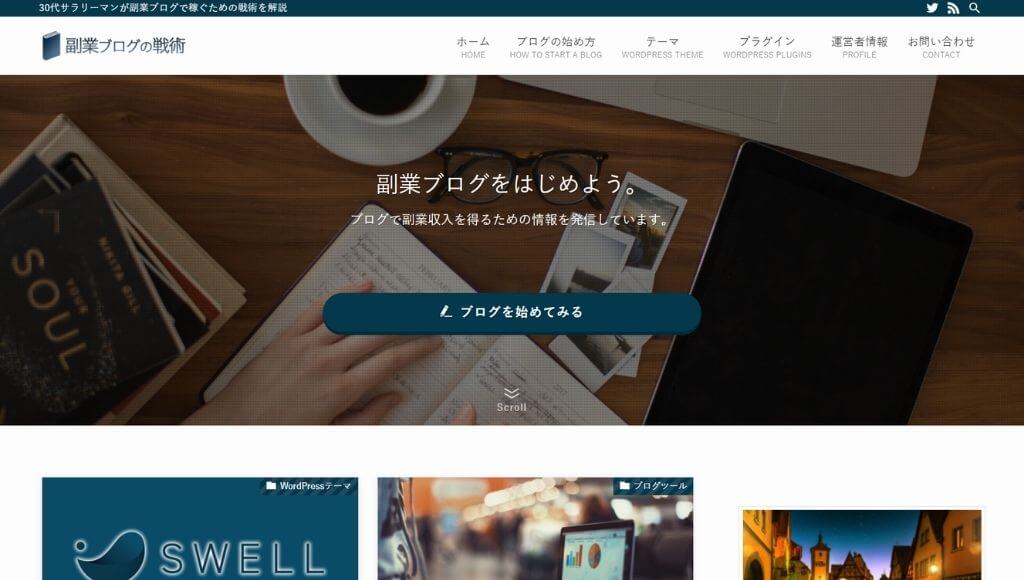
上記のようにデザインの種類を分類してみました。
SWELLを使ったサイトを分類毎に私が2サイト厳選しましたのでご紹介します。
「SWELLを選んだ理由」も一緒にご紹介するので是非参考にしてみてください。
また次の章でもたくさんのSWELLを使ったサイトをご紹介しますので、是非こちらもご覧下さい。


了さん(@ddryo_loos)
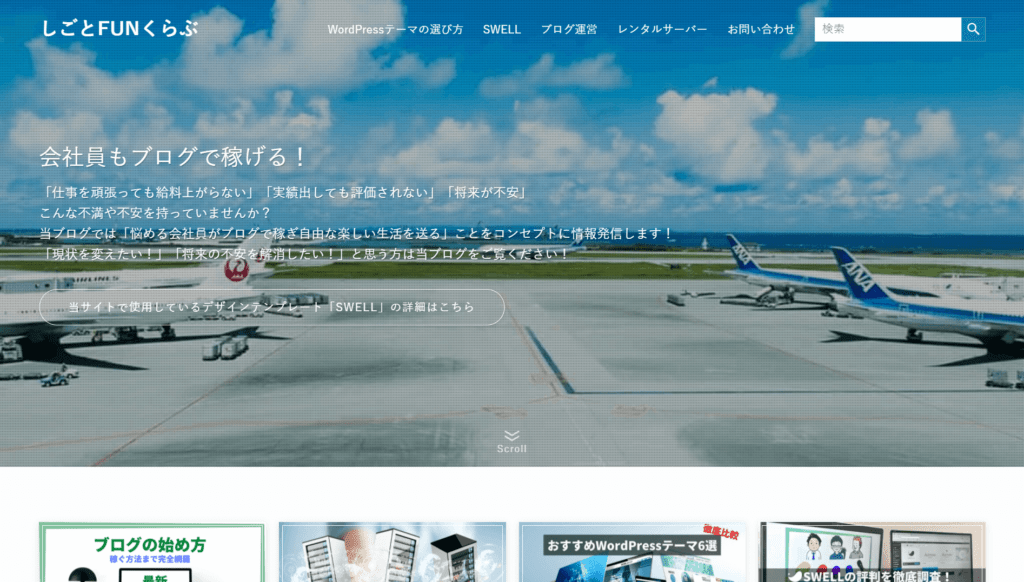
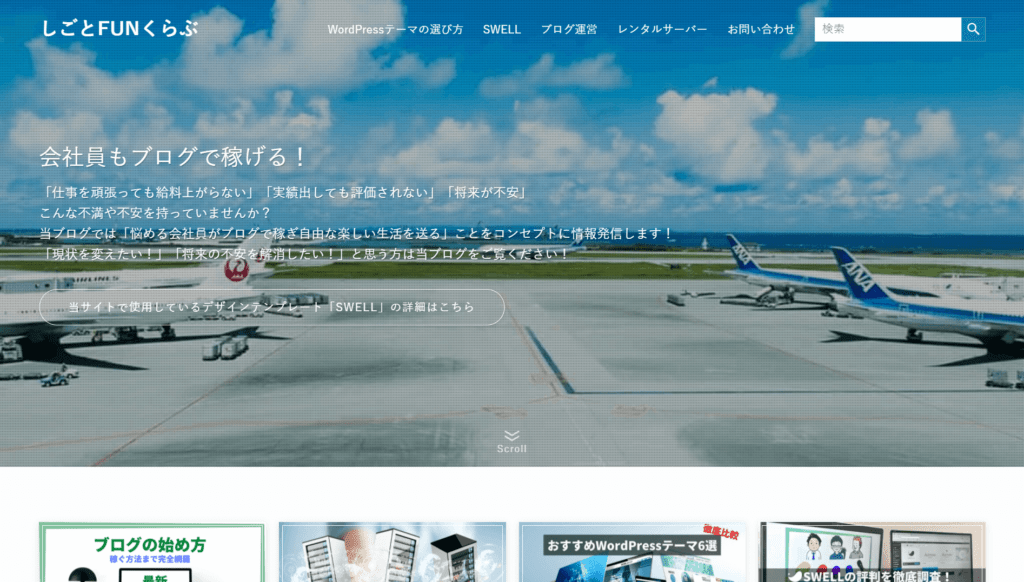
SWELL開発者の了さんのサイトです。
開発者のウェブサイトはとてもシンプルでオシャレです。
なによりとても分かりやすいサイトです。


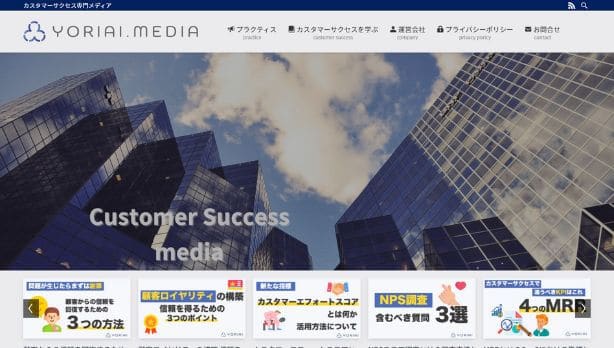
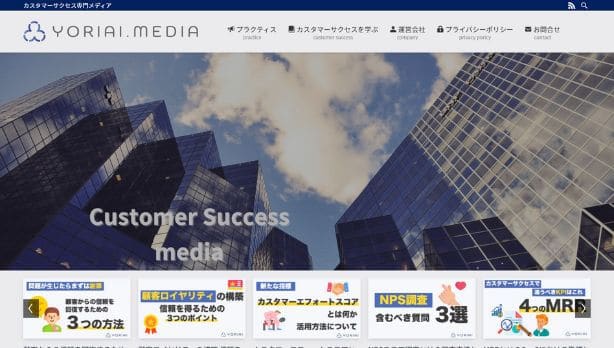
サンツォさん(@UNDERCOVER_ing)


マクリンさん(@Maku_ring)
トップブロガーのサイトということでサンツォさんとマクリンさんのサイトを掲載しています。
サンツォさん、マクリンさんともに月に100万円以上はブログで稼いでおられますし、ブロガー向けにオンラインサロンを運営している等ブログ業界トップの著名人なので参考にしてみて下さい。
下記レビュー記事でトップブロガーのなかじさん、マクリンさん、サンツォさんにインタビューしているので気になる方はご覧ください。


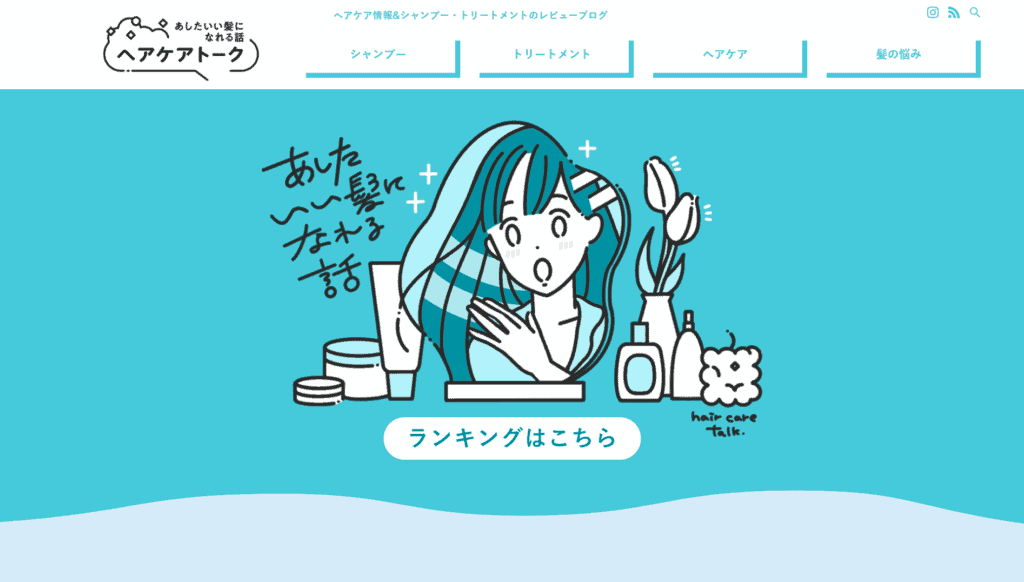
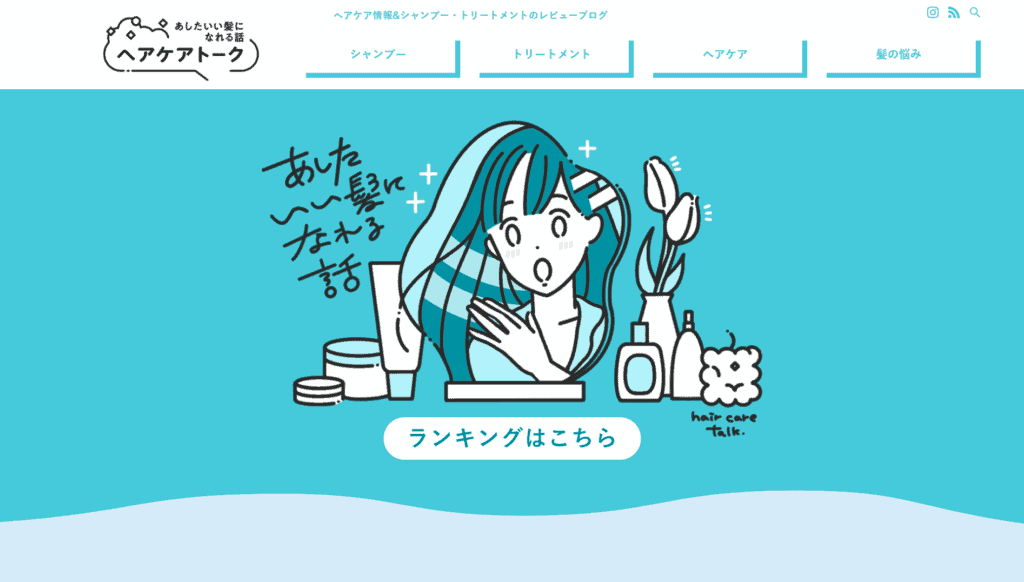
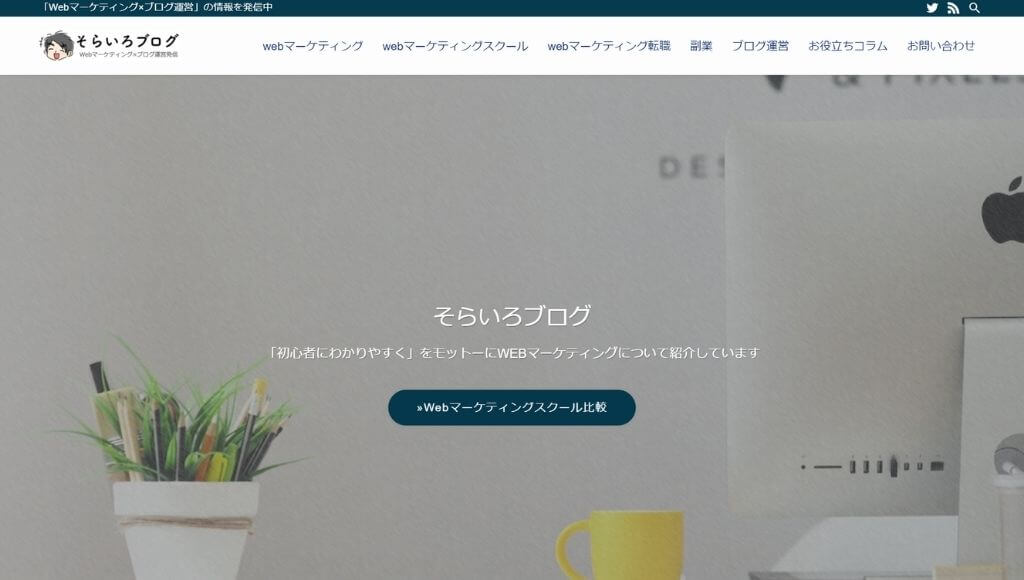
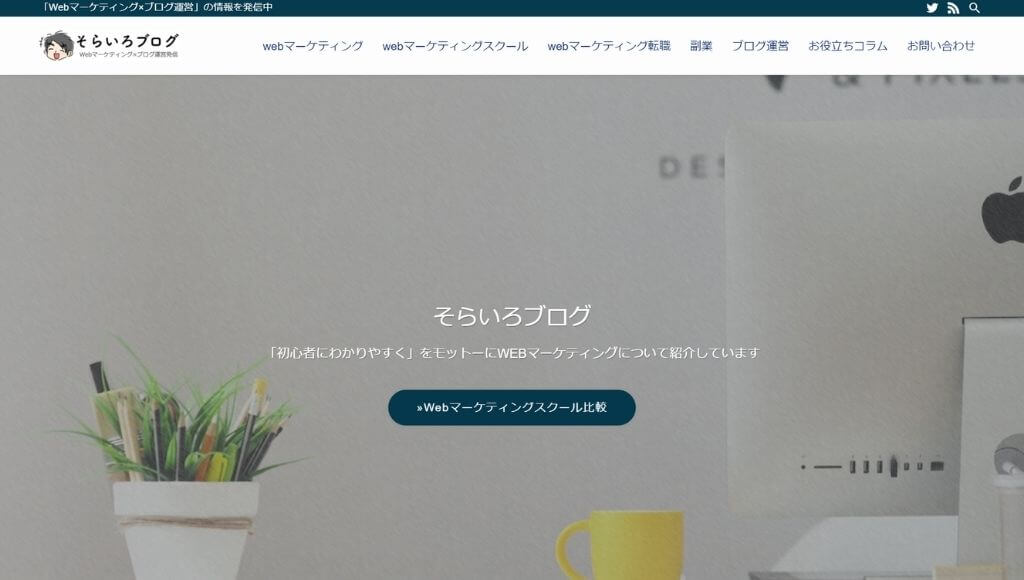
ひでよしさん(haircaretalk)
次の3点です。①デザインが他のテーマより気に入った ②ブロックエディタへの対応が早かった ③有名ブロガーのマクリンさんがおすすめしてた
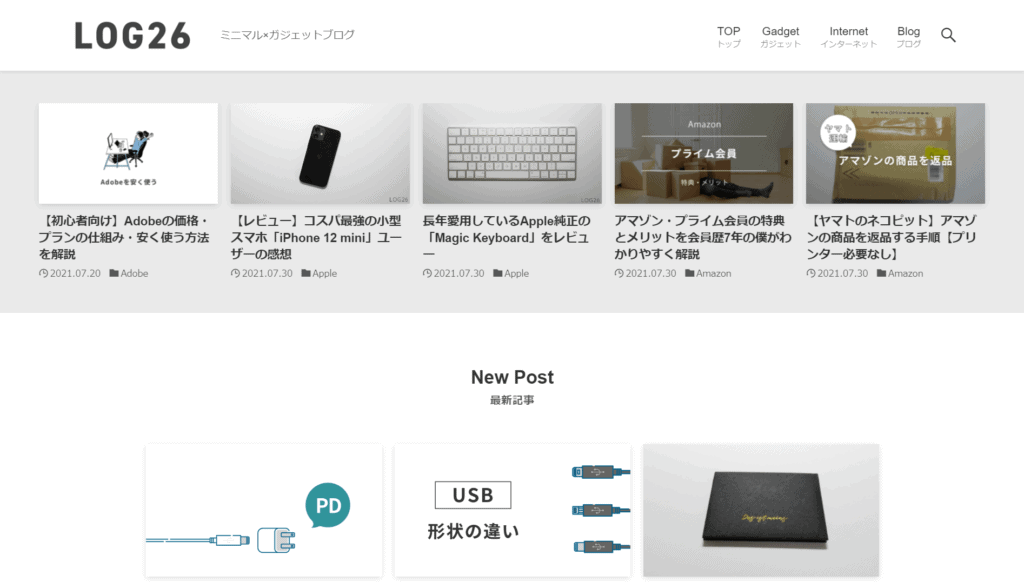
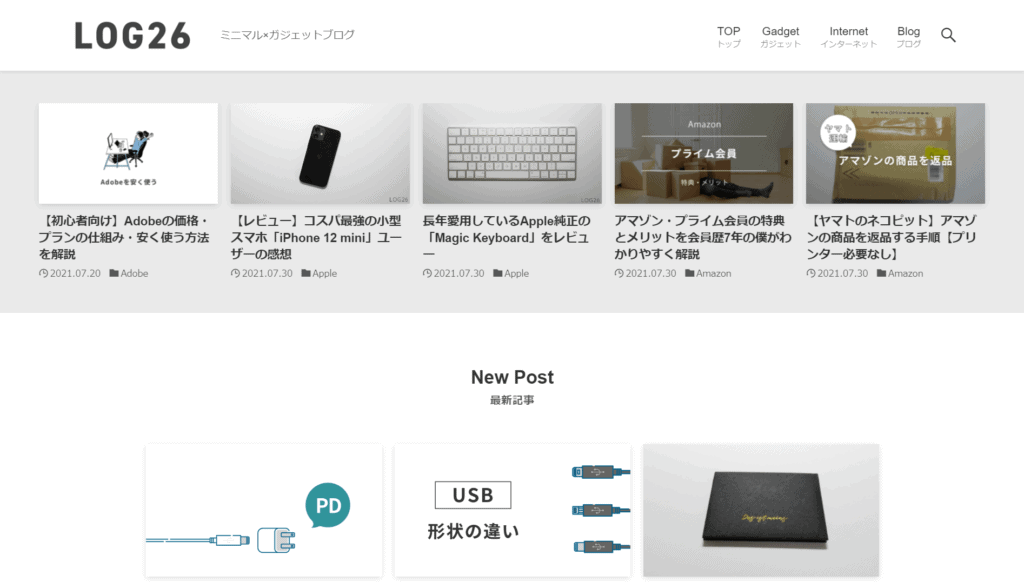
「シンプルで美しいデザイン」これはSWELLのデザインコンセプトです。
そのため読者がコンテンツを集中して閲覧できるようなデザインが得意です。
上記の通り2つのサイトを選んでみましたので、是非参考にしてみて下さい。
SWELLはおしゃれなデザインにもできます。
おしゃれなデザインのサイトは上記の通りどんぐり所長さんのサイトをご紹介します。
おしゃれなデザインにするには知識やテクニックも必要です。
どんぐり所長さんはアイキャッチ添削やブログデザイン部を運営しています。
デザインを学びたい人はこちらも参考にしてみて下さい。


