広告
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。

本記事はWordPressテーマSWELLの初期設定25項目のおすすめの具体例を紹介します!
 悩む人
悩む人公式マニュアル読んで設定方法は分かったけど、どれが良いのか迷う。
おすすめの初期設定を教えて!
このような悩みを解決します。
SWELLには分かりやすい公式マニュアルがありますが、設定方法は理解しても実際に何を選べば良いのか迷い時間がかかってしまう声は多いです。
私もSWELLを購入してから初期設定の項目が多く使い出すために丸一日かかりました。
そこで本記事はSWELLを愛用し使いこなしている私が具体的なおすすめの初期設定を全て完全解説します。



画像や表を使って分かりやすく解説します!
本記事を読むと初期設定の内容を理解しながら設定時間を短縮することができます。
SWELLを導入する際には是非ご覧下さい。
参考>>SWELLをまだ検討中の方は「SWELLは評判以上!7つのWordPressテーマを使う私の口コミ!」をご覧下さい。
アイキャッチや図解の作成が効率的に!1億点以上のプレミアム素材が使い放題!
30日間無料トライアルができる
Canva Pro
![]()
![]()
初期設定は全部で22個あります。
それぞれ次の章から解説していきます。
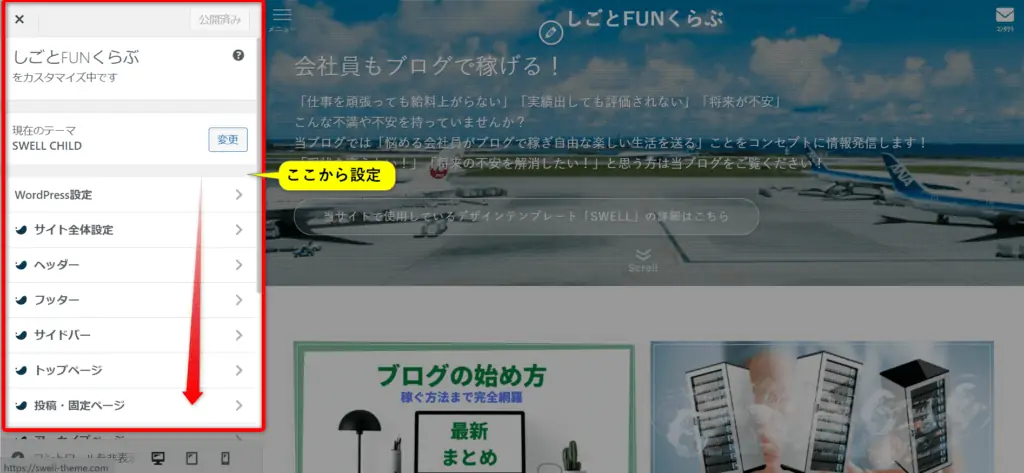
カスタマイザーでの設定は下記の通りです。
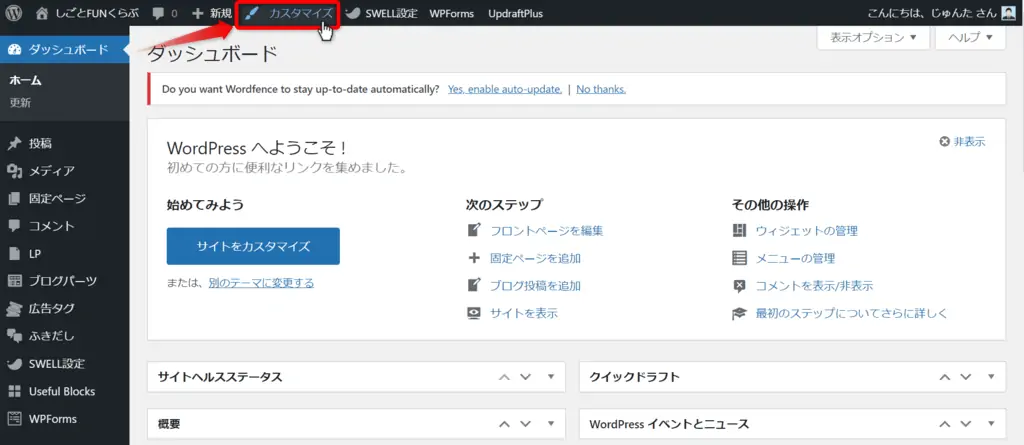
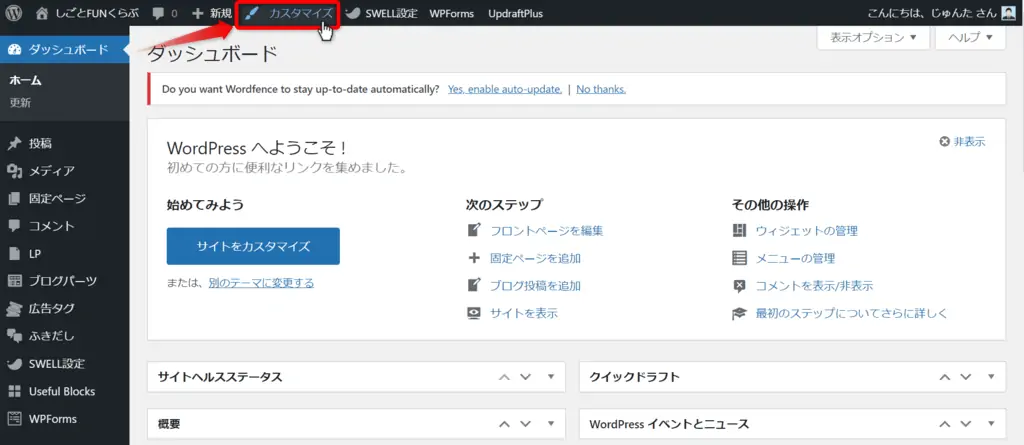
WordPressダッシュボードから「カスタマイズ」をクリックしてカスタマイザーを立ち上げます。


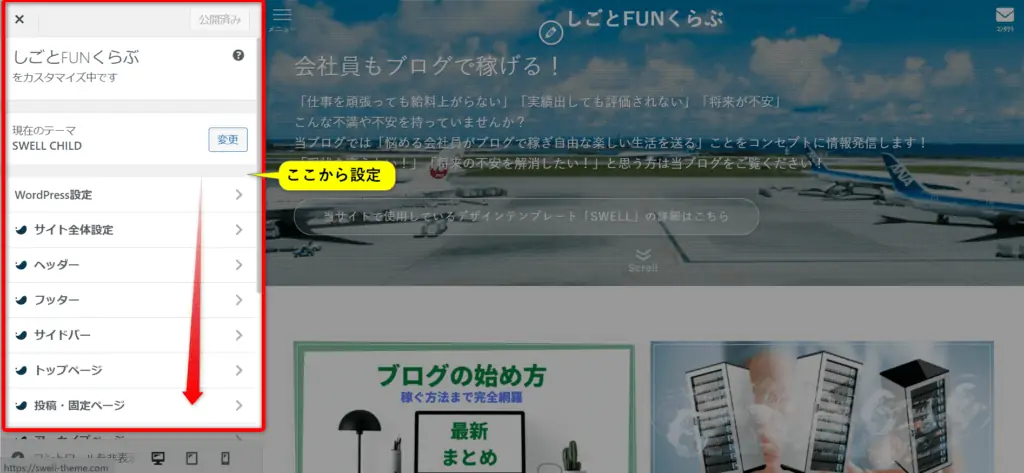
カスタマイザーの左側の項目を設定していきます。


それぞれ下記から解説していきます。



まずはWordPress設定のサイト基本情報の設定です!
こちらはWordPressのダッシュボードでも変更出来ます。
おすすめは下記の通りです。
| サイト基本情報 | 説明 | おすすめ設定 |
|---|---|---|
| サイトのタイトル | サイト(ブログ)名 | 短く覚えやすい名前 |
| キャッチフレーズ | サイトの簡単な説明 | サイト全体で狙いたいKWを入れる |
| サイトアイコン | ブラウザやブックマークに出てくるアイコン | ブログのイメージ画像 |



ホームページ設定です!
初心者の場合は固定ページで作り込み事が難しいので「最新の投稿」で良いです。
「最新の投稿」はよくあるブログ型で新規記事から並ぶタイプです。
あり程度記事がまとまってきたらユーザービリティを良くするためにサイト型のトップページにする事をおすすめします。
参考>>【簡単にサイト型へ】SWELLトップページのカスタマイズ方法を解説!
| ホームページ設定 | 説明 | おすすめ設定 |
|---|---|---|
| ホームページの表示 | トップページの表示方法 | 固定ページ(オリジナルページ) ※始めたばかりの方は最新の投稿でOK |



まずは基本カラーの設定です!
>>公式サイトのサイト全体設定の説明はこちら!
ここではサイトのカラーやデザイン、フォント等の基本的な設定を行います。
まずはカラーのおすすめ設定は下記の通りです。
テキストカラーとリンクカラーだけは注意してあとは何でも良いのでお好みで
| 基本カラー | 説明 | おすすめ設定 |
|---|---|---|
| メインカラー | 見出しやボタン、ヘッダーの色 | お好み ※当サイトは「#b2384e」 |
| テキストカラー | テキストの色 | 黒推奨 |
| リンクカラー | テキストリンクの色 | 青推奨(青が一般的でリンクと判別されやすいため) |
| 背景色 | サイトの背景色 | お好み ※当サイトは「#fdfdfd」 |



次は基本デザインの設定です!
フォントだけ注意して頂ければ他はお好みで大丈夫です。
フォントは游ゴシックが一番視認性が高く速読しやすいので読者にストレスがなくおすすめです。
| 基本設定デザイン | おすすめ設定 |
|---|---|
| 全体の質感 | お好み ※当サイトは✔なし |
| コンテンツの背景を白にする | お好み ※当サイトはオフ |
| ベースとなるフォント | 游ゴシック(互換性と視認性が高いため) |
| フォントサイズ(PC・Tab) | お好み ※当サイトは中(16px) |
| フォントサイズ(Mobile) | お好み ※当サイトはデバイス可変:中 |
| サイト幅 | 1200 |
| 1カラム時の記事コンテンツ幅 | 880 |
| サブメニューの表示形式 | お好み ※当サイトはアコーディオン化ON✔ |
| ページ背景画像(PC) | お好み ※当サイトはなし |
| ページ背景画像(SP) | お好み ※当サイトはなし |



次はNO IMAGE画像の設定です!
アイキャッチを設定しなかった場合の表示です。
私の場合は全てアイキャッチを設定しているのでここは特に触っていません。
| NO IMAGE画像 | 説明 | おすすめ設定 | 備考 |
|---|---|---|---|
| NO IMAGE画像 | 記事アイキャッチを設定しなかった場合に表示される画像 | お好み | – |



次はタイトルデザインの設定です!
正直ここはどれもあまり変わらないので当サイトは初期設定のままです。
| タイトルデザイン | 説明 | おすすめ設定 | 備考 |
|---|---|---|---|
| サブコンテンツのタイトルデザイン | 本文下にある関連記事等のタイトルデザイン | お好み | – |
| サイドバーのタイトルデザイン(PC) | パソコンで表示されるサイドバーのタイトルデザイン | お好み | – |
| サイドバーのタイトルデザイン(SP) | スマホで表示されるサイドバーのタイトルデザイン | お好み | – |
| フッターのタイトルデザイン | 一番下フッターのタイトルデザイン | お好み | – |
| スマホメニュー内のタイトルデザイン | スマホでメニューを開いたときのタイトルデザイン | お好み | – |



