広告
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。

 じゅんた
じゅんた本記事はブログのデザインについて詳しく書いています。
WordPressテーマ毎におしゃれなデザインの事例をご紹介!
そしておしゃれなブログデザインの作り方まで解説するので最後までご覧ください!
記事の内容と同じくらい重要なブログデザイン
「おしゃれなブログデザインの作り方を知りたい」「WordPressテーマ毎にどんなデザインができるのか実際のブログを見てみたい」という声は多いです。
そこでWordPressテーマを専門にブログで情報発信している私が707事例のおしゃれなブログデザインを集めました。
サイト数がとても多いので本記事ではまとめ版として各テーマ毎にブログデザインを厳選して紹介。
別記事にてWordPressテーマ毎に全てのブログデザインを紹介しています。
本記事を読むと参考になるブログデザインや自分に合ったWordPressテーマを見つけることができ、おしゃれなブログデザインを作れます。
「参考になるブログデザインを探したい」「おしゃれなブログデザインを作りたい」という方は最後までご覧ください。
※右下の「目次」からも読みたいコンテンツにジャンプできます。
記事制作が簡単にデザインがおしゃれに!
最新のSEO対策に対応のWordPressテーマ
\9つの有料テーマを使っておすすめNo1/
当サイト集に掲載頂けるサイト様は継続して募集しています。
掲載希望の方はデザイン集応募フォームからご連絡ください。
また、この「サイト&ブログ集」をブログ等でご紹介頂けると嬉しいです!
それでは各テーマ毎にブログデザインを紹介していきます。
とても素敵なサイトが多すぎて正直選びきれないほどでした。
気になるWordPressテーマ別の個別ギャラリーも参考になるので是非ご覧ください。
SWELL


おかきさん(@okakinoane704)
赤色の背景がインパクト抜群です。SWELLのフルワイドブロックを使ったダイナミックな印象を与えるデザイン。そしてサイトを開いた瞬間に運営者のサインが動きながら表れ、とてもおしゃれです。


どんぐり所長さん(@donguriweb)
SWELLの独自機能をふんだんに使ったブログ。フルワイドブロックでサイト幅を最大にしてダイナミックに。固定背景やパララックス効果で背景が動きインパクトがあります。


ふるルンさん(@fu_runrun)
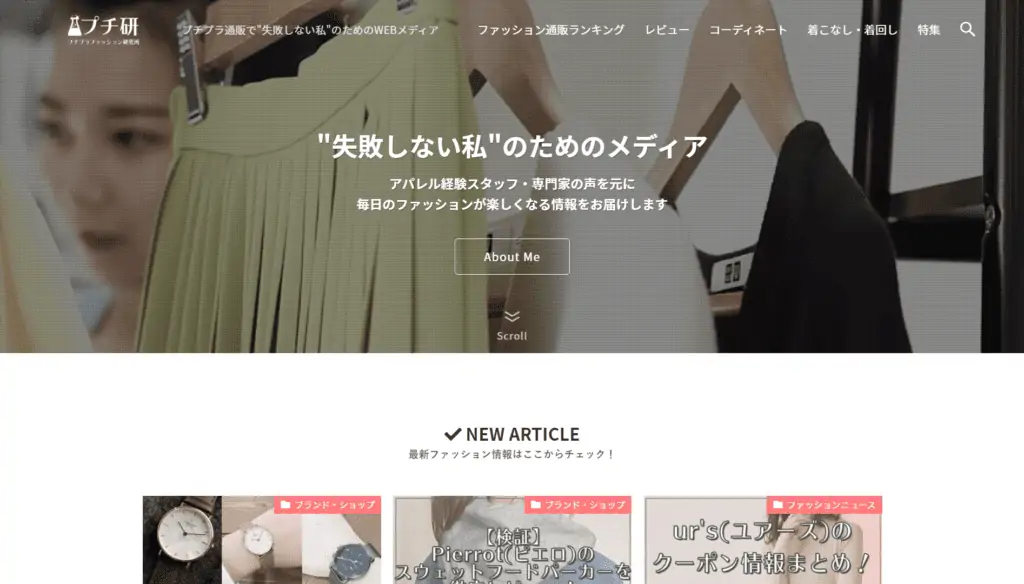
オリジナルのトップ画像やアイキャッチでとても素敵なデザインになっています。
また動きをつけたアニメーションで読むべき記事への誘導ができており、分かりやすいブログです。


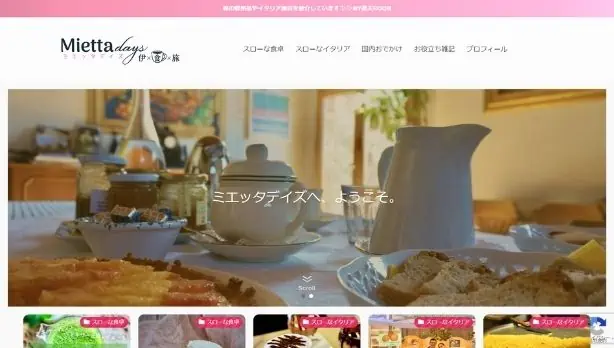
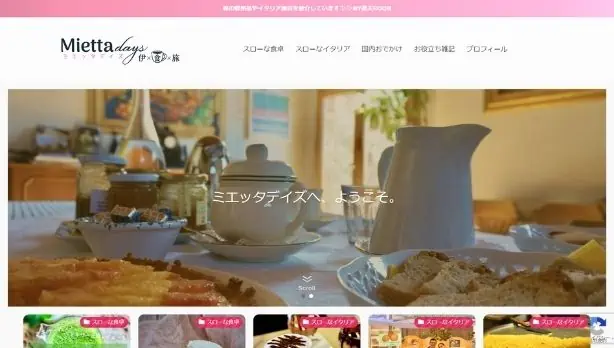
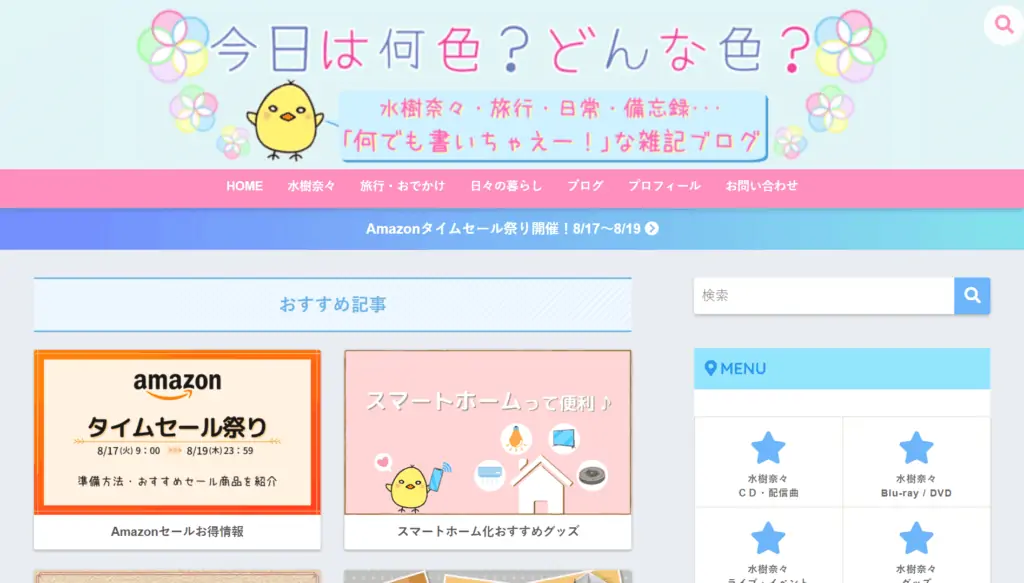
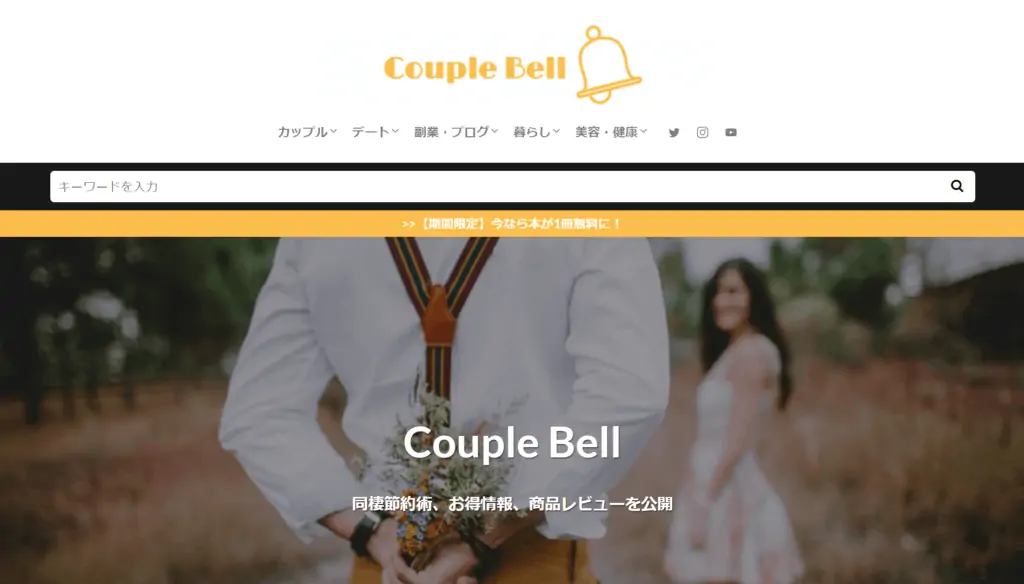
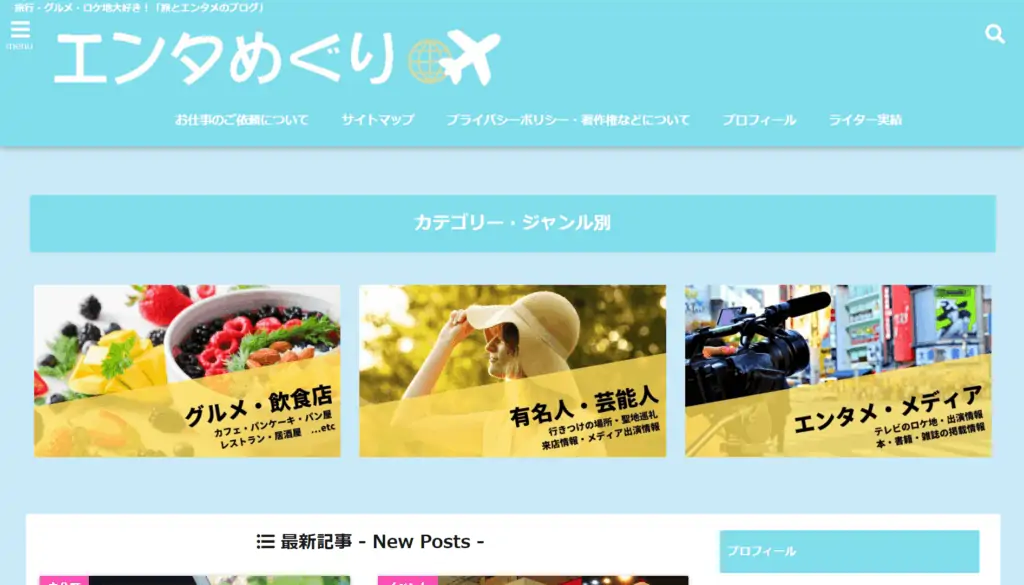
みえったさん(@miettadays)
まずはブログロゴがおしゃれ。そして旅行に行きたくなるような、アイキャッチのデザイン。カテゴリー毎に新着記事と人気記事が分けられており、読みたい記事を探しやすいです。


