広告
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。

 じゅんた
じゅんたこの記事はSWELLの使い方を、62枚の画像を使って具体的に分かりやすく解説しています!
大人気のWordPressテーマ「SWELL」
機能がとても充実しているので初心者は使い方が分からないと言う方も多いです。
使い方といってもいろいろあるので本記事ではSWELLの基本的な操作と装飾、オリジナルブロックの使い方を解説します。
また最後には便利機能の使い方も解説しているのでぜひ最後までご覧下さい。
それ以外のSWELLの設定関係やGutenbergの使い方等は別記事で解説していますのでこちらも参考にして下さい。
\ 購入を検討中の方はこちらをご覧下さい! /


アイキャッチや図解の作成が効率的に!1億点以上のプレミアム素材が使い放題!
30日間無料トライアルができる
Canva Pro
![]()
![]()


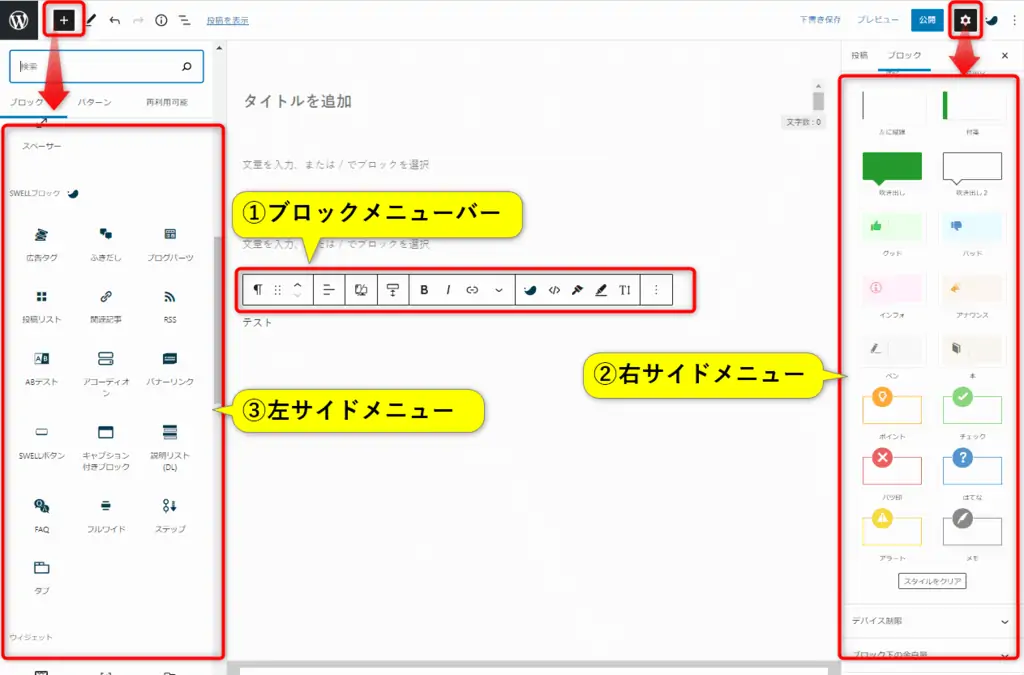
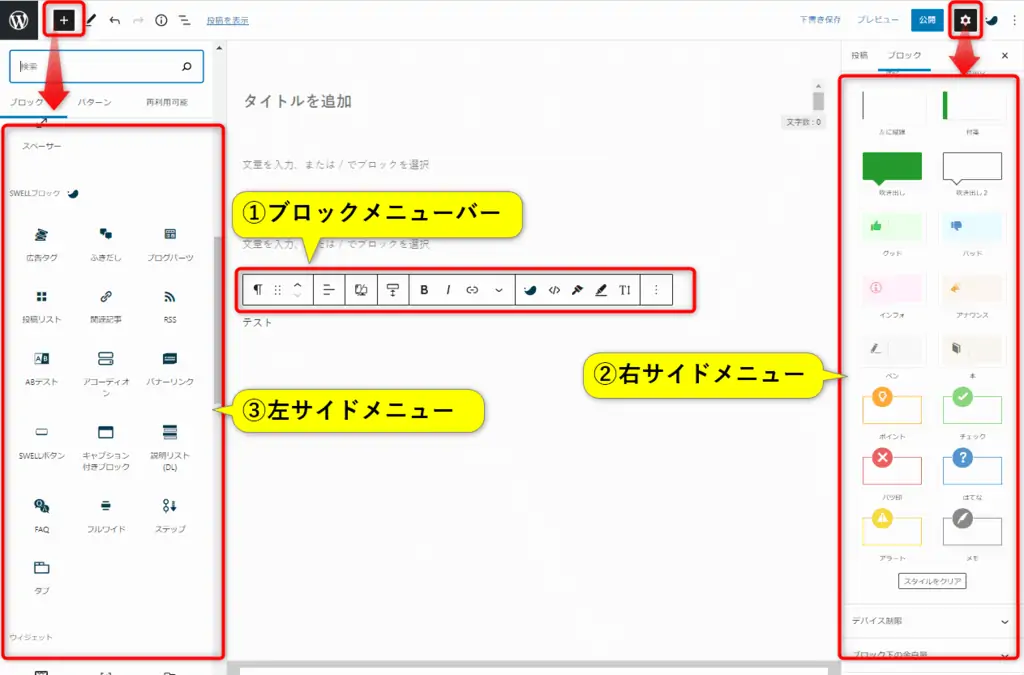
上記はWordPressの記事編集画面です。
まずは概要ということで一般的なGutenbergの使い方と重なる部分もありますが①~③のメニューをそれぞれどういったことに使うのか解説していきます。
参考記事>>WordPressグーテンベルクの使い方を54枚の画像で解説!


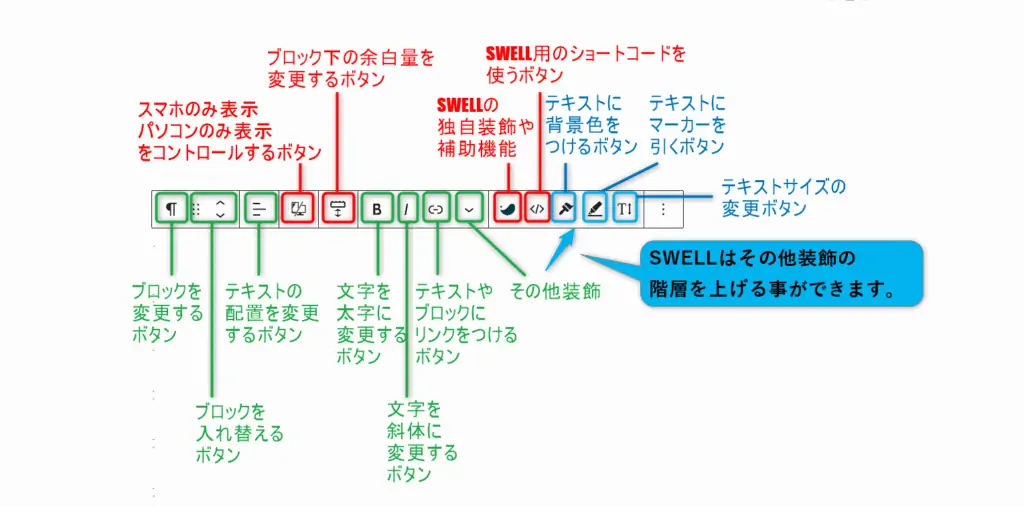
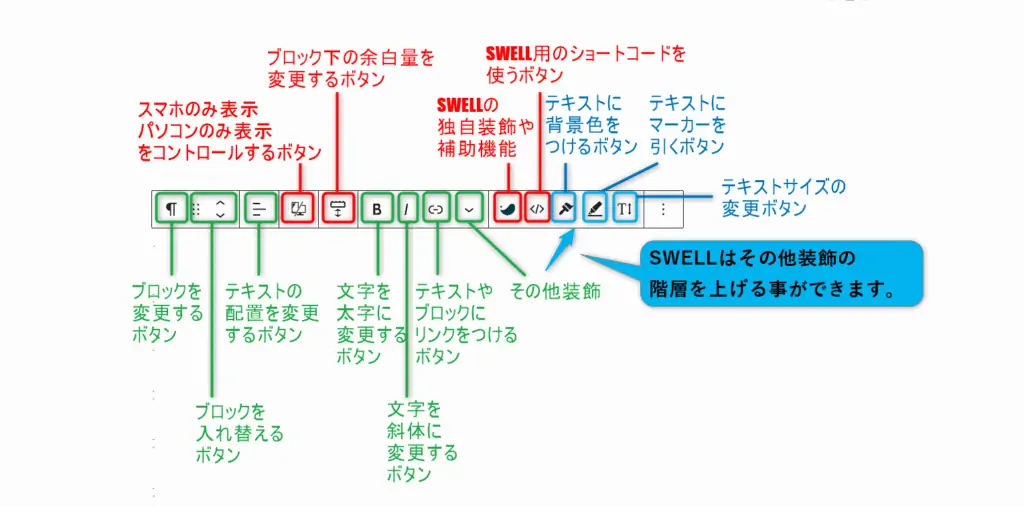
ブロックメニューバーは上記の通りブロックの編集や文字装飾に使います。
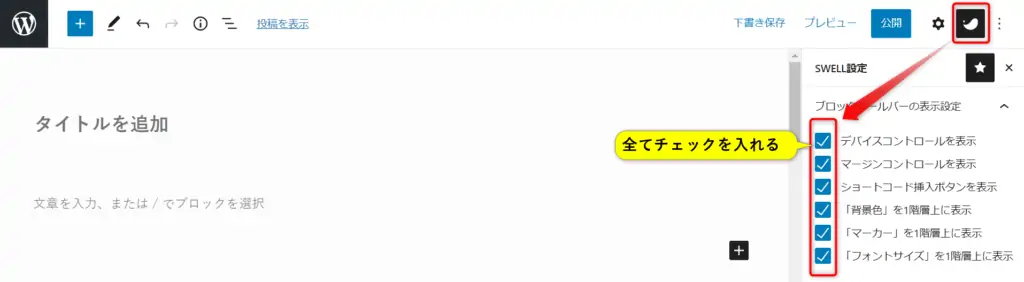
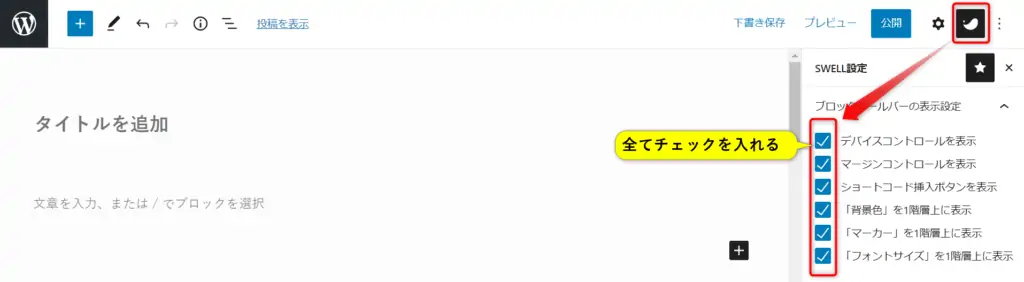
標準機能の階層を上げる方法は下記の通りです。
「」ボタンを押して、ブロックツールバーの表示設定にチェックを入れると追加されます。


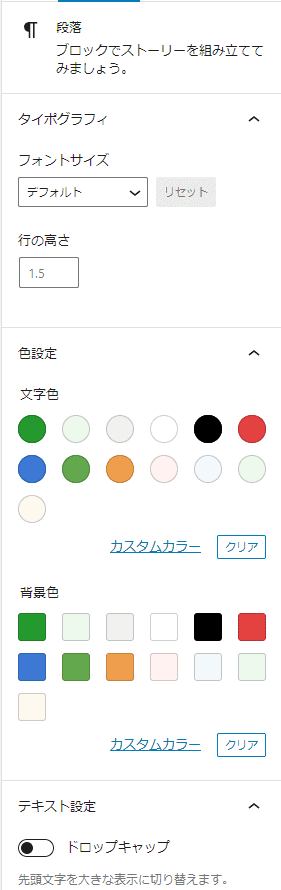
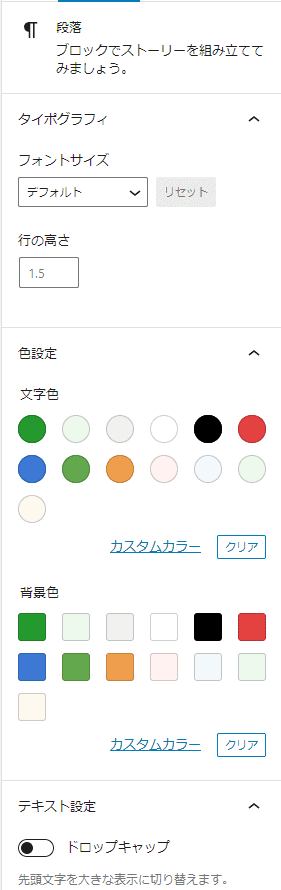
右サイドメニューはブロックの色やスタイルを変更することができます。
SWELLの場合は下記のようにアイコンを見ながら直感的に編集ができるので簡単です。






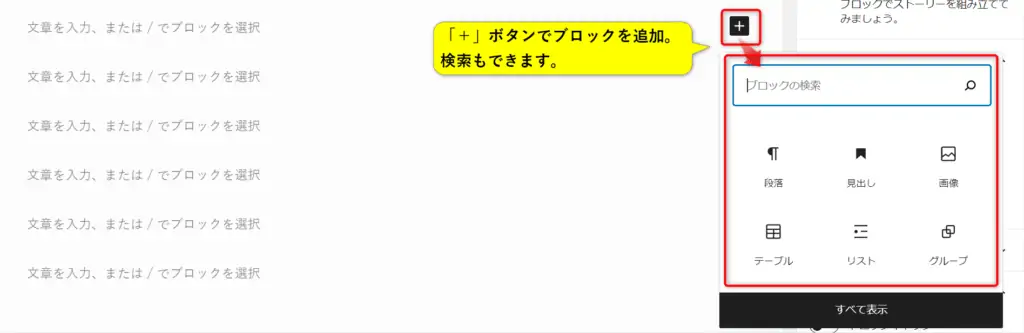
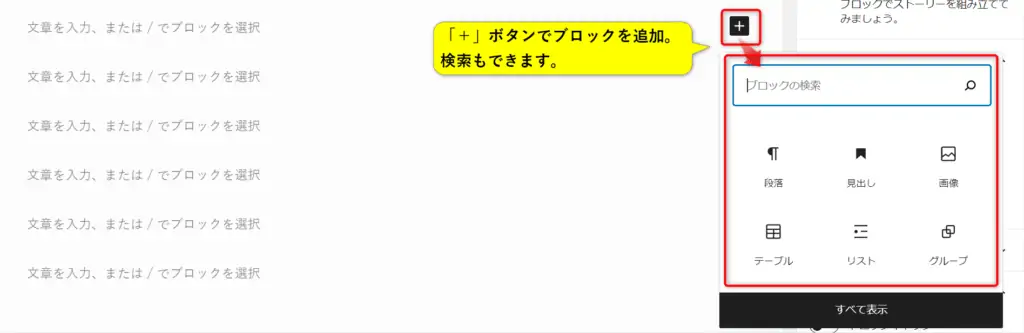
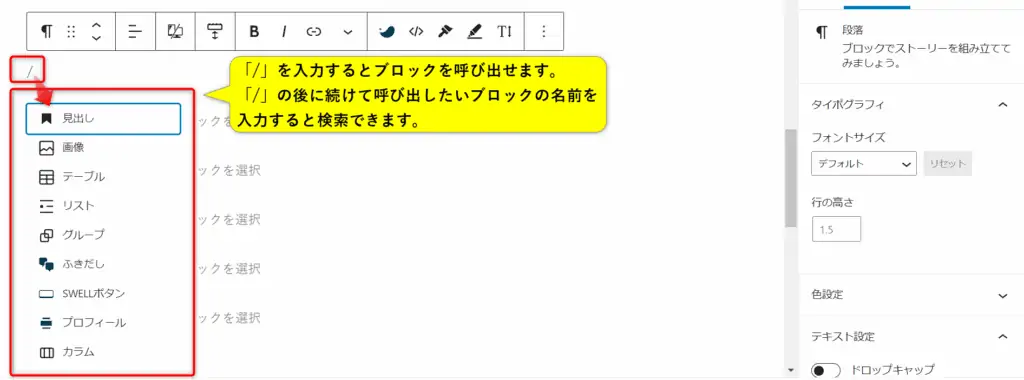
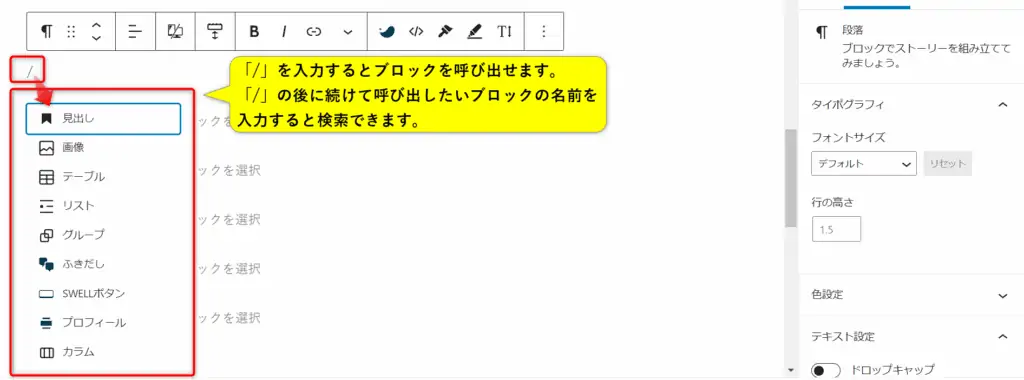
左サイドメニューはブロックを呼び出し選択できます。
ただしブロックは下記のように「+」ボタンでも読み出せますし「/」のショートカットキーを使った方が速いので私はほとんど使いません。




