広告
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。

 じゅんた
じゅんた本記事ではSWELLを使ったおしゃれなプロフィールの作成方法を3つテンプレートを元にご紹介!
また作ったプロフィールを効率的に使えるように再利用ブロックを使った使い回し方法やサイドバーへの設置方法まで解説しています!
ブログ記事のリード分やサイドバー、文末で使うプロフィール。
記事の信頼性や権威性を示すために重要です。
SWELLはおしゃれで読者のインパクトに残るようなプロフィールが作成できます。
本記事ではSWELLのおしゃれなプロフィール作成方法と効率的に使い回しができる方法を画像を使って解説します。
ぜひ最後までご覧下さい!
SWELLを購入しようか迷っている方はこちら♪
関連記事>>SWELLは評判以上!7つのテーマを使う私の口コミ&レビュー!
アイキャッチや図解の作成が効率的に!1億点以上のプレミアム素材が使い放題!
30日間無料トライアルができる
Canva Pro
![]()
![]()
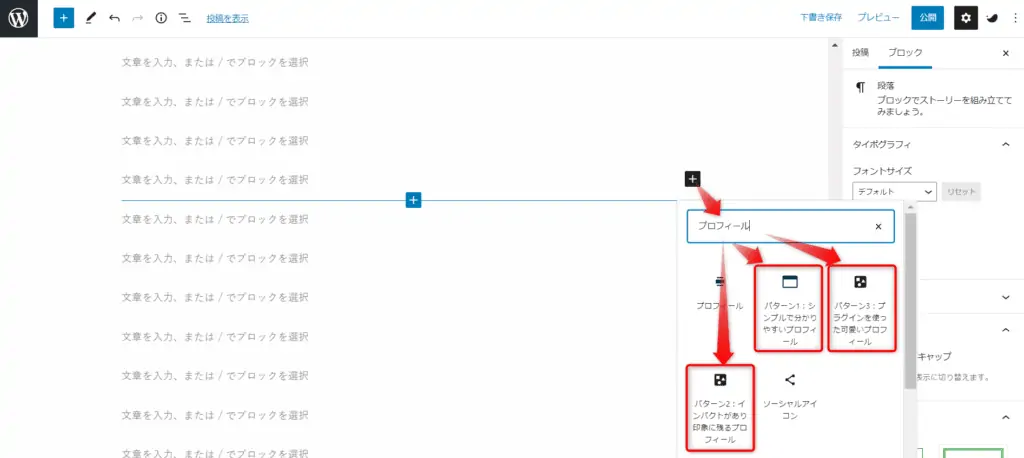
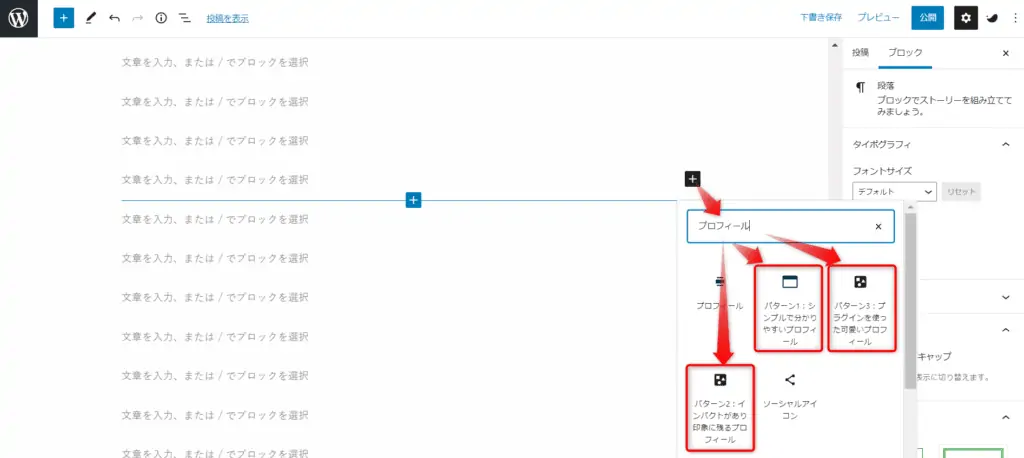
SWELLでおすすめのプロフィール作り方は上記の3つです。



それぞれ画像付きで詳しく解説していきます!
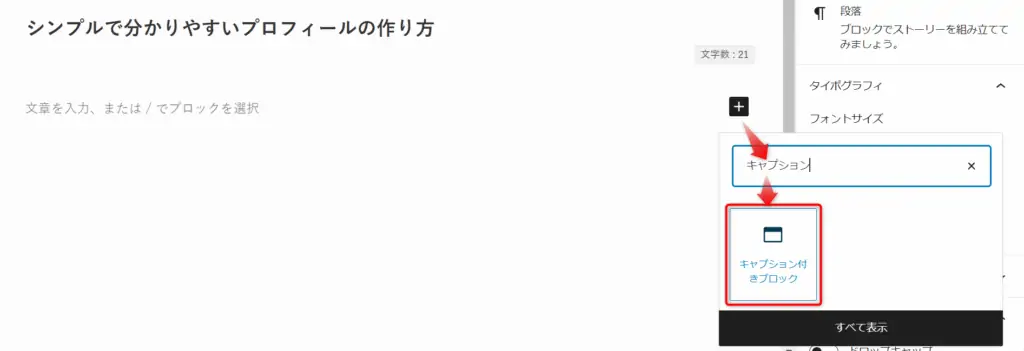
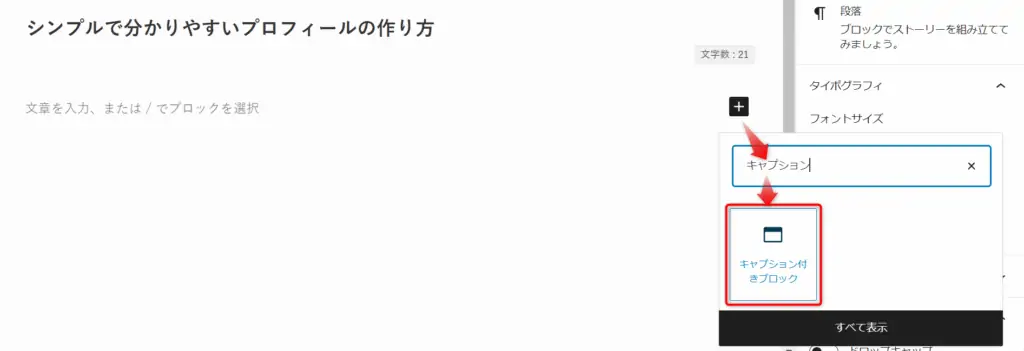
2つ目はキャプション付きブロックを使ったプロフィールの作り方です。
まずキャプション付きブロックを選択します。


