広告
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。

 じゅんた
じゅんた本記事ではJINを実際に使ったサイトやブログを集めて紹介しています!
とてもデザインが可愛くて大人気のWordPressテーマ「JIN」
「購入前にJINのデザインを確認したい」「購入したけどデザインの参考にしたいから他のサイトやブログを見てみたい」という声は多いです。
しかしながらJINを使ったサイトだけを探すのは大変です。
そこで本記事ではWordPressテーマを専門にブログを書いたり、情報発信している私がTwitterでサイトを募集しました。
本記事を読むとJINのデザインを92事例を参考にできます。
WordPressテーマ選びやサイトデザインで悩んでいる方は是非ご覧ください。
>>おしゃれなブログデザインの作り方や他のWordPressテーマのデザインはこちら♪
エックスサーバー
お友達紹介クーポンって知ってる?
当サイトからエックスサーバーを申込むと
最大20%割引されます
スタンダードプラン
12ヶ月:2,640円
24ヶ月:5,016円
36ヶ月:7,128円
プレミアムプラン
12ヶ月: 5,280円
24ヶ月:10,032円
36ヶ月:14,256円
\下記ボタン経由で紹介割引適用されます!/
併用可能な期間限定キャンペーンも実施中
当サイト集に掲載頂けるサイト様は継続して募集しています。
掲載希望の方はデザイン集応募フォームからご連絡ください。
また、この「サイト&ブログ集」をブログ等でご紹介頂けると嬉しいです!
ヒトデさん(@hitodeblog)
JINを使うブロガーといえばトップブロガーのヒトデさん
サイト集への掲載をご了解いただきました。
ヒトデさんの上記3つのブログはすべてJINを使っています。
今回、サイト集の募集時にJINを選んだ理由をアンケートしましたが、ヒトデさんの影響で選んだ方が多かったです。
そんなヒトデさんのブログ、是非参考にして見てください。


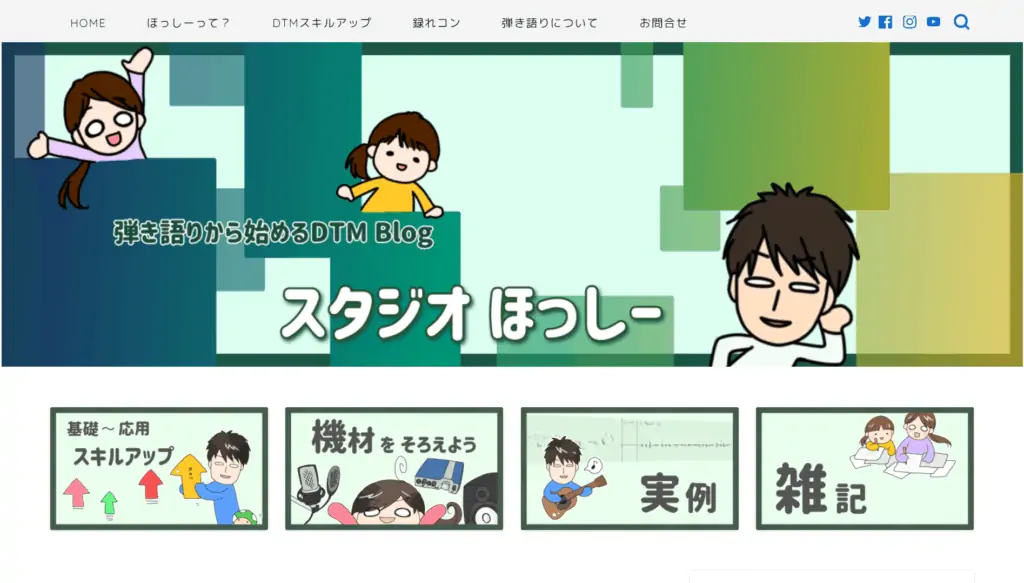
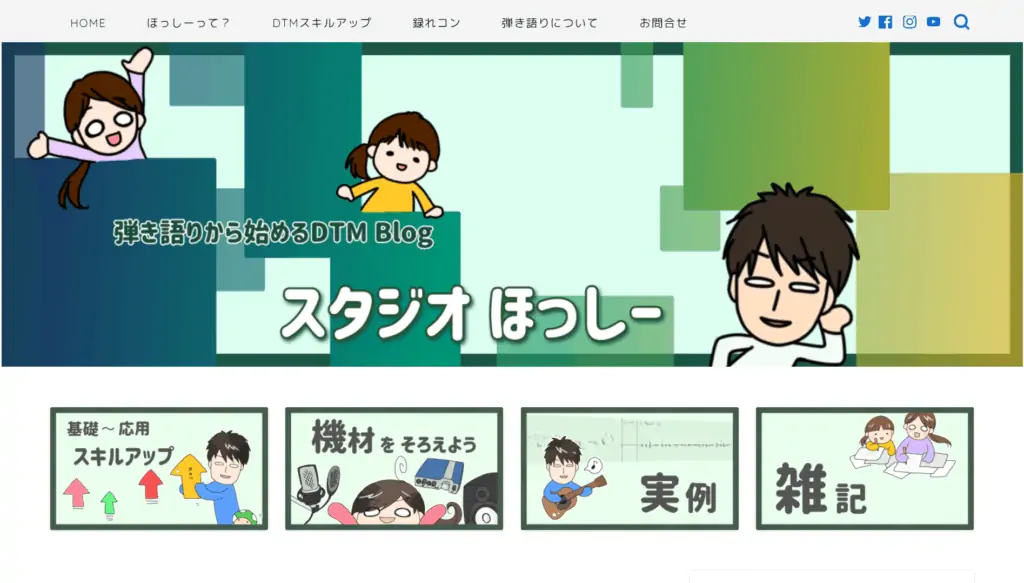
ほっしーさん(@studiohossy)
Cocoonスタートでしたが他の方々(JIN)と比べると自分の記事は読みやにくく、70記事時点で思い切ってJINに変更しました。