| ブロック名 | 使用頻度 | ブロック名 | 使用頻度 |
|---|---|---|---|
| ①広告タグ | ②ふきだし | ||
| ③ブログパーツ | ④投稿リスト | ||
| ⑤関連記事 | ⑥RSS | ||
| ⑦ABテスト | 適時使用 | ⑧アコーディオン | |
| ⑨バナーリンク | ⑩SWELLボタン | ||
| ⑪キャプション付ブロック | ⑫説明リスト | ||
| ⑬FAQ | ⑭フルワイド | ||
| ⑮ステップ | ⑯タブ |
SWELLの16個のオリジナルブロックを使用頻度と一緒にまとめてみました。
それぞれ使い方を詳しく解説していきます。
広告タグは事前に登録した広告タグを呼び出すブロックです。
登録しておく事でタグを編集したいときに一括で変更出来ます。
また表示回数やクリック数にクリック率も自動計算されるので分析に便利です。
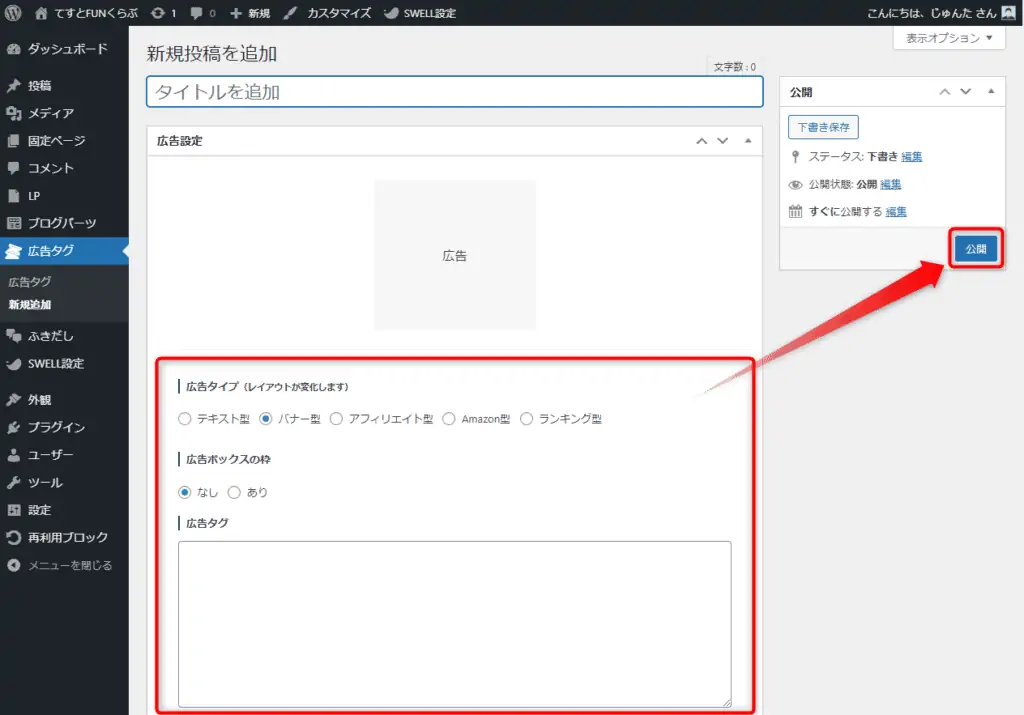
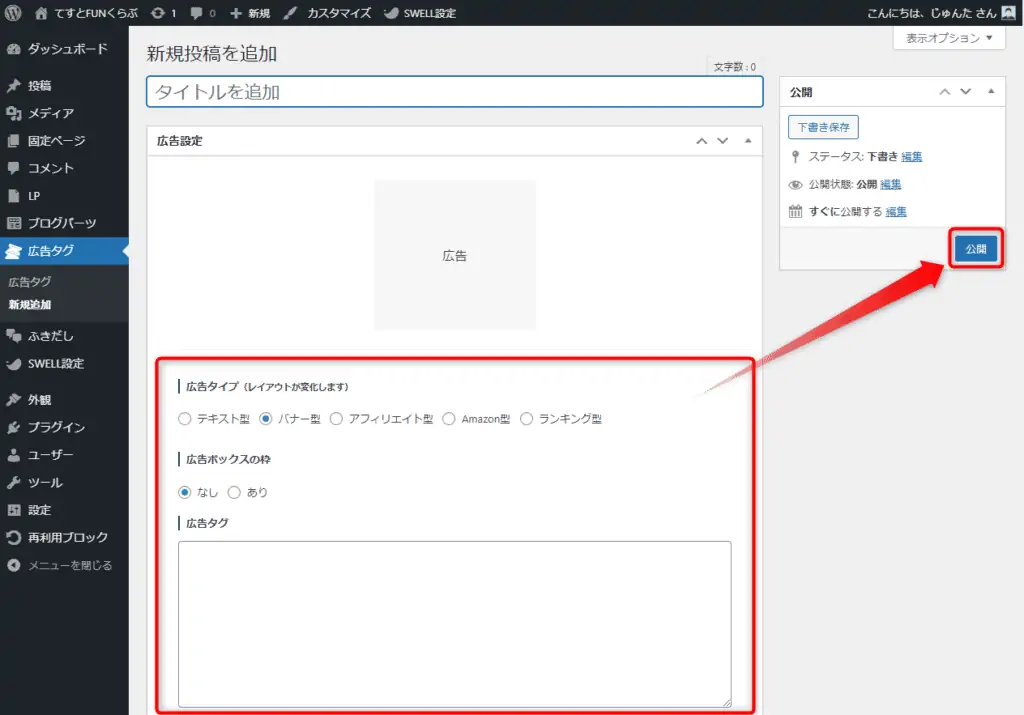
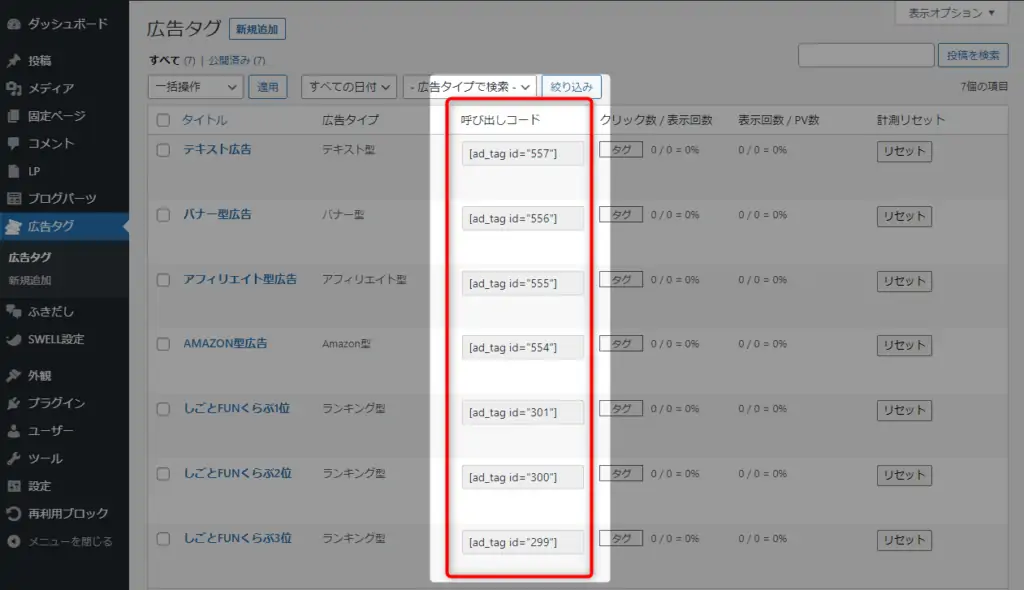
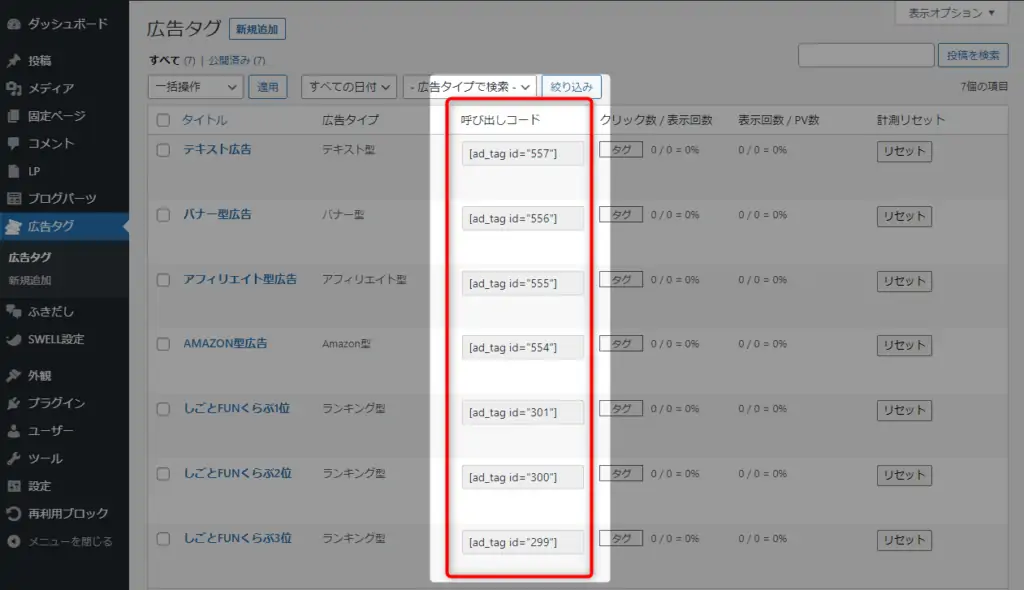
下記のようにWordPress管理画面にて確認できます。新規登録する場合は上の「新規追加」ボタンをクリックします。


そして下記画面にて広告タイプを選んでASPのアフィリエイトタグを広告タグにコピペすればOKです。
(タイトル名は何でも良いです。管理しやすい名前がおすすめです。)


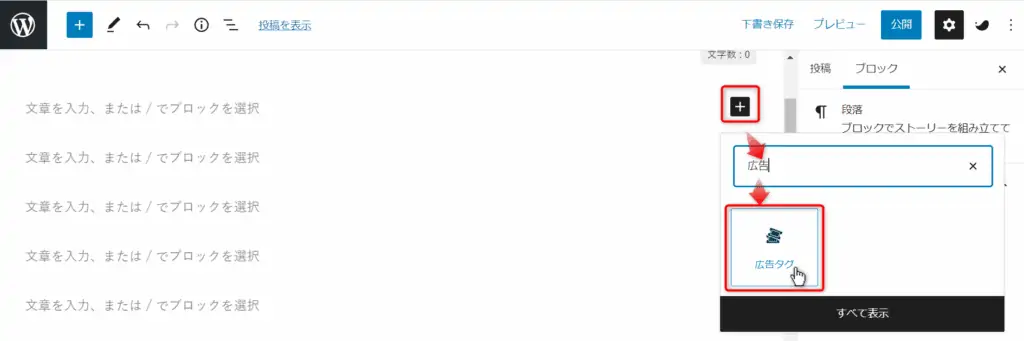
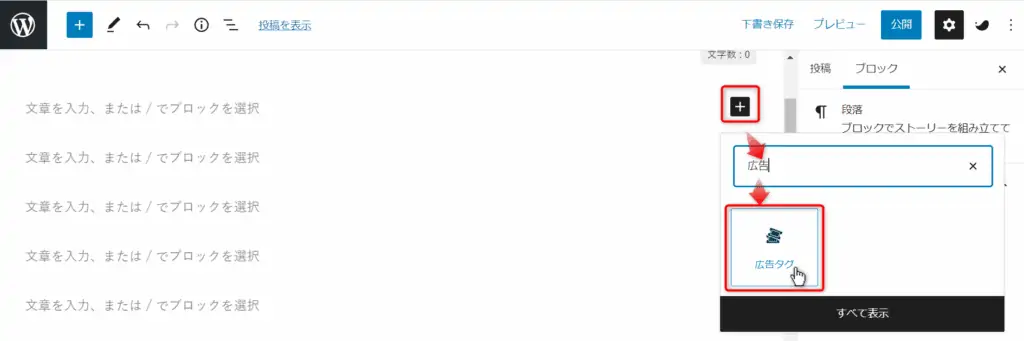
実際の使い方は投稿画面で広告タグブロックを呼び出すだします。


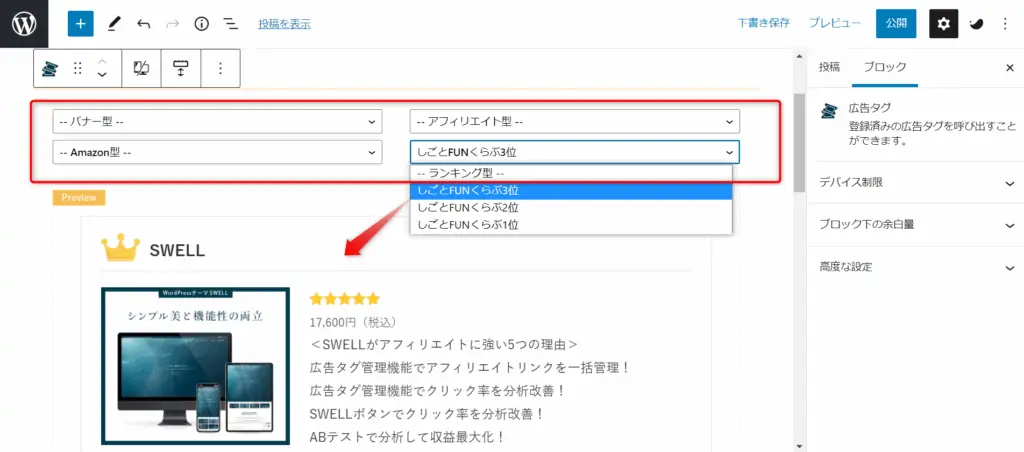
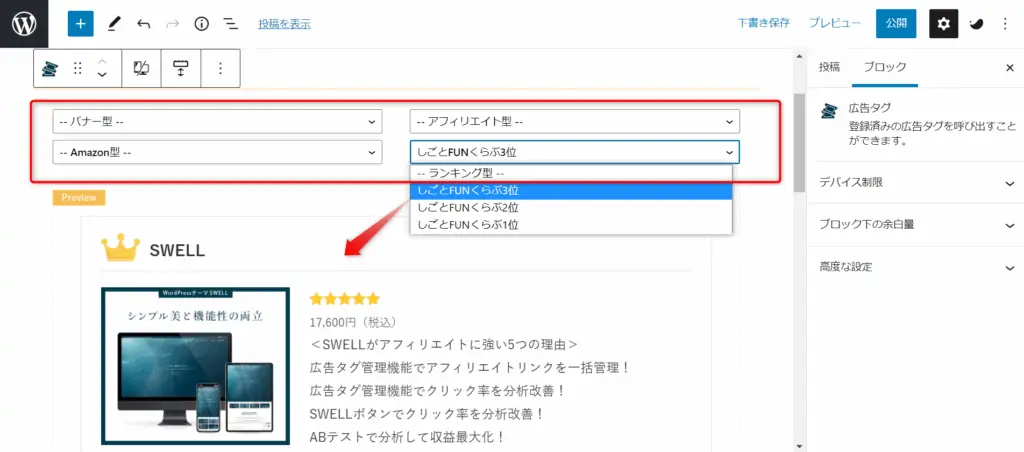
次に登録した広告タグを選んで完了です。


広告タグがテキスト型の場合はどうするの?
テキスト型の場合は下記赤枠の「呼び出しコード」を貼り付けるだけでOKです。
コピーしてそのまま文章に貼り付けて下さい。(文中でもOKです。)
プレビューか公開するとテキストリンクに変わっています。


ふきだしブロックの使い方はまず最初に良く使うふきだしの形を事前登録します。
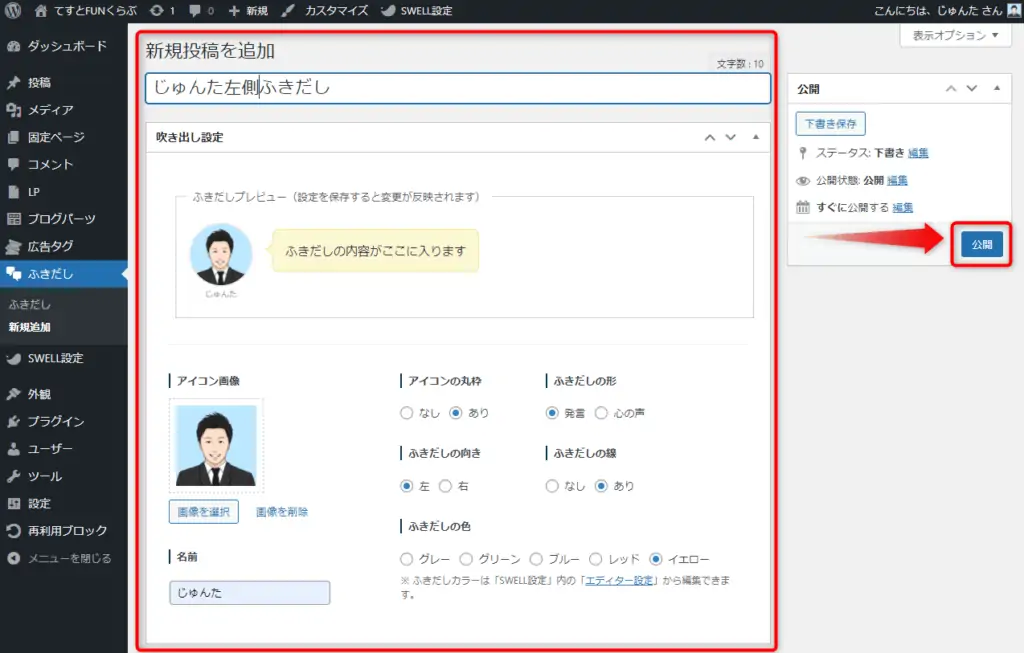
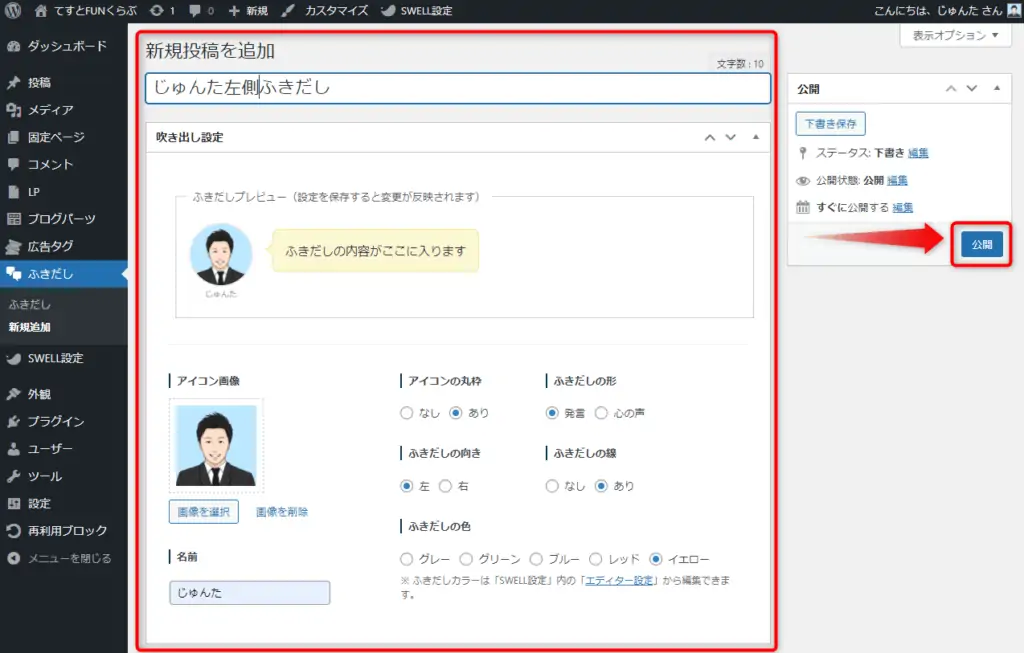
WordPressの管理画面から「ふきだし」→「新規追加」をクリックします。


画像を選択しお好みの設定にして公開します。


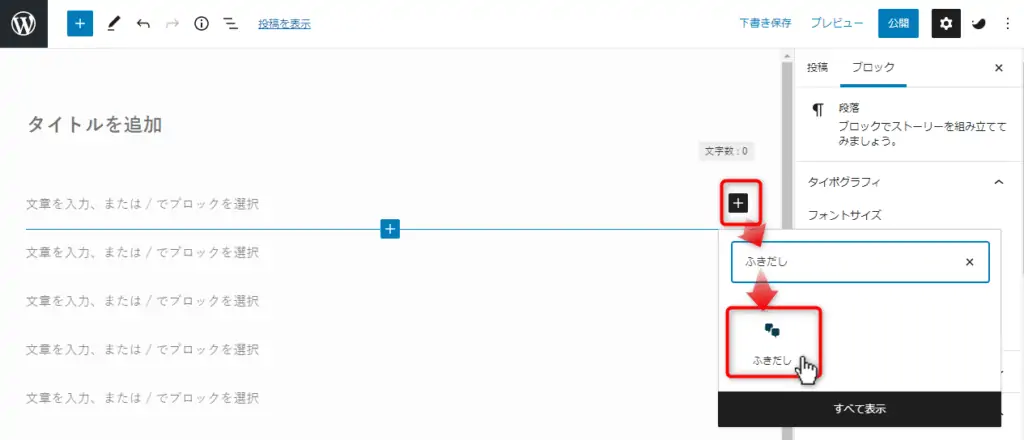
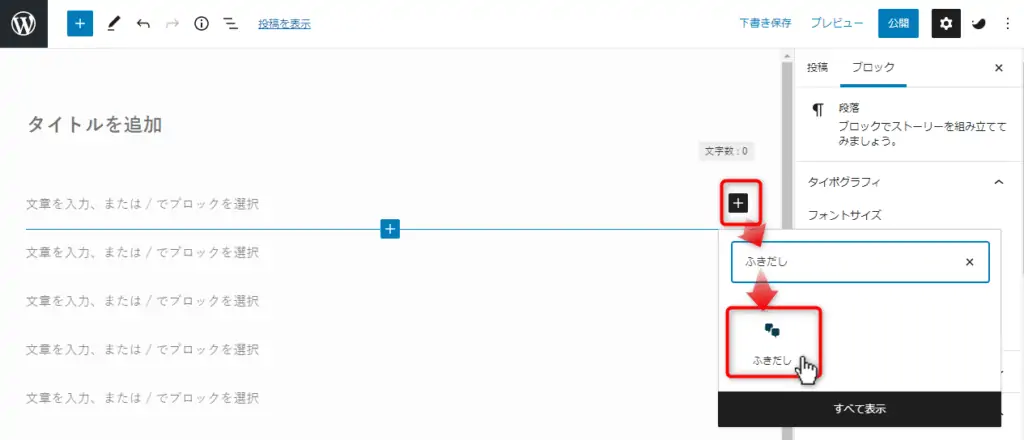
そして投稿画面にて呼び出します。


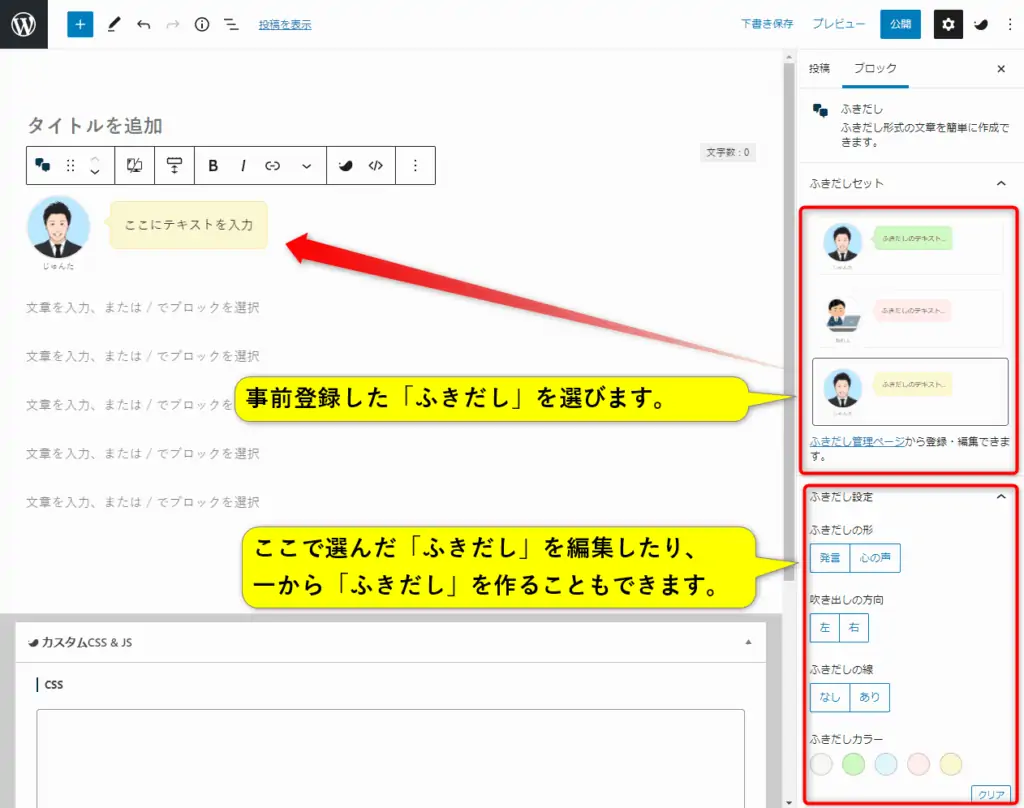
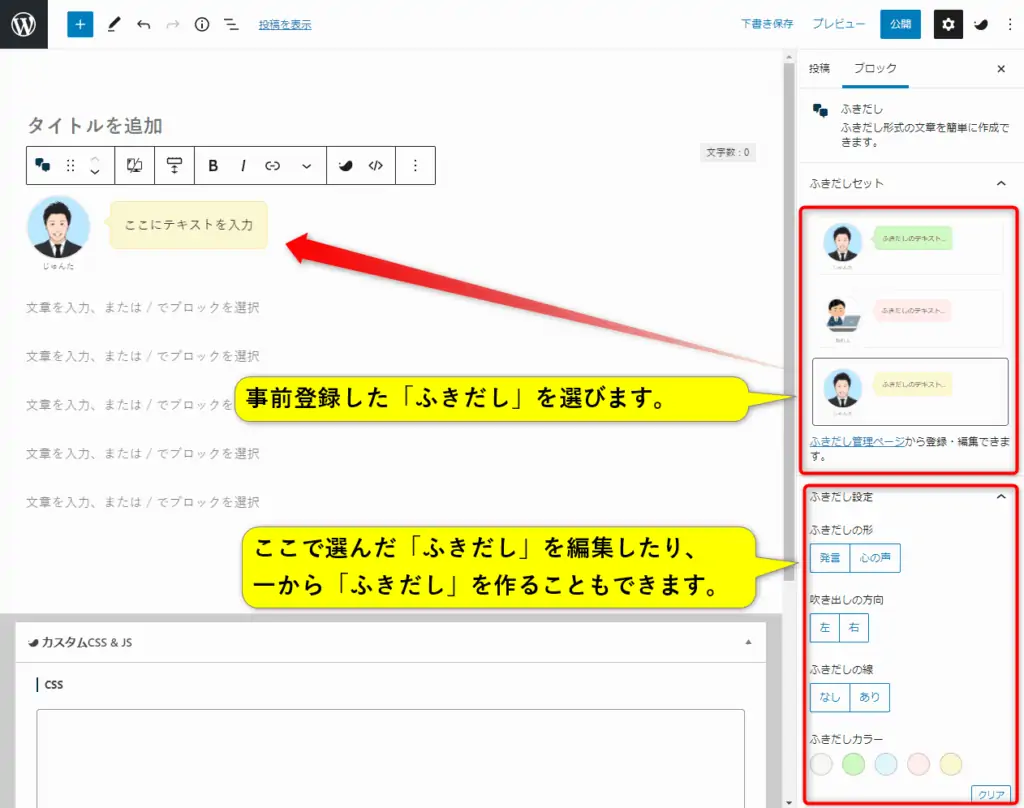
そして事前登録した「ふきだし」を選択します。
※下記画面のように選んだ「ふきだし」は編集したり、個別に一から作成することもできます。