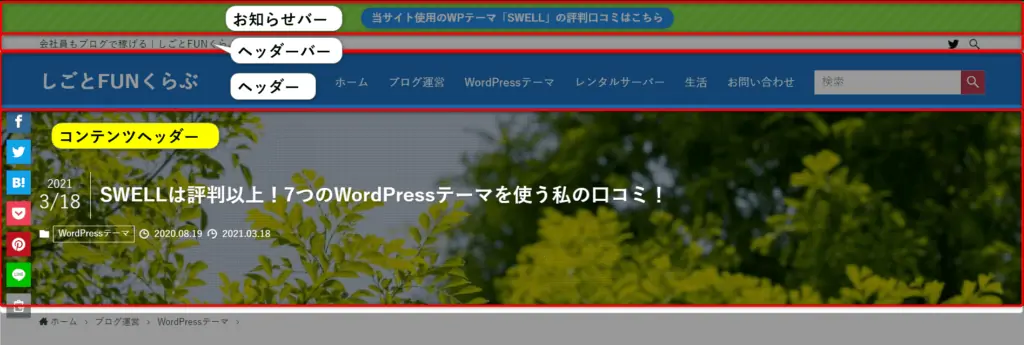
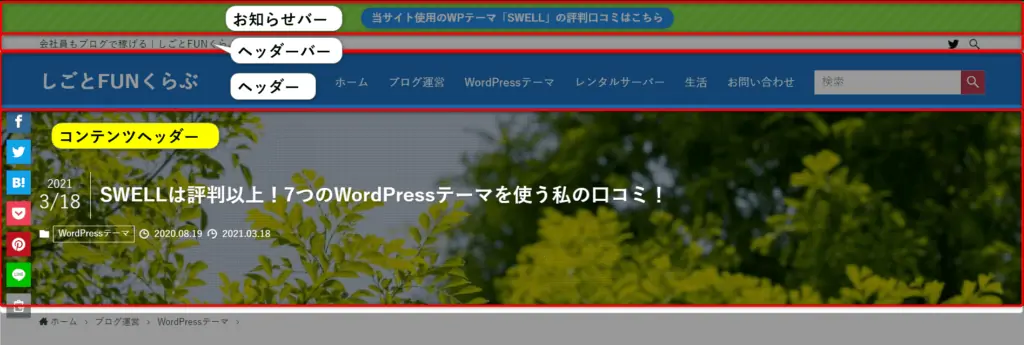
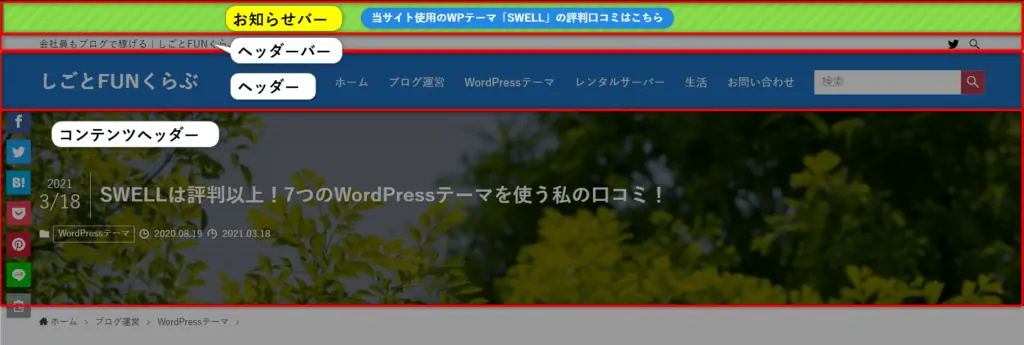
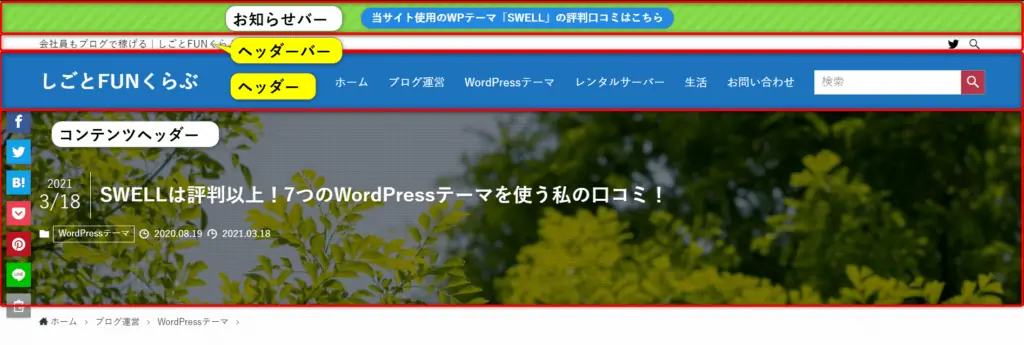
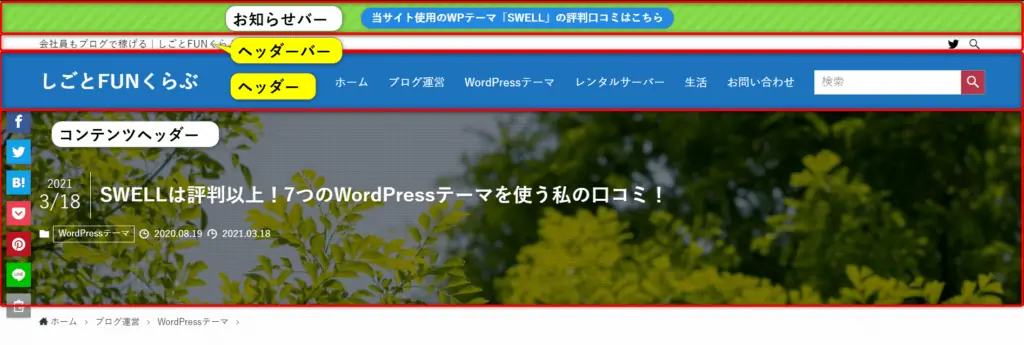
次はコンテンツヘッダーの設定です!
参考>>公式サイト「コンテンツヘッダーの説明」はこちら!
コンテンツヘッダーとは記事の一番上に表示される背景付きタイトルの事です。
下記の通り当サイトでも使用しています。


コンテンツヘッダーは使っていない方も多いですが、読者の印象にも残りますので設定する事をおすすめします。
| コンテンツヘッダー | 説明 | おすすめ設定 |
|---|---|---|
| タイトル背景用デフォルト画像 | タイトルの背景画像 | お好み |
| 画像フィルター | 背景画像のフィルター このフィルターで文字が見やすくなります | お好み ※当サイトはドット |
| カラーオーバーレイの設定 | 背景画像に被せるカラーレイヤー | お好み ※当サイトは黒 |
| オーバレイカラーの不透明度 | 0.4 |



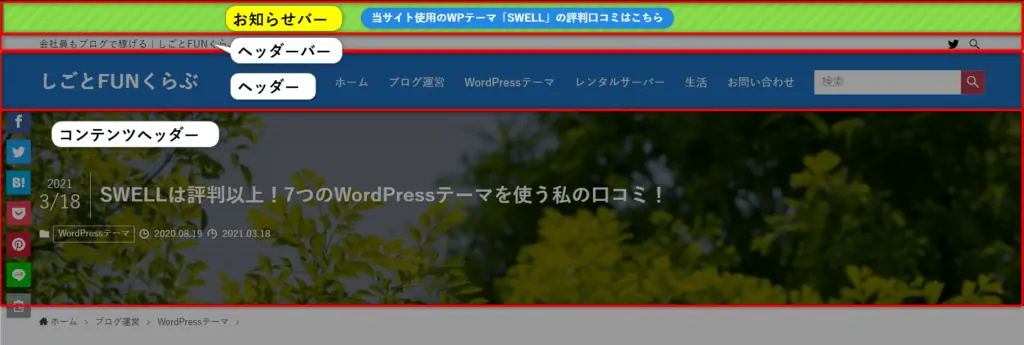
次はお知らせバーの設定です!
参考>>公式サイト「お知らせバーの説明」はこちら!
記事上に表示されている下記のようなバーです。


お知らせバーは便利で自分が見て欲しい記事や商品のPR、キャンペーンのお知らせなど告知できます。
SEO対策としてサイトの滞在時間や回遊率を上げるためにも内部リンクを貼ることをおすすめします。
| お知らせバー | おすすめ設定 |
|---|---|
| お知らせバーの表示位置 | ヘッダー上部に表示(記事は最後まで読まれない事が多いため) |
| お知らせバーの文字の大きさ | 普通 |
| 表示タイプ | お好み ※当サイトはテキスト位置固定(ボタンを設置) |
| お知らせ内容 | お知らせしたい文章 |
| リンク先のURL | クリックするとジャンプするURL |
| ボタンテキスト | ボタンに表示させる文言 |
| お知らせバーの背景効果 | お好み ※当サイトは斜めストライプ |
| お知らせバー文字色 | お好み ※当サイトは「#ffffff」 |
| ボタン背景色 | お好み ※当サイトは「#2489e2」 |
| お知らせバー背景色 | お好み ※当サイトは「#81d742」 |



次は「パンくずリスト」の設定です!
参考>>公式サイトパンくずリストの説明はこちら
パンくずリストは一般的に使われているレイアウトや文字が読者にも分かりやすく良いかと思います。
| パンくずリスト | おすすめ設定 |
|---|---|
| パンくずリストの位置 | ページ上部 |
| 「ホーム」の文字列 | ホーム |
| その他の設定 | お好み |



次は「ページャー」の設定です!
参考>>公式サイトのページャーの説明はこちら!
ここはページ送りのアイコンの形なのでなんでも良いです。
私は初期設定のまま使っています。
| ページャー | おすすめ設定 |
|---|---|
| ページャーの形 | お好み ※当サイト初期設定のまま |
| ページャーのデザイン | お好み ※当サイト初期設定のまま |



次は「スマホ開閉メニュー」の設定です!
参考>>公式サイトスマホ開閉メニューの説明はこちら!
スマホ開閉メニューも何でも良いです。
私は初期設定のまま使っています。
| スマホ開閉メニュー | おすすめ設定 |
|---|---|
| 文字色 | お好み ※当サイト初期設定のまま |
| 背景色 | お好み ※当サイト初期設定のまま |
| 背景の不透明度 | お好み ※当サイト初期設定のまま |
| メニュー展開時のオーバーレイカラー | お好み ※当サイト初期設定のまま |
| メニュー展開時のオーバーレイカラーの不透明度 | お好み ※当サイト初期設定のまま |
| メインメニュー上に表示するタイトル | お好み ※当サイト初期設定のまま |
| サブメニューをアコーディオン化 | お好み ※当サイト初期設定のまま |