たっくんさん(@takkun_jiyucho)
ひつじさんのTwitterをフォローしていて、リプ欄で他の購入者の方の評価が高かったため。また、WordPressの更新に合わせてすぐにテンプレートをアップデートされていたため。
![[はいまち]配信アプリで出会いを求めるのは間違っているだろうか?](https://funfunjp.com/wp-content/uploads/2021/08/2f7975a3f3a656bdd5fb5a7a2c00514f-1024x582.webp)
![[はいまち]配信アプリで出会いを求めるのは間違っているだろうか?](https://funfunjp.com/wp-content/uploads/2021/08/2f7975a3f3a656bdd5fb5a7a2c00514f-1024x582.webp)
タカラインハルトさん(@takareinhard)
ブログで上手く行っている知り合いに紹介してもらったテーマだから


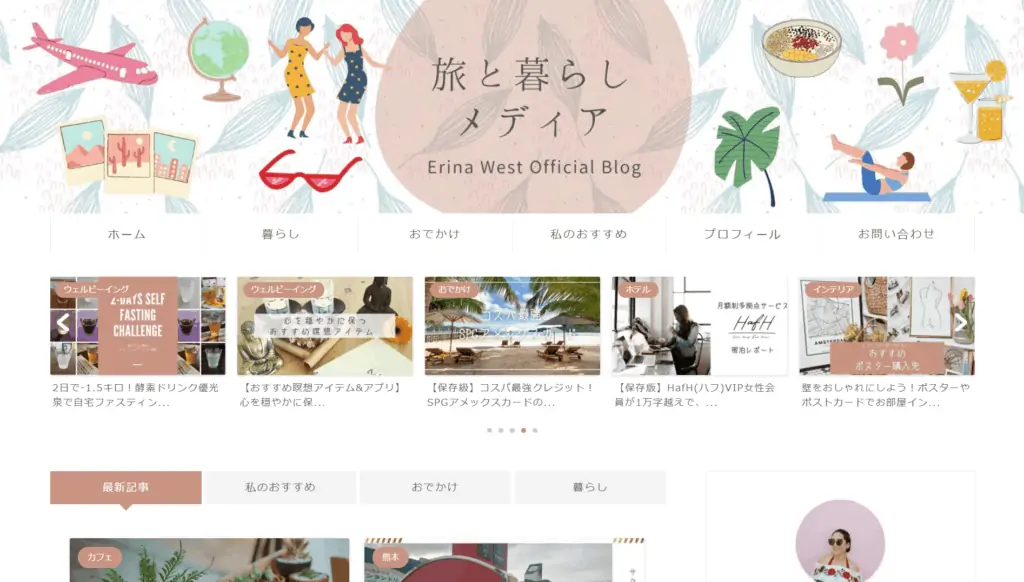
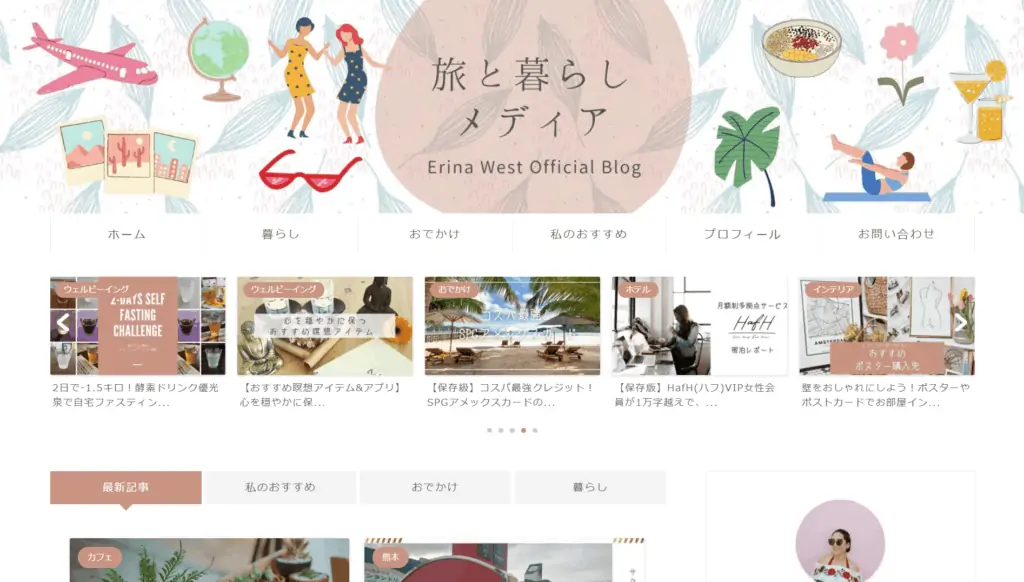
ERINAさん(@erina_west)
口コミで旅系のインフルエンサーの人が多く使っている人印象を受けたので。


