広告
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。

 じゅんた
じゅんた本記事はSWELLのデモサイトの着せ替えの手順を詳しく解説してます!
SWELLのデモサイト着せ替え機能を使うと簡単に綺麗なデザインを作れます。
しかしながら着せ替えをする際にはプラグインを使うなど必要で正しい手順がわからないという声も多いです。
本記事では初心者やパソコンが苦手な方でも分かるように全ての手順で画像を使っています!
ぜひご覧ください。
SWELLを購入しようか迷っている方はこちらもご覧下さい!
関連記事>>SWELLは評判以上!7つのテーマを使う私の口コミ&レビュー!
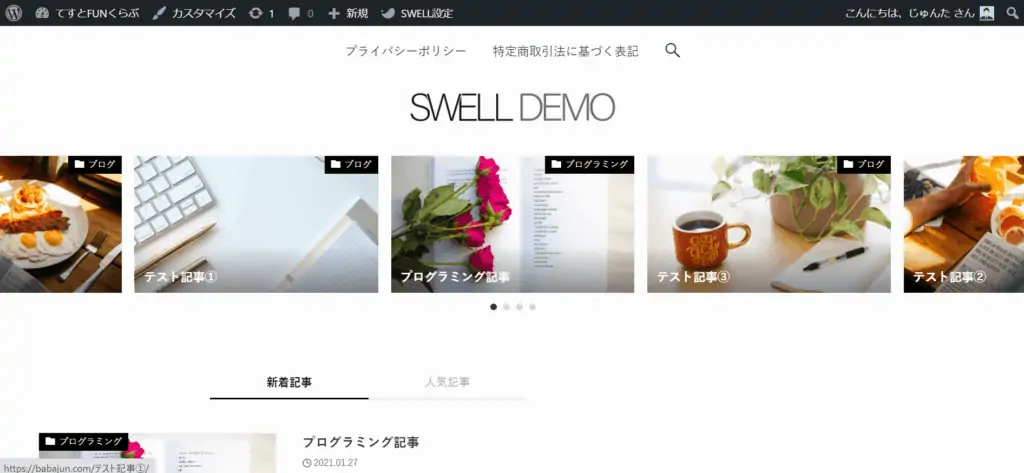
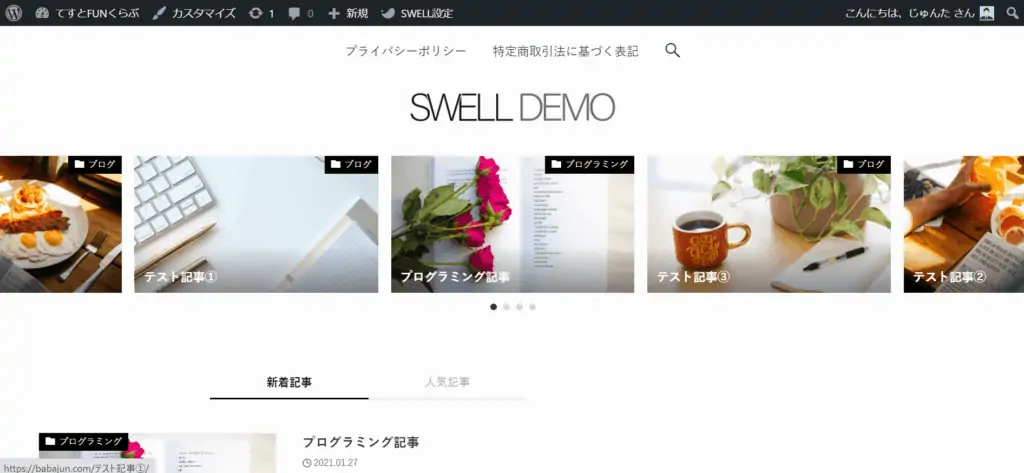
SWELLのデモサイトは上記の6つです。
おしゃれなものばかりですね。
この中からお好みのものを選んで頂きます。
SWELLのデモサイト着せ替えは上記の3STEPです。
とても簡単で5分で終わります。
全ての手順を画像を使って解説しますので是非ご覧頂きながら作業してみて下さい。
まずデモサイトをインポートするためにはプラグイン「Customizer Export/Import」が必要です。
「Customizer Export/Import」のインストール方法を解説します。
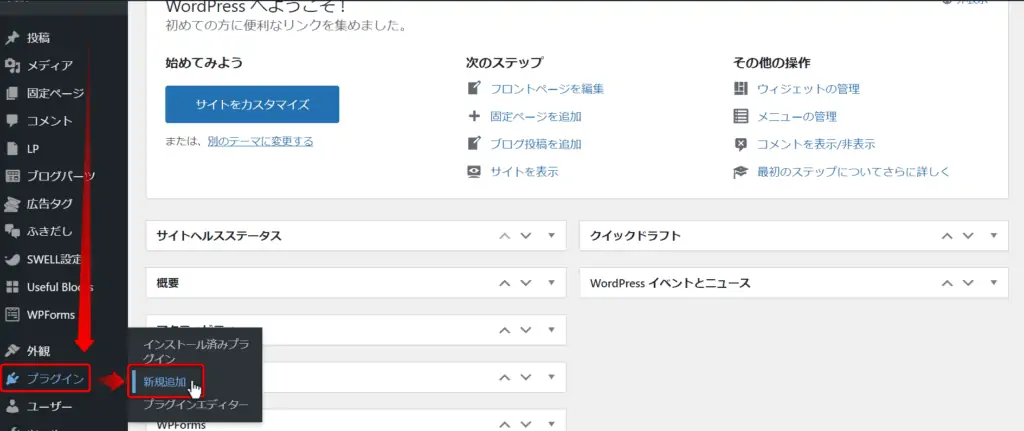
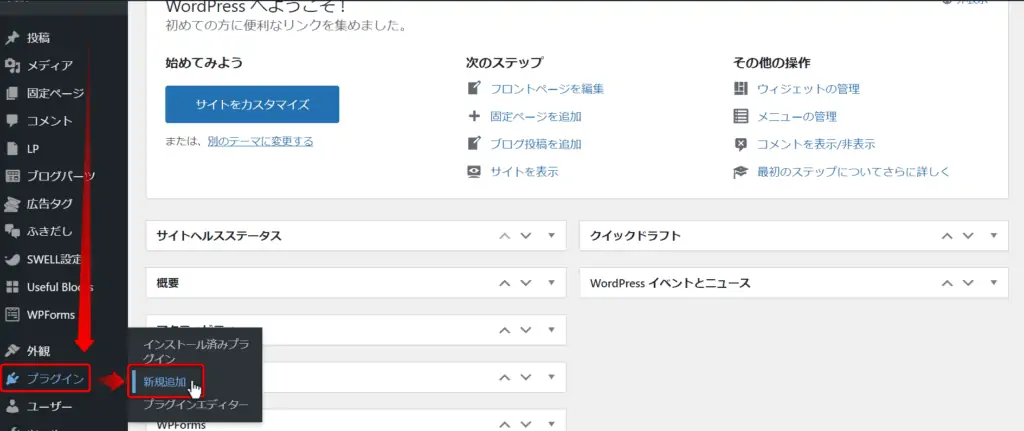
WordPress管理画面の「プラグイン」→「新規追加」をクリックします。