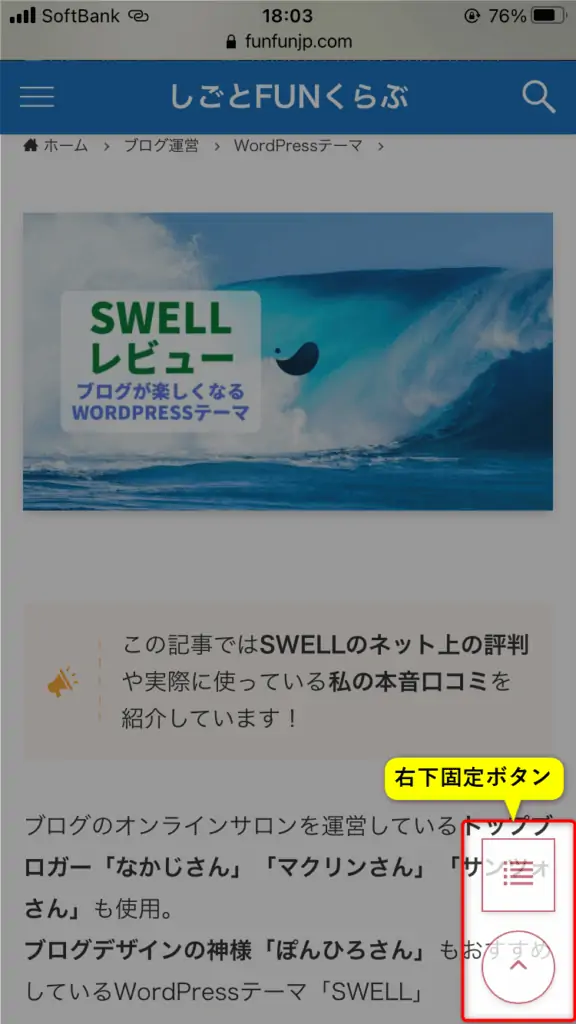
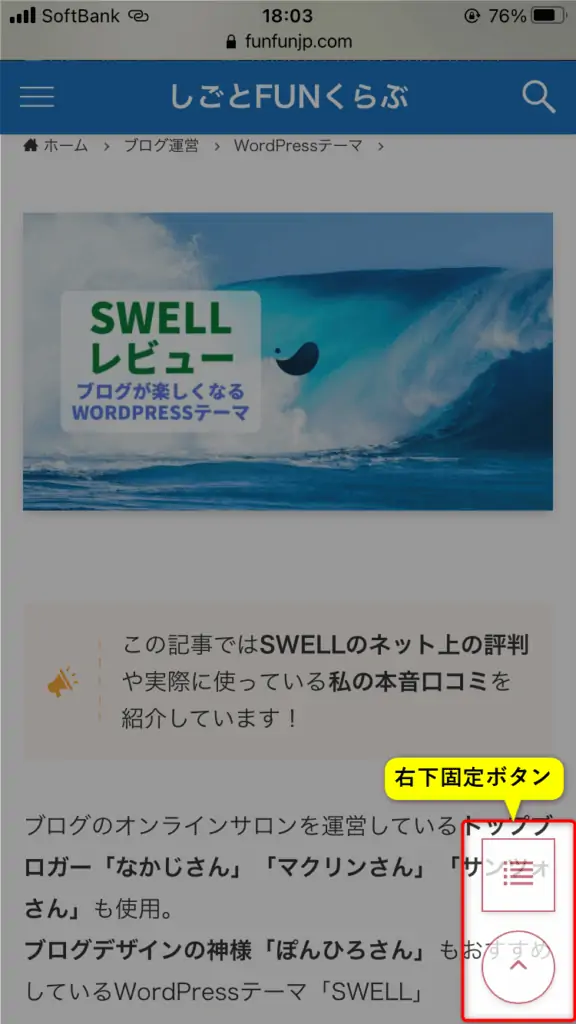
次は「下部固定ボタン・メニュー」の設定です!
参考>>公式サイト下部固定ボタン・メニューはこちら!
この下部固定ボタン・メニューは画面下部のメニューです。
少し分かりづらいので下記画像を見て下さい。




「スマホ用固定フッターメニュー」をONにするとパソコンでは「右下固定ボタン」が表示されスマホでは「スマホ用固定フッターメニュー」が表示されるようになります。
おすすめ設定は下記の通りです。
| 右下固定ボタン | おすすめ設定 |
|---|---|
| ページトップボタンの表示設定 | 表示する(円形) |
| 目次ボタンの表示設定 | 表示する(四角形) |
| スマホ用固定フッターメニュー | おすすめ設定 |
|---|---|
| 特殊メニューボタンの表示設定 | 4つ全てにチェックを入れる ✔メニュー開閉ボタンを表示する ✔ 検索ボタンを表示する ✔ ページトップボタンを表示する ✔目次メニューを表示する |
| 開閉メニューのラベルテキスト | メニュー |
| 検索ボタンのラベルテキスト | 検索 |
| ページトップのラベルテキスト | トップへ |
| 目次メニューのラベルテキスト | 目次 |
| 固定フッターメニューの背景色 | お好み ※当サイトは「#1e73be」 |
| 固定フッターメニューの文字色 | お好み ※当サイトは「#ffffff」 |
| 固定フッターメニューの背景不透明度 | お好み ※当サイトは「0.9」 |



ここでは「ヘッダー」の設定を解説します!
参考>>公式サイト「ヘッダーの設定」はこちら!




ヘッダーはユーザービリティを高めSEOに影響のあるサイト滞在時間や回遊率を上げるためにも大切です。
おすすめの設定は下記の通りです。
| ■カラー設定 | おすすめ設定 |
|---|---|
| ヘッダー背景色 | お好み ※当サイトは「#1e73be」 |
| ヘッダー文字色 | お好み ※当サイトは「#ffffff」 |
| ■ヘッダーロゴの設定 | おすすめ設定 |
|---|---|
| ロゴ画像の設定 | お好み |
| 画像サイズ(PC): 32~120px | お好み |
| 画像サイズ(PC追従ヘッダー): 24~48px | お好み |
| 画像サイズ(SP): 40~80px | お好み |
| ■レイアウト・デザイン設定 | おすすめ設定 |
|---|---|
| ヘッダーのレイアウト(PC) | お好み ※当サイトは「ヘッダーナビをロゴの横に(右寄せ)」 |
| ヘッダーのレイアウト(SP) | お好み ※当サイトは「ロゴ:中央/メニュー:左」 |
| ヘッダー境界線 | お好み ※当サイトは「影」 |
| ■トップページでの特別設定 | おすすめ設定 |
|---|---|
| ヘッダーの背景を透明にするかどうか | お好み ※当サイトは「する(文字色:白)」 |
| 透過時のロゴ画像 | お好み |
ヘッダーの追従設定は画面を上下にスクロールしてもヘッダーがついてくる設定のことです。
私はパソコンの場合は画面の上下の幅が狭いためOFFにしています。(気が散らないようにしたい)
スマホの場合は画面の上下の幅が広くユーザービリティが高まるという考えでONにしています。
以下おすすめの設定です。
| ■ヘッダーの追従設定 | おすすめ設定 |
|---|---|
| ヘッダーを追従させる(PC) | □(OFF ) |
| ヘッダーを追従させる(SP) | (ON) |
ヘッダバーとはヘッダーの上に表示される項目のことです。
ヘッダーバーはなくても良いと思います。(当サイトも表示したり消したりしてます。)
ここはお好みで大丈夫です。
| ■ヘッダーバー設定 | おすすめ設定 |
|---|---|
| ヘッダーバー背景色 | お好み ※当サイトは「ffffff」 |
| ヘッダーバー文字色 | お好み ※当サイトは「000000」 |
| 表示設定 | お好み ※当サイトは SNSアイコンリストを表示する □コンテンツが空でもボーダーとして表示する |
下記はお好みで大丈夫です。
| ■キャッチフレーズ設定 | おすすめ設定 |
|---|---|
| キャッチフレーズの表示位置 | お好み ※当サイトは「ヘッダーバーに表示」 キャッチフレーズに「| しごとFUNくらぶ」を表示する |
| ■ヘッダーメニュー(グローバルナビ)設定 | おすすめ設定 |
|---|---|
| マウスホバーエフェクト | お好み ※当サイトは「ラインの出現(中央から)」 |
| ホバー時に出てくるラインの色 | お好み ※当サイトは「テキストカラー」 |
| サブメニューの背景色 | お好み ※当サイトは「ホワイト」 |
| ■ヘッダーメニュー(SP)設定 | おすすめ設定 |
|---|---|
| ヘッダーメニュー(SP)設定 | お好み ※当サイトは□ヘッダーメニューをループさせる(オフ) |
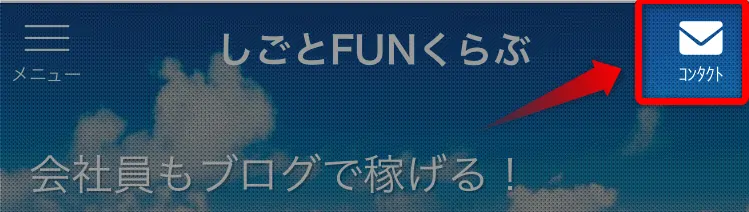
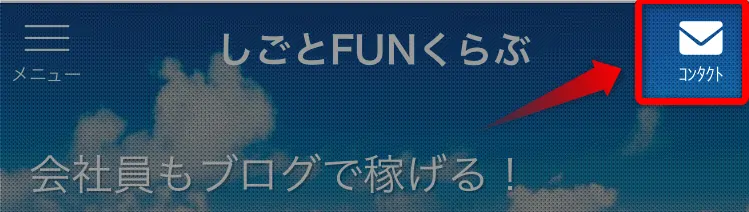
当サイトは「スマホ用固定フッターメニュー」にて検索ボタンを追加しているのでスマホの「検索ボタンの表示設定(SP)」は非表示にしています。
変わりに下記のように「コンタクトボタン」を設けています。


おすすめ設定は下記の通りです。
| ■検索ボタン設定 | おすすめ設定 |
|---|---|
| 検索ボタンの表示位置(PC) | お好み ※当サイトは「ヘッダーバー内のアイコンリストに表示」 |
| 検索ボタンの表示設定(SP) | お好み ※当サイトは「表示しない」 |
| ■メニューボタン設定 | おすすめ設定 |
|---|---|
| アイコン下に表示するテキスト | メニュー(初期値) |
| メニューボタン背景色 | なし(初期値) |
| ■カスタムボタン設定 | おすすめ設定 |
|---|---|
| アイコンクラス名 | icon-mail |
| アイコン下に表示するテキスト | コンタクト |
| カスタムボタン背景色 | なし(初期値) |
| リンク先URL | お問い合わせページのURL |



