広告
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。

 悩む人
悩む人SWELLのトップページをサイト型にしたいけどカスタマイズ方法が分からない。
SWELLを購入しようかと考えているけど、どのようにカスタマイズできるのか事前に知りたい。
こういった悩みにお答えします。
ブログのトップページをデフォルトのままにしていませんか?
初心者が新着記事を並べるだけのトップページになっていることは多いです。
しかしながらトップページはブログの顔でもあり、アクセスも集まる場所であるため重要です
トップページを変えることで読者に必要な情報へアクセスしやすくなりブログの滞在時間も増えていきます。
そこで本記事ではSWELL
「トップページをおしゃれなサイト型にしたい」という方は最後までご覧ください。
購入を検討中の方は下記記事をご覧ください。
SWELLの他のサイトを参考にしたい方は下記記事も参考にしてみて下さい。
アイキャッチや図解の作成が効率的に!1億点以上のプレミアム素材が使い放題!
30日間無料トライアルができる
Canva Pro
![]()
![]()








| 項目 | カスタマイズ方法 |
|---|---|
| ①グローバルナビゲーション | WordPress管理画面とテーマカスタマイザーで設定 |
| ②メインビジュアル | カスタマイザーで設定 |
| ③ピックアップバナー | WordPress管理画面とテーマカスタマイザーで設定 |
| ④記事スライダー | テーマカスタマイザーで設定 |
| ⑤新着記事 | 固定ページでコンテンツ作成しテーマカスタマイザーで設定 |
| ⑥プロフィール | 固定ページでコンテンツ作成しテーマカスタマイザーで設定 |
| ⑦カテゴリ別記事 | 固定ページでコンテンツ作成しテーマカスタマイザーで設定 |
| ⑧フッターウィジェット | テーマカスタマイザーで設定 |
| ⑨フッターSNS | テーマカスタマイザーで設定 |
| ⑩コピーライト | テーマカスタマイザーで設定 |
| ⑪フッターメニュー | WordPress管理画面とカスタマイザーで設定 |
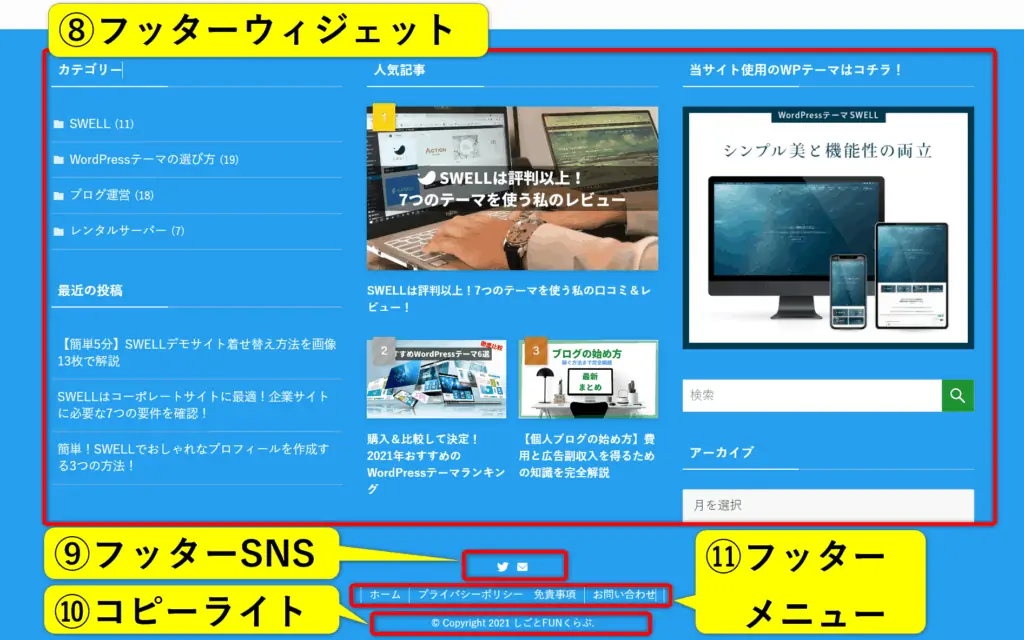
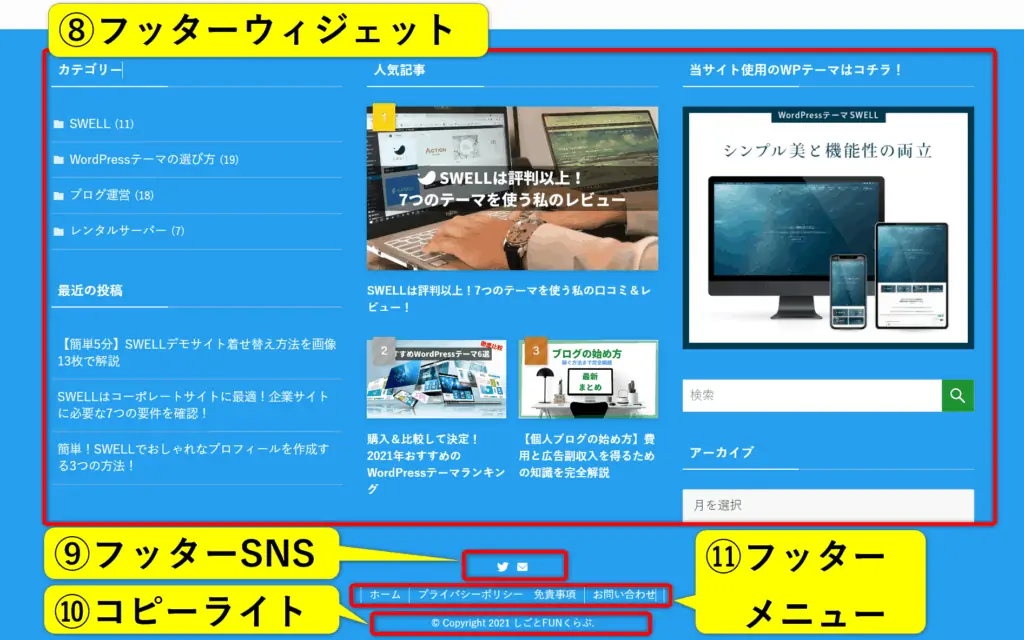
今回は当サイトのトップページを元に解説します。
①~④のヘッダー周りと、⑧~⑪のフッター周りはWordPress管理画面とテーマカスタマイザーで設定します。
⑤~⑦のサイト型トップページのメインコンテンツは固定ページにて作成してから設定します。
それぞれ次の章から詳しく解説していきます。
※ヘッダー、フッターを既に設定している方は下記ボタンを押して「⑤~⑦」の作り方にジャンプして下さい!
購入検討中の方はこちら>>SWELLは評判以上!7つのテーマを使う私の口コミ&レビュー!


| 項目 | カスタマイズ方法 |
|---|---|
| ①グローバルナビゲーション | WordPress管理画面とテーマカスタマイザーで設定 |
| ②メインビジュアル | カスタマイザーで設定 |
| ③ピックアップバナー | WordPress管理画面とテーマカスタマイザーで設定 |
| ④記事スライダー | テーマカスタマイザーで設定 |
ヘッダー周りは主にテーマカスタマイザーを使ってカスタマイズしていきます。
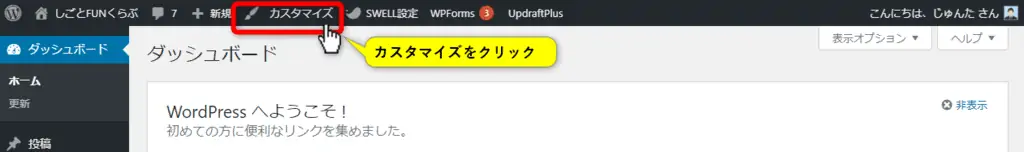
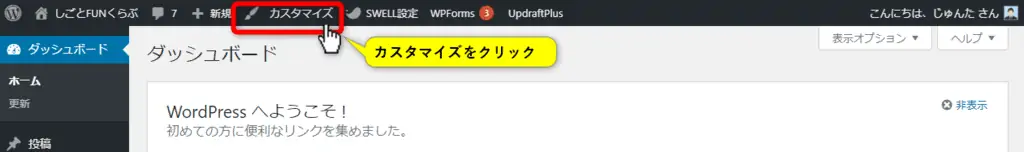
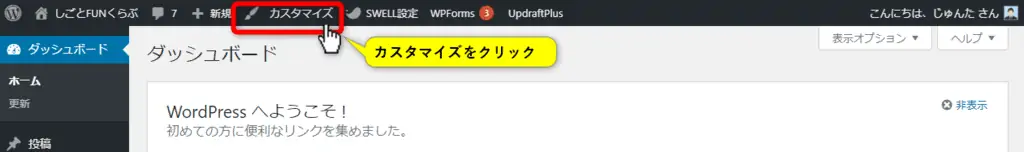
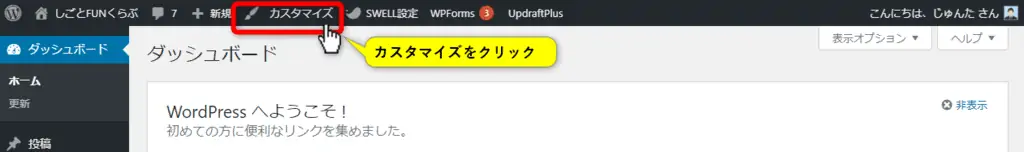
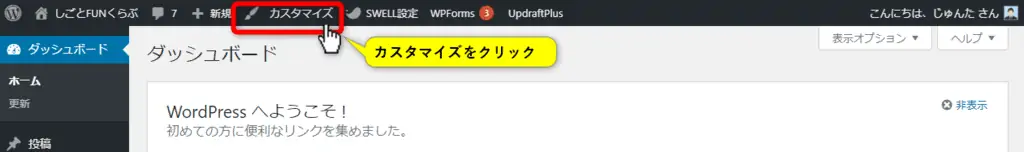
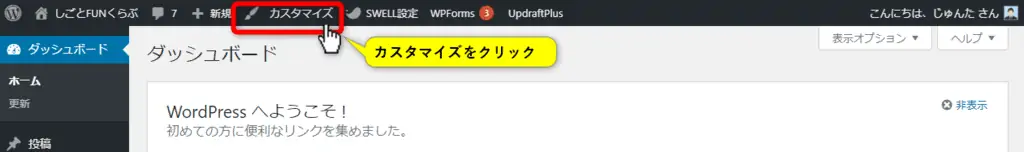
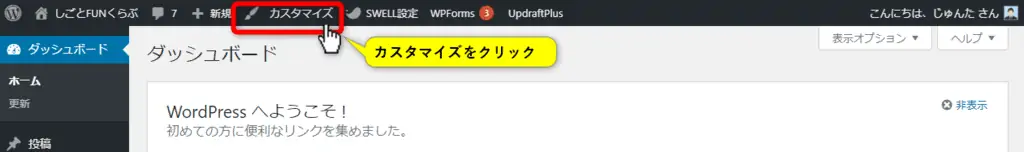
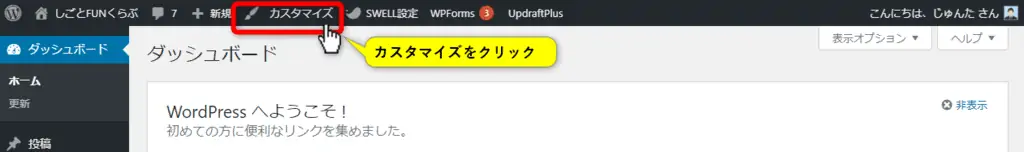
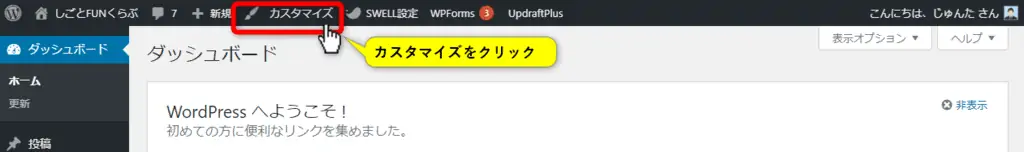
テーマカスタマイザーはWordPress管理画面上の「カスタマイズ」をクリックします。


それぞれ詳しく解説していきます。
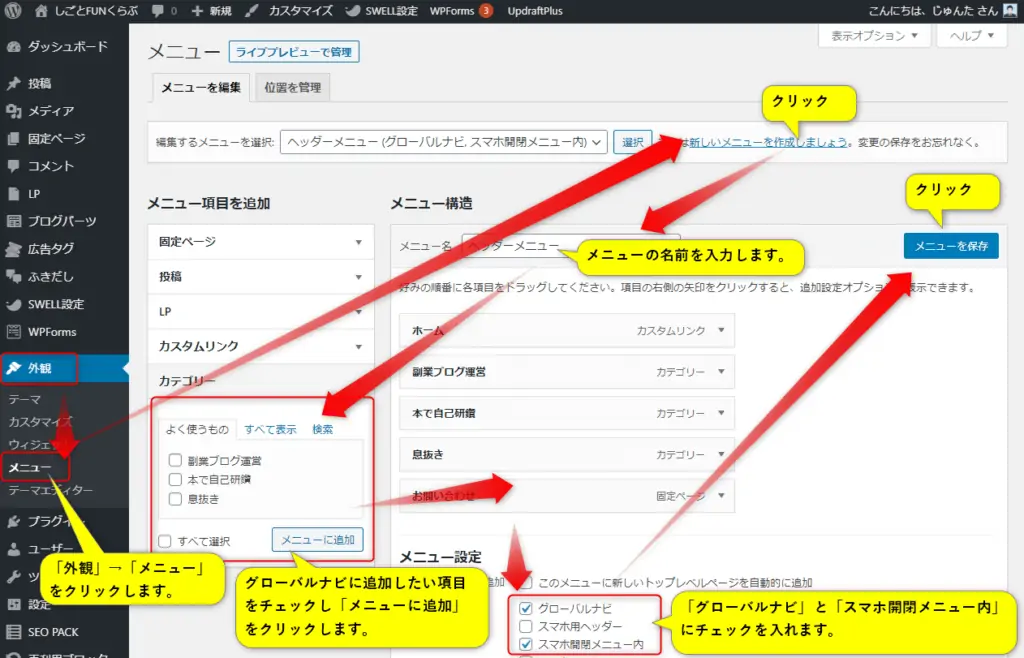
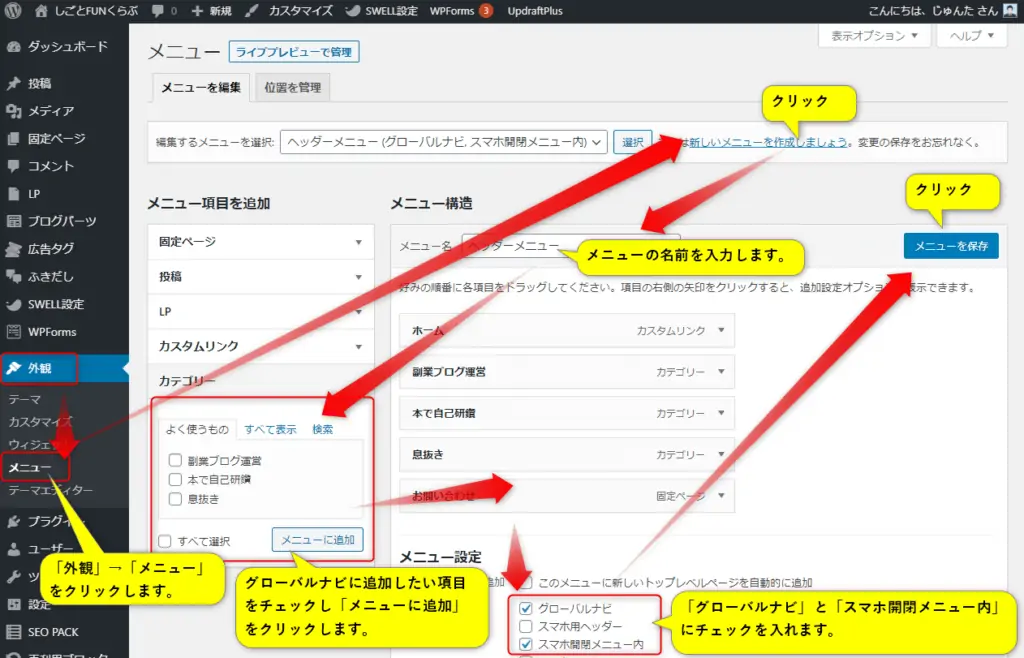
まずWordPress管理画面で「グローバルナビゲーション」用のメニューを作ります。
管理画面で「外観」→「メニュー」を選択し下記図の通り作成します。


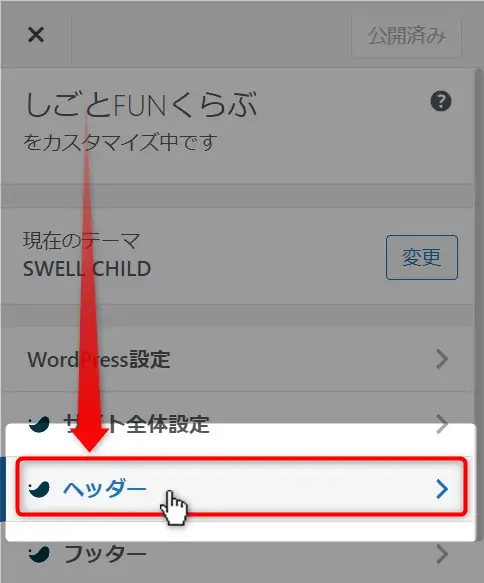
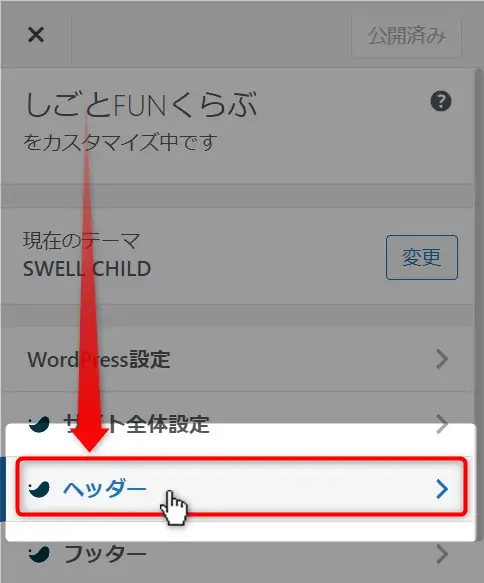
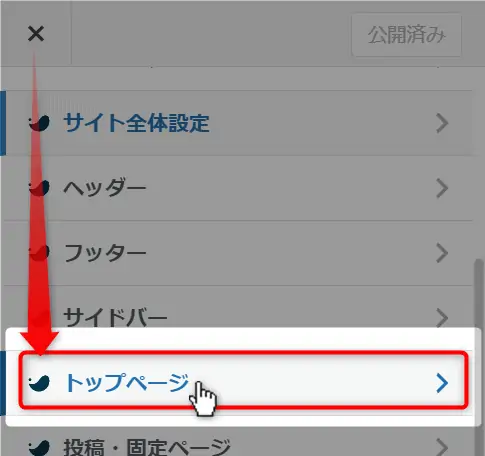
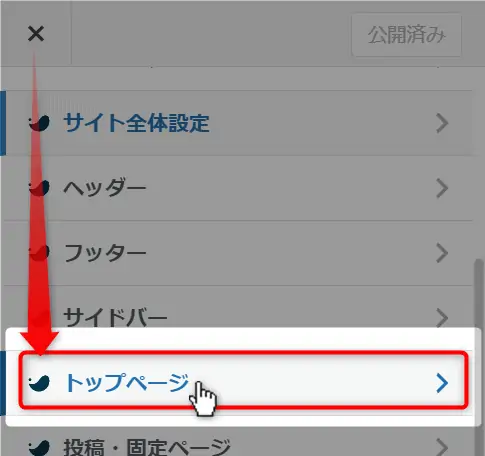
次にテーマカスタマイザーで設定するのでカスタマイズをクリックします。


カスタマイザーのヘッダーからグローバルナビゲーションを設定します。
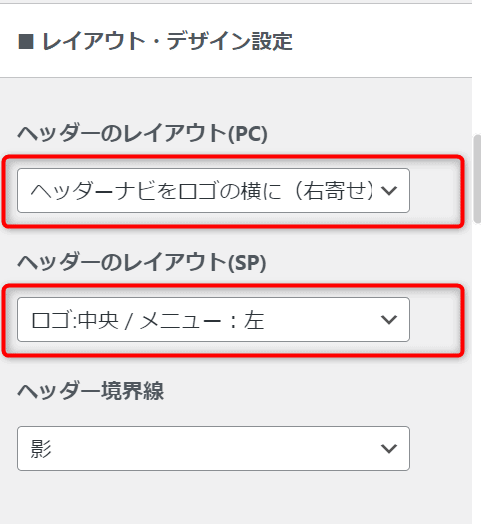
ヘッダーを選択します。


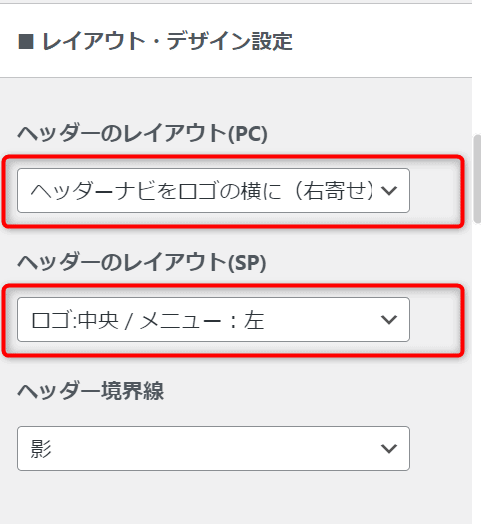
ヘッダーにレイアウトをPC、SPそれぞれプルダウンから選択します。


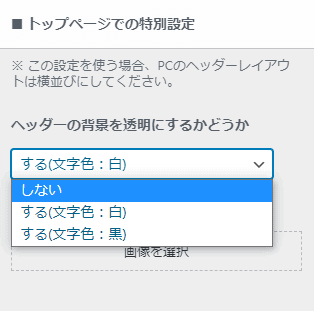
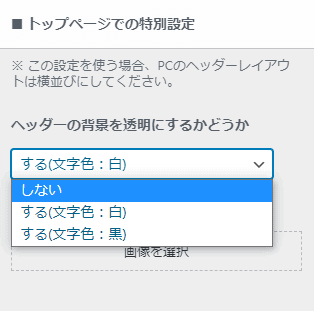
メインビジュアルの画像の中に「グローバルメニュー」を表示したい場合は「特別設定」を「する」にします。




