広告
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。

15年以上のロングセラーWordPressテーマ「賢威」。
 じゅんた
じゅんた「賢威のカスタマイズ例を見たい」「購入前にデザインの参考にしたい」という声も多く、未だ根強い人気があります。
この記事では賢威で作られたサイトやブログを全部で55事例、デザイン種類別にご紹介。
後半では、賢威がダサいと言われる理由、賢威のデザインをよくするポイントについて解説します。
記事を最後まで読めば、あなたのサイトやブログをおしゃれにするヒントが見つかるはずです。
>>他WordPressテーマのおしゃれなブログデザインはこちら
\あなたのサイトのSEOを強化する/
ブログで月約50万円稼いでいる経験からブログ運営の情報を発信中
✔2サイト運営|2020年6月にブログ開始、2021年9月に2サイト目開設
✔370名が参加するブログデザイン集を運営|7つの有料テーマの使い手
✔SEO検定3級保有


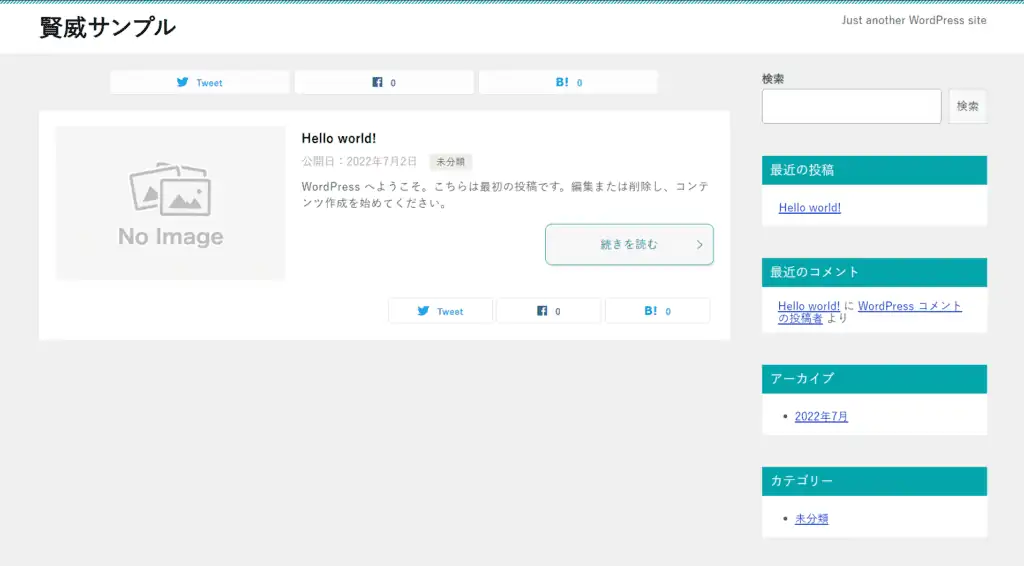
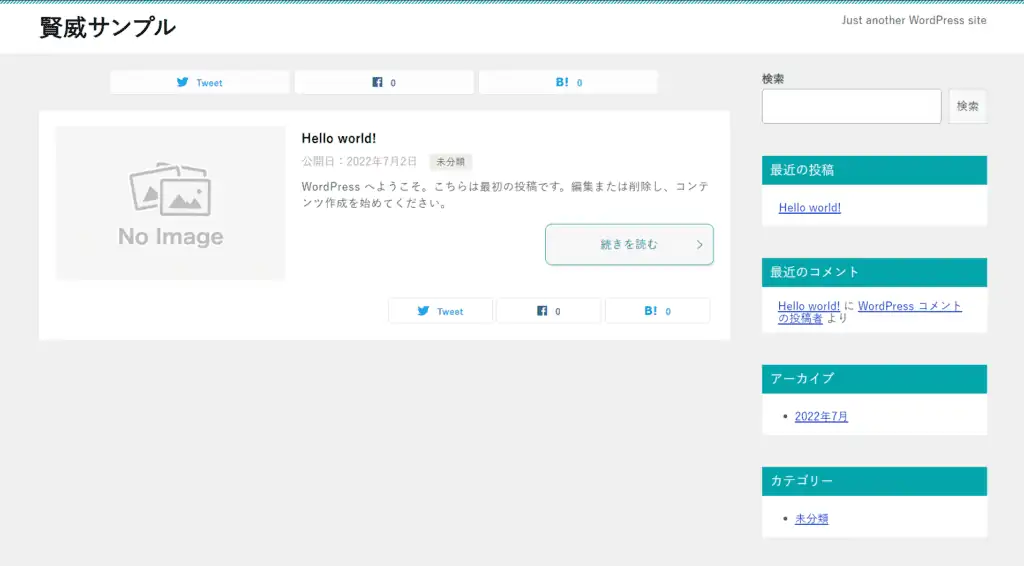
まず最初に上記のようにデザインの種類別に賢威を使ったおしゃれなデザインを集めてみました。
賢威を使っていてデザインで悩んでいる方や賢威の導入を迷っている方はぜひ参考にしてください。
賢威は基本デザインがとてもシンプルです。
そのまま使うと地味な印象になってしまうので、タイトルロゴやメインビジュアルにこだわるのがポイント。
賢威はファッション・美容系ジャンルのサイトやブログでも利用されています。
ロゴやメインビジュアル、配色を工夫すれば、こんな風におしゃれなデザインも可能です。
イラストなどを多く使うことで、可愛いデザインのサイトやブログも作れます。
配色はカスタマイザーで自由に変更できるので、可愛い配色を探してみるのも楽しいですよ。
まん丸としたフォントや、イラストなどを使うことでポップなデザインも表現できます。
賢威はシンプルなテーマなので、かっこいいクール系のデザインと相性が良いです。
青や緑、グレー基調の配色にすれば、かっこいい印象のサイトやブログが簡単に完成します。
賢威は企業サイトにも多く採用されているテーマです。
ロゴやメインビジュアルを設定するだけで、おしゃれなコーポレートサイトが簡単に作れます。