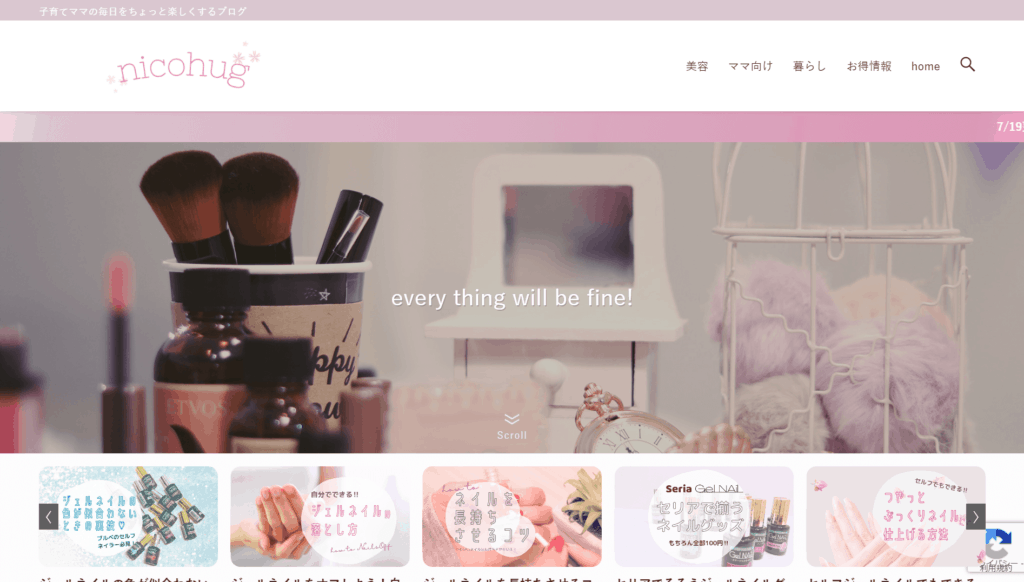
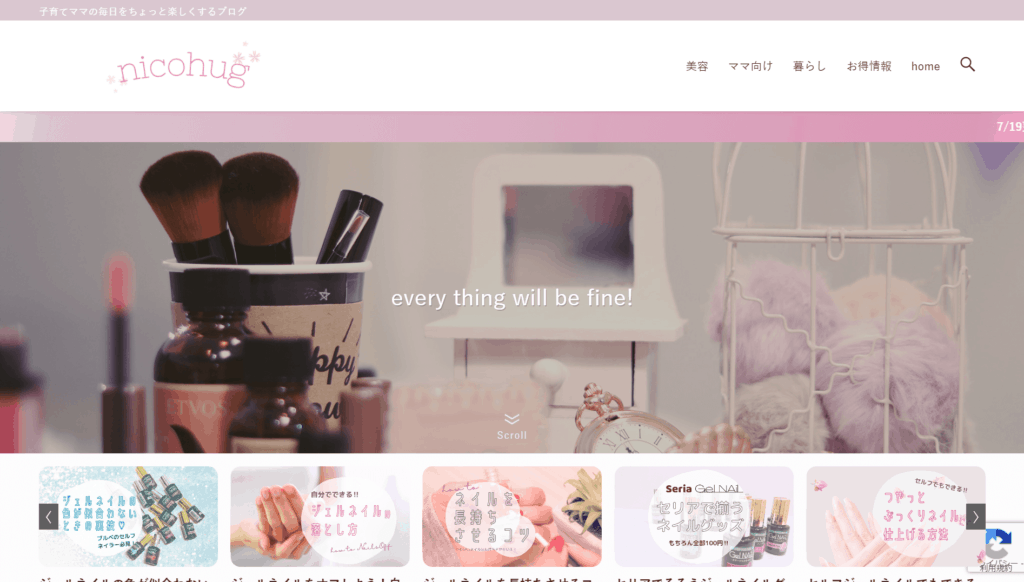
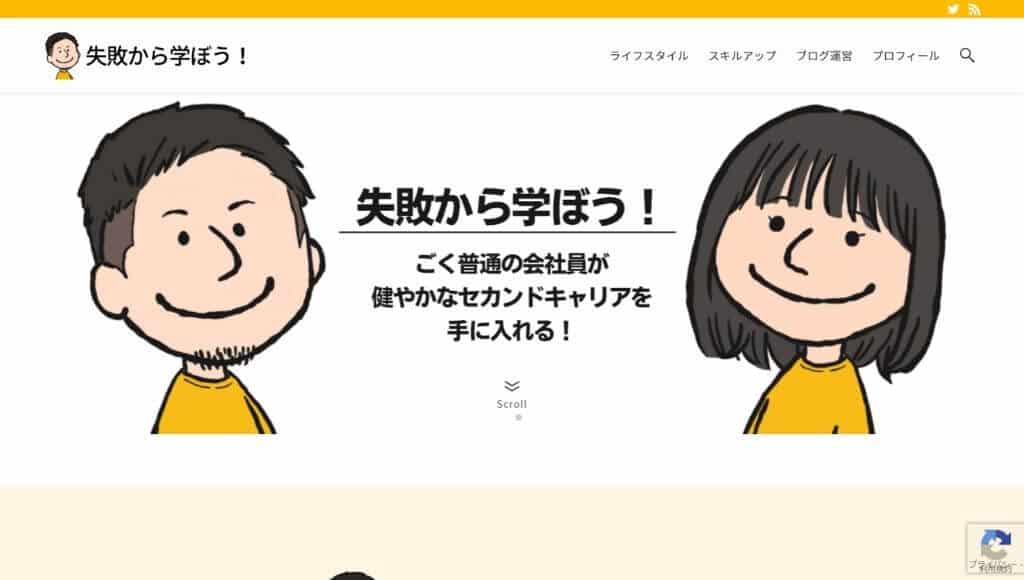
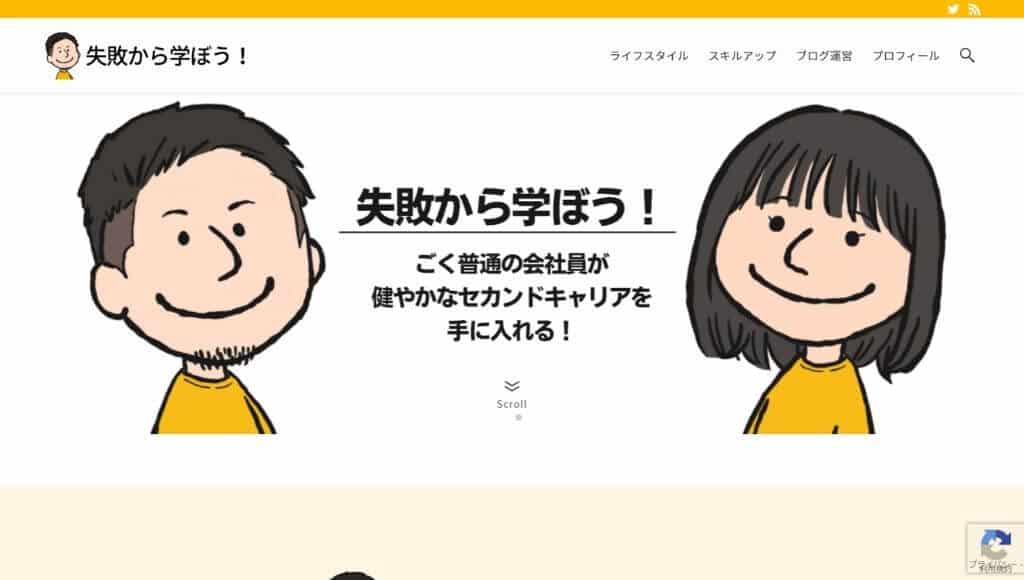
しおりんさん(@shio_nicohug)
ブロックエディタ完全対応なところが大きいです。 実際使ってみて、特にCSSなどの知識なくサイトのデザインもできましたし、初心者に優しいなって思います。
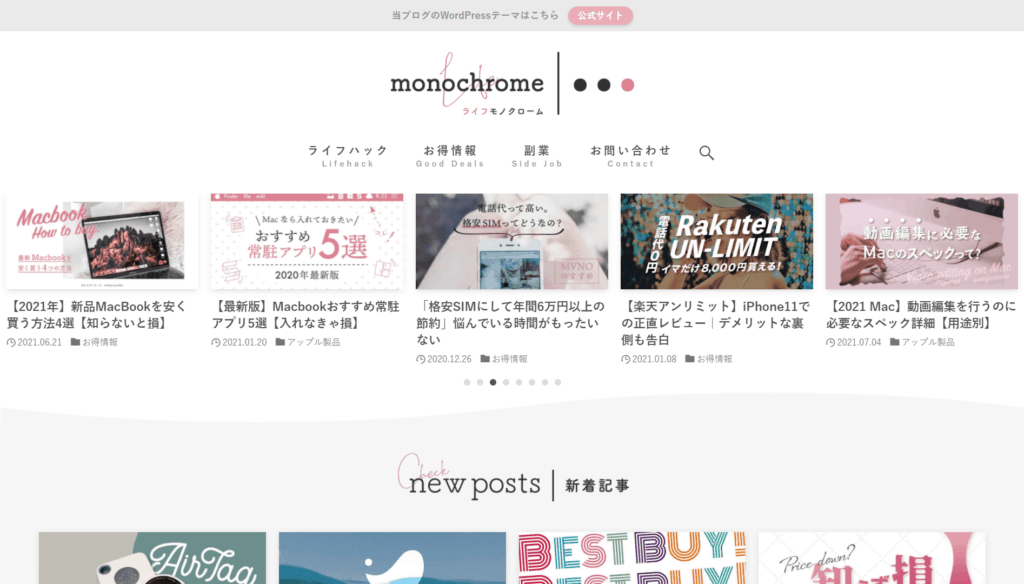
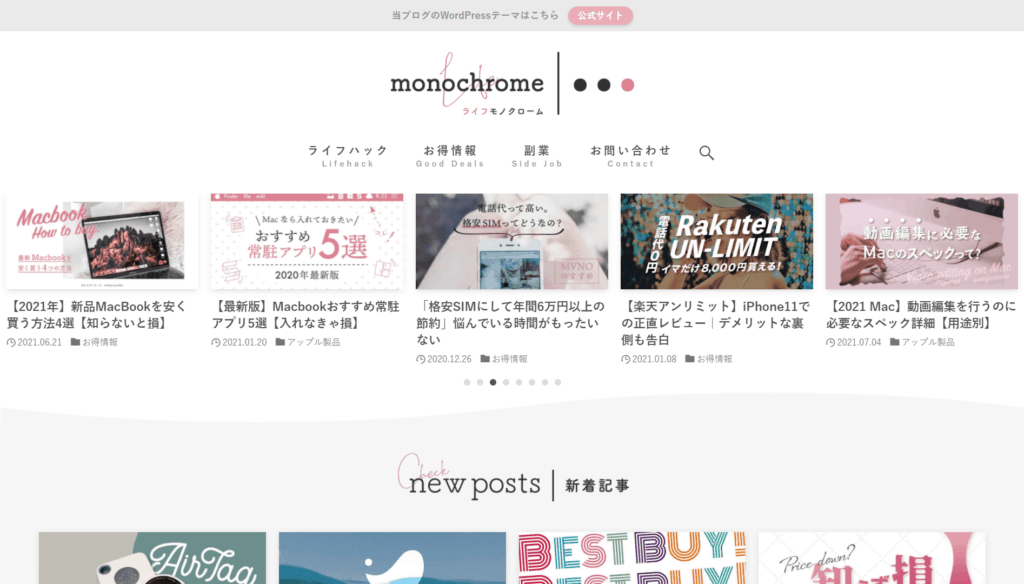
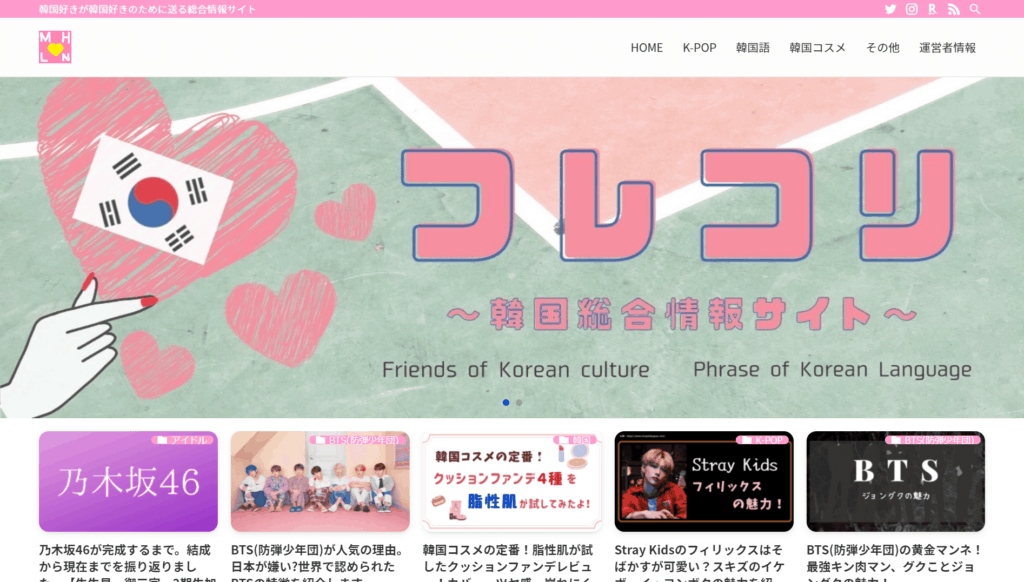
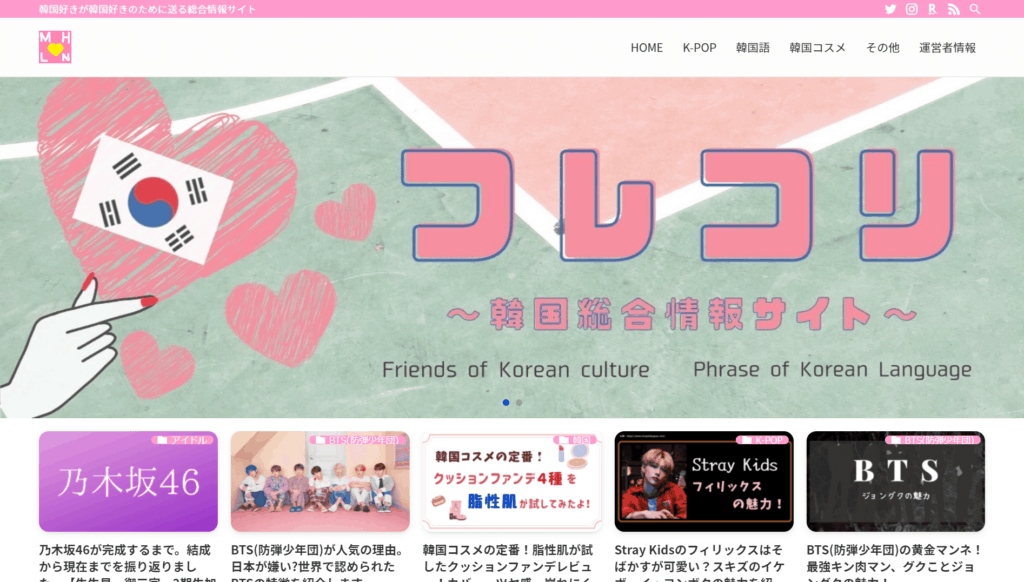
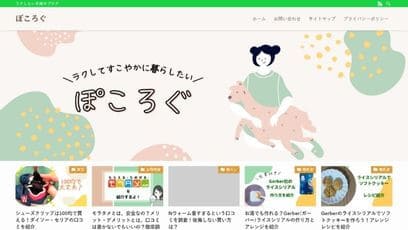
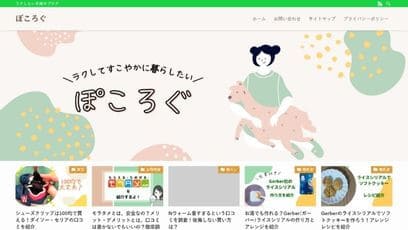
SWELLは可愛いデザインのサイトも作れます。
SWELLのコンセプトはシンプルなので、落ち着きのある可愛いデザインです。
可愛いデザインのサイトにしたい方は上記のサイトを参考にしてみて下さい。
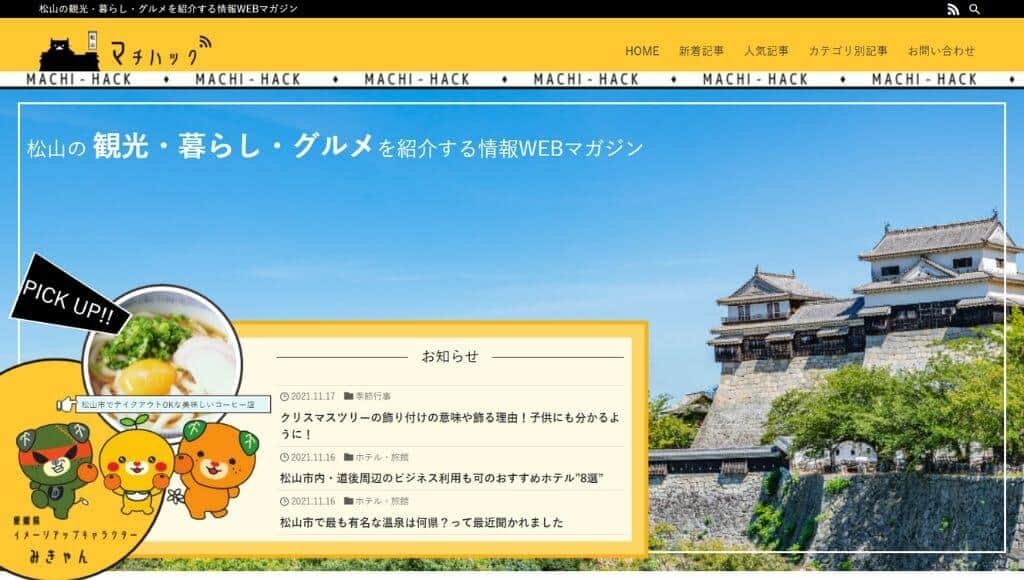
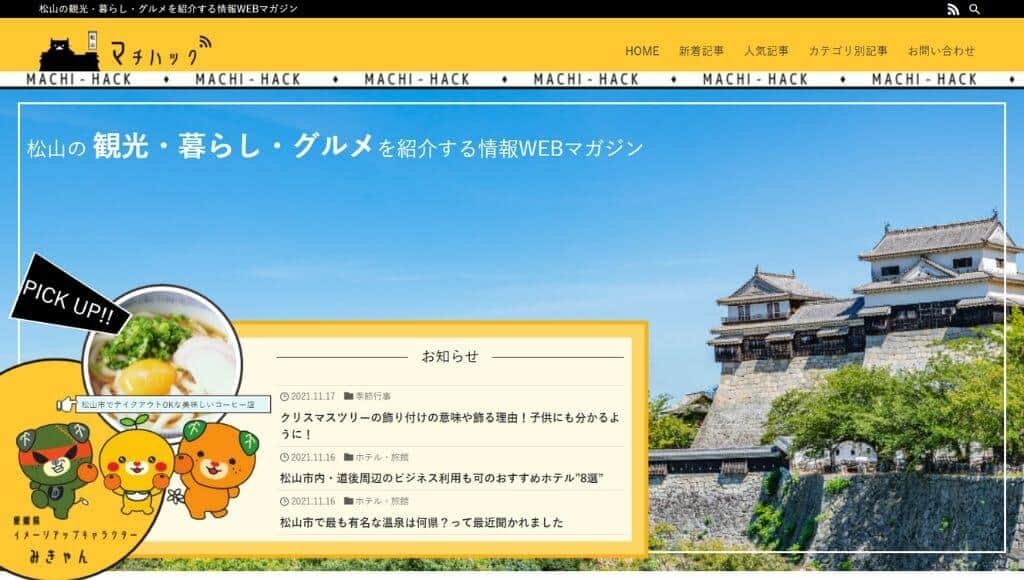
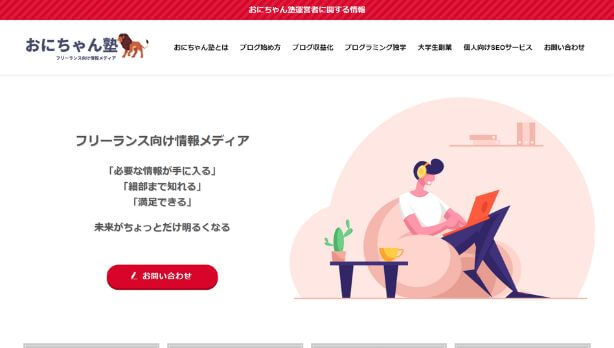
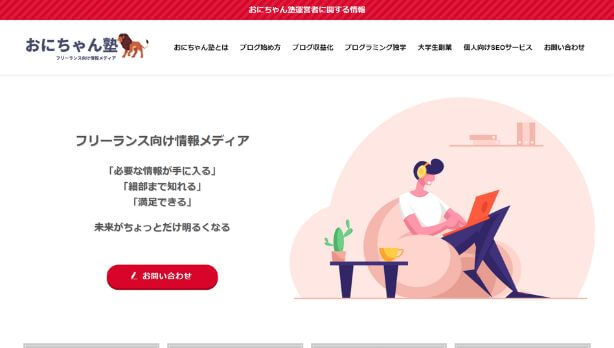
SWELLはポップなデザインのサイトも作れます。
上記の通り2つのサイトをご紹介します。
とても明るいイメージで内容も分かりやすいです。


shotaさん(@shota_drums_)
前のテーマで抱えていた不満が全部解決出来そうだったので、700記事あったけど思い切ってSwellに乗り換えました。
想像以上に使い勝手抜群です。