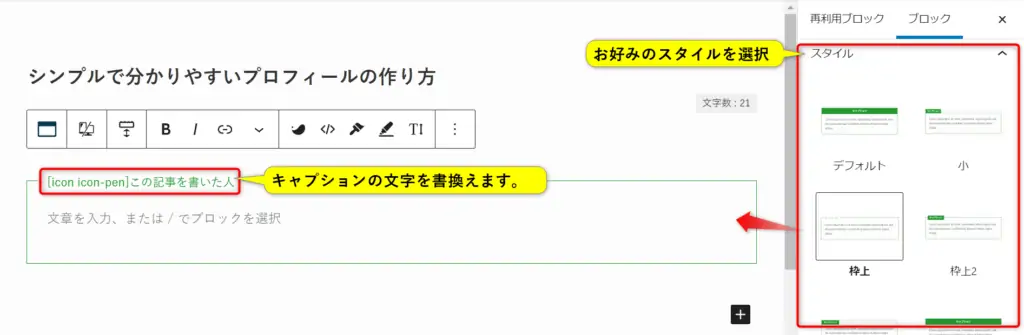
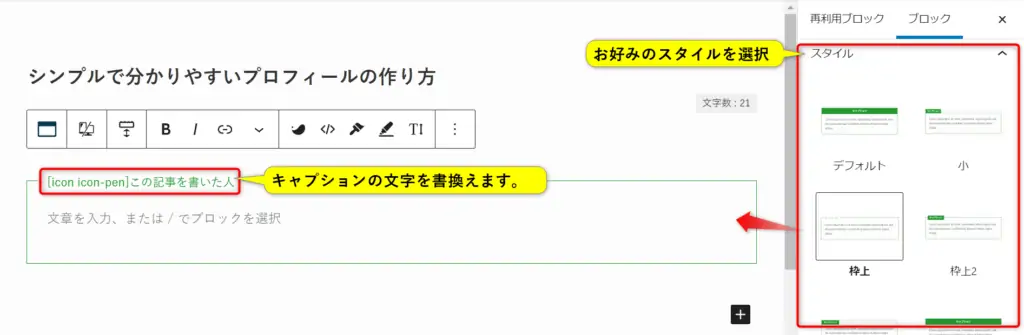
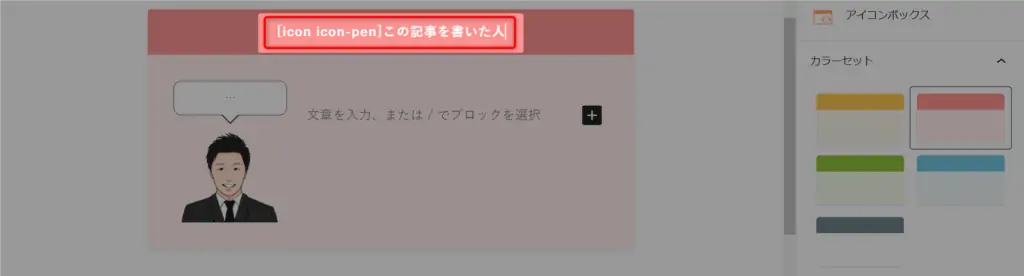
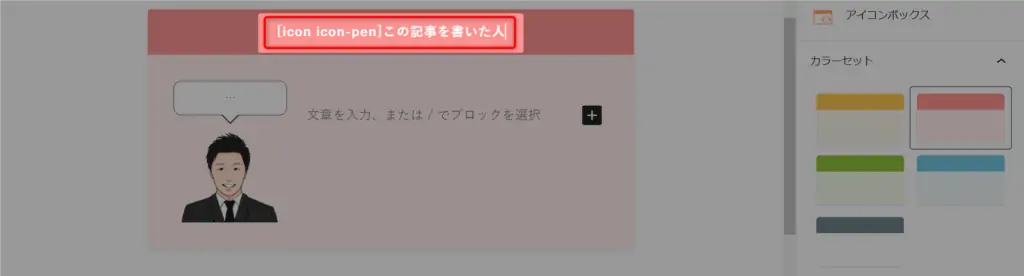
次にキャプション付きブロックのスタイルを右サイドメニューから選択します。(ここでは枠上を選択)
また題目にデフォルトで書いてあるキャプションの文字を書換えます。
ここでは「この記事を書いた人」にします。
のアイコンは下記ショートコードで呼び出せます。
[icon icon-pen]

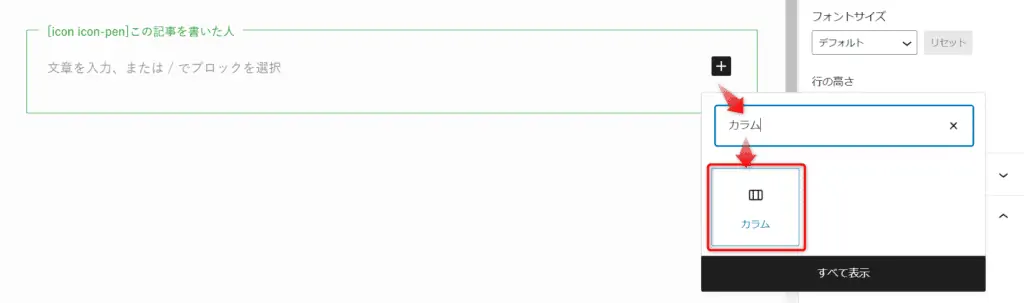
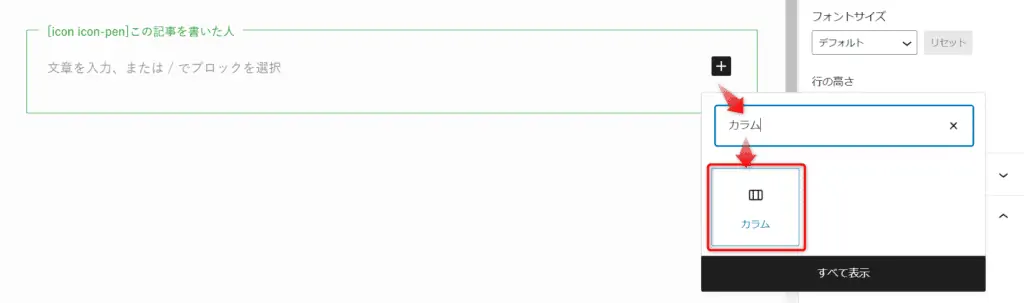
次にプロフィールアイコンと紹介文を分けるためカラムブロックを選択します。


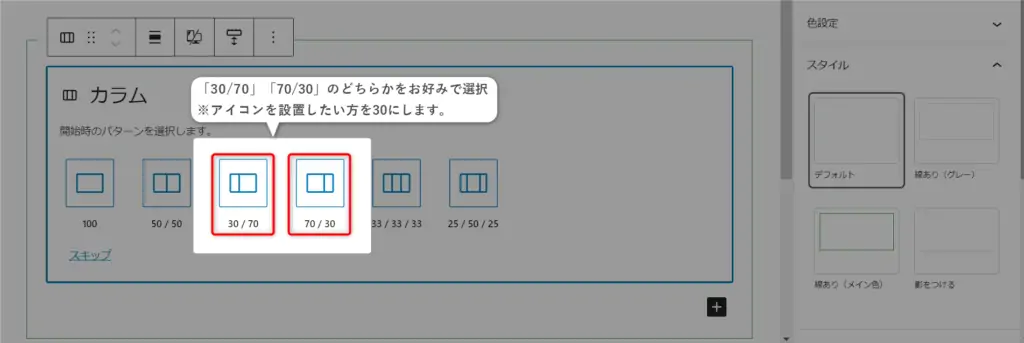
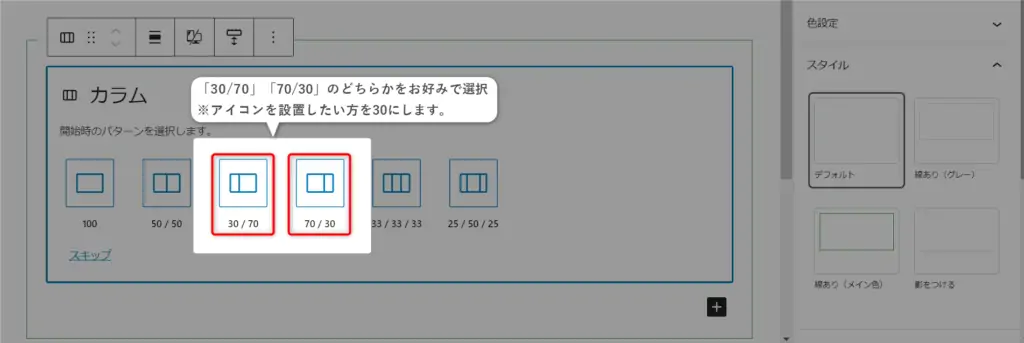
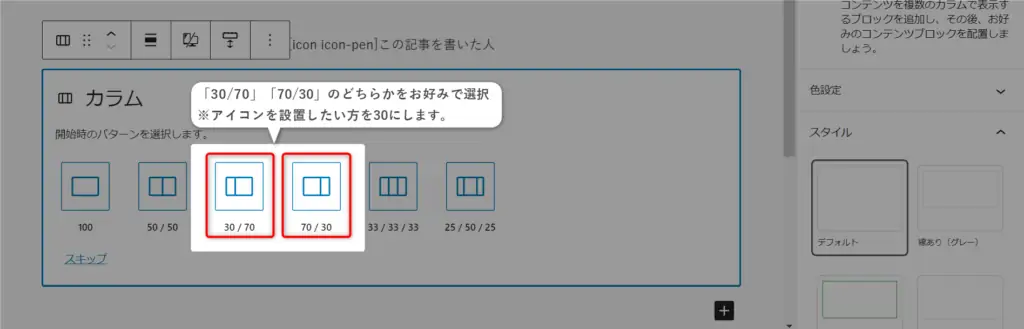
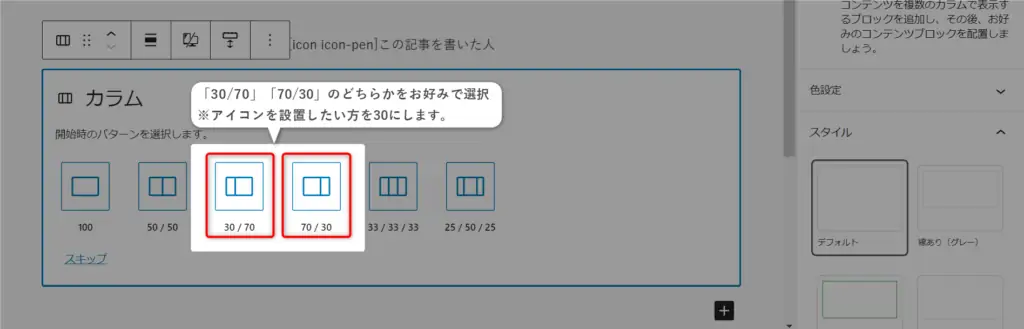
カラムブロックのパターンを選択。
プロフィールアイコンを設置する方を30にします。