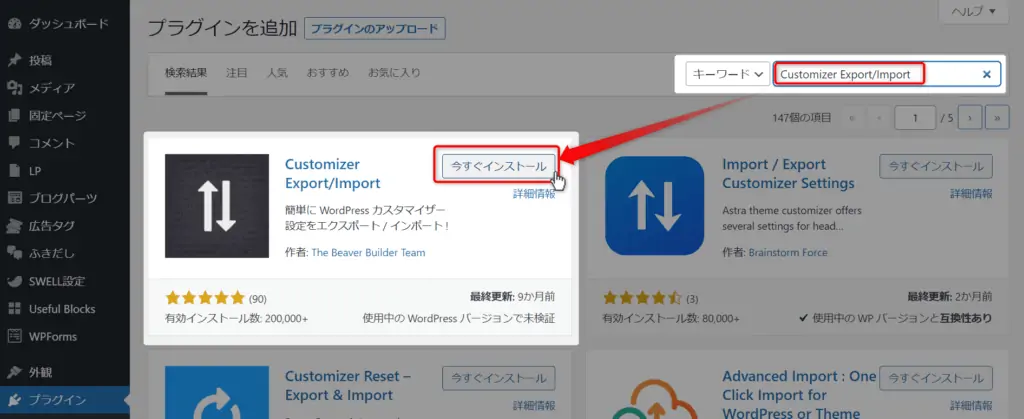
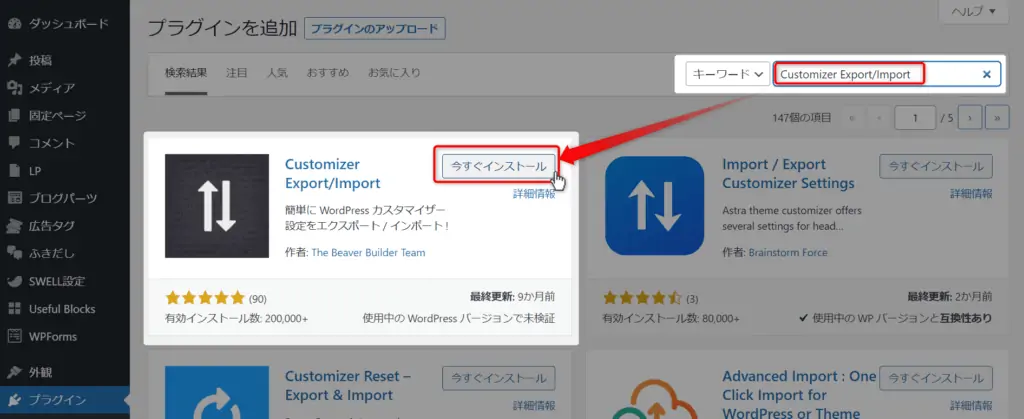
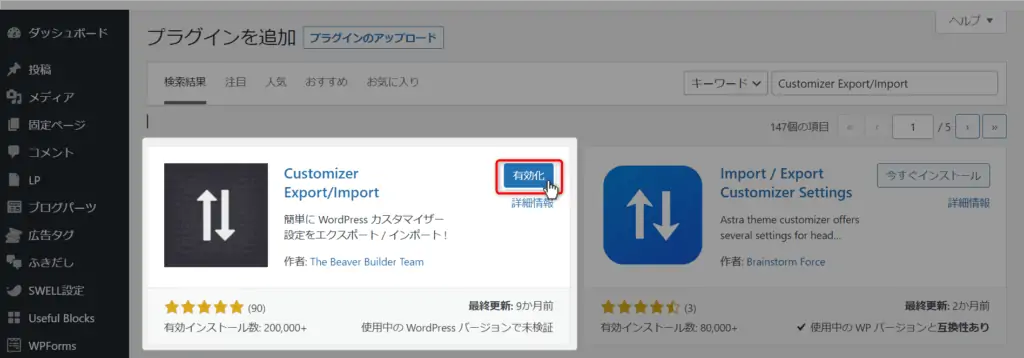
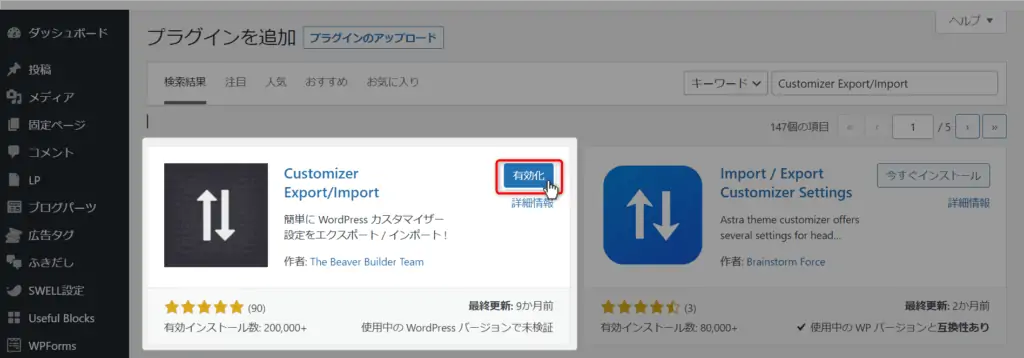
キーワードに「Customizer ExportImport」を入力しプラグインを検索し「今すぐインストール」をクリックします。