ブログパーツは「ブロックの集合体」をブログパーツとして登録しておく事で、自由に投稿画面で呼び出すことができます。
またカテゴリページでブログパーツを設定する事でカテゴリページを作り込むことができます。
※当サイトでもカテゴリページはブログパーツを使って編集しています。
それではさっそくブログパーツの使い方を説明します。
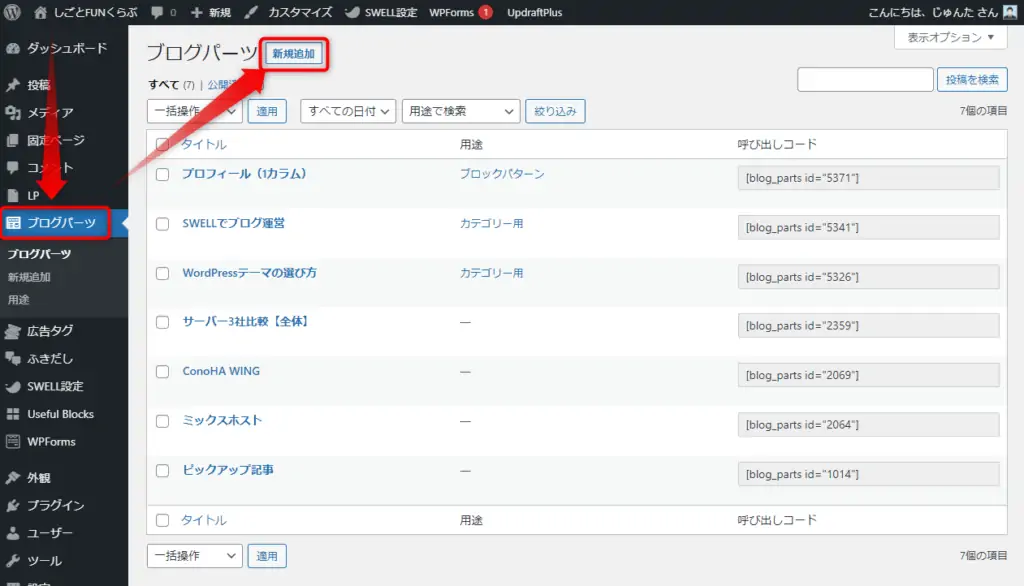
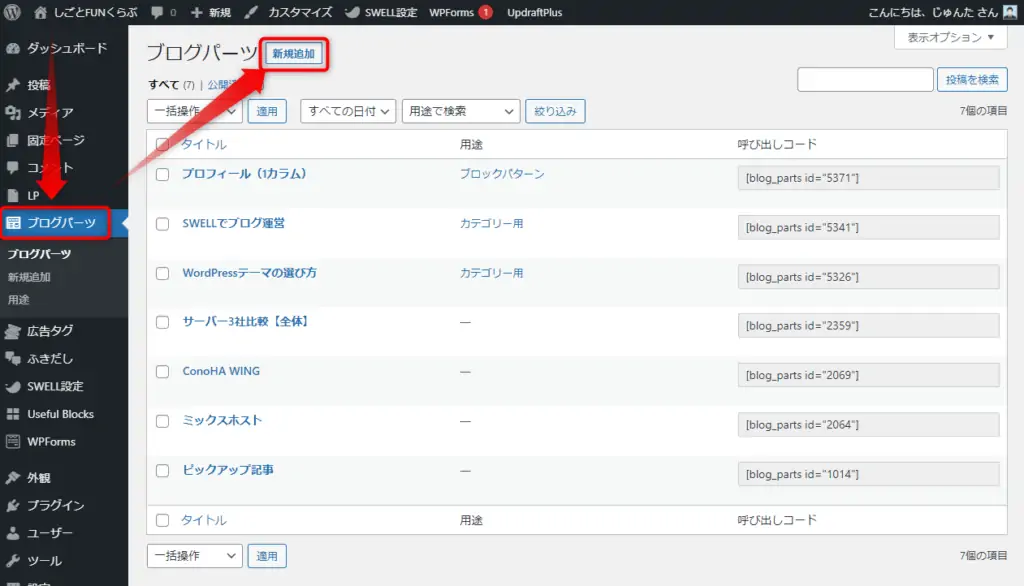
まずはWordPress管理画面でブログパーツを作ります。


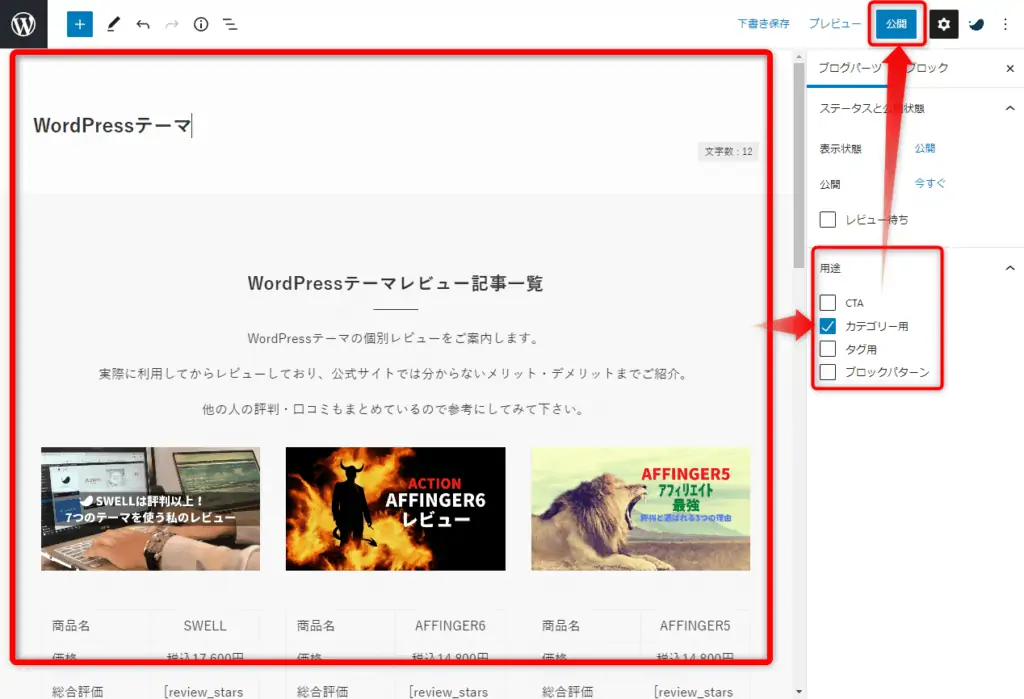
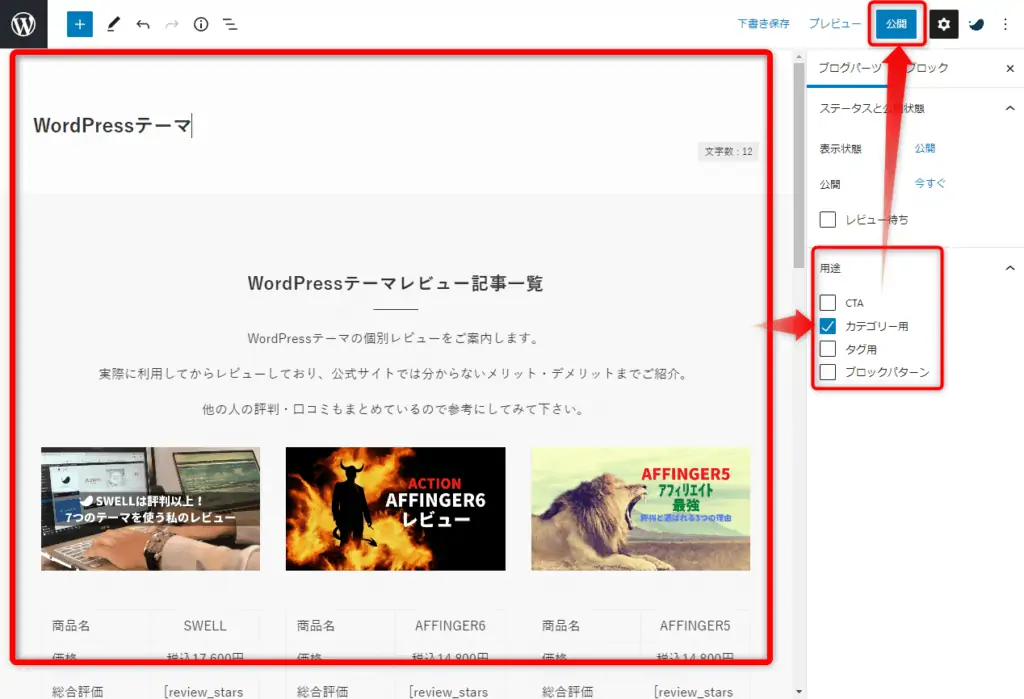
下記のように通常の投稿と同じように記事を作成し「用途」を選んで「公開」をクリックします。


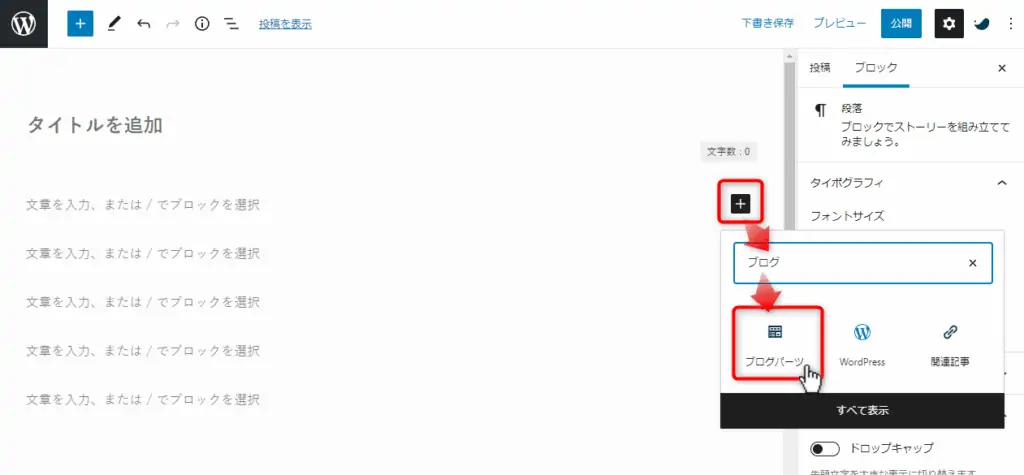
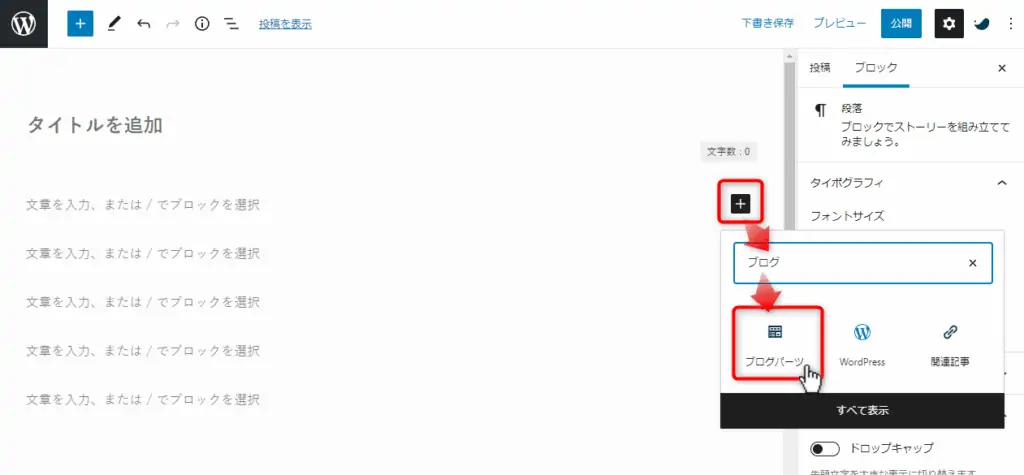
後は投稿画面でブログパーツを呼び出して使います。


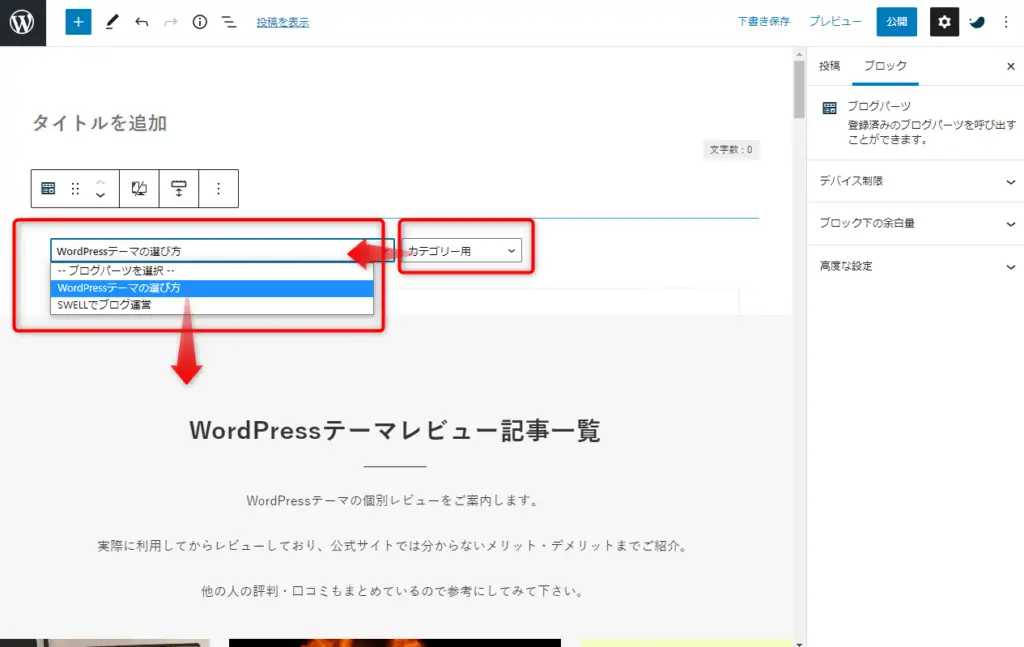
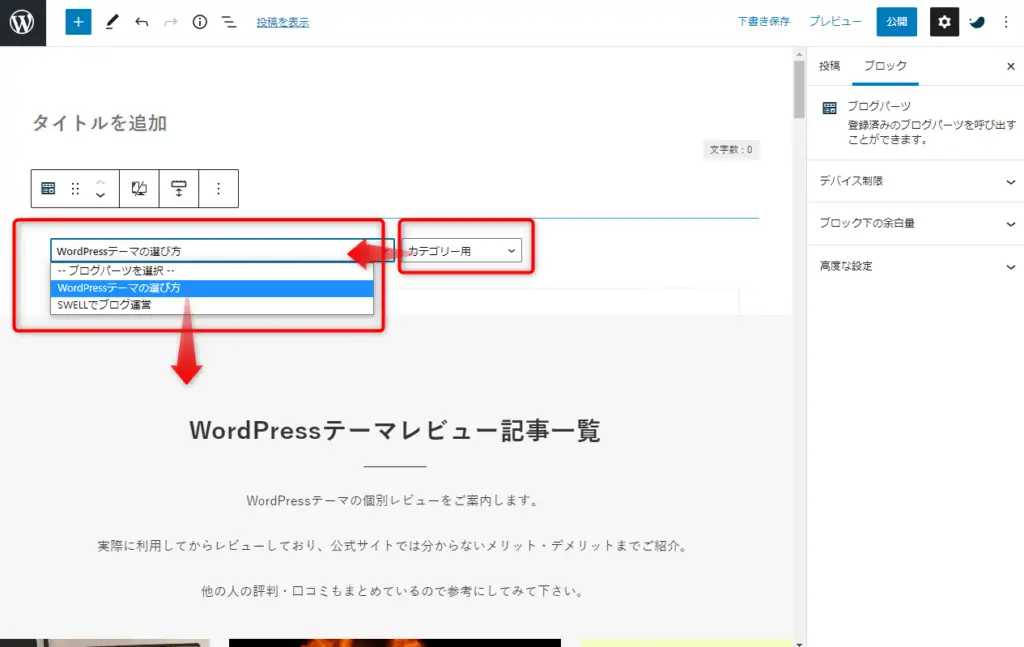
そして用途を選択してから、使用したいブログパーツを選択すると事前に作ったブログパーツが出てきます。


カテゴリページで使う場合はどうするの?
カテゴリページで使う場合はカテゴリページの編集画面でブログパーツを選択します。
下記画面のようにカテゴリページの下の方にスクロールすると「ページで呼び出すブログパーツ」という項目があるので、ここで作成したブログパーツを選択します。


投稿リストは、投稿記事一覧を呼び出すブロックです。
コチラに関しては、トップページやカテゴリページにて使うことが多いです。
使い方に関してはSWELLトップページのカスタマイズ方法の記事で解説していますので、そちらをご覧下さい。
別記事で解説>>SWELLで魅力的なサイト型へ!トップページのカスタマイズ方法を解説!
関連記事ブロックはいわゆるブログカードを呼び出すブロックです。
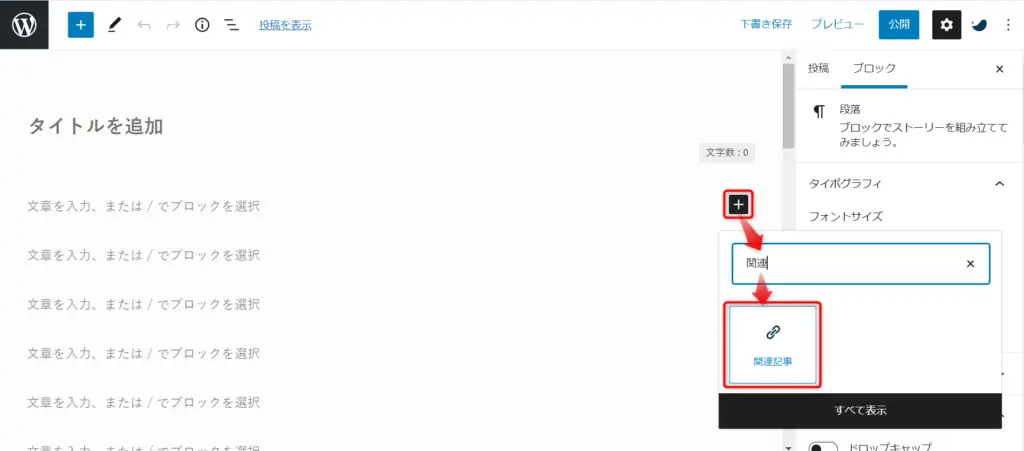
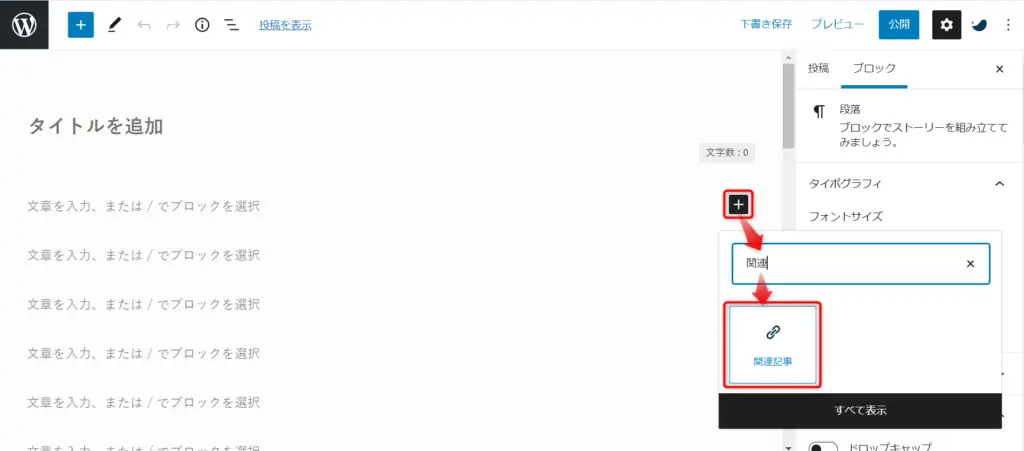
まず投稿画面で関連記事ブロックを呼び出します。


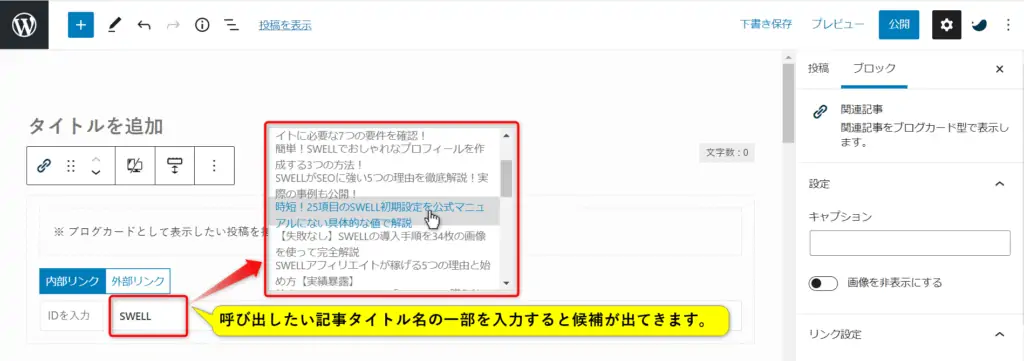
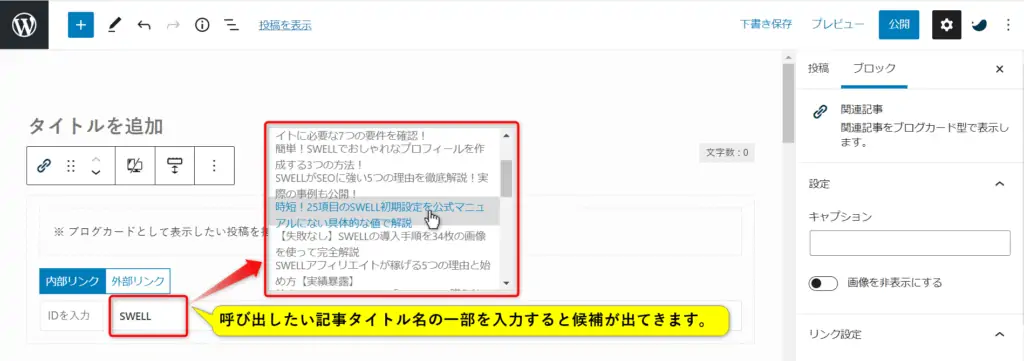
下記図のように呼び出したい関連記事のタイトル名の一部を入力すると候補が出てくるので選択します。
※記事IDを入力しても良いですが、確認したりと手間がかかるので私はタイトル名を入力しています。