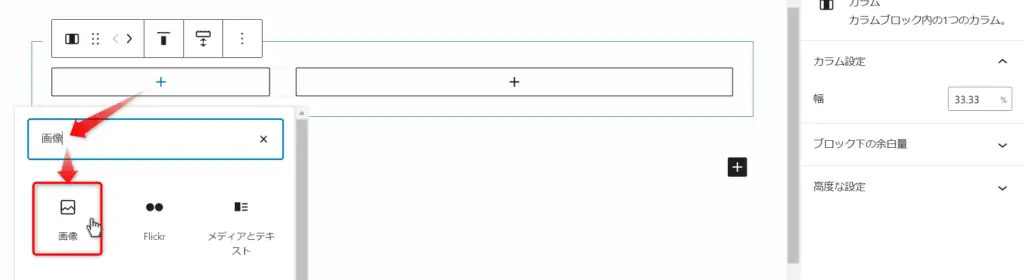
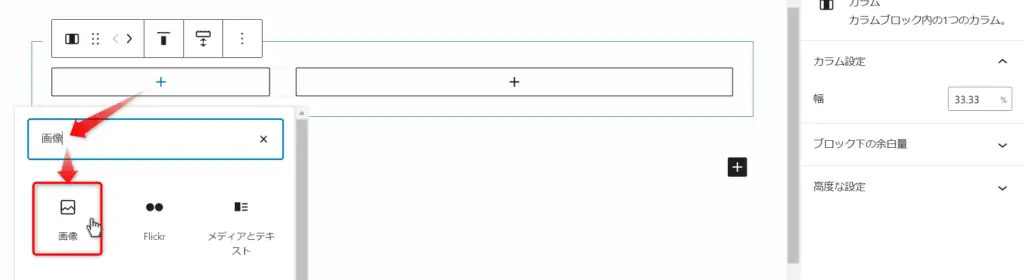
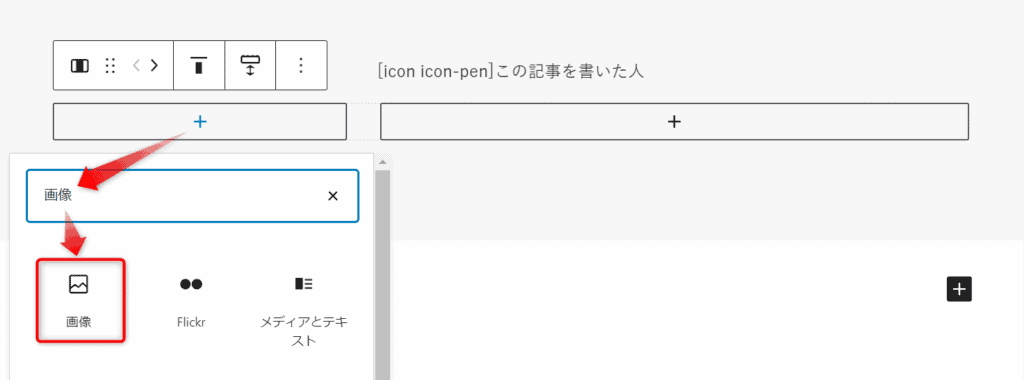
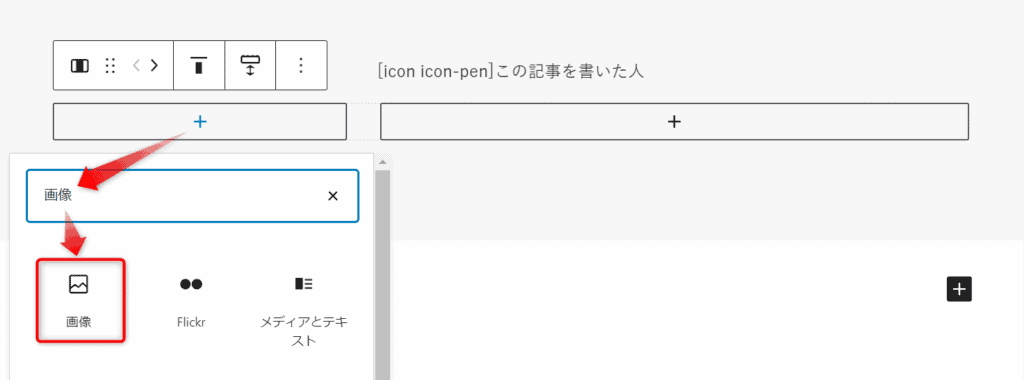
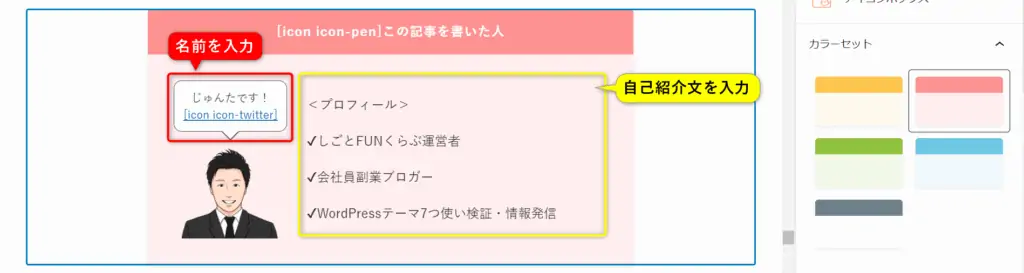
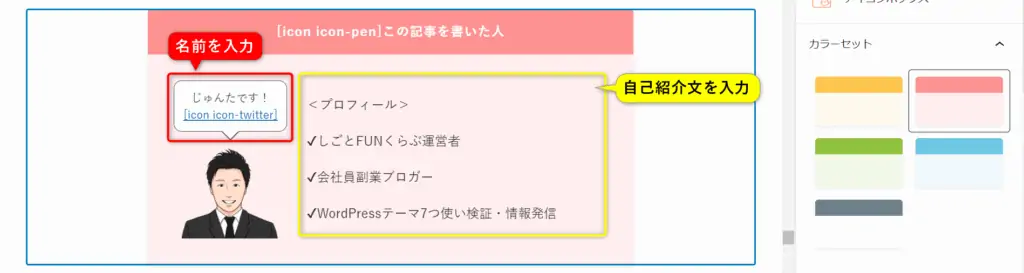
次にプロフィールアイコンを画像ブロックから設置します。


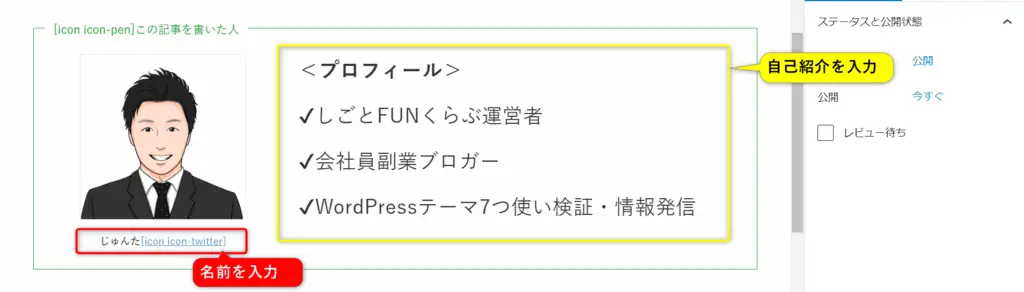
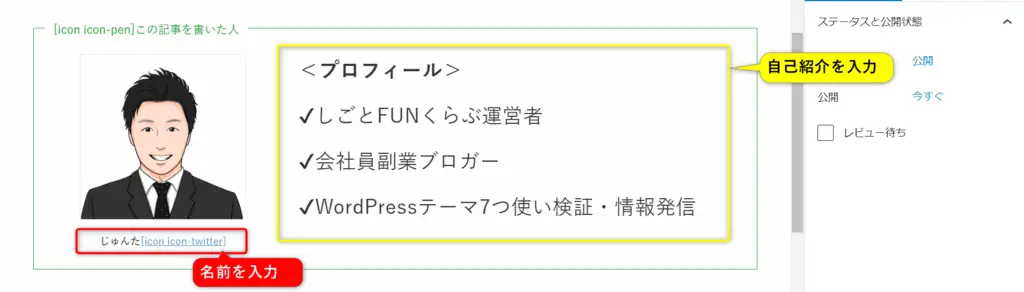
そしてキャプションに名前を入力し、自己紹介文を入力します。
Twitterアイコン「」を使用する場合は下記のショートコードで呼び出します。
[icon icon-twitter]そしてショートコードにTwitterのURLをリンクすればクリックするとTwitterの画面が開くようになります。