インストールが終わったら「Customizer ExportImport」を有効化します。


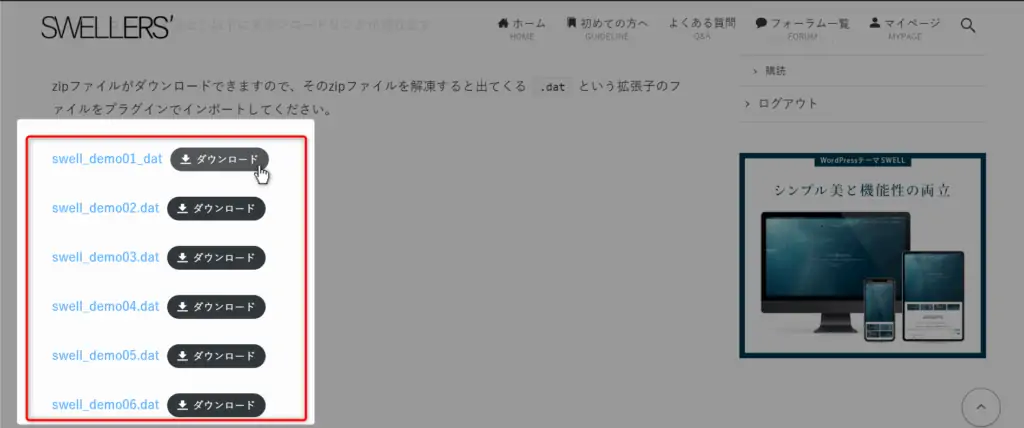
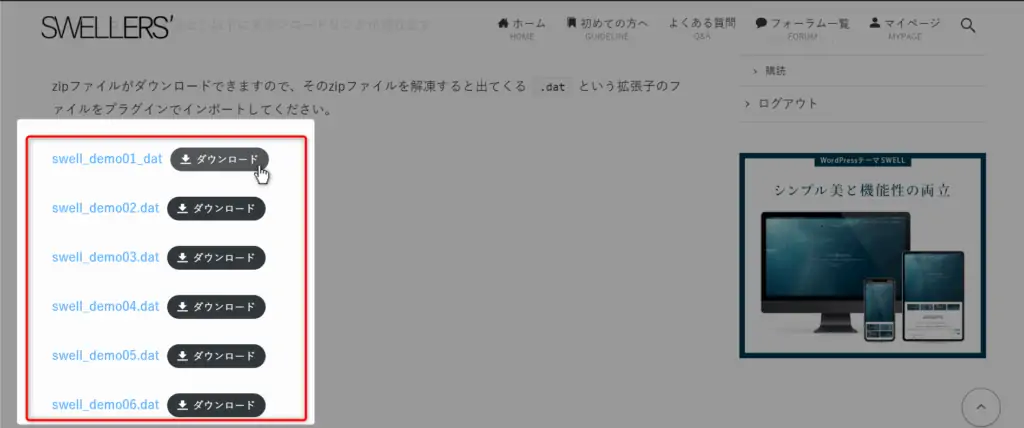
次にデモサイトを会員サイトからダウンロードします。
>>SWELL会員サイトからデモサイトデータをダウンロードする