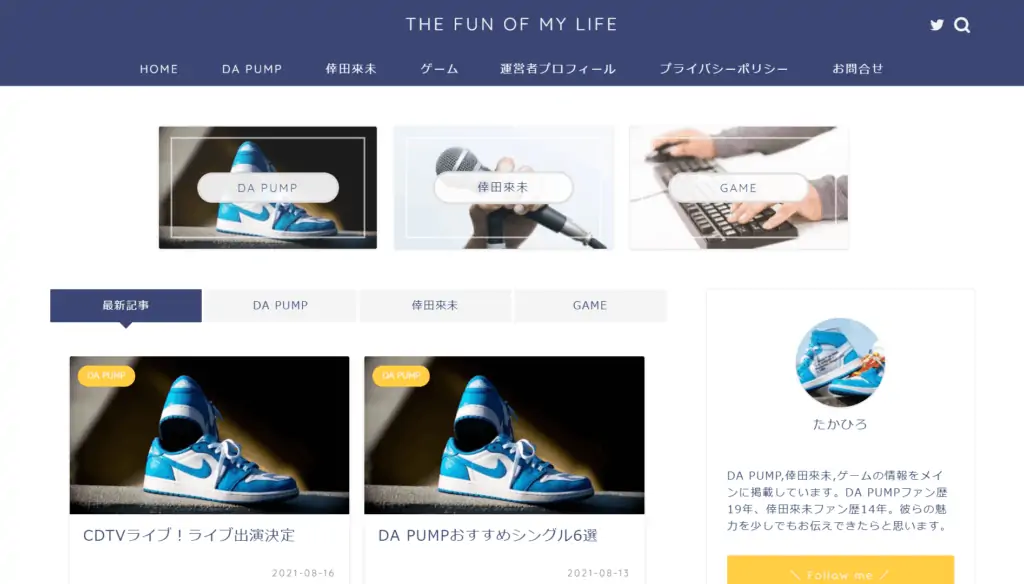
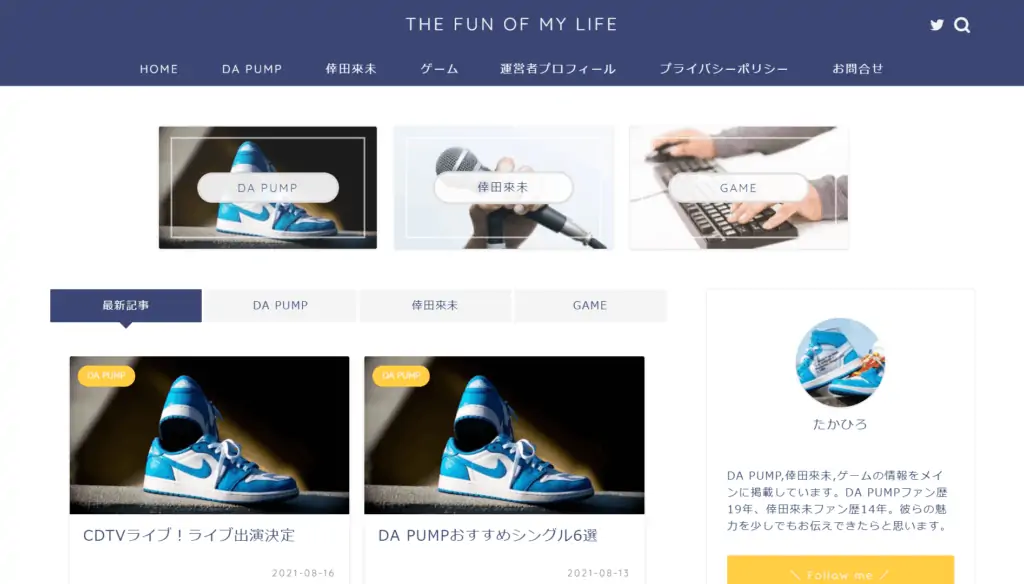
たかひろさん(@thefunofmylife2)
ヒトデさんのyoutubeを参考にしました サイト内のマニュアルも親切で安心して使えそうと思い選びました。


まあさん(@marsunrise3)
ヒトデさんが推していたこと、ConoHaの契約時に選択できるテーマであったこと。ネット上で情報がかんたんに入手できそうだったからです。