シンプルで分かりやすいプロフィールの完成です。
※画像の枠ありなしや丸形などはお好みでスタイル設定から選んでください。
まずはSWELLの独自機能フルワイドブロックを使ったインパクトのあるプロフィールの作り方です。
フルワイドブロックを使うので1カラム(サイドバー非表示)推奨します。
また「Fixed Background」や「パララックス効果」をつける背景画像を動かすことで更に読者の印象に残せます。
それでは早速作り方をご紹介します。
まずはフルワイドブロックを選択します。


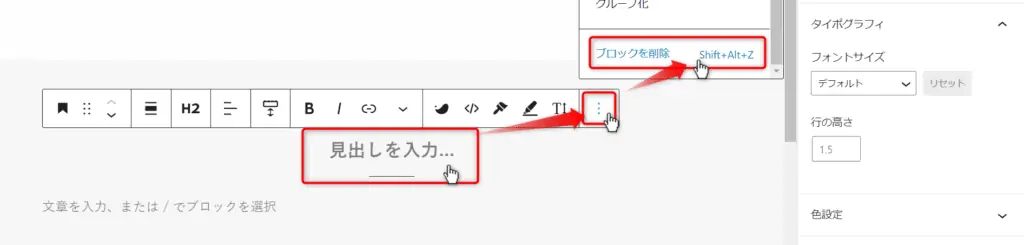
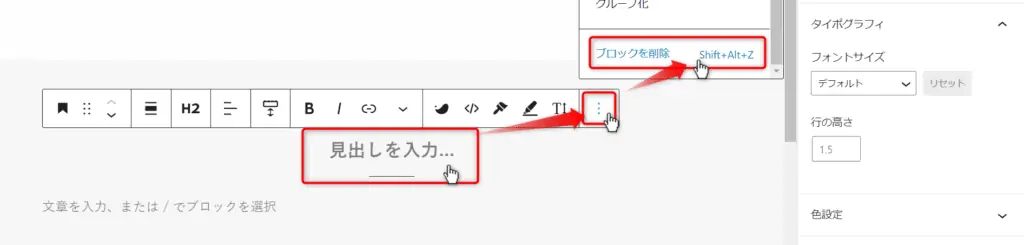
次にフルワイドブロックの見出しを削除します。(プロフィール上に見出しがあるのはSEOとして良くないので)


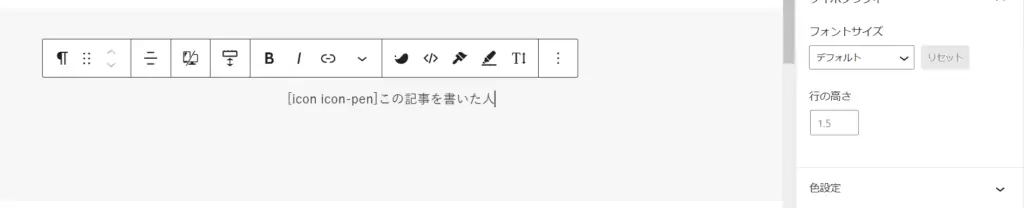
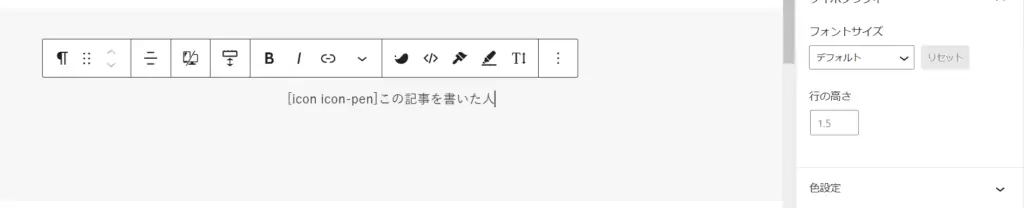
そしてプロフィールの題目を入れます。(ここでは「この記事を書いた人」にします。)
のアイコンは下記ショートコードで呼び出します。
[icon icon-pen]

次にカラムブロックでプロフィールアイコンと紹介文を左右に分けます。


プロフィールアイコンと紹介文を分けます。
プロフィールアイコンを設置したい方を30にします。


プロフィールアイコンを画像ブロックから選択し設置します。


※画像の枠ありなしや丸形などはお好みでスタイル設定から選んでください。
画像を設置したら自己紹介文を入力します。(テキストサイズはLにしています。)
Twitterアイコン「」を使用したい場合は下記のショートコードで呼び出せます。
[icon icon-twitter]そしてショートコードにTwitterのURLをリンクすればクリックするとTwitterにとぶようになります。


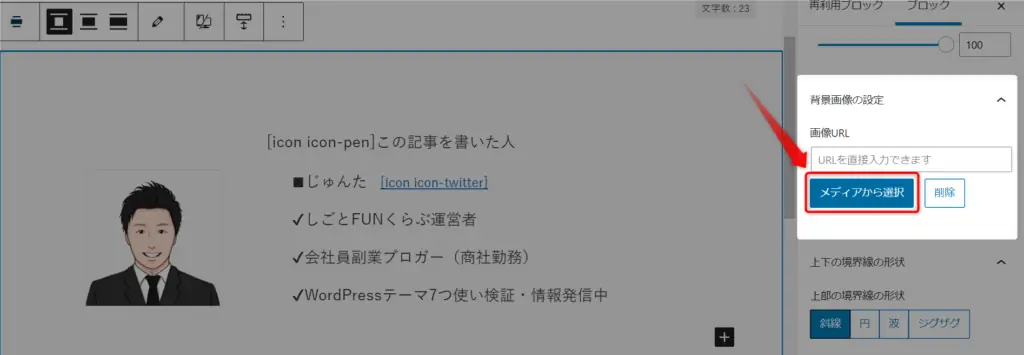
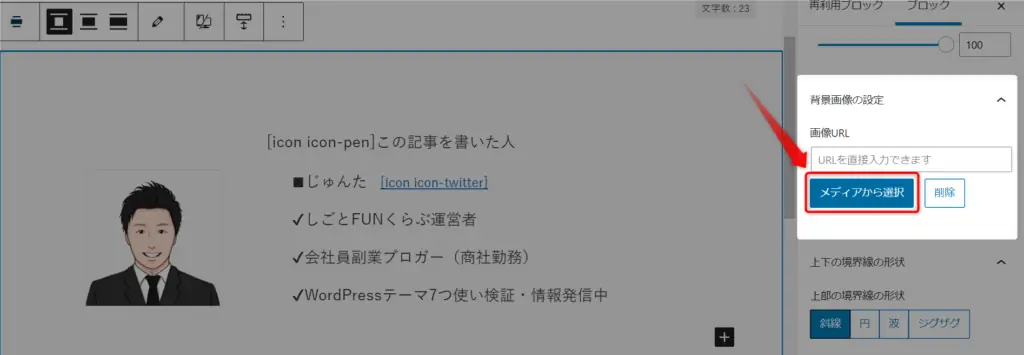
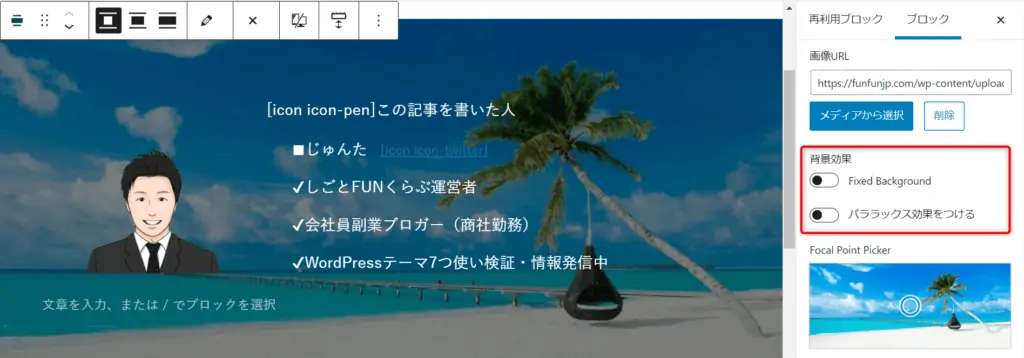
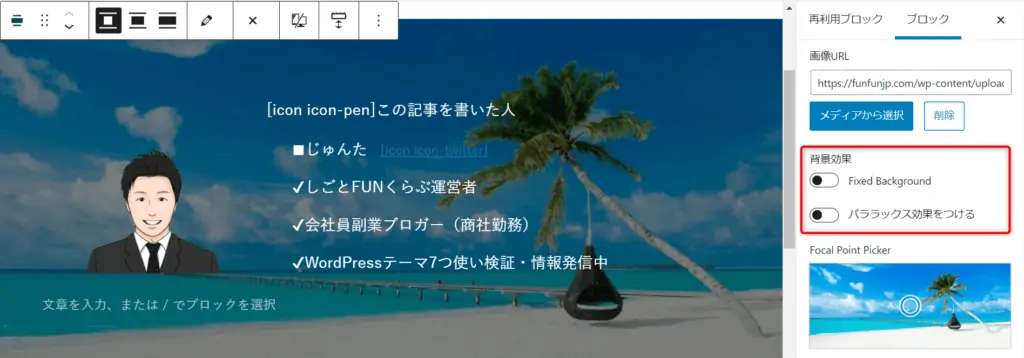
次にプロフィール背景画像を設定します。