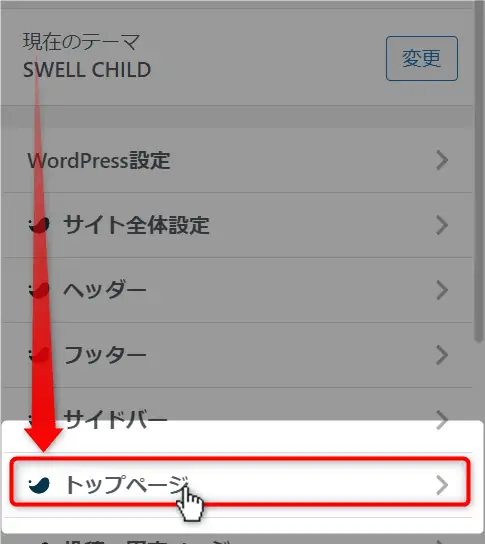
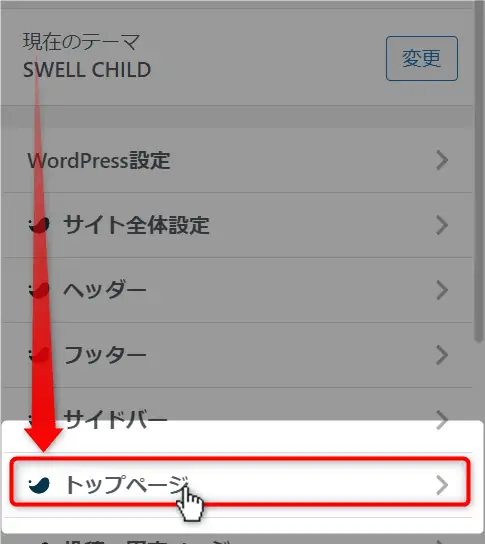
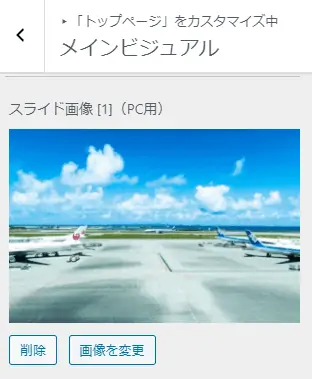
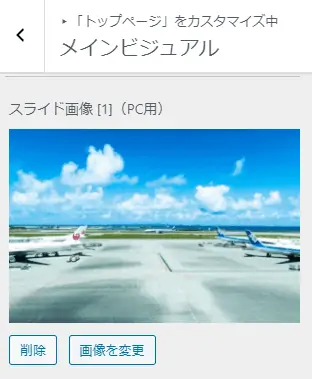
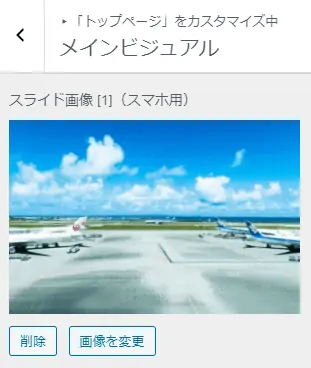
カスタマイズの「トップページ」→「メインビジュアル」を選択し画像を選びます。
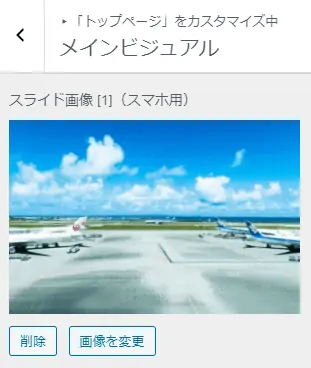
パソコン、スマホそれぞれで設定できます。
その他のメインビジュアルのアニメーションやScrollボタンなどはお好みで設定して下さい。






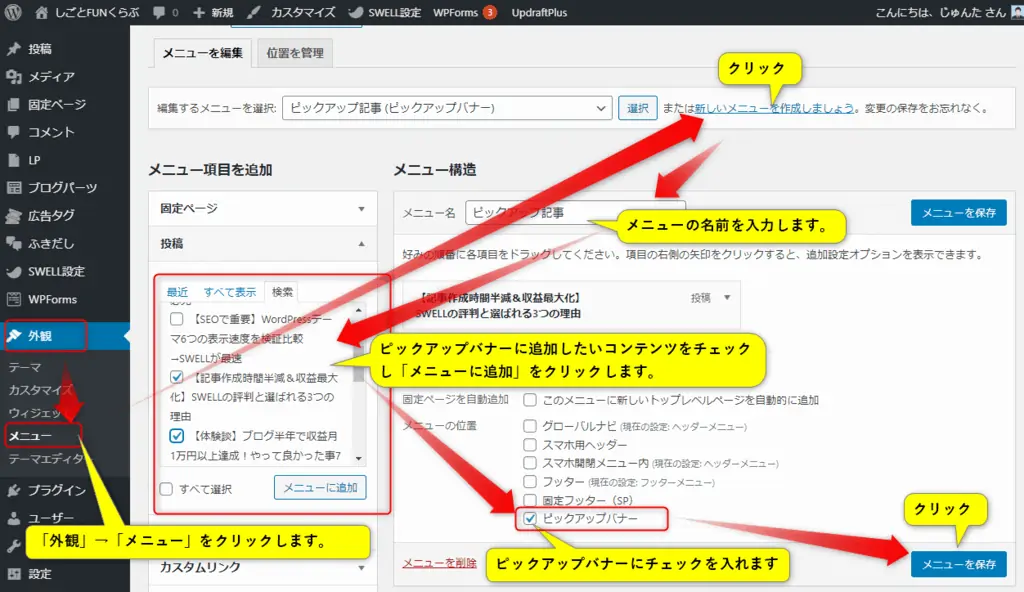
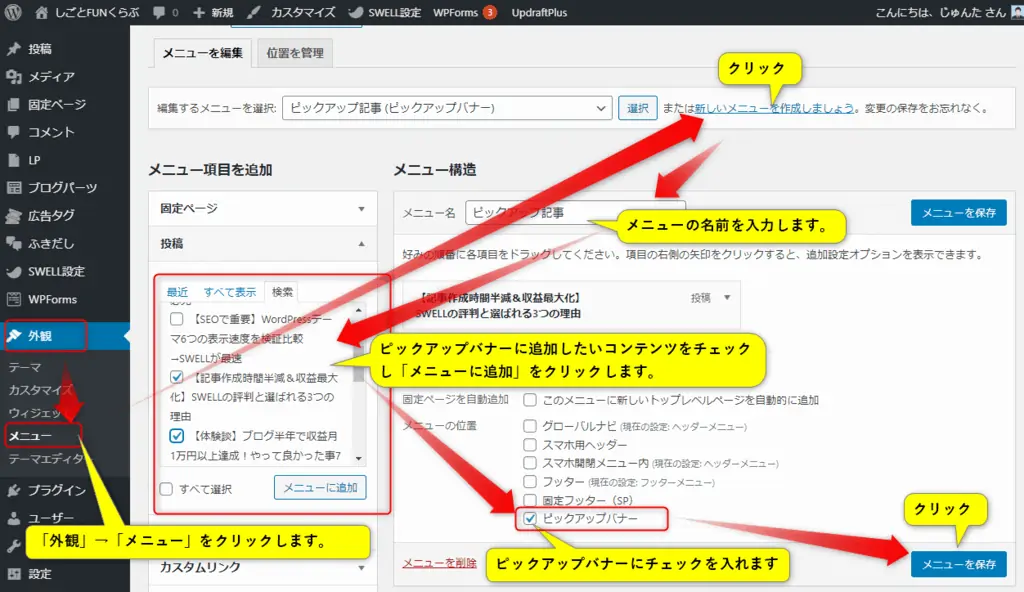
まずWordPress管理画面で「ピックアップバナー」用のメニューを作ります。
管理画面で「外観」→「メニュー」から下記図の通り作成します。


次に作成したピックアップバナーをテーマカスタマイザーで設定するので「カスタマイズ」をクリックします。


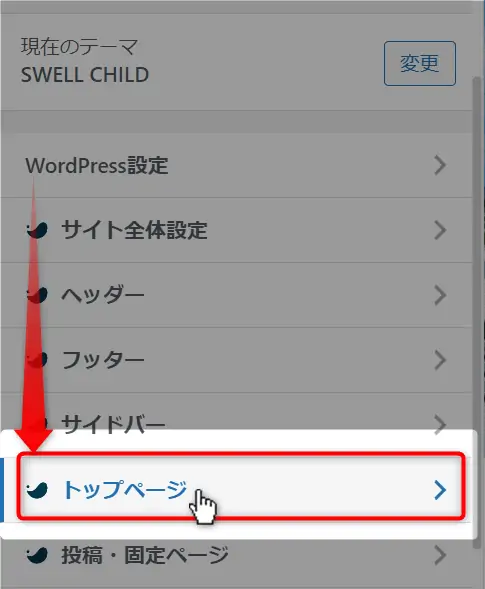
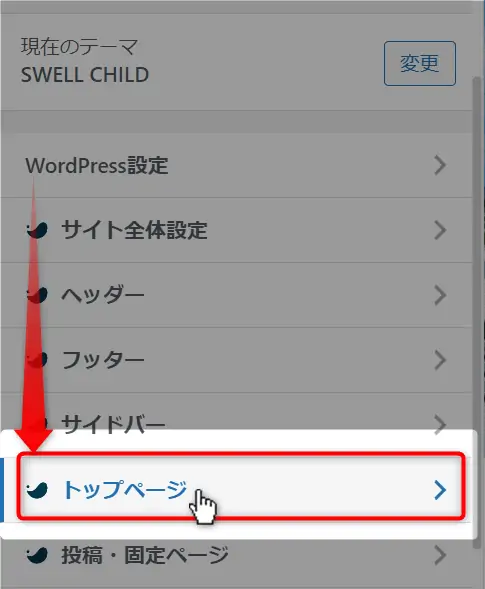
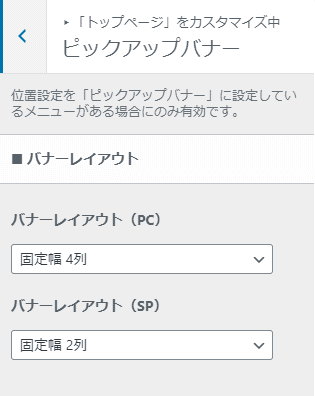
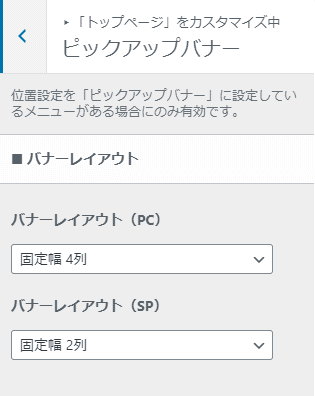
カスタマイザーの「トップページ」→「ピックアップバナー」で設定できます。
デザインはお好みで設定して下さい。(当サイトの設定は画像の通りです。)






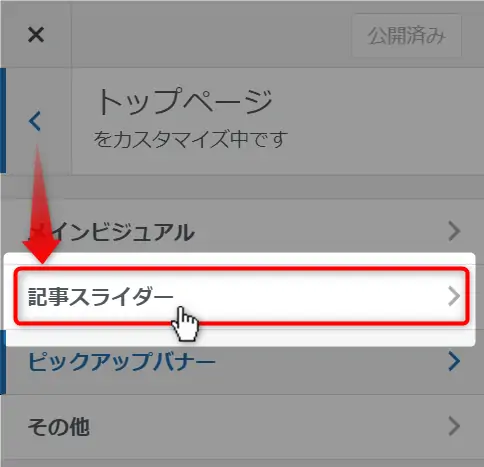
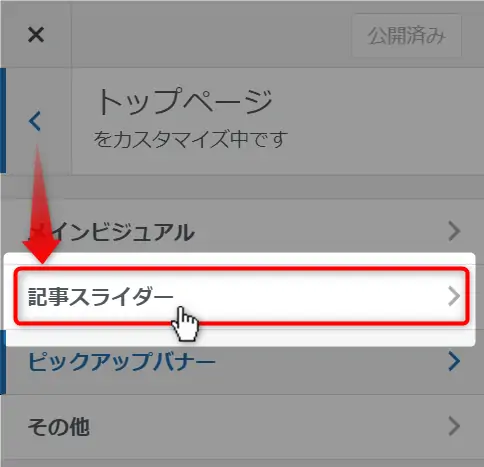
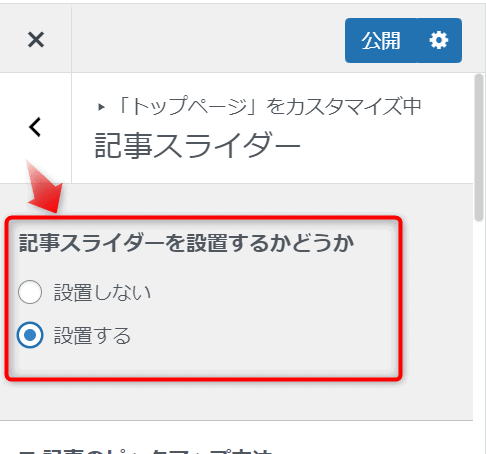
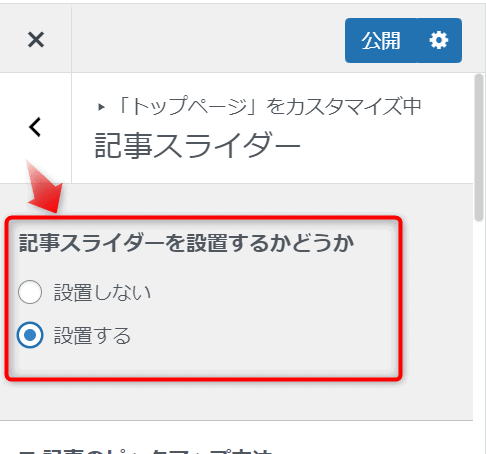
カスタマイザーの「トップページ」→「記事スライダー」で設定できます。






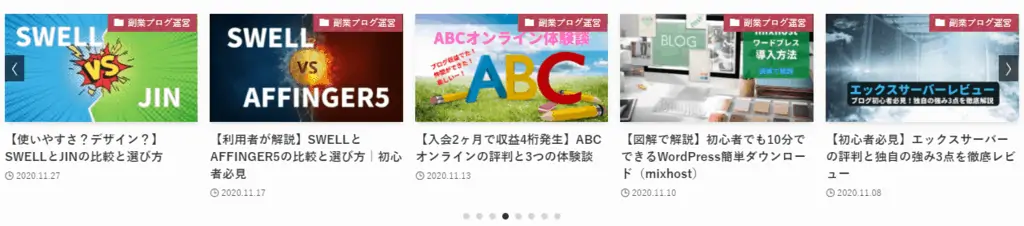
記事スライダーは目立ちますが、実際はクリック率が悪いという調査結果もあり、動く事が読者のストレスになるという意見も多いです。
そのため当サイトは記事スライダーを「設置しない」にしています。
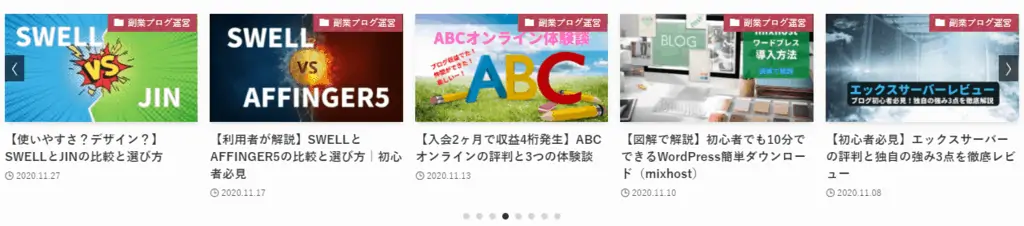
設置すると下記のように記事が並びスライドして動きます。






| 項目 | カスタマイズ方法 |
|---|---|
| ⑤新着記事 | 固定ページでコンテンツ作成しテーマカスタマイザーで設定 |
| ⑥プロフィール | 固定ページでコンテンツ作成しテーマカスタマイザーで設定 |
| ⑦カテゴリ別記事 | 固定ページでコンテンツ作成しテーマカスタマイザーで設定 |
⑤~⑦がサイト型トップページのメインとなるコンテンツになります。
メインコンテンツは下記のような流れで作成、設定します。
WordPress管理画面から固定ページで以下2つのページを作成します。
作成したメインコンテンツをテーマカスタマイザーでトップページに設定する。
この章ではSTEP1のサイト型トップページのメインコンテンツの作り方を解説します。
STEP2は次の章で解説します。
まず最初にサイト型ということでトップページを1カラムに設定します。
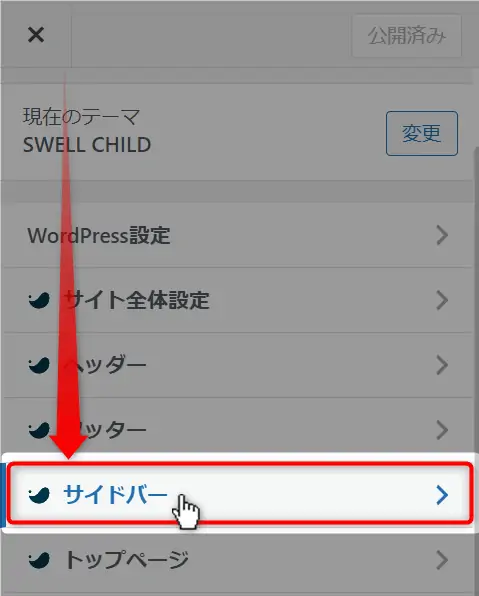
テーマカスタマイザーで設定するためWordPress管理画面上の「カスタマイズ」をクリックします。


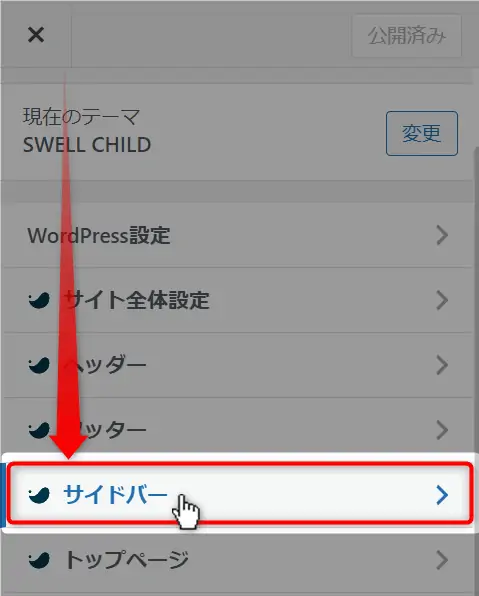
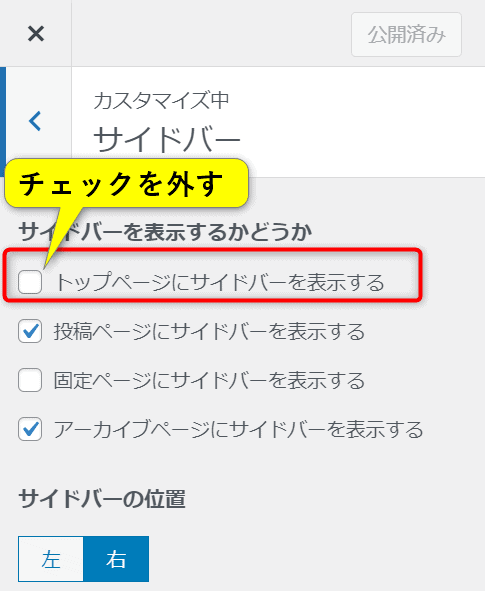
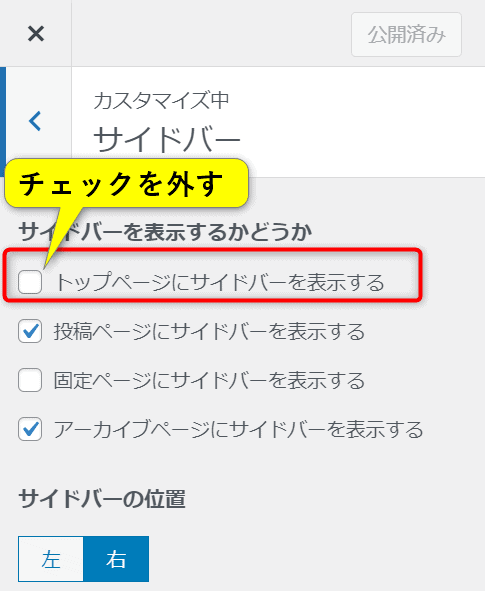
カスタマイザーの「サイドバー」から「トップページにサイドバーを表示する」のチェックを外します。