めいさん(@mei_yurunurse)
ブログ型ではなくSWELLではサイト型が作れるのでJINから乗り換えました。
デザイン性の良さと使いやすさ、表示速度に定評があることに惹かれました!
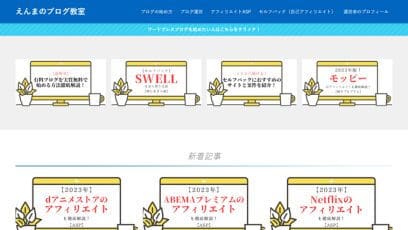
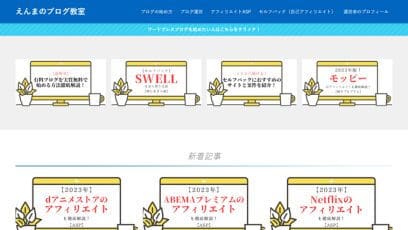
SWELLはかっこ良いデザインのサイトも作れます。
上記2つのサイトを参考にしてみて下さい。
\ HTMLやCSSを使わなくてもデザインが綺麗! /
こちらではSWELLを使ったサイトをTwitterで募集しテーマ別に分類しました。
ここでも「SWELLを選んだ理由」も一緒にご紹介。
ブログテーマ毎にデザインを見れるので参考にしてください。


つばささん(@283design)
素敵だと思ったサイトにSWELLを使用しているサイトが多く、理想のデザインがSWELLなら実現できると思ったからです。 また、ブロックエディターの使いやすさの評判も決め手でした。


わいしさん(@yshi_blog)
シンプルかつ美しいデザインに惹かれ、最終的にはSWELL独自ブロックが決め手。あとは元々クラシックエディタ派でしたが、今後の事を考えブロックエディタ完全対応のこちらを選びました。


アークさん(@ark_t213)
シンプルで洗練されたデザインが非常に気に入っています。また装飾から細かい設定、サイトスピードなどブログ運営を行うにあたってほとんど困ることなく利用できています。テーマのアップデートによりどんどん使いやすくなっている点も非常に嬉しいです。


ハロニズムさん(@HALOnizm)
カスタマイズがしやすく、アップデートのスピードがとても早い!また使用している方が多くいらしゃるので、カスタマイズに困ったときに参考にしやすく、カスタマイズ方法の記事も沢山あるので、その点はかなり良いです! 逆にSWELLを使用している方も多くいるので、自分なりにカスタマイズしないと似たようなサイトデザインになってしまうので、工夫が必要な部分も感じます。


swellのデザインは満足していますが使い勝手にまだ慣れていません。
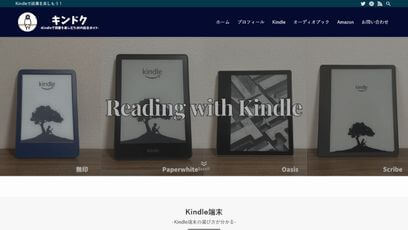
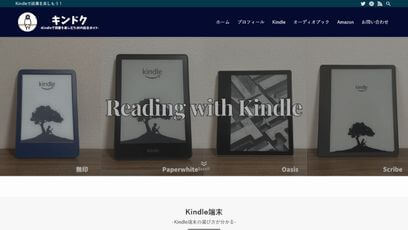
その他通販・ガジェットがテーマのブログデザインは下記にて横スクロールで閲覧できます。(画像クリックでサイトにジャンプします。)


Makoさん(@HandmadeMako)
じゅんたさんのおすすめだったからです!めっちゃ良いよ〜って言われたのが刺さりました笑 結果、使いやすくてすごくよかったです!


志摩 杏さん(@abrikosyyukari)
swellを使用しているブロガー仲間のサイトが素敵だったから。ブロックエディター対応で先を見越したブログ運用ができると感じたから。


ユウイチロウさん(@food_creator32)
・初心者にも使いやすそうかつ、見た目もシンプル ・痒いところに手が届く機能が多い STEPやQAブロックなど ・使いやすく、ブログが続けられそう


アマノユキさん(@hanastjp)
ブログ仲間に勧められました
更新頻度が高く、信頼できる。さまざまな機能が増え続けているので、とても使いやすい。CSSの知識がない私にも、カンタンに扱える、などとても助かっています。


かみちゃん(kamichan_farm)
デザインのスキルがなくても綺麗なサイトを作ってくれます。直感的な操作でおしゃれなサイトが作れ、オリジナリティを出すために凝ったサイトにすることもできる素晴らしいテーマです。


みーちゃん
画像や表のスクロールや余白を狭めたい行を簡単に調整できるなど今までなら何日もかかってやり方を調べていたことが全て機能に入っているのは凄いです。


みえったさん(@miettadays)
選んだ理由は沢山ありますが、①専門知識がない初心者でも思うようにサイトのカスタマイズができそう ②SWELLユーザーの皆さんの満足度が高い..と感じたからです。


Godaさん(goda_labo)
デザインのポイントは、cssでオーロラを連想させるグラデーションを多用したり、スライダーやブラウザ風の囲いを用いて遊びを取り入れ、ぱっと見で他のブログと違う印象をつけているところです。swellはプラグインを使わなくても動きあるサイトを作ることができるので大変満足しています。


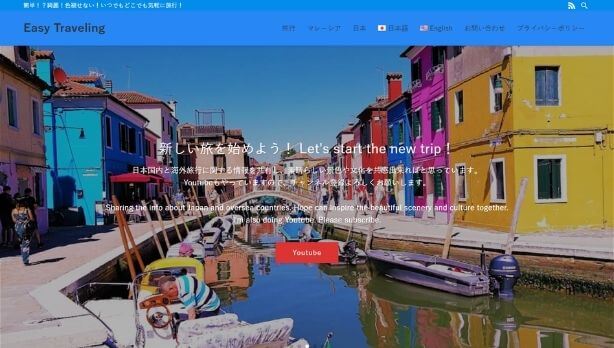
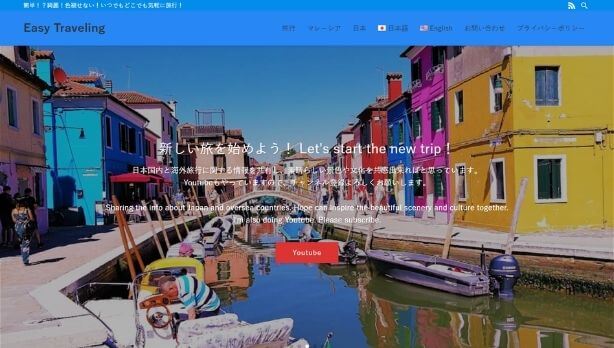
Easy Travelingさん(@EasyTraveling21)
SANGOから思い切ってテーマのカスタマイズ性の自由度に魅力を感じ。5月に変更したばっかです
何も不満はなく非常に満足しています。


作成した目的が人生が毎日楽しくありたいなという考えで作成しました。居心地がよくまた戻ってきたいなと思われるようなサイトが目標です。そのため作成して満足ではなく、常にブラッシュアップを視野に入れて行きたサイトとして常に更新しております。


しょうりんさん(@shorin_1234)
ブロックエディタに対応しており、トップページを柔軟にカスタマイズできるため。
常に改良されている点に惹かれました。開発者の情熱を感じます。


SEO効果が高くデザイン性も良い


初心者でも簡単にきれいなサイトが作れてうれしいです。


他サイトとの違いを作り出すには少しデザインに力を入れる必要があります。


ボタン一つでデザインができるので最高です!これからも使っていきたいです。


SNS:@moterumade_com
シンプルでスタイリッシュなレイアウトが標準で用意されているので、特に手を加えなくても見栄えのいいサイトが作れます。また、自分好みにカスタマイズできる柔軟性も素晴らしいです。カラーパレットの設定や余白の調整が簡単にでき、サイト全体の雰囲気を自分のイメージ通りに仕上げられました。


かおりさん(@kaori_happines)
1.ページ読み込み速度が遅く、ユーザビリティに欠ける気がした
2.ブロックエディタとクラシックエディタが混在していて、やや使いにくかった
3.周りのブロガーが利用していて評判が良かった。また、デザインセンスが無い自分でもオシャレにできそうな気がした


まずデザインが良い=ユーザーの方が読みやすいデザインな点。またUI/UXやSEOに関してどちらもやりたいことが細かく設定できたり、カスタマイズもしやすい点。サイトのジャンル上写真を非常に多く使用するサイトなのですが、速度的にも満足しており、申し分ないテーマだと感じています!


–
元々ストークを使っていましたが、デザイン性を重視したいと思いテーマを変更しました。(めちゃくちゃ大変でした、、、笑)
またブロックエディタを触りたいのもあり、使いやすそうなSWELLにしました。
結果として大満足!最高の使いやすさがたまりません。


からしんさん(@rSOQO5Ld9thE9uX)
シンプルで自分好みのデザインであった。装飾アイテムもクドくなく見やすいと思ったため
操作が簡単なのと、誰でも綺麗なブログ記事と外観を作れると感じています。シンプルなデザイン、わかりやすいデザインが好きな方にはオススメだと感じています。あまり使わないですが、h4の目次表示ができないことが唯一の不満です。


ブログパーツがあるからリンクを完了しやすい。 行間のスペースが気に入っており、読みやすいと感じてます。


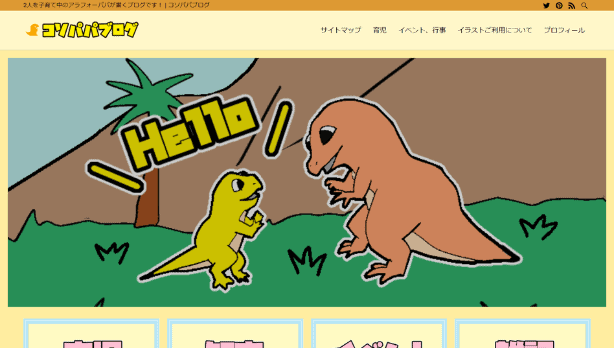
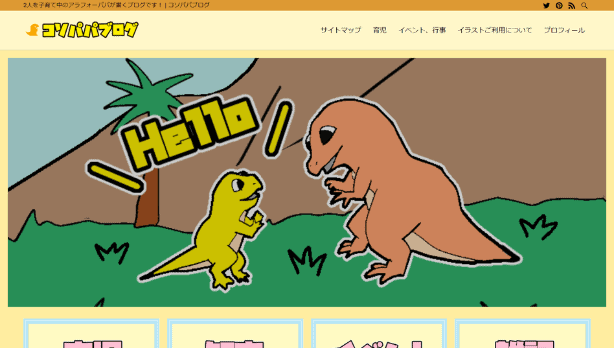
できるだけpopなイメージで、10代女子に好かれるイメージにしました。


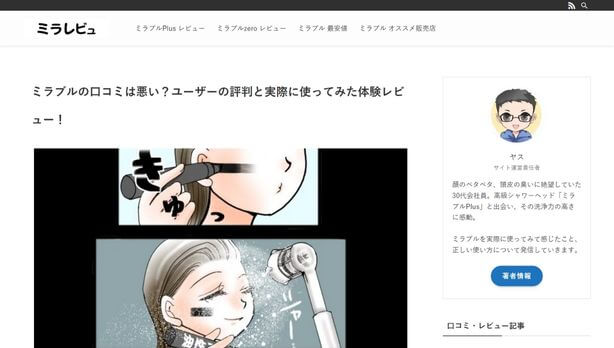
ヤスさん(@yasu26rk)
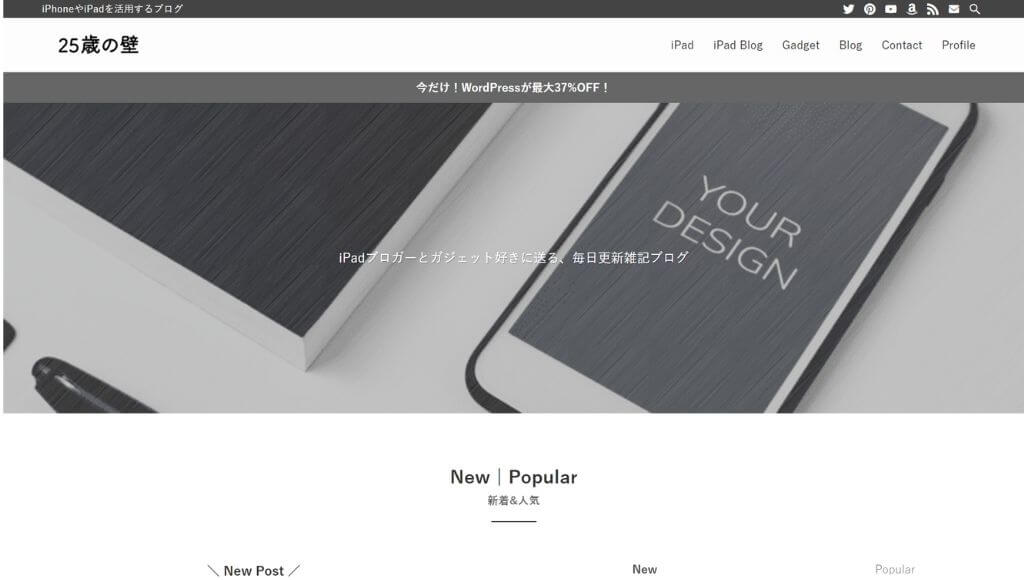
SWELLはトップページのデザインを作り込めるのでトップページを記事化しています。また漫画を使うなど視覚的に分かりやすいブログデザインを心がけています。


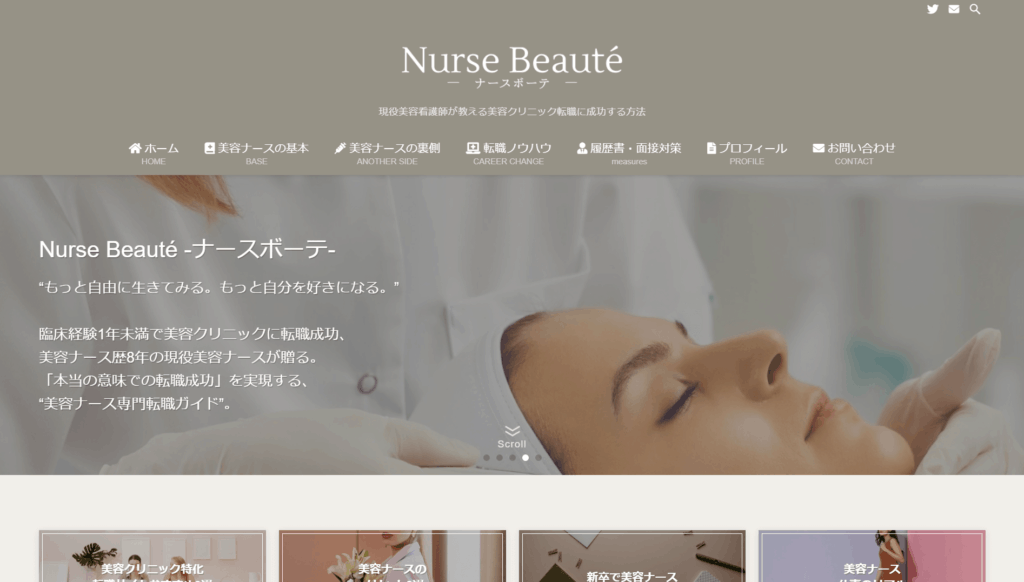
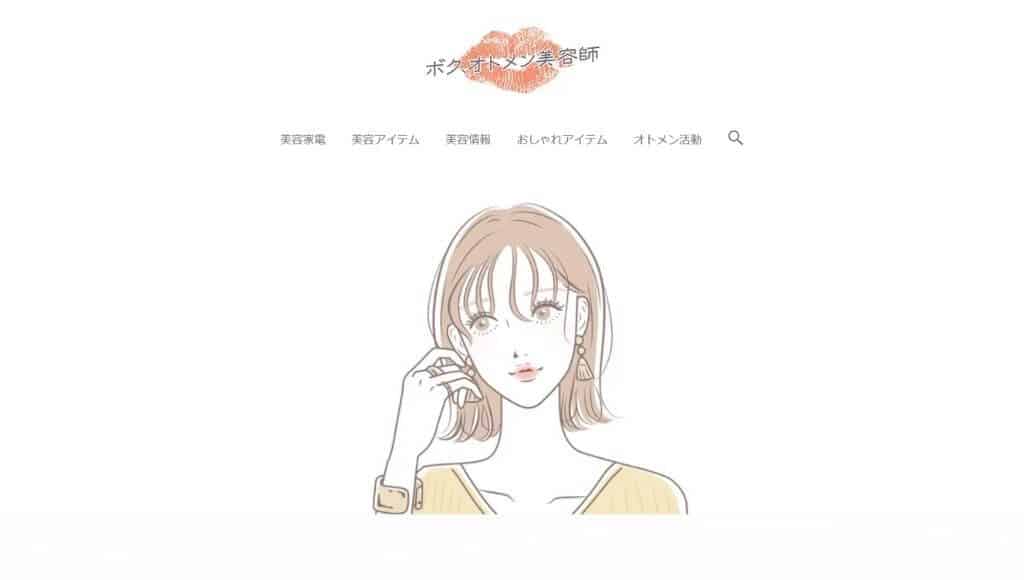
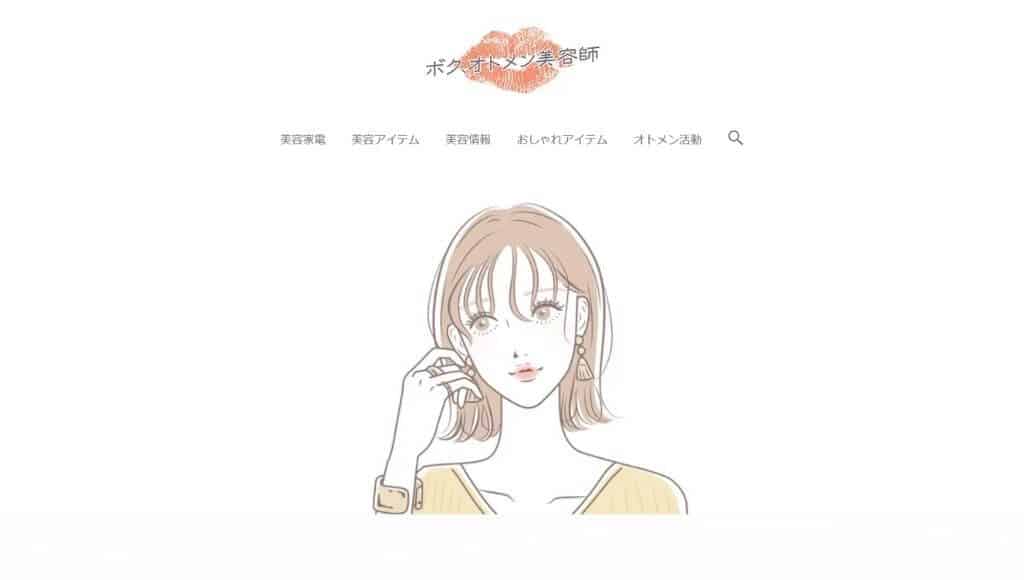
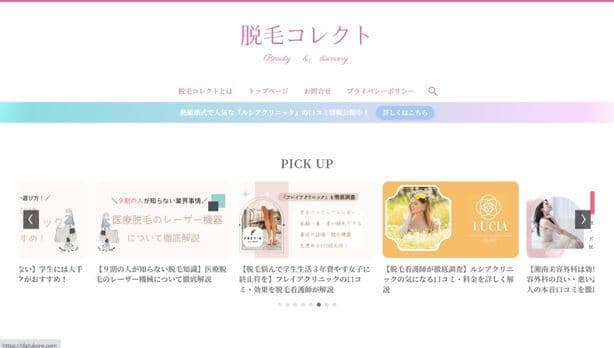
Beauty Webさん(@beauty_web_com)
SWELLはデザイン性に優れており、こうしたいなと思うデザインがSWELLであれば容易に出来ることが多く大変助かるテーマです。