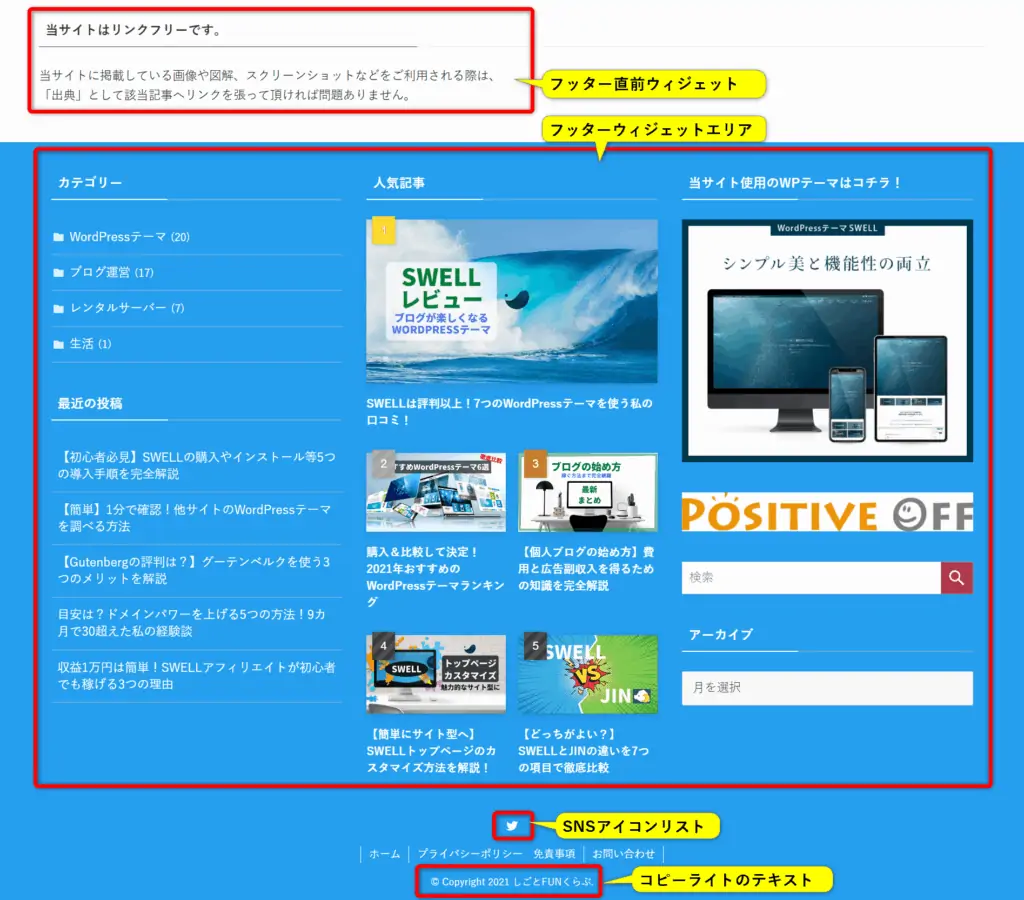
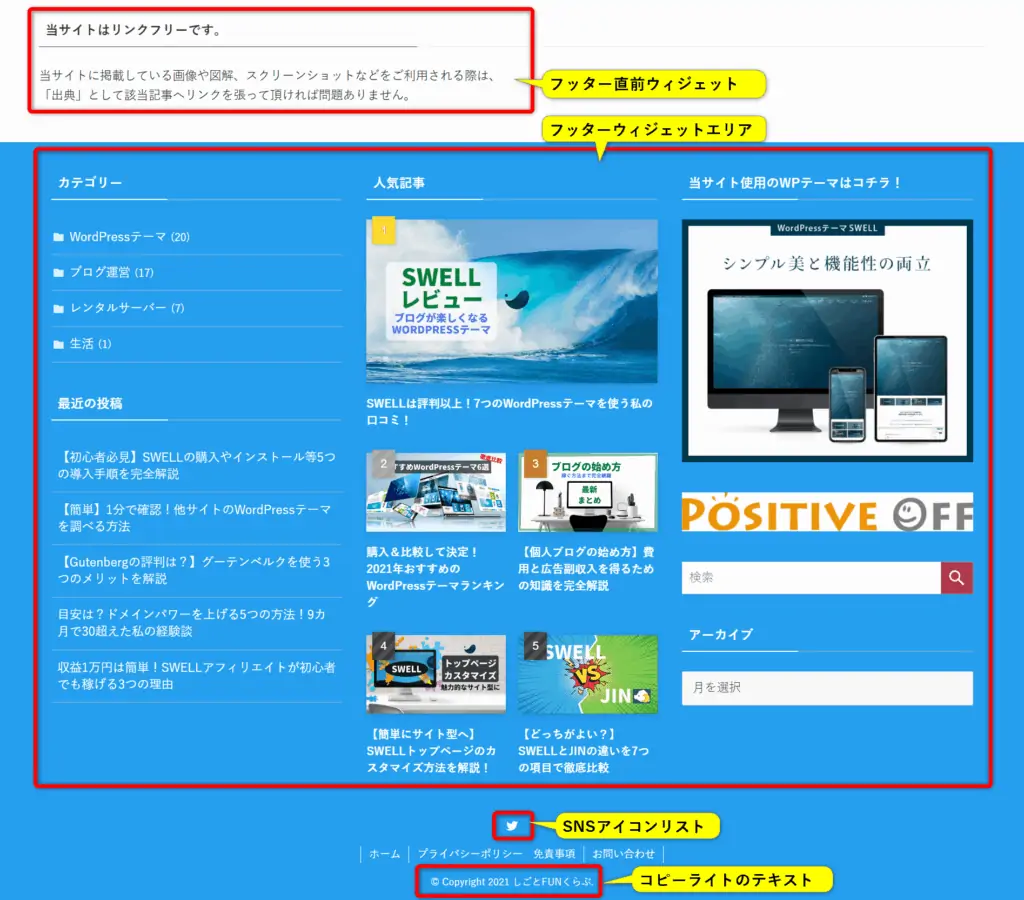
次は「フッター」の設定です!
参考>>公式サイト「フッターの説明」はこちら!
下記画像の部分の設定になります。


おすすめの設定は下記の通りです。
| ■カラー設定 | おすすめ設定 |
|---|---|
| フッター背景色 | お好み ※当サイトは「#269fef」 |
| フッター文字色 | お好み ※当サイトは「#ffffff」 |
| ウィジェットエリアの背景色 | お好み ※当サイトは「#ffffff」 |
| ウィジェットエリアの文字色 | お好み ※当サイトは「#ffffff」 |
| ■コピーライト設定 | おすすめ設定 |
|---|---|
| コピーライトのテキスト | Copyright 2021 サイト名. |
| ■その他の設定 | おすすめ設定 |
|---|---|
| 「フッター」と「フッター直前ウィジェット」の間の余白をなくす | □(オフ) |
| フッターにSNSアイコンリストを表示する | (オン) |



次は「サイドバー」の設定です!
参考>>公式サイト「サイドバーの説明」はこちら!
サイドバーは基本何でも良いですが私のおすすめ設定を解説します。
トップページにはサイドバーをなくしています。
なぜならトップページのデザインはサイト全体のイメージになり重要なためごちゃごちゃしたくなかったからです。
また投稿ページにはサイドバーを表示するようにしていますが、記事毎に個別に非表示にできるので記事内容によってかえたりしています。
私のおすすめ設定は下記です。
| サイドバー | おすすめ設定 |
|---|---|
| サイドバーを表示するかどうか | □トップページにサイドバーを表示する 投稿ページにサイドバーを表示する □固定ページにサイドバーを表示する アーカイブページにサイドバーを表示する |
| サイドバーの位置 | 「右」が一般的なので違和感がなくおすすめです。 |



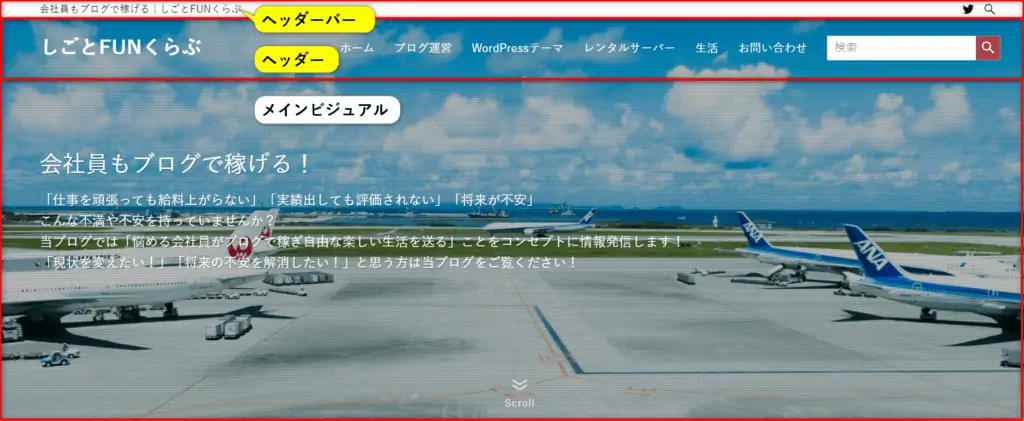
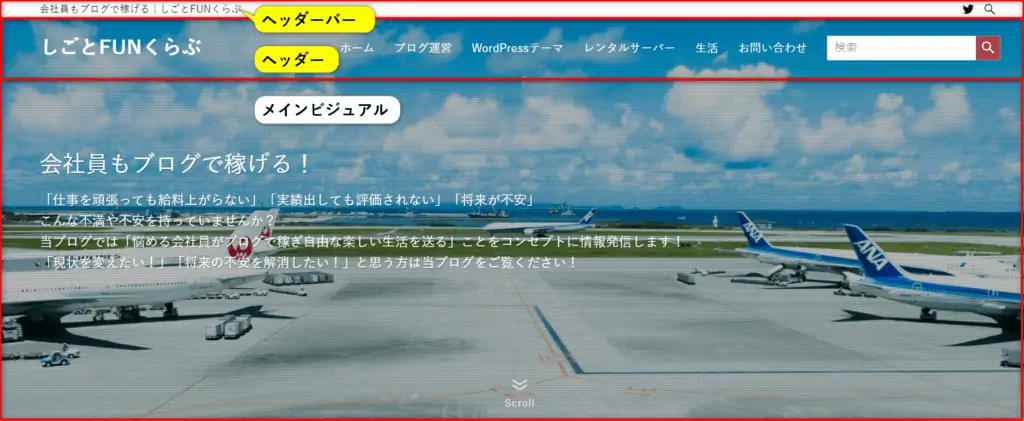
次は「トップページ > メインビジュアル」の設定です!
参考>>公式サイト「メインビジュアルの説明」はこちら!
ここは個人の個性を出す場所なのでおすすめというよりは当サイトの設定のご紹介をしていきたいと思います。
参考になれば嬉しいです。
| メインビジュアル | おすすめ設定 |
|---|---|
| メインビジュアルの表示内容 | お好み ※当サイトは「画像」です。 |
| ■表示設定 | おすすめ設定 |
|---|---|
| 周りに余白をつける | お好み ※当サイトは「□(オフ)」です。 |
| Scrollボタンを表示する | お好み ※当サイトは「(オン)」です。 |
| メインビジュアルの高さ設定 | 数値で指定する。 |
| メインビジュアルの高さ(PC) | お好み ※当サイトは「40vw」 |
| メインビジュアルの高さ(SP) | お好み ※当サイトは「50vh」 |
| 画像(動画)の上に表示されるボタンの丸み | お好み |
| フィルター処理 | お好み ※当サイトは「ドット」 |
| オーバーレイカラー | お好み ※当サイトは「黒(#000000)」 |
| オーバレイカラーの不透明度 | お好み ※当サイトは「0.2」 |
| ■各スライドの設定 | おすすめ設定 |
|---|---|
| スライド画像 (PC用) | お好み |
| スライド画像 (スマホ用) | お好み |
| メインテキスト | サイトのキャッチフレーズ など自由 |
| サブテキスト | サイトの説明や読者に伝えたいことなど自由 |
| ブログパーツID | なし |
| alt属性値 | 写真の説明(サイト名でもOK) |
| リンク先URL | 見て欲しい記事や紹介したい商品のURL |
| ボタンテキスト | ボタンの名称 |
| テキストの位置 | 左 |



次は「トップページ > 記事スライダー」の設定です!
参考>>公式サイト「記事スライダーの説明」はこちら!
記事スライダーは私としてはおすすめしません。
なぜなら記事が動きながら流れていくので意図を持って読者にPRできないからです。
また個人的に読者として記事スライダーを見るとストレスがたまるからという理由もあります。
私は「設置しない」にしています。
設置したい方はお好みで!