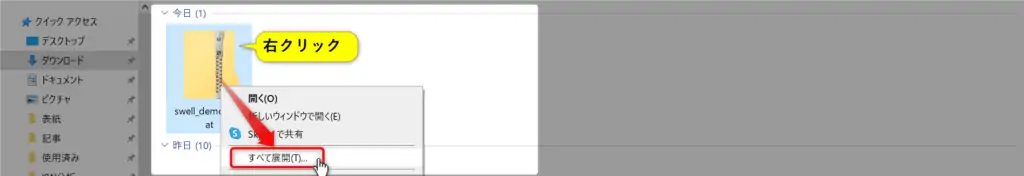
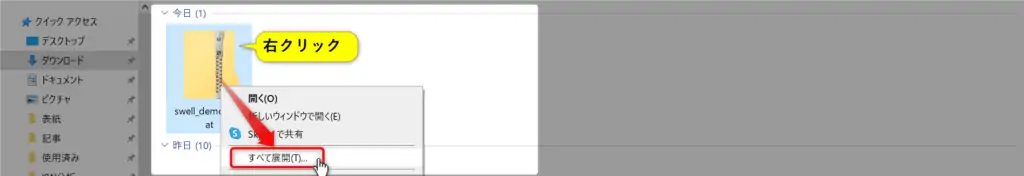
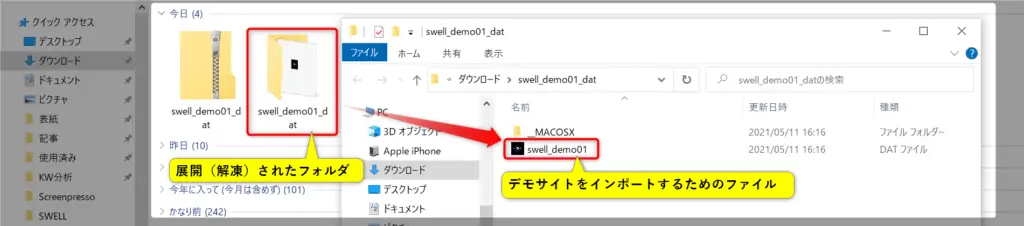
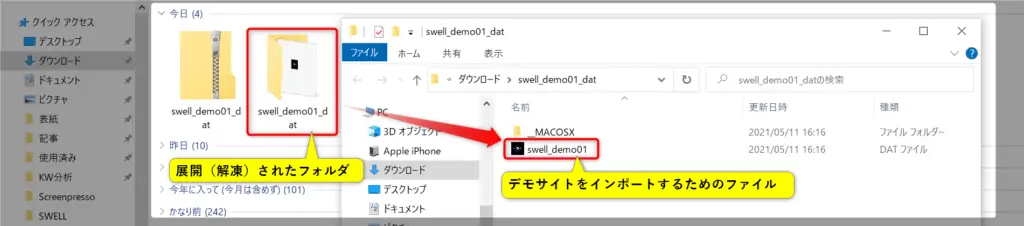
ダウンロードしたファイルは圧縮されておりこのままでは使えないので展開(解凍)します。