かおりさん(@kaori_happines)
可愛い雰囲気デザインのブログ。AFFINGERからSWELLに変わりデザインが更におしゃれに。リッチカラムブロックやSWELL独自スライダーで読みたい記事がすぐに見つかります。


ちゃみさん(charmytoko)
とても優しくあたたかいデザインが印象的です。メニューアイコンやアイキャッチもオリジナルでおしゃれに設置されています。子供の知育ブログとしてとても素敵なデザインです。


リア姉さん(@riaanekosodate)
デザインの美しさと短時間で記事を仕上げられる機能の素晴らしさに惚れこんで選びました。実際記事を書くスピードが倍近く短縮されるようになりました。


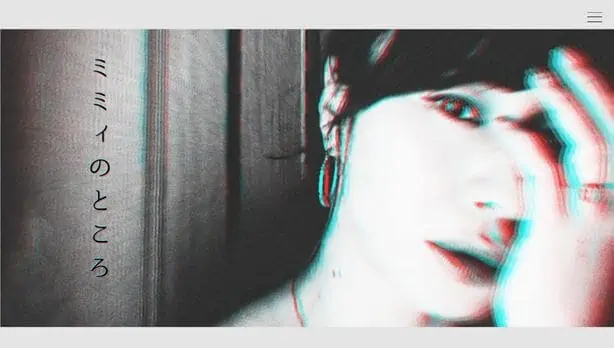
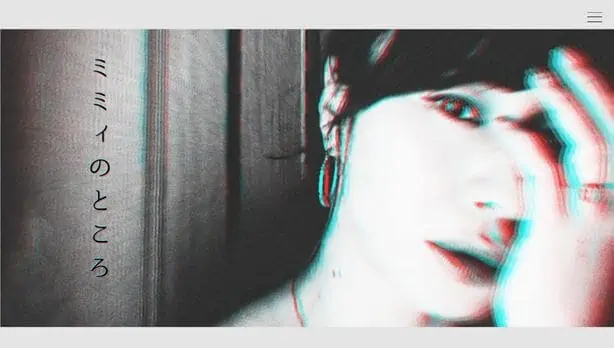
ミミィさん(@rincame1)
サイトを開いた瞬間シンプルで綺麗なデザインかとおもいきやインパクト抜群の顔つきアイキャッチが飛び出します。
レトロな雰囲気もありおしゃれなブログです。


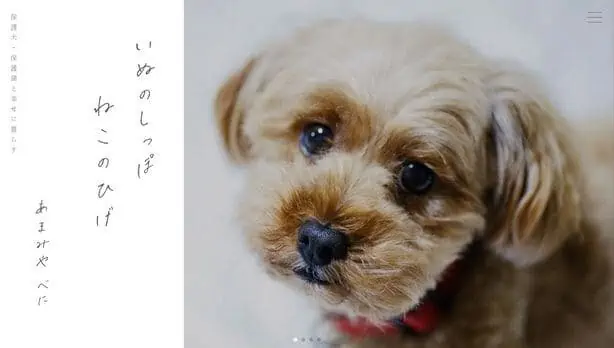
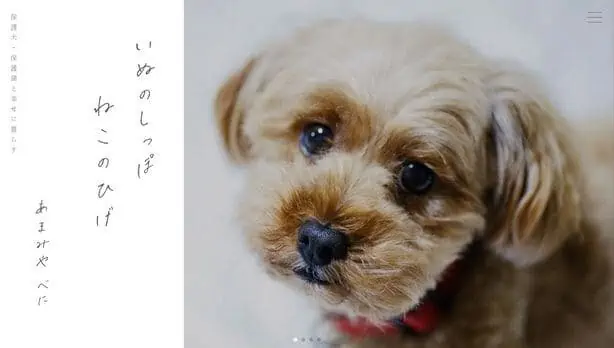
あまみやべにさん(@1122_beni)
保護犬・保護猫について少しでも興味をもってもらえるよう、一目で犬や猫に関するブログだとわかるようなデザインになっています。愛犬・愛猫への愛情もたっぷりなブログです!



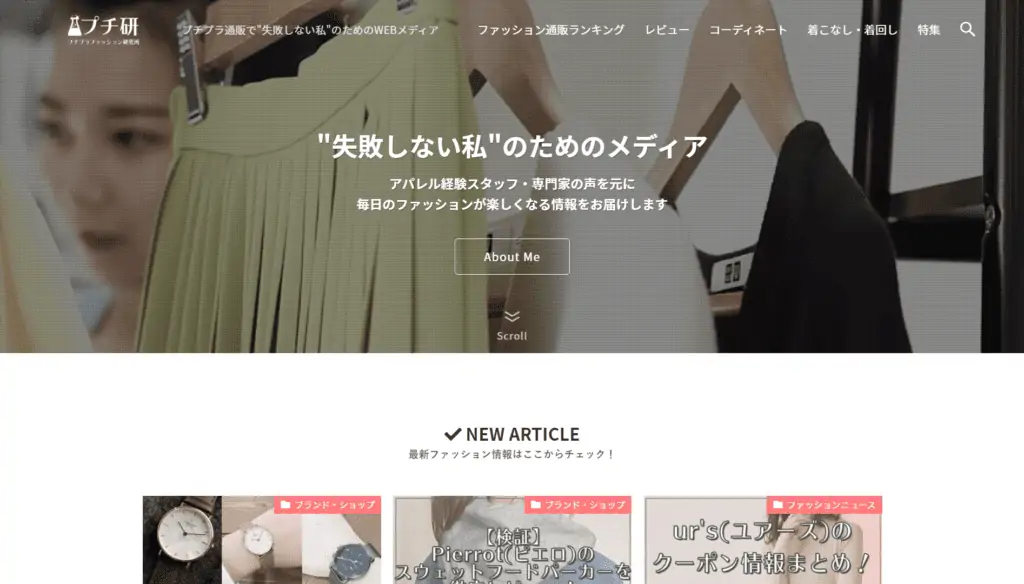
法人サイトも下記のように素敵なブログデザインです。


まずデザインが良い=ユーザーの方が読みやすいデザインな点。またUI/UXやSEOに関してどちらもやりたいことが細かく設定できたり、カスタマイズもしやすい点。サイトのジャンル上写真を非常に多く使用するサイトなのですが、速度的にも満足しており、申し分ないテーマだと感じています!
以上サイトのように、SWELLのブログデザインはシンプルでおしゃれです。
下記のSWELLのデザインギャラリーでSWELLを選んだ理由を一緒に紹介していますが、「デザインが好みだった」という声が多くとても人気です。
SWELLはオリジナルブロックも18個あるのでおしゃれに仕上がります。
またブロックエディタに完全対応しており使いやすいのでHTMLやCSSの知識がなくてもかんたんにサイトの編集ができます。
とてもデザイン性が高いので気になる方は下記ボタンもチェックしてみて下さい。
\ 初心者でもおしゃれなデザインにできる /
他にもたくさんの素敵なブログデザインがあるので下記記事も参考にしてみて下さい。