次にトップページとは別ページの「新着記事一覧」を先に作っておきます。
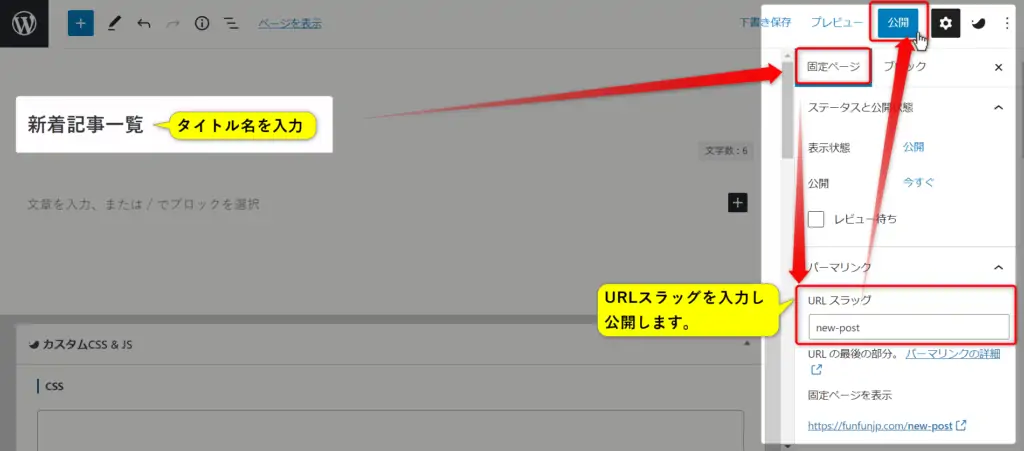
WordPress管理画面の「固定ページ」から「新規追加」をクリックします。


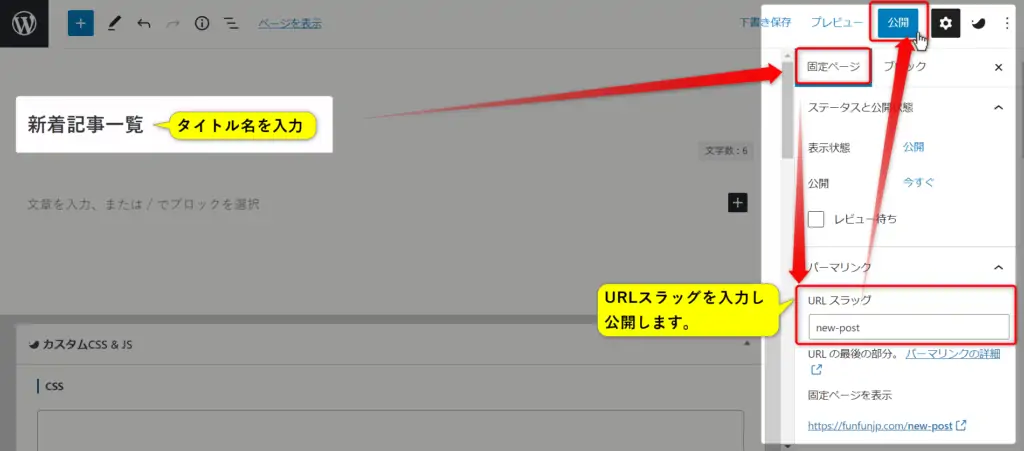
次に固定ページのタイトル名を分かりやすいように「新着記事一覧」にします。
そしてURLスラッグに「new-post」と入力し「公開」します。
※内容自体は空白でOKです。
次の章で説明しますがカスタマイザーのホームページ設定で自動で新着記事一覧ページになります。


次にもう一回固定ページの新規追加でメインコンテンツを作成していきます。
WordPress管理画面から「固定ページ」→「新規追加」をクリックします。


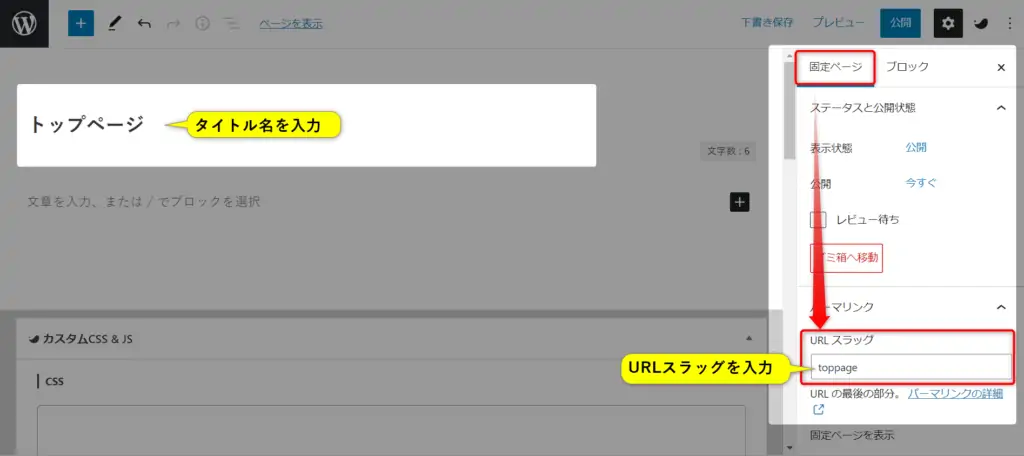
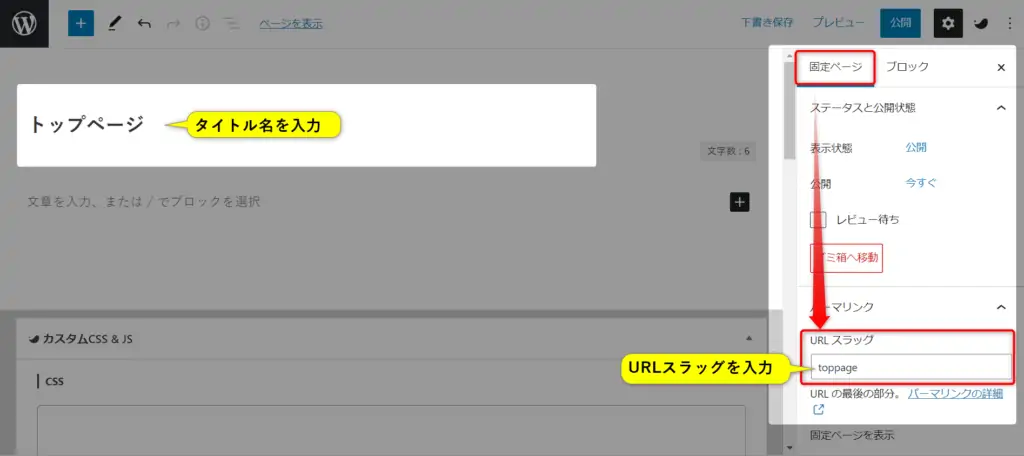
そして次に固定ページのタイトル名を分かりやすいように「トップページ」にします。
URLスラッグは「toppage」にします。
(実際は後でトップページに設定すると最上位URLに変わるのでURLスラッグは何でも大丈夫です。)


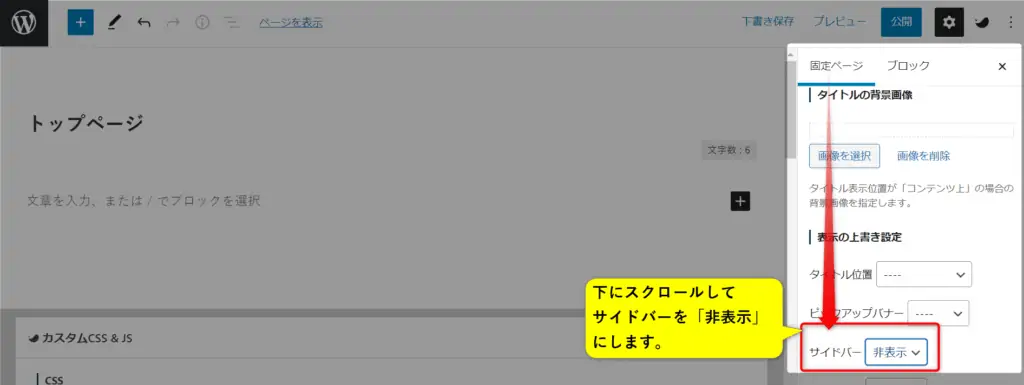
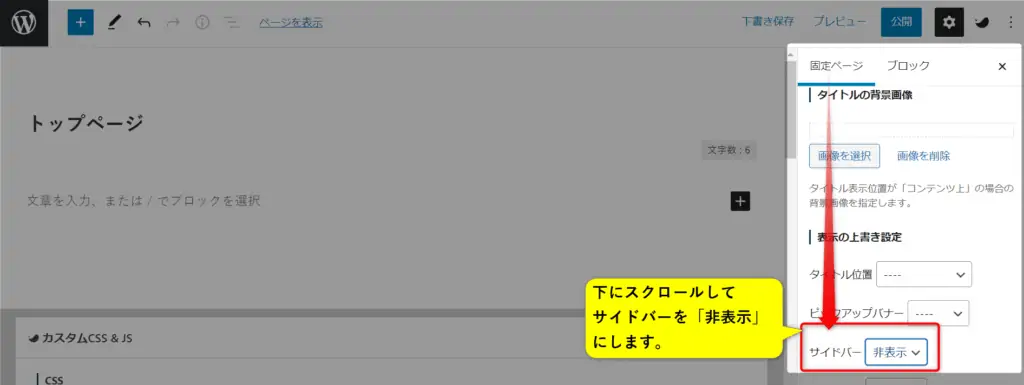
そして右側の設定メニューを下にスクロールして「サイドバーを非表示」にします。


これで準備は完了です。
次にこの固定ページ(トップページ)の中で「⑤新着記事」「⑥プロフィール」「⑦カテゴリ別記事」を作成していきます。
それぞれ解説していきます。


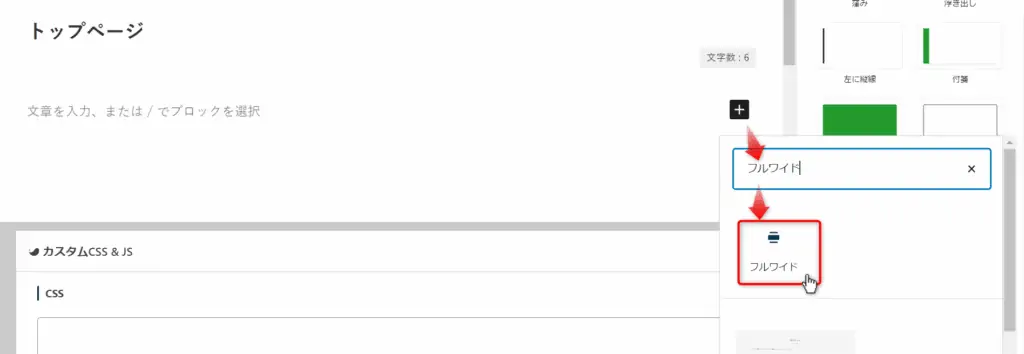
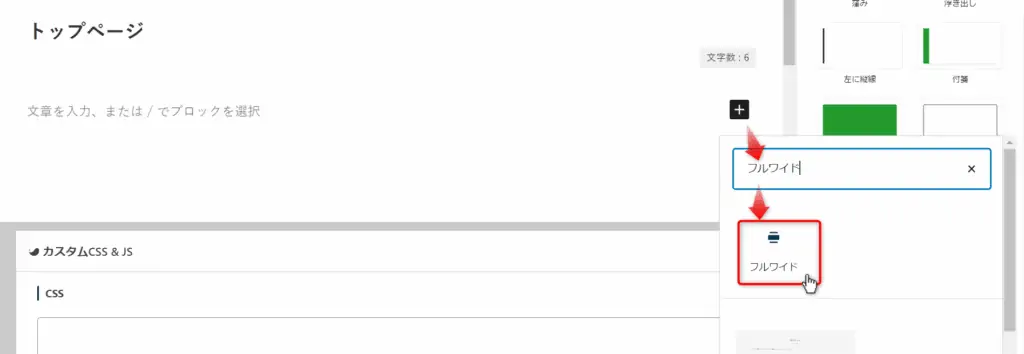
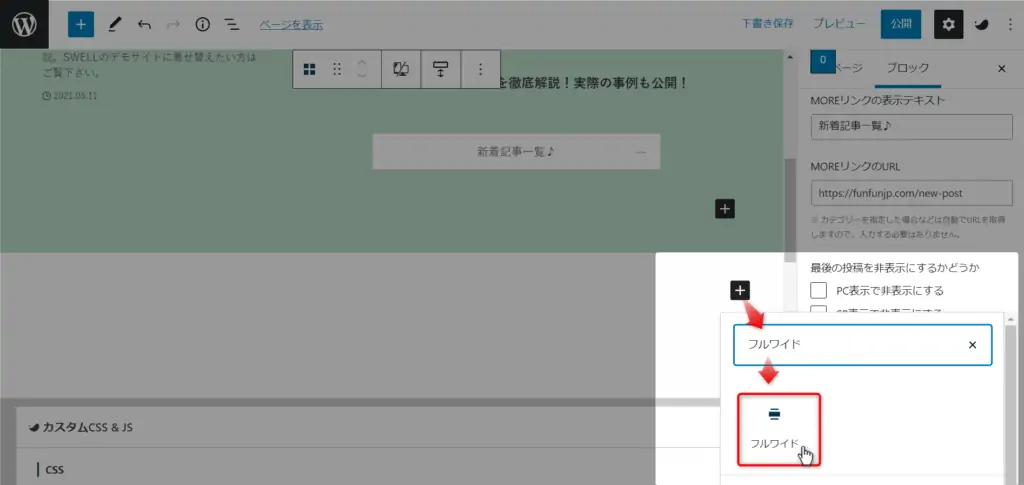
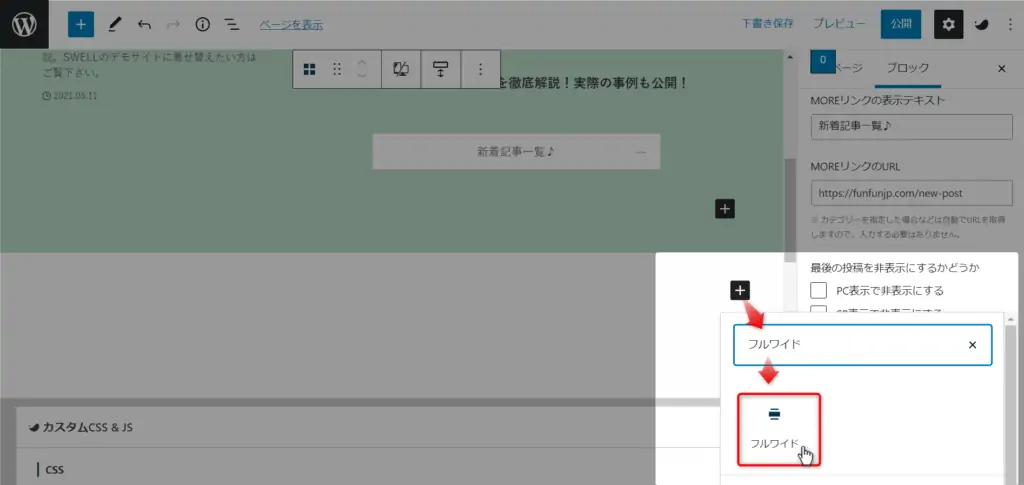
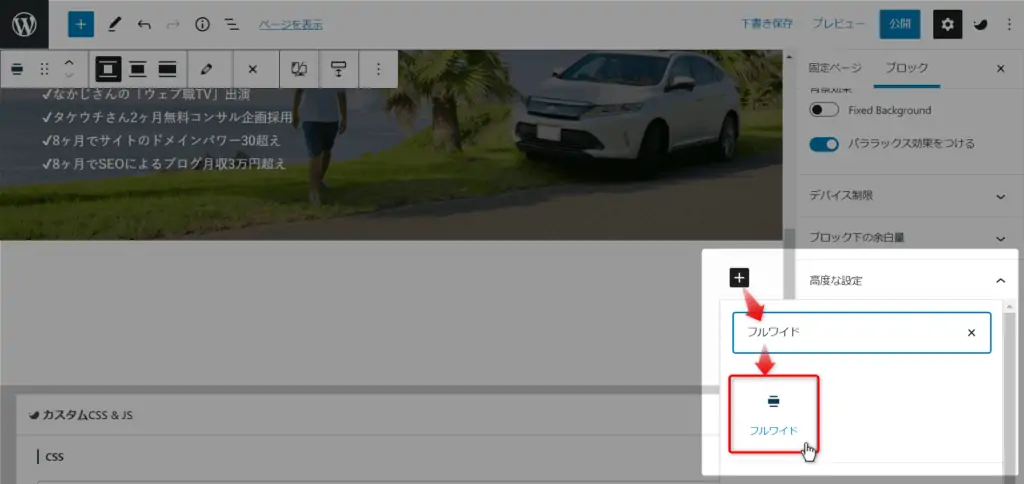
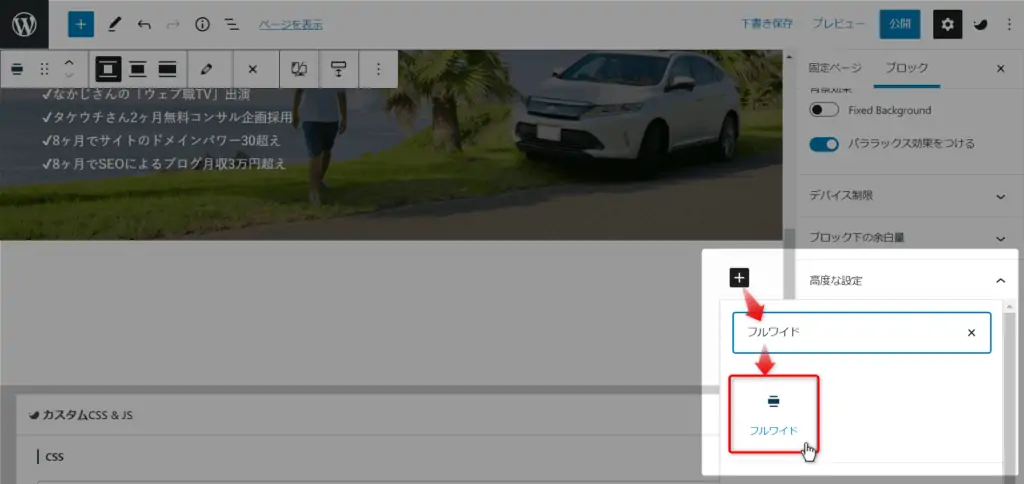
まず最初に「フルワイド」ブロックを呼び出します。
※フルワイドブロックを使うことでサイト幅いっぱいのサイト型トップページが作れます。


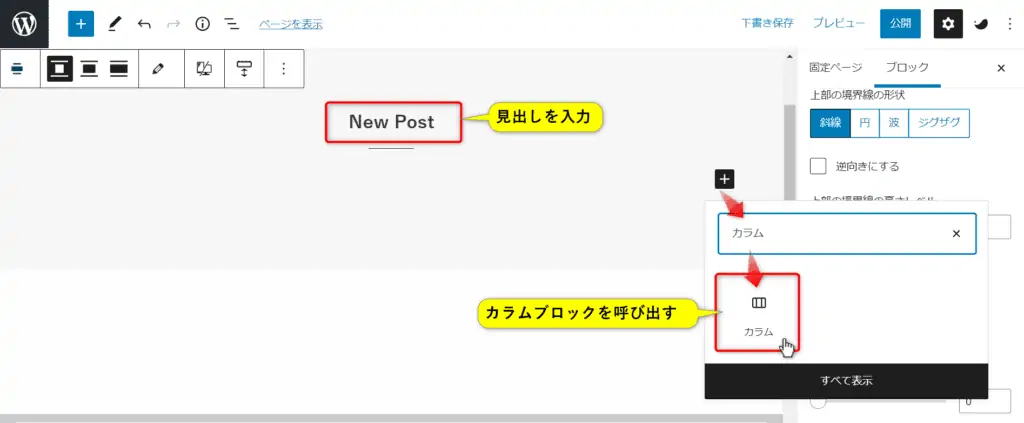
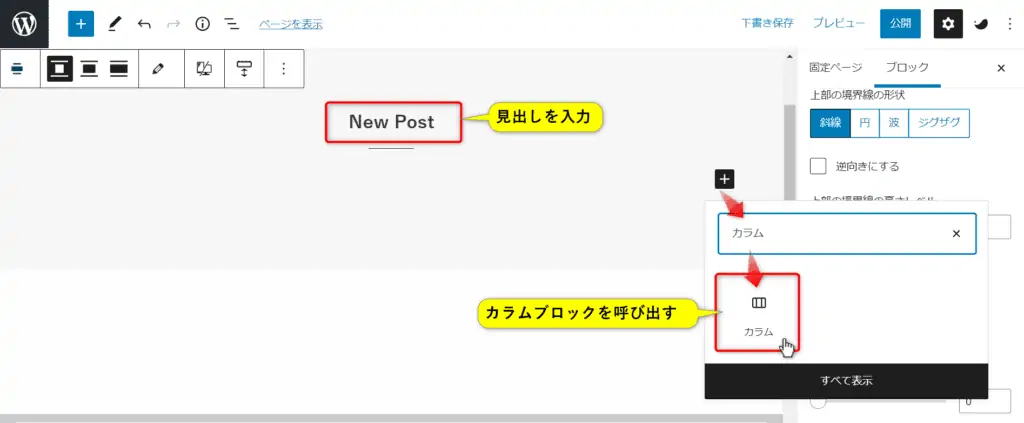
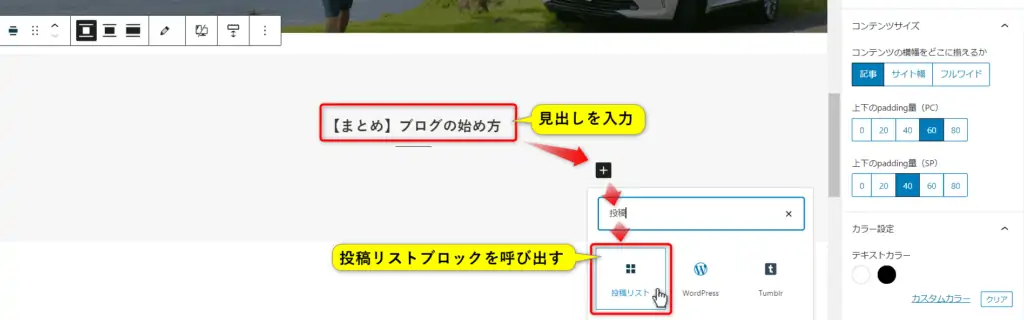
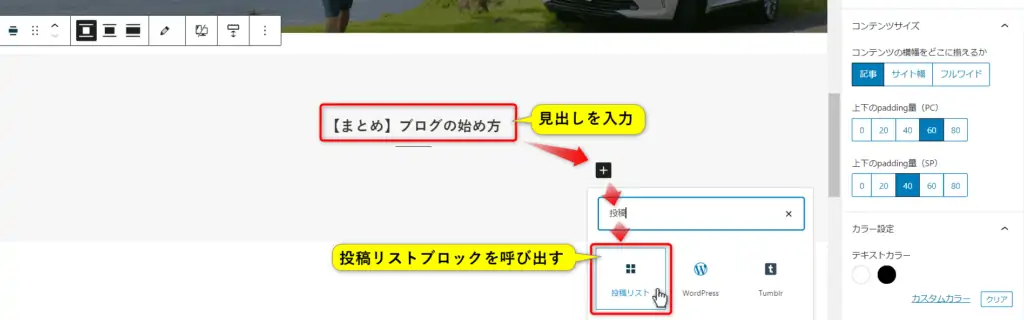
次にフルワイドブロックの見出を入力します。(当サイトは「New Post」です。)
またフルワイドブロックの中でカラムブロックを呼び出します。