呼び出した関連記事を右側サイドバーで設定して完了です。
※キャプションは空欄だと「✔あわせて読みたい」になります。


RSSブロックはお好みのRSSフィードのURLを入力しておくと、記事内に表示されるブロックです。
正直なところ私はRSSフィードを使っていないので全く使いません。
また使っていても記事内に表示する事もあまりないかと思いますので使用頻度は低いです。
念の為、使い方を解説します。
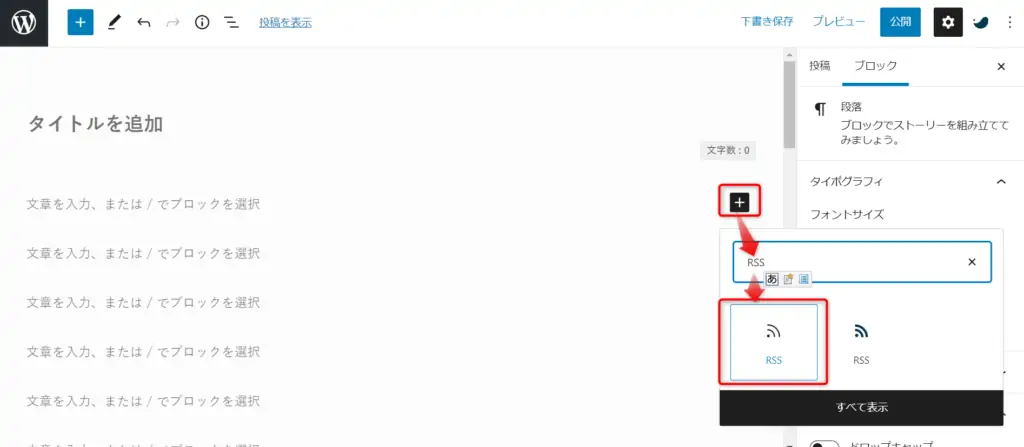
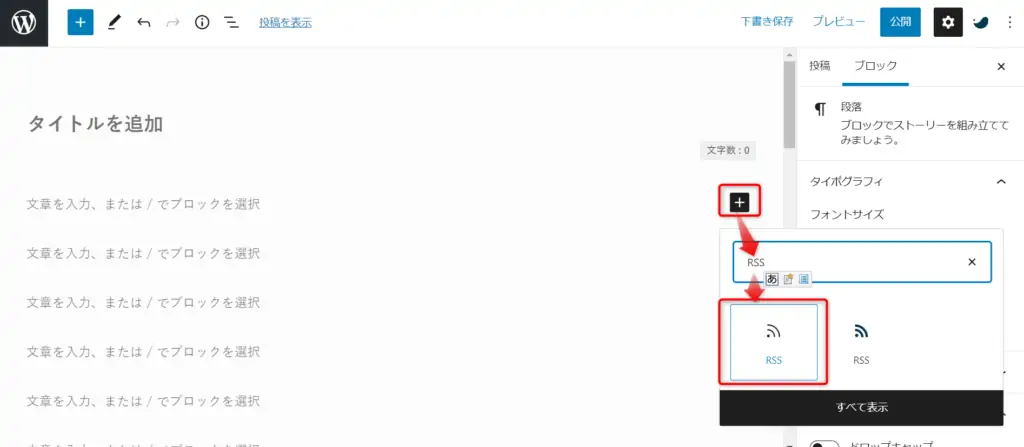
まず最初に投稿画面でRSSブロックを呼び出します。


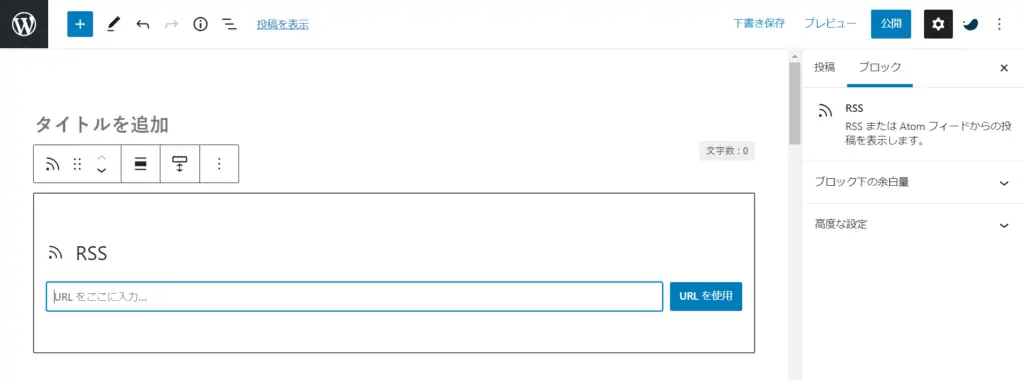
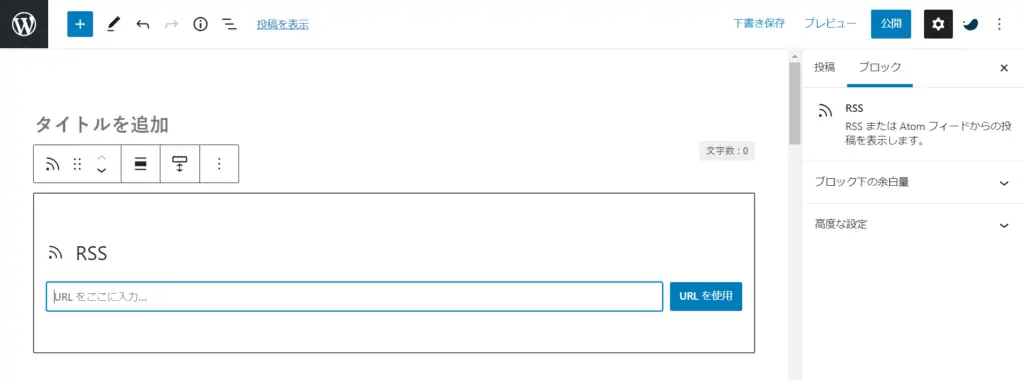
そしてRSSフィードのURLを入力して完了です。


ABテストはAブロック、Bブロックで異なるコンテンツを作り、どちらがクリック率が良いかテストできるブロックです。
例えばボタンブロックの文言を迷った際に実際にテストをして良い方を採用すると言うような事ができます。
使い方は下記の通りです。
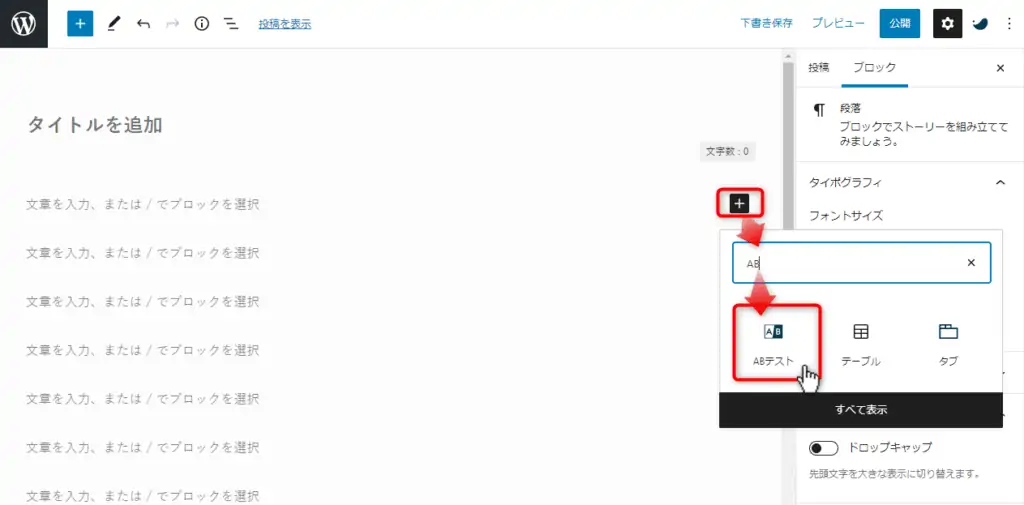
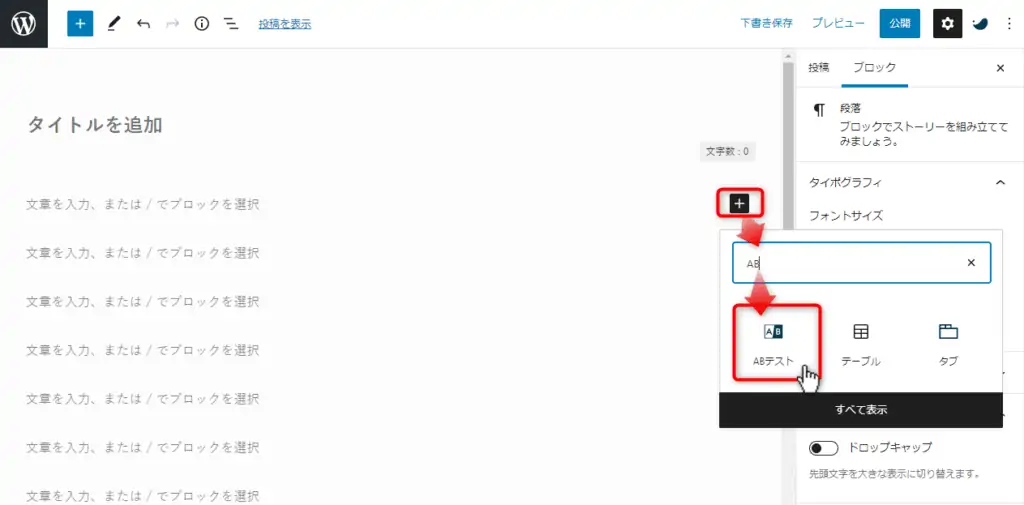
まず最初に投稿画面でABテストブロックを呼び出します。


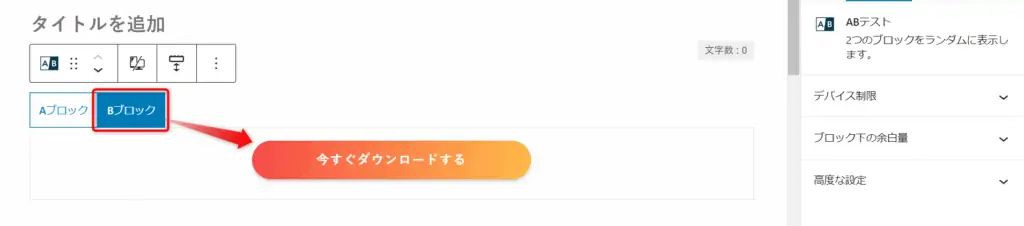
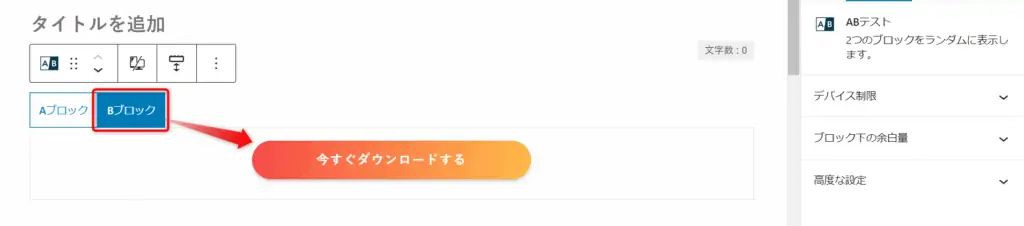
下記図のようにAブロックを選択してコンテンツを作成します。


次にBブロックを選択してコンテンツを作成します。


これでAブロックコンテンツとBブロックコンテンツがランダムに表示されるので後は広告タフブロックやSWELLボタンでクリック率を計測します。
アコーディオンブロックとは下記のようなものです。
クリックすると開いてコンテンツが見れます。
このようにクリックした時だけコンテンツが出てきます。
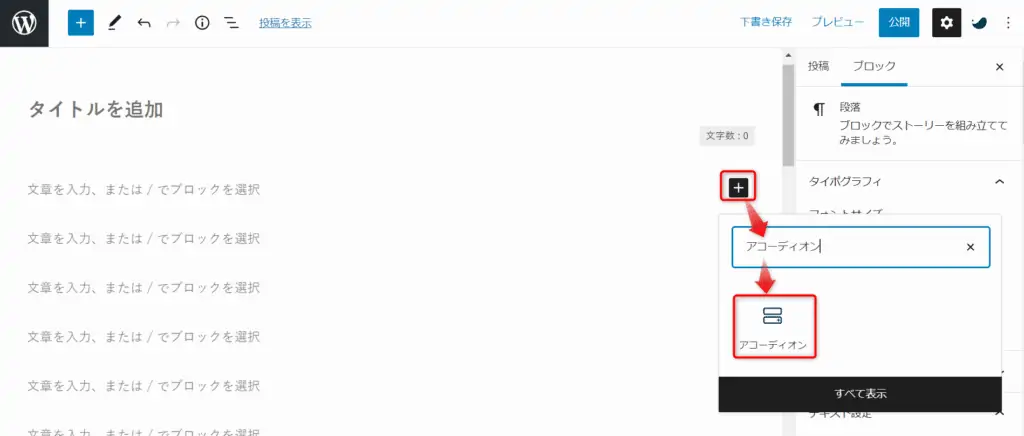
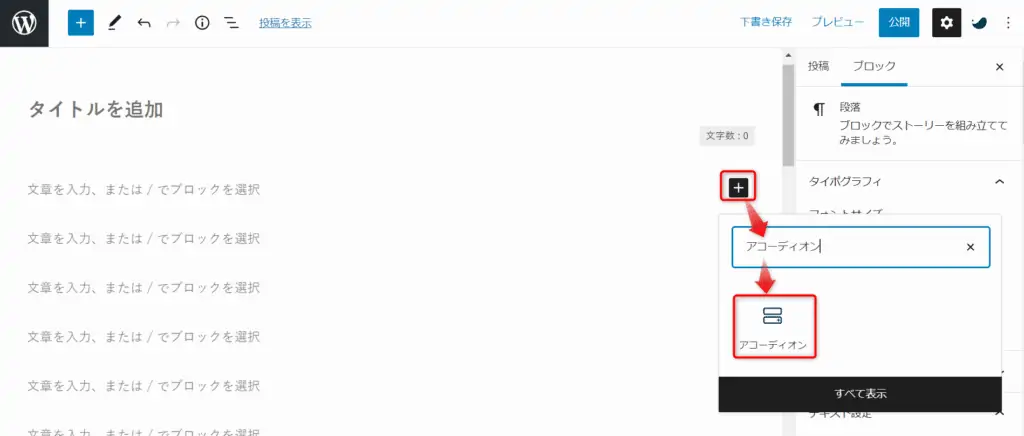
使い方は簡単でアコーディオンブロックを呼び出すだけです。


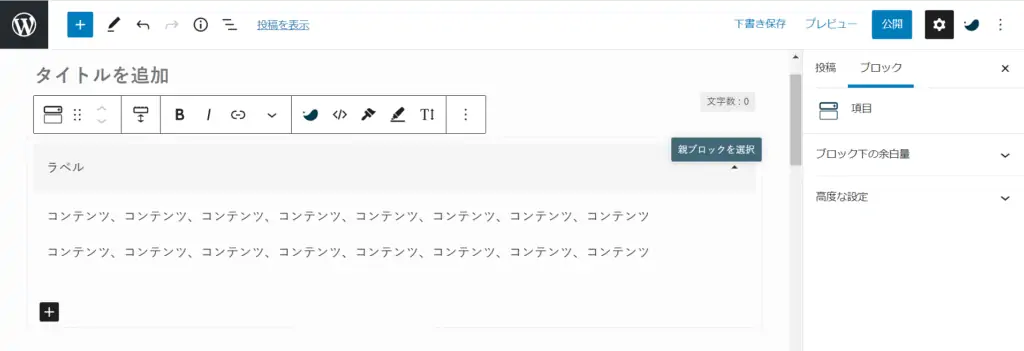
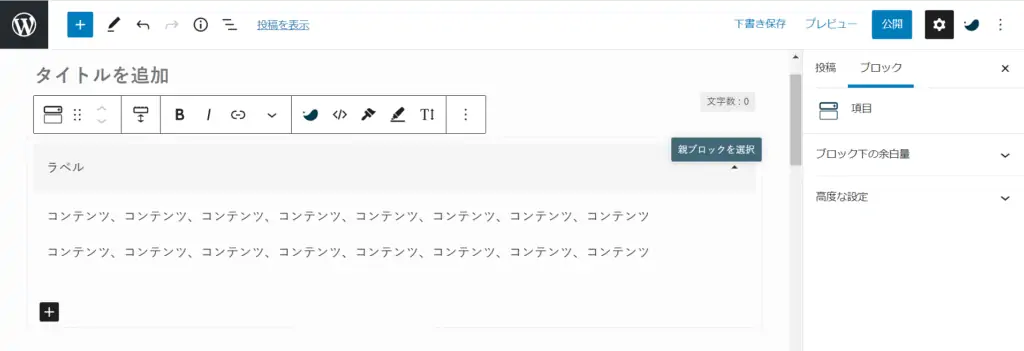
そして下記のように作成していきます。


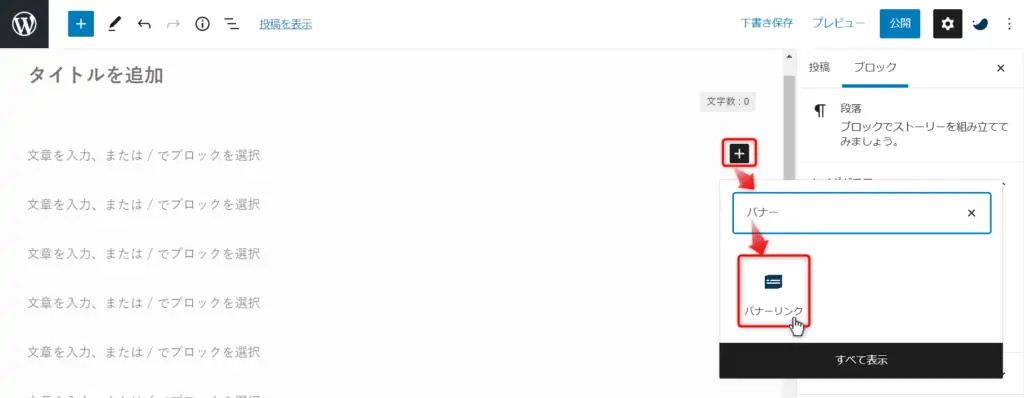
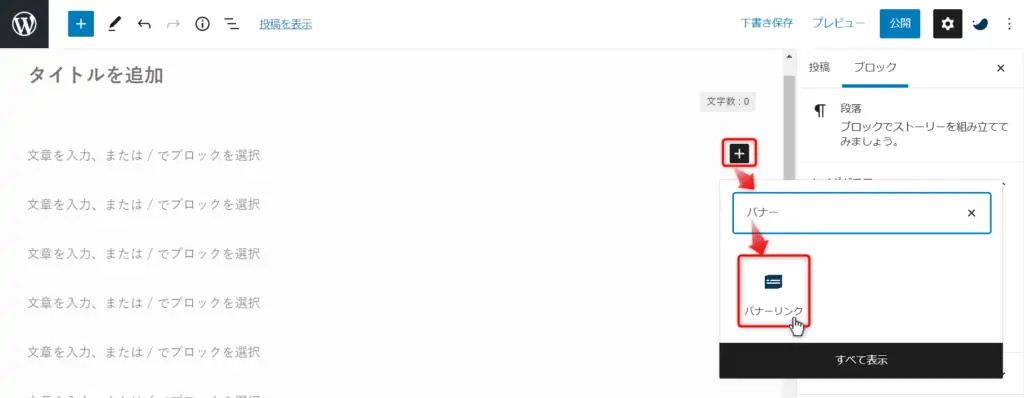
バナーリンクブロックとはリンク付きの画像を設置したいときに使います。
使い方は投稿画面でバナーリンクブロックを呼び出します。


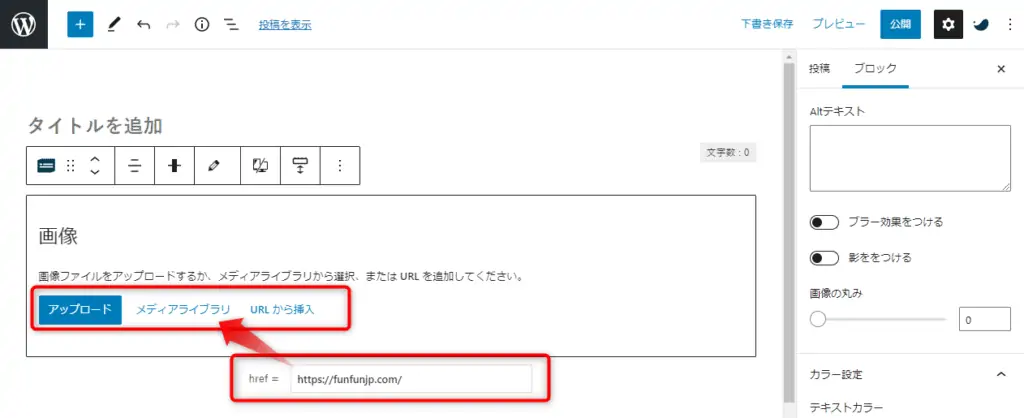
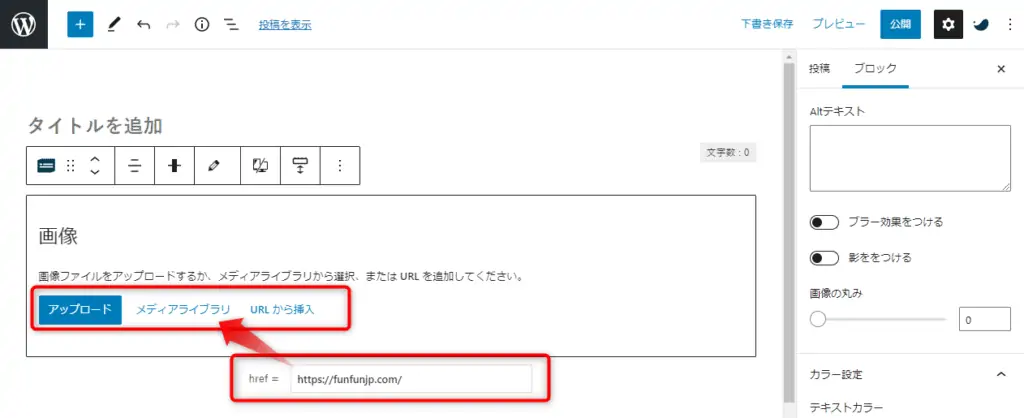
リンクさせたいURLを入力し画像を選択します。