リョウスケさん(@chugakujukentk)
AFFINGERらしい分かりやすいトップページのカテゴリー分けにシンプルな色使いです。とてもサイトが見やすいです。


上田 龍さん(@ryu9zap)
トップページのメインビジュアルがインパクトのあるデザイン。実際にレビューしているブログの写真もあり一目でレビューブログと分かります。文字も大きくコンテンツも探しやすいです。


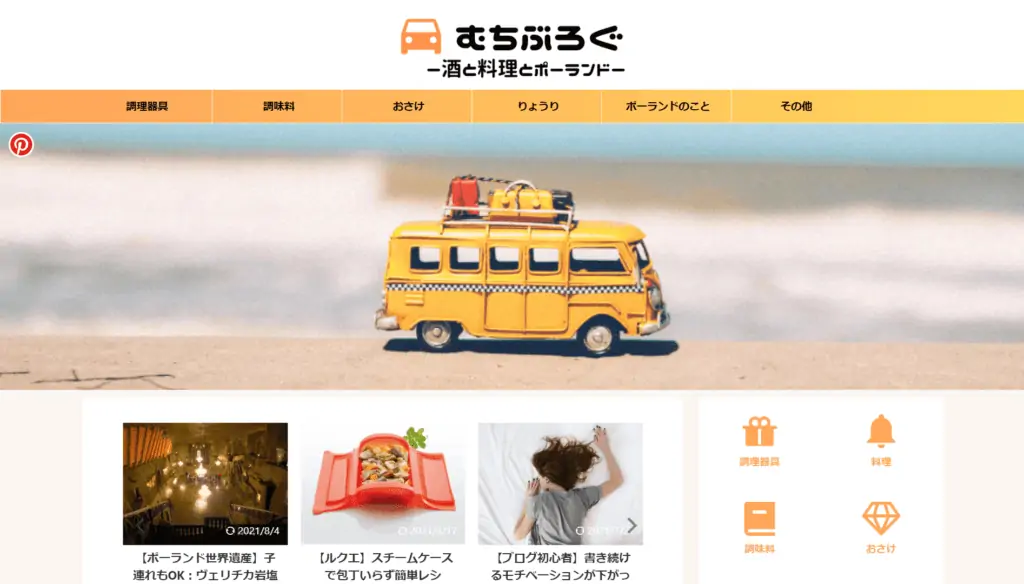
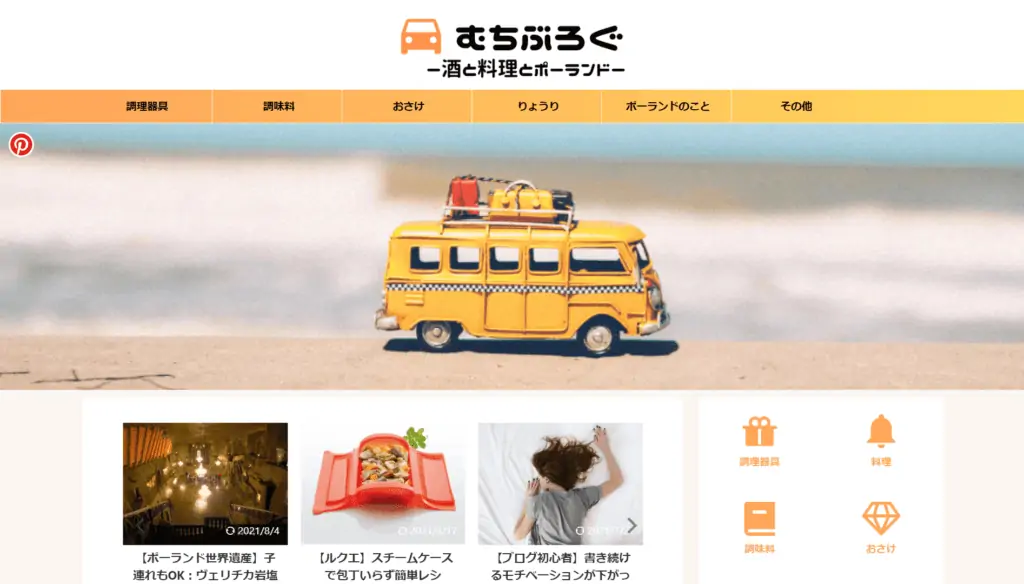
むちinポーランドさん(@rohmhblog)
あまり調べもせず有名YouTuber、ブロガーの言葉を鵜呑みにして決めました。 難しすぎてむちゃくちゃ苦労している最中です。 ただ、検索するとたくさん情報が出てきてありがたくもあります。


キタジュンさん(kitajun0726)
ブログを始めるきっかけとなった有名なブロガーさんがブログでアフィリエイトするならSEOに強いアフィンガーがおすすめ!といってたことです。カスタマイズも慣れたら自由度高く、さわってて楽しいです。
AFFINGERは上記の通り綺麗で読みやすいブログデザインです。
デザインをとても細かく設定できるので、こだわりのあるサイトを作ることができます。
下記のAFFINGERデザインギャラリーでAFFINGERを選んだ理由を一緒に紹介していますが「自由なカスタマイズ性が良かった」という声が多いです。
他にも多くの素敵なブログデザインがありので、下記記事も参考にしてみて下さい。
\カスタマイズの自由度で拘りのでデザインに出来る/


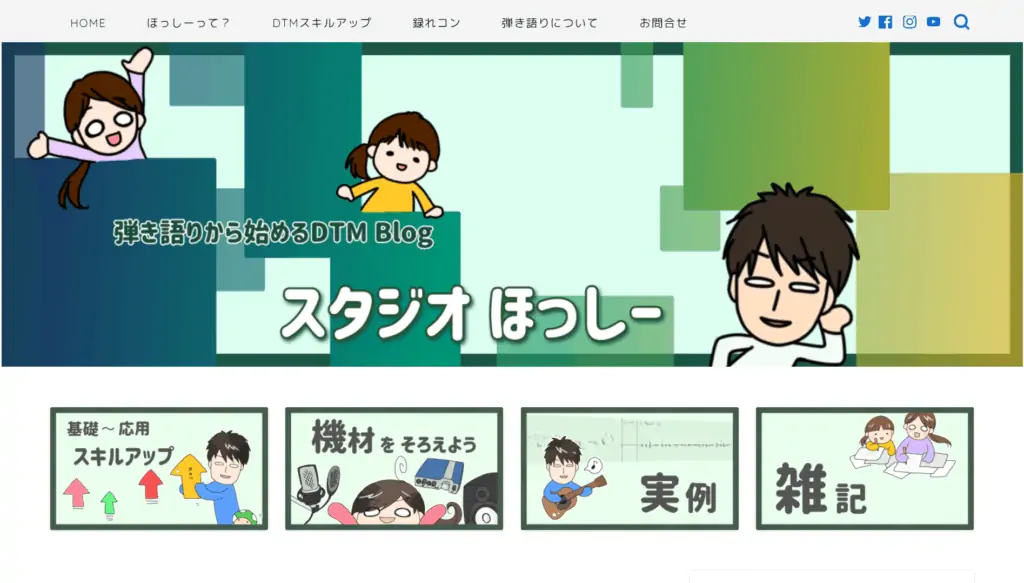
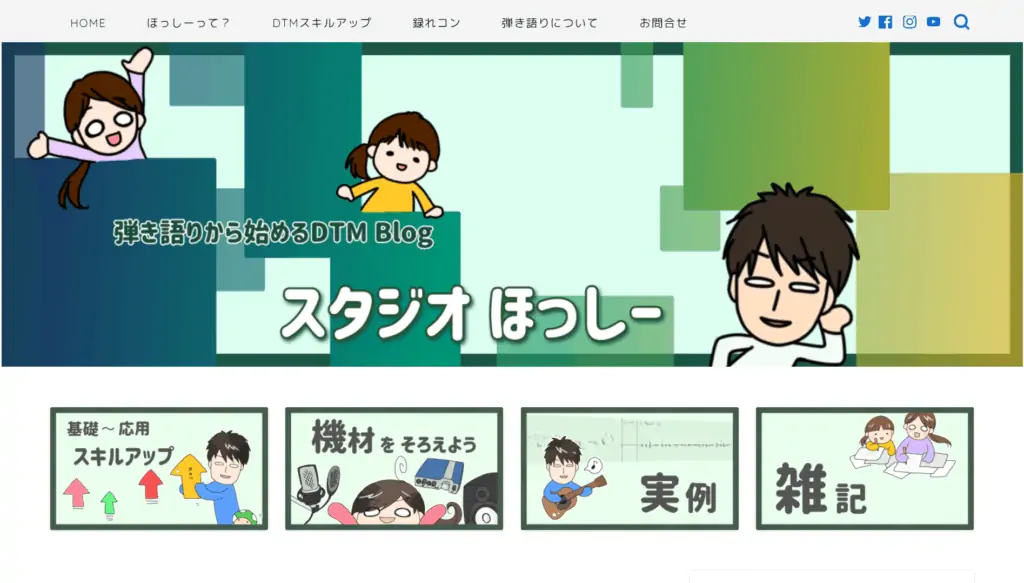
ほっしーさん(@studiohossy)
Cocoonスタートでしたが他の方々(JIN)と比べると自分の記事は読みやにくく、70記事時点で思い切ってJINに変更しました。
JINは上記サイトのようにとても可愛くて読みやすいブログデザインです。
下記のJINデザインギャラリーでJINを選んだ理由を一緒に紹介していますが、「デザインが好みだった」という声が多く多くの方に支持されています。
他にもたくさんの素敵なブログデザインがありますので、下記記事を参考にしてみて下さい。
\ 個性的なアイコンで可愛いデザインに出来る/


cocoさん(@COCO83335630)
マテリアルデザインを使ったサイトにしたく、sangoのテンプレートを使ってサイト構築しました。サイトテーマの色は、映画が最初モノクロから始まったので、そこから着想を得て、ブラックをメインに、記事に目がいくようにシンプルにしました。


ひだまりーぜさん(@hidamari_ze)
とにかくサルワカさんのブログデザインが、どんぴしゃ好みでした!こんなブログを作りたい!と思い、無料テーマから有料テーマ購入に至りました!また人と被りにくいということも決定理由です!