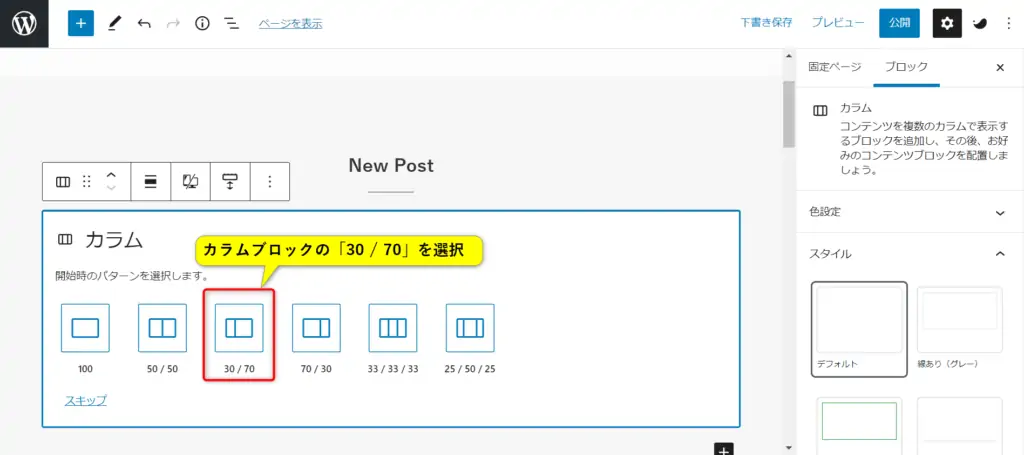
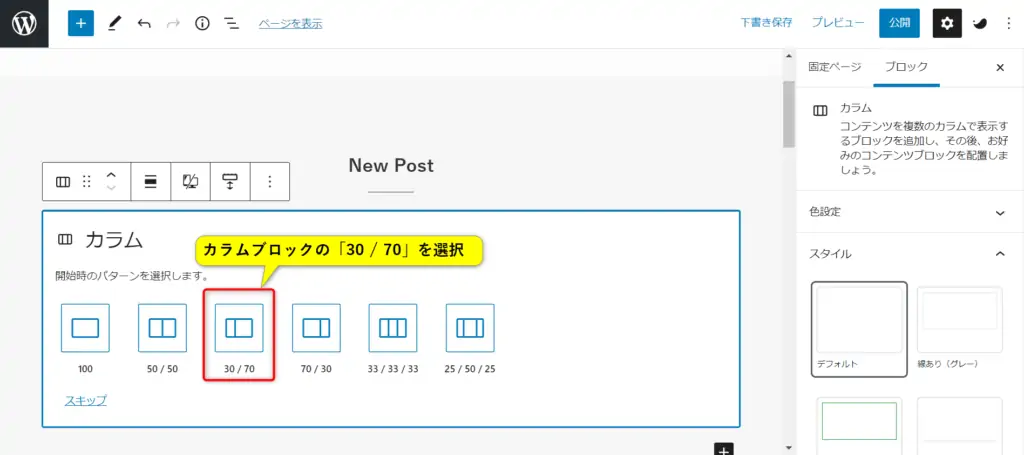
カラムブロックは「30 / 70」を選択します。


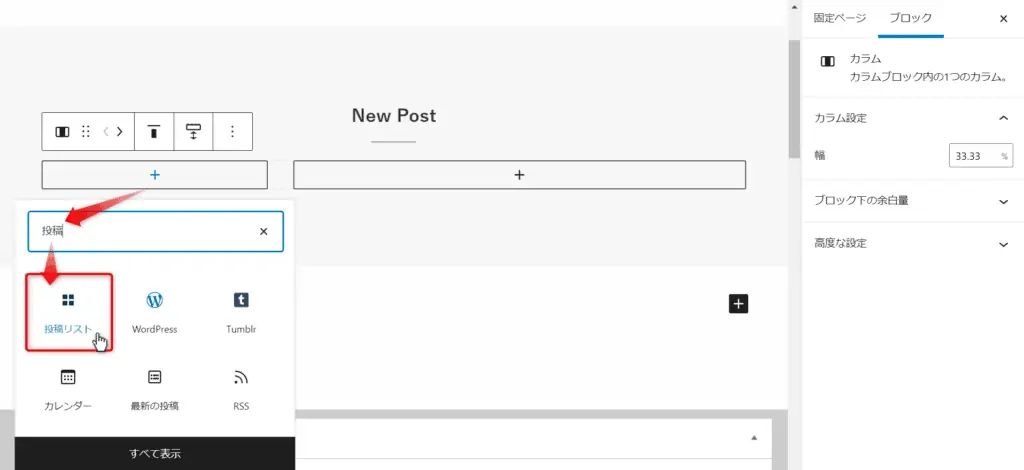
まず左側のコンテンツを作成します。
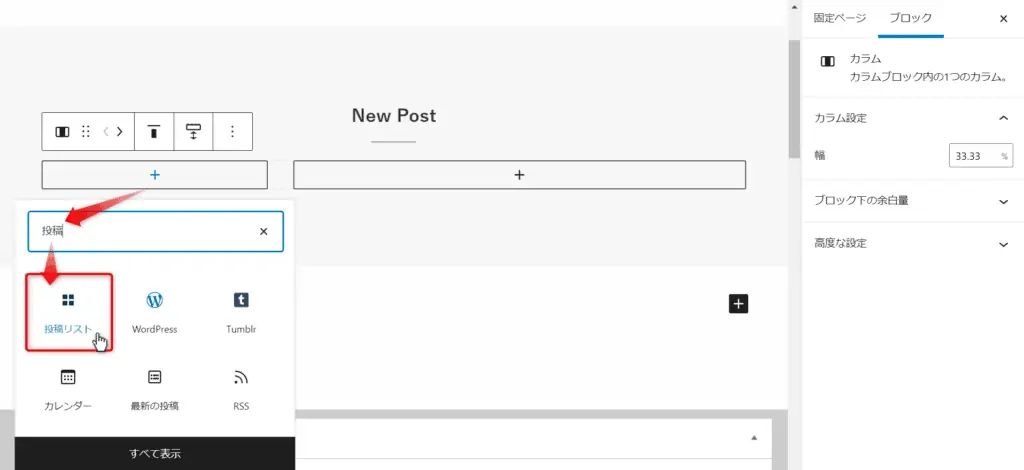
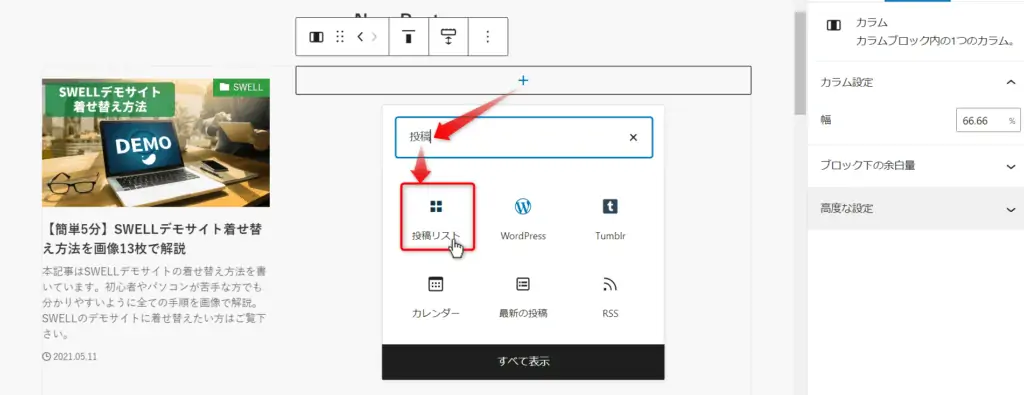
下記図の通り「投稿リスト」ブロックを呼び出します。


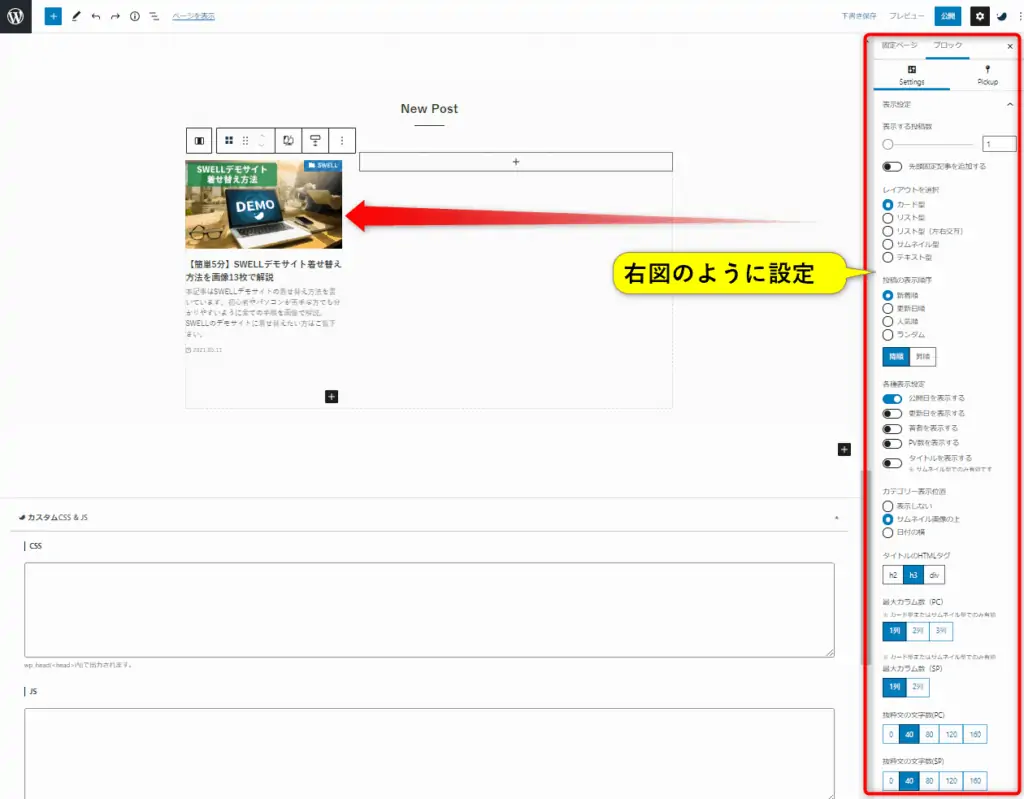
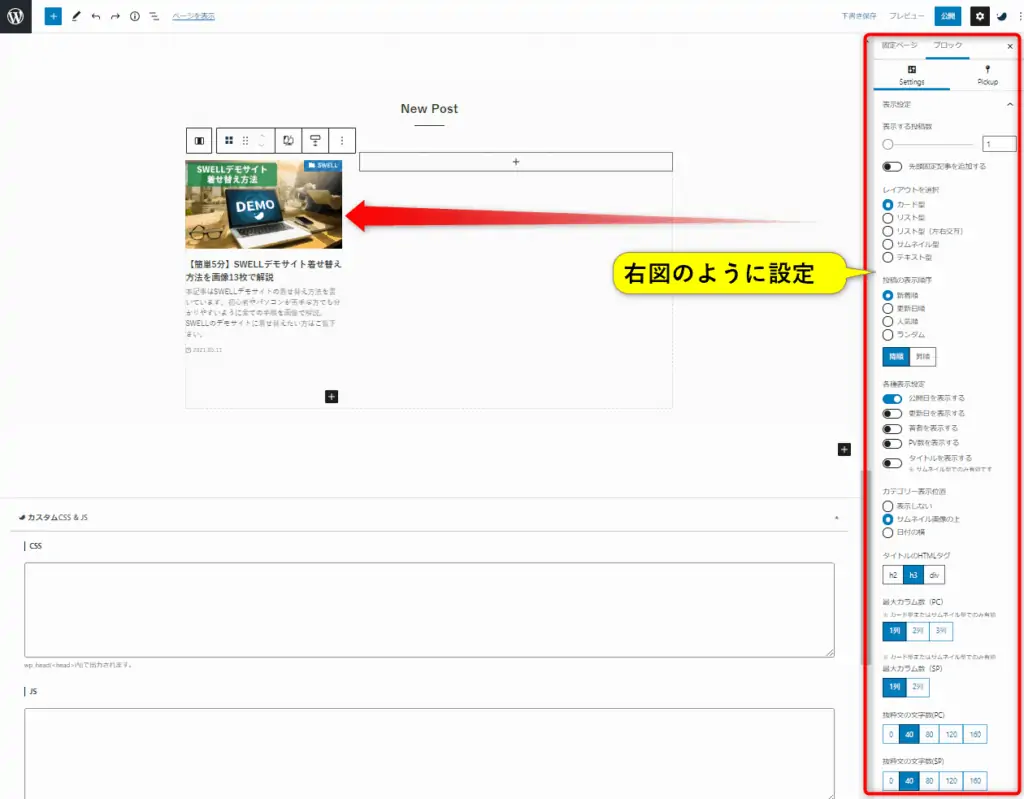
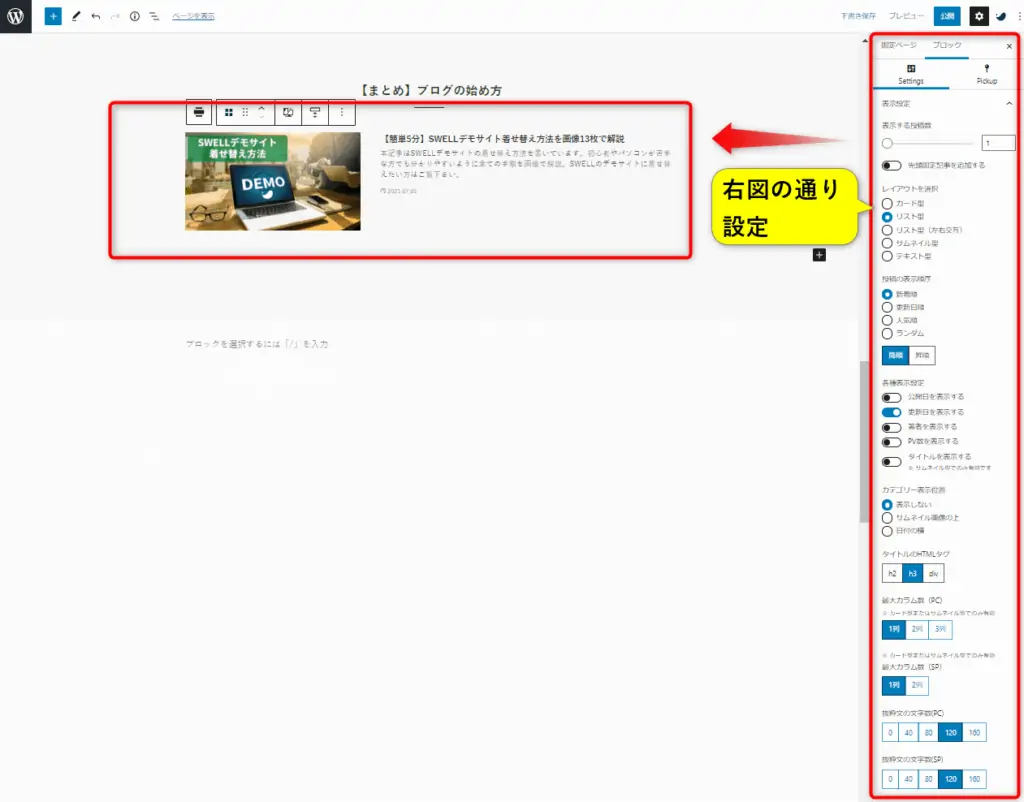
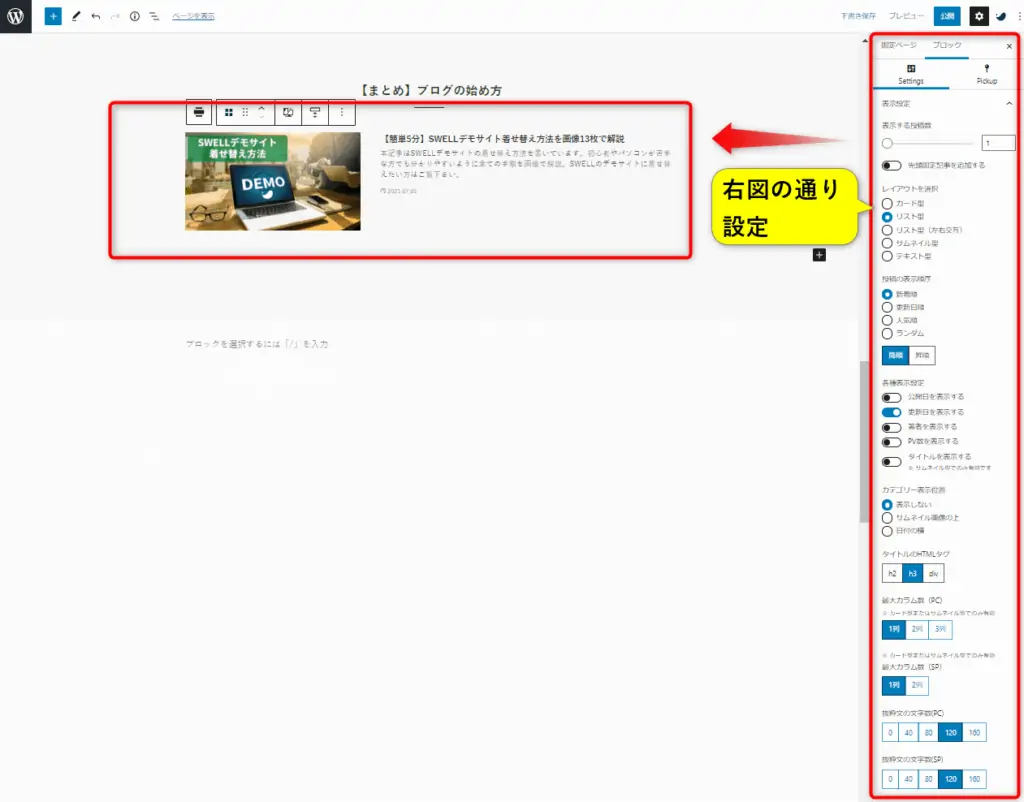
投稿リストを下記図の通り設定します。