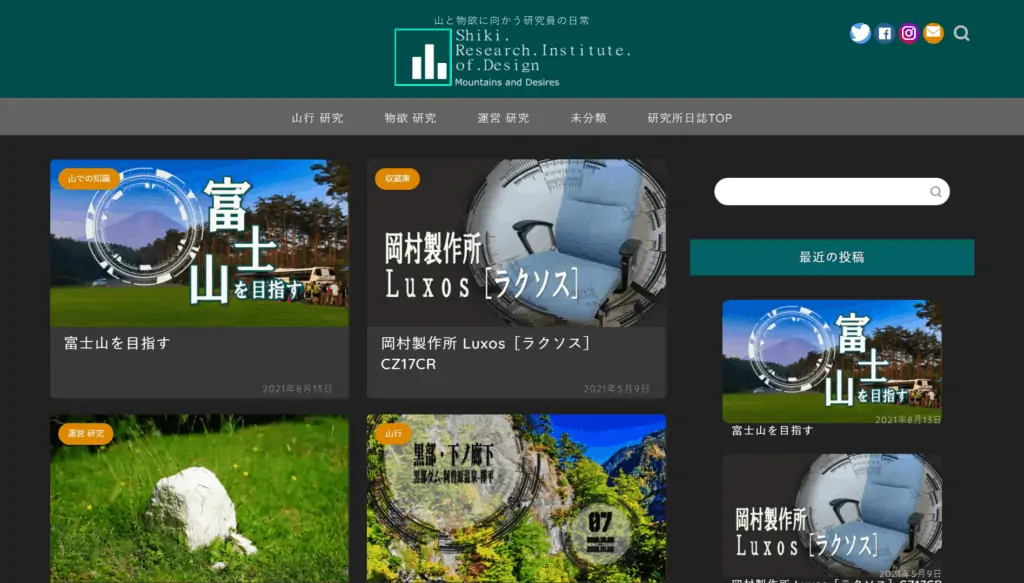
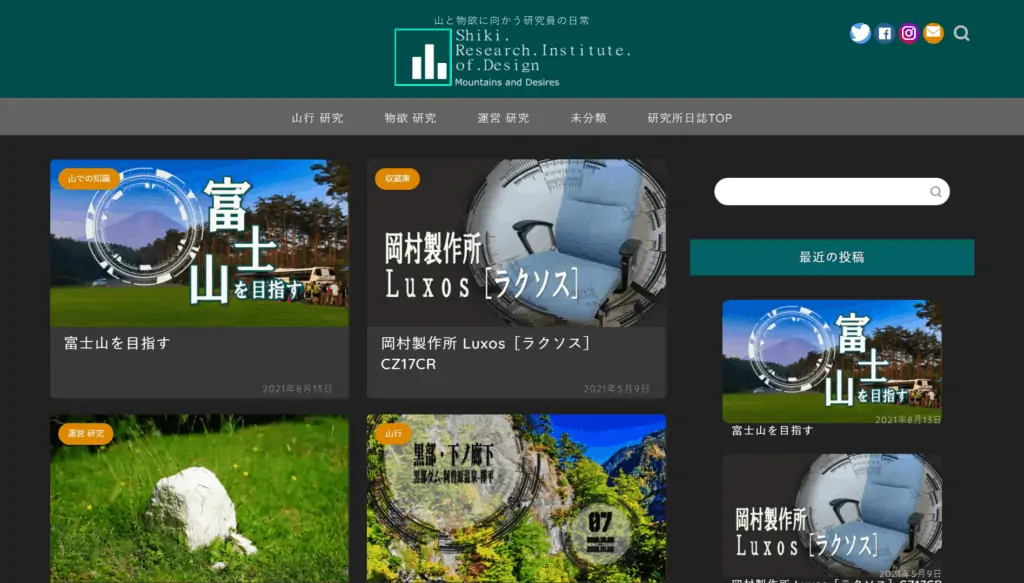
研究員さん(@shiki_design_i)
・「JIN」の開発者のヒツジさんのキャラクターアイコンがかわいい
・洗練されていながら、運営者の空気感・キャラクターが等身大で表現できそうな親近感が湧くデザイン
・デザインプラグイン「SPACE」を追加することで、キャラチェンできる