美顔器レンタルコンシェルジュさん
今までCocoonを使っていてそれなりに満足していました。でも初めての有料テーマでSWELLを使ってみて、かんたんにプロ並みのデザインが作れるクオリティに驚いています!


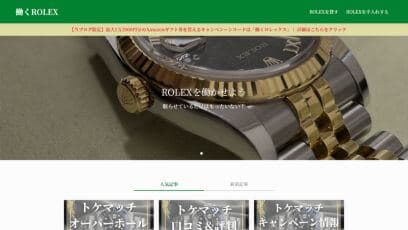
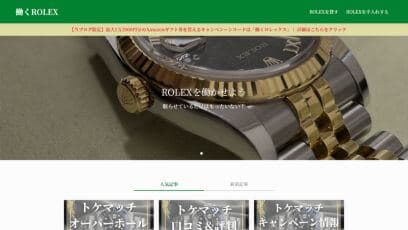
やすさん(@workrolex)
素人でも簡単な操作でおしゃれなブログを作れるので良い。ブログデザインに慣れてない初心者にはおすすめ!自分でデザインを作る手間が格段にへります!


リッチカラムが使い勝手が良い。 アップデートが多いことはメリットだが、更新後、デザインが稀に崩れる(消えてる)ことがある。
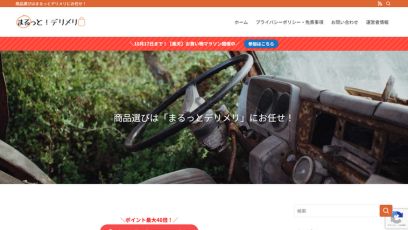
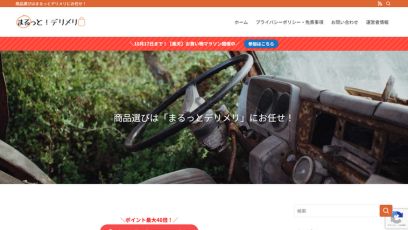
その他美容・ファッションがテーマのブログデザインは下記にて横スクロールで閲覧できます。(画像クリックでサイトにジャンプします。)


Asamiさん(@asamin_dance)
・利用者が増えていてWeb上に情報が多い ・手軽におしゃれなデザインが作成できる ・アップデートが速い ・SNSで開発者と連絡が取れる(距離が近い)


カテキャンさん(@katecamp16)
・テーマ依存の要素が少なくて、将来的にテーマ変更のリスクが少なく感じた ・高速化がしやすい構成でサイトスピードの改善がしやすそうに見えたため


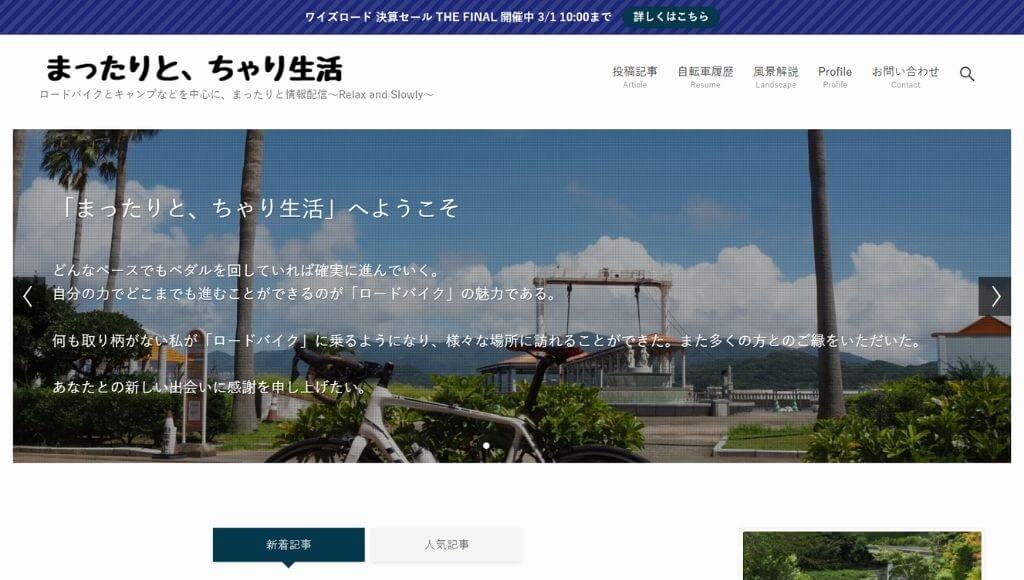
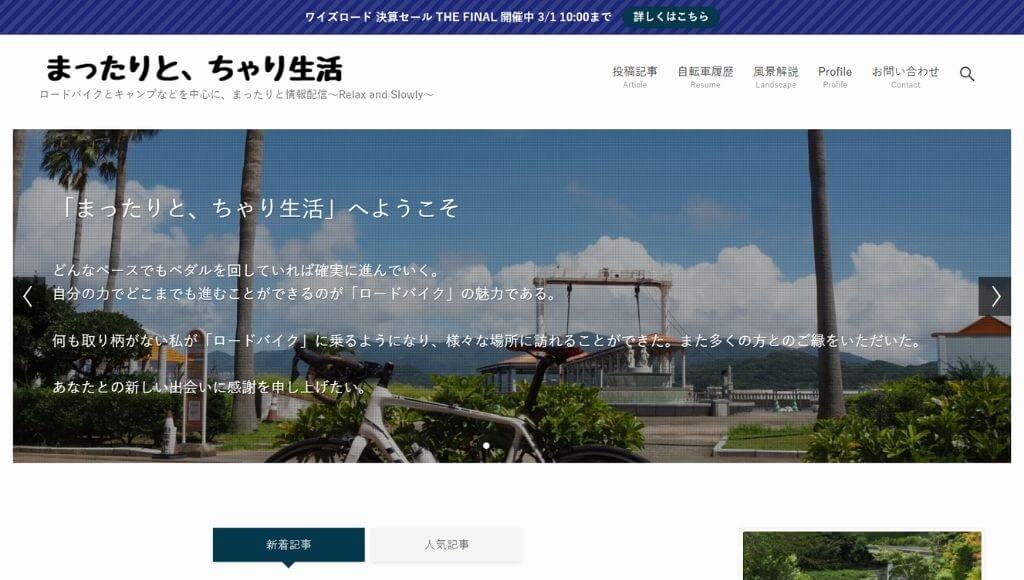
FUJIさん(@Relax_Slowly)
ブロックエディタ(Gutenberg)が直感的で把握しやすく、クリック数が少く記事が書けるため


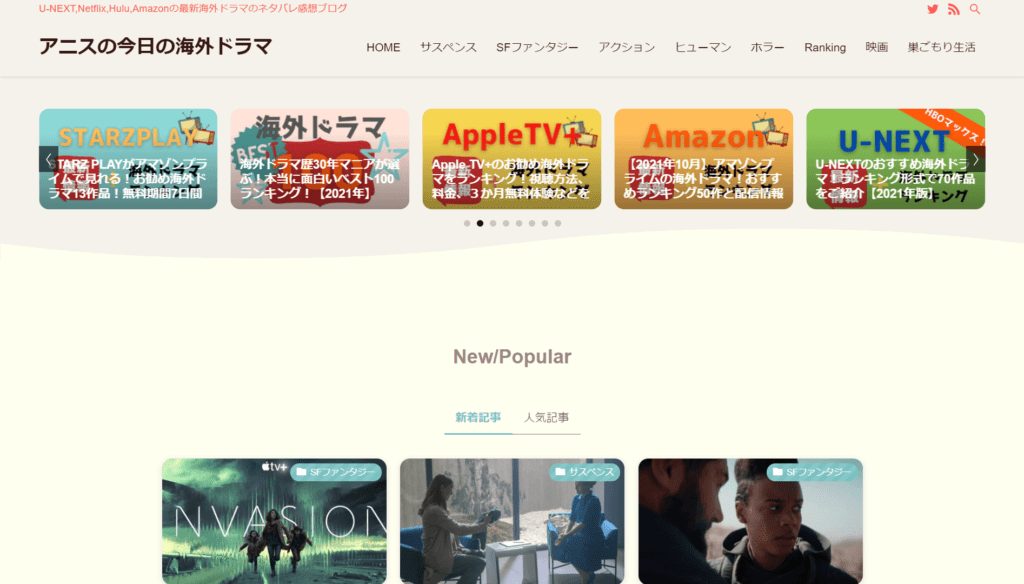
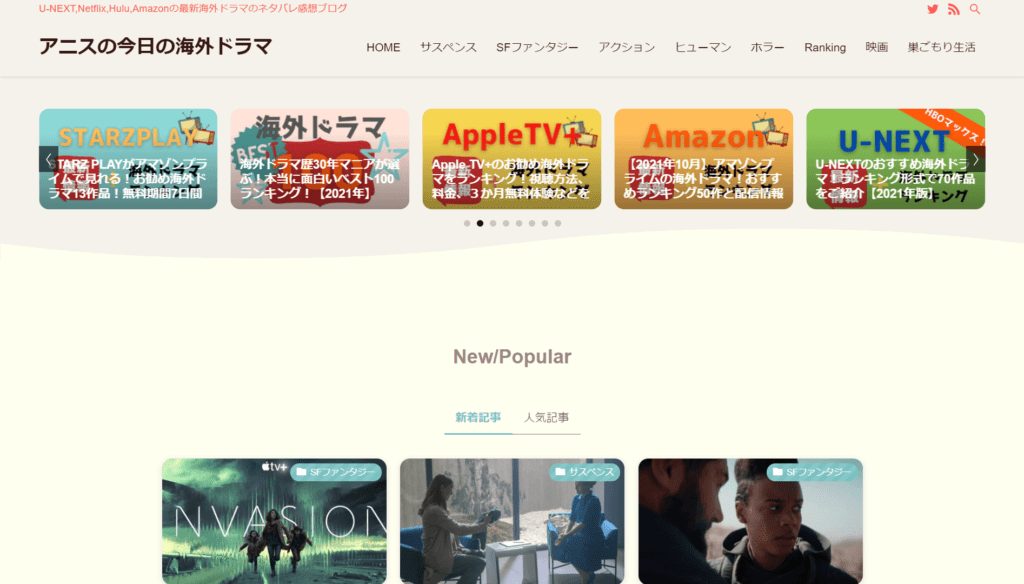
海外ドラマのアニスさん(@annicedrama)
JINを使ってましたが遅くて困っていたのと、お洒落なトップページが素人でも簡単に作成できる点に惹かれたためです。
実際、速度はかなり改善しました。


遠藤ティムさん(@endotimJP)
SWELLを選んだ理由は以下の通りです。
・デザインに必要な機能が備わっているので読者のユーザーインターフェイスが上がる ・サイトスピードが速いので読者の満足度が上がりSEOにも有利 ・グーテンベルグに対応しているので記事入稿の効率が上がる


あーたんさん(@atan_blogger)
元々cocoonを使っていたモノのHTMLやCSSの知識がなく限界を感じたことと、本気でブログをしていくことを決意しデザインがシンプルか可愛いものまで簡単にできそうなSWELLにしました。


エテルナさん(@ksp130_k)
無料テーマの制限に限界を感じて。Htmlをいじってデザインをカスタマイズしていた時間を記事に専念できるようになった。
概ね満足。直感的にいじりやすい。軽くて早い。


まつぼくらぶさん
おしゃれなデザインに惹かれました。ジブリの世界観を表現するのに最適だと考えました。
アップデートの頻度も多く、文句の付け所がありません。


ゴルタメさん(@golf_tame)
ブロガーから高評価だったため
WEBデザイン未経験でも「シンプルかつおしゃれなサイト」に仕上がります。


emiさん
いろいろ簡単にデザインを変えられ、自分の理想的なサイトの再現性が高く、自分好みのサイトにしやすい。初心者やコードがわからない人でも使いやすいのがメリット。


テーマ選びに迷っている人におすすめできる最高のWordPressテーマです。投稿関連のブロックが充実していて、とくに重宝しているのはブログパーツやリッチカラム、ボックスメニューなどです。 細かな設定はCSSやPHPなどを使って自分でカスタマイズしていく必要がありますが、カスタマイズにこだわればSWELLのおしゃれさを維持しつつ、他と被らないサイトデザインにできるのが良いですね。


シンプルで洗練されていると感じて気に入っています。


にちかめさん(@nichicame2023)
写真特化型サイトであるため、画像を全面に強調する必要があり、SWELLの豊富なデザイン性でそれを実現することができた。


エレ様(ryu__ishii)
基本的なデザインは、ブロックエディターでほとんどの事が賄えますが、プラグインを使うと更に拡張して使えるデザインを増やせます。不満としては、ブログ記事の冒頭のみを表示させて、その下は「続きを読む」で隠す機能があれば良かったのに、と思っています。


ブロックエディタが登場した時に当時使用していた有料テーマがブロックエディタに対応しておらず、新しいテーマを探していた所、SWELLと出会いました。豊富なデザインと使い勝手が良いので決めました。


swellは便利で使いやすいのでオススメです!デザインセンスが無いので、色んな人のを見て勉強中です。


WordPressテーマ「SWELL」のデザインは、とてもおしゃれで使いやすいです。シンプルで見やすく、どのデバイスでも綺麗に表示されます。色やレイアウトを簡単に変えられるので、自分の好みに合わせてデザインできるところが気に入っています。全体的に、とても素敵なデザインです。


とにかく直感で操作できるのでブログが捗ります。ブログ3ヶ月目に導入しましたが、もっと早ければと後悔しました。開発者の了さんがとにかく、スピーディーに対応してくれます。


初心者でも本格的なデザインのサイトが作りやすいです。色んなカスタマイズが可能なので、オリジナリティも出しやすいと思います。


タグ同士の行間や余白が他のテンプレートと比べて素晴らしく、追加の設定もさほど必要ないほど完成されています。見やすいサイトをサクッと目指すなら「SWELL」だと感じております。
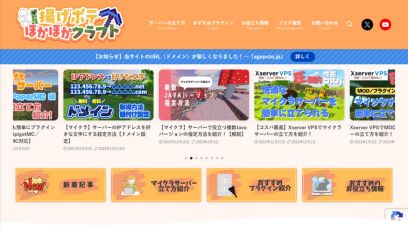
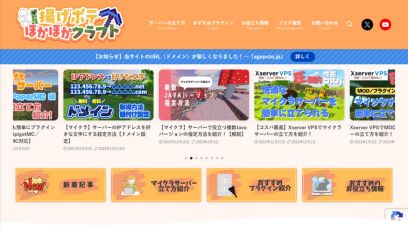
その他趣味・スポーツ・エンタメがテーマのブログデザインは下記にて横スクロールで閲覧できます。(画像クリックでサイトにジャンプします。)