まさみさん(@mmaarr1205)
ConoHa WINGを契約した時に安く購入できたからです。 初めはSANGOもどうやって使えば良いのか悩んでましたが、今はブロックエディタでめちゃめちゃ使いやすいのでオススメ出来ますね!


シロみむさん(@naniiro_blog)
使用しているユーザーが多く、カスタマイズ方法なども調べやすいので選びました。 最終的には、デザインの心地よさが決め手になりました。


たかまるさん(@takamaruoffice)
SANGOを選んだのはかわいいデザインだからです。 「たかまる。」って丸っこい名前にもしたし、自分がスタイリッシュよりも温かみのあるサイトの方が好きってのもあります。 あとは、たかまる。というキャラが商品だと思っているので、柔らかい温かみのある印象を与えたいからです。
SANGOは上記の通り、とても落ち着きのある優しいブログデザインです。
下記のSANGOギャラリーでSANGOを選んだ理由を一緒に紹介していますが、「優しい、柔らかい、開発者のサルカワさんのデザインが好き」という声が多かったです。
下記記事で他にも多くの素敵なブログデザインを紹介しているので参考にしてみて下さい。
\優しく柔らかいブログデザインになる /


たこみそさん(@tamitamitakomi)
・私たちがブログを始めたころまだ少数派だったから ・元々こんなサイト作りたいとイメージしていたデザインと見た目が「正にこれ!」と思うほど1番惹かれたオシャレなデザインだったから


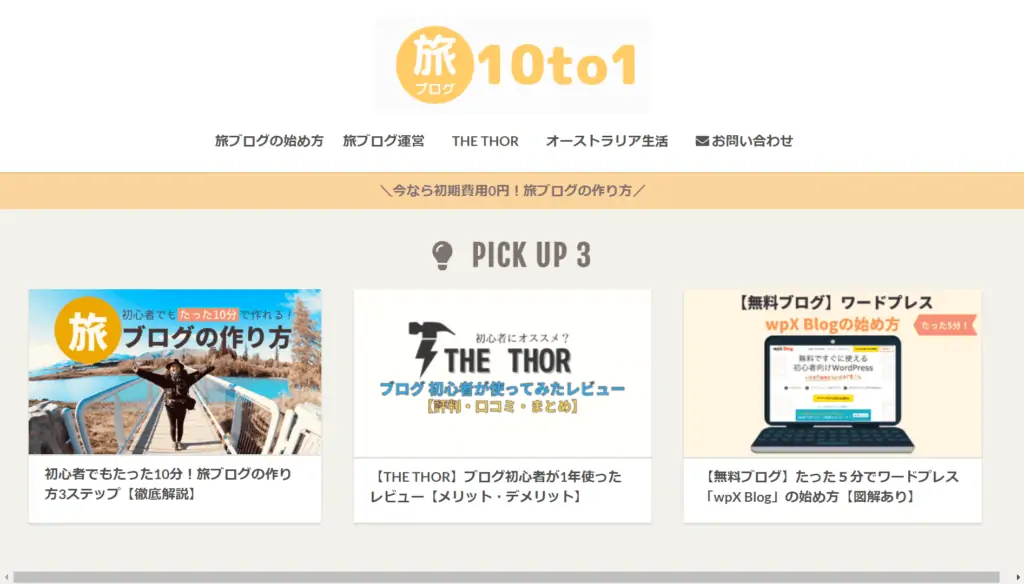
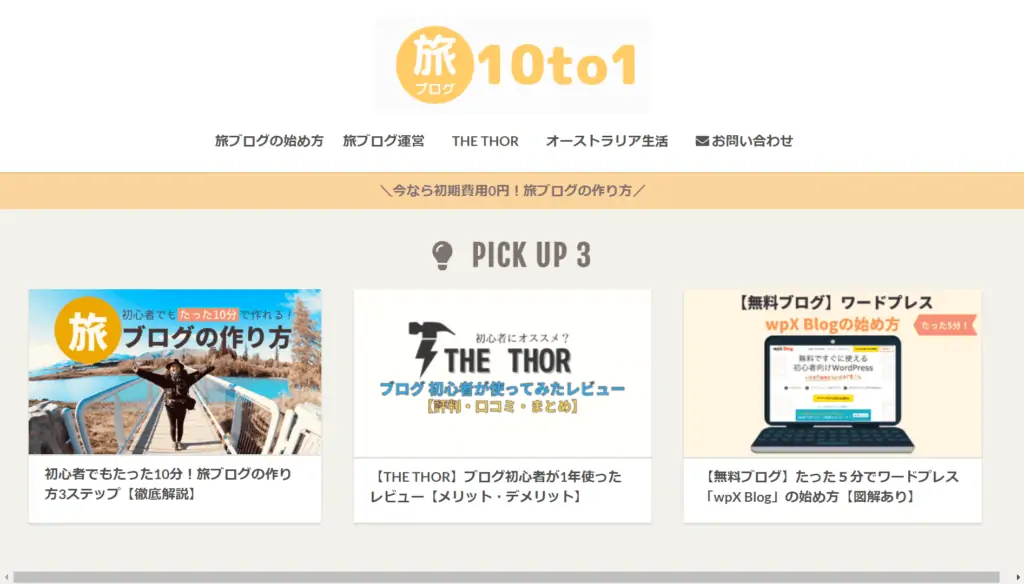
AiとJonyさん(@10to1_JonyAi)
・初心者でも扱えるテーマが良かったから ・AFFINGERやSANGOは上級者向けだったから ・SEO対策がしっかりしてたから ・その時話題になってたから


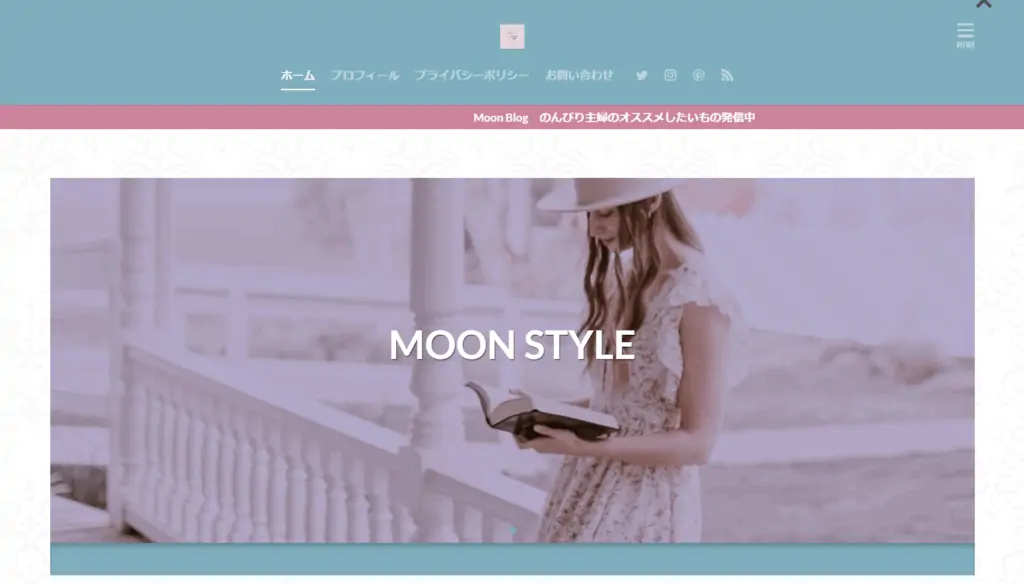
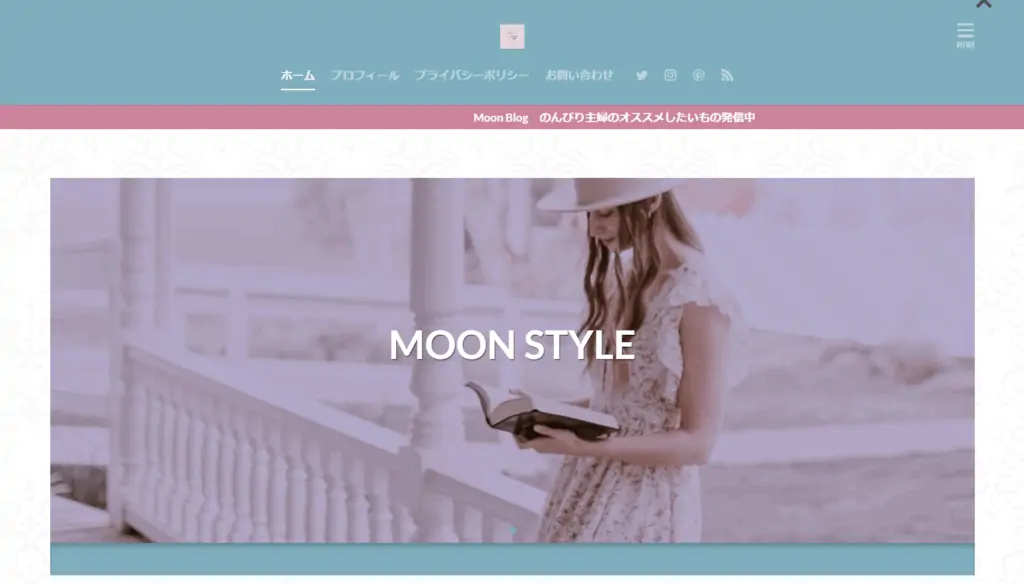
むーんさん(@tomoco99482802)
まず1番はデザインに一目惚れしたことです。 2つめは初心者に扱いやすいところ3つめにSEOに強いというところ の3点が選んだ理由です。