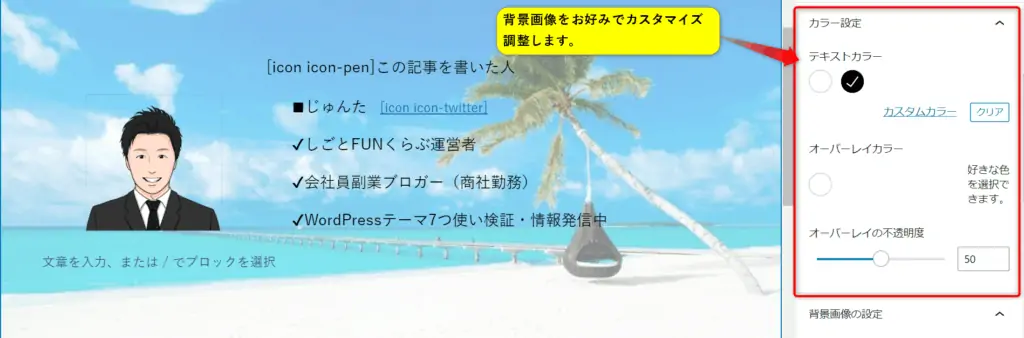
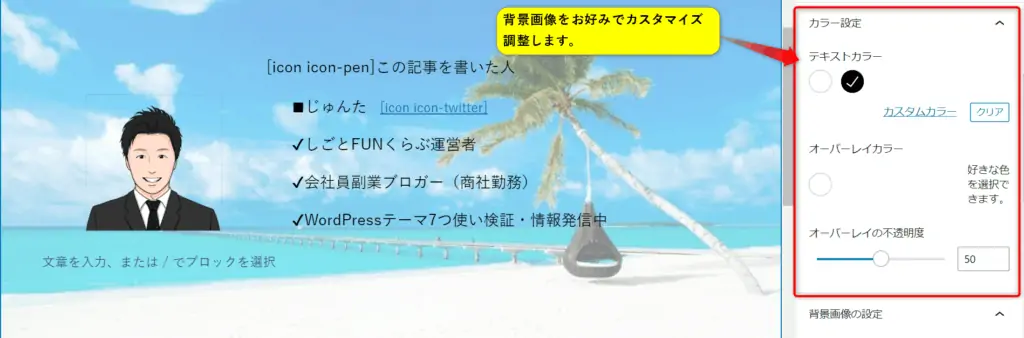
このままだと文章が読みにくいので背景画像やテキストカラーをお好みで調整します。
今回はテキストカラーを白にしてオーバーレイカラーを黒にしています。


次に背景効果を選択してできあがりです!


インパクトがあり印象に残るプロフィールの完成です。
■背景効果「Fixed Background」の場合
背景画像が動きます。※モバイル端末ではFixed Background効果は適用されません。
■背景効果「パララックス効果」の場合
背景画像がゆっくり動きます。※モバイル端末でも効果は発揮されます。
最後にSWELL開発者の了さんとWEBデザイナーのぽんひろさんが作ったプラグイン「Useful Blocks」で作成する方法です。
Useful Blocksは無償版、有償版両方あるので公式サイトを確認の上、選んで頂ければと思います。


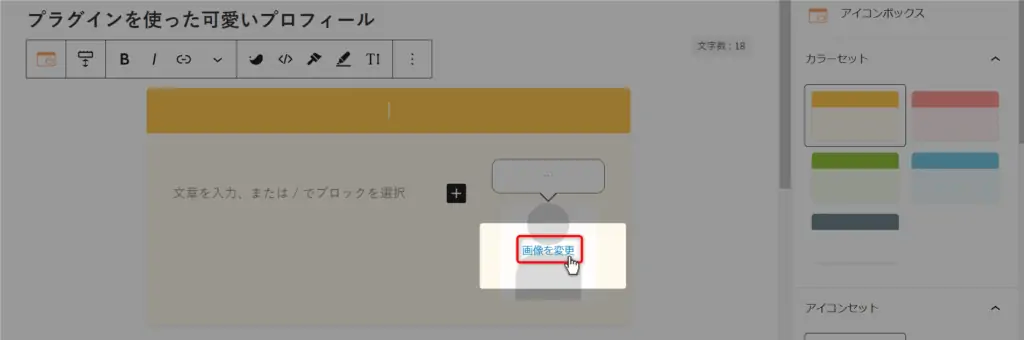
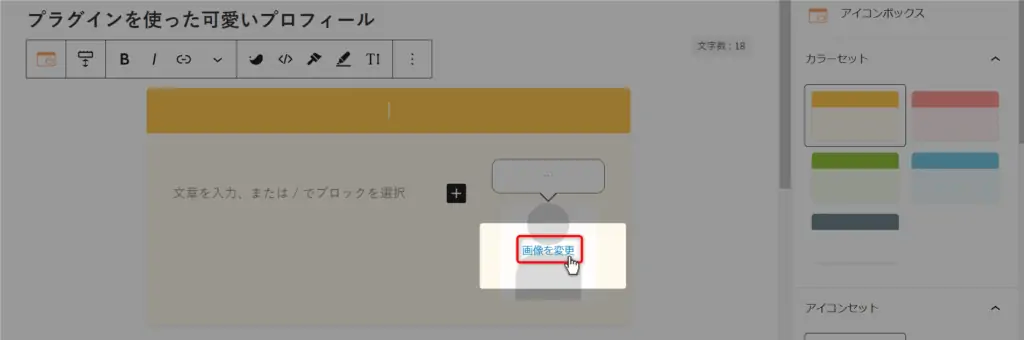
次に下記の通り「画像を変更」をクリックしてプロフィールアイコンを追加します。


次に右サイドメニューからお好みのカラーやアイコンの位置を決めます。
ここではカラーを「ピンク」にして、アイコンの位置を「左」にしています。


次に下記のようにプロフィールの題目を入力します。
ここでは「この記事を書いた人」にします。
のアイコンは下記ショートコードで呼び出せます。
[icon icon-pen]

次に名前と自己紹介文を入力します。
Twitterアイコン「」を使用する場合は下記のショートコードで呼び出します。
[icon icon-twitter]そしてショートコードにTwitterのURLをリンクすればクリックするとTwitterの画面が開くようになります。