最後に右サイドメニューでお好みの設定に変えて完了です。


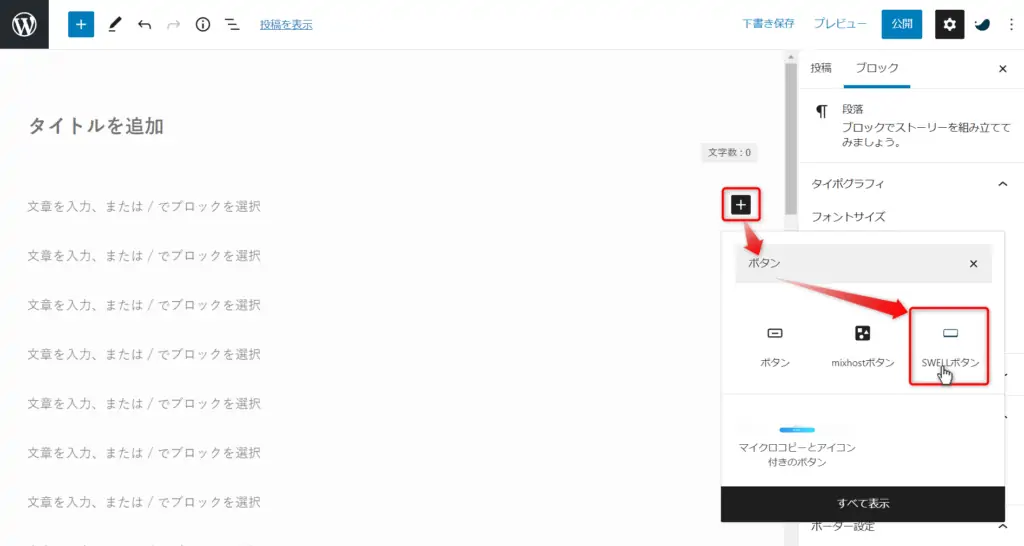
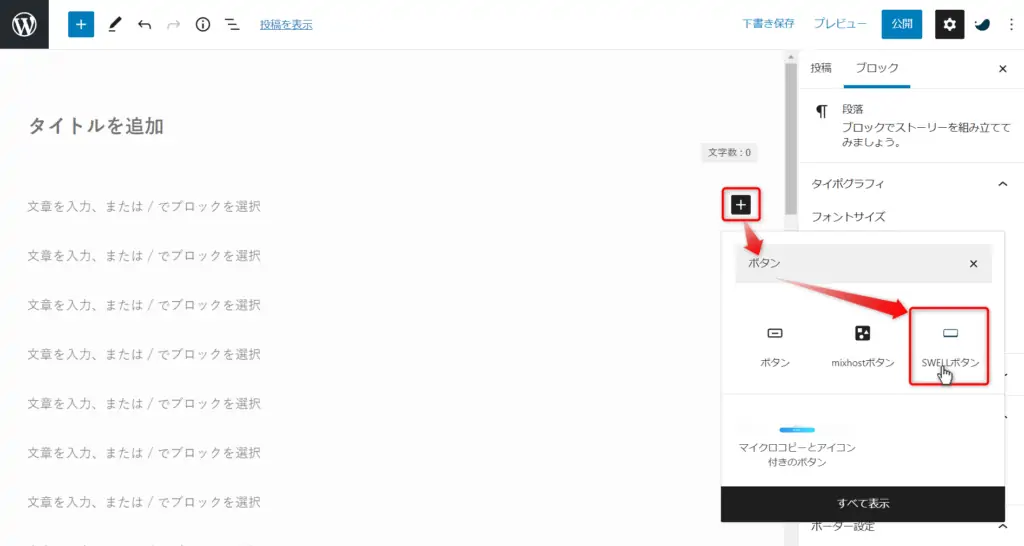
次はSWELLボタンブロックです。
とても便利です。
使い方も簡単です。
投稿画面でSWELLボタンを呼び出します。


下記のようにボタンの名前を直接入力してリンクするURLを貼り付けます。
※アフィリエイトタグを入力する場合は不要。右サイドメニューから入力します。


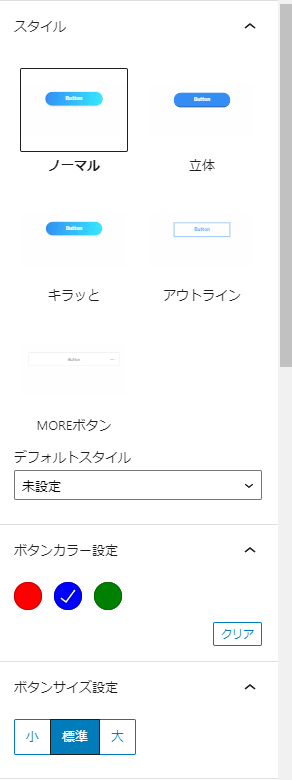
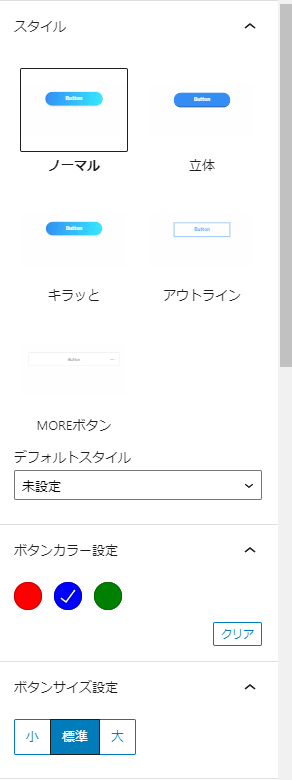
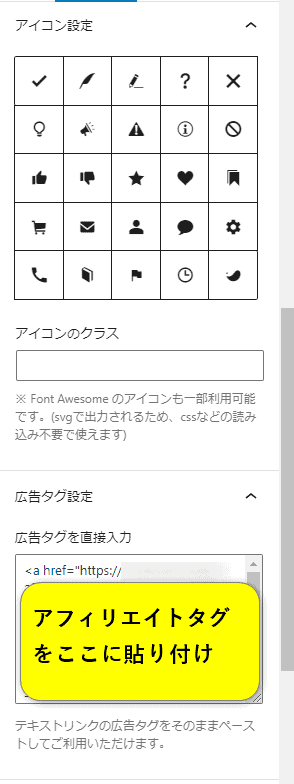
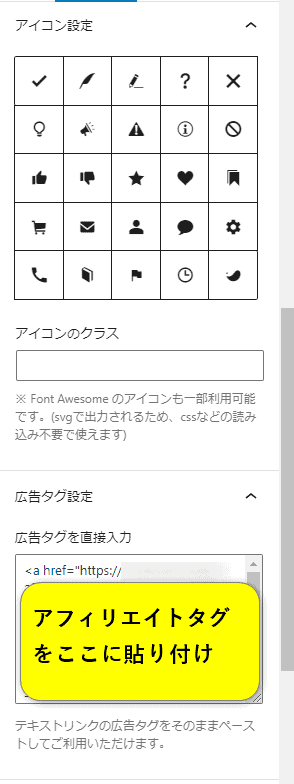
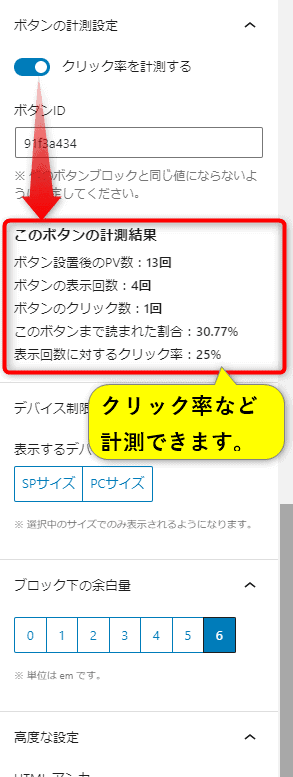
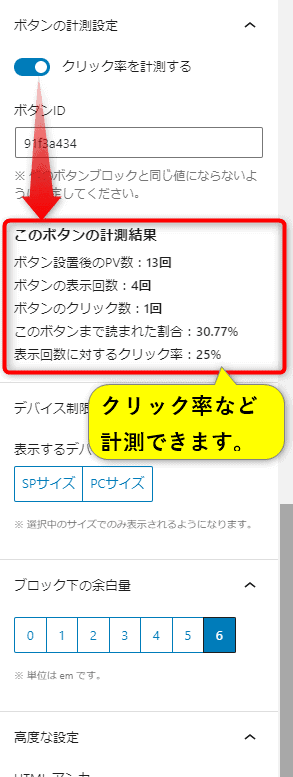
右サイドメニューでは下記のように設定できます。
ここでアフィリエイトタグの貼り付けや、クリック率の計測までできます。






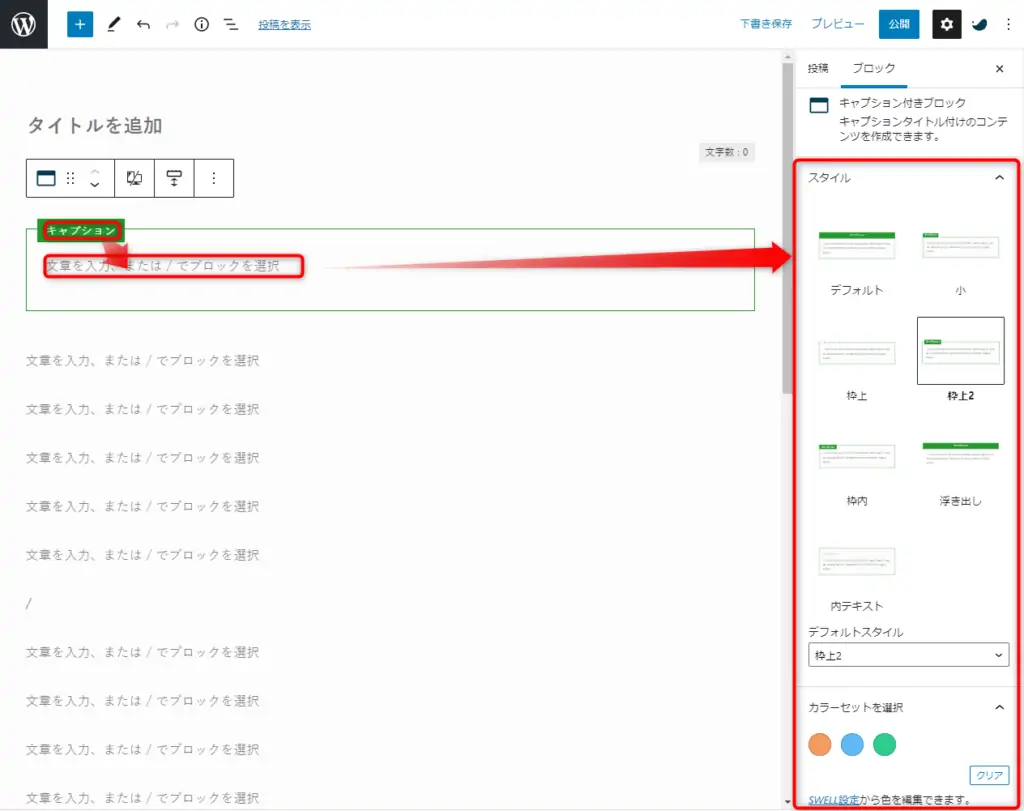
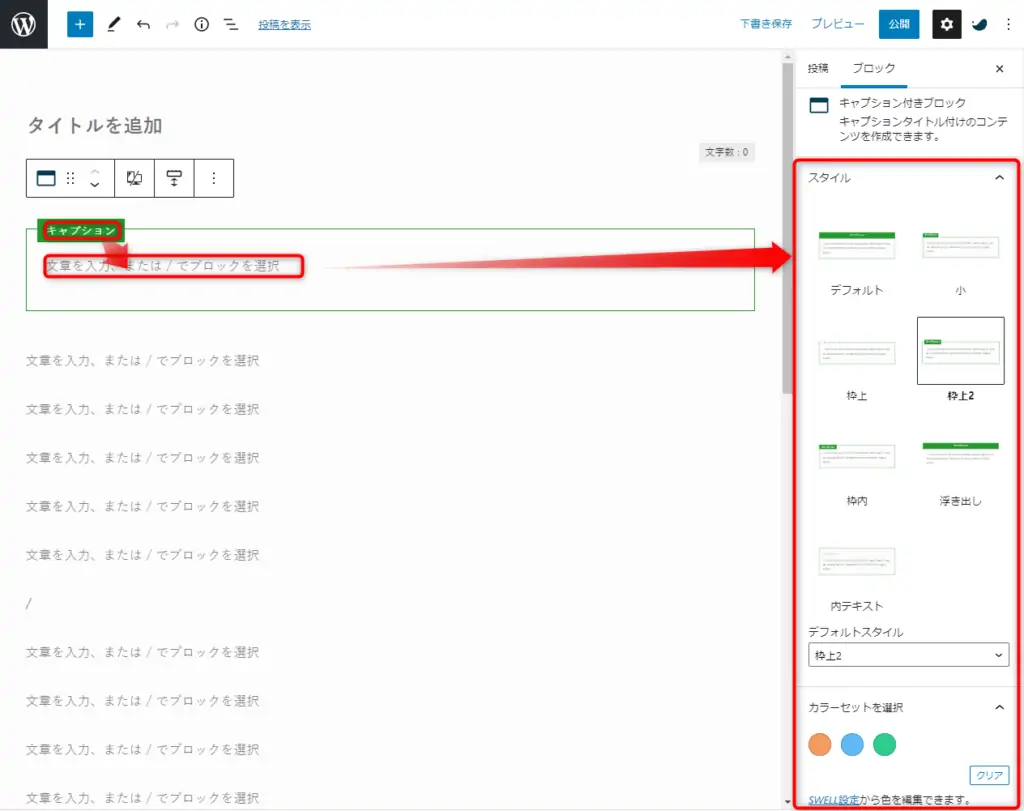
キャプション付きブロックとは下記のようなブロックです。
ここにコンテンツを作成
用途は様々ありプロフィールや口コミにも使ったりできます。
参考記事>>簡単!SWELLでおしゃれなプロフィールを作成する3つの方法!
使い方は下記の通りです。
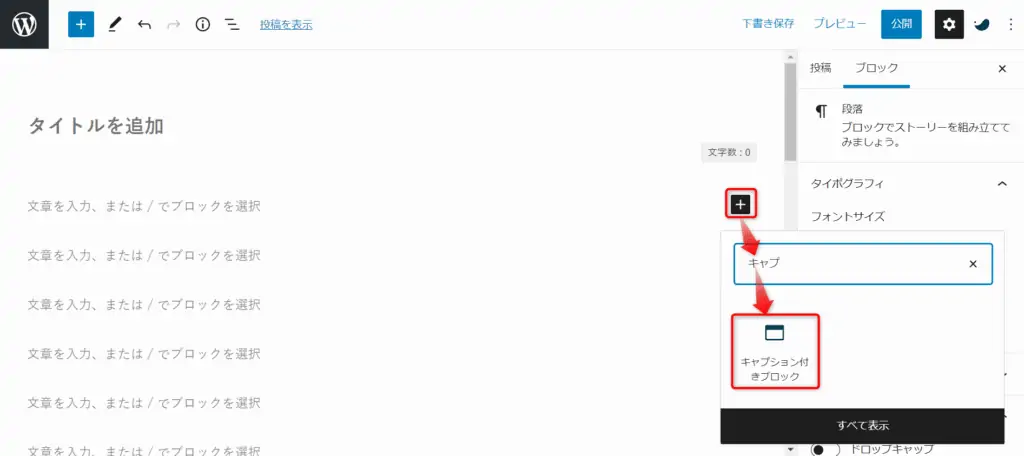
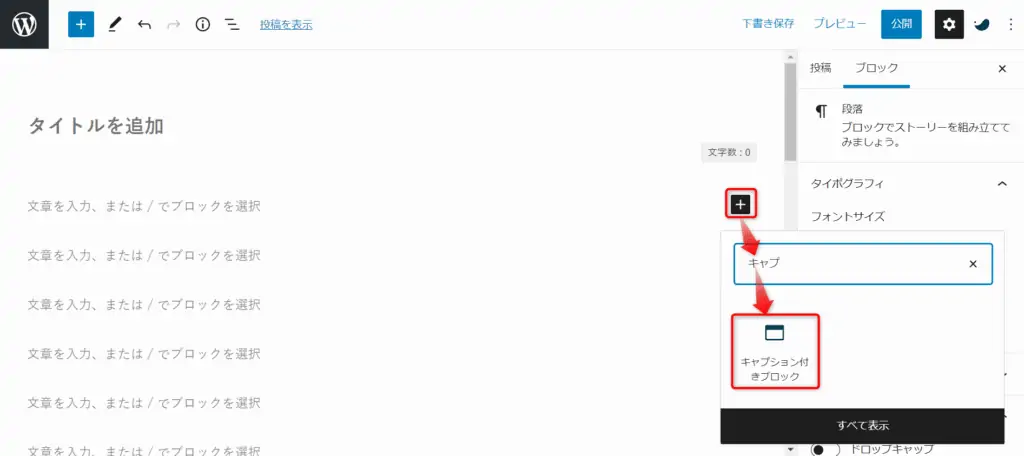
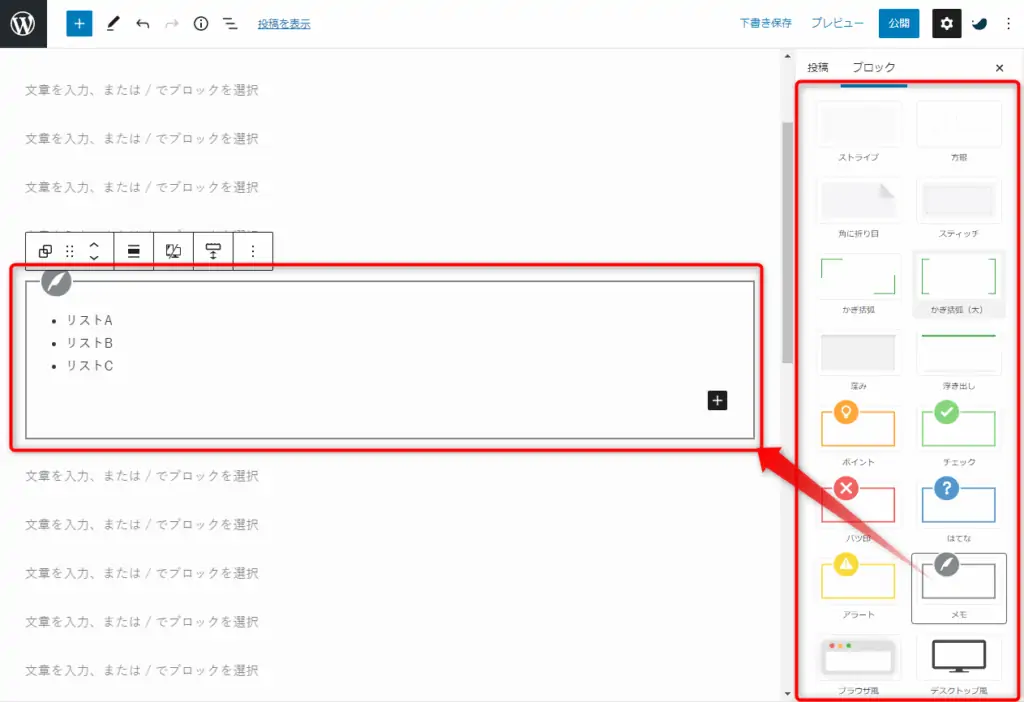
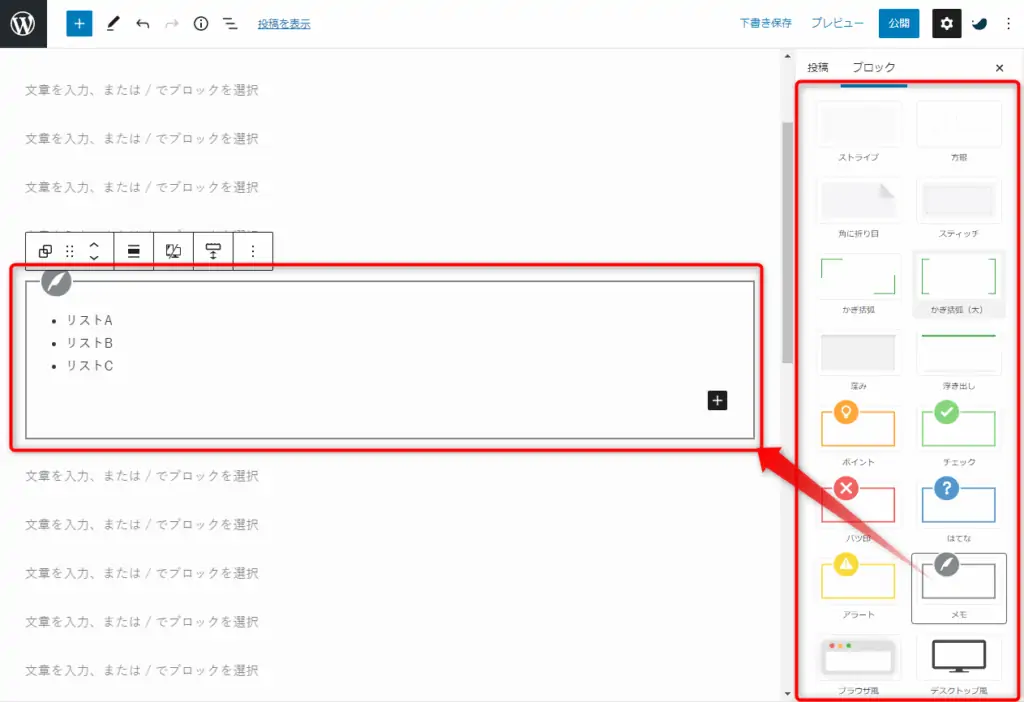
まずはキャプション付きブロックを呼び出します。