次は「トップページ > ピックアップバナー」の設定です!
参考>>公式サイト「ピックアップバナーの説明」はこちら!
ピックアップバナーとは下記のようにメインビジュアルの下に設置されるバナーです。


おすすめは下記の通りです。
| ■バナーレイアウト | おすすめ設定 |
|---|---|
| バナーレイアウト(PC) | 固定幅4列(パソコンのサイズでちょうど良いため) |
| バナーレイアウト(SP) | 固定幅2列(スマホのサイズでちょうど良いため) |
| ■バナーデザイン | おすすめ設定 |
|---|---|
| バナータイトルのデザイン | 表示しない(アイキャッチの画像によって適切な表示位置が違うため。) |
| 内側に白線を | お好み ※当サイトは「つける」 |
| バナー画像を少し暗く | お好み ※当サイトは「しない」 |
| ■その他 | おすすめ設定 |
|---|---|
| トップページ以外の下層ページにも表示する | お好み※当サイトは「□(オフ)」 |



次は「投稿・固定ページ > タイトル」の設定です!
参考>>公式サイト「タイトル設定の説明」はこちら!
ここでは記事タイトルの表示方法を設定できます。
表示するタイプは下記画像の2種類です。




おすすめの設定は下記の通りです。
| ■投稿ページ | おすすめ設定 |
|---|---|
| タイトルの表示位置 | お好み ※当サイトは「コンテンツ上」 |
| タイトル横に表示する日付 | 更新日 タイトル横に日付を表示する(PC) タイトル横に日付を表示する(SP) |
| タイトル下に表示する情報 | タイトル下にカテゴリーを表示する タイトル下にタグを表示する タイトル下に更新日を表示する □タイトル下に著者を表示する |
| ■固定ページ | おすすめ設定 |
|---|---|
| タイトルの表示位置 | お好み ※当サイトは「コンテンツ内」 |
| コンテンツ内タイトルデザイン | お好み ※当サイトは「下線」 |



次は「投稿・固定ページ > アイキャッチ画像」の設定です!
参考>>公式サイト「アイキャッチ画像設定の説明」はこちら!
ここはアイキャッチ画像の表示の仕方なのでお好みで良いですが、投稿ページにはアイキャッチ表示をした方が良いです。
なぜならファーストビューに文章だけが表示されていると読む気がなくなり、即離脱される可能性があるからです。
記事が即離脱されるとSEO的にとても悪影響がでます。
アイキャッチ画像は必ず設置し表示させましょう。
| ■固定ページ | おすすめ設定 |
|---|---|
| 本文の始めにアイキャッチ画像を表示 | (ON) |
| ■投稿ページ | おすすめ設定 |
|---|---|
| 本文の始めにアイキャッチ画像を表示 | (ON) |
| アイキャッチ画像なければ「NO IMAGE画像」を代わりに表示する | どっちでも良いです。 アイキャッチ画像は設置する方が良いです。 |



次は「投稿・固定ページ > コンテンツのデザイン」の設定です!
参考>>公式サイト「コンテンツのデザイン設定の説明」はこちら!
ここはデザインの設定なので完全に好みです。
見出し、太字、テキストリンクのデザイン設定をします。
念の為に当サイトの設定を書いておきます。
| ■見出しのデザイン設定 | おすすめ設定 |
|---|---|
| 見出しのキーカラー | お好み ※当サイトは「サイトのメインカラー」 |
| 見出し2のデザイン | お好み ※当サイトは「帯」 |
| 見出し3のデザイン | お好み ※当サイトは「2色の下線(メイン・グレー)」 |
| 見出し4のデザイン | お好み ※当サイトは「左に縦線」 |
| ■セクション見出しのデザイン設定 | おすすめ設定 |
|---|---|
| セクション見出しのキーカラー | お好み ※当サイトは「サイトのメインカラー」 |
| セクション用見出し2のデザイン | お好み ※当サイトは「下に線」 |
| ■太字 | おすすめ設定 |
|---|---|
| 太字の下に点線をつける | お好み ※当サイトは「□(オフ)」 |
| ■テキストリンク | おすすめ設定 |
|---|---|
| テキストリンクにアンダーラインを付ける | お好み ※当サイトは「(ON)」 |



次は「投稿・固定ページ > 目次」の設定です!
参考>>公式サイト「目次の説明」はこちら!
目次は読者が求める情報を確認できる場所なのでしっかり見えやすいデザインがおすすめです。
おすすめの設定は下記の通りです。
| ■ | おすすめ設定 |
|---|---|
| 目次を表示するかどうか | 投稿ページに目次を表示 □固定ページに目次を表示 ※固定ページはトップページやプロフィールページなどのため不要と判断 |
| 目次のタイトル | 目次(「この記事の内容」とかでも可) |
| 目次のデザイン | ボックス(一番目立つため) |
| 目次のリストタグ | お好み ※当サイトは「olタグ」 |
| 擬似要素(ドット・数字部分)のカラー | テキストカラー |
| どの階層の見出しまで抽出するか | h3 |
| 見出しが何個以上あれば表示するか | 2 |
| 広告の表示設定 | 目次の後に設置する |



次は「投稿・固定ページ > SNSシェアボタン」の設定です!
参考>>公式サイト「SNSシェアボタンの説明」はこちら!
SNSでシェアされるとSEOでも良い影響があるのでしっかり設定する事をおすすめします。
おすすめの設定は下記の通りです。
| ■表示設定 | おすすめ設定 |
|---|---|
| シェアボタンを表示する位置 | 記事上部に表示する 記事下部に表示する 画面端に固定表示する |
| 表示するボタンの種類 | Facebook はてブ LINE |
| シェアボタンのデザイン | ボタン |
| URLコピーボタン | 大きく表示 |
| 「記事下部シェアボタン」の上に表示するメッセージ | シェア頂けると嬉しいです!よろしくお願いします! |
| ■Twitter用の追加設定 | おすすめ設定 |
|---|---|
| シェアされた時のハッシュタグ | |
| via設定(メンション先) | 自分のTwitterID |



次は「投稿・固定ページ > 記事下エリア」の設定です!
参考>>公式サイト「記事下エリアの説明」はこちら!
次は記事下の設定です。
おすすめの設定は下記の通りです。
| ■SNSアクションエリア設定 | おすすめ設定 |
|---|---|
| 表示するボタン | アカウントを持っているSNSを |
| SNSのユーザーID | 上記で選択したSNSのアカウントを入力 |
| ■前後記事へのページリンク設定 | おすすめ設定 |
|---|---|
| 前後記事へのページリンクを表示 | お好み ※当サイトは□オフ(記事を書いた順番に意図はない為) |
| ページリンクにサムネイル画像を表示する | お好み ※当サイトは□オフ |
| 同じカテゴリーの記事を取得する | お好み ※当サイトは□オフ |
| 前後記事へのページリンクのデザイン | お好み |
| ■著者情報エリアの設定 | おすすめ設定 |
|---|---|
| 著者情報を表示 | お好み ※当サイトは□オフ(サイドバーでプロフィールがある為) |
| 著者ページへのリンクを表示する | お好み ※当サイトは□オフ(サイドバーでプロフィールがある為) |
| 著者情報エリアのタイトル | この記事を書いた人 |
| ■関連記事エリアの設定 | おすすめ設定 |
|---|---|
| 関連記事を表示 | (オン) |
| 関連記事エリアのタイトル | 関連記事 |
| 関連記事のレイアウト | カード型 |
| 関連記事の取得方法 | カテゴリー |
| ■コメントエリアの設定 | おすすめ設定 |
|---|---|
| コメントエリアを表示 | (オン) |
| 関連記事エリアのタイトル | コメント |



次は「アーカイブページ」の設定です!
参考>>公式サイト「アーカイブページの説明」はこちら!
アーカイブページとは記事をまとめているような新着記事ページやカテゴリーページ等のことです。
ここは完全お好みです。
一応当サイトの設定を書いておきますので参考にしてみてください。
| ■タイトル設定 | おすすめ設定 |
|---|---|
| 表示位置 | コンテンツ内 |
| コンテンツ内タイトルデザイン | 下線 |



次は「記事一覧リスト」の設定です!
参考>>公式サイト「記事一覧リストの説明」はこちら!
この記事一覧リストはトップページなどで表示される投稿リストの表示方法です。
これもお好みですが、当サイトの設定を書いておきますので参考にしてみてください。
実際トップページをオリジナルで作るとこの設定はあまり関係なくなります。
(アーカイブページではこの設定が反映されます。)
参考>>【簡単にサイト型へ】SWELLトップページのカスタマイズ方法を解説!
| ■リストのレイアウト設定 | おすすめ設定 |
|---|---|
| リストレイアウト(PC/Tab) | お好み ※当サイトは「リスト型」 |
| リストレイアウト(Mobile) | お好み ※当サイトは「リスト型」 |
| 最大カラム数(PC/Tab) | お好み ※当サイトは「3カラム」 |
| 最大カラム数(Mobile) | お好み ※当サイトは「2カラム」 |
| 「READ MORE」のテキスト | READ MORE |
| ■投稿情報の表示設定 | おすすめ設定 |
|---|---|
| タイトルを隠す | お好み ※当サイトは「□(オフ)」 |
| 公開日を表示する | お好み ※当サイトは「(オン)」 |
| 更新日を表示する | お好み ※当サイトは「(オン)」 |
| 著者を表示する | お好み ※当サイトは「□(オフ)」 |
| 抜粋文の文字数(PC・Tab) | お好み ※当サイトは「120文字」 |
| 抜粋文の文字数(Mobile) | お好み ※当サイトは「非表示」 |
| ■カテゴリーの表示設定 | おすすめ設定 |
|---|---|
| カテゴリー表示位置 | お好み ※当サイトは「サムネイル画像の上に表示」 |
| カテゴリーの文字色 | お好み ※当サイトは「白色(#ffffff)」 |
| カテゴリーの背景色 | お好み ※当サイトは「指定なし(メインカラー)」 |
| カテゴリーの背景効果 | お好み ※当サイトは「ストライプ」 |
| ■サムネイル画像の比率設定 | おすすめ設定 |
|---|---|
| カード型リストでの画像比率 | お好み ※当サイトは「ワイド(16:9)」 |
| リスト型リストでの画像比率 | お好み ※当サイトは「ワイド(16:9)」 |
| サムネイル型リストでの画像比率 | お好み ※当サイトは「ワイド(16:9)」 |
| ブログ型での画像比率 | お好み ※当サイトは「ワイド(16:9)」 |
| ■マウスホバー時の設定 | おすすめ設定 |
|---|---|
| グラデーション色1 | お好み ※当サイトは「初期値(#d8ffff)」 |
| グラデーション色2 | お好み ※当サイトは「初期値(#87e7ff)」 |
| ■タブ切り替え設定(トップページ) | おすすめ設定 |
|---|---|
| 表示するタブの設定 | 「新着記事タブ」を追加する 「人気記事タブ」を追加する |
| 「タームタブ」の設定 | お好み ※当サイトは「指定なし」 |
| 「新着記事タブ」の表示名 | 新着記事 |
| 「人気記事タブ」の表示名 | 人気記事 |
| タブデザイン | 標準 |
| ■タブ切り替え設定(その他のページ) | おすすめ設定 |
|---|---|
| タームアーカイブに「人気記事タブ」を追加 | お好み ※当サイトは「□(オフ)」 |
| 著者アーカイブに「人気記事タブ」を追加 | お好み ※当サイトは「□(オフ)」 |
| ■投稿一覧から除外するカテゴリー・タグ | おすすめ設定 |
|---|---|
| 除外したいカテゴリーのID | お好み ※当サイトは「設定なし」 |
| 除外したいタグのID | お好み ※当サイトは「設定なし」 |