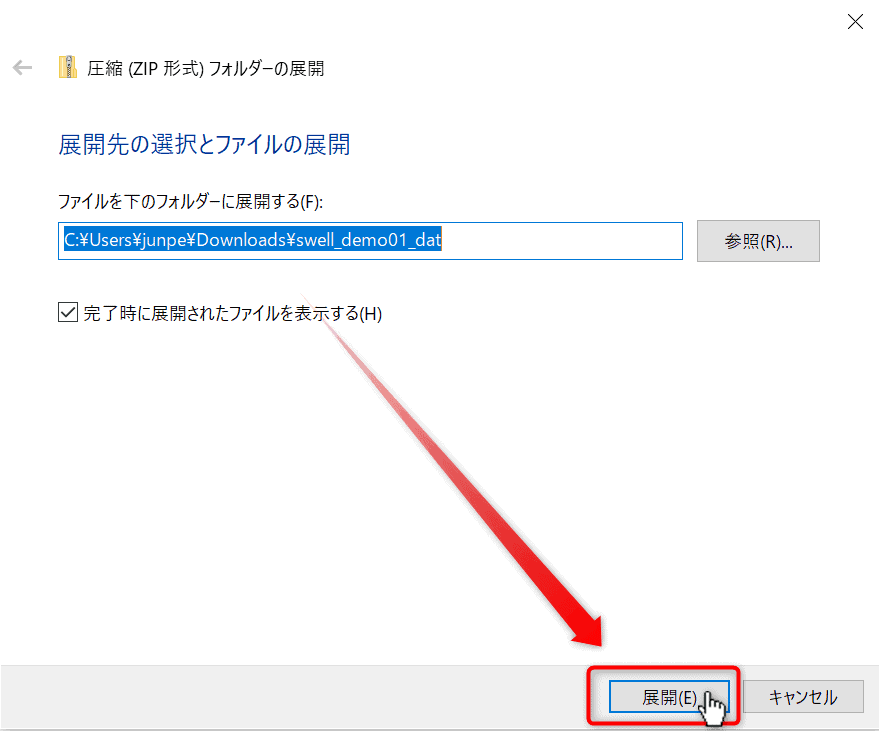
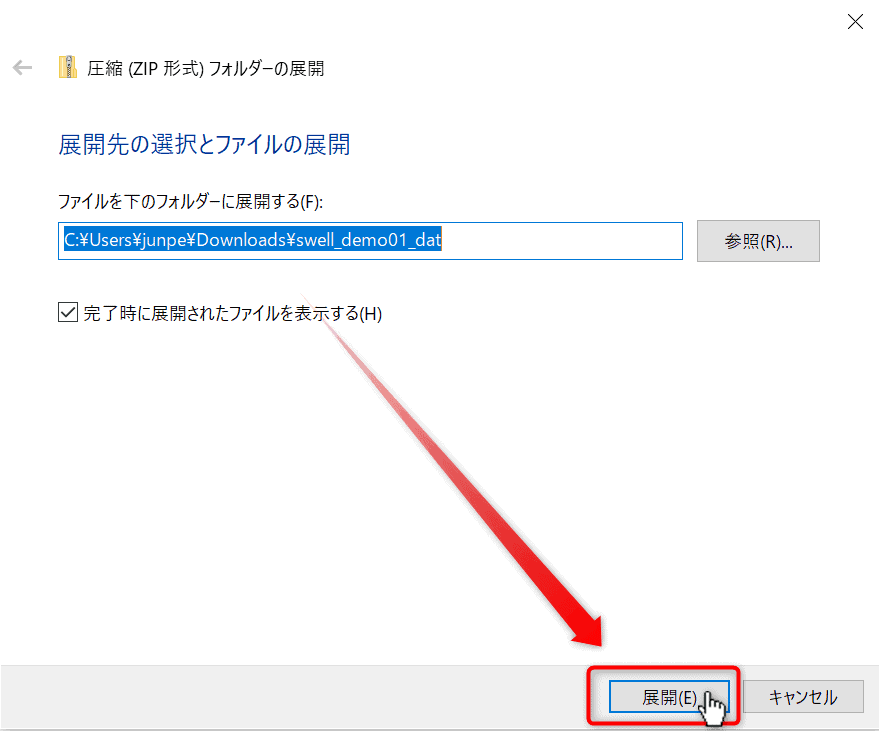
展開先のフォルダを確認し「展開」をクリックします。


展開すると下記のようにデモサイトをインポートするためのファイルが出てきます。


次の章でこのファイルからデモサイトをインポートします。
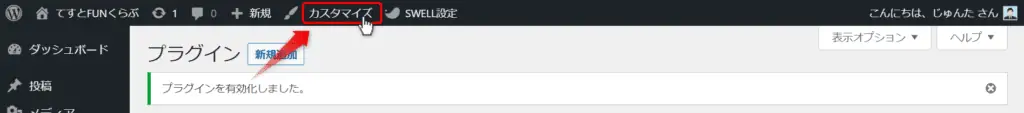
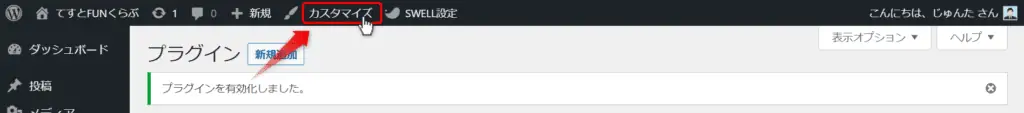
次に最初にインストール&有効化したプラグイン「Customizer ExportImport」を使ってデモサイトをインポートします。
カスタマイザーからインポートするためWordPress管理画面の「カスタマイズ」をクリックします。