下記のように「キャプション」「コンテンツ」を作成し右サイドメニューにて設定します。


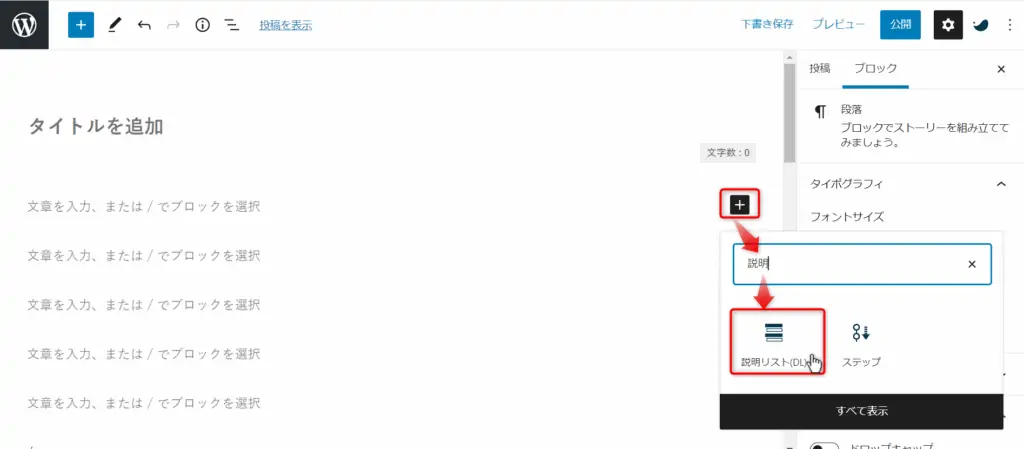
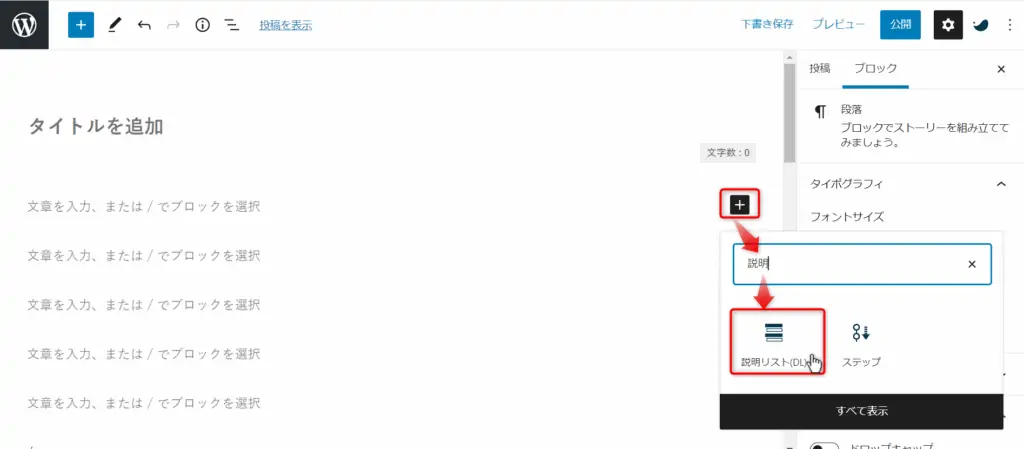
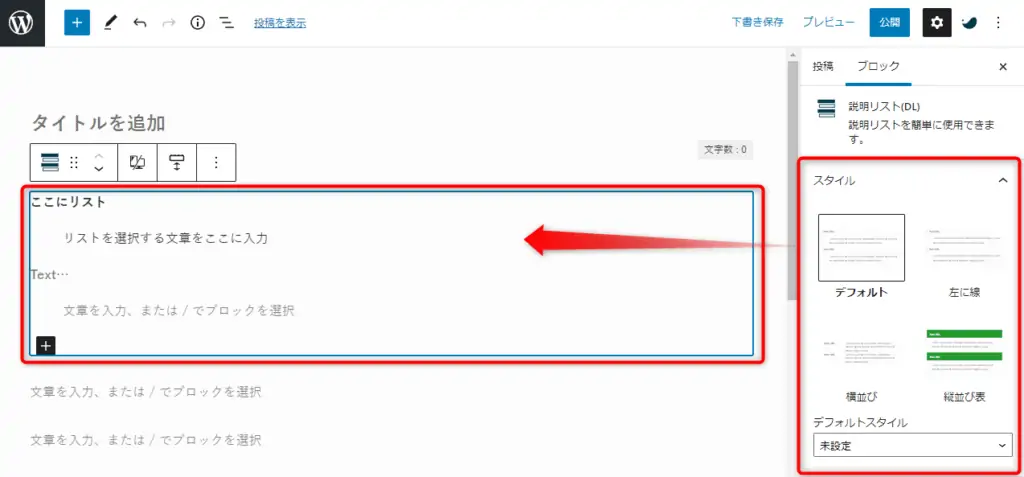
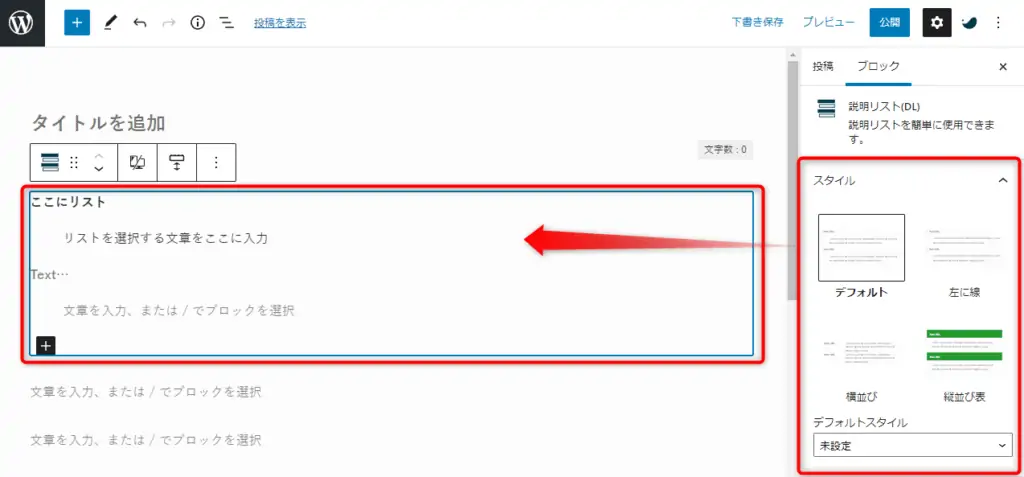
説明リストブロックとは下記のように説明文を加えたリストを作成できるブロックです。
ここにAAAを説明する文章
ここにBBBを説明する文章
使い方は下記の通りです。


次に説明リストブロックのスタイルを選択して完了です。


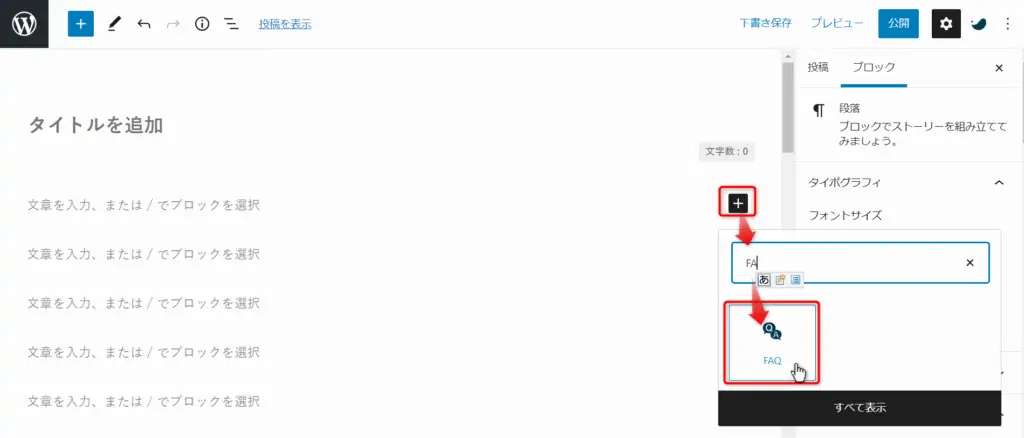
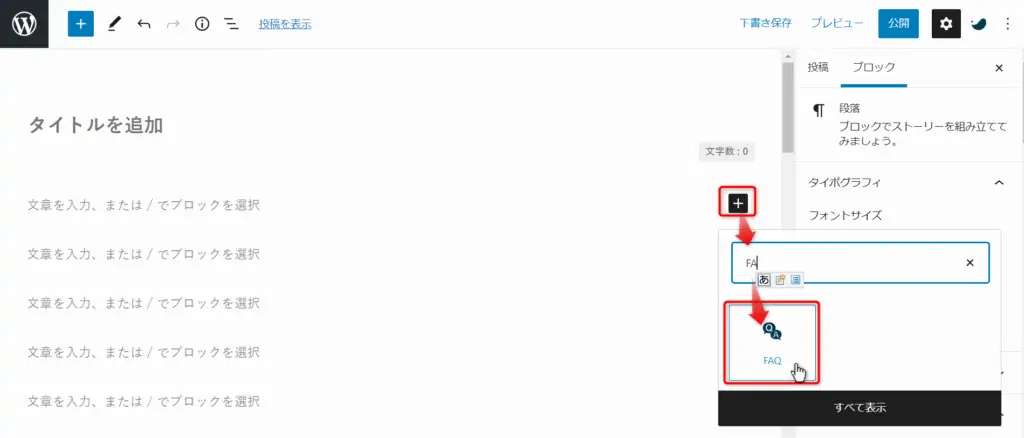
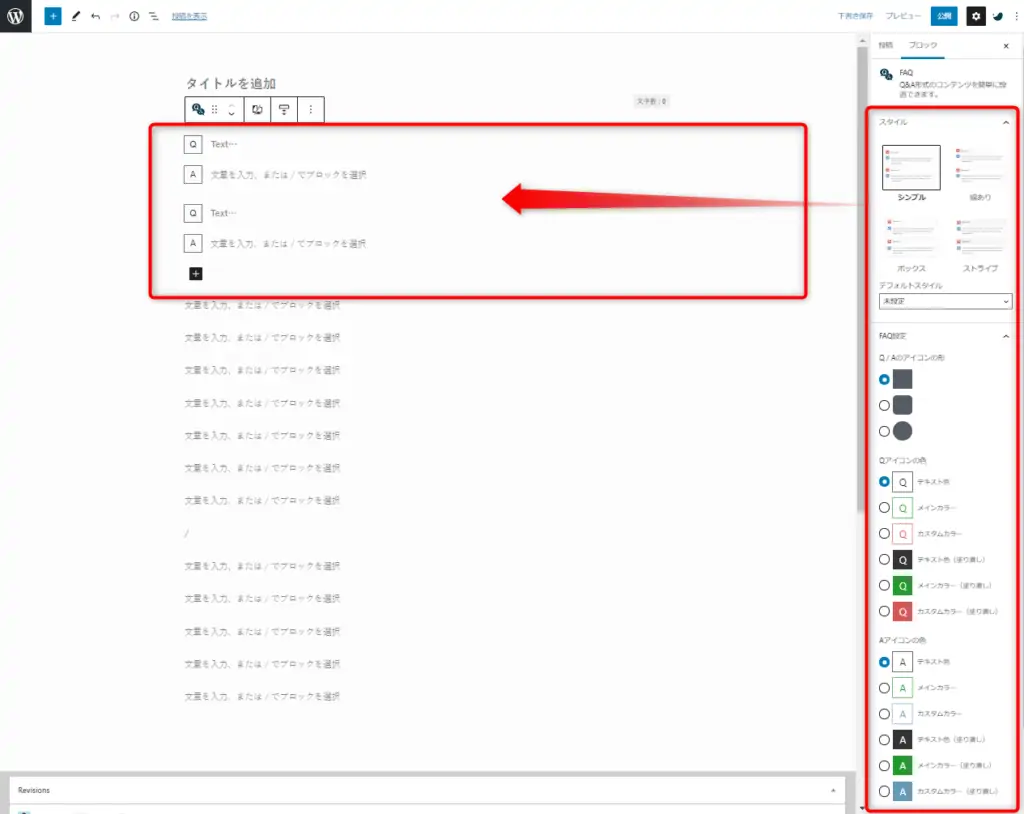
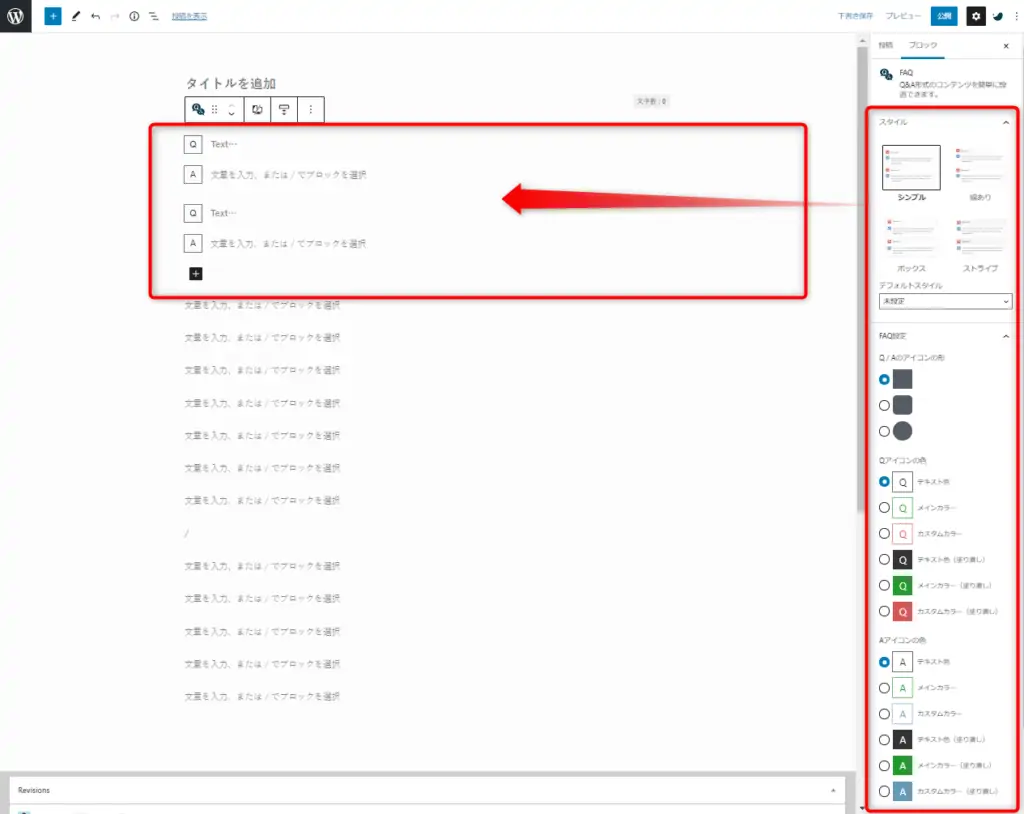
FAQブロックのは下記のようなFAQを作成することができます。
FAQブロックがあります。
簡単です。
FAQブロックの使い方は下記の通りです。


後はFAQブロックのスタイルやアイコンの色を決めて完了です。


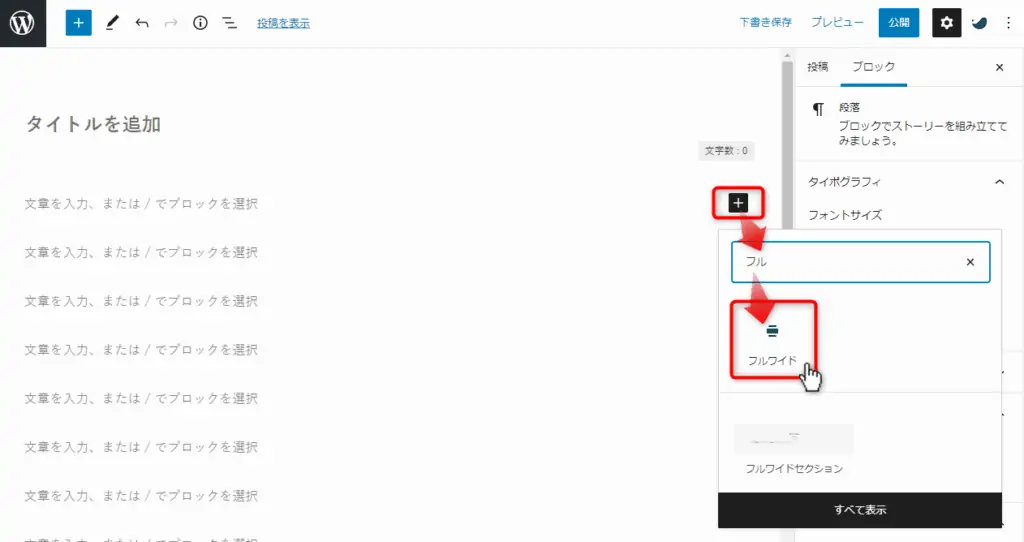
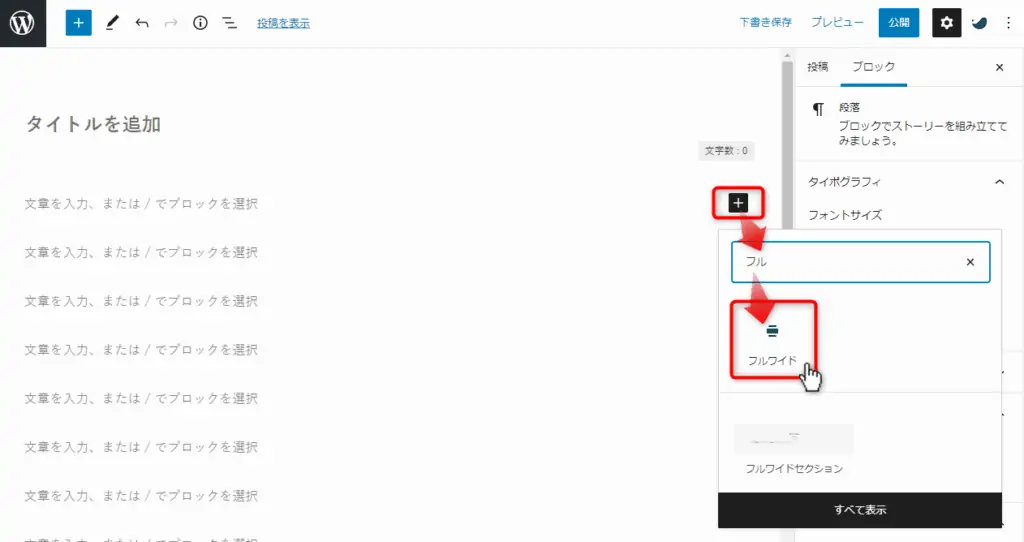
フルワイドブロックは1カラムで使用したときに効果的なブロックです。
下記のように画面いっぱいにコンテンツを表示する事ができます。
また背景画像を追加することでインパクトのあるコンテンツが作れます。
このように文章が入ります。
フルワイドブロックの使い方は下記の通りです。