次は「SNS情報」の設定です!
参考>>公式サイト「SNS情報の説明」はこちら!
ここは特に説明不要かと思います。
サイトに表示させたいSNSリンクのURLを設定するだけです。
| ■SNSリンク設定 | おすすめ設定 |
|---|---|
| FacebookページURL | お好み |
| TwitterページURL | お好み |
| InstagramページURL | お好み |
| 楽天ROOMページURL | お好み |
| LINEページURL | お好み |
| PinterestページURL | お好み |
| GithubページURL | お好み |
| YoutubeページURL | お好み |
| Amazon欲しいものリストページURL | お好み |
| FeedlyページURL | お好み |
| RSSページURL | お好み |
| お問い合わせページページURL | お好み |



次は「高度な設定」の設定です!
ここではGoogleアドセンスやGoogleアナリティクスのコードを入力したりします。
参考>>公式サイト「Googleアドセンスの貼り付け方【申請コード・広告ウィジェット・目次前広告・自動広告】」はこちら
| ■高度な設定 | おすすめ設定 |
|---|---|
| headタグ終了直前に出力するコード</head>直前 | Googleアドセンスのコード |
| bodyタグ開始直後に出力するコード<body>直後 | お好み |
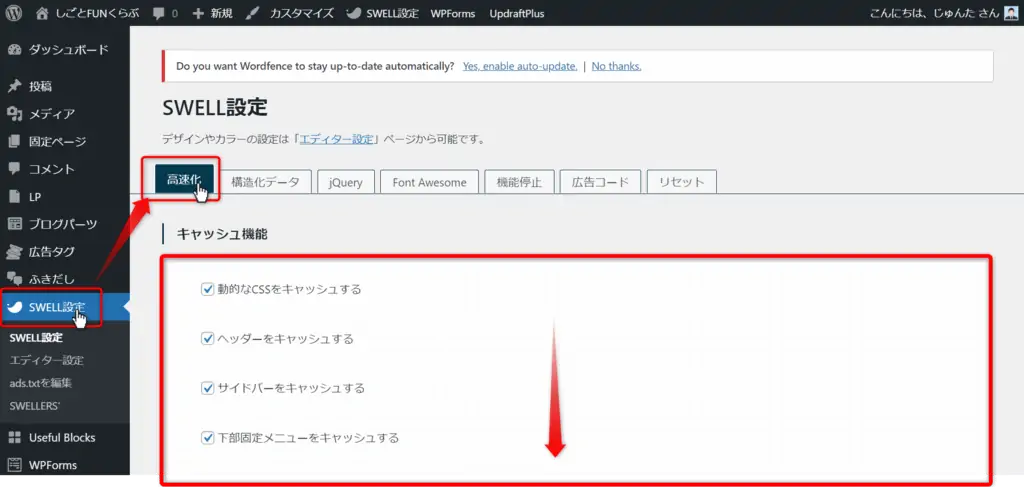
次にSWELLの高速化設定をします。
設定するのは下記の4点です。
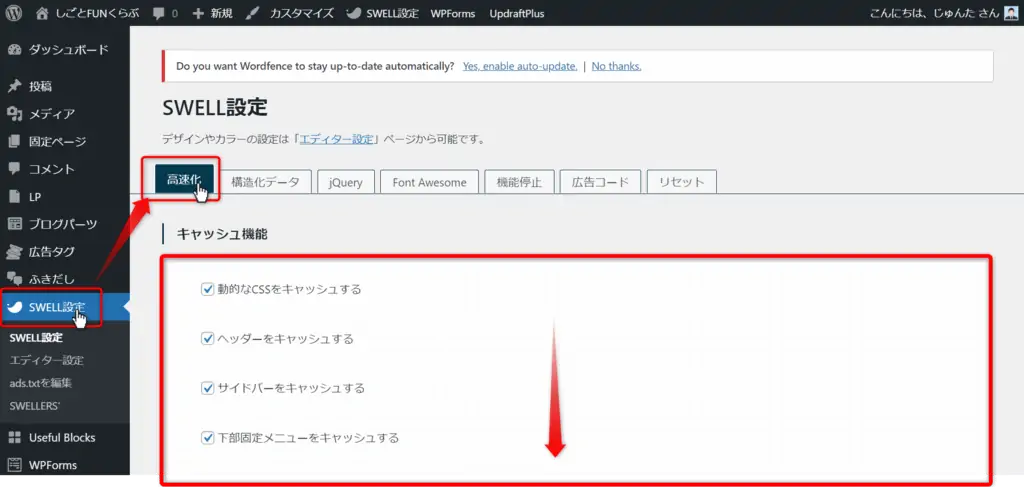
高速化設定はWordPressダッシュボードの「SWELL設定」から設定していきます。


それぞれ解説します。



「キャッシュ機能」の設定です!
参考>>公式サイト「キャッシュ機能の説明」はこちら!
キャッシュ機能は全てONにした方が良いかと思います。
| ■キャッシュ機能 | おすすめ設定 |
|---|---|
| 動的なCSSをキャッシュする | (オン) |
| ヘッダーをキャッシュする | (オン) |
| サイドバーをキャッシュする | (オン) |
| 下部固定メニューをキャッシュする | (オン) |
| スマホ開閉メニューをキャッシュする | (オン) |
| トップページコンテンツをキャッシュする | (オン) |
| 内部リンクのブログカードをキャッシュする | (オン) |
| 外部リンクのブログカードをキャッシュする | (オン) |
| ブログカードのキャッシュ期間 | 30日 |
キャッシュをクリアしたいときは「リセットタブ」のキャッシュのクリアをクリックします。





次は「遅延読み込み機能」の設定です!
参考>>公式サイト「遅延読み込み機能の説明」はこちら!
SWELLは画像や動画、フッターなどを遅延して読み込ます事でページ遷移の速度体感を上げることができます。
特に画像や動画を多用している方におすすめの設定です。
| ■遅延読み込み機能 | おすすめ設定 |
|---|---|
| 記事下コンテンツを遅延読み込みさせる | (オン) |
| フッターを遅延読み込みさせる | (オン) |
| 画像のLazyload | □使用しない □コアの lazyload を使用する スクリプト(lazysizes.js)を使って遅延読み込みさせる |



次は「ファイルの読み込み」の設定です!
SWELLのCSSをファイル読み込みではなくてインライン出力することでページ表示速度の高速化が期待できます。
| ■ファイルの読み込み | おすすめ設定 |
|---|---|
| SWELLのCSSをインラインで読み込む | (オン) |



次は「ページ遷移高速化」の設定です!
参考>>公式サイト「遅延読み込み機能の説明」はこちら!
当サイトはPrefetchを選択しています。
ページ表示速度の体感スピードはPjaxの方が速いですが、次のページに移動してもページが更新されないなど扱いが難しいからです。
そのためプラグインによっては不具合がおきる可能性があるのでPrefetchを選択しています。
| ■遅延読み込み機能 | おすすめ設定 |
|---|---|
| 高速化の種類 | □使用しない Prefetch □Pjaxによる遷移(Barba v2) |
| Pjaxで遷移させないページのURL | 設定なし |
| Prefetchさせないページのキーワード | 必要に応じて ※当サイトは「設定なし」 |


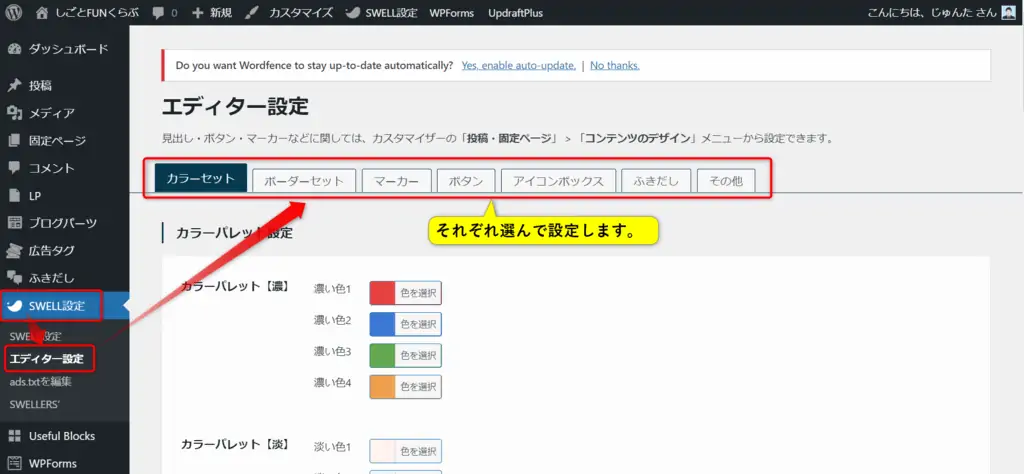
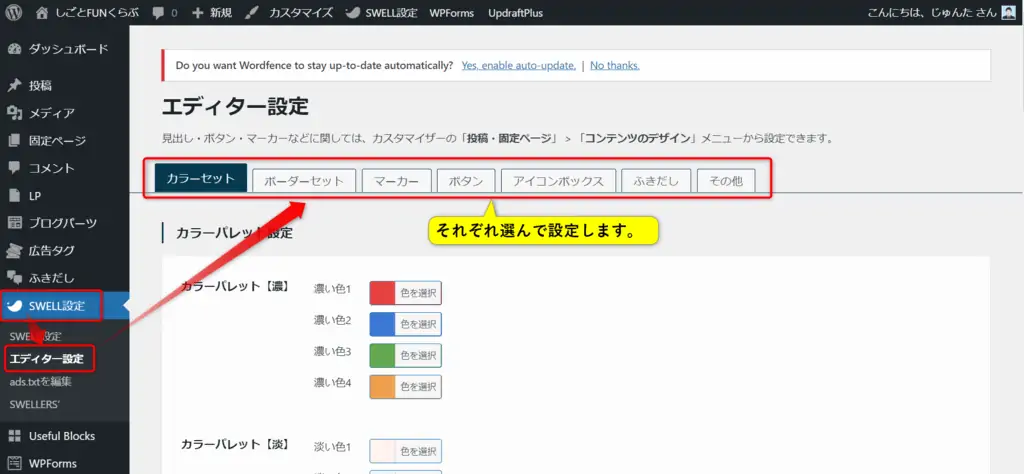
次にSWELLのエディター設定をします。
エディター設定ではカラーやアイコンの細かな見せ方の設定ができます。
ここは好みによるところが多いですし、説明しなくても直感的に選べるのでお好みで選んでください。
個別の説明は下記の通りです。
Font Awesomeとはアイコンを文字として扱うことができるようになるツールです。
SWELLでは特にダウンロードなどしなくても使えます。
使えるようにするにはSWELL設定で設定するだけです。
SEWELL設定のFont Awesomeタブをクリックして「CSSで読み込む」を選択して保存するだけです。