| 項目 | 設定 |
|---|---|
| 表示する投稿数 | 1 |
| 先頭固定記事を追加する | オフ |
| レイアウトを選択 | カード型 |
| 投稿の表示順序 | 新着順(降順) |
| 各種表示設定 | 公開日を表示する |
| カテゴリー表示位置 | サムネイル画像の上 |
| タイトルのHYMLタグ | h3 |
| 最大カラム数(PC) | 1列 |
| 最大カラム数(SP) | 1列 |
| 抜粋文の文字数(PC) | 40 |
| 抜粋文の文字数(SP) | 40 |
次に右側のコンテンツを作成します。
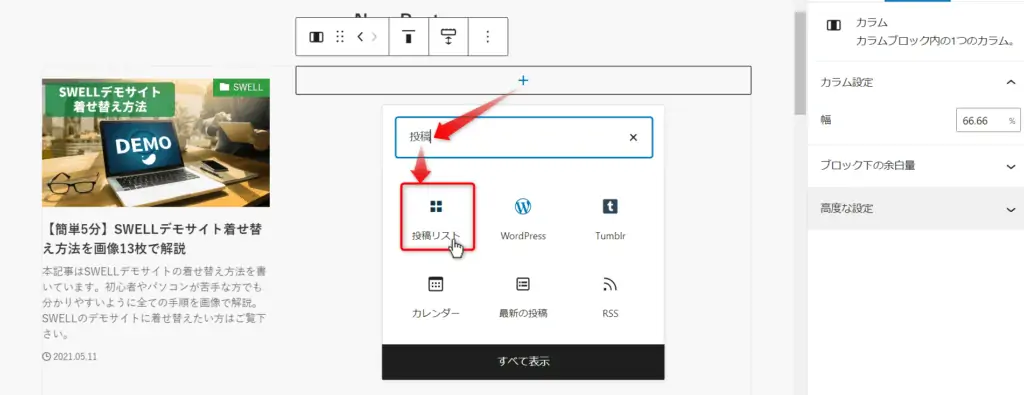
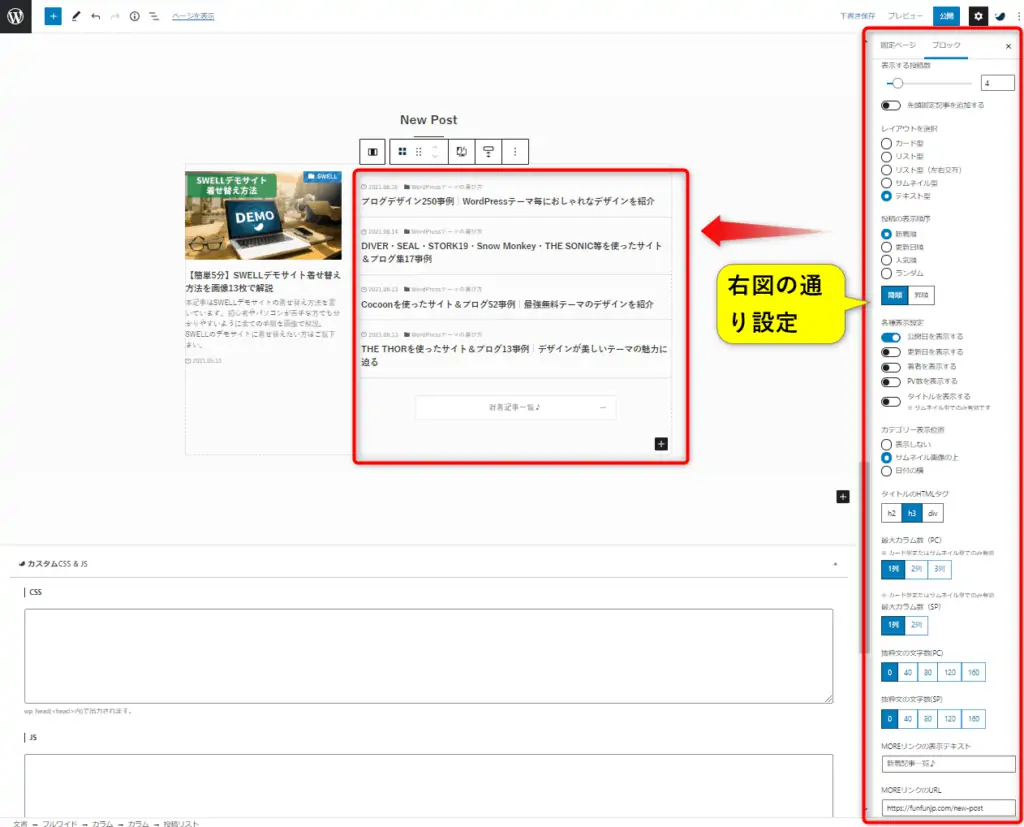
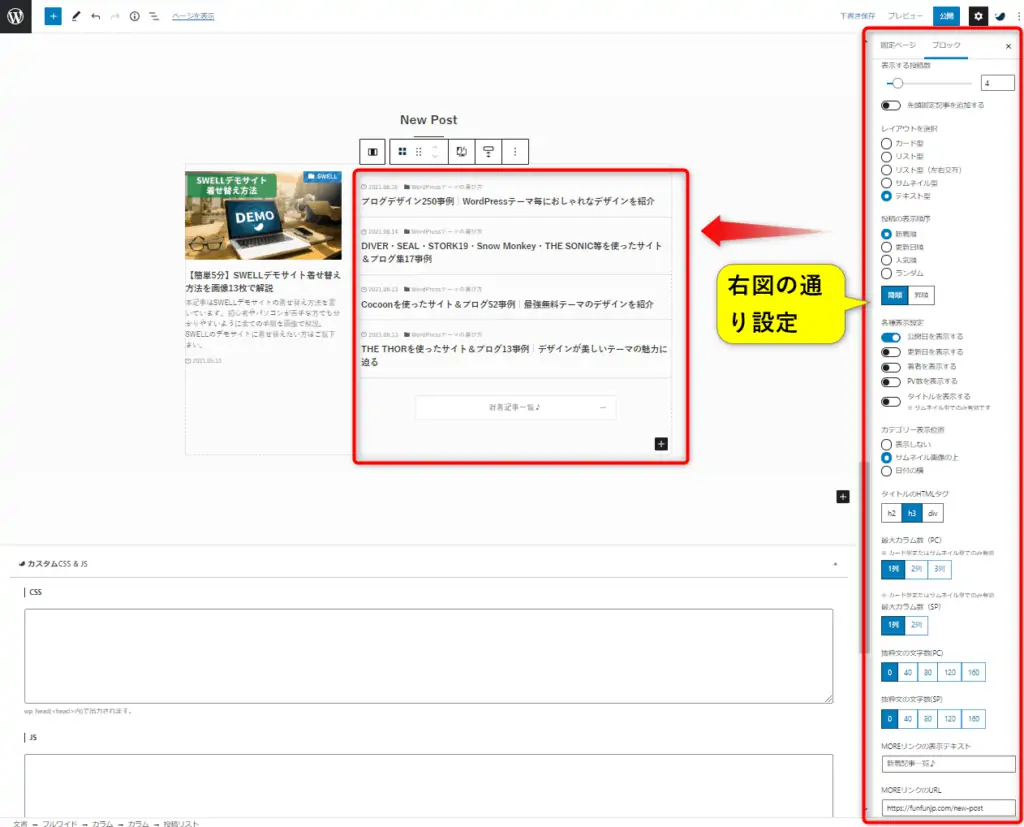
下記図の通り「投稿リスト」ブロックを呼び出します。


投稿リストを下記図の通り設定します。


| 項目 | 設定 |
|---|---|
| 表示する投稿数 | 4 |
| 先頭固定記事を追加する | オフ |
| レイアウトを選択 | テキスト型 |
| 投稿の表示順序 | 新着順(降順) |
| 各種表示設定 | 公開日を表示する |
| カテゴリー表示位置 | サムネイル画像の上 |
| タイトルのHYMLタグ | h3 |
| 最大カラム数(PC) | 1列 |
| 最大カラム数(SP) | 1列 |
| 抜粋文の文字数(PC) | 0 |
| 抜粋文の文字数(SP) | 0 |
| MOREリンクの表示テキスト | 新着記事一覧♪ |
| MOREリンクのURL | ドメイン/new-post ※「new-post」は先ほど新着記事一覧ページで作成したURL ※当サイトだと「https://funfunjp.com/new-post」になります。 |
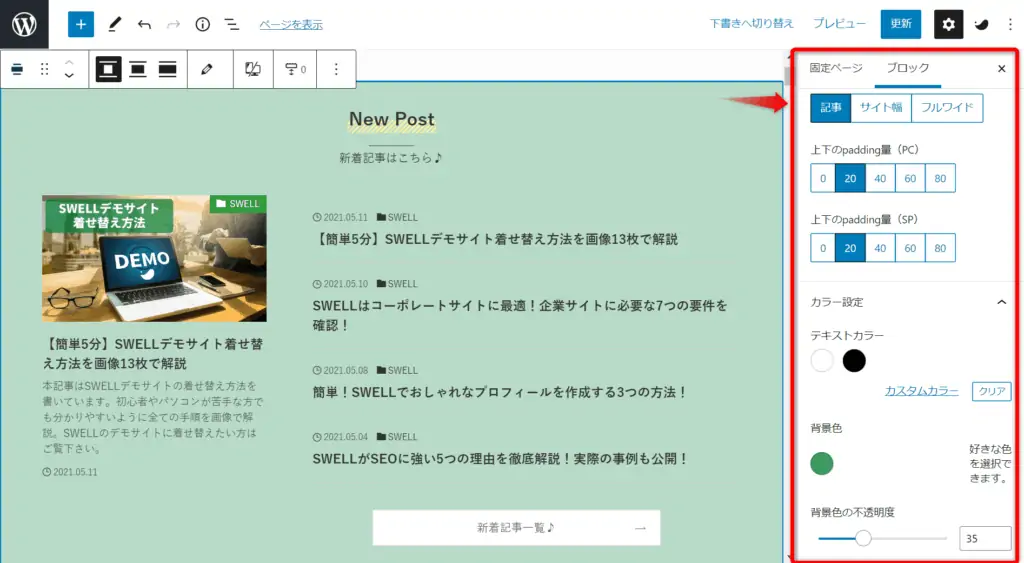
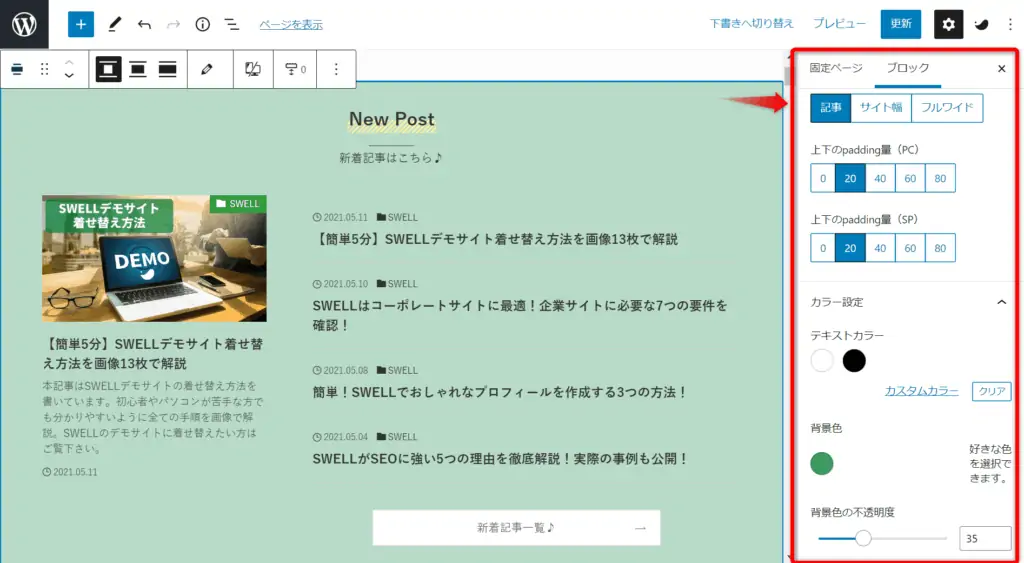
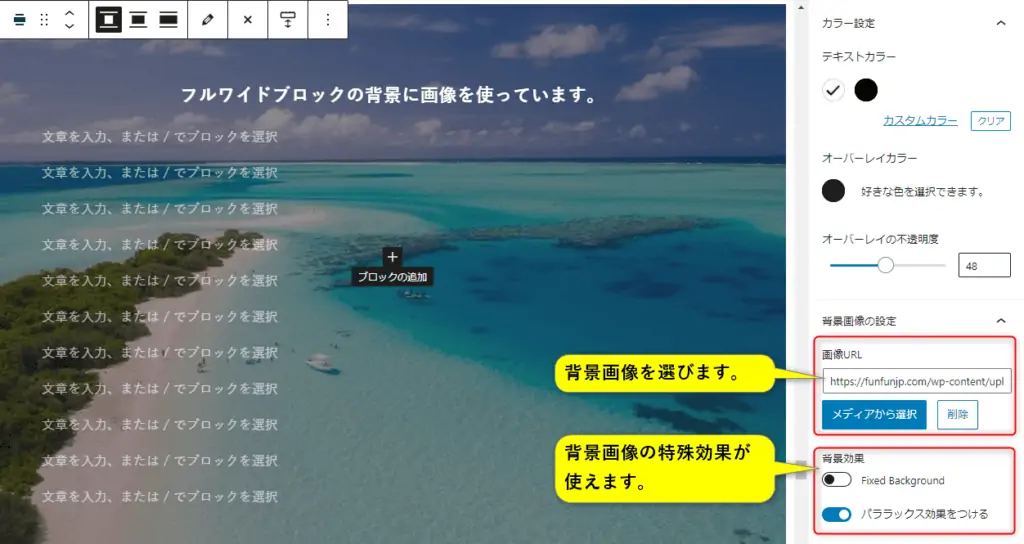
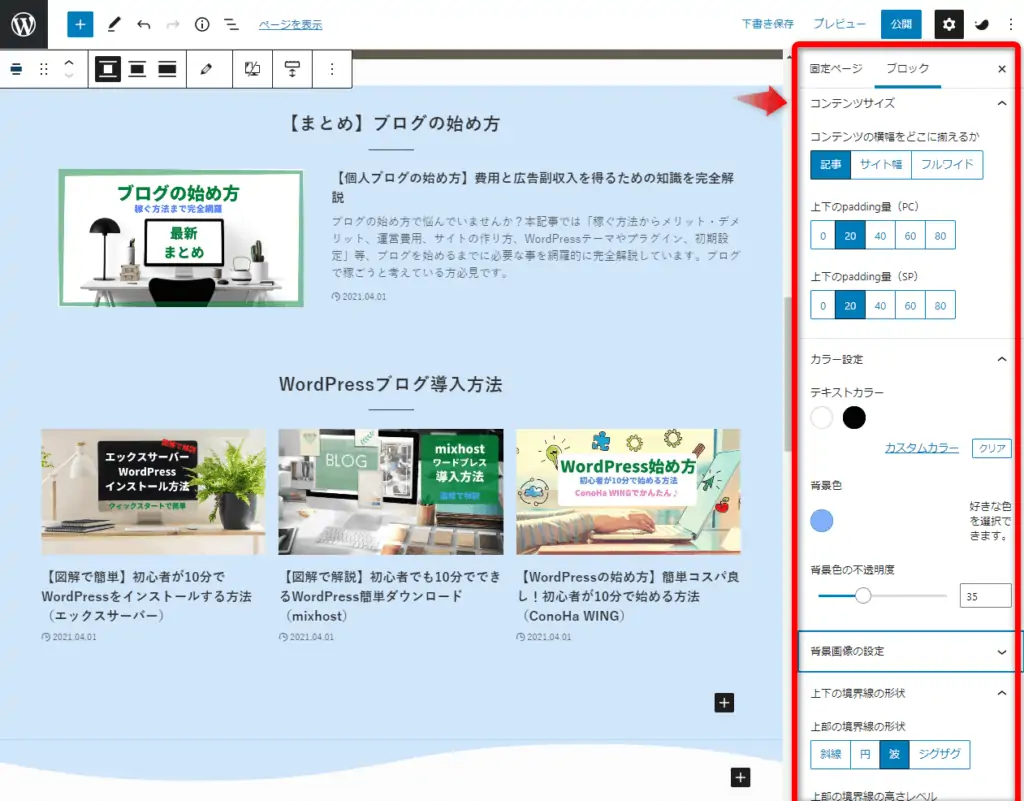
あとはお好みでフルワイドブロックの設定をして完了です。
フルワイドブロックを選択し右側のメニューから設定します。


このままだと右側のテキスト型投稿リスト最上部に最新記事がくるので、左側のカード型投稿リストの最新記事と被ります。
そのため、CSSを追加して自動で最新記事をテキスト型リストから除外させてます。
簡単なので是非やってみてください。
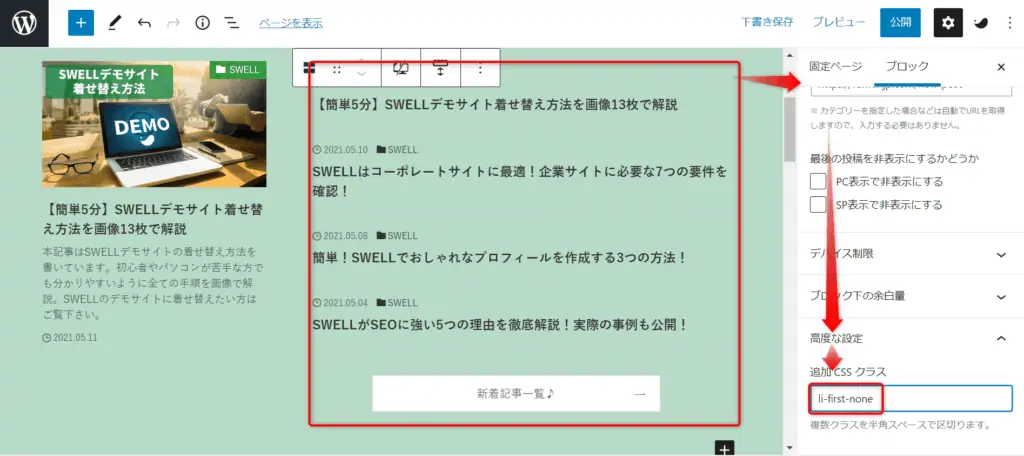
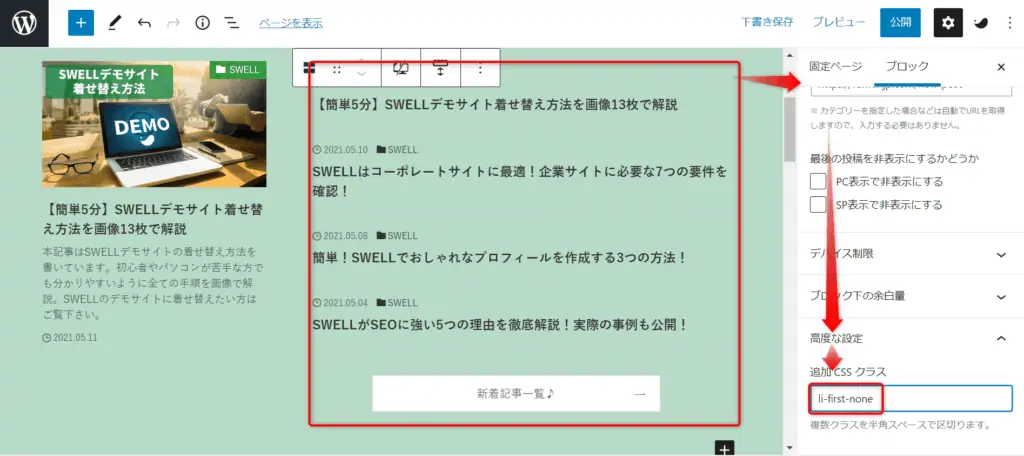
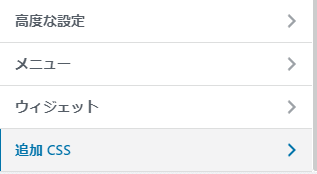
高度な設定の「追加CSSクラス」に「li-first-none」を入力します。


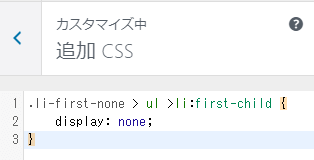
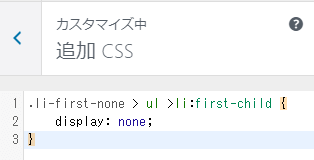
そして後でもいいのでテーマカスタマイザーの「追加CSS」に
.li-first-none > ul >li:first-child {
display: none;
}
を追加すれば完了です。






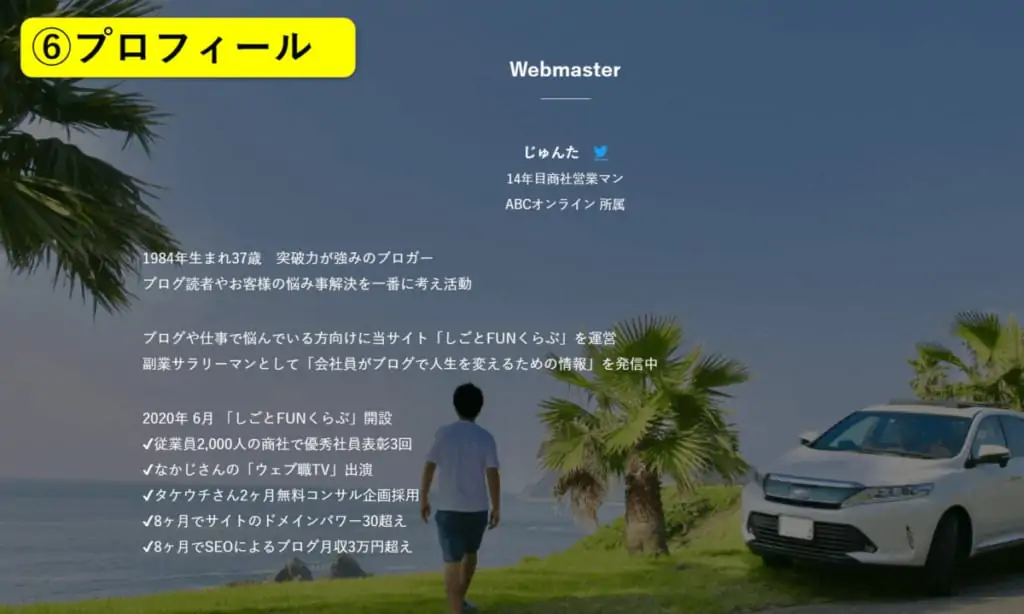
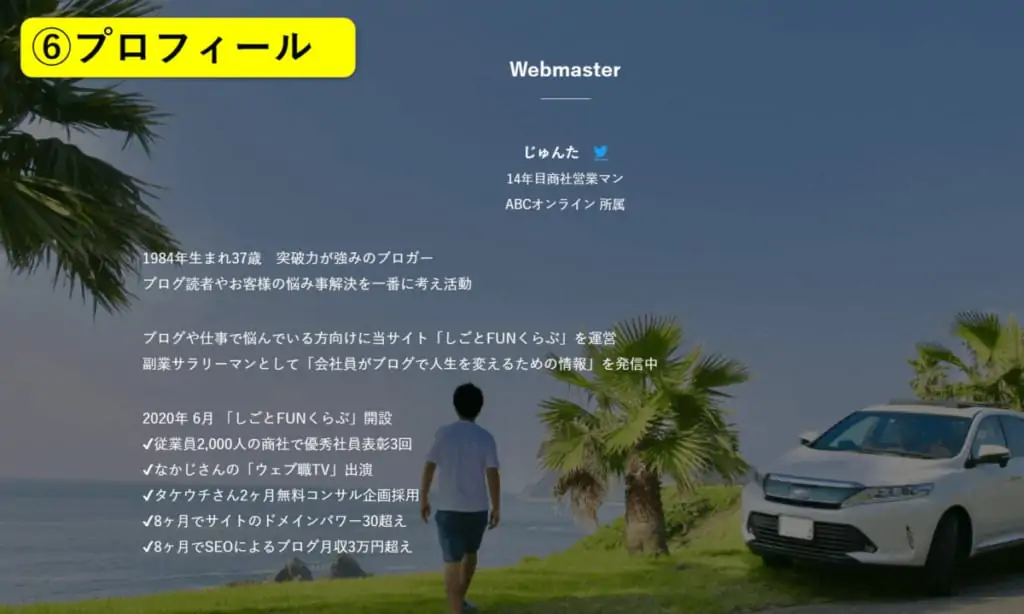
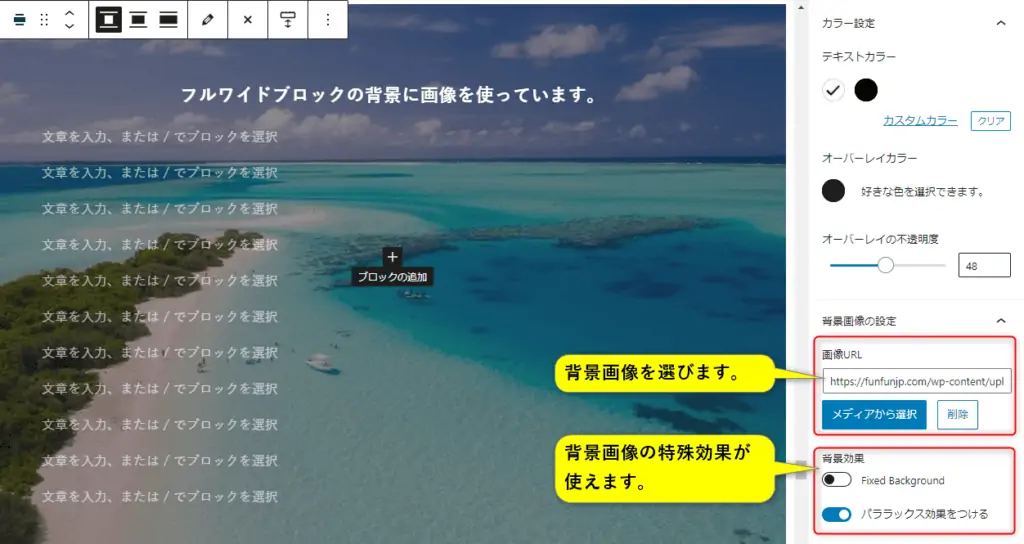
プロフィールは先ほど作った「新着記事コンテンツ」の下に新しくフルワイドブロックを呼び出して作ります。


当サイトはフルワイドブロックの背景に画像を挿入して「パララックス効果」をつけています。


自由にプロフィールを作成します。
プロフィールの作り方は別記事で詳しく書いているので参考にしてみて下さい。
参考記事>>簡単!SWELLでおしゃれなプロフィールを作成する3つの方法!