たっけーさん(@HvK2f)
オシャレで硬派なイメージになるようにサイトを作成しています。THETHORはシンプルなデザインです。
デザインの変更で困ってもマニュアルが充実しています。
THE THORは上記のサイトのように綺麗でかっこ良いブログデザインです。
下記のTHE THORギャラリーでTHE THORを選んだ理由を一緒に紹介していますが、「デザインが綺麗、かっこよい」という声が多かったです。
下記記事で他にも多くの素敵なブログデザインを紹介しているので参考にしてみて下さい。
\ 綺麗でかっこよいデザインになる /


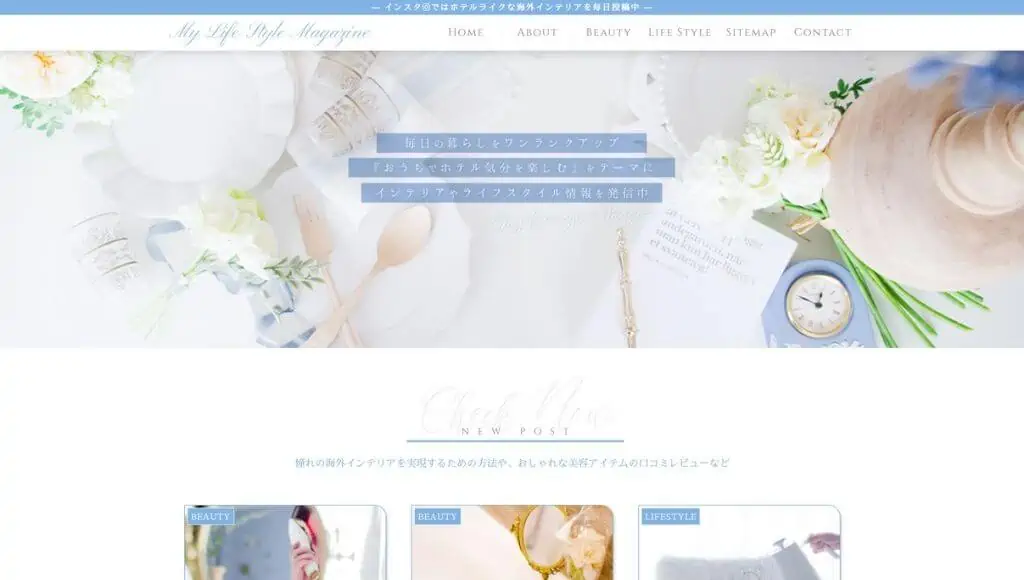
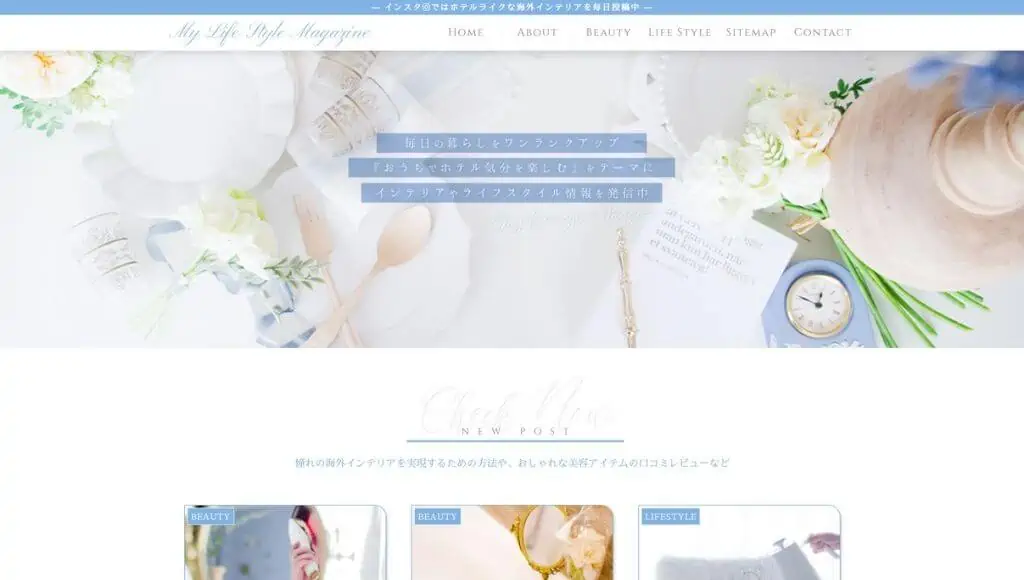
Akanekoさん(akaneko.interior)
利用ユーザーが多く、フォーラムが充実していてトラブルや解決したい事について検索ですぐに解決できるから。できるだけお金をかけたくなかったから。


ゆうさん(@y_h_202012)
はじめてのブログ運営で続けられるか不安があったので無料で評判のいいcocoonを選びました。 カスタマイズが楽しくて気に入っています!
Cocoonは無料テーマにも関わらず上記サイトのように素敵なブログデザインに作り上げることができます。
Cocoonを選んだ理由はやはり「無料だから」という理由がほとんです。
しかしながらネット上に参考にできるカスタマイズ情報も多くおしゃれなデザインにする事も可能です。
下記記事で他にも多くのCocoonを使ったブログデザインを紹介しているので参考にしてみて下さい。


シンプルではっきりしたブログデザインです。
読みたい記事が一目で分かります。


トップページが記事化されています。
SEOを重視したブログデザインです。


迫力のあるメインビジュアルの画像が印象的。
オリジナルの写真を使ったおしゃれなデザインです。


フワッと動きながら表れる写真やアイコンが印象的。
賢威っぽくない、おしゃれでかわいいブログデザインです。


カラフルで楽しいイメージが印象的。
ポップでとても見やすいブログデザインです。


動きのあるテキストや画像が印象的。
かっこよいブログデザインです。
賢威はシンプルでかっこよいデザインを作ることができます。
下記記事で他にも多くのブログデザインを紹介しているので、こちらも参考にしてみてください。
\あなたのサイトのSEOを強化する/
<SEAL>


悠木まちゃさん(@MaCHA_trip)
松原ジュンイチさんのサロン会費半年分が特典で無料になっていたので(しかも、サロン内でWordPressの不具合なども相談できるため)
<Snow Monkey>