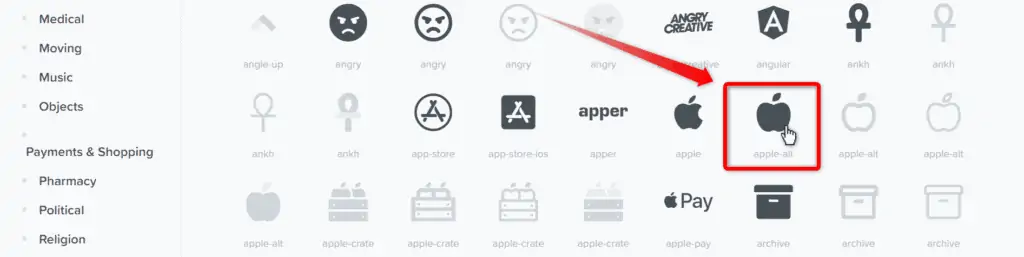
後はFont Awesomeのアイコン検索ページから選ぶだけです。


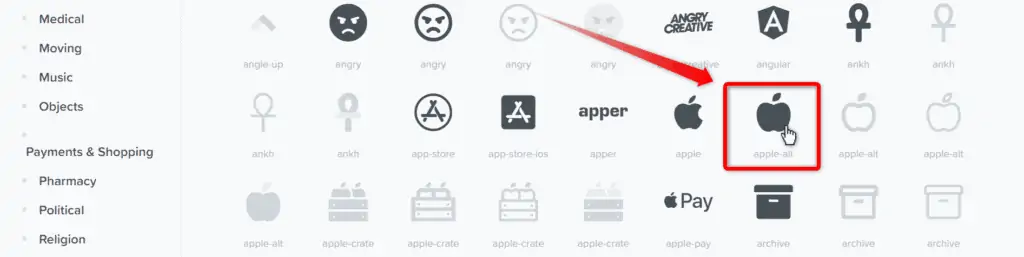
例えば「リンゴ」の形をしたアイコンを使いたいときは一覧からリンゴアイコンをクリックします。


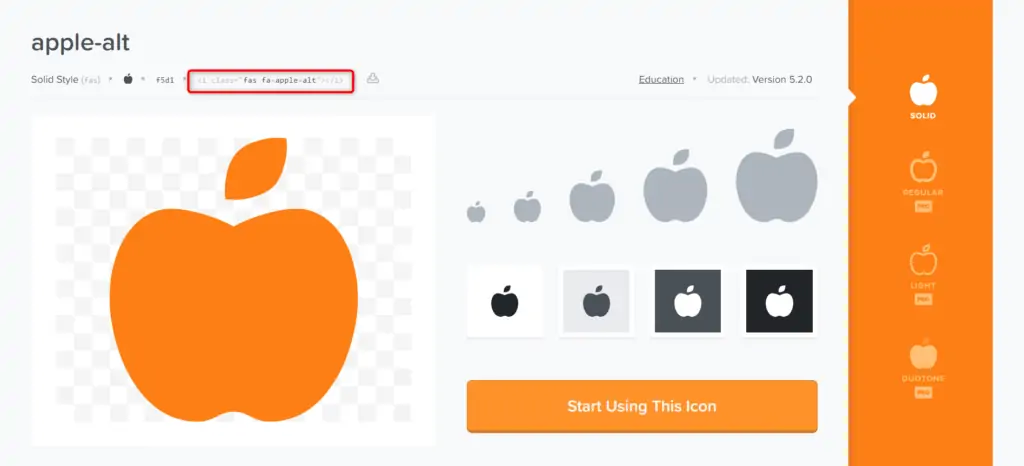
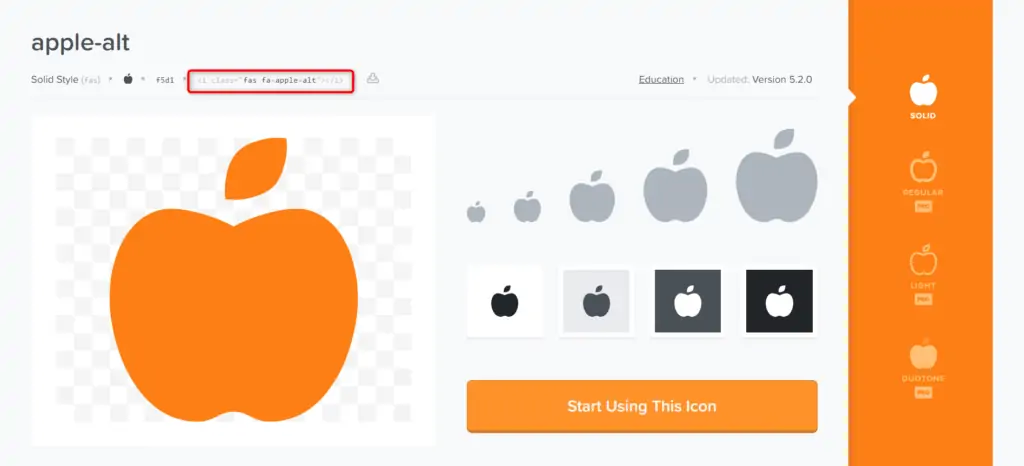
そしてりんごアイコンの詳細ページの赤枠で囲った部分のコードを確認します。




上記コードの「class=”fas fa-apple-alt”」をメモして下記のように書いてエディターに記述すればアイコンがプレビューで表示されます。
[icon class="fas fa-apple-alt"]←のようにアイコンが表示されます。
SWELLのGoogleアナリティクス設定は簡単におわるのでやっておきましょう。
Googleアナリティクスを使うためにはトラッキングIDの設定が必要になります。
ここではSWELL推奨プラグインSEO SIMPLE SEOでの設定方法をご説明します。
※他テーマからの移行などでAll in One SEO Packをそのまま使う方は設定不要です。
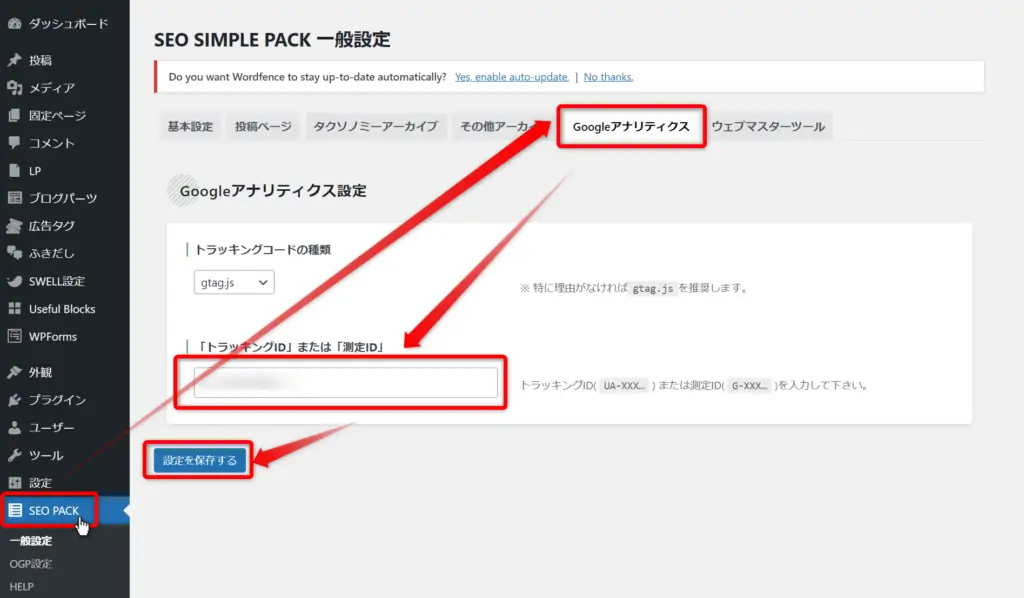
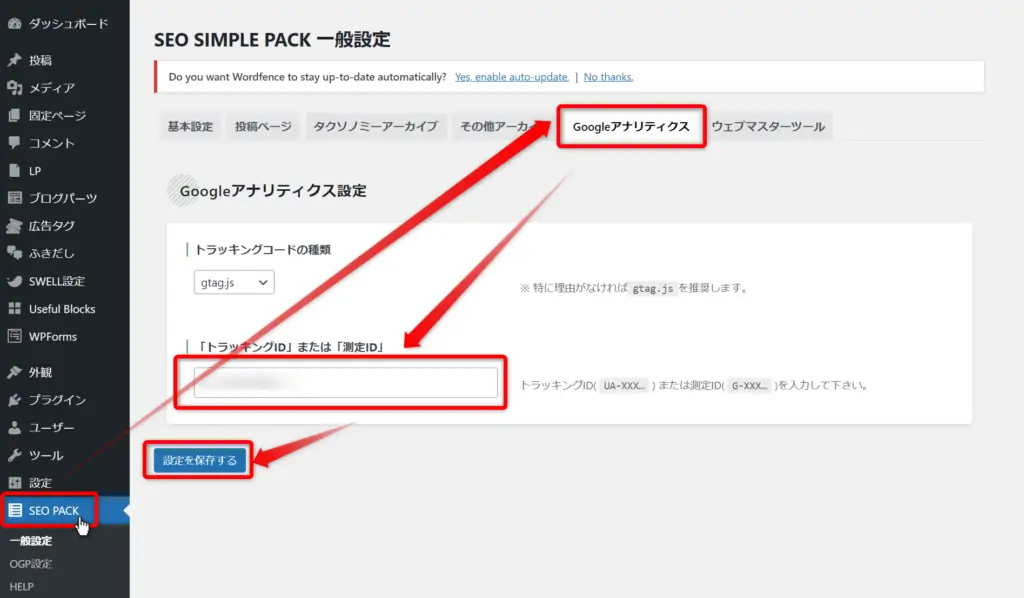
まずはWordPressのダッシュボード左一覧から「SEO PACK」を選択しタブの「Googleアナリティクス」をクリックします。
そして「トラッキングID」または「測定ID」の欄にアナリティクスのIDを入力し設定を保存します。