カテゴリ別記事一覧も新着記事と同じように「フルワイドブロック」と「投稿リスト」の組み合わせで作ります。
まずは先ほど作った「プロフィールコンテンツ」の下に新しくフルワイドブロックを呼び出して作ります。


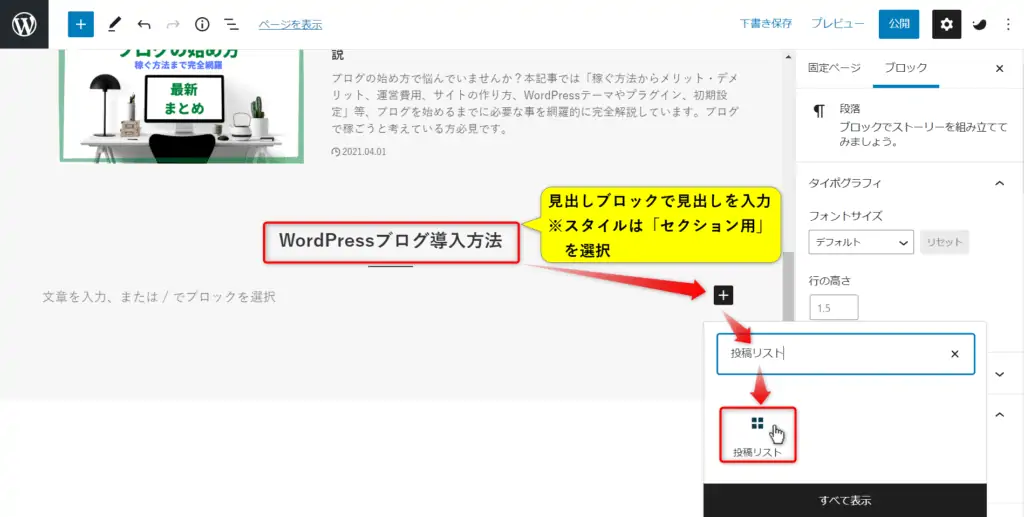
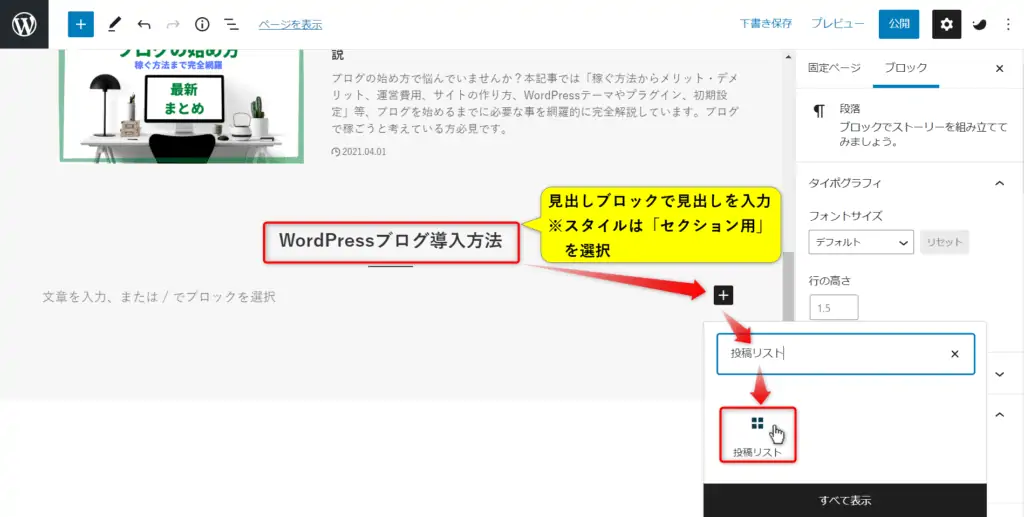
次にフルワイドブロックの中で見出しを入力し、投稿リストブロックを呼び出します。


そして下記の通り右サイドメニューで設定します。


| 項目 | 設定 |
|---|---|
| 表示する投稿数 | 1 |
| 先頭固定記事を追加する | オフ |
| レイアウトを選択 | リスト型 |
| 投稿の表示順序 | 新着順(降順) |
| 各種表示設定 | 更新日を表示する |
| カテゴリー表示位置 | 表示しない |
| タイトルのHYMLタグ | h3 |
| 最大カラム数(PC) | 1列 |
| 最大カラム数(SP) | 1列 |
| 抜粋文の文字数(PC) | 120 |
| 抜粋文の文字数(SP) | 120 |
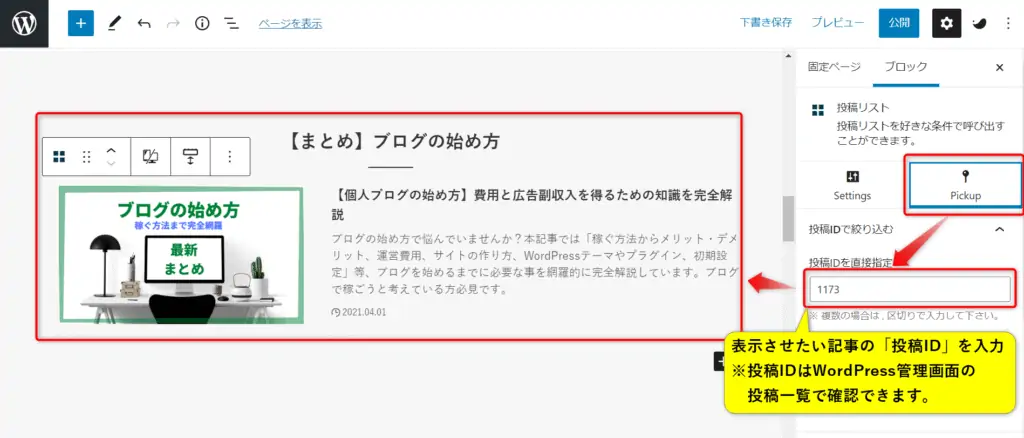
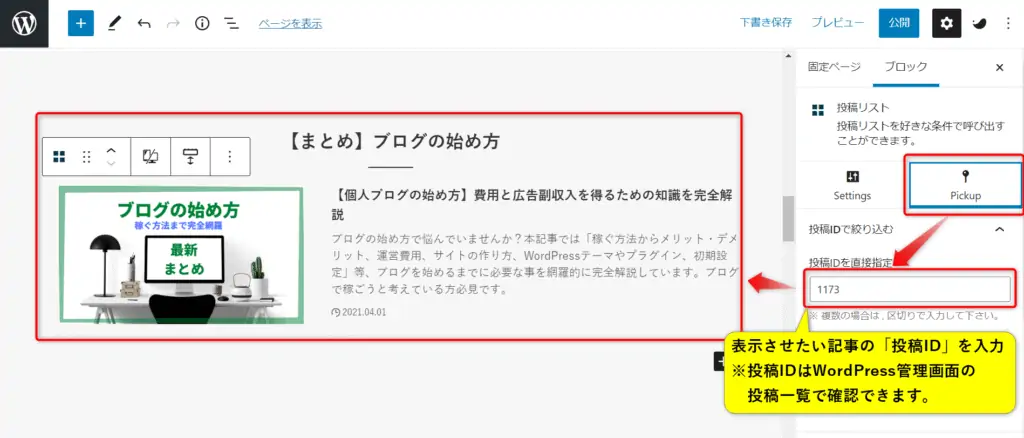
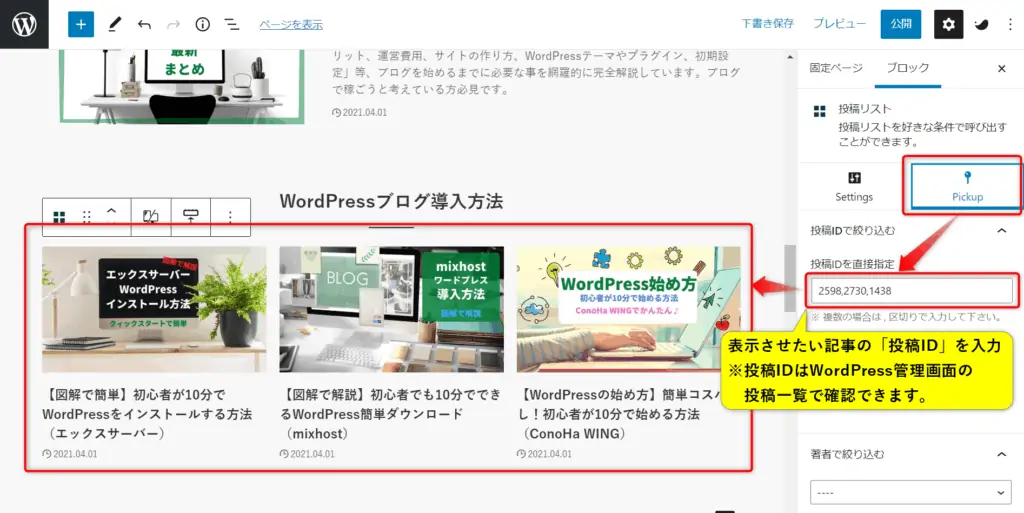
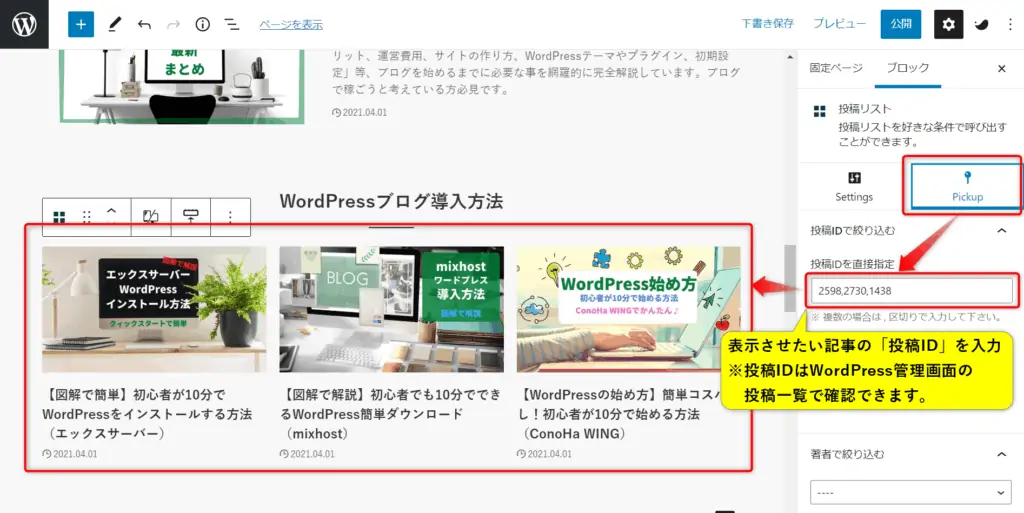
次に「Pickup」から下記図のように表示させたい「投稿ID」を入力すると、投稿リストが表示させたい記事に変わります。


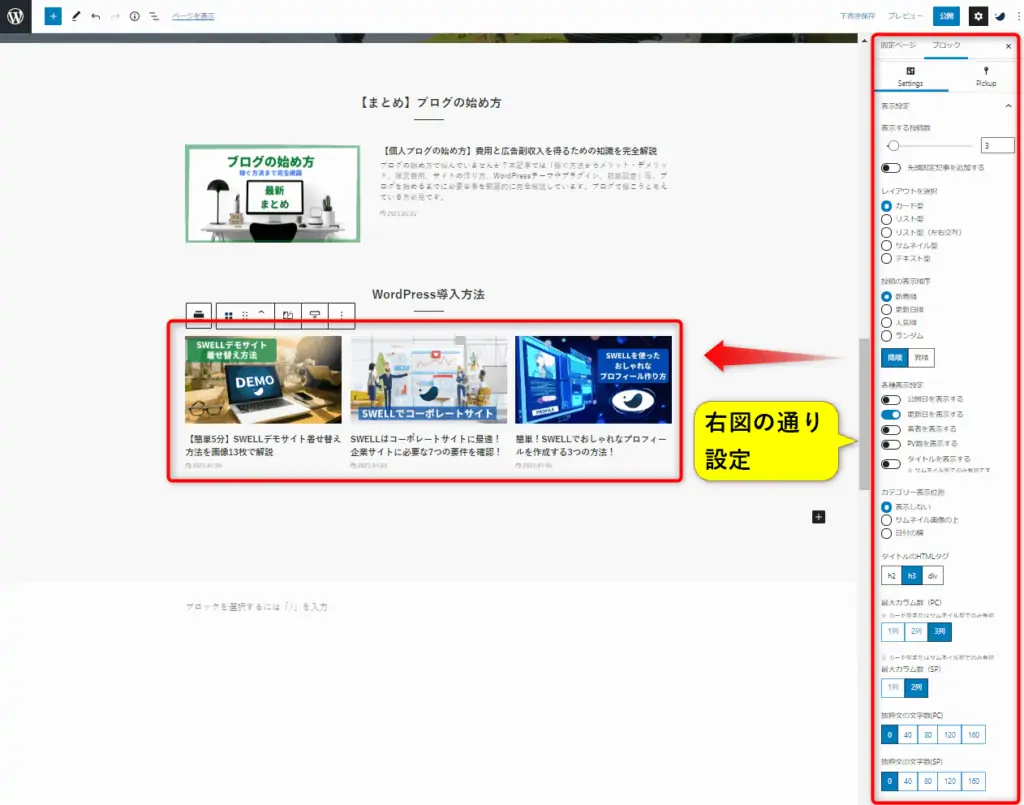
次に3カラムで表示する投稿リストを作成します。
見出しブロックで見出しを入力(スタイルは「セクション用」を選択)
段落を変えて投稿リストを呼び出します。


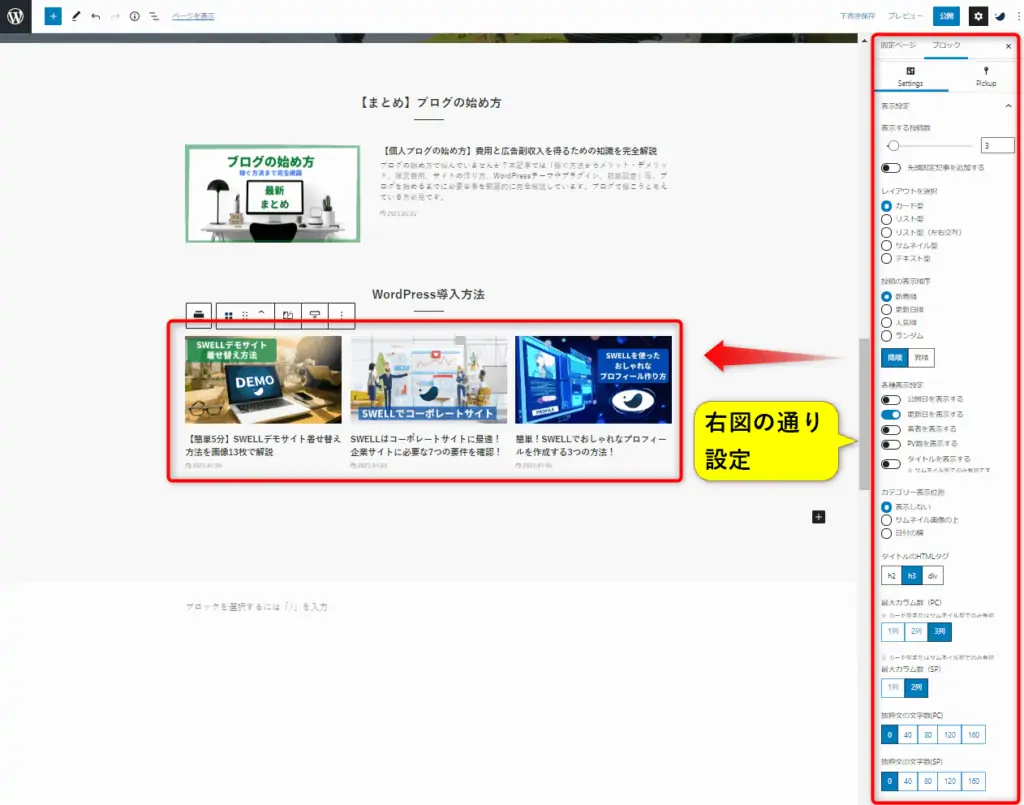
投稿リストは下記の通り右サイドメニューから設定します。


| 項目 | 設定 |
|---|---|
| 表示する投稿数 | 3 |
| 先頭固定記事を追加する | オフ |
| レイアウトを選択 | カード型 |
| 投稿の表示順序 | 新着順(降順) |
| 各種表示設定 | 更新日を表示する |
| カテゴリー表示位置 | 表示しない |
| タイトルのHYMLタグ | h3 |
| 最大カラム数(PC) | 3列 |
| 最大カラム数(SP) | 2列 |
| 抜粋文の文字数(PC) | 0 |
| 抜粋文の文字数(SP) | 0 |
次に「Pickup」から下記図のように表示させたい「投稿ID」を入力すると、投稿リストが表示させたい記事に変わります。


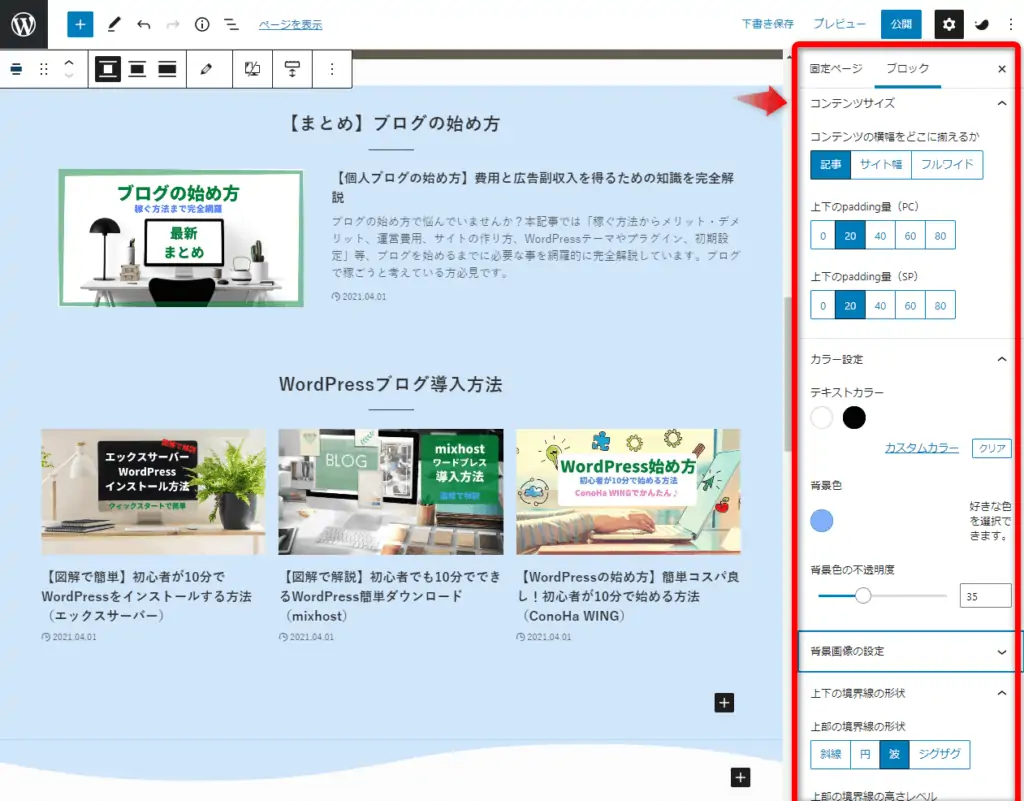
あとはお好みでフルワイドブロックの設定をして完成です。
フルワイドブロックを選択し右側のメニューから設定します。