infomake株式会社(@tenpo_naisoh)
情報量が多いサイトのため、3カラムテンプレートが必須です。今は3カラムテンプレートが少ないため、賢威の古いバージョンですが重宝しています。
以上が賢威を使ったおしゃれなデザインです。
下記賢威の公式サイトもぜひ参考にしてみて下さい。
\あなたのサイトのSEOを強化する/


賢威のデザインがダサいと言われる理由は以下の2つです。
賢威の最新版「賢威8」は2019年にリリースされたテーマです。
発売から3年。機能的なアップデートは続けられていますが、デザイン追加などのアップデートはなく、時代に遅れている感があります。


賢威9のリリース情報も現在のところ出ていないので、「カスタマイズ無しでおしゃれなテーマが良い」という人には、賢威は向いていません。
賢威8は良くも悪くもシンプルすぎるデザインのテーマです。
デザインバリエーションは1種類しかなく、カスタマイズ項目も少ないため、細かいところのカスタマイズはHTMLやCSSなどの知識が必須になります。




そのためパソコンが苦手な方やサイト運営初心者の方にはインパクトのあるデザインを作るのが難しいです。


賢威でデザインを良くするポイントは以下の3つです。
メインビジュアルをおしゃれな写真やイラストにすることで、トップページの印象は大きく変わります。
賢威はカスタマイズでおしゃれにすることが難しいので、メインビジュアルとタイトルロゴが第一印象を決めると言っても過言ではありません。


記事中のアイキャッチに有料素材を使うことで、他のブログと差をつけられます。
フリー素材は有料素材と比べてクオリティの低いものや、他のサイトでよく目にする人物写真などが多く、おしゃれにするのは難しいです。
最初はフリー素材でも構いませんが、ブログに慣れてきたら有料素材に投資してみましょう。



おすすめはAdobe Stock
Adobe Stockでは、3億点以上の高クオリティな写真やイラストを定額制で利用できます。
いまなら無料トライアルで最大10枚まで無料ダウンロードできるので、ぜひ一度試してみてください。
\ 解約料なしで10枚まで無料ダウンロードできる /
賢威はとてもシンプルなテーマなので、文字が多いとどうしても地味な印象になります。
図解やイメージ図などを多く使って、見やすく分かりやすいブログを作りましょう。



図解やイメージ図の作成はCanva Pro
![]()
![]()
Canva Proならデザインセンスは一切必要なく、直感的な操作で、まるでプロが作ったかのような画像を簡単に作成できますよ。
>>Canva Proを無料で使ってみる

正直言って、賢威でおしゃれなサイト・ブログを作るのは少し難易度が高いです。
特に、初心者でCSSやHTMLがよくわからない人は、賢威以外のWordPressテーマも検討してみてください。



当サイト一押しはSWELL
下記の記事ではSWELLやAFFINGER、JINなどさまざまなWordPressテーマのブログデザイン事例を多数紹介。
ぜひ参考にしてみてください。