トラッキングIDはどうやったら分かるの?
トラッキングIDの確認方法をご案内します。
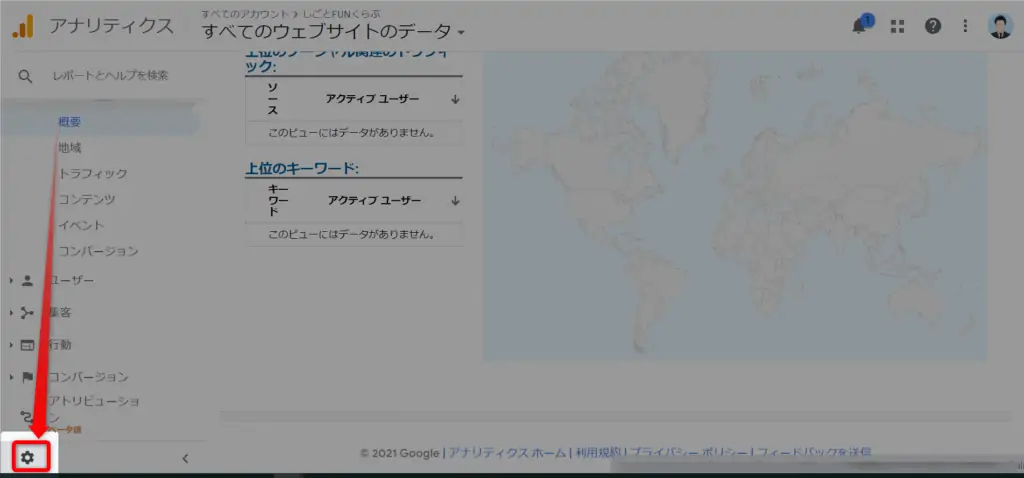
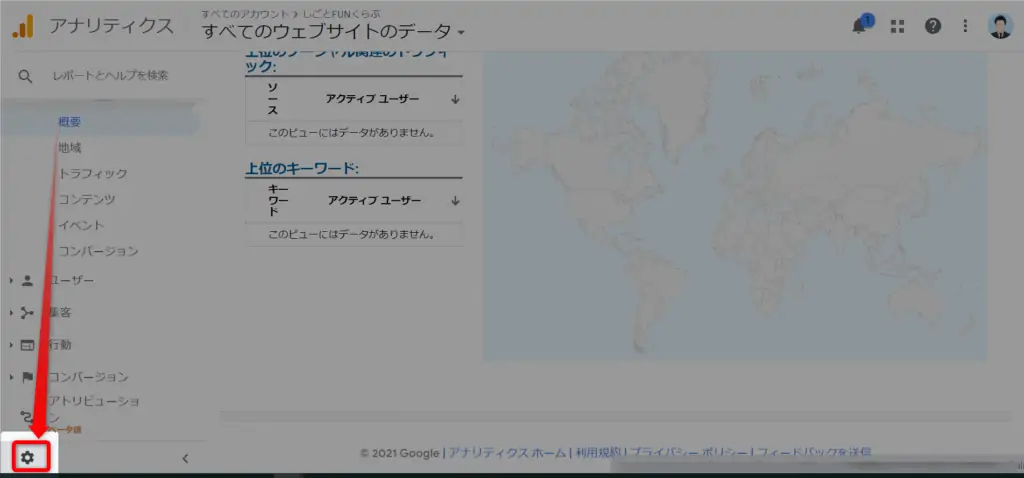
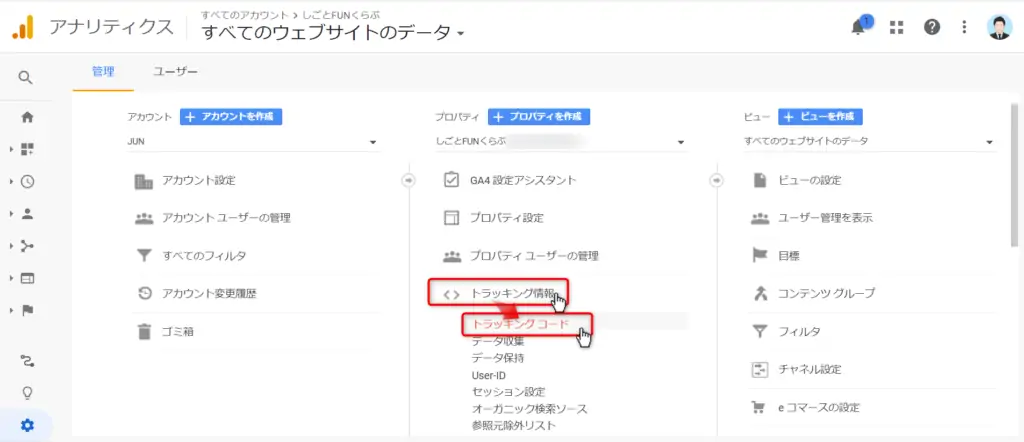
まずGoogleアナリティクスにアクセスし左下の「設定ボタン」をクリックします。


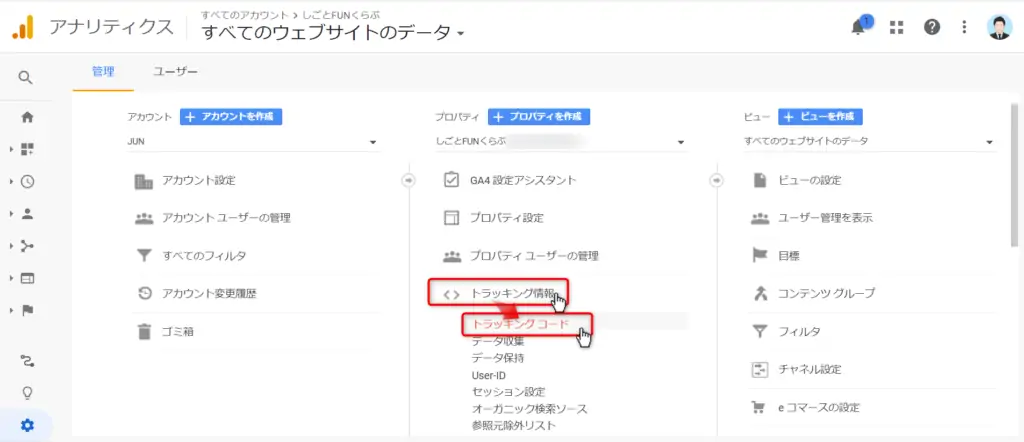
Googleアナリティクスの設定画面になるので「トラッキング情報」→「トラッキングコード」とクリックします。


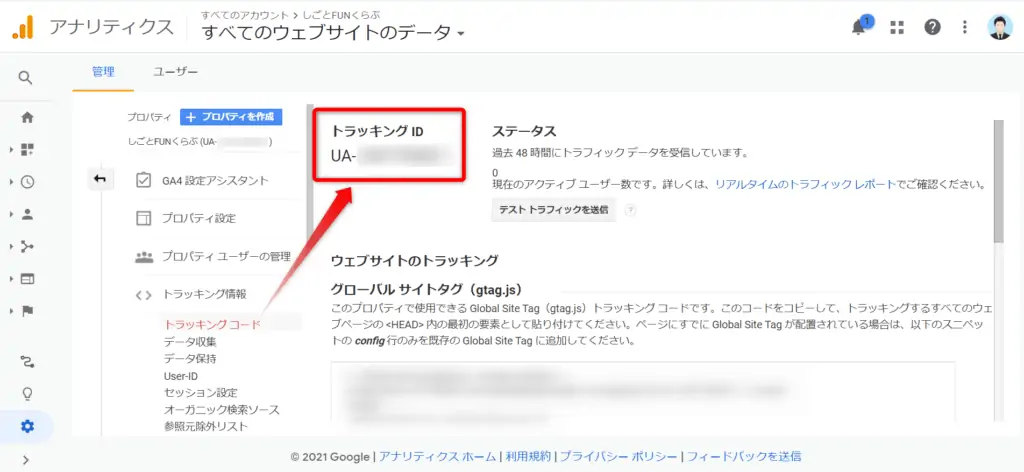
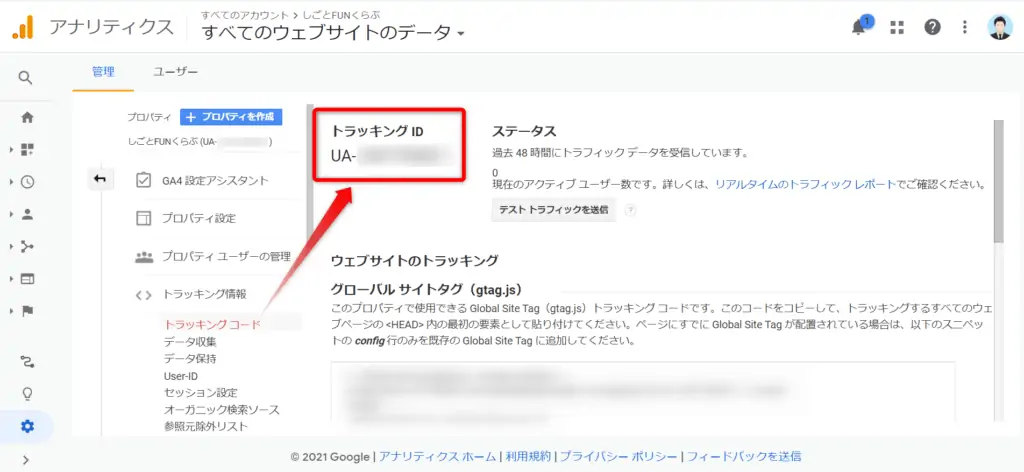
すると下記のようにトラッキングIDが表示されるのでSEO PACKの設定画面で入力します。




Googleアドセンスの設定に関しては長くなるので、別記事にてまとめています。
記事ではアドセンス申請時の申請コードの張り方から、おすすめの設置場所、SWELL側の設定&貼り方まで詳しく解説しています。
初心者でも分かりやすいように全手順画像付きで解説しているので、是非ご覧ください。
参考記事>>詳しさ公式以上!SWELLのアドセンスの設定と貼り方、設置場所を解説!


以上のようにSWELLの初期設定に関して解説していきました。
最初の初期設定は手間がかかるかと思いますのでぜひ参考にしてみて下さい。
不明点があれば下記連絡先にお気軽にご連絡下さい。
また当記事の感想など頂ければとても嬉しいです。
Twitterでメンション(@jun_sigotofun)つけてツイートして頂ければ私もリツィートして拡散します!
またその他にもSWELL運営で必要な記事を書いてますので良かったらご覧下さい。
関連記事>>SWELLの使い方|16個のオリジナルブロックや便利機能まで解説
関連記事>>【簡単にサイト型へ】SWELLトップページのカスタマイズ方法を解説!
関連記事>>【実績暴露】SWELLアフィリエイトが稼げる5つの理由と始め方
コメント