これでサイト型トップページのメインコンテンツが作成できたので、最後にテーマカスタマイザーで設定するだけです。
この設定方法は次の章で解説します。
最後に作成した「新着記事一覧」「カテゴリ別記事一覧」のコンテンツをホームページに設定して終了です。
ホームページはテーマカスタマイザーから設定します。
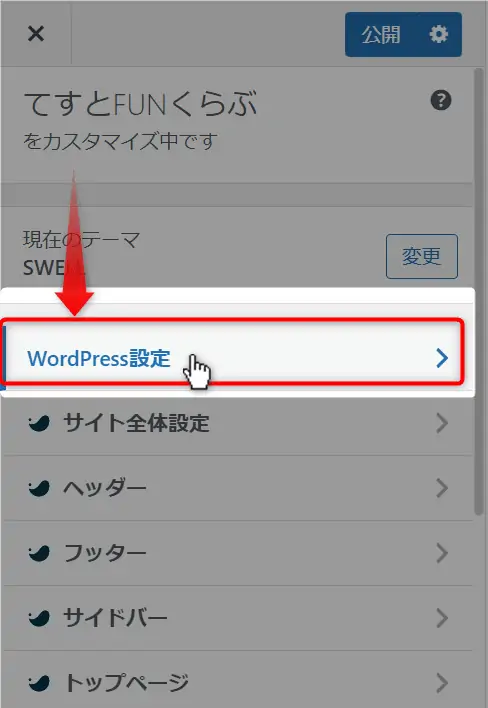
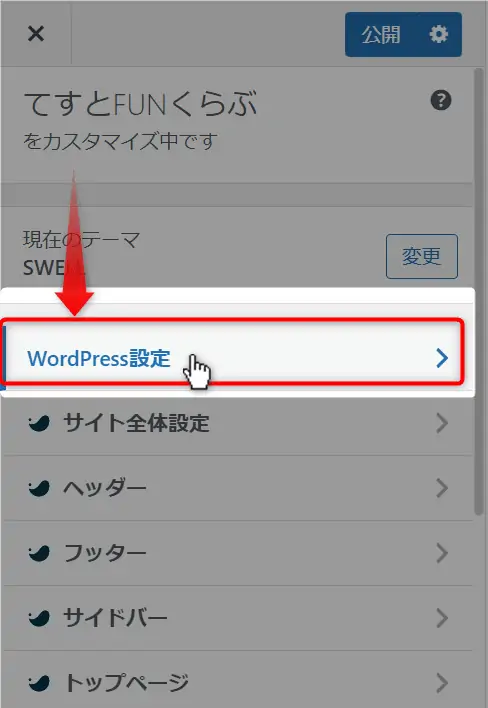
WordPress管理画面から「カスタマイズ」をクリックしてテーマカスタマイザーを開きます。


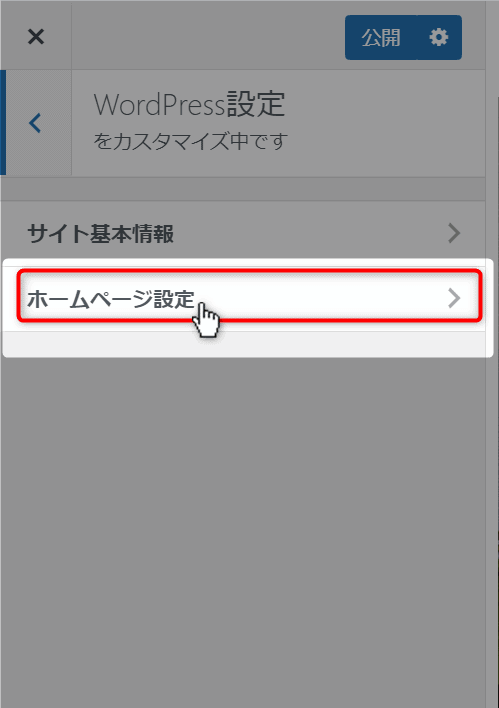
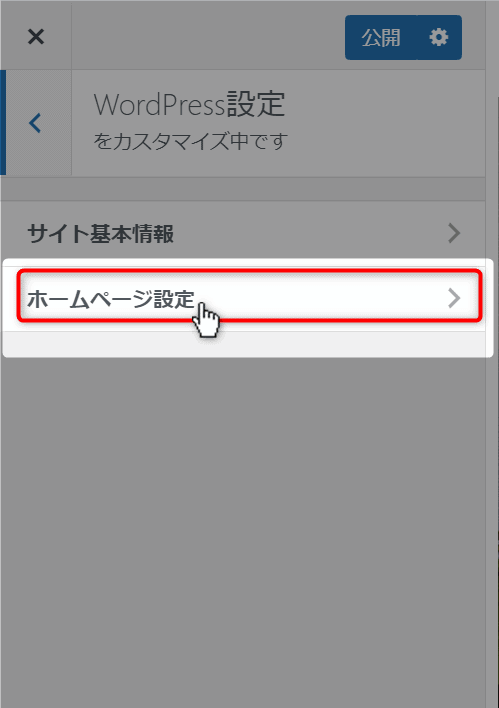
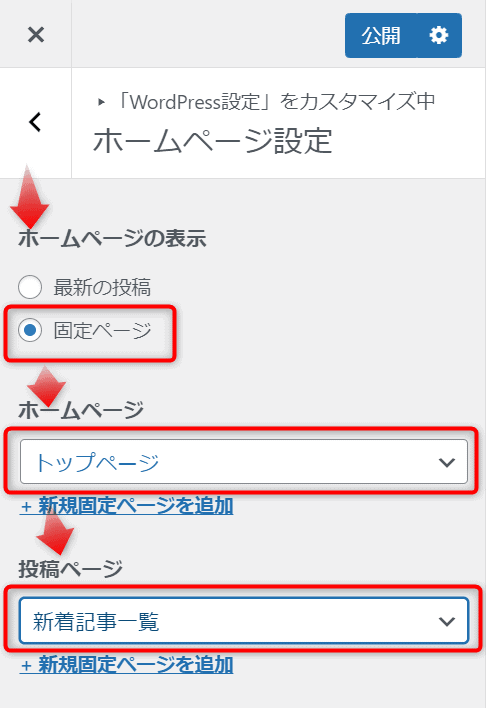
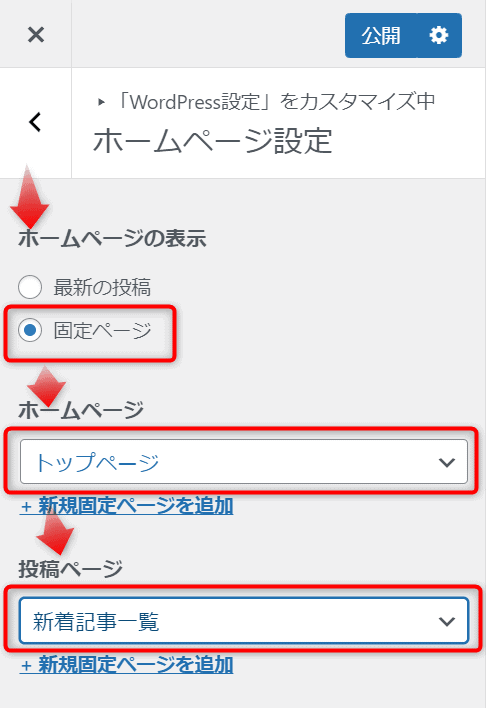
そして下記の通り「WordPress設定」→「ホームページ」にて設定します。
ホームページの表示は「固定ページ」を選択。
ホームページは「トップページ」の固定ページを選択。
投稿ページは「新着記事一覧」の固定ページを選択します。






これにてサイト型トップページのメインコンテンツが出来上がりました。
最後にフッター周りのカスタマイズ方法を解説して終わりになります。


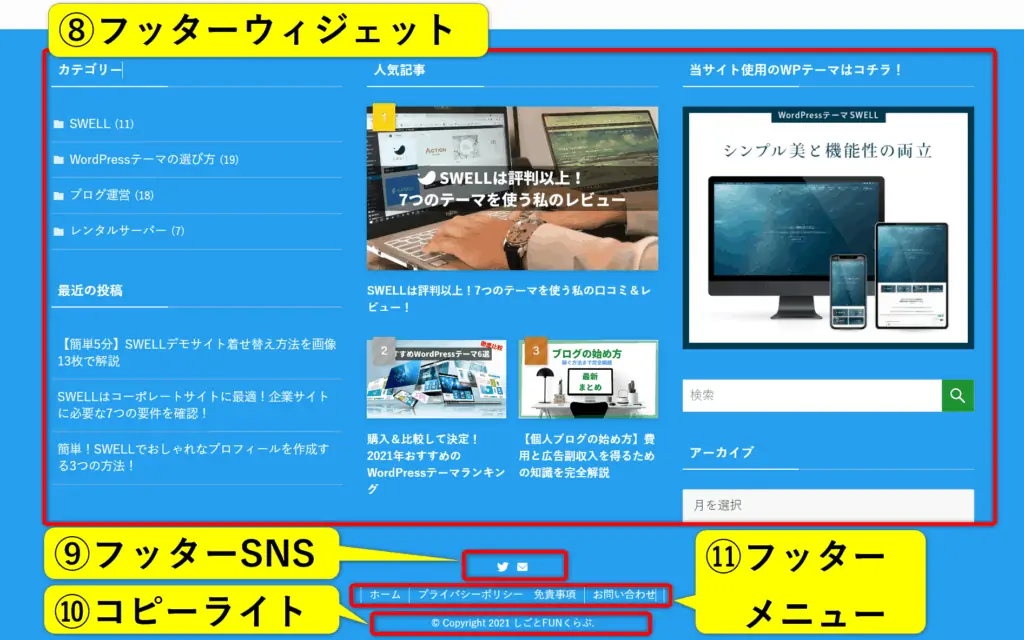
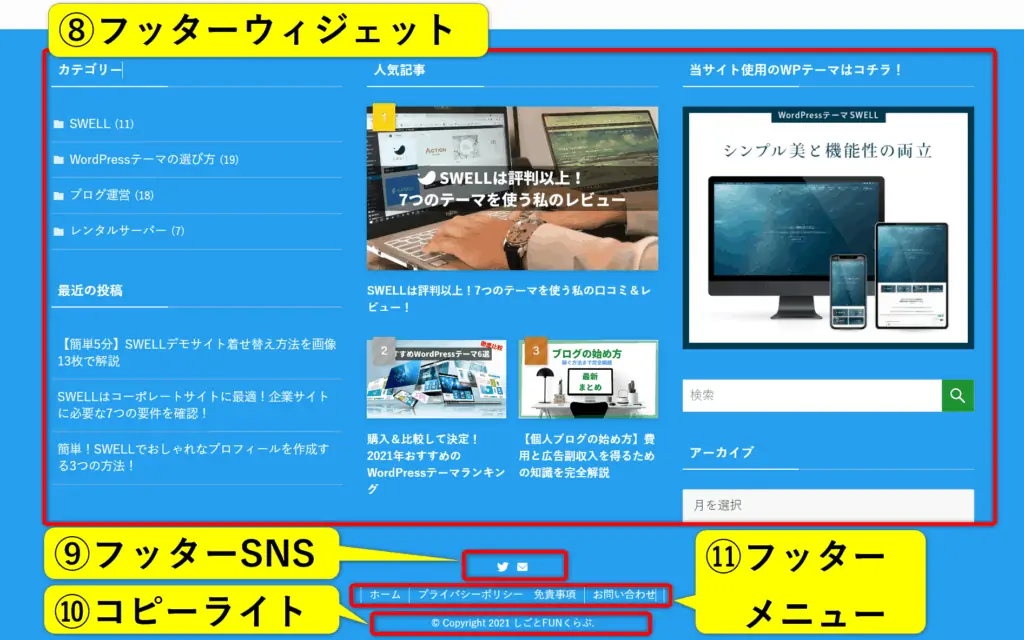
次に上記フッター周り⑧~⑪のカスタマイズ方法を解説します。
概要は下記の通りです。
| 項目 | カスタマイズ方法 |
|---|---|
| ⑧フッターウィジェット | テーマカスタマイザーで設定 |
| ⑨フッターSNS | テーマカスタマイザーで設定 |
| ⑩コピーライト | テーマカスタマイザーで設定 |
| ⑪フッターメニュー | WordPress管理画面で設定 |
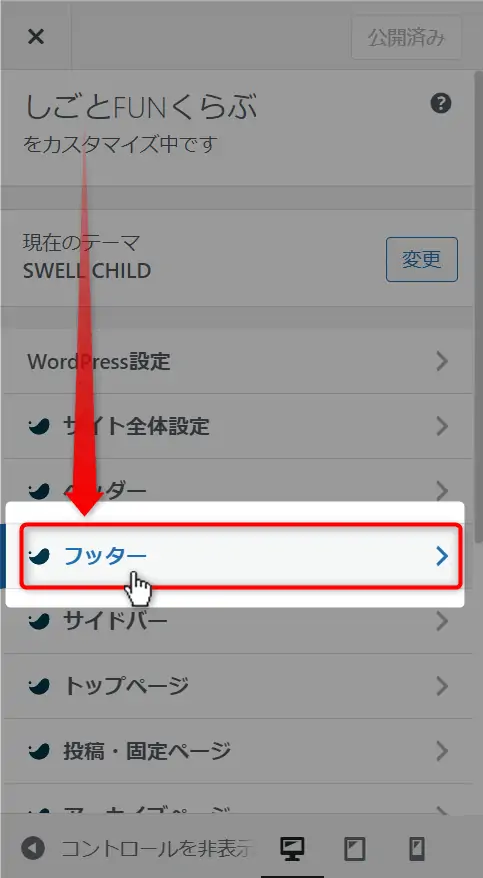
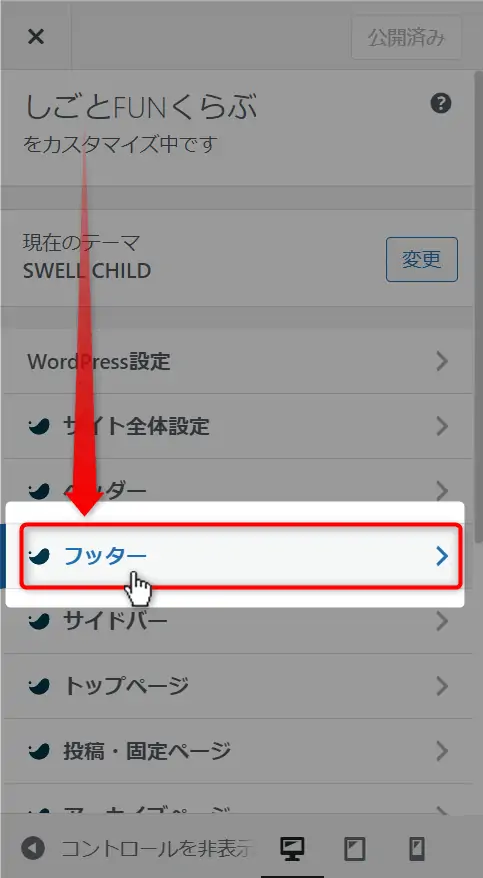
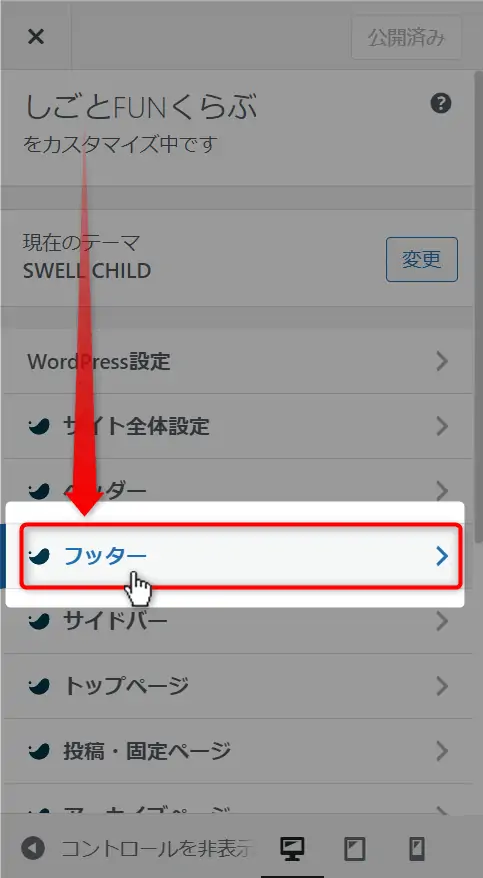
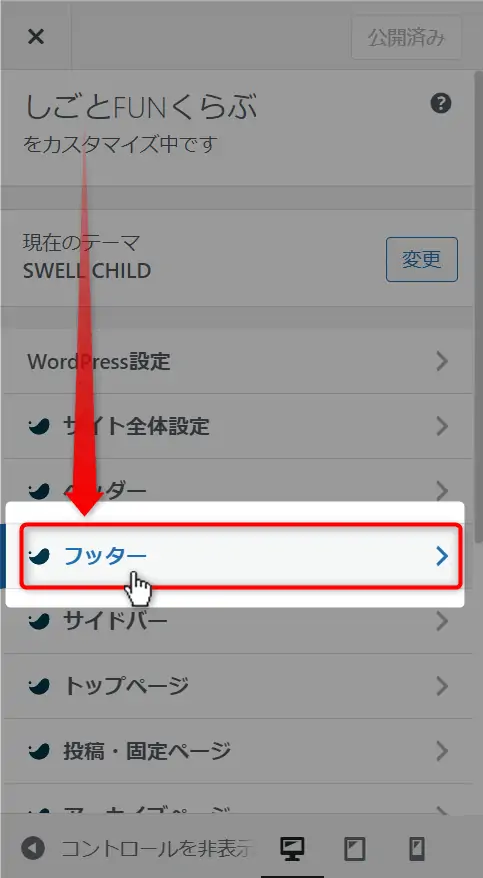
テーマカスタマイザーは下記の通りWordPress管理画面から「カスタマイズ」をクリックすると設定画面に移ります。