記事制作が簡単にデザインがおしゃれに!
最新のSEO対策に対応のWordPressテーマ
\9つの有料テーマを使っておすすめNo1/


賢威のデザインでよくある質問を下記の通りまとめました。
これから賢威を見当されている方も、今使っている方も参考にしてみて下さい。
賢威の基本デザインはシンプル過ぎて、お世辞にもおしゃれとは言えません。
おしゃれにカスタマイズするには、メインビジュアルやロゴの用意、HTMLやCSSの知識が必要不可欠です。
おしゃれなWordPressテーマならSWELL
SWELLならカスタマイズの自由度が高いので、HTMLやCSSの知識がなくてもおしゃれなサイトが簡単に作れますよ。
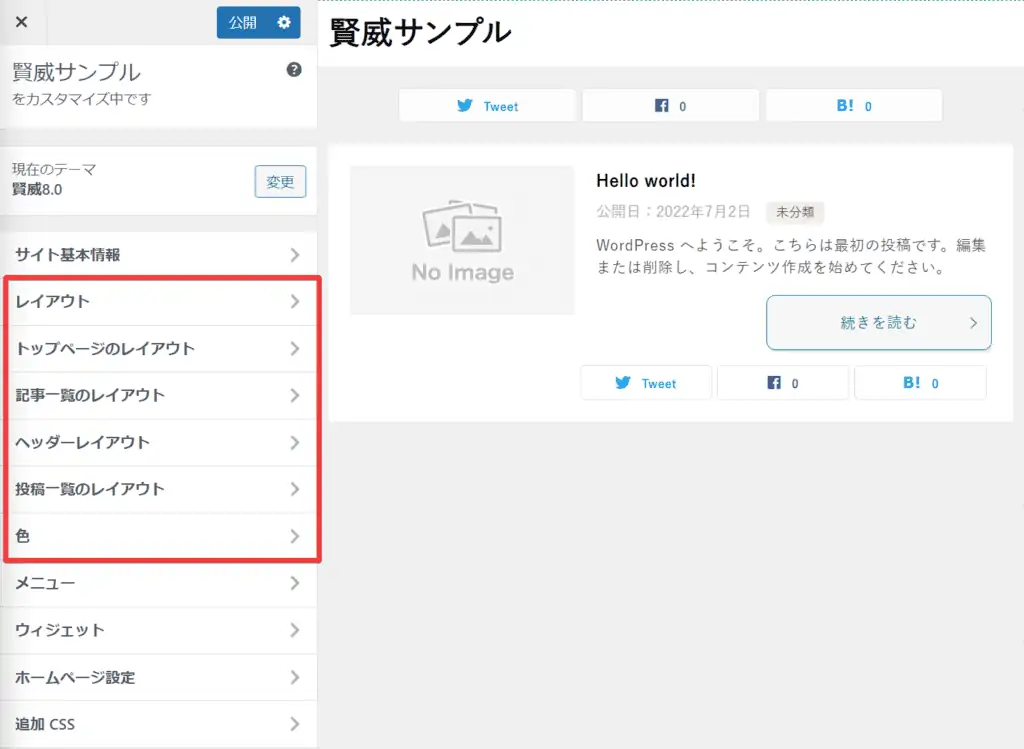
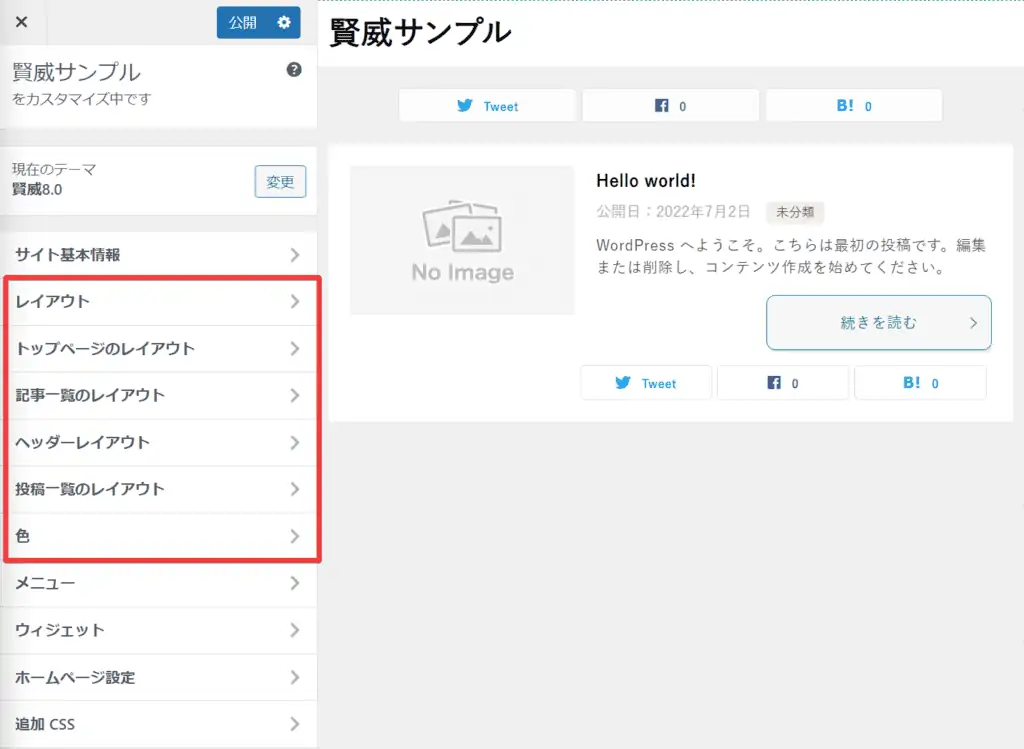
賢威のデザインカスタマイズは簡単ですが、かゆいところには手が届きません。
カスタマイザーからできることは色の変更やメインビジュアル、タイトルロゴの変更ぐらいで、細かい調整はHTMLやCSSの知識が必要になります。