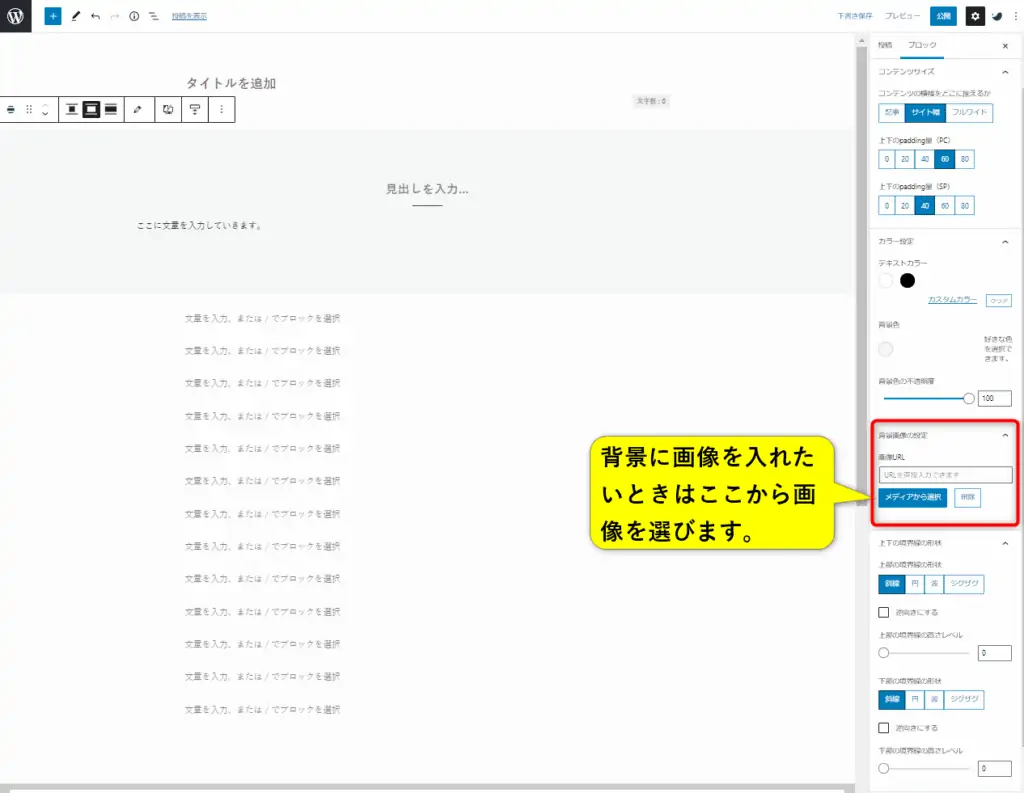
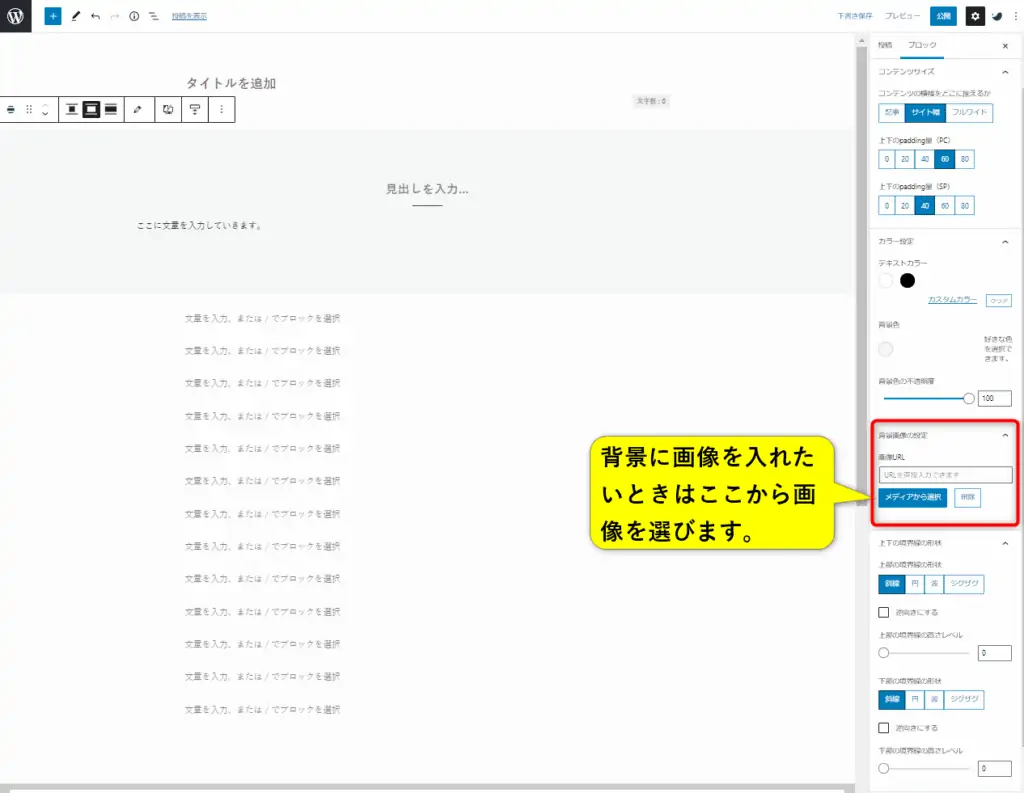
下記のように右サイドメニューでお好みの設定にできます。
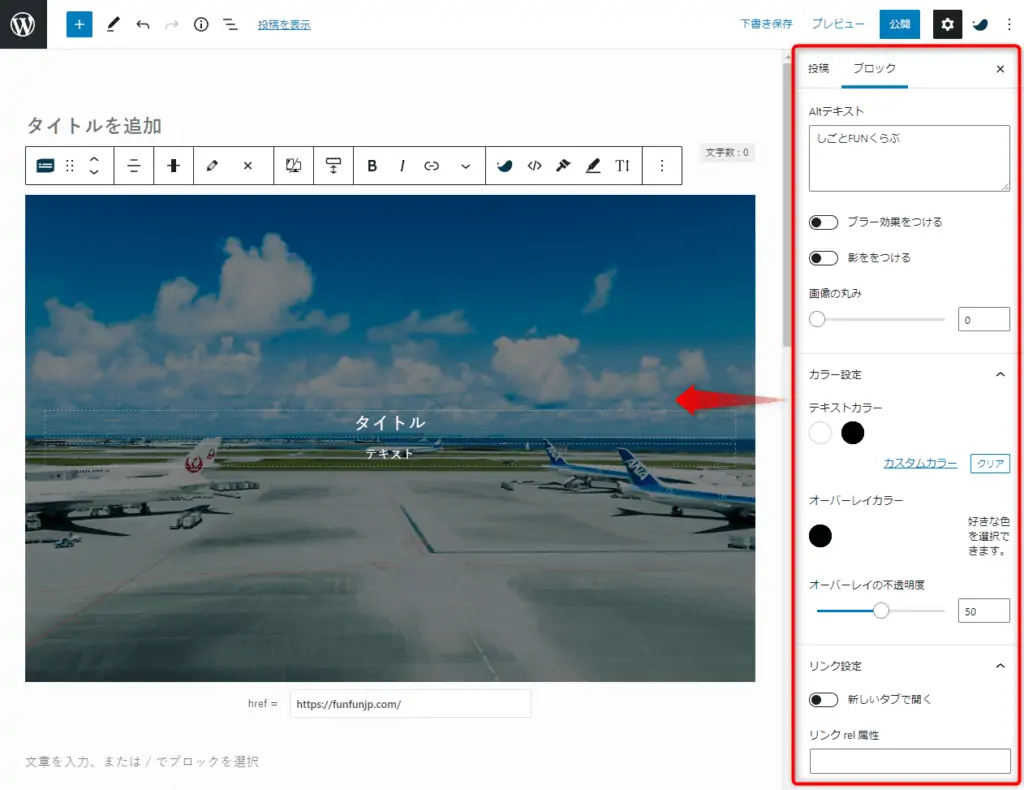
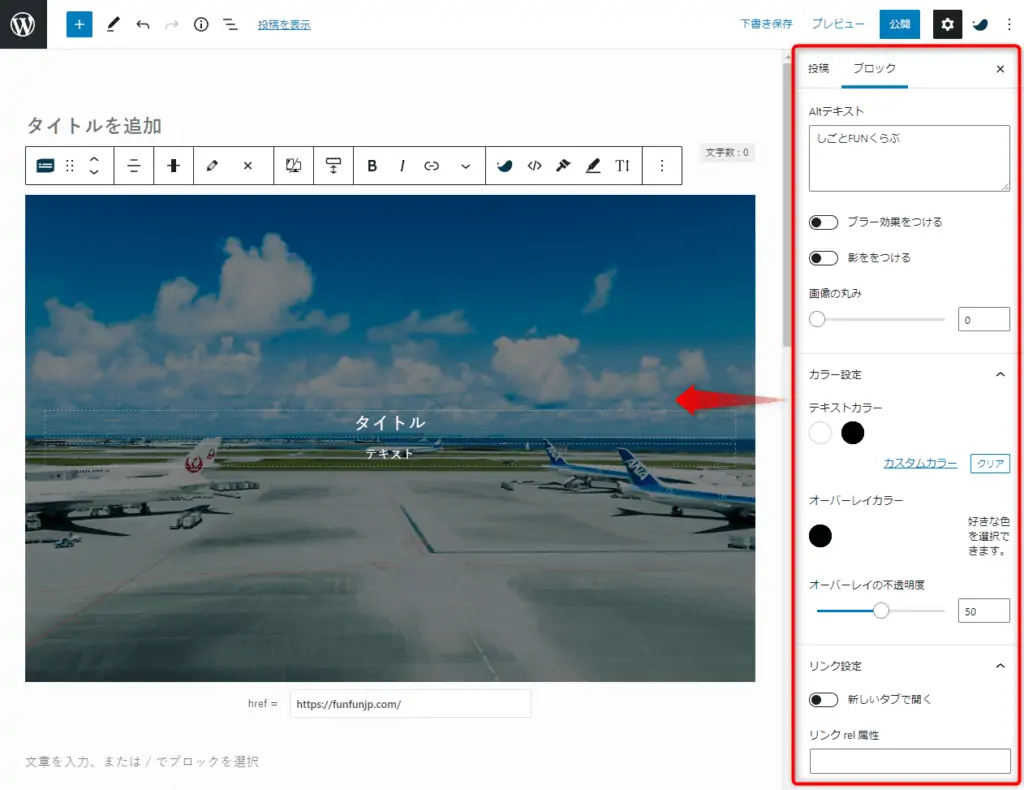
背景画像を入れたい時は右サイドメニューの「メディアから選択」をクリックして画像を選びます。


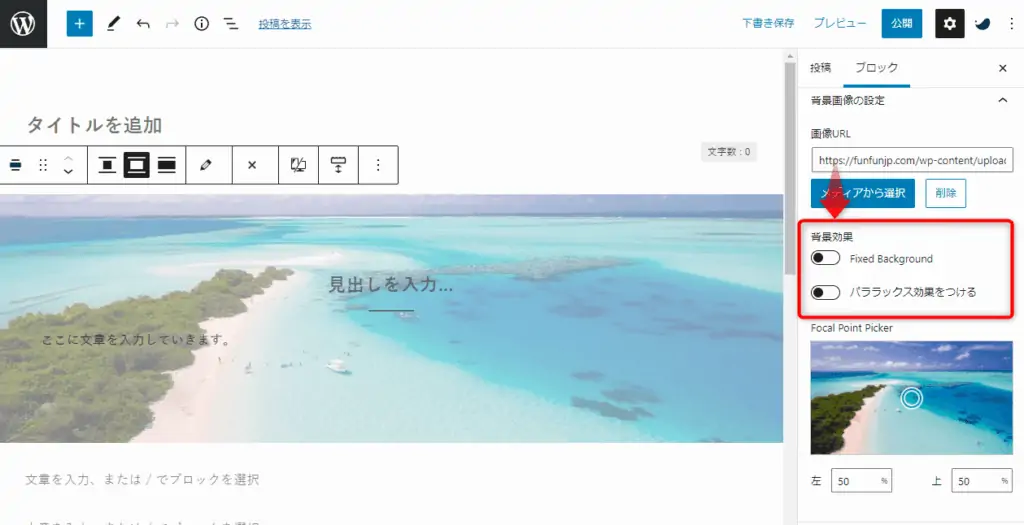
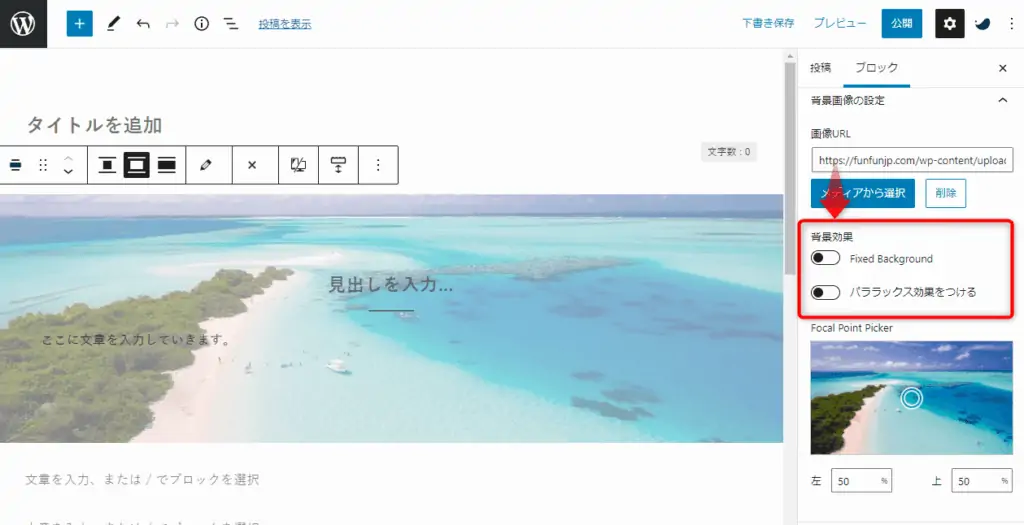
背景画像を選択すると「背景効果」をつけることができます。
「Fixed Background」「パララックス効果」は読者に印象を強く残せる効果なので紹介しておきます。


Fixed Backgroundは下記のようにスクロールすると背景画像がスライドします。
Fixed Background効果
※パソコンのみの効果です。(モバイル機器では背景画像は動きません。)
※テキストカラーを白にオーバーレイカラーを黒に変えています。
パララックス効果は下記のようにスクロールすると背景画像がゆっくり動きます。
パララックス効果
※モバイル機器でも背景画像が動きます。
※テキストカラーを白にオーバーレイカラーを黒に変えています。
ステップブロックは下記のように手順を説明する際に便利なブロックです。
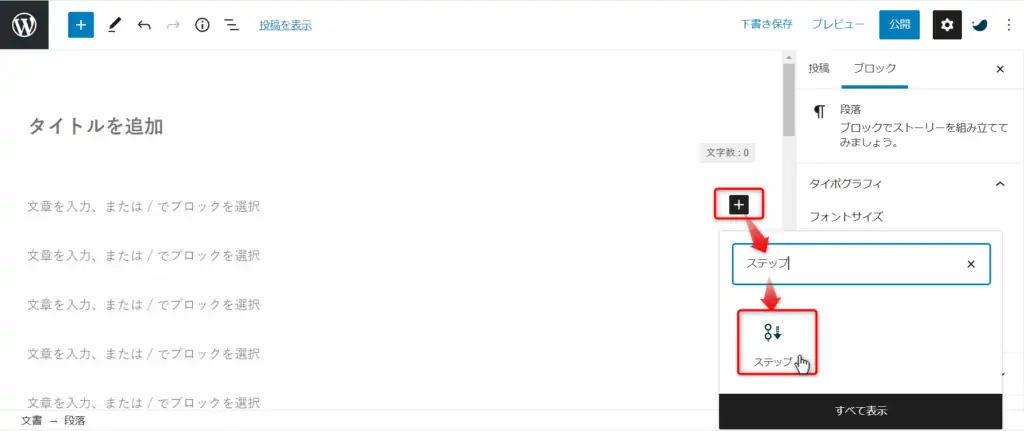
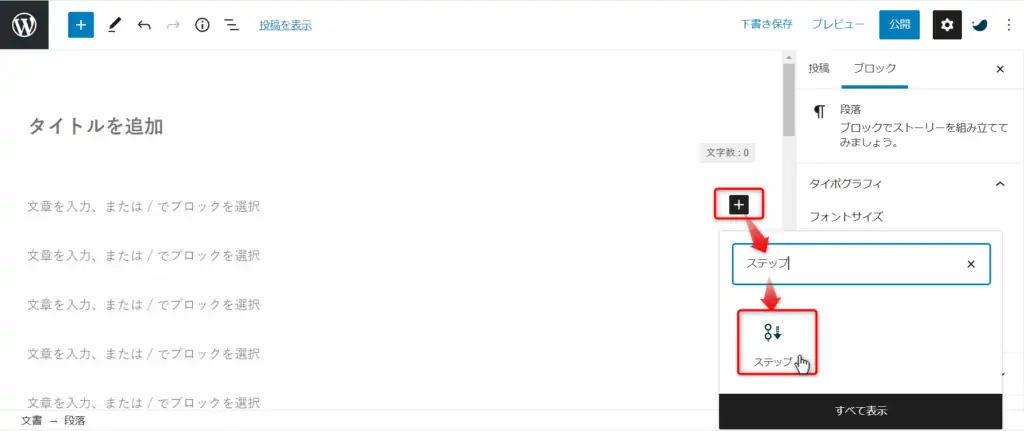
まず最初に下記図のようにステップブロックを呼び出します。


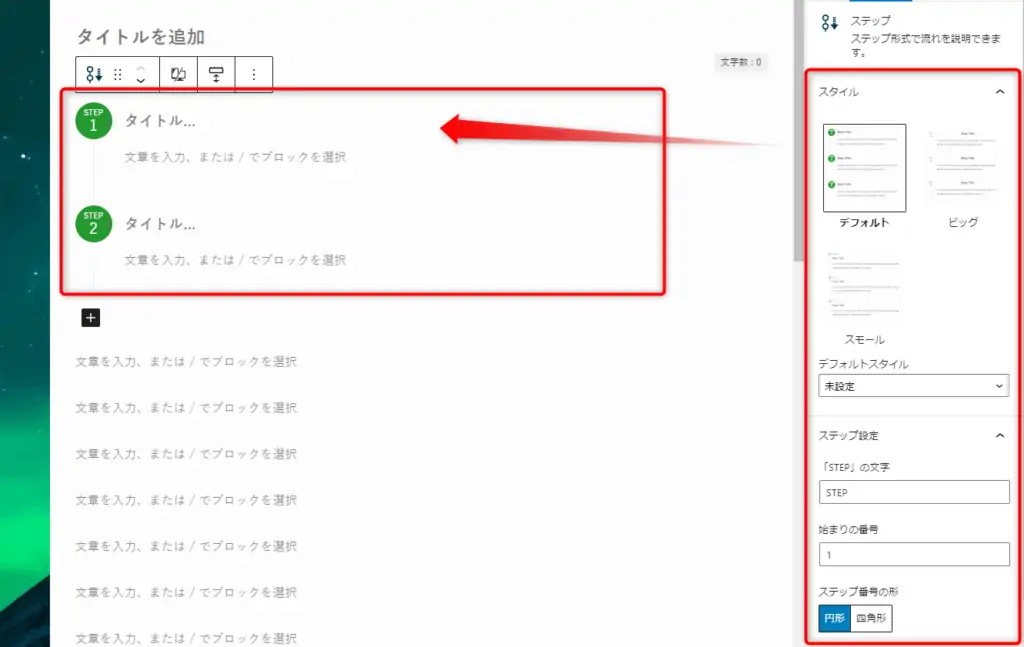
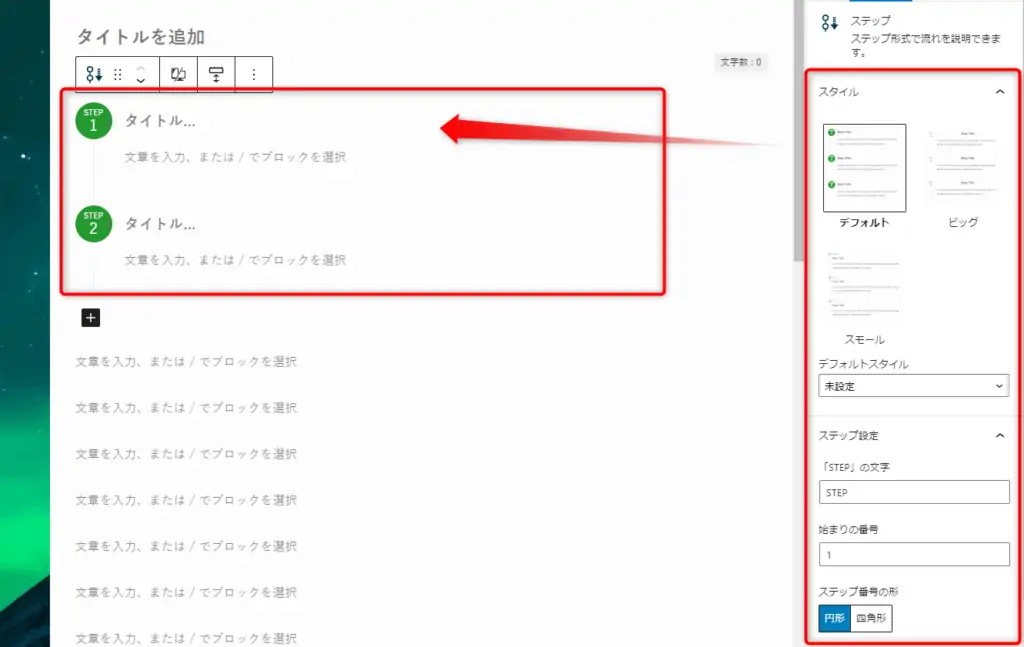
下記のように右サイドメニューでスタイルを決めたり設定を変えたりできます。


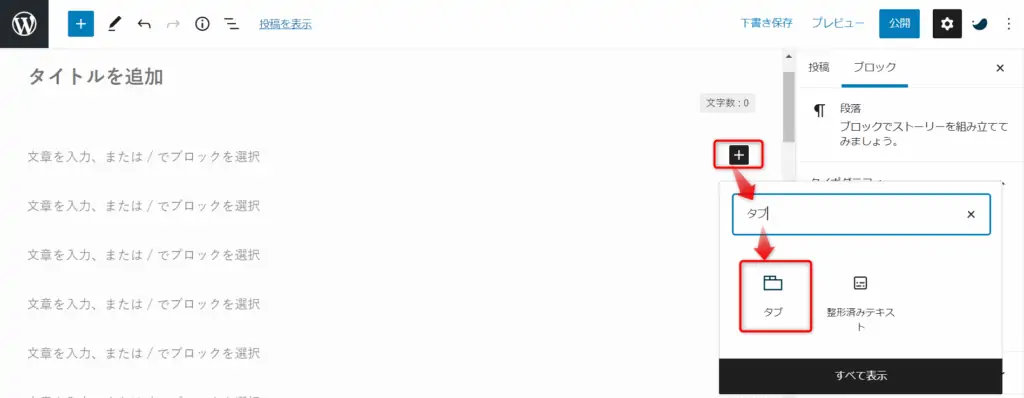
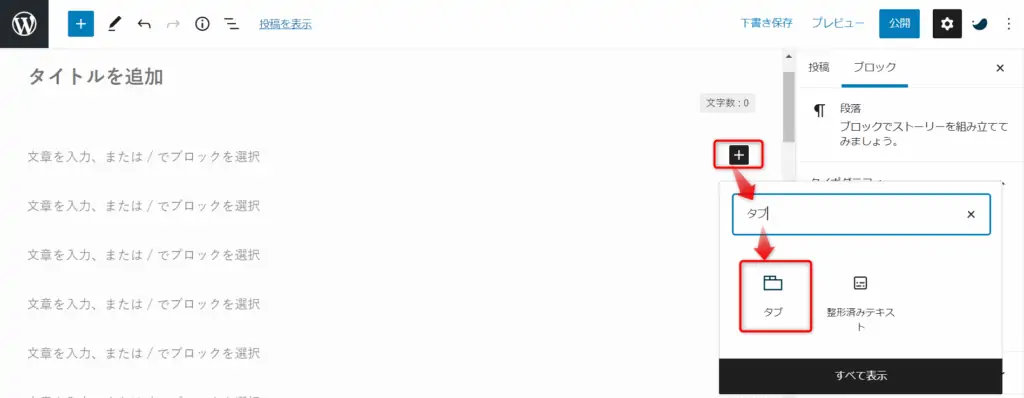
タブブロックとは下記のようにタブで表示内容を切り替えること出来るようにするブロックです。
下記のようにタブブロックを呼び出します。