プラグインを使った可愛いプロフィールの完成です。
以上で3パターン紹介したのでお好みのプロフィールを作成してみて下さい。


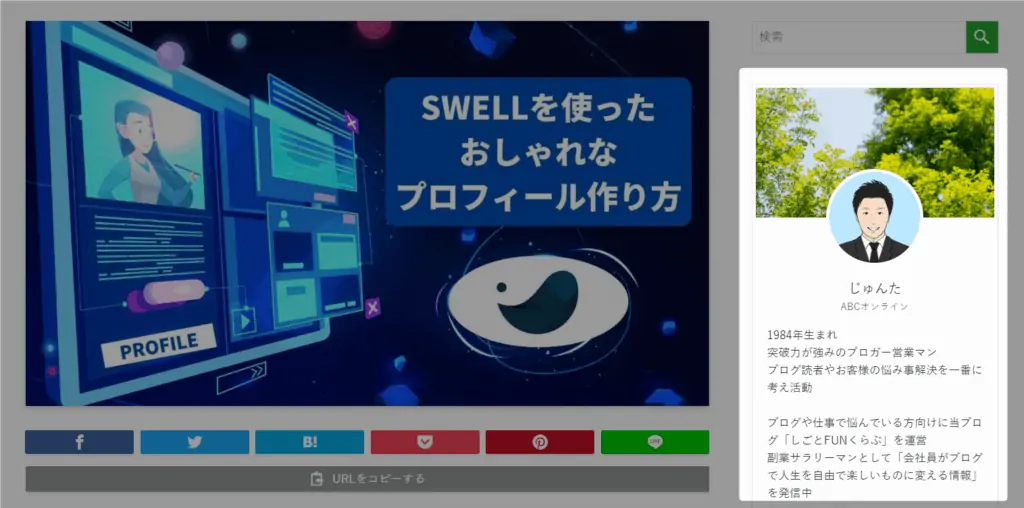
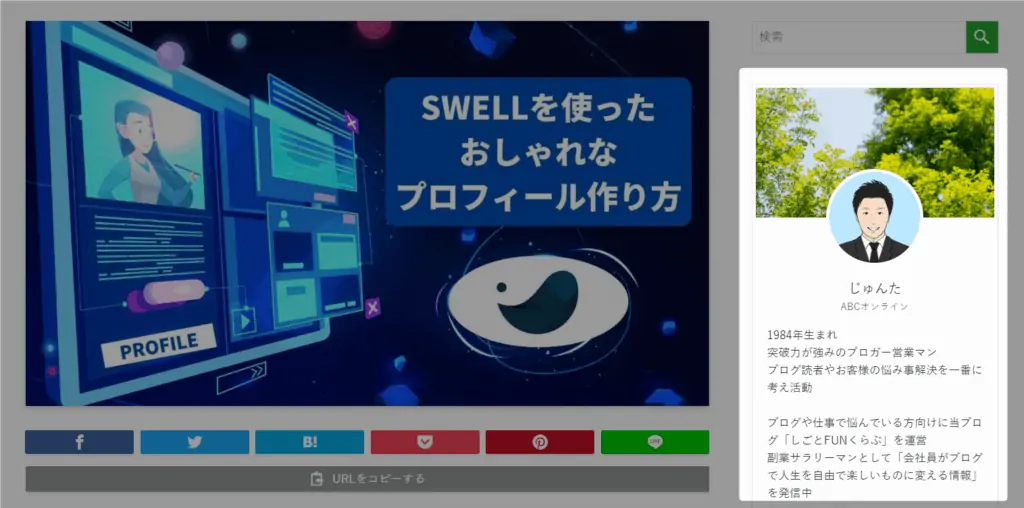
上記のように、2カラム設定時に右サイドバーに表示されるプロフィールです。
(当記事はフルワイドブロックを見せるために1カラムに設定しております。他の記事は2カラムが多いです。)
設定方法は簡単ので早速、解説します。
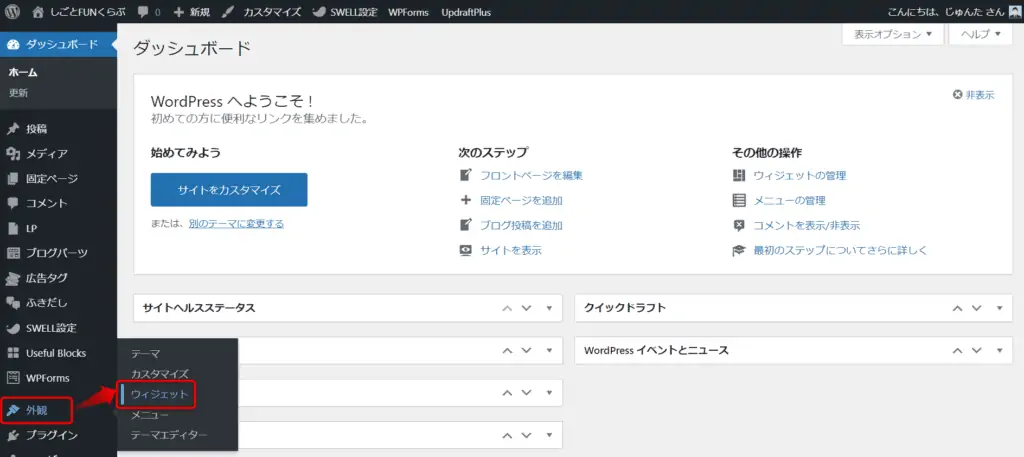
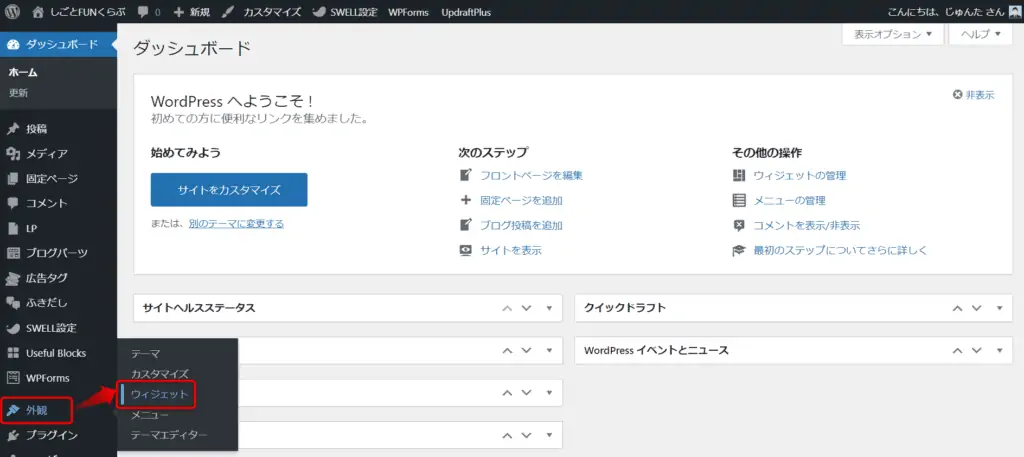
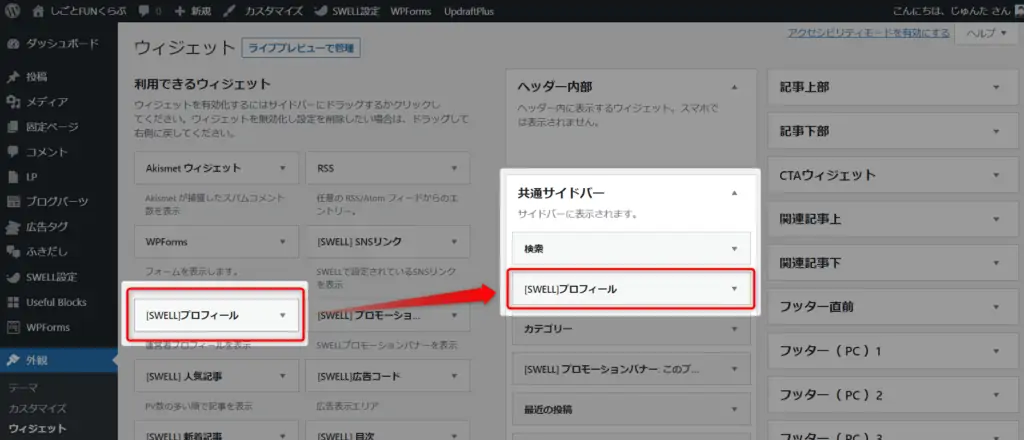
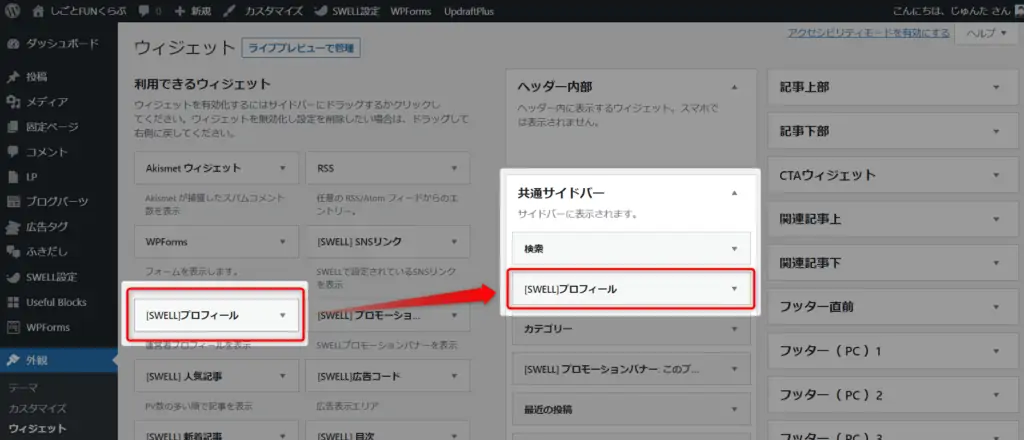
サイドバーのプロフィールはダッシュボードの「外観」→「ウィジェット」から設定します。