それぞれ詳しく解説します。
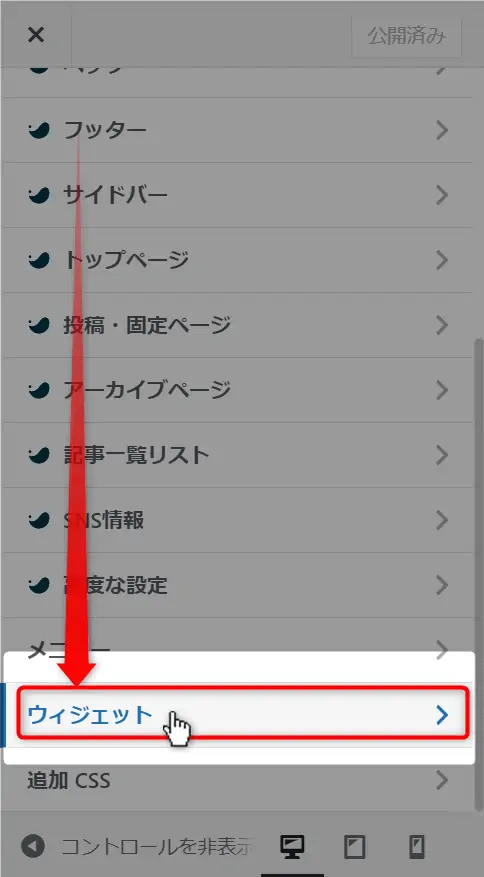
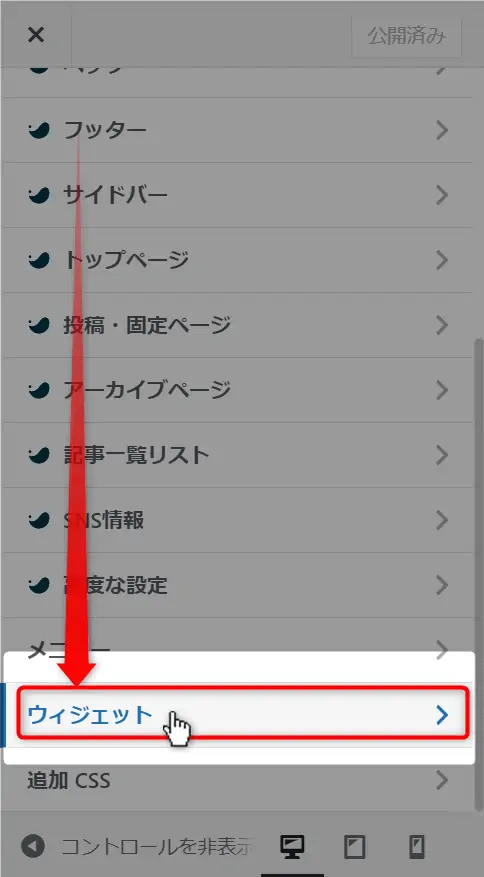
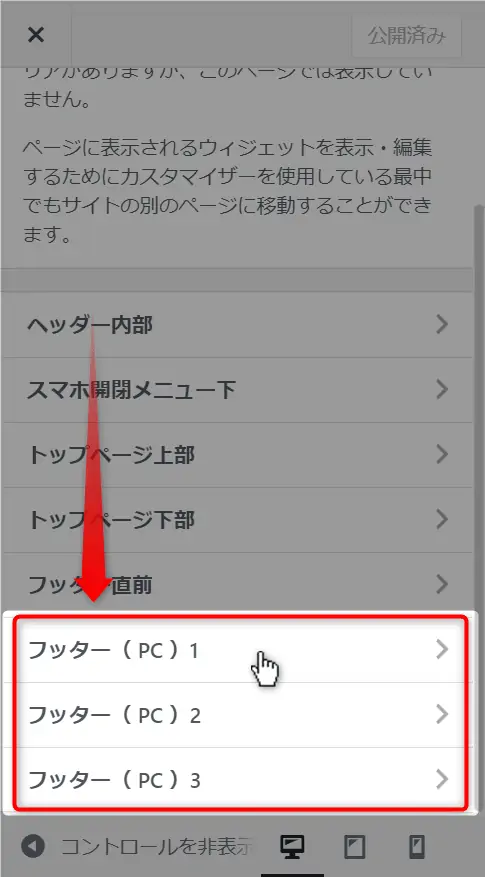
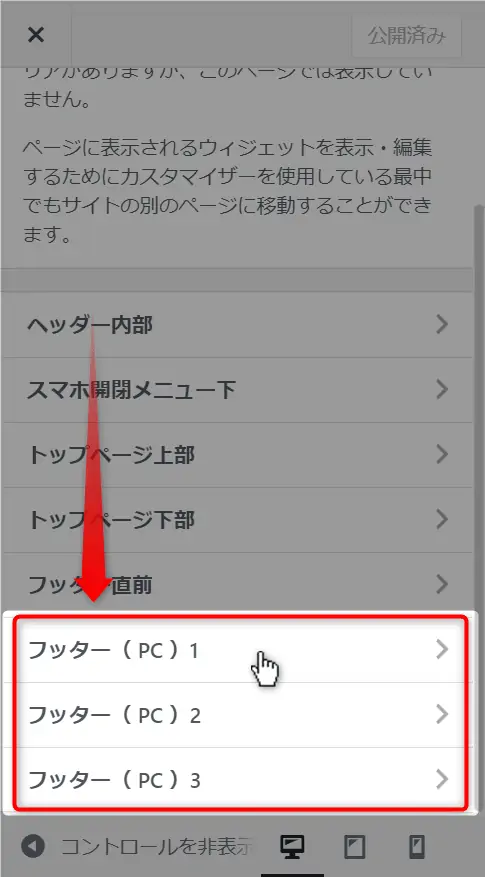
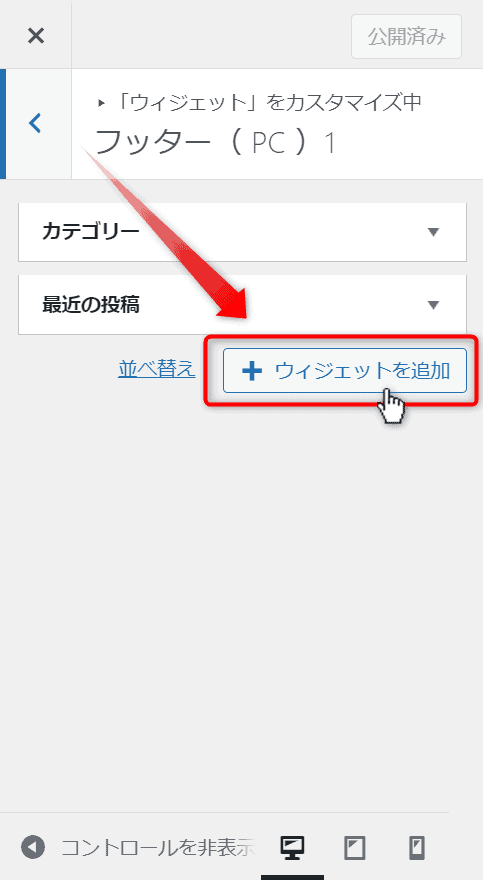
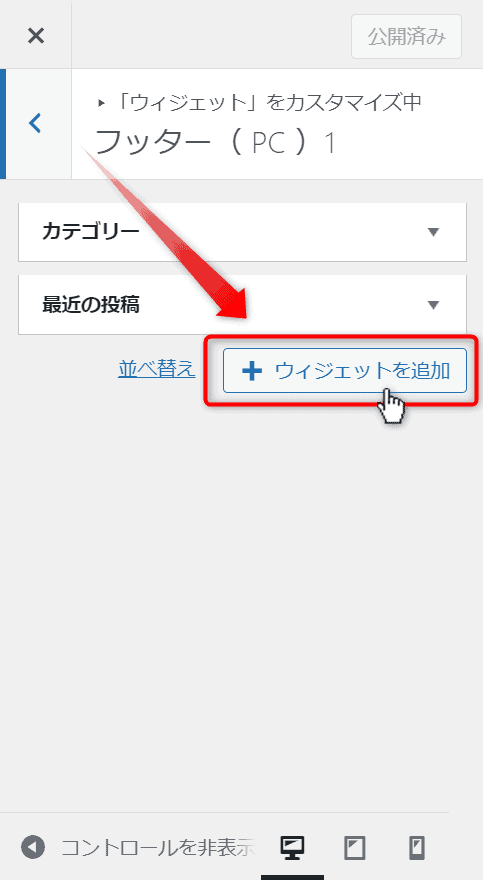
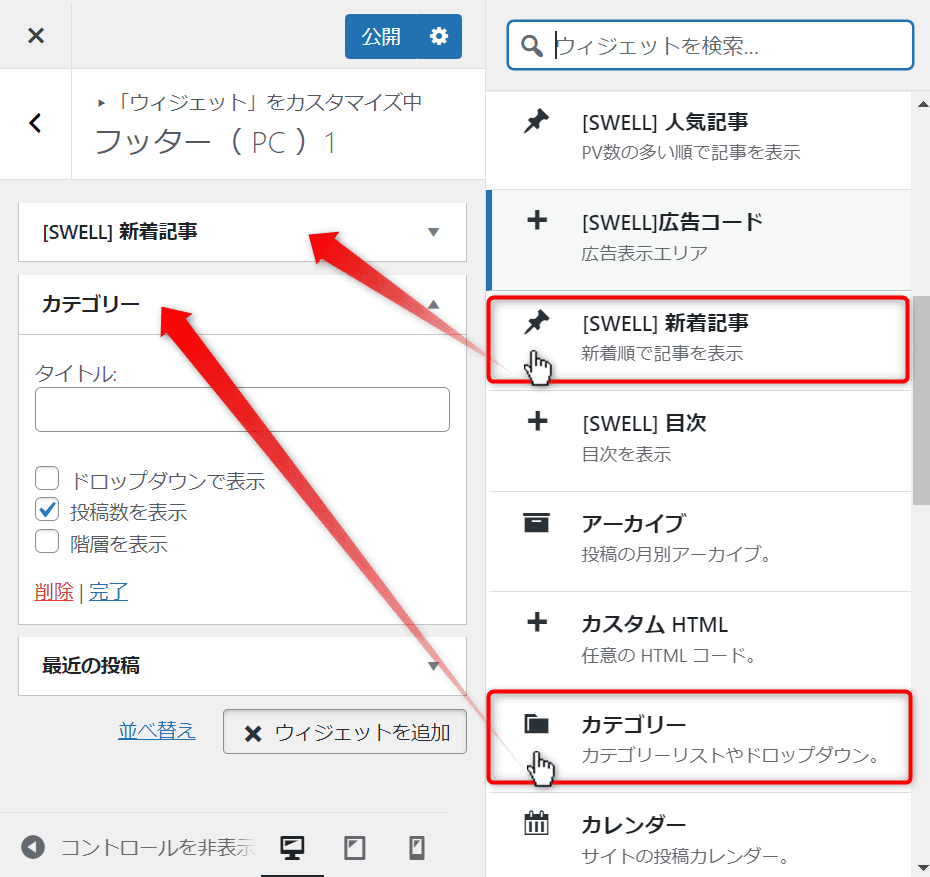
下記図の通り「ウィジェット」→「フッター(任意の)」→「ウィジェットを追加」を選択します。






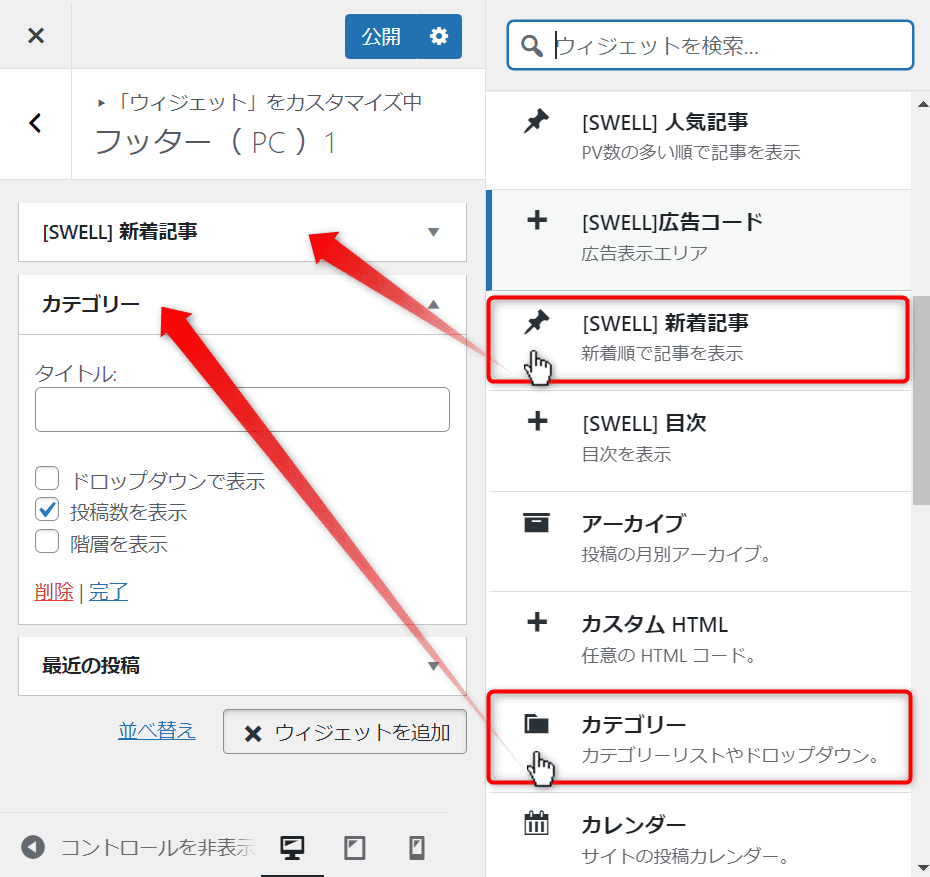
任意の追加したいウィジェットをクリックして選んで「公開」して完了です。


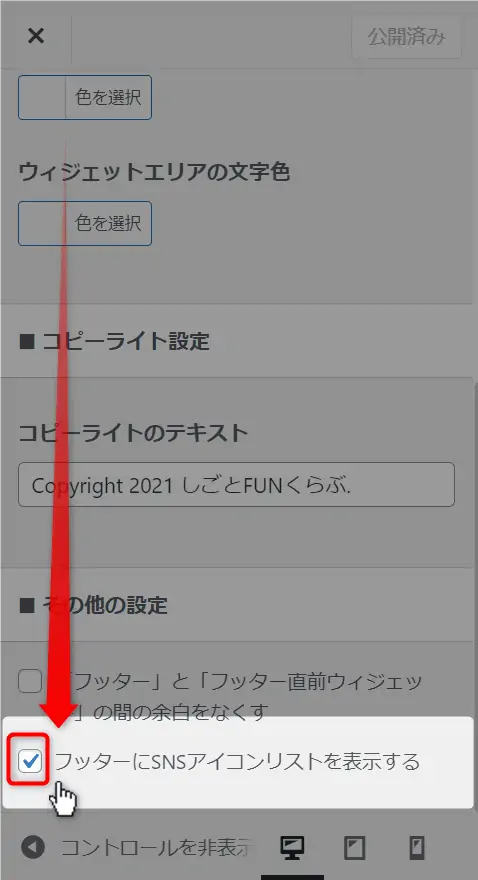
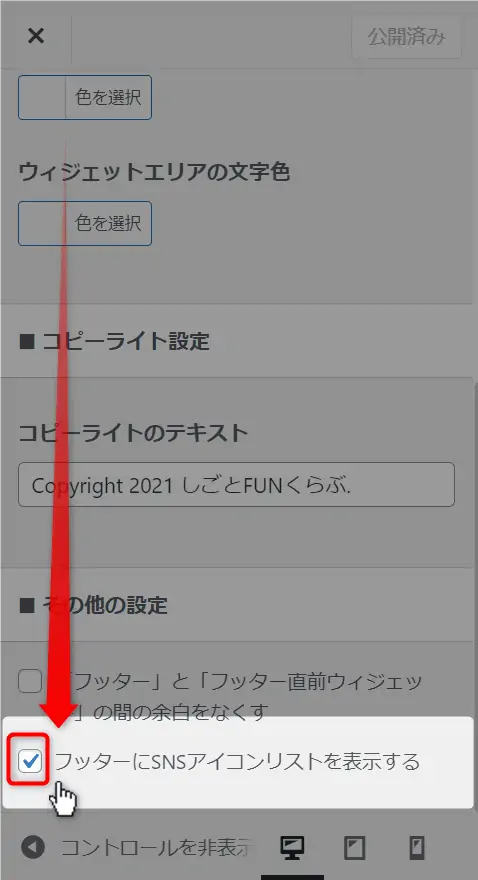
フッターSNSの設定方法は簡単です。
テーマカスタマイザーの「フッター」から「フッターにSNSアイコンリストを表示する」にチェックを入れるだけです。




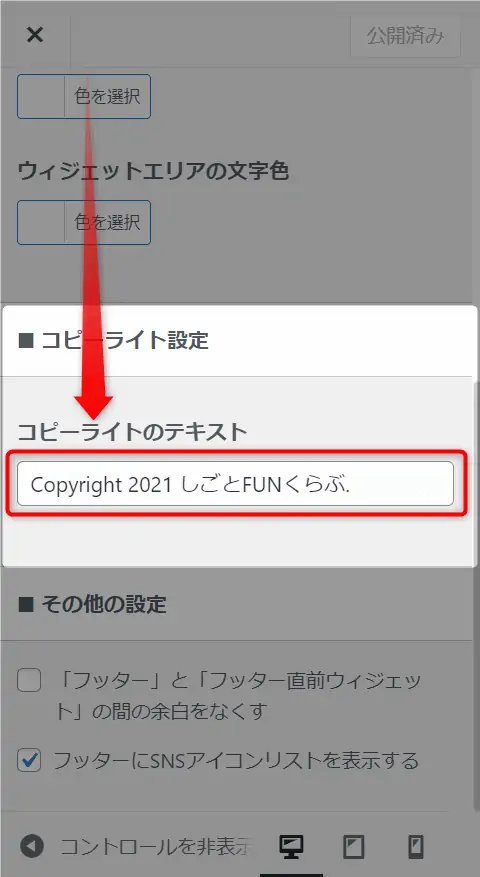
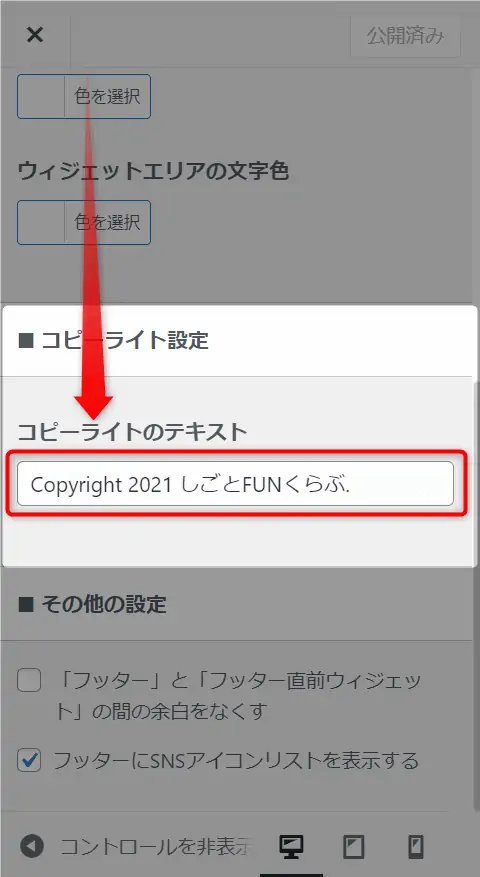
コピーライトの設定方法も簡単です。
テーマカスタマイザーの「フッター」の「コピーライターのテキスト」にお好みの文字を入力するだけです。




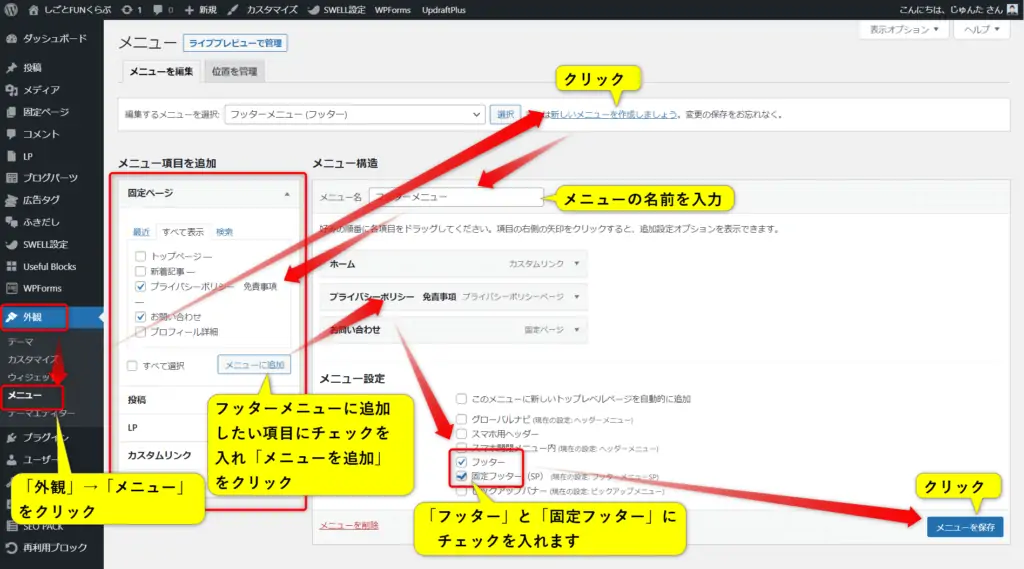
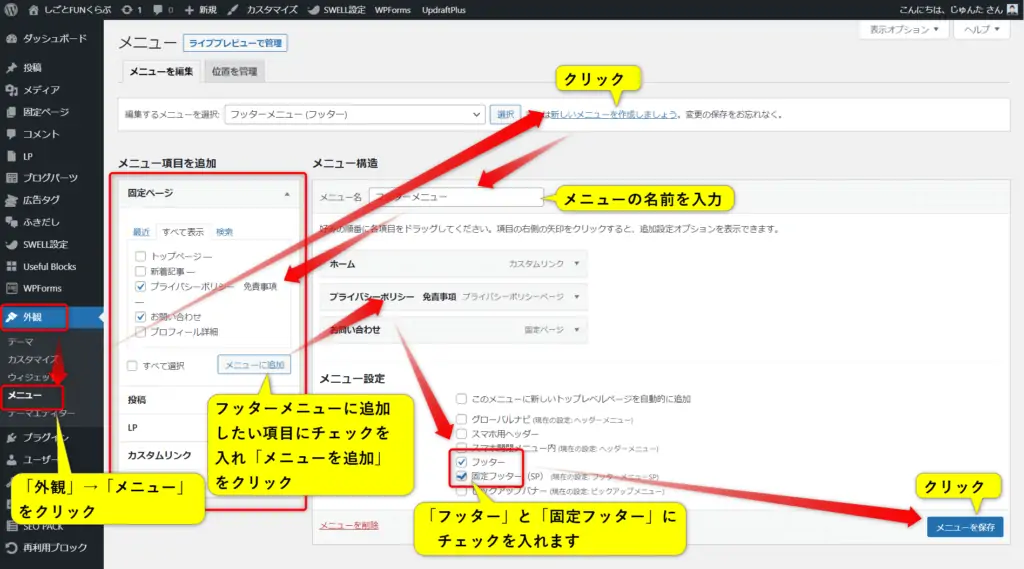
フッターメニューの設定方法はWordPressの管理画面から設定します。
「外観」→「メニュー」から入って下記の通り設定していき最後に「メニューを保存」をクリックすれば完了です。




以上のようにSWELLは簡単にサイト型のトップページを作ることができます。
トップページはサイトの最上位に位置するためSEOでも重要です。
サイトを訪問したユーザーはトップページでそのブログのイメージや内容を読み取ります。
現在のSEOではユーザー体験がとても重要になってきており、離脱率など滞在時間などが検索上位表示に影響してきます。
読者に分かりやすいサイト型にして、必要な情報にたどり着きやすくすることが大切です。
基本的な操作は当サイトを元に解説しました。
更にいろいろとカスタマイズしてより良いサイト型トップページを作ってみて下さい。
私もどんどん進化させていきますね。
購入検討中の方はこちら>>SWELLは評判以上!7つのテーマを使う私の口コミ&レビュー!
最後までご覧頂きましてありがとうございます。
当記事でご不明な点や質問があればお気軽にご連絡下さい。
日々改善していきたいと思います。
また当記事の感想など頂けたらとても嬉しいです!
Twitterでメンション(@jun_sigotofun)付きでツィートして頂ければ私も拡散させて頂きます!
(記事下のシェアボタンを押すと簡単にツイートできます♪)
当サイトも当初作成時に下記の記事を参考に作りましたのでご紹介しておきます。
SWELLまとめ記事
SWELL検討中に読みたい情報記事
SWELL検討中に読みたい比較記事
SWELLのデザイン集
SWELL導入時に読む記事
SWELL導入後に読む記事
その他SWELL解説記事
コメント
コメント一覧 (1件)
トップページの作り方が非常にわかりやすかったです!
ここまで詳しく書かれている記事はなかなかありませんね。
本当にSWELLは簡単にトップページが作れると実感しています。
有益な記事をありがとうございました。