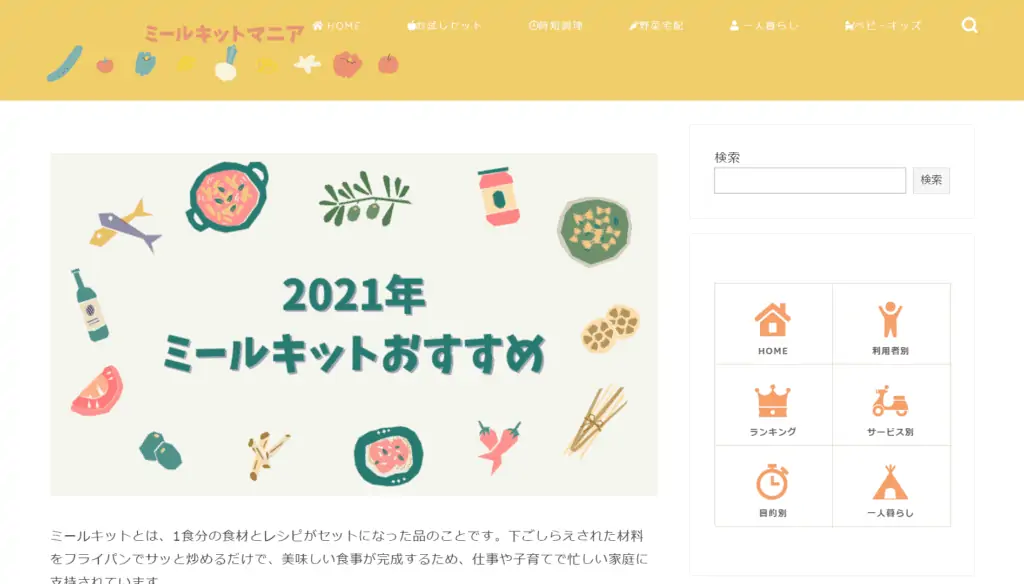
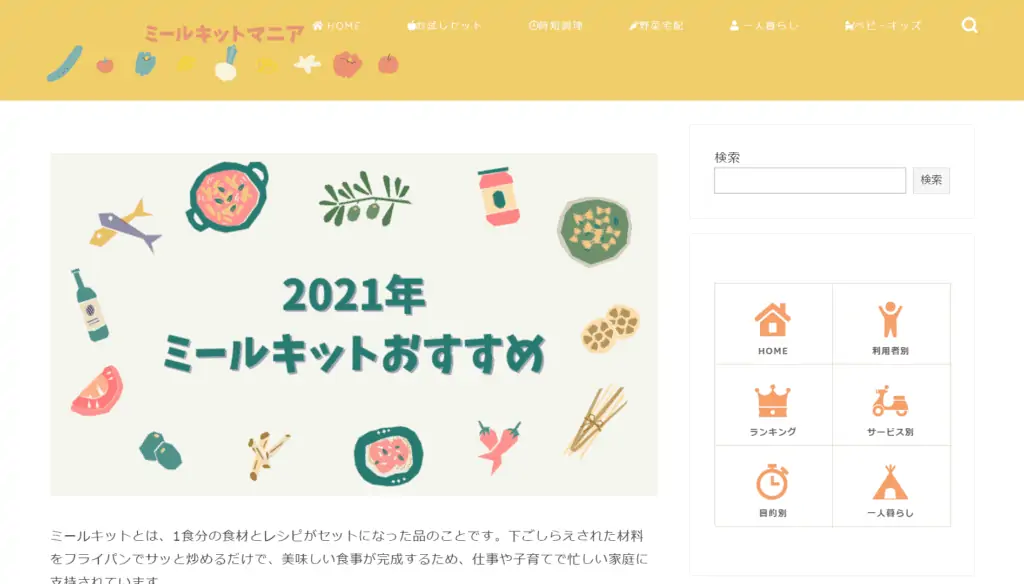
みるきーさん(@mealkitmania)
使っている人が多いので、困ったときに質問できそうだったから。質問フォーラムもあり、検索すれば何とかなるという安心感があった。


クルー株式会社 様(@sikakurewl)
おすすめの有料ワードプレスを調べて比較検討した結果、知名度も高く、シンプルなデザインでサポートも手厚いことから選択をしました。


ナガハンさん(@nagahan007)
一番の理由は、なかじさんがオススメしていたからです。 YouTube(リオのブログカレッジ)でJINの操作方法を解説しており、この動画を見れば、わからない時でも「すぐに解決できる」と思いました。


つばきさん(@aberia__9335)
1つ目は初心者でも使いやすく、簡単にカスタマイズができたからです。 2つ目はjinを実際に使っているサイトを見て可愛い雰囲気だと思ったからです。


Yomekoさん(@Yomekoron)
クロネの100記事講座でWordPressを始め、クロネさんが使っていたので。
全体的には満足しており、他のサイトでもこれを使っています。


しゅうさん(@syuu_hitohum)
ナカジさん・ヒトデさん・両学長が「初心者におすすめ」と言われていたから。
利用者している方が多く調べればほとんどの問題が解決するので、初心者としてはとても助かっています。


ちゃんみんさん(@chanminsavings)
SEOに強くデザインも簡単に変えられるからです
カスタマイズが簡単というメリットと、その反面どうしても他のサイトと類似してしまうデメリットがあります。


キリエさん(@Ad_Lovelace)
ヒトデさんのブログデザインやJINを紹介するブログデザインが素敵だったから。また、ピックアップコンテンツに憧れたから。
ブログ内を回遊させやすいデザインにできるのが嬉しい。着せ替え機能や、JINフォーラムという無料相談がありとても満足している。カテゴリページで記事を書こうとすると難しかったり、テーブルのデザインをしづらいのが少し難点。


AQUA HOMEさん(@AQUA_HOME_)
YouTubeを見ててオススメされていたので調べてみると、可愛いかったから。
シンプルで可愛いので、とても気に入ってます。 AdSense広告や、アフィリエイト広告も簡単に貼れるので、初心者でも安心して使えてます。 ややテーブルが満足できなかったのですが、WPプラグイン【SINPLE BLOG DESIGN For WP】を使ってカバーしています。