「SWELLプロフィール」を右側の「共通サイドバー」にドラッグします。


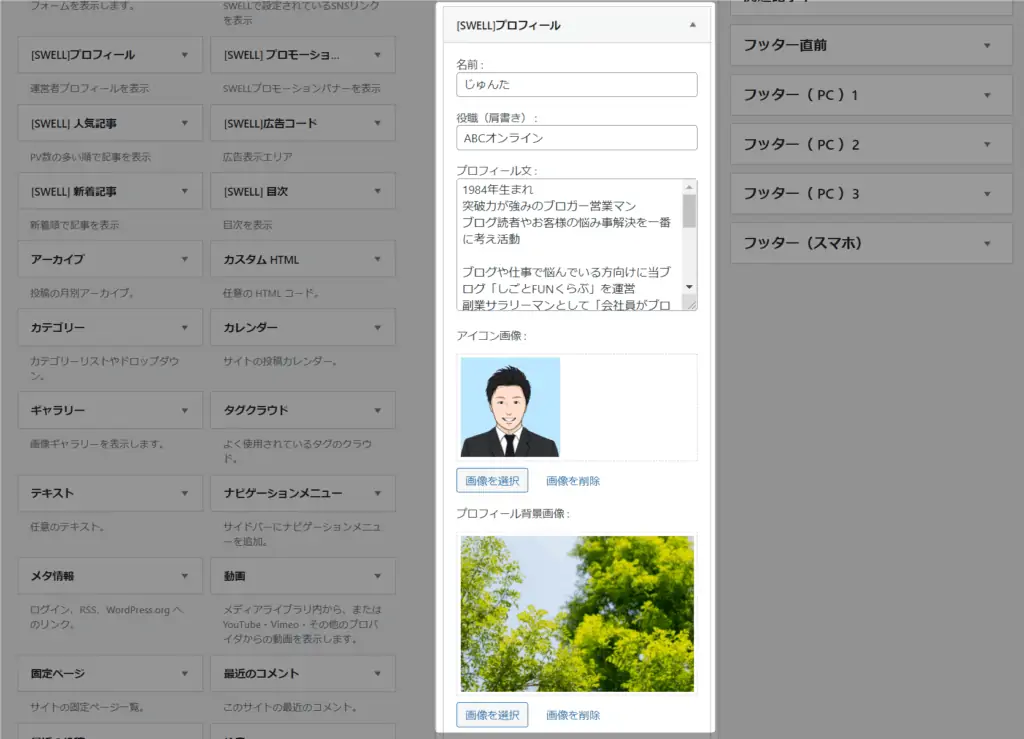
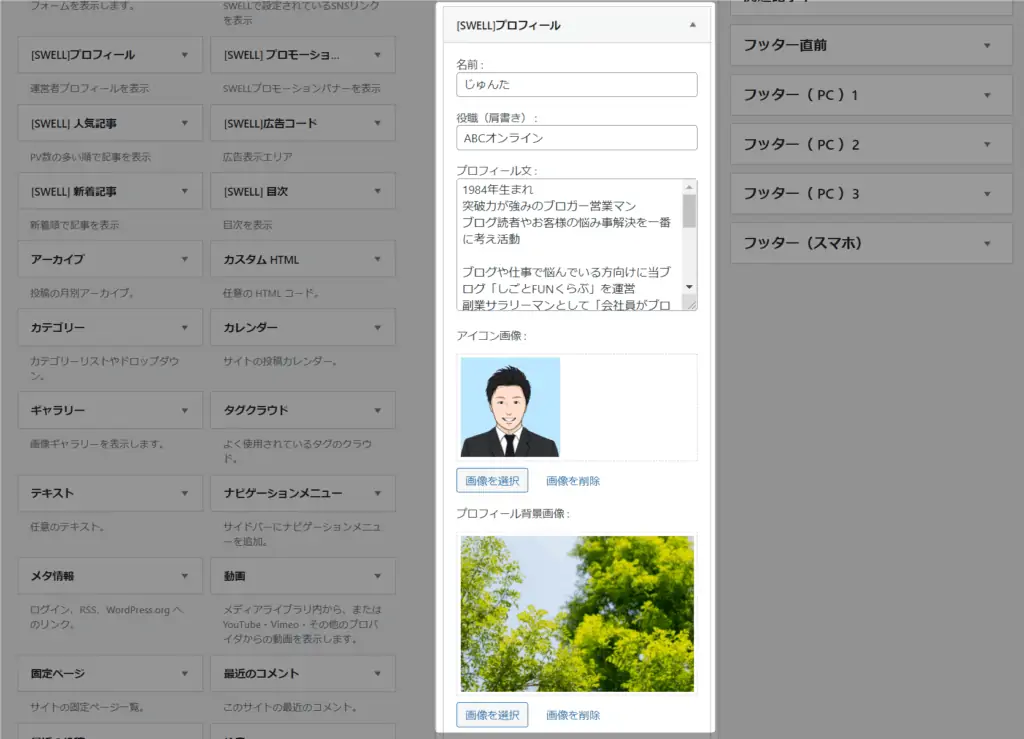
後はプロフィールを入力してアイコンと背景画像を選択すれば完成です。


プロフィールは毎記事のように使うことも多いので都度作成していては時間がかかり大変です。
そのため作成したプロフィールを再利用ブロックに登録することをおすすめします。
再利用ブロックに登録すればプロフィールを簡単に呼び出せます。
また記事に設置した再利用ブロックは編集すると全てのプロフィールが更新されます。
プロフィールは時とともに変わっていくので都度全ての記事を編集するのも大変ですよね。
ここではそんなお役立ちの「再利用ブロック」の使い方を解説します。



再利用ブロックを使うと時短になります!
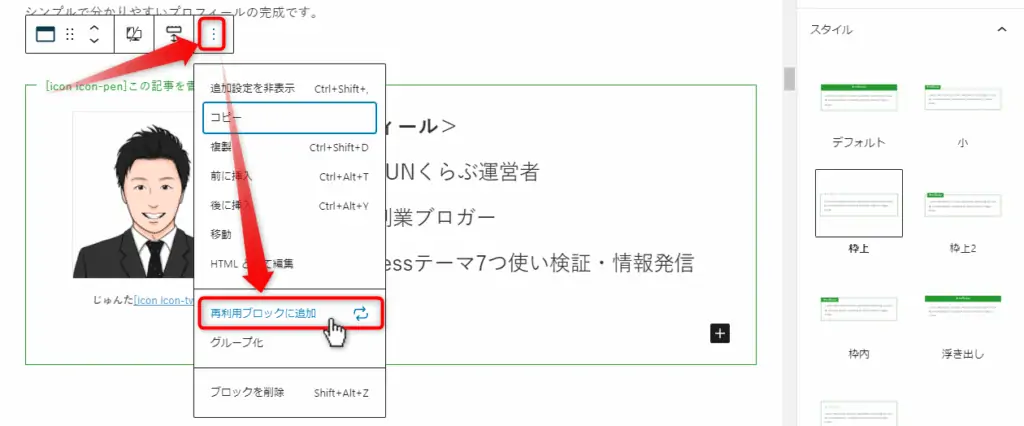
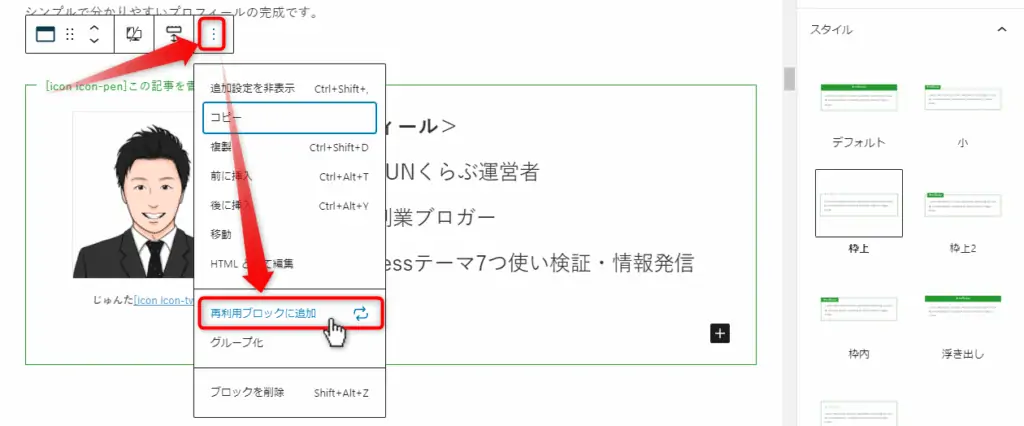
まず先ほど作ったプロフィールを下記図のように再利用ブロックに登録します。