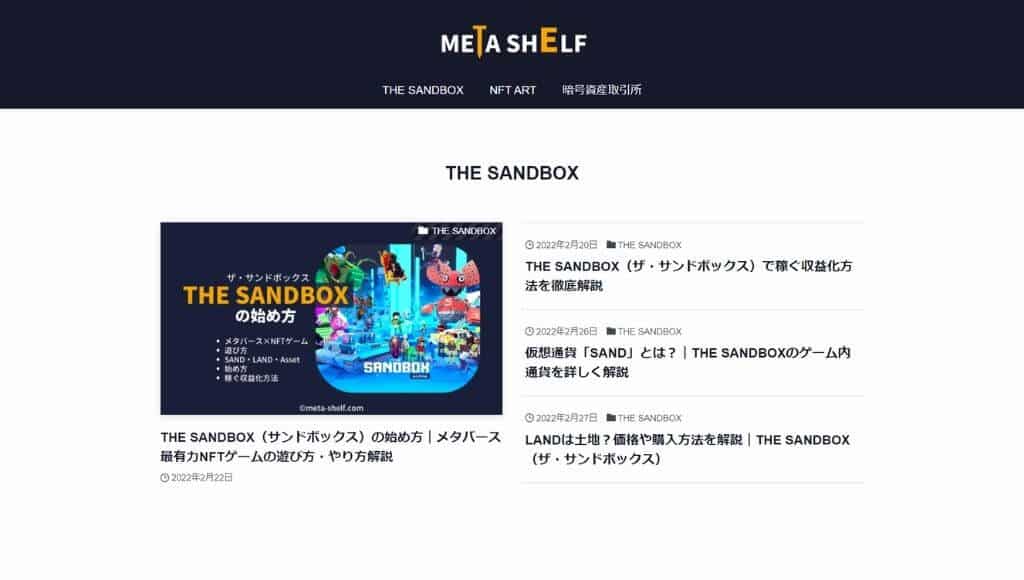
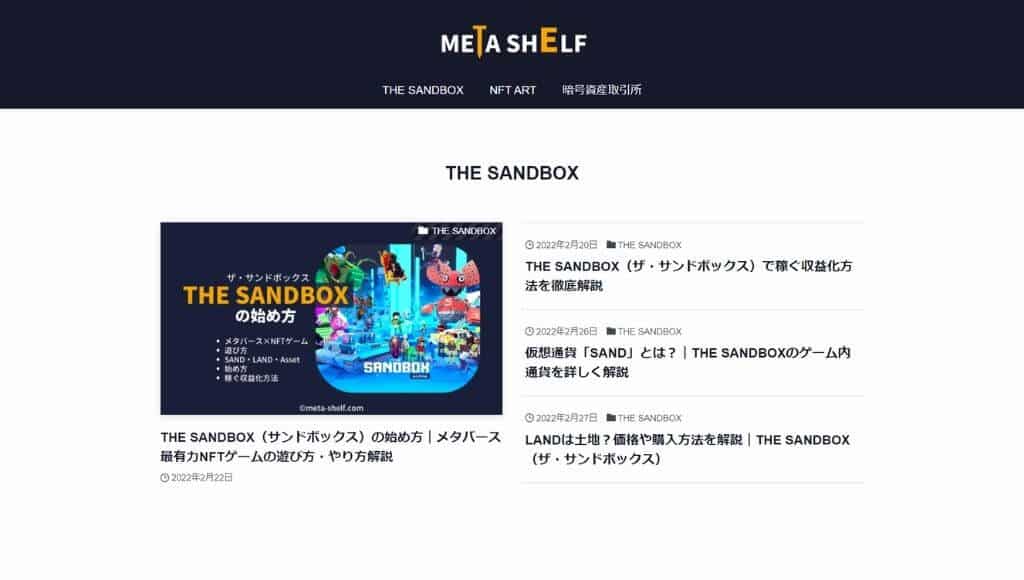
すいみんさん(@cg_method)
使っていたsangoが当時は全然更新されず、ブロックエディタ対応に不安を感じていたのと、swellの開発力の高さが気になっていた為です。きっかけはSWELLを使ったサイトのライターをしていて、swellでの記事更新が楽だったのもあります。


classynodeさん(@sironecode)
1. SWELLで書かれた記事がとてもオシャレで読みやすかったため。2. 使いやすいというレビューが多かったため。


らぼしゅんさん(@subsc_taro)
SNSでの評判が良かった。The Thorを使っていたが、運営に不満を持っていて、書きやすく、デザインの良いテーマを探していた。


やまうしさん(@yamaushi2387)
・オシャレなデザインのブログが多かったから。 ・ブロックエディタにも完全対応だったので、クラシックエディタの使い方がわからない自分でも使いやすいのでは?と思ったから。 ・見やすいと思っていたブログがSWELLだったため。


さくちょさん(@sakuchoman)
ブログ開始から半年以上は無料テーマCocoonを使っていましたが、もっとSEOに強みのあるサイトにレベルアップしたく、「しごとFUNくらぶ」を始めとした多数のサイトを拝読して、サイト速度やデザイン性に一番優れるSWELLを選びました。


日仏夫婦の宅食レポさん(@annice20910026)
JINを使ってましたが遅くて困っていたのと、お洒落なトップページが素人でも簡単に作成できる点に惹かれたためです。
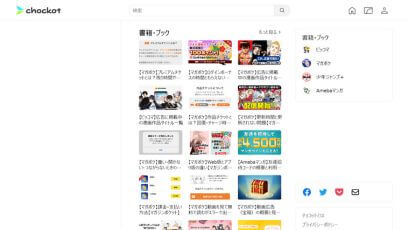
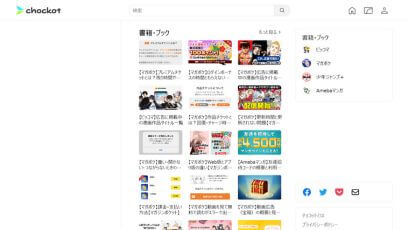
実際、速度はかなり改善しました。


かとうさん(@c7local)
マクサンのサロンに入会(2022年11月)し、良いとお聞きしたので。sanzzoさんみたいなサイトを作りたかったので。


株式会社Weathercock(@weathercock_web)
ブログの書きやすさはもちろん、CSSでのサイト編集もしやすくデザインの幅が広がるテーマです。SEO対策もしやすく、制作会社にも人気のテーマだと思います。


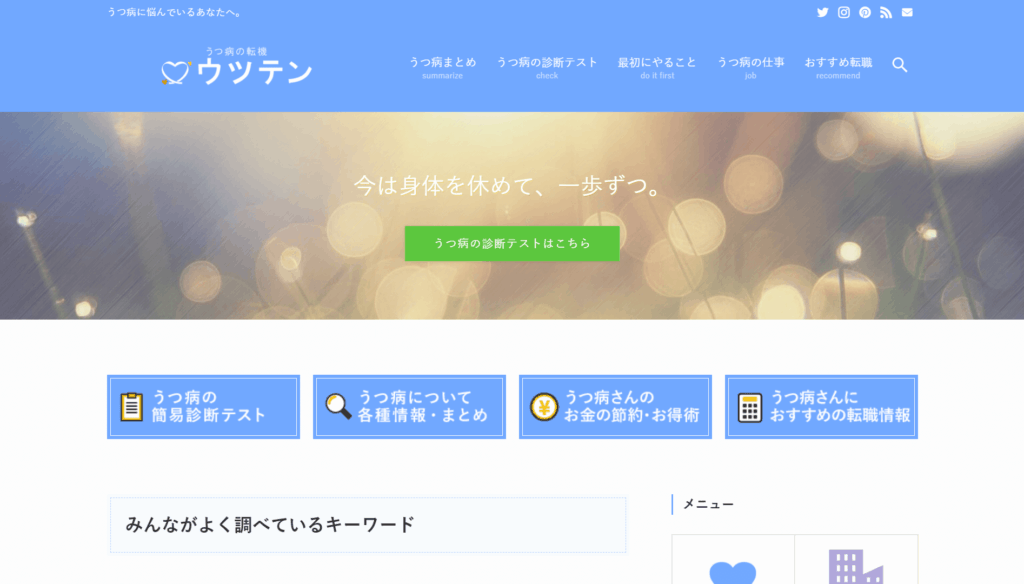
ウツテンさん(@utsuten_com)
SWELLサイトのほとんどが私好みのサイトだったので購入しようと決意。
実際にSWELLを使ってみると、ブロックエディタの操作性が楽で1/2の時間で装飾できるようになりました。


EMIさん(@EMI96299108)
cssやHTMLの知識が無くても、簡単に外観をアレンジできること。
また、swell開発者の了さんのブログがオシャレだったので、素敵だなと思い、思い切って変えることにしました!


きつねさん(@ktn_ktn_3)
・前に使っていたテーマのブロックエディターが使いづらかった ・SWELLはブロックエディターで使いやすいイメージがあったため購入


ミッチーさん(@Jqqs4z0TmNiD8WW)
どのテーマを買うか迷っている時に、cocoon開発者の方との業務提携に至った経緯のツイートを見て人間味を感じたため。


tomokaさん(@tomoka_6u6b)
素敵だな〜と思ったサイトがSWELL率が高かったので、自分もキレイなサイトを作りたいと思って決めました。
cocoonからの移行でしたが、スムーズに問題なくできたのが本当に助かりました。カスタマイズしなくてもオシャレ!私のセンスではないのに、何もしなくてもオシャレにしかならないところが素敵です。


愛ちゃん
簡単にカラフルでおしゃれな記事が書けそうだなと思ったから!です。
良い点:cssの知識がなくてもオシャレなブログが作れた! 悪い点:スマホからも更新しやすかなったらもっと嬉しい


もふこさん(@workmama1155)
ひとつひとつの装飾ツールが可愛く、評判もよかったので。
記事装飾に時間をかけずに、サクサク書けます。 自サイトのテーマカラーを決めているので、キャプションボックスやマーカーなどのひとつひとつを細かく色指定できてとても気に入っています。


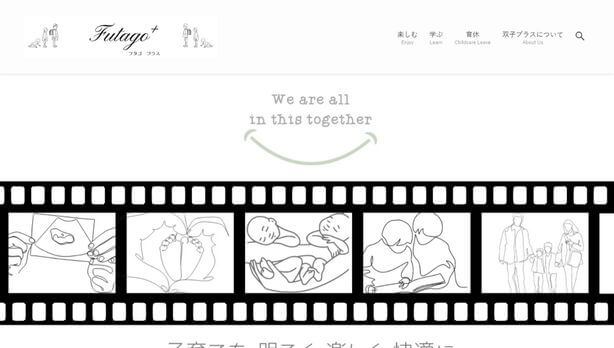
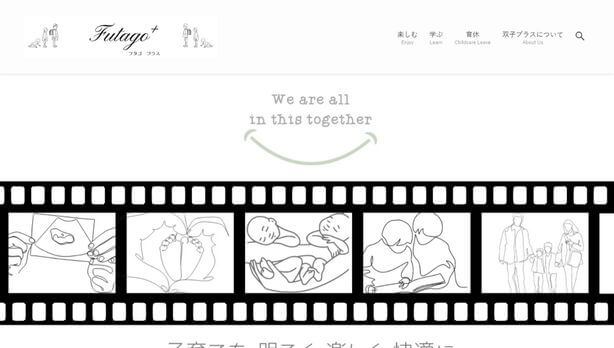
もってぃさん(@motty_childcare)
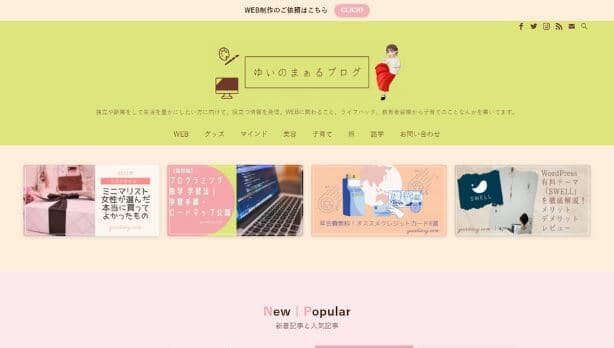
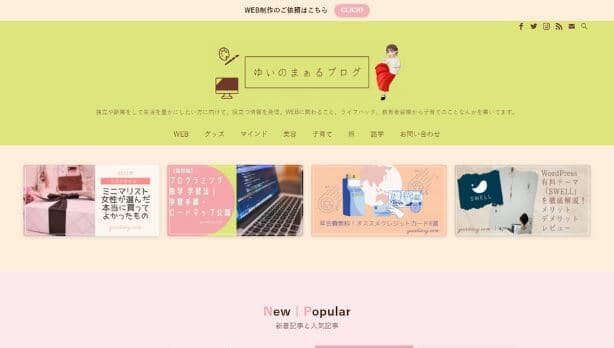
シンプルでオシャレなデザインにできることが当ブログのジャンルである育児とニーズが合うと思い、選ばせていただきました。
以前はCocoonを使っていましたが、とても簡単にオシャレなサイトにすることができる上、ブロックも使いやすく、大変満足しております。


ほーむず めこさん(@chiitasu_meko)
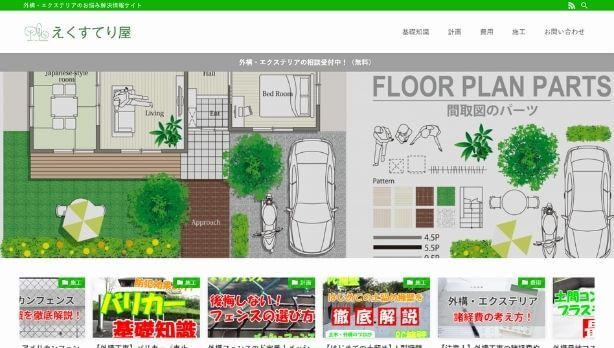
ウッドワンキッチンをメインにしたカテゴリ特化したサイトです。サイトの訪問者は主婦が多いことから、目で見て選べるように写真を全面に押し出しています。


村井さん
良くも悪くも初めからデザインが整っているので、デフォルトで満足しがち。独自性を出すためにも、多少なりデザインに対してのこだわりがあると相性はなお良いと思います。


良いテーマだと思います。私はついついデザインをいじってしまいます。swellを使ったサイトは多いので、参考にできるブログをすぐに見つけられます。swellにして良かったです。


kaoriさん(@kaori_online)
初めは無料テーマを使用していましたが、デザイン性と使いやすさから思い切って乗り換えました。 皆にリピートして頂けるような可愛いデザインが当時ブログ初心者だった私でも簡単に作れたので、ずっと重宝しているテーマです♪


おかゆさん(@mini_life0100)
とても使いやすくて執筆がはかどります。難しいCSSやHTMLを勉強しなくても、記事がかけるのはありがたいです。


使いやすくて良いです。


ふじさん(@fuji_bjjblog)
圧倒的に使いやすい。カッコイイサイトが簡単に作れる。(少しですが、テーマを変えただけで収益が増えました。見た目って大事だと実感しました)


–
カスタマイズしなくてもオシャレなサイトを作れるので満足しています。デザインはテーマに任せることで、記事執筆などの時間を確保できるようになりました。とても満足しています。


プレサガさん(@presaga1)
以前は無料のテーマを使っていましたが、細かいデザインが気に入らないことが多く、調整に時間がかかりました。SWELLに変えてからは、デフォルトの状態で十分満足のいくデザインなので、ストレスなく記事の執筆に集中できて嬉しいです。


エトワールさん(@Etoile_me)
全体的におしゃれにまとまる感じがして、かつ、とても使いやすいです。コード知識などなくてもデザインができて助かっています。


くらおさん(@kurarich_com)
このテーマ、本当に使い勝手が良いんです。初めての人でも直感的に操作できるシンプルさがありながら、デザインの洗練された美しさも兼ね備えています。見る人を魅了する力があるので、サイトを訪れる人が増えそうな予感がします。


れこさん(@aj4566_)
とても可愛くてシンプルなデザインが気に入ってます! 他にも設定をすれば凝ったサイトも出来るので、個人でも企業のようなおしゃれで綺麗なサイトが簡単に作れます! テーマのデザインに無限の可能性を感じています!


初心者でもプロのような見た目のブログが簡単に作成できる。


シンプルなのにデザインがオシャレで気に入っています。
その他育児・健康・住宅・暮らしがテーマのブログデザインは下記にて横スクロールで閲覧できます。(画像クリックでサイトにジャンプします。)


あさひさん(@yarunomi)
数種類のテーマを実際に使ってみて、他のテーマに比べて「記事作成が楽&楽しい&デザイン性が高い」と感じたからです。つまり大好きだからです!


しまぞーさん(@junguile)
はてなブログを利用していましたが、デザイン性を向上させたかったため、ワードプレスのSWELLに移行しました。
移行して一番良かったのは、2021年8月からは記事を作成しGoogleにインデックス申請しても登録されなくなっていました。しかし1月末にワードプレスのSWELLに移行後は商標記事も含めて全てインデックスされました。その後はリクエストすると1時間以内には登録されるようになっています。


そらさん(@sora0free0)
CocoonからSWELLに変更
キャプションやボタンなどシンプルで多機能で記事を綺麗にかけること。サイトが綺麗に仕上がること。


エルモさん(@elmo_marketing)
サイトスピードが速く、グーテンベルク対応だったため。あと、デザインが自分好みで、CSSで一切対応せずに済みそうだったからです。


はまちゃんさん(@yuki_2423_)
デザインがシンプルでとっても気に入っています!カスタマイズが行いやすいって言うところもよくて、ブロック挿入とかで使い勝手がいいです!


かずきさん
デザインがシンプルかつスタイリッシュで、ブログのコンセプトをストレートに伝えるのに適していると思ったから。
SEO SIMPLE PACK や SWELL PLUSなどの便利なプラグインが使えたり、動作がサクサクだったりし、大変満足。これから、Wordpressテーマを購入するか悩む初心者に是非ともお勧めしたい。


mocoさん(@nicofamily25)
SWELLのデモサイトをみて即決。お洒落できれいめなブログデザインだったから。
はじめてのブログも楽しく継続できています。


たろいもさん(@mabojyagaimo)
デザインが苦手な素人でもきれいなサイトを作れるから
htmlやcssを学ばなくても簡単に整った記事を作れる多機能さが良い。 記事作成の時短ができて効率的にブログを運営ができる。 価格が高めなのである程度収益がある人なら簡単にペイできるが、ブログ始めたての収益がない人へはおすすめしにくいのが難点。


カタオカさん(@Aru_Kango)
トップページにまとめ記事を載せて、他のブログとの差別化をしています。デザインは同じクリエイターさんのアイキャッチを作ってもらって統一性を持たせています。


シトラスさん(@yuttan_ume)
おしゃれなサイトに憧れて、Affingerからswellに変えました。 他のおしゃれサイトを見て、自分も同じようにしたいと研究しました。


かめさん(@XFmAQoVFbfiACzk)
プログラムの知識なく、かなりの自由度でサイトデザインが行えるのがとても良いです。サイト制作初心者に最適なテーマだと思いました。


ぱとみさん
今まで使ってきた中では、1番使いやすく満足しています。 複数サイトに使える点も嬉しいです。 ただ、どうしても最近SWELLを使ったサイトが多く、他のサイトを見てもSWELLだなとわかることが多くなってきました。 もう少しデザインの幅が広がれば嬉しいなと思っています。


ひばさん(@hibako3)
初めから、どうころんでもキレイに見えるようにお膳立てされていて、とてもありがたいです(当方、デザインのセンスがないです)。長年、無料のプラグインで頑張ってきたので、かなりのギャップを感じています!