うにまるさん(@unimaru_diet)
簡単に着せ替えができる点とデモサイトのデザインがかわいかったので選びました。
初心者には使いやすい仕様ですが、カスタマイズ機能は弱め。 思い通りにならない事も多々あるのが難点。


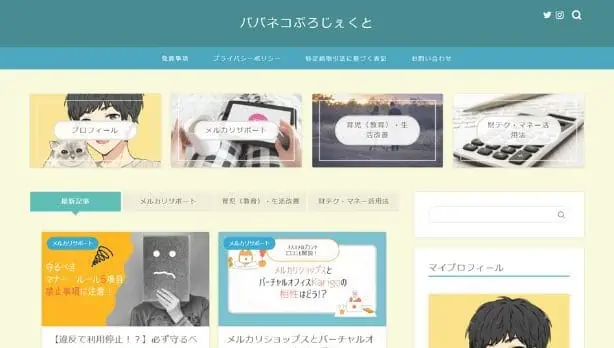
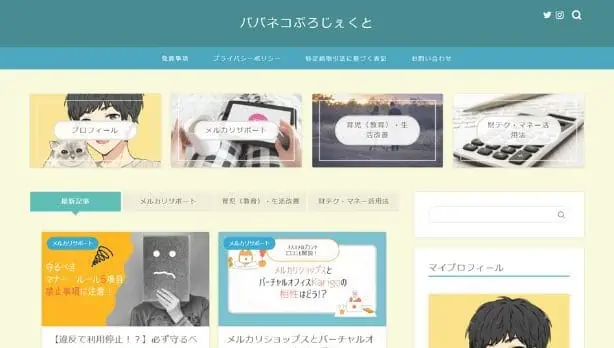
パパネコさん(@papanekoblog)
デザインに一目惚れしたことと、ヒトデさんがオススメしていたことです。
とても見やすいサイトが素人でも簡単に作れてしまうのはメリットです。少しポップでもう少しシンプルでスタイリッシュでもいいなと思います。


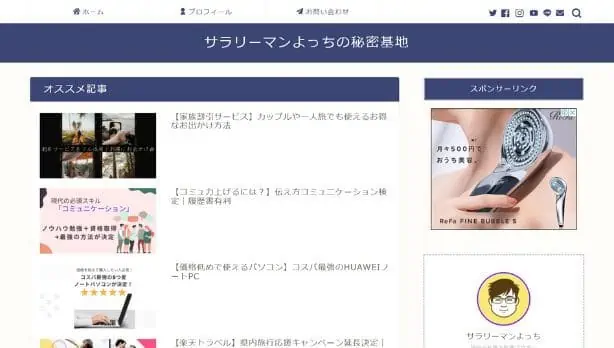
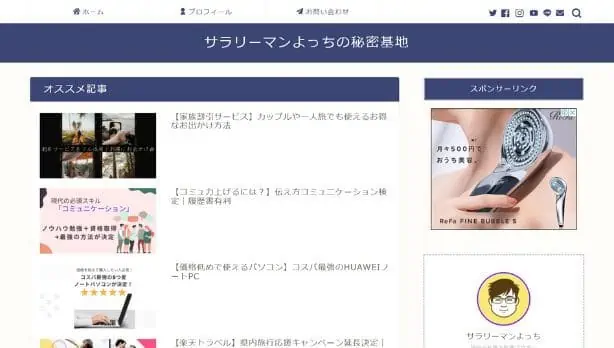
サラリーマンよっちさん(@salaryman_yotti)
個人的にデザインが綺麗で惹かれたため。また、使っている知人から推されて購入しました!
デモサイトから、簡単にサイトが作れる点。その他にも使っている人が多いため、エラーになっても調べたら解決することが可能。


しーまんさん(@seaman3722)
ヒトデさんが紹介していて、使いやすそうだったから。
いい点は初心者でも簡単にカスタマイズができるところ。悪い点はページスピードが遅いところ。


東条翔平さん(@tnisa_joseki)
ブログを始めた当初にTwitterでよくJINがおすすめされていたから。また、利用者が多かったので、後々調べやすいと思ったから。
【良い点】デザイン性が良いサイトが作れること。また、フォーラムや情報交換コミュニティ(BLOG CAMP)に参加できるので、情報が入手しやすい。 【微妙な点】より見やすい表を作るのが難しいので、他のプラグイン(SIMPLE BLOG DESIGN)で補完しています。