例えば、見出しのデザイン1つ変えるにしても、SWELLならカスタマイザーから簡単にできますが、賢威はCSSへの記述が必要です。
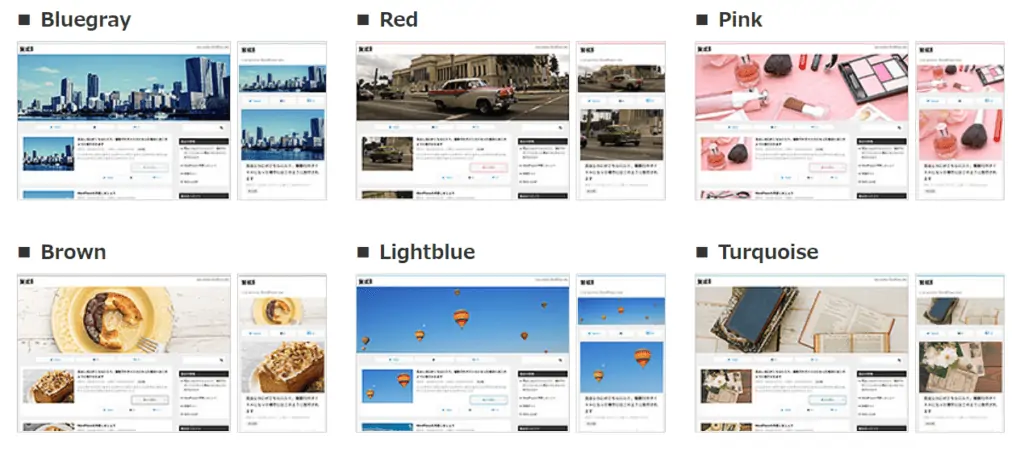
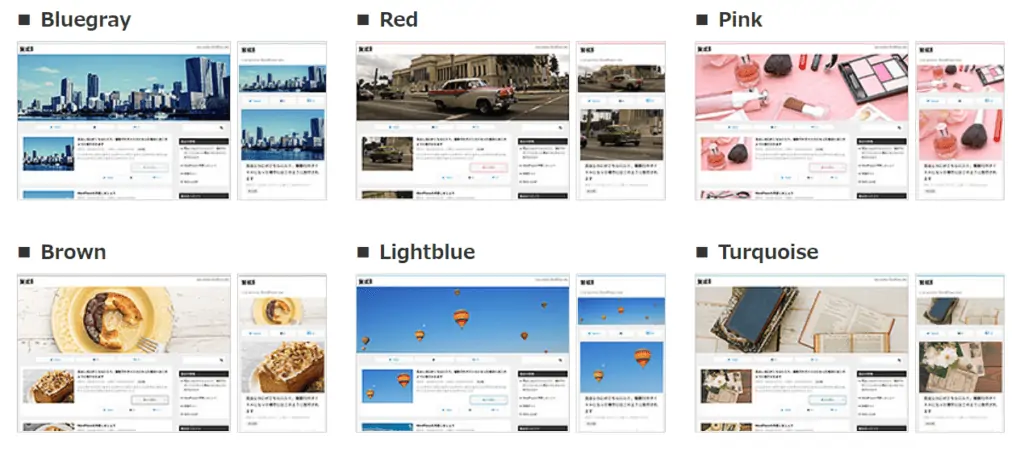
最新版の「賢威8」はデザイン1種類のみです。
カラーパターンは6種類用意されていますが、色以外は変わりません。
旧バージョンの「賢威7」にはいくつかデザインテンプレートが用意されていますが、ブロックエディタに対応しておらず、あまり更新されていないためおすすめしません。




賢威はベースのデザインがシンプルなので、おしゃれなサイト・ブログを作るには少し工夫が必要です。
以上の3点を工夫すれば、本記事でご紹介した事例のような、おしゃれなデザインのサイト・ブログを作成できます。



もちろん、他のWordpressテーマを検討してみるのも良いです。
当サイト一押しのSWELL
コメント