Fumito Mizunoさん(@ounziw)
作者の方が、WordPress公式フォーラムで回答するなど、活発に活動している
<THE SONIC>


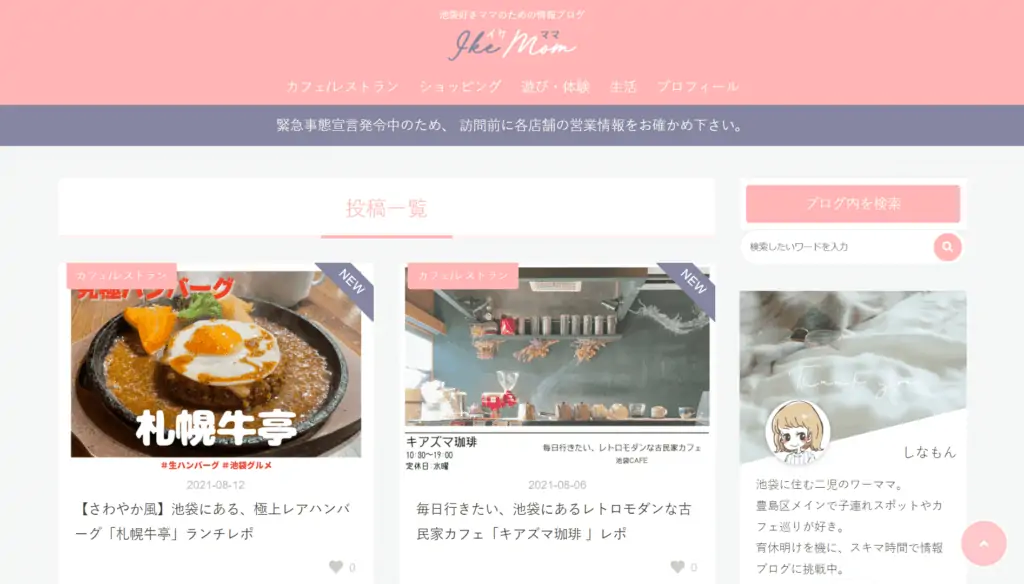
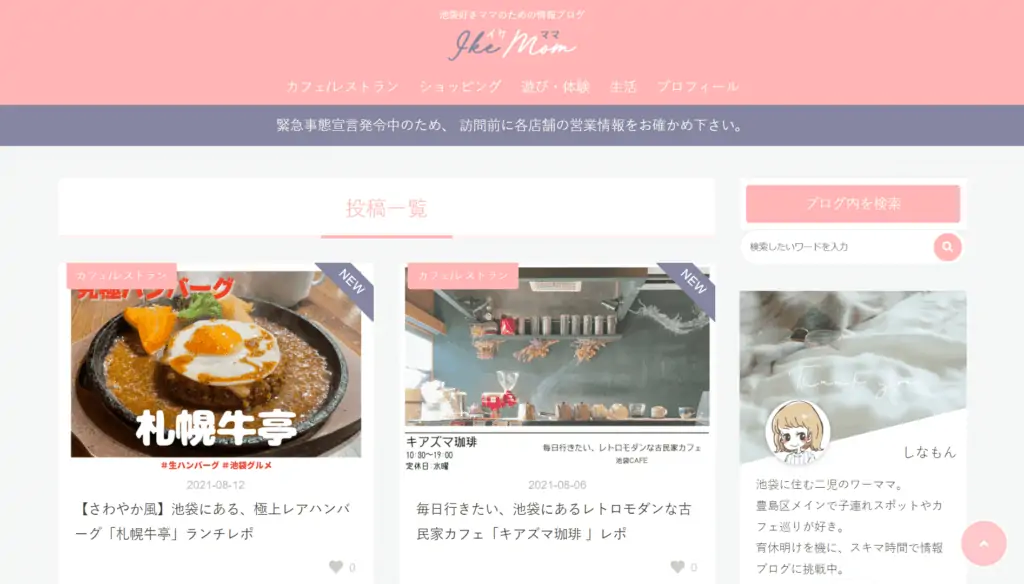
しなもんさん(@shinamon_ikema)
簡単にシンプルデザインのブログが作れて、オリジナルブロックも複数ありデザインがタイプだったため。 また、月額/年額プランがあるので、初心者でも有料テーマへステップしやすい。
<Genesis Framework>


滝沢のぶきさん(@love_ocean77)
世界的にはSEO評価の高いテーマなのにも関わらず、日本ではマイナーなテーマ。他サイトとのデザイン被りの心配が少ないと思ったからです。
<luxeritas>


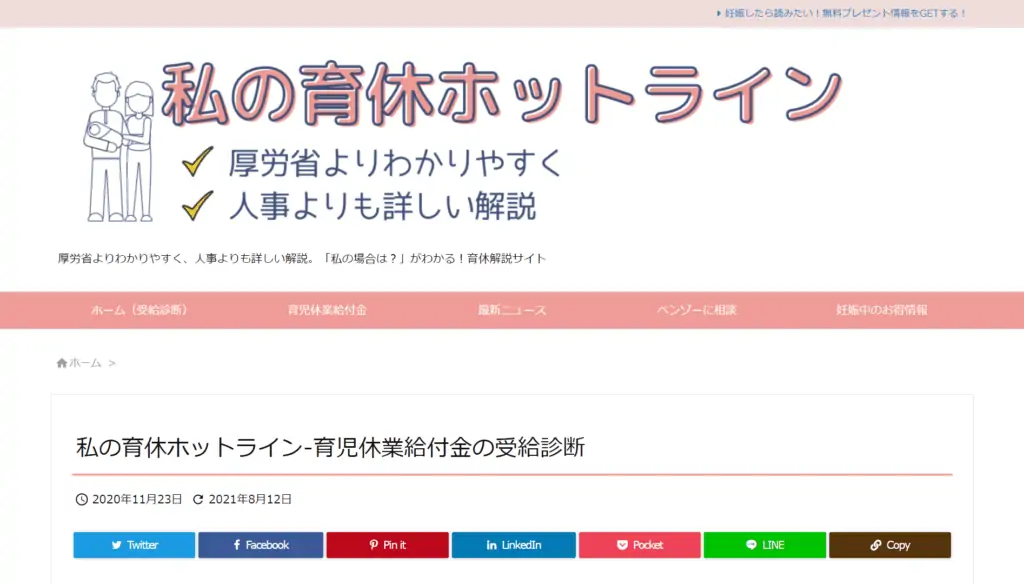
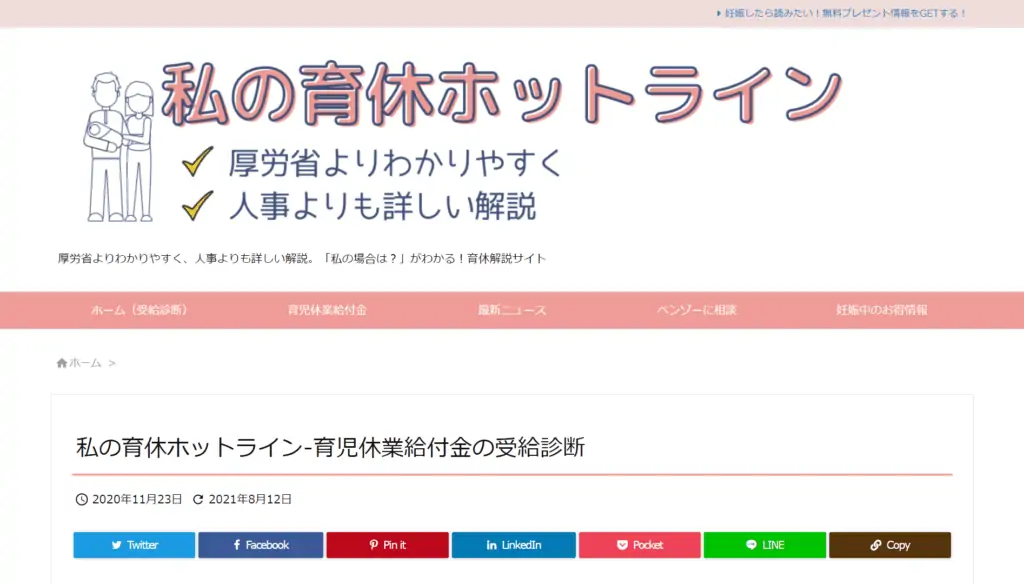
ベンゾーさん(@ikukyu_hotline)
初めは別のブログでたまたま使ったことがきっかけでした。(無料のテーマを探してて見つけました) 今のブログで使っている理由は、開発者さんが速度に拘っている点、アップデートが多いこと、プラグインを最低限で良いとしていることです。
その他のブログデザインでは「DIVER・SEAL・STORK19・Snow Monkey・THE SONIC・yStandard・Manablog Copy」のサイトを紹介しています。
数が少なかったので、一つの記事にまとめていますが、おしゃれなデザインばかりです。
下記の記事に上記サイト以外も紹介していますので、是非参考にしてみて下さい。
以上のようにおしゃれなブログデザインを紹介してきました。
ぜひ参考にして頂ければと思います。
ブログはWordPressで作る人が多いですが、WordPressを使わなくても作れます。
ここではWordPressを使っていないブログデザインをご紹介します。