ー
マニュアルがわかりやすく、デザインもこのみだったから。
操作がシンプルで満足。ただ、SWELL のブログ等みてると、おしゃれで羨ましく思うことも最近ある。


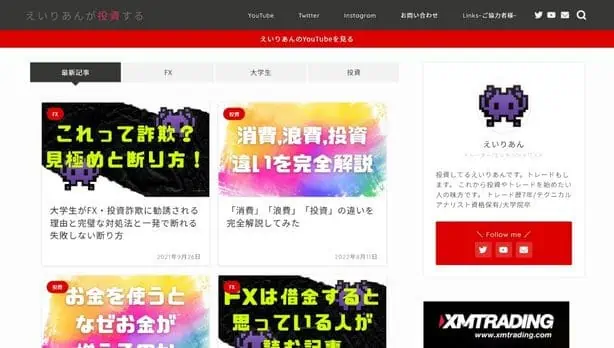
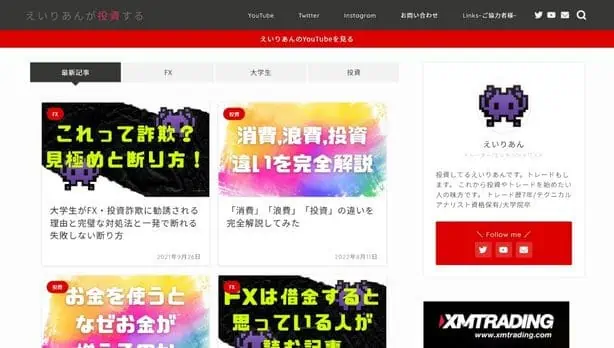
えいりあんの備えさん(@alien1618)
SEO、デザイン、運用、全てにおいてバランスの良さを感じたからです。
使い始める前に抱いていた「バランスの良さ」は、使い始めてからも変わることなく、期待通りです。


ねるこさん(@neruko_toushi)
デザインが好みだったので
サイトの維持費はかかりますが、自由度が高いところが気に入ってます。


えいごパパさん(@english_daddy88)
人気があり、困ったときに検索して解決しやすいから
良い点 ・スラックで無料コミュニティがあり、わからないことはそこで解決できる。 ・デザインが非常に綺麗 悪い点 ・表がいまいちなのでSBDのプラグインを使っています


エグチさん(@eguchi2030)
しごとFUNクラブ「JINを使ったサイト&ブログ事例」を拝見し、三日三晩吟味し「よし、これなら初心者でも使いやすいな」と思い、このテーマを選びました(盛ってないです!)
<良い点>操作がと~~ってもシンプル。超がつくほどのパソコン音痴の私でも、使えます!<もう少しな点>スタイリッシュな点に欠ける。テーブルがいまいち。


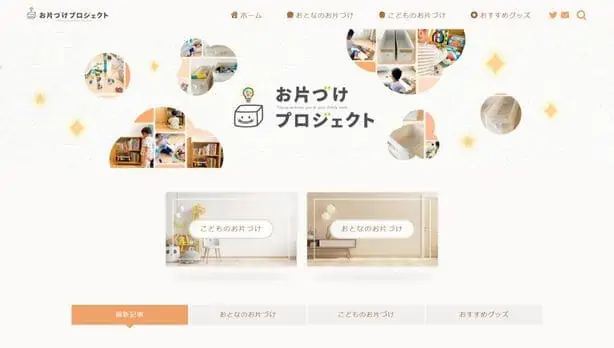
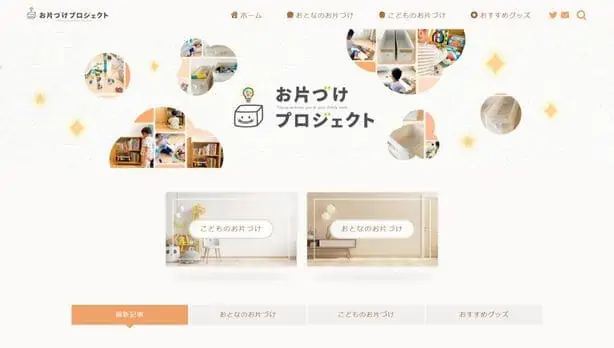
だるまさん(@okataduke_p)
ひつじさんがおすすめしていたから
使いやすいが、現在人気のSWELLのようなカスタム性は低い。


ブックメーカージャパンさん(@bookmaker_jpn)
使いやすいので
とても使いやすくカスタマイズしやすいので重宝しています。


なかむさん(@taku_kuri_0929)
蛍光色を使わずに落ち着いた色をベースにしました。できるだけ読者の方が、自分の欲しい情報に行きやすいように、シンプルなレイアウトを心掛けています。


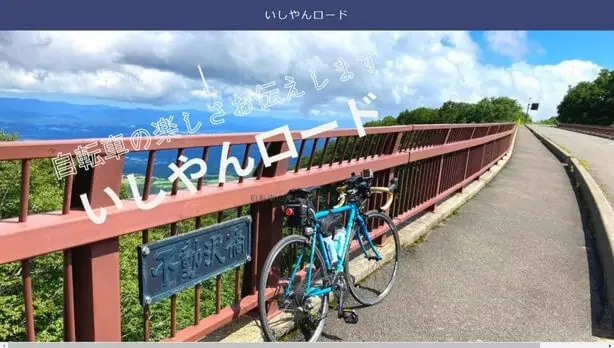
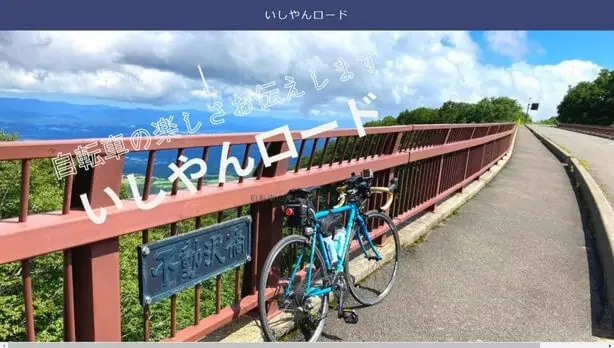
いしやんさん(@IshiyanKin)
なるべく画像を多く配置し、経験談など1次情報を元に発信しています。ロードバイクに興味があるけど実際のところどうなの?とか、ロードバイクに乗っていて迷うところなど疑問を解消できるサイトを目指してます。