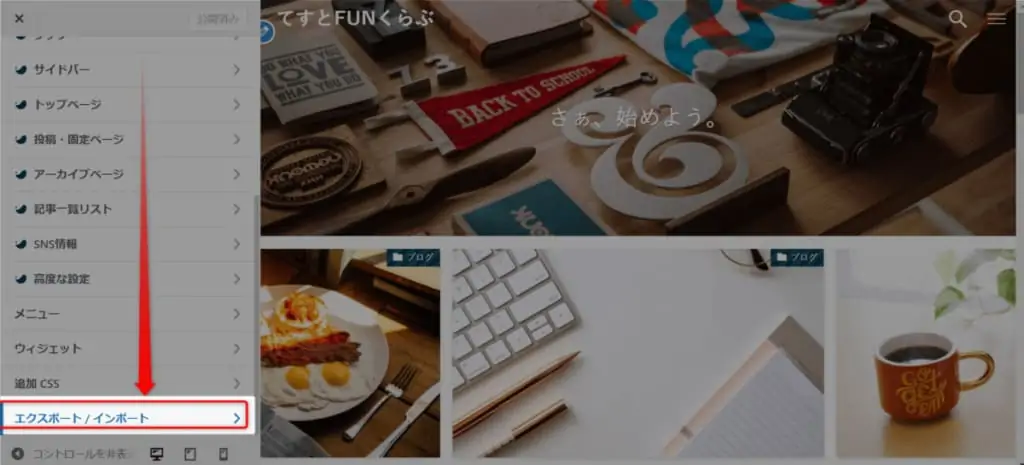
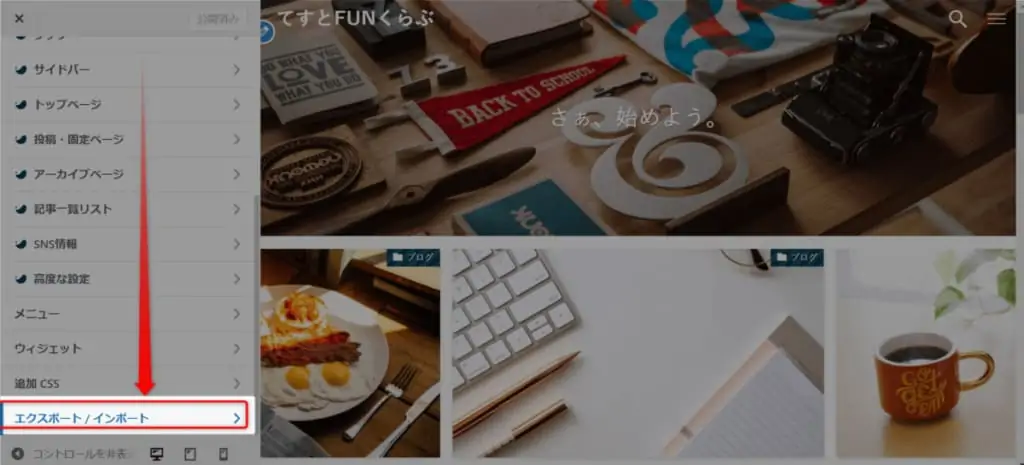
カスタマイザーの左サイドメニューから「エクスポート/インポート」を選択します。


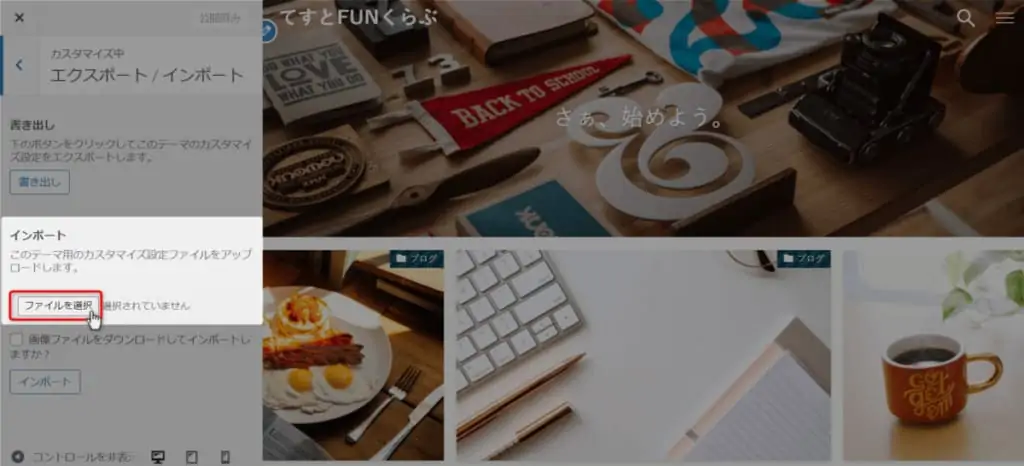
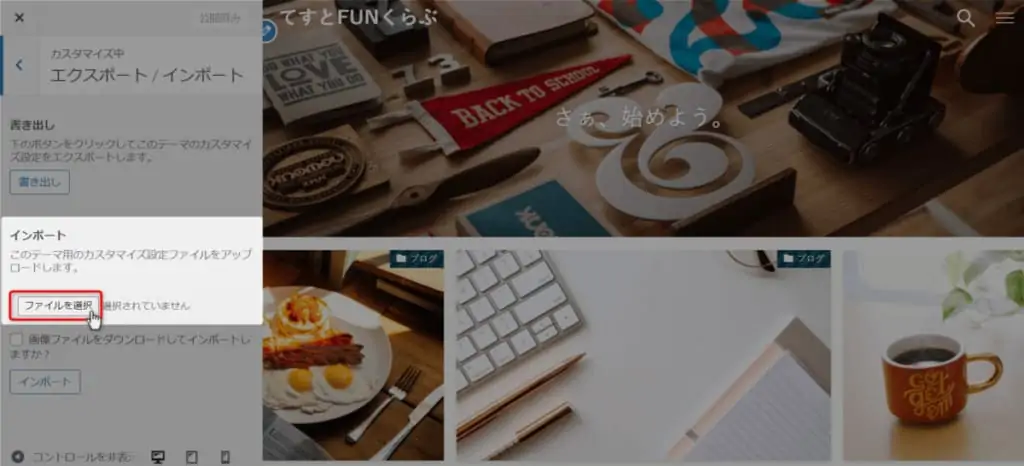
インポートの「ファイルを選択」をクリックします。