安井 真守さん(@Blog_Warrior_)
WordPressではなくてGoogleの無料ブログサービスである「Blogger」を利用しています。
デザインは「Black Clover」を使っています。
「Simple is best」に尽きます。やはり、モノクロベースの方が落ち着いて記事を読めると、個人的には思います。
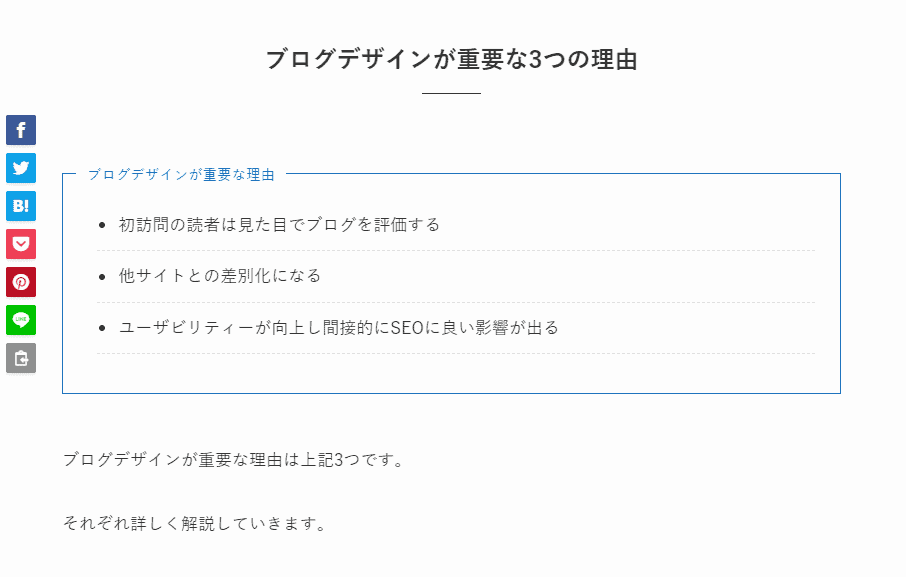
ブログデザインが重要な理由は上記3つです。
それぞれ詳しく解説していきます。
人は見た目でそのサイトの善し悪しを判断しがちです。
特に初訪問の場合はその傾向が強いです。
最初にデザインで良い印象を持つとそのサイトの良いところを探そうとする。
逆に悪い印象を持つと、すぐに離脱されてしまいます。
人間の本質的な問題なのでブログデザインを良くすることでサイトの滞在時間が増えます。
他のサイトとの差別化になります。
検索キーワードが同じ記事であれば記事内容も同じような情報になりがちです。
なぜなら検索上位表示するために検索意図を考えて書くと構成が似てくるからです。
そこで差別化しやすいのがデザイン。
ブログデザインがおしゃれで印象に残ると、リピート訪問や指名検索につながります。
ユーザビリティーの高いデザインにすると間接的にSEOに良い影響がでます。
現在SEOで重要なポイントがユーザーエクスペリエンスです。
ユーザーエクスペリエンスとはユーザー体験の意味です。
ユーザーエクスペリエンスの指標としては主にユーザーのサイト滞在時間や離脱率、回遊率、サイト内での行動(リンククリック等)があります。
デザインを工夫してユーザーエクスペリエンスを高めると検索順位が上がりやすくなります。
逆にユーザーエクスペリエンスが低いと検索順位が下げられることもあります。
次の章以降でユーザーエクスペリエンスの高いデザインの作り方も解説しますのでぜひ最後までご覧ください。
おしゃれなブログを分析すると上記のような特徴が見られました。
次の章ではこの3つの特徴を満たす為のポイントを解説します。
おしゃれなブログデザインにするコツは上記の9つです。
それぞれ詳しく解説していきます。
WordPressテーマ選びはブログデザインで一番重要です。
テーマによってデザインの雰囲気が全く違います。
イメージとしては下記のような印象です。
迷ったらSWELL
なぜなら一番人気のデザインだからです。
デザインが人気ということはサイトを閲覧している読者にデザインが良いと思われる可能性も高いです。
またデザイン以外の使い勝手や機能性も良いのでおすすめ。
SWELLのデザインをもっと詳しく知りたい方は下記をチェックしてみて下さい。
\デザイン性で一番人気のWordPressテーマ/
>>SWELLの評判や口コミをまとめたレビュー記事を見てみる
アイキャッチもおしゃれなブログデザインにするために重要です。
なぜならトップページには記事のアイキャッチが並ぶことが多いからです。
おしゃれなアイキャッチが並ぶだけでもイメージが変わります。
おしゃれなアイキャッチを作るのであればCanva Pro
![]()
![]()
Canva Proであれば1億点以上のプレミアム写真や動画が使い放題。
また様々なアイコンや図解が使え背景リムーバーで簡単に背景を透過できます。
Canva Proは有料ですが、30日間無料トライアルができるので試して見ると良いかもです。
>>Canva Proを無料で使ってみる
![]()
![]()
オリジナルの画像や有料素材サイトを使うのも重要です。
無料の素材サイトだと、他のサイトで使われていることも多くどっかで見たようなデザインになってしまいます。
オリジナルの画像をすべて使うのは非効率なので、有料素材サイトを使うと良いです。
私のおすすめはAdobe Stock
なぜならAdobe StockはPhotoshopやIllustratorと連携できるからです。
またAdobe Stockの画像は綺麗さや構図、背景などの品質が抜群に良いです。
Adobe Stockは 解約料なしで30日間10枚を無料で使えるのでまず試してみても良いかと思います。
>>Adobe Stockを1ヶ月無料で使う
装飾のパターンを絞りルールを決めるとデザインが統一されシンプルになり、ブログが読みやすくなります。
3~4パターンがおすすめで、私は下記の通り使い分けてます。
| 太字 | 強調したい文章や言葉に使用 |
| 黄色背景太字 | 特にここだけは読んでほしい文章や言葉に使用 |
| 赤太字 | 注意すべき事やネガティブな事を伝える際に使用 |
| 青下線文字 | テキストリンクに使用 |
文字装飾を使いすぎるとごちゃごちゃして読みづらいですし、何が大事か分からなくなります。
またテキストリンクは大手サイトで下線青文字を使っているので合わせた方が良いです。
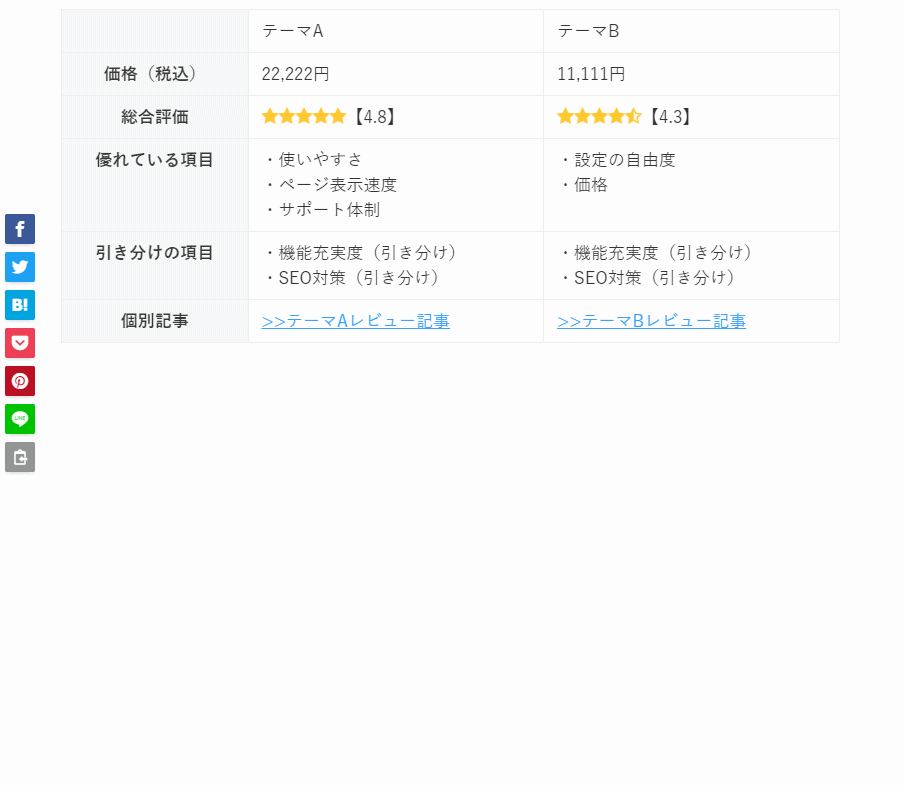
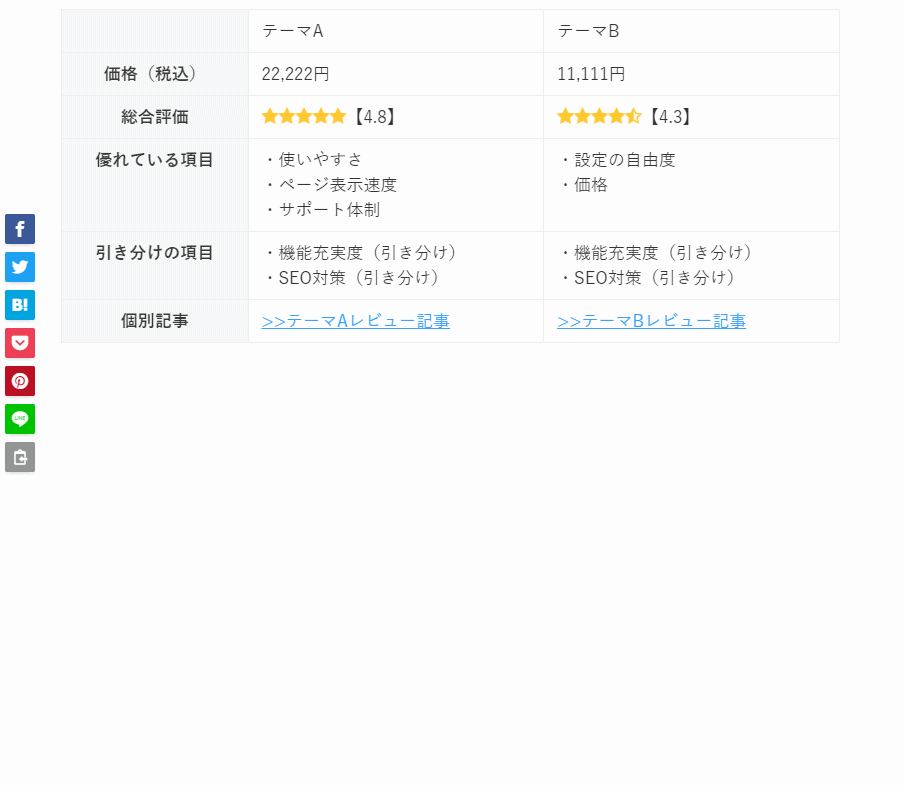
比較してみたので下記参考にしてみてください。