akiさん(@AKI_caremanager)
脱毛のサイトなので、清潔感を感じて頂ける配色にしました。JINのCARATを使用し、H2見出しなど細部に洗練された女性らしさを心掛けています。


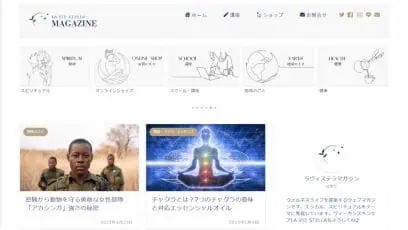
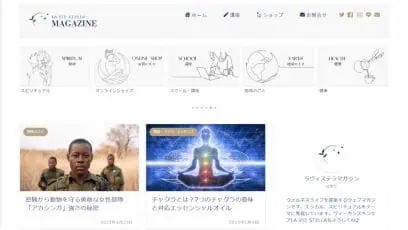
ラヴィステラさん(@laviestella)
デザイン性が良いのはもちろん、不具合が出てもJINフォーラムがあり丁寧に対応していただけるのでアフターフォローも含めてとても良心的で満足しています。


kichimaruさん(@kichimaru_net)
何パターンものデザインが用意されていて、好みのデザインを選ぶと簡単に同じデザインにできる。しかし、cssでのカスタマイズがし辛いのが難点、、、


デザインスタイルのインポートが簡単で、初心者でも使いやすいテーマです。ショートコードやアイコンも充実しており、記事内のデザインも充実している点が良いと思います。
こちらではJINとJIN:Rを使ったサイトをジャンルテーマ別に分類して紹介します。



JIN:Rデザインの感想も一緒に掲載しているので、参考にしてみてください!
ご自分のジャンルテーマのブログデザインをぜひチェックしてみてください。
JINはレンタルサーバーの「ConoHaWING」とセットで購入すると割引されます。
「ConoHaWING」 は高性能で使いやすいレンタルサーバーなので初心者からベテランまでおすすめです。
レンタルサーバーの契約を申し込む予定がある方は下記ボタンからJINのセット割引の内容を確認してみて下さい。
\ 今ならレンタルサーバーのキャアンペーンも実施中 /
今回、JINを使ったサイト&ブログ集を作りましたが、とても素敵なサイトばかりでした。
やはり可愛らしい、ふんわりとしたデザインが多いですが、おしゃれなデザインや、かっこよいデザインもありました。
是非、サイトつくりの参考になればと思っています。
またJINを愛用しているブロガー「ほえるんさん(@Whalenlen)」がJINの製作者ひつじさん(@hituji_1234)に直撃インタビューしています。
JINの制作秘話やWordPressテーマの選び方、JINに向かない人などをひつじさんがお話しされています。
他では聞けない話が満載なのでぜひ参考にしてみて下さい。
>>【感無量!】有料テーマ「JIN」の制作秘話〜選ぶポイントについて聞いてみた
\ 今ならレンタルサーバーのキャアンペーンも実施中 /


>>その他のDIVER・SEAL・STORK19・Snow Monkey・yStandard・Manablog Copyのサイト集はこちら


最後までご覧頂きましてありがとうございます。
何かご不明な点がございましたら、下記までお気軽にご連絡下さい。
当サイト集に掲載頂けるサイト様は継続して募集しています。
掲載希望の方はデザイン集応募フォームからご連絡ください。
また、この「サイト&ブログ集」をブログ等でご紹介頂けると嬉しいです!
また当記事はブログデザインで悩んでいる方の参考になればと思い、多くの方にご協力頂き作成しました。
本当にありがとうございます。
当サイト&ブログ集をブログなどで紹介頂けるととても嬉しいです。
またTwitterでメンション(@jun_sigotofun)つけてツイートして頂ければ私もリツイートして拡散します!
(記事下の「 シェアボタン」をクリックすると簡単にツイートできます。)
今後ともよろしくお願いします!
エックスサーバー
お友達紹介クーポンって知ってる?
当サイトからエックスサーバーを申込むと
最大20%割引されます
スタンダードプラン
12ヶ月:2,640円
24ヶ月:5,016円
36ヶ月:7,128円
プレミアムプラン
12ヶ月: 5,280円
24ヶ月:10,032円
36ヶ月:14,256円
\下記ボタン経由で紹介割引適用されます!/
併用可能な期間限定キャンペーンも実施中

コメント