下記のようにタブのスタイルや設定をします。


以上がSWELLのオリジナルブロックの使い方になります。
次の章ではSWELLの便利機能の使い方を紹介していきます。
上記の通り私が良く使うSWELLの便利機能を5つ紹介します。
それぞれ詳しく解説します。
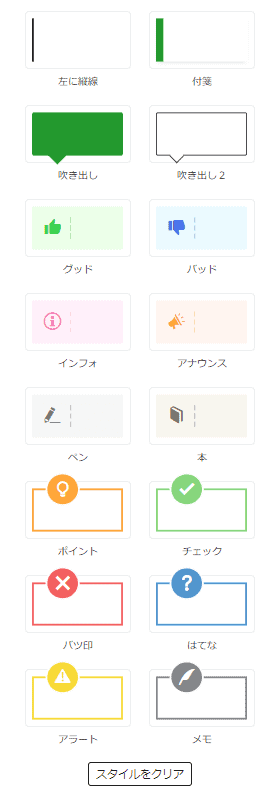
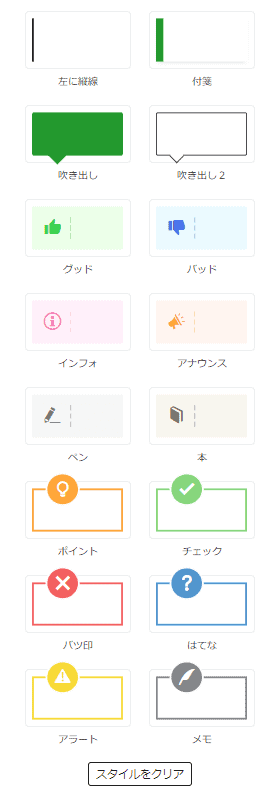
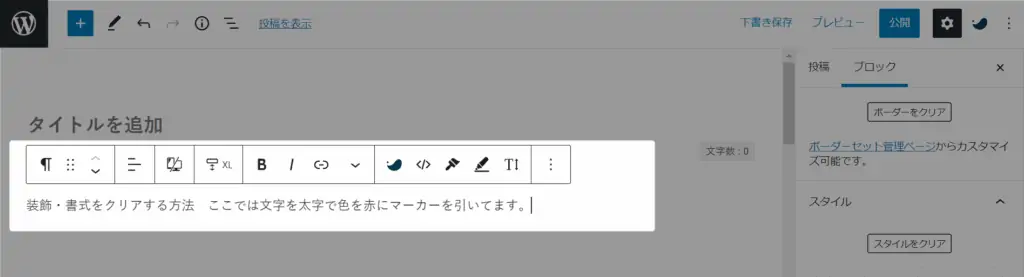
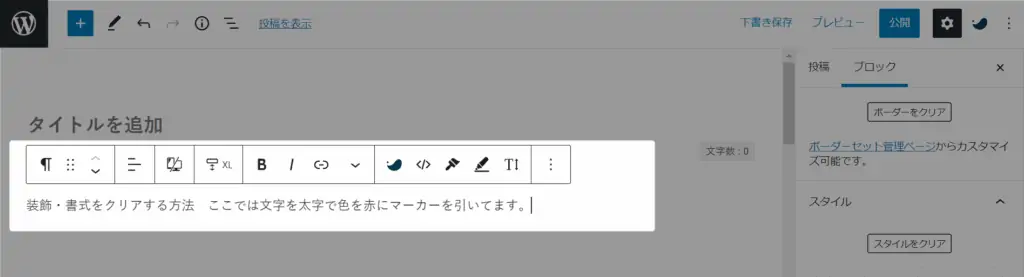
装飾・書式を全てクリアにする方法を紹介します。
一つずつ装飾・書式を元に戻さなくても良いので楽です。
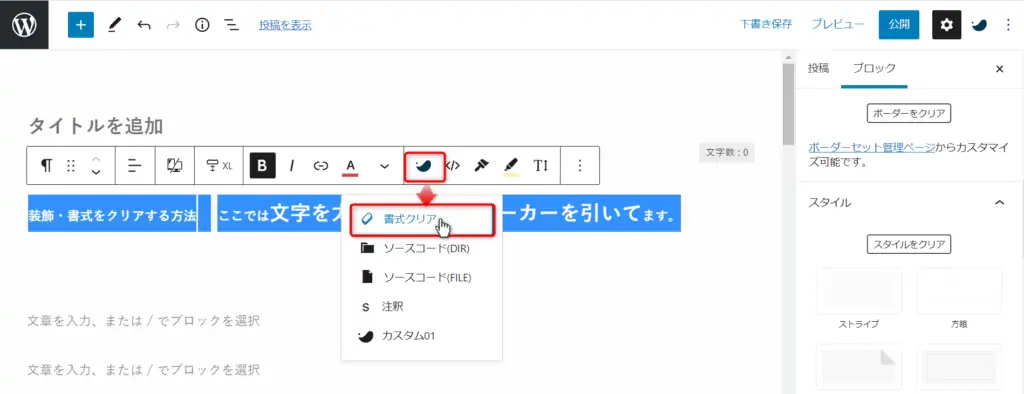
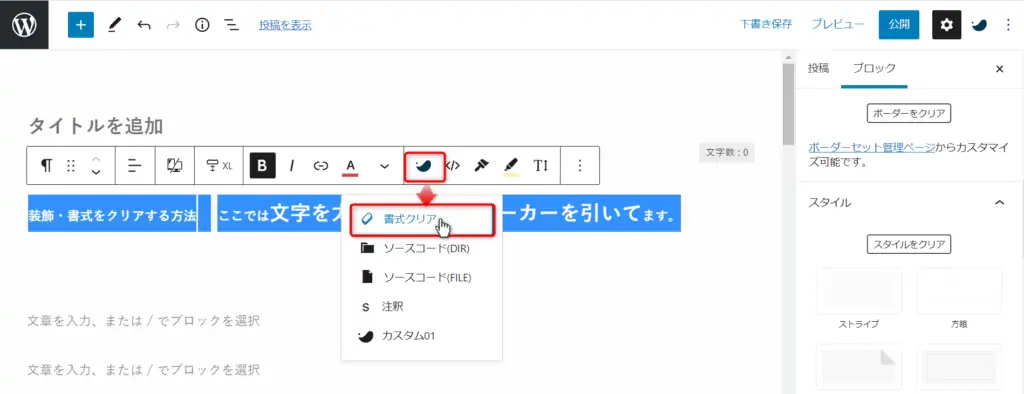
参考例として下記のような装飾をクリアにします。


下記のようにクリアしたい部分を選択し「」ボタンの「書式クリア」をクリックします。


すると下記のように何も装飾されていない文章に戻します。


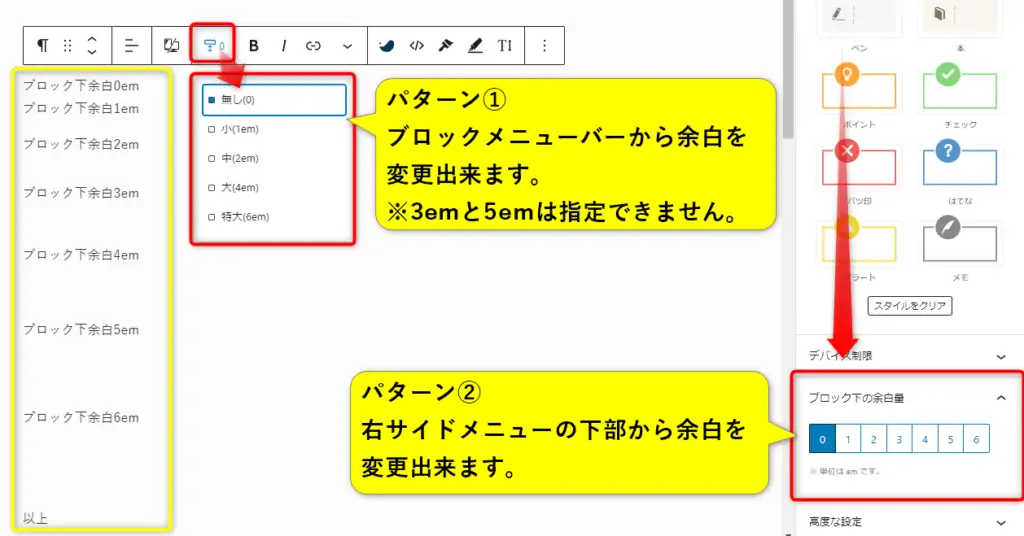
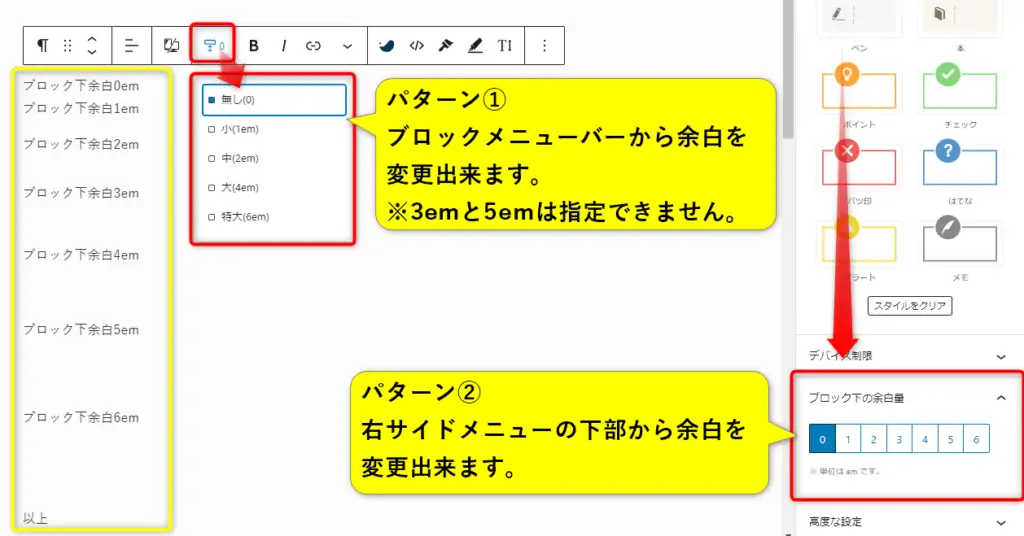
ブロック下の余白を変更する方法です。
SWELLではボタン2クリックで余白を変更出来るようになっています。
余白を変更する方法はブロックメニューバーから変更する方法と右サイドメニューで変更する方法の2パターンあるので使いやすい方法で使ってみて下さい。


ブロックをグループ化はブロック全体のスタイルを変更したいときなどに使います。
私は結構な頻度で使っています。
ここでは例としてリストブロックのスタイルを変えてみます。
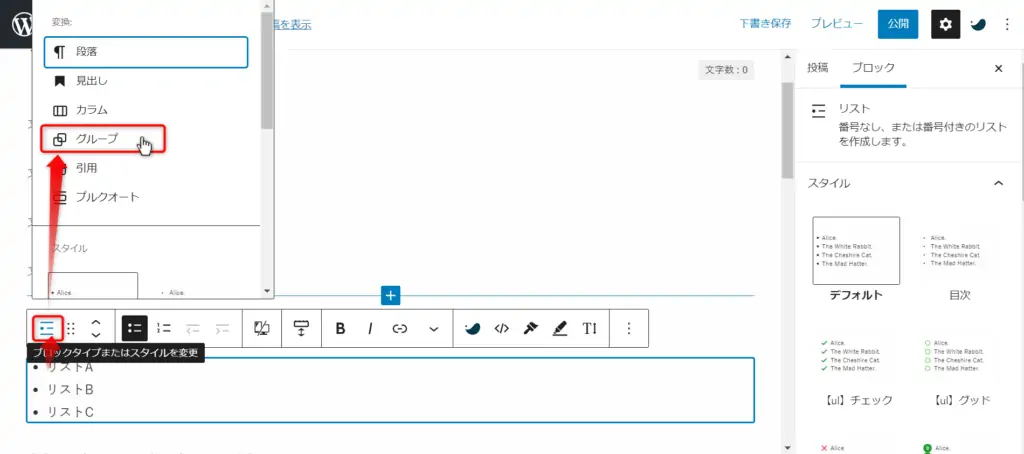
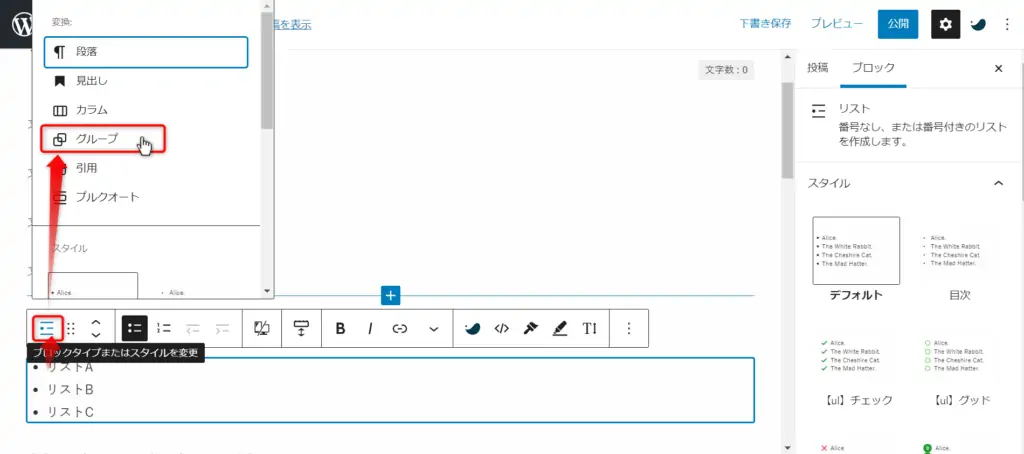
まずグループ化したいリストブロックを選択して赤枠の「」ボタン→「グループ」をクリックします。


するとグループ化されるので右サイドメニューからスタイルを選んで完了です。


ページ内ジャンプはリンクをクリックすると同じ記事内の指定した場所にジャンプする機能です。
そうすることで読者は自分に必要な情報に早くたどり着く事が出来ます。
当記事でも多用していますので当記事を参考にお伝えします。
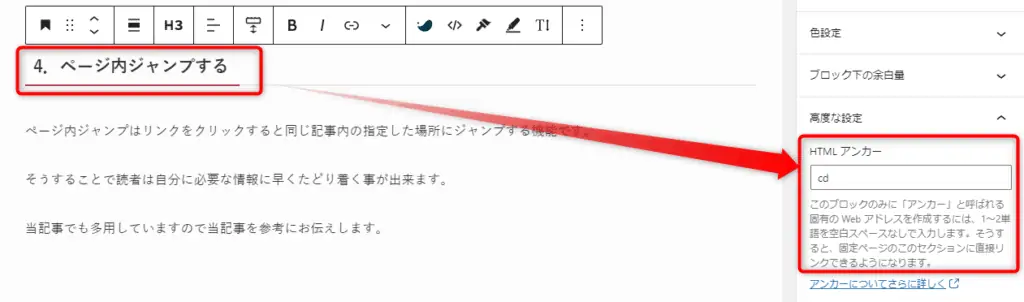
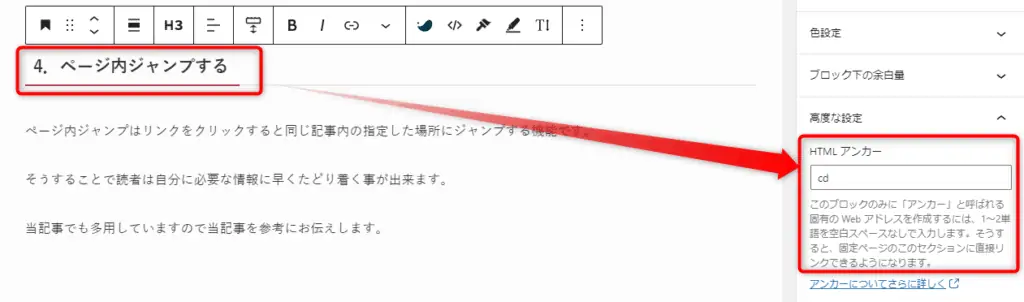
まずジャンプしたいブロックを選択します。
右サイドメニューの下の方に「HTMLアンカー」というものがあるのでそこに任意の1~2単語を入力します。
※ここでは例で「cd」と入れてます。


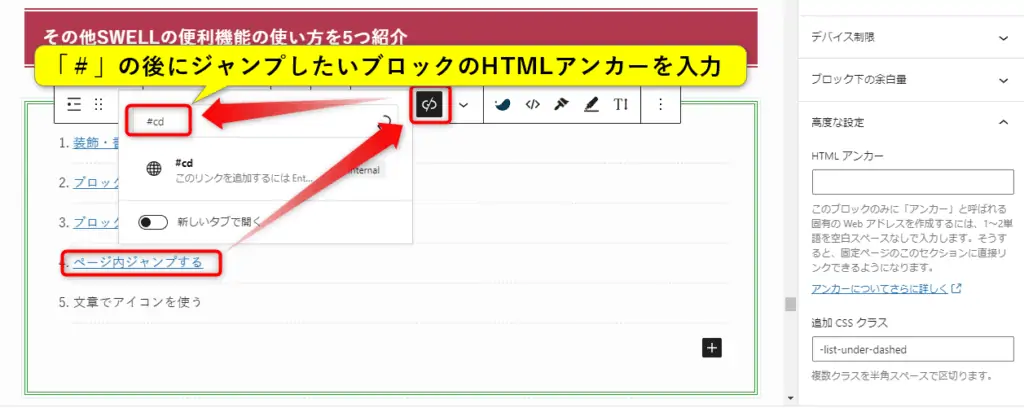
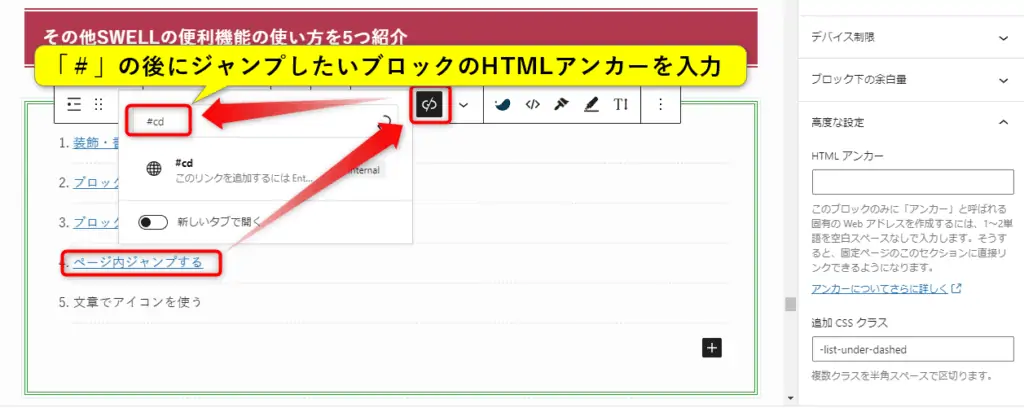
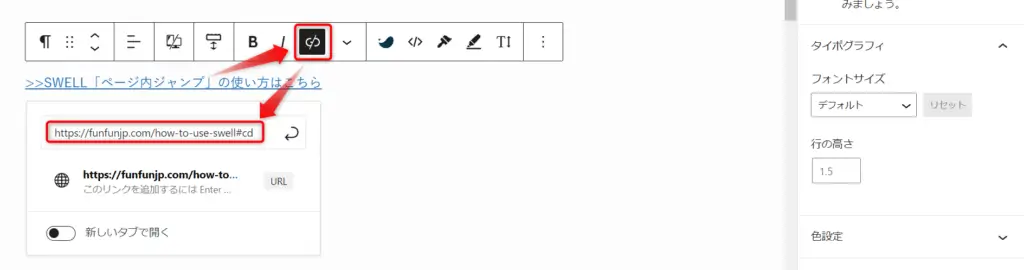
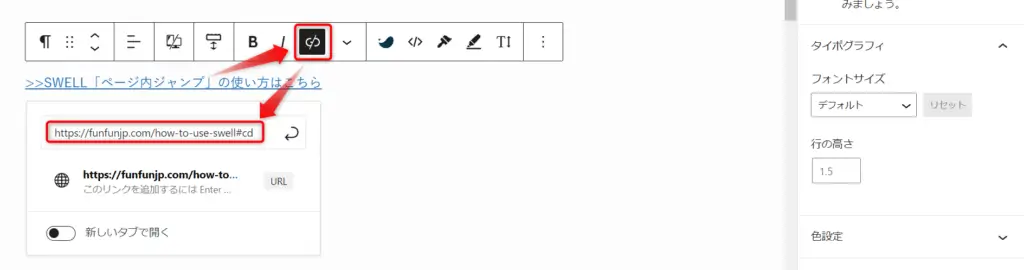
つぎにジャンプ元のリンクを作成します。
リンクのURLを入力する欄に「#」とその後ろに「任意のHTMLアンカー」を入力します。
※ここでは先ほど指定したHTMLアンカーにジャンプしたいので「#cd」と入れます。


これでページ内リンクの作成完了です。
これを利用すると別の記事からも指定のブロックまでジャンプすることが出来ます。
その場合はURLの後に「#」「任意のHTMLアンカー」を入力します。
※例:https://funfunjp.com/how-to-use-swell#cd


下記のような特殊なアイコンを使う場合はシュートコードで呼び出します。
例:
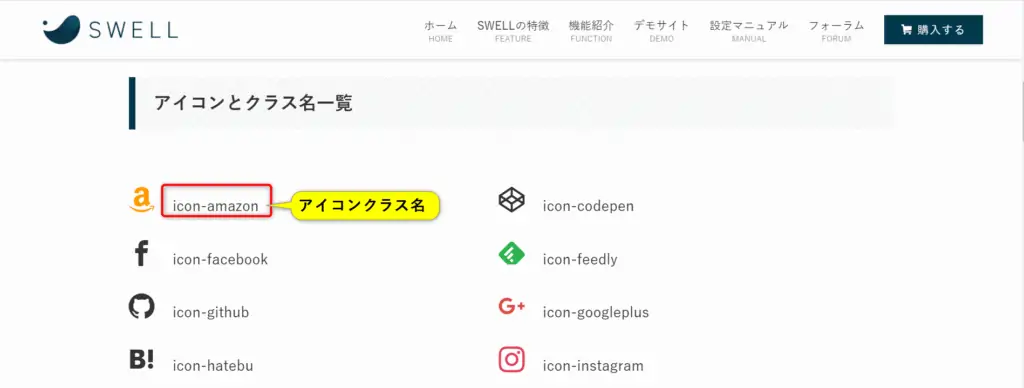
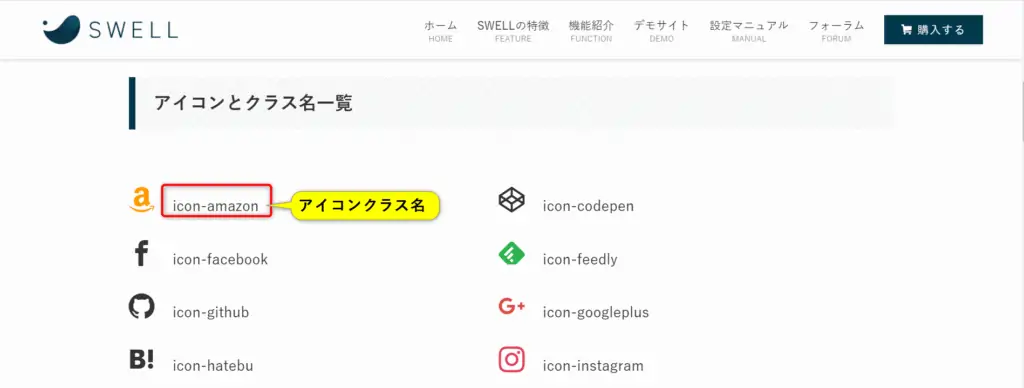
下記リンク先から使いたいアイコンを選びアイコンクラス名をコピーします。
>>SWELLで使えるアイコンはこちら(SWELL公式サイト)


アイコンを使いたい場所で「[icon class="アイコンクラス名"]」と入力します。例:AMAZONのアイコンを使いたいときは下記のように入力します。
icon class="icon-amazon"

※クリックするとジャンプします。
今回は上記3点のSWELLの使い方を解説してきました。
SWELLはとても使いやすいWordPressテーマなので、便利に使ってブログライフを楽しみましょう!
またまだSWELLを導入しておらず、検討中の方は下記からSWELLの詳細をチェックしてみて下さい。
最後までご覧頂きましてありがとうございます。
何かご不明な点があれば下記連絡先からお気軽にご連絡下さい。
また当記事の感想など頂ければとても嬉しいです。
Twitterでメンション(@jun_sigotofun)つけてツイートして頂ければ私もリツィートして拡散します!
今後ともよろしくお願いいたします。
コメント