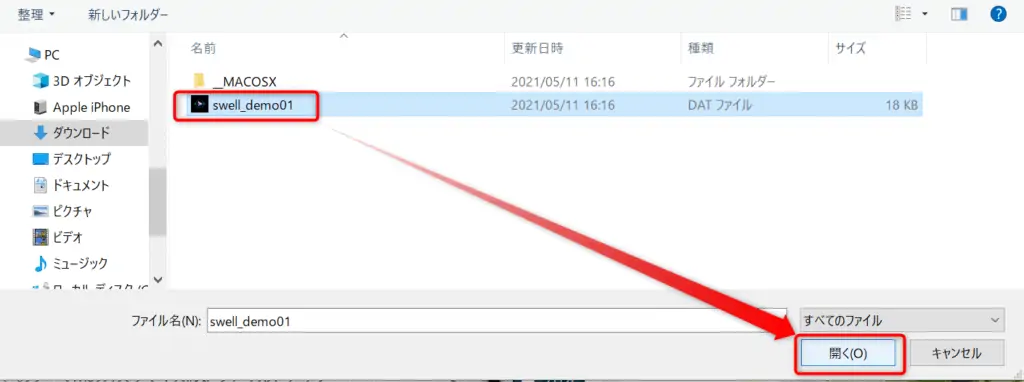
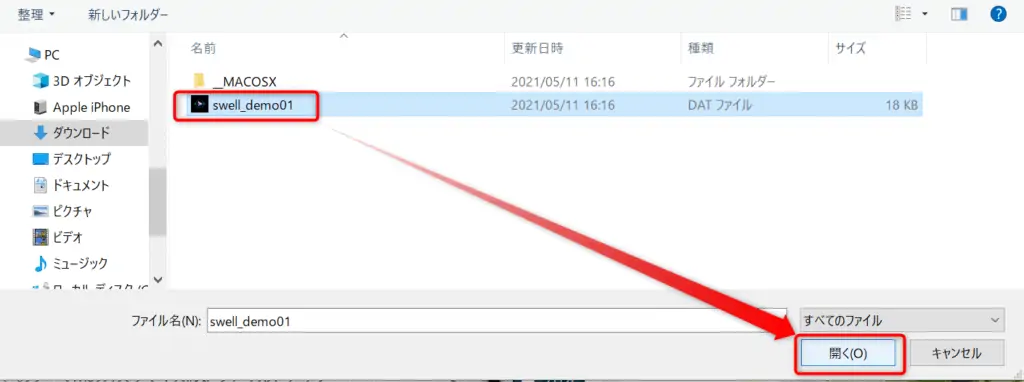
先ほどダウンロード、展開したデモサイトのファイルを選択し「開く」をクリックします。


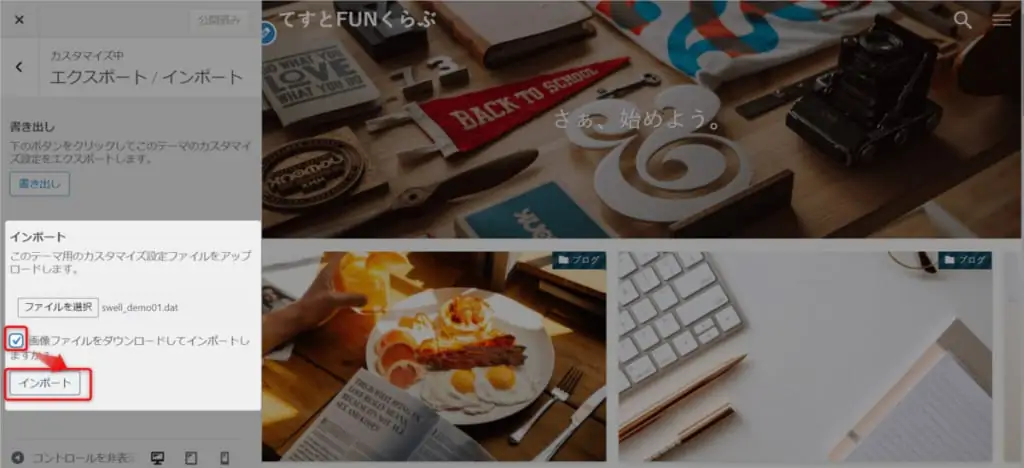
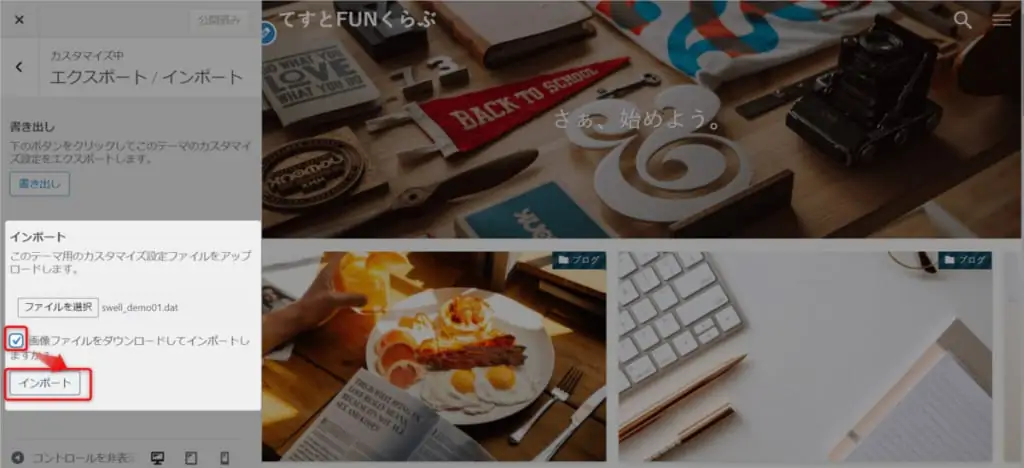
最後に「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れて「インポート」のボタンをクリックします。