ほいみんさん(@hoimin_hoiku)
痒い所に手が届く。余計な機能が多いとよく言われるが、全然余計ではない。あと、いろんなブログで認証さえすれば使用できるので意外とコスパがいい。


さばさん(@DreamCars_jp)
SWELLを使い始めたきっかけは、カッコイイところとシンプルなデザインにひかれたところです。使い始めると、ボタンの操作がシンプルで使いやすいので、記事作成がスムーズに進むところも気に入っています。


記事の執筆が楽で楽しい。装飾の種類が多くて良い。


デザインが洗練されている、欲しいデザインのブロックが豊富に揃っている、デザインの知識がなくても質の高いサイトのように見せられる


カイさん(@beginners_job2)
コードを書く必要がないため、プログラミング知識がなくても簡単かつオシャレなサイトを作成できる点が魅力的です。


SNS:@kotaro_aoyaku
無料テーマと比較してできることが多く、初心者でも努力すればサイト形式のブログが作れました。 もっと早くに導入すればよかったと思える有料テーマだと思います。
その他「仕事・転職」に関するブログデザインは下記にて横スクロールで閲覧できます。(画像クリックでサイトにジャンプします。)


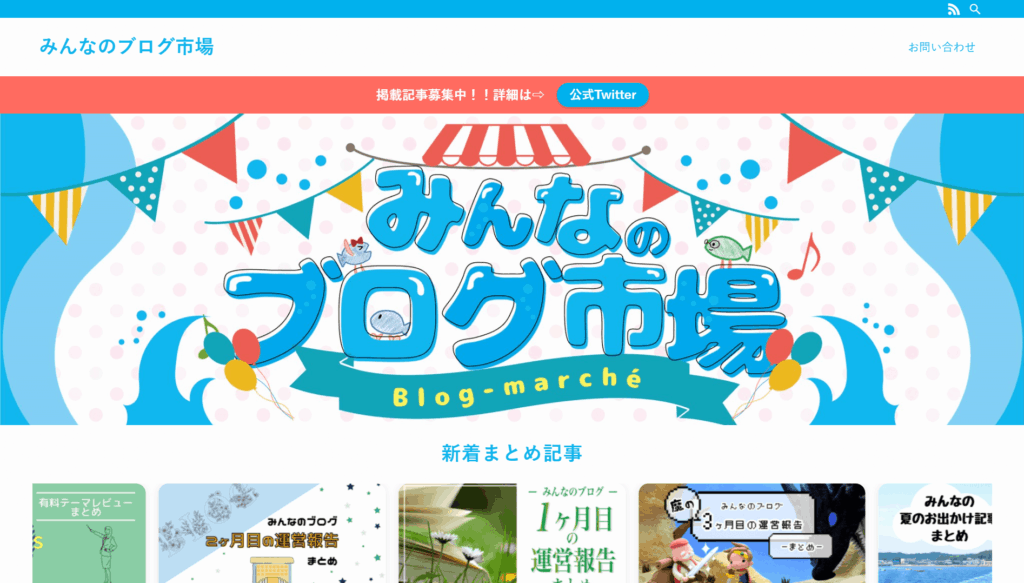
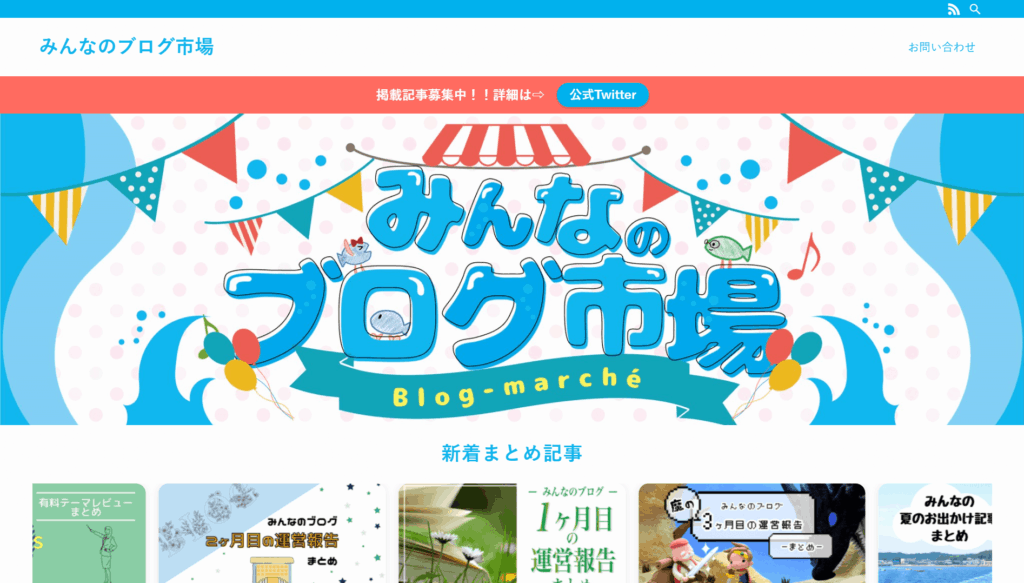
みんなのブログ市場さん(@minnano_ichiba)
パソコン音痴なので、マウスでポチポチするだけでそれっぽいデザインにできるのが魅力的だったからです!


Shotaさん(@Shota_Lab_1)
SWELLを使えばデザインがとても簡単になりました。 リッチカラムブロックなどオリジナルの機能も多く、思い描いたデザインにすることができます。


kimaさん(@Kimama_zin)
①ブロックエディターへの対応が早く操作性が魅力的だった②シンプルなデザインが自分好みだった③使用している方のサイトスピードが抜群に早かった


せいやさん(@seiya_mtmt)
1.コード知識がなくてもスタイリッシュなサイトが作れる 2.ブロックエディタで直感的に記事執筆ができる 3.アップデート頻度が高い 4.複数ブログに適用可能 5.サイトスピードが早い 6.テーマのアフィリエイトがある


中川裕貴さん(@ny__marketing)
デザインと操作性がシンプルでわかりやすい。
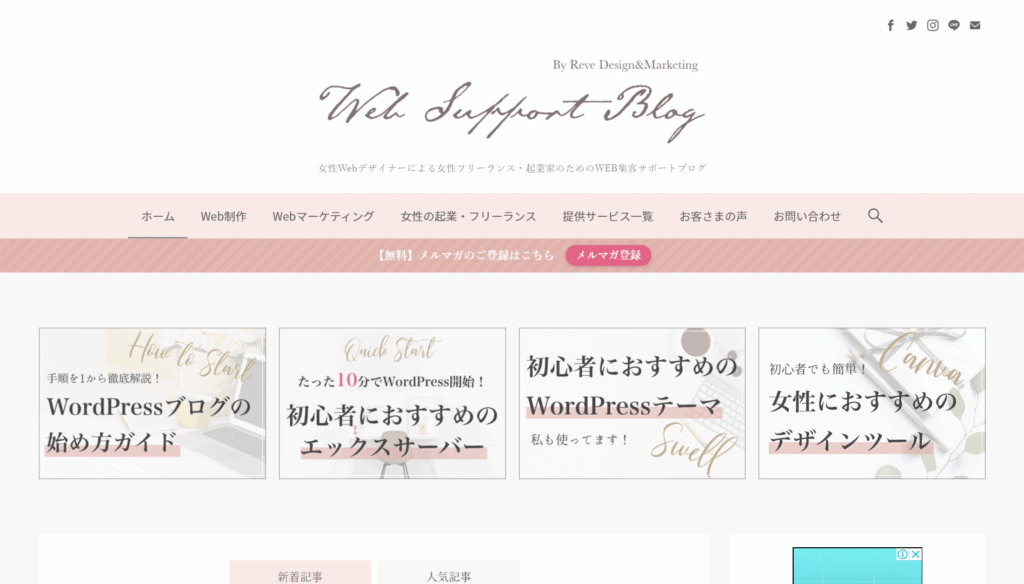
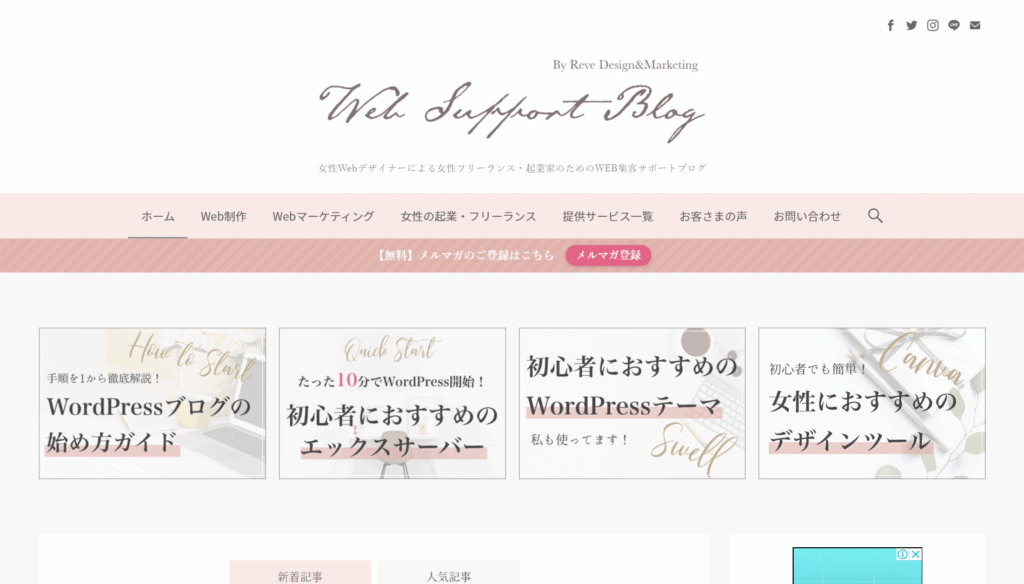
SEO対策も十分施されており、コンテンツマーケティングでは最適と判断しました。


Marikoさん(@revedesign_m)
・デザインの種類が豊富
・簡単におしゃれなデザインを作れる操作性
・ユーザーサポートが驚くほど親切と評判
・ココナラなどで開発者了さんを以前から知っていて信頼できたため


suyaさん(@suyasite)
目指したデザインに合っていて、カスタマイズを減らせそうだったから。 サイトのテーマ、プラグイン、サーバーを解析できる「WP-Search」でも利用中。


–
ブロックエディタの使いやすさ、カスタマイズのしやすさが抜群のため。


サラリーマンパパさん(@salaryman_papa)
他の有料テーマと比べると自分好みだったため。 CocoonからSWELLへの「乗り換えサポートプラグイン」があったため。


ぽかねろさん(@PokaneroWriter)
・装飾に一定のこだわりがあるため、幅を広げたかった ・ブロックエディタに移行したかった ・SWELLのアフィリエイトを始めたかった
・非常に使いやすいです。 ・装飾が豊富で、すべて直感的に配置できます。 ・テーマ移行には手間がかかりますが、それでもだいぶ軽減されていると感じました。


鬼澤龍平さん(@onityanzyuku01)
デザインがスタイリッシュだから
時代に合わせて進化している感が好きです。 悪い所はない気がします。


吉田航基さん(@hiyoko_tabi)
当初使っていたJINテーマからの移行が簡単だった。
カスタマイズが豊富で、非常に使い勝手が良かったです。運営者「了」さんのの更新が頻繁にあり、非常に安心して利用できています。


ぴろぴさん(@piropix2)
シンプルで誰にでも見やすいデザインだと思います。知識がなくても簡単に色々なデザインが出来るのが良いです。ブロックディタも使いやすいです。


オタくん(@tachann3)
数多くのブロックエディタによって執筆するスピードが爆速になる点がおすすめ!また広告タグによって、一元管理も素晴らしいです。


えんまさん(@enma_blog)
ブログをしている人なら買って損はないです。 少し値段が高いですが、記事作成の時間短縮やSEO対策などを考えれば、リターンの方が多い。


ウィビーさん(@webeat3)
良い点は、デザイン性に優れており直感的に操作できる点。 悪い点は、有料記事やCTAなどコンバージョンやマネタイズに関する設定が他テーマと比べてやや少ないところ。


マナトさん(@manato_blogger)
良い点は簡単に装飾ができるところです。初心者でもプロ並みのデザインが作れるので、とても助かっています。 悪い点は少し値段が高いところですかね。でも買ってよかったです。


じゅんた(@jun_sigotofun)
SWELLを使ったデザインはとてもシンプルで美しく見えます。その理由はオリジナルブロックのデザインやアイコン、スタイルなどのセンスが良いからです。操作も簡単で初心者でもおしゃれなサイトが作れます。


デザイン性はもちろん、内部的な操作のしやすさが魅力です


まなとさん(@manato_blogger)
SWELLを使用したことにより、様々な幅が広がりました。特にWebサイト運営やWebライターでのWordPress入稿でかなり役に立っています。
その他副業がテーマのブログデザインは下記にて横スクロールで閲覧できます。(画像クリックでサイトにジャンプします。)


ちゃみさん(charmytoko)
・ブロックエディタにいち早く対応
・うちみたいなわんぱくな見た目でもすっきり見える
・頻繁なアップデートで使い勝手が日々向上している
・速い
・複数サイトOK
・マクリンさんおすすめ


リア姉さん(@riaanekosodate)
デザインの美しさと短時間で記事を仕上げられる機能の素晴らしさに惚れこんで選びました。実際記事を書くスピードが倍近く短縮されるようになりました。


あんさやさん(@anblog_saya)
シンプルで洗練されたデザインに惹かれました!またサイトスピードの速さにめちゃめちゃ魅力を感じています。


長谷川敬介さん(@ksk_photo_man)
見た目がオシャレだったので。
機能は豊富で使いやすいです。加えて、フォーラムで真摯に対応していただけるところが気に入っています。


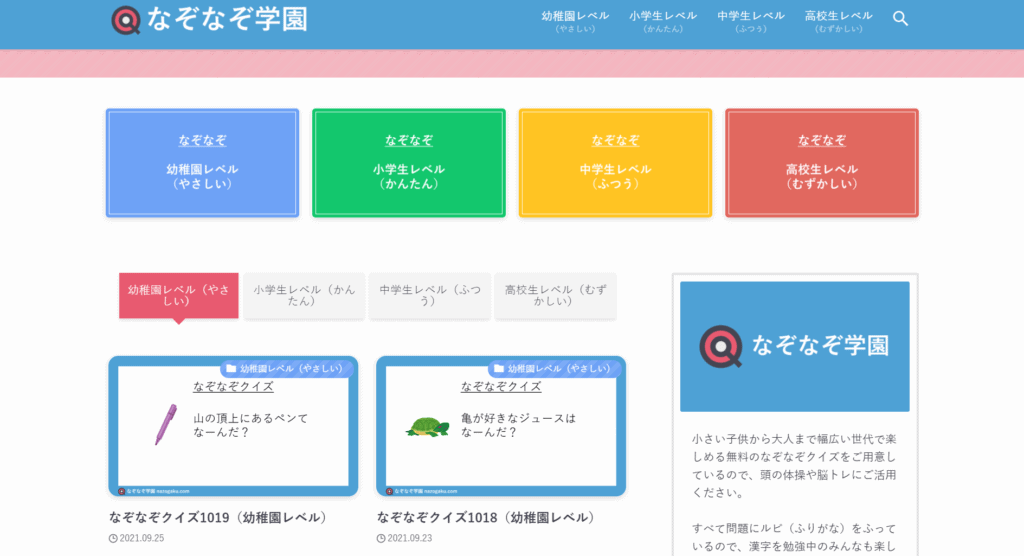
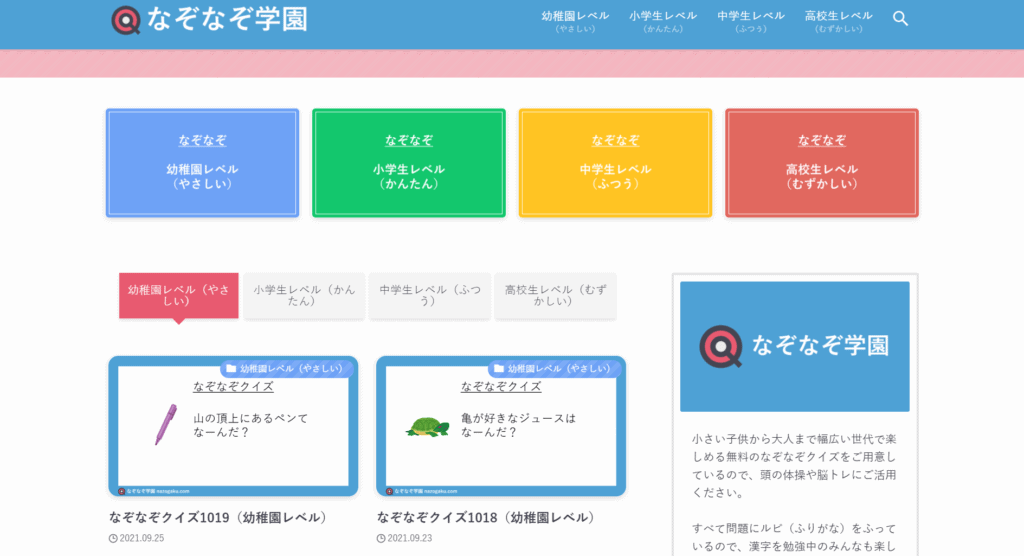
なぞなぞ学園さん(@nazonazogakuen)
シンプル&サイトスピードが早いと評判だったため。
また、無料テーマのCocoonとの提携があり、信頼できると感じたから。


ざいつさん(@kz24995458)
・デザインのシンプルさ・スタイリッシュさに魅了されたため・ブロックエディタでの編集が他テーマと比較して、最も進んでいる印象であったため・複数ブログでインストールが可能


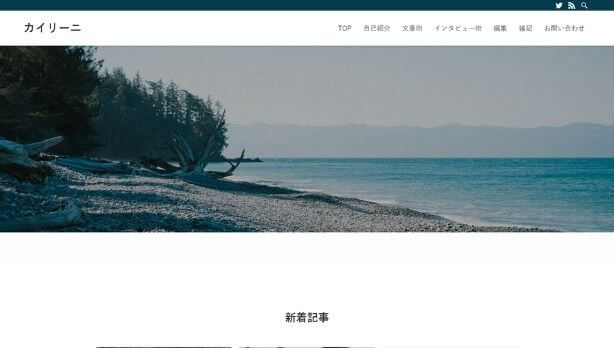
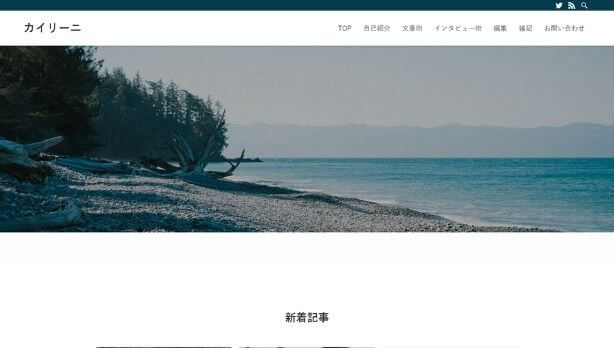
カイリーニさん(@kairini_1)
デザイン性の高いブログを作りたかったから(と言いつつ、ほぼデフォルトのままですが…)。他テーマからの乗り換えがスムーズだったことも決め手の一つです。以前はCocoonを使用していました。


まきおさん(@makio_eikaiwa)
サイト風のデザインにあこがれた&ボックスエディタの良い評判をたくさん聞いたから
操作性がバツグンによく、速度やカスタマイズ性が最高に良いです。


ぴよまるさん(@outitimes)
初心者でも簡単にオシャレなブログが作れるから。痒いところに手が届く機能が多かったから。
不満は特になく、非常に満足しています。もう無料テーマには戻れません。


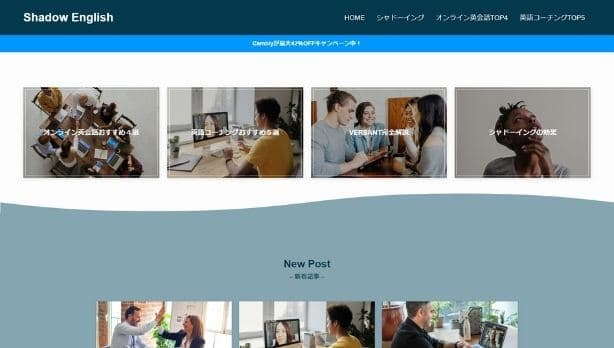
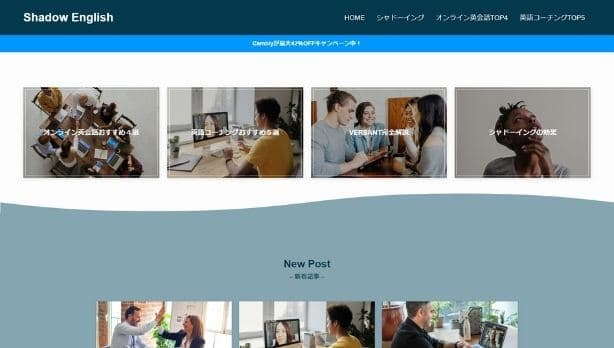
鈴木隆矢さん(@nihongovseigo)
私のブログは英語を学ぶためのサイトなので、できるだけシンプルなデザインがいいなと思っていたのですが、実際すごくシンプルなものになっていると思いますし、それでいて、そんなに安っぽい感じにもなっていないと思うので、とても満足しています。