すると再利用ブロックに変換できます。
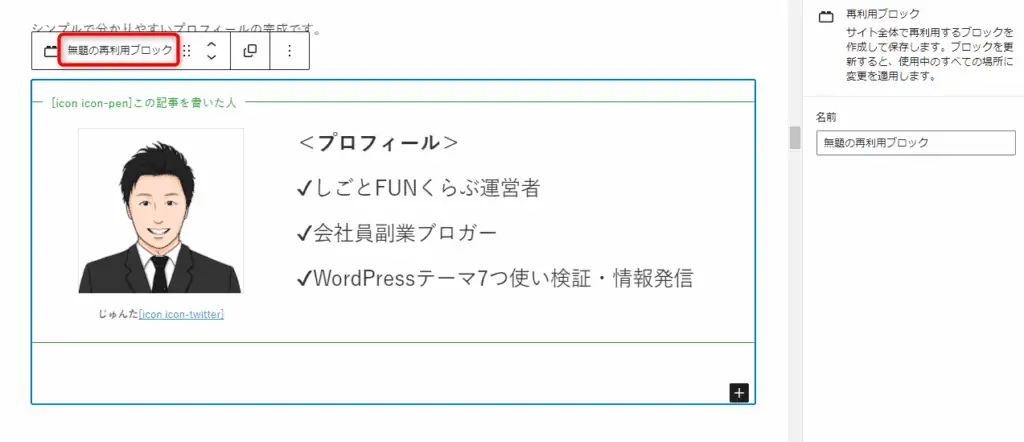
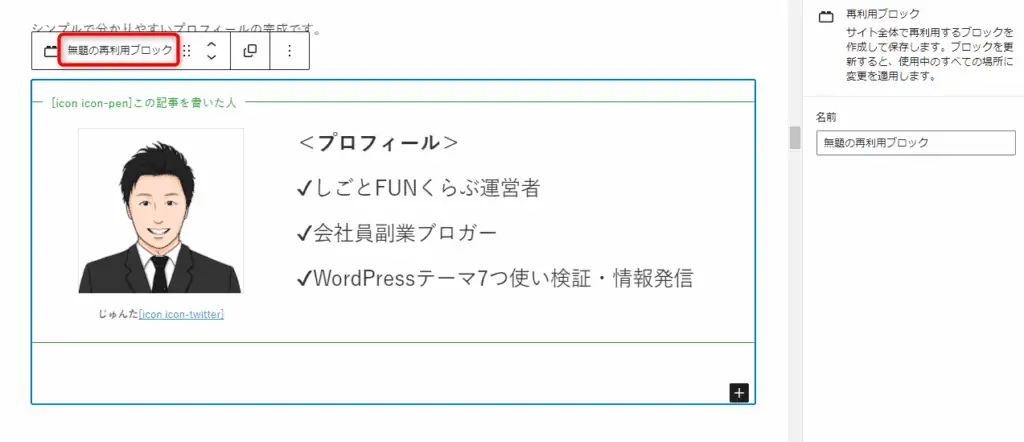
しかし変換した再利用ブロックのタイトルが「無題の再利用ブロック」になっており使いづらいので変えます。


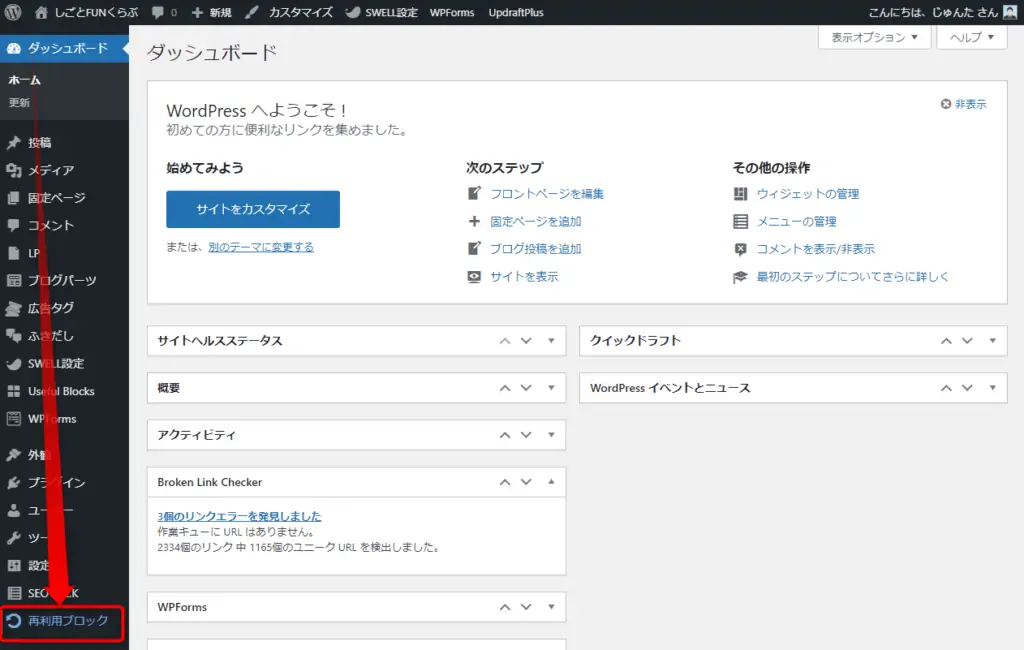
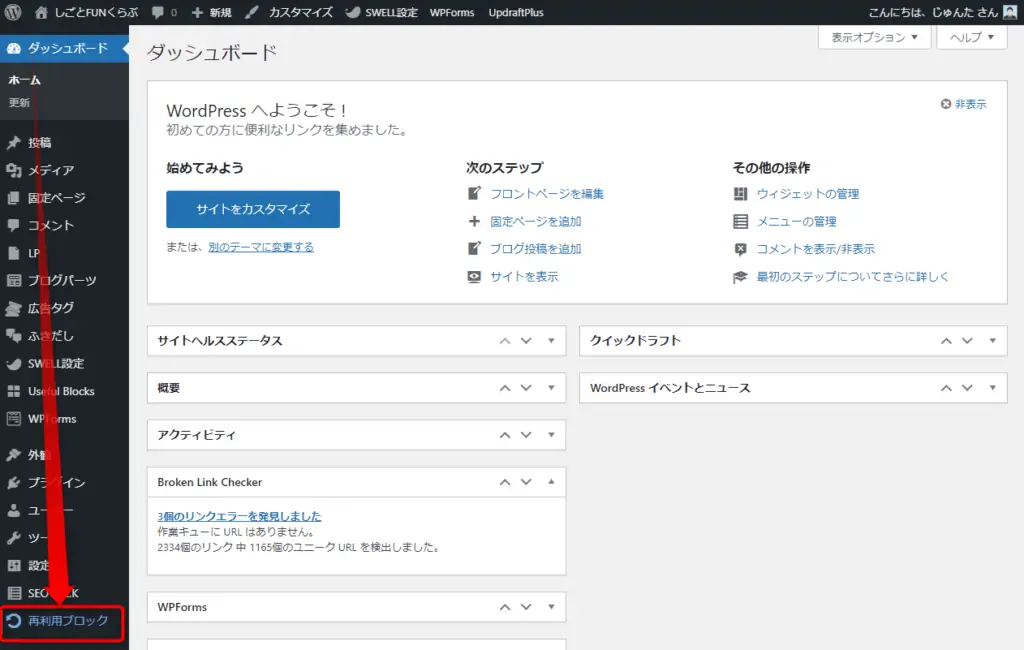