これにてSWELLのデモサイトの着せ替えが完了です。


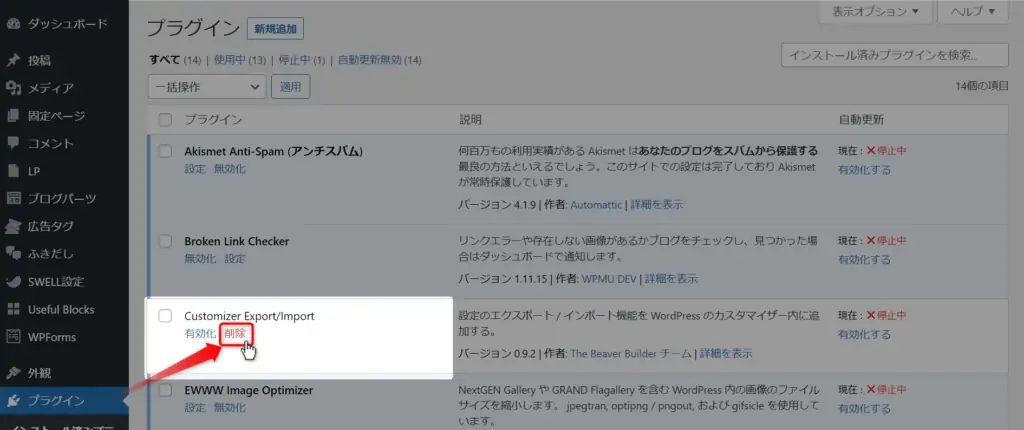
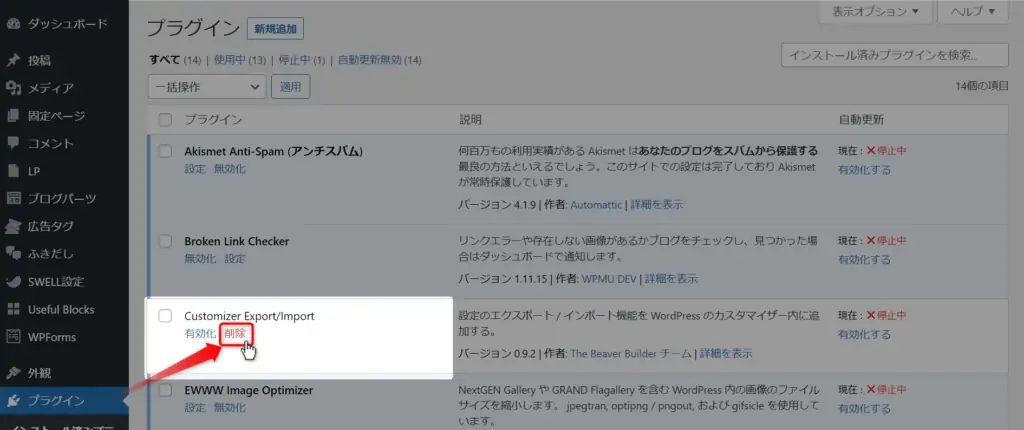
最後にプラグイン「Customizer Export/Import」は不要なので削除しておきましょう。
※プラグインが多いとページ表示速度が遅くなったり、不具合が発生したりするので極力減らした方が良いです。


今回はデモサイトの着せ替えを解説しました。
着せ替えした後も個別にオリジナルのカスタマイズをしていくことができるので、ぜひチャレンジしてみて下さい。
サイト内の回遊率を高めることはSEOにもつながり検索上位表示にも有利になっていきます。
個別カスタマイズの方法は別記事にて詳しく解説していますので参考にしてみて下さい。
参考記事>>【簡単にサイト型へ】SWELLトップページのカスタマイズ方法を解説!




SWELLのデモサイトへの着せ替えは上記の通りです。
もし不明な点があればお気軽にご連絡下さい。



今後ともよろしくお願いします!
コメント