ふきだしは読者の視線を止めることが出来るので重要な場面で使うとよいです。
ただし目立つぶん、使いすぎたり吹き出しの文字装飾を華美にすると逆に読みにくくなるので注意です。
また何が重要か分かりにくくなります。
実際にベテランブロガーほど吹き出しを使う頻度は少ないです。
吹き出しはここぞという場面で使いましょう。
内容をまとめて伝えるときに表や箇条書きでまとめると、とても読みやすくなります。
私の場合は見出しの後にどのような事を書いているのか箇条書きや表でまとめることが多いです。
比較してみたので参考にしてみてください。








漢字とひらがなを使い分けると良いです。
漢字は多すぎると読みづらくなります。
特に読みづらい漢字はひらがなで書くことを推奨されており、そのことを「ひらく」と言われています。
ひらがなで書くと良い漢字の例は下記の通りです。
| 簡単 | かんたん |
| 下さい | ください |
| 致す/致します | いたす/いたします |
| 敢えて | あえて |
| 当たって | あたって |
| 予め | あらかじめ |
| 是非 | ぜひ |
漢字で書くのかひらがなで書いた方が良いのか、迷って場合は記者ハンドブックを見ると良いです。
ブログで著名ななかじさん(@ds_nakajima)がYouTube「ウェブ職TV」で紹介していました。
デザインはプロに依頼すると更におしゃれになります。
おすすめはCGデザイナーのすいみんさん(@cg_method)です。
デザインだけではなくコーディングでカスタマイズまでして頂けるので、他のサイトにはない魅力的なデザインになります。
例えばSWELLのブログ集で紹介している「ヘアケアトーーク」とJINのブログ集で紹介している「ココアオレのオンクレブログ」はすいみんさんが手掛けています。
「他のサイトとは違ったブログデザインにしたい」「もっとおしゃれにしたい」と考えている方はすいみんさんの下記記事をご覧ください。


ブログデザインに関するよくある質問をまとめてみました。
ぜひ参考にして頂ければと思います。
人気のWordPressテーマにはテンプレートやデモサイトの着せ替えが用意されていることが多いです。
下記からテンプレートを確認してみて下さい。
>>SWELLのデモサイトはこちら※SANGOやCocoonのテンプレートはありませんでした。
ブログデザインは広告収益を得るためにも重要です。
人は文字よりも視覚的にデザインが良いものを選びがちだからです。
デザインが良いとリピート訪問も増えますし、ブログのファンになってもらえることもあります。
当サイトのブログデザイン集を参考に良いデザインのサイトを作って下さい。
【ブログデザイン集完成】
— じゅんた💡250サイト以上のブログデザイン集が完成!(固ツイ) (@jun_sigotofun) August 16, 2021
なんと!掲載数は200サイト以上!
たくさんの方にご協力頂きました😭
ありがとうございます🙏
とても感謝です🙇♂️
サイト数が多かったので「まとめ記事」+「個別ギャラリー」に分けています!
デザインの参考になれば嬉しいです!https://t.co/kmGDt2kbRI
↓個別ギャラリ
ブログデザイン集のツイートですが1週間で100リツイートまで伸びました!
— じゅんた💡250サイト以上のブログデザイン集が完成!(固ツイ) (@jun_sigotofun) August 25, 2021
インプレッションは84,532!
ありがとうございます🙏🙏🙏 pic.twitter.com/ySyt6gYi0y
多くの方にリツイートして頂き、80,000人以上の方に拡散して見て頂くことができました。
ガジェットブロガーとして著名なマクリンさん(@Maku_ring)にもリツイート頂きました。
ありがとうございました。
この企画、アイデアがいい!同じテーマのブログは参考になるからオススメ🙆♀️ https://t.co/bus63suq8X
— なかじ / 中島大介 (@ds_nakajima) August 19, 2021
ウェブ職TVでブログノウハウを情報発信している著名ななかじさん(@ds_nakajima)に良い企画と引用リツイートでご紹介頂きました。
ありがとうございました。
ブログのテーマに迷ってる方にオススメ✨
— 冬音🤗fuyune (@fuyunecom) August 21, 2021
こんな感じっていうのが見られて雰囲気が掴めるんじゃないかな🙌
私のサイトも載せていただきました😍
韓国ドラマがメインのサイトです♡https://t.co/CH2WTeOEcb
私も始める時、見たかったよ。笑。#ブログ #ワードプレス #韓ドラ好き#韓国ドラマ好き https://t.co/FQY54uss8A
穴開くぐらいいろんな方のサイト見させてもらいました☺️
— たえこ@すきま時間の鬼 (@taeko_831) August 22, 2021
やっぱりSWELLにしたすぎる。
育児給付金使うか?🤔 https://t.co/Cilf7y3m1A
人気のWordPressテーマ毎に多くのブログデザインを掲載しているので、イメージを確認したいときやどのようなデザインができるのか事前にチェックしてから購入できます。
WordPressテーマ選びで迷っている方はぜひ参考にしてください。
これは、すごい!
— 青桜@シャケログ (@AozakuraKuma) August 19, 2021
ちょうど、いまのテーマのままでどこまでデザインできないか調べようとしていたところだった!
他サイト見ても、なんのテーマが使われているかさっぱりだったんだよね
ありがたく、読み漁らせてもらいますm(__)m https://t.co/2k2ilpHEHo
デザイン迷ってる方だけでなく、すでに適用している方も他のサイトを参考にできるので必見です!
— まえぷー@デザイナーズ生活ブログ (@maepu_) August 17, 2021
・SWELL
・AFFINGER
・JIN
・SANGO
・THE THOR
・Cocoon
デザインって後回しにしがちだけど、拘れば拘るほど惹かれるサイトになるし、それだけで訪問者の数や滞在時間増やせるよね
これみてがんばろ🤭 https://t.co/iDCO5JuKef
WordPressテーマ毎にブログのデザインをまとめているので、お好みのブログデザインを参考にすることができます。
ブログデザインで悩んでいる方はぜひ参考にしてください。
アクセスが普段の”4倍”になった🤩
— クーヤン | アラフィフ2年生ブロガー (@o_kuuya) August 14, 2021
原因は、じゅんたさん@jun_sigotofunのサイトに掲載してもらったからでした✨✨🥰
テーマAFFINGERのサイトをまとめてチェックしたいよって方は参考になるかもです☺️
アフィンガーのサイト集https://t.co/43RKMXF2EJ
運営してるサイトのアクセスがめっちゃ増えたなと思ってたら、じゅんたさん@jun_sigotofunのブログに掲載してもらえてました
— あらた @コロナ禍妄想旅行する人 (@aratatabiji) August 17, 2021
感謝感謝です😌🙏
ブログテーマSWELLで作ったブログをチェックしてみたいなって人にオススメですね😉https://t.co/4Yh8yqApOg
ありがたいことに当ブログデザイン集はとても好評でアクセスが多いです。
そのためブログデザイン集経由のアクセスが増えたという声も多数。
外部サイトからの流入が増えるのはSEOとしても良い影響があります。
掲載希望の方はぜひご連絡ください。
※予告なく掲載の募集を打ち切る場合がありますので、その際はご了承ください。
じゅんたさん(@jun_sigotofun)のサイトに掲載させていただいたおかげでしょうか、ドメインパワーが0→0.8にアップしてました🙌
— かおり|香りハピネス 4カ月目ブロガー (@kaori_happines) August 19, 2021
ネットで調べて、自分でできる被リンク対策をしてもずーっと0のままだったので嬉しいです😭
これが、ドメパ30の力なんですね・・・🙃#ブログ仲間とつながりたい pic.twitter.com/x2mLRMNP33
ドメインパワーが、4.4→8.2と、一気に倍近く上がっていて、びっくり!
— classynode (@sironecode) August 19, 2021
じゅんたさん(@jun_sigotofun)のサイト一覧に掲載していただいた効果かと思います。ありがとうございます。 pic.twitter.com/YArRCeGhYY
当サイトはドメインパワーが30以上あります。
また実際にブログデザイン集に掲載すると当サイトからのアクセスも多いです。
そのためドメインパワーに良い影響をあたえることもあります。
当サイトからのリンクが全てではないかもしれませんが、ブログデザイン集に掲載させてからドメインパワーが上がったという声を多数いただきました。



他にも紹介しきれないほど多くの嬉しい声を頂きました!
ありがとうございます!
以上のようにおしゃれなブログデザインを紹介してきました。
ブログデザインはとても重要です。
なぜならデザインで悪い印象を受けると離脱率が高まるからです。
逆に良いブログデザインだと信頼性が高まり、回遊率も上がります。
人間は第一印象を、内容よりも見た目で判断する傾向にあります。
ぜひ当ギャラリーを参考にして、おしゃれなブログデザインを作ってみてください。
WordPressテーマまとめ記事
WordPressテーマ個別記事
最後までご覧頂きましてありがとうございます。
何かご不明な点がございましたら、下記までお気軽にご連絡下さい。
当サイト集に掲載頂けるサイト様は継続して募集しています。
掲載希望の方はデザイン集応募フォームからご連絡ください。
また、この「サイト&ブログ集」をブログ等でご紹介頂けると嬉しいです!
当記事はブログデザインで悩んでいる方の参考になればと思い、多くの方にご協力頂き作成しました。
本当にありがとうございます。
当サイト&ブログ集をブログ等でご紹介頂けるととても嬉しいです。
またTwitterでメンション(@jun_sigotofun)つけてツイートして頂ければ私もリツイートして拡散します!
(記事下の「 シェアボタン」をクリックすると簡単にツイートできます。)
今後ともよろしくお願いします!
コメント