EIGON!さん
非常に満足しています。それ以前に使用していたテーマも気に入っていましたが、SWELLではcssの知識がなくても簡単に希望通りのデザインに整えることができます。デザインにかける時間を節約するという点でもSWELLにして良かったなと思いました。


みみコレさん
呼び出し機能で、すぐおしゃれな装飾ができるSWELLにとても満足しています。個人的に一番便利と感じるのは、ブログパーツ機能。キャンペーンなどを告知するとき、ブログパーツ機能を使えば個別記事を編集することなく、一発で全記事反映させられるからです。


ソーシャルエッグさん(@SocialEgg_JP)
テンプレートが豊富で、かつノーコードでスタイリッシュなHPを作り上げることができます。また、SWELL専用のブロックエディタが強力で、綺麗な吹き出しや見出しを簡単に作成することができます。


ミムさん(@mimu_prog)
「え、こんなのもできるの!?」というような綺麗なデザインが初心者の私でも作れる点を気に入っています。しかし、逆に「え、あんなことできるのにこんなことできないの!?」というような点もあり、早くアップデートしてくれないかなあと待っています笑 (たとえばもうすこし綺麗な表を作れる機能など)


Lenonさん(@LenonLifeHack)
シンプルで使いやすい点が気に入っています。「こういう機能があれば良いな」と思う機能はほとんど揃っています。トップブロガーの方も含めて、多くの方が利用するのも納得です。


センスがなくても簡単にクールなサイトにできるのが素晴らしい


せでぃあさん
見たい記事を探しやすくするために、シンプルなデザインを心掛けています。 タブブロックを使って、最低限のスクロール表示で記事探しが出来るようにしました。


可愛らしい雰囲気でとても気に入っています。
その他学び・資格・書評がテーマのブログデザインは下記にて横スクロールで閲覧できます。(画像クリックでサイトにジャンプします。)


くぼたつさん(@v_challenging)
テーマ5つ所持ですがやはり新サイトはSWELL。ただスピード感持ってサイトを育てたい人は最初にやる設定・後でいい設定の取捨選択は必要。


どんぐり所長さん(@donguriweb)
仲間がSWELLにしたため。他にはサイトスピード、 デザイン性、複数ブログやる予定だったので複数サイト利用可。


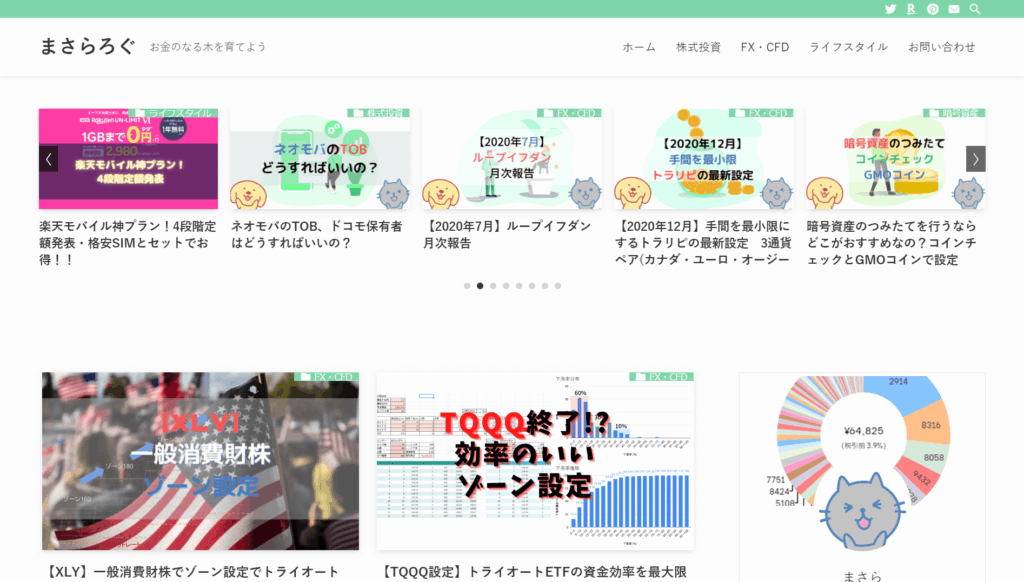
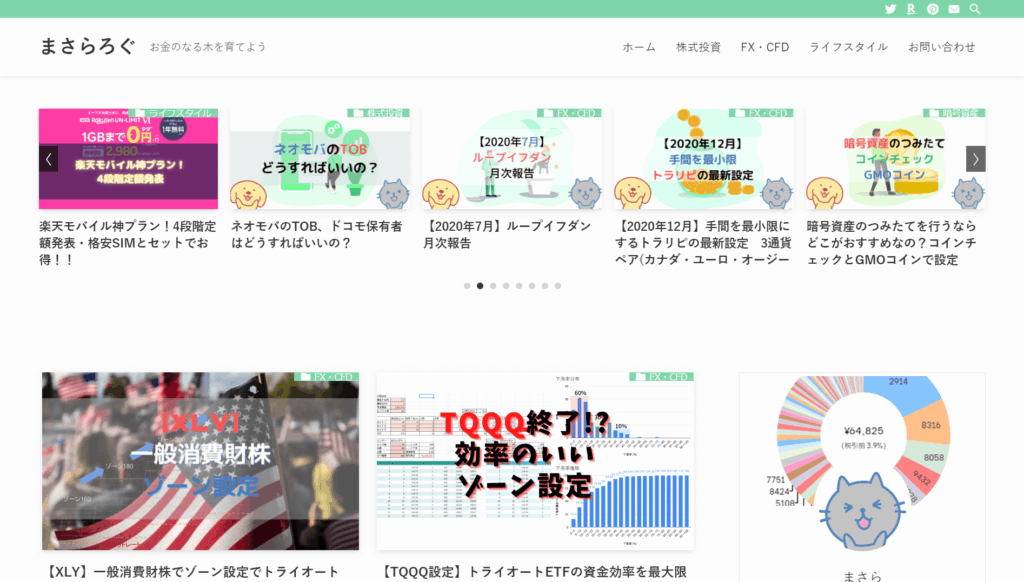
まさらさん(@masara_FX)
もともと「JIN」をつかっていましたが、じゅんたさんのサイトをみてSWELLに乗り換えしました。 ブロックエディタ完全対応が良い


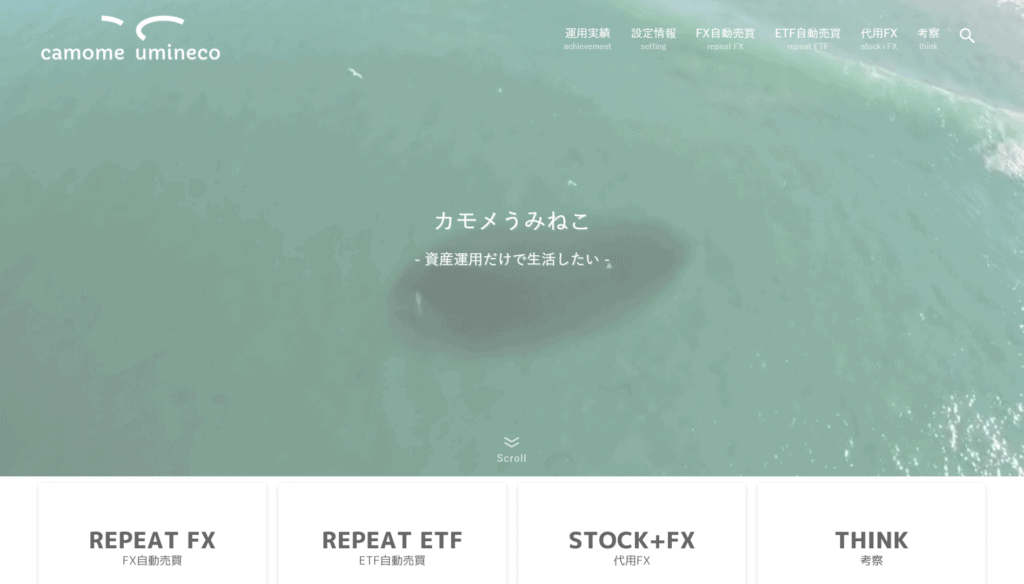
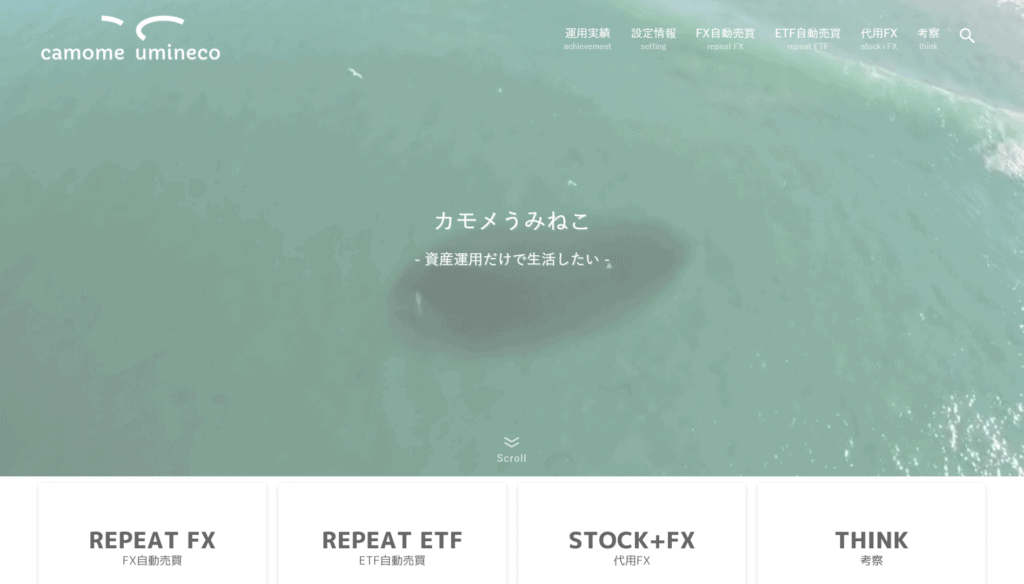
カモメうみねこさん(@camomeumineco)
ブロックエディタ対応でコードを使うことなく、素早く記事を作成できるから デザインがシンプルに見えるように洗練されていて美しい


ゆうまさん
SWEllならではの シンプルかつおしゃれなデザインが作りたいブログの最先端なコンセプトに合致したから。


yuさん
HTML/CSSの知識不要 / スタイルやブロックのバリエーションが豊富 / ブロックデザインがシンプル&クール / フルワイドブロックで簡単に企業Web感を出せる / 複数サイトでテーマ使い回しOK
スタイルやブロックのバリエーションが豊富で見飽きないWebを作れる反面、機能を覚えるまでには時間が掛かる。


サイトスピードが高く評価されている。


サンゼロさん(@jd9_rt9)
「あれ?専門業者に依頼したっけ?」と勘違いするくらい美しいサイトを直感的に作り上げられます。かっこよくも可愛くもできて、素敵なデザインだなと思ったら SWELLであることが多いです。


洗礼されたデザイン性と柔軟なカスタマイズで初心者でも綺麗で美しいサイトが作れる。


利用者が見やすいデザインだと判断してSWELLを選びました。


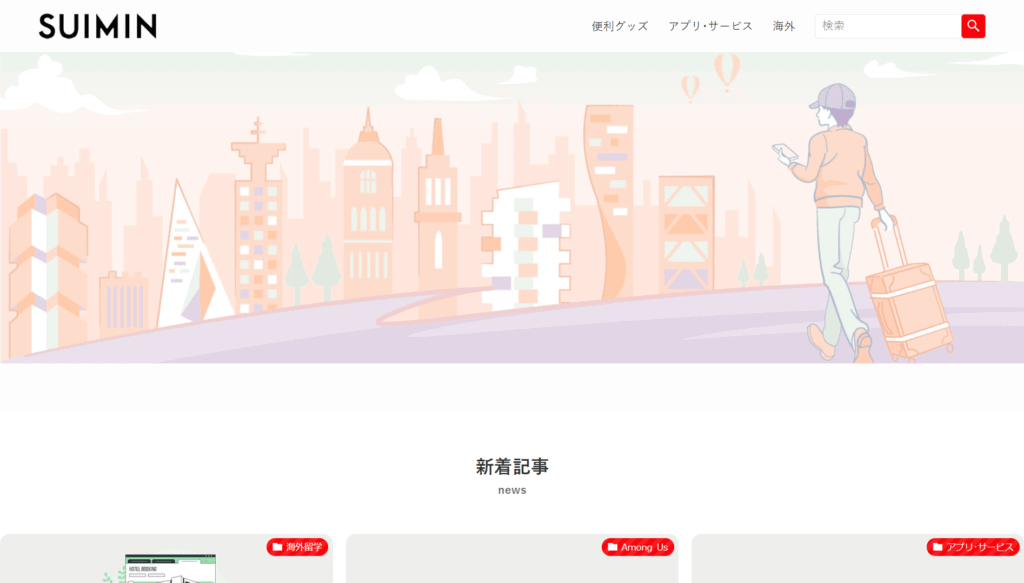
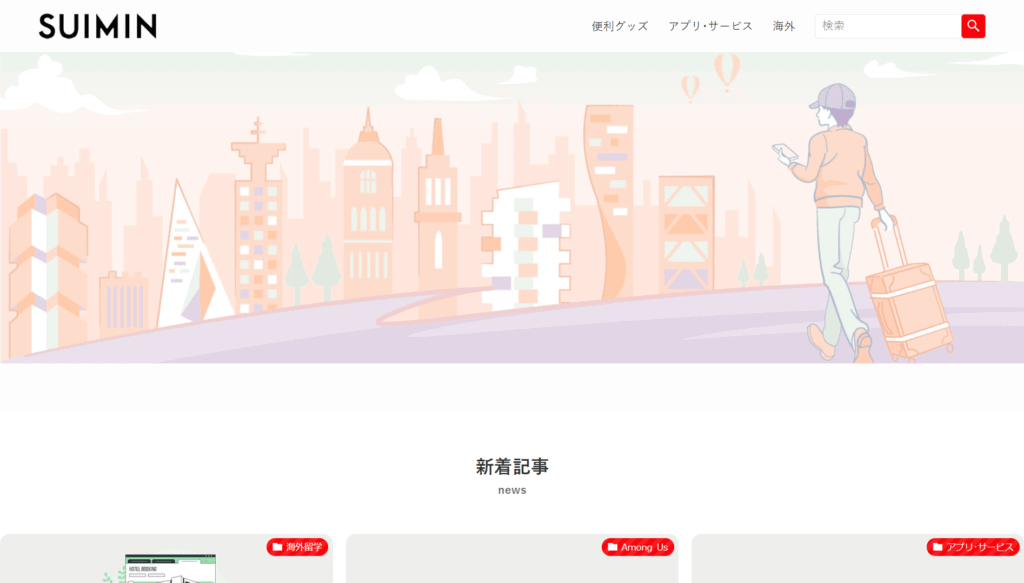
すいみんさん(@cg_method)
使っていたsangoが当時は全然更新されず、ブロックエディタ対応に不安を感じていたのと、swellの開発力の高さが気になっていた為です。きっかけはSWELLを使ったサイトのライターをしていて、swellでの記事更新が楽だったのもあります。


すいみんさん(@cg_method)
使っていたsangoが当時は全然更新されず、ブロックエディタ対応に不安を感じていたのと、swellの開発力の高さが気になっていた為です。きっかけはSWELLを使ったサイトのライターをしていて、swellでの記事更新が楽だったのもあります。


つばささん(@283design)
素敵だと思ったサイトにSWELLを使用しているサイトが多く、理想のデザインがSWELLなら実現できると思ったからです。 また、ブロックエディターの使いやすさの評判も決め手でした。


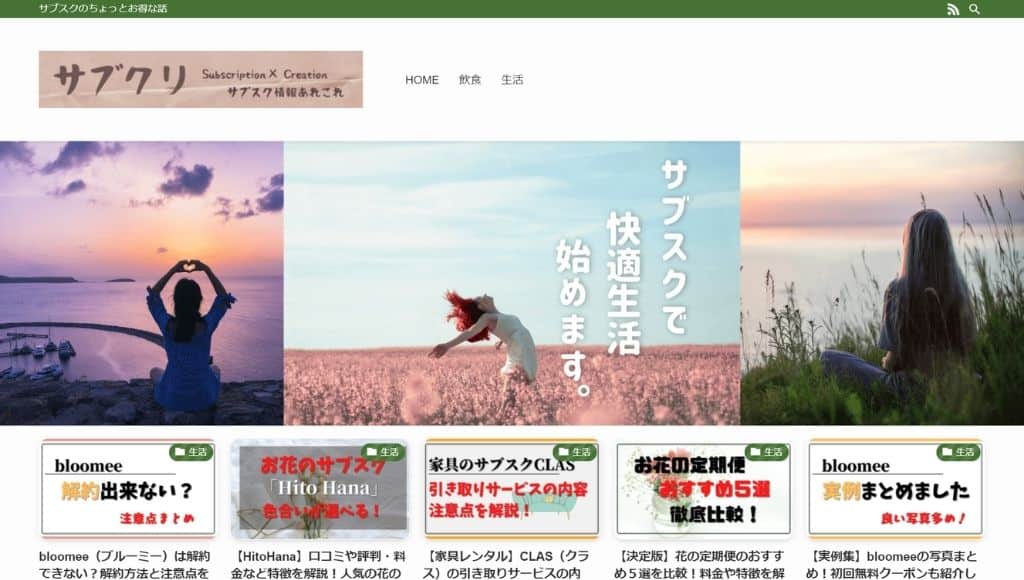
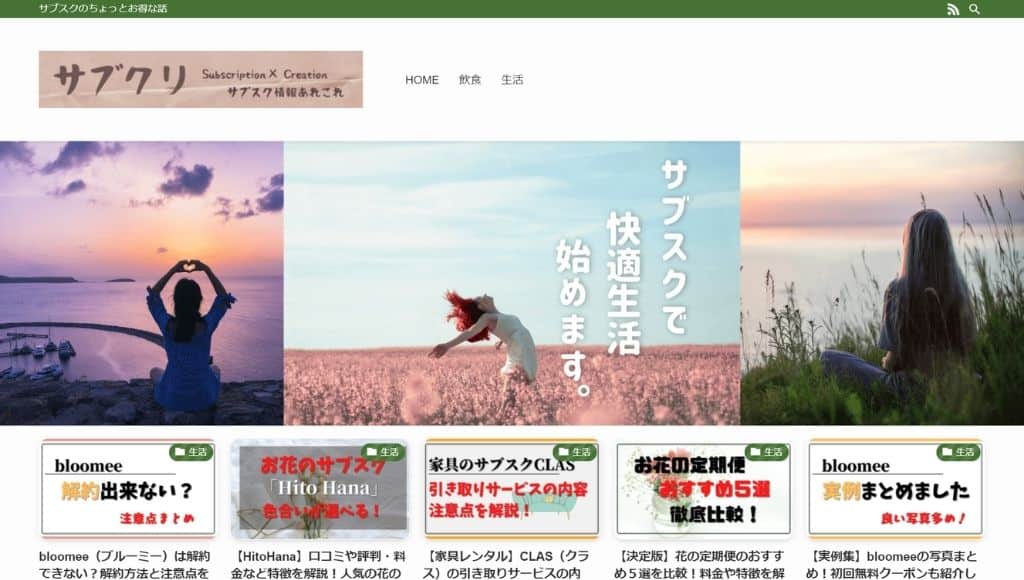
サブクリさん(@subscreation)
デザインがスタイリッシュで落ち着いていて、多くのブロガーに愛されているからです。ブロックエディターとの相性も良く、不具合も経験したことがありません。また、複数サイトで利用できる点もGoodなポイントです。


角野 卓哉さん(@kadotaku46s)
swellのシンプルでデザイン性のある見た目に惹かれました。
使いやすさも満足しています。


ねーやんさん(@idoorweb)
シンプルでわかりやすいサイトを作りやすいテーマです。自分がやりたいと思うWebデザインを難しい設定なしで実現できます。文字の装飾やテーブル、ボックスのデザインも充実しており、ブログ記事の執筆もスムーズです。


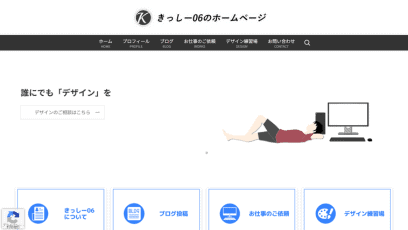
きっしー06さん(@kisshi_06)
SWELLはできることの幅が広く、ブロックも多彩でカスタマイズの幅も広いのでサイトのデザインやブログを作っていくのがとても楽しいテーマです。
その他ネット・デザイン・WEBサービスがテーマのブログデザインは下記にて横スクロールで閲覧できます。(画像クリックでサイトにジャンプします。)


株式会社リードエックス
SEO会社から見ても、SEO対策に強いワードプレステーマであることから選びました。
また、テーマアップデートを順次行なってくれるのでGoogleのアップデートに対しても対応してくれそうだと思ったからです。


たくろーさん
基本デザインやカスタマイズ性が良く気に入っており、ある程度CSSを触れる人にとっては最高のテーマだと思います。しかしまったくの初心者が導入すると「似たデザインのよくあるブログ」になってしまう懸念はあるかと思います。スキルアップしていきたい人向けな感じはします。
SWELLはコーポレートサイトも作れます。
コーポレートサイトを検討中の方は下記記事も参考にしてみて下さい。


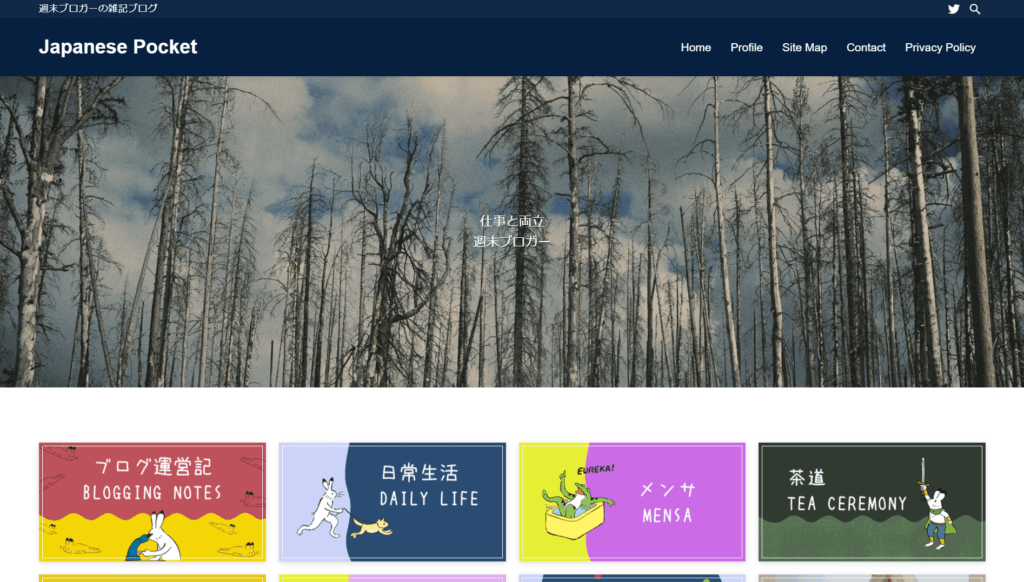
たまごさん(@JapanesePocket)
機械音痴なので、そんな私でも簡単に操作ができるということを重視して、SWELLを選びました!既にSWELLを使っているブロガーさんのブログを拝見し、雰囲気が好きだったことも理由です。


ヤモリンさん(@yamorin_happy)
このテーマはブロックエディタの装飾が簡単で豊富なことで、記事を作成しやすくなる事が選んだ大きな理由です。 そして、じゅんたさんが一押しだったことが決め手になりました。


ぱーぷる侍さん(@purple_wakuwaku)
洗礼されたデザインと常に進化し続けるテーマだったため。今ではデザインの幅が広がりCocoonから乗り換えて良かったなーと思っています!


ゆいさん(@yuichaaam213)
おしゃれで使いやすかったから。また複数のサイトに適用できるのもよかったから。
大満足です!デザインも自分好みでブログを見ているとワクワクします。記事を書くのも楽しくなりました。サイトスピードも上がりました。


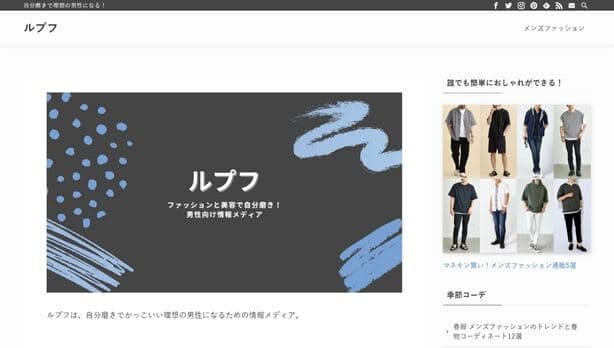
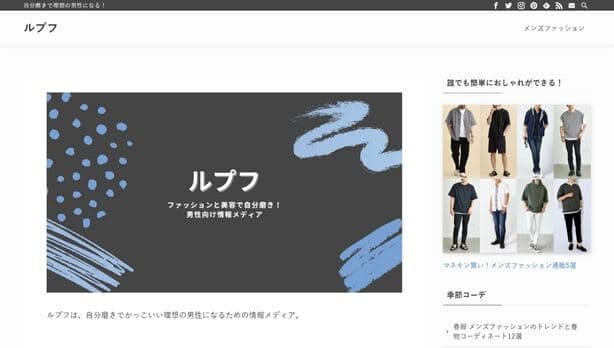
ルプフさん(@rupuf_one)
ブロックエディタ、記事装飾が使いやすく表示速度も速い。複数ブログを運営しているが、購入後は、全てSWELLでWordPressブログを作成しています。
アップデート回数も多く、アップデート方法も簡単。


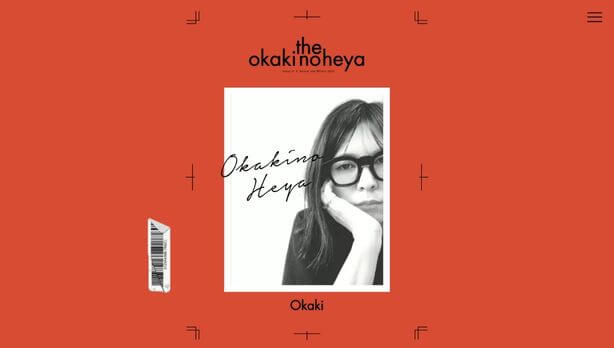
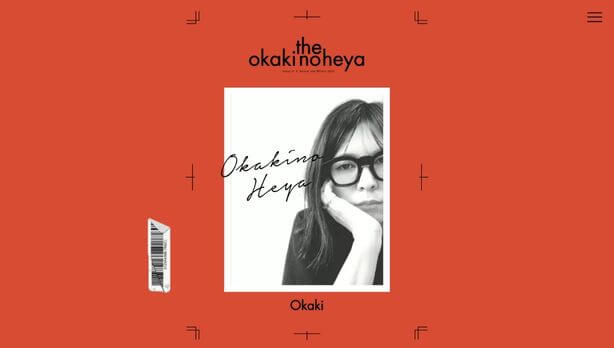
おかきさん(@okakinoane704)
素敵にカスタムマイズしてくださる人とご縁があったため。
すごく使いやすいですし、こんなこともできるの!?と感動しています。まだまだ移行して間もないのでこれから少しづつ使いこなせたらと思っています。


ミミィさん(@rincame1)
カスタマイズが豊富であり、人目をひくようなデザインにすることも可能であること、また非常にセンスの高いサイトデザインをして下さる方とのご縁があったため。
非常に使いやすく、記事のレイアウトやデザインも自分の好きなように触れるところが気に入っています。ブログを書くモチベーションが上がります。


カタオカさん(@KataokaDc)
トップページはサイト型にして、色も2色にして一体感をもたせています。コメントをよくもらうのでコメント欄を目立つ位置に掲載しています。


マルメロさん(@yurusumazi104)
インストールした瞬間からデザインがおしゃれになりました!デザインを整えるのに複雑な設定もいりません。とても気に入ってます。


ごんさん(@Gon_iPad_CL)
SWELLのデザインも勿論素敵ですが、今回ヤモヲさんに全面リニューアルいただき、「どうしてこんなカスタマイズが可能なんだ….?」とびっくり仰天なデザインの仕上がりになっています。ぜひ、いろんな方に見ていただきたいです。


しょごもんさん(@shogomon_ten10)
HTLMやCSSに関する知識が無くても、とりあえず子テーマを有効化するだけでおしゃれな感じになったのは嬉しい。 デザインはまだまだカスタマイズできてないけど、これから着手していきたい。


しんすーさん(@shinsu_blog)
以前は「STINGER PLUS 2」を使っていましたが、管理画面上でデザインの細かい部分が設定できず、表示が崩れることがしばしばありました。 「SWELL」は別サイトで使用していて、思い通りのデザインにすることができ使い勝手もとても良かったので、当サイトもSWELLに変えました。


matsuuraさん(@matsuura_ibushi)
SWELLカスタマイズの神・ヤモ兄さんにブログを作成してもらい、すこぶる好評です。
ブロックエディターが記入しやすく気に入っています。


ちーもさん(@Cheemo_LapinWeb)
アイディア次第で色々なデザインを表現できる!ポチポチするだけで簡単に記事が書ける!不具合への対応も早く、文句なしです!


浅葱さん(@asagimattari)
初心者でも使いやすく、プロでも使いたくなるデザインが作れ、ユーザーが多いのも納得です。アイデア次第でいろんなデザインが作りやすいです。
その他雑記ブログがテーマのブログデザインは下記にて横スクロールで閲覧できます。(画像クリックでサイトにジャンプします。)
SWELLのデザインが綺麗なのは上記のようにオリジナルブロック(独自機能)があるからです。
自由自在なサイト作成が可能です。
それぞれ詳しく解説します。
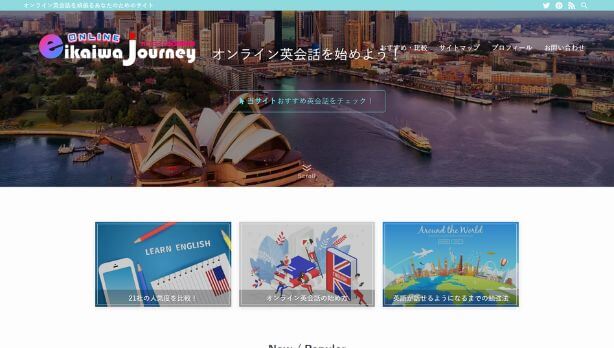
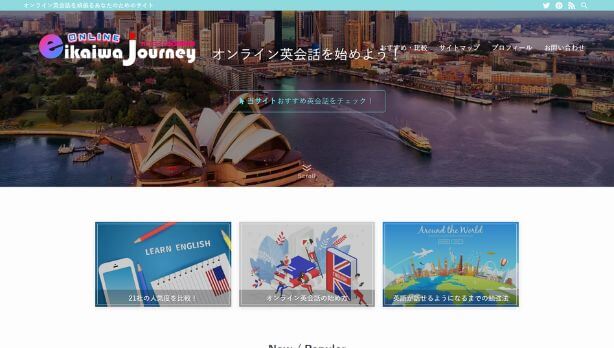
SWELLは迫力のあるデザインを作れます。
フルワイドブロックを使うことで幅いっぱいに大きくできるからです。(ただの1カラム記事ではありません。)
またフルワイドブロックの中でも「フルワイド幅」「サイト幅」「記事幅」の3つを選ぶことができます。
違いは下記をご覧ください。


フルワイド幅はこのように画面いっぱいまでデザインを広げることができます。
画像を幅いっぱいに広げたいときに使用します。


サイト幅は中間の幅の広さですが、一番使い勝手が良いです。
画像だけではなく文章も使うときに使用します。
当SWELLサイトデザイン集ではフルワイドブロックの「サイト幅」を使っています。


記事幅は通常の1カラム時と同じ幅で利用できます。
フルワイドブロックとして使う利点は背景色を画面いっぱいに広げられます。
SWELLはFixed Background、パララックス効果を使うと動きを出すことができます。
パララックス効果は下記画像をご確認ください。
画面をスクロールすると背景画像がゆっくりと動きます。
Fixed Backgroundよりは動くスピードは遅いですが、読者への印象も残ります。
自然な動きです。
パララックス効果はモバイル端末でも表示されます。
Fixed Backgroundは下記のようなものです。
画面をスクロールすると背景画像が固定されたまま動きます。
スクロール速度と同じスピードで動くので読者の目を引きます。
モバイル端末ではFixed Backgroundの効果はでません。
効果を確認したい場合はパソコンで再度ご覧ください。
SWELLは投稿リストブロックで好きな場所に投稿リストを設置できます。
そのためトップページを自由に作りやすいです。
下記の5パターンを設置可能です。
SWELLはブログカードが充実しています。
下記の3パターンあります。


特にテキストリンクはシンプルで多用する人が多いですが、この関連記事ブロックを使うことで記事のタイトル名を変更しても自動で変わるので管理が楽になります。
SWELLはFAQブロックやステップブロックというオリジナルブロックがあるのでとても見やすくなります。
各ブロックは下記の通りです。
ここに答えを書きます。
ここに答えを書きます。
本文、本文、本文、本文、本文
本文、本文、本文、本文、本文
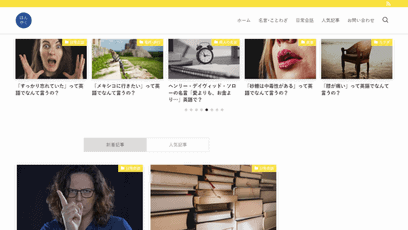
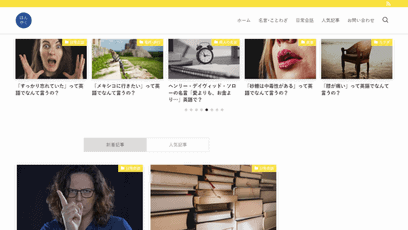
SWELLはタブブロックで表示内容の切り替えができます。
これで比較やビフォーアフター、新着記事と人気記事等の切り替え表示で読者に見せることができます。
AAAAAAAAAAAAAAAAAAAAAAAAAAAAA
BBBBBBBBBBBBBBBBBBBBBBBBBBBB
アコーディオンブロックはコンテンツを隠しておき見たい人だけクリックして表示することができます。
AAAAAAAAAAAAAAAAAAAAAAAAAAAAA
SWELLはカテゴリーページもただ記事を並べるだけのページだけではなく、しっかり作りこむことができます。
なぜならカテゴリページにブログパーツ機能で作ったコンテンツを呼び出すことができるからです。
ブログパーツは記事を書くのと同じようにリッチなエディタでコンテンツを作成できます。
オリジナルブロックの詳しい内容や使い方は下記記事で詳しくまとめられているので参考にしてみてください。
>>SWELLの専用機能を詳しく見るSWELLのブログデザインで良くある質問をまとめてみました。
デザインで悩んでいる方はこちらも参考にしてみてください。
SWELLのデザインコンセプトはシンプル美です。
シンプルでとても見やすく誰にでも親しまれるブログデザインとなっています。
SWELLはサイト型のデザインにかんたんにできます。
1カラムの設定はもちろん、フルワイドブロックでダイナミックなサイトを作ることができます。
サイト型トップページを作りたい方は下記記事も参考にしてみてください。
メインビジュアルやアイキャチなどを変えればデザインの違いは出せます。
ただしやはりWordPressテーマによって特長がありブロックのデザインもあるのでSWELLっぽさは消すのは難しいです。
もし本格的にデザインをかえるのであればCSSなどを編集してカスタマイズする必要があります。
SWELLを使って日々カスタマイズしている鰥夫さんがカスタマイズを受けておられます。
とてもおしゃれなデザインが多いので相談してみてはいかがでしょうか?
\ HTMLやCSSを使わなくてもデザインが綺麗! /
めちゃくちゃ美しいフォントがSWELLで利用できるようになるかもです!!
— 了🌊SWELL開発者 (@ddryo_loos) July 14, 2021
SWELL開発モチベーションがさらに爆上がりしました。引き続きがんばります!#wpswell https://t.co/Kd4AJuXEav
【SWELLからのお知らせ】
— 了🌊SWELL開発者 (@ddryo_loos) July 23, 2021
WordPressテーマ「Cocoon」様と業務提携及び資本提の契約を結びました🤝
今後もより良いテーマへ磨き上げていきますので、両テーマをよろしくお願い致します。😌https://t.co/NHaoezURyW
上記のSWELL開発者の了さんのツイートにもあるようにSWELLは常に進化しています。
また今後はCocoonとの業務提携もあり、ノウハウがSWELLにも還元されます。
今後のデザインの進化も楽しみなWordPressテーマです。
\ HTMLやCSSを使わなくてもデザインが綺麗! /
SWELLが気になる方へのレビュー記事も用意しています。
7つのテーマを使う私が徹底レビュー
1年以上SWELLを使う私の感想や評判・口コミ、他のテーマとの比較など。
トップブロガーへのインタビューも実施するなど気持ちを込めて書いた記事です
SWELLが気になる方は読んで頂けると大変嬉しいです!




>>その他のDIVER・SEAL・STORK19・Snow Monkey・yStandard・Manablog Copyのサイト集はこちら
他の方のSWELLサイト集もご紹介します。
<あさひさん(@yarunomi)サイト集>


<さとしんさん(@__satoshin)サイト集>


<ためさん(@tame3_tame3)サイト集>
最後までご覧頂きましてありがとうございます。
何かご不明な点がございましたら、下記までお気軽にご連絡下さい。
当サイト集に掲載頂けるサイト様は継続して募集しています。
掲載希望の方はデザイン集応募フォームからご連絡ください。
また、この「サイト&ブログ集」をブログ等でご紹介頂けると嬉しいです!
当記事はブログデザインで悩んでいる方の参考になればと思い、多くの方にご協力頂き作成しました。
本当にありがとうございます。
当サイト&ブログ集をブログ等でご紹介頂けるととても嬉しいです。
またTwitterでメンション(@jun_sigotofun)つけてツイートして頂ければ私もリツイートして拡散します!
(記事下の「 シェアボタン」をクリックすると簡単にツイートできます。)
今後ともよろしくお願いします!
SWELLまとめ記事
SWELL検討中に読みたい情報記事
SWELL検討中に読みたい比較記事
SWELLのデザイン集
SWELL導入時に読む記事
SWELL導入後に読む記事
その他SWELL解説記事
コメント
コメント一覧 (3件)
はじめまして
ブログ部®を運営するみけねこ屋ともうします。
swellで作成したブログ集を拝見しました。
かっこい良く仕上がっていますね。
わたしも、swellに乗り換えようか思案中です。
どうぞ、よろしくお願いします。
みけねこ屋さん、ブログ集をご覧頂きましてありがとうございます!
SWELLに乗り換えた際はぜひ掲載させてください!
よろしくお願いします!
お返事ありがとうございます。
乗り換えたときは、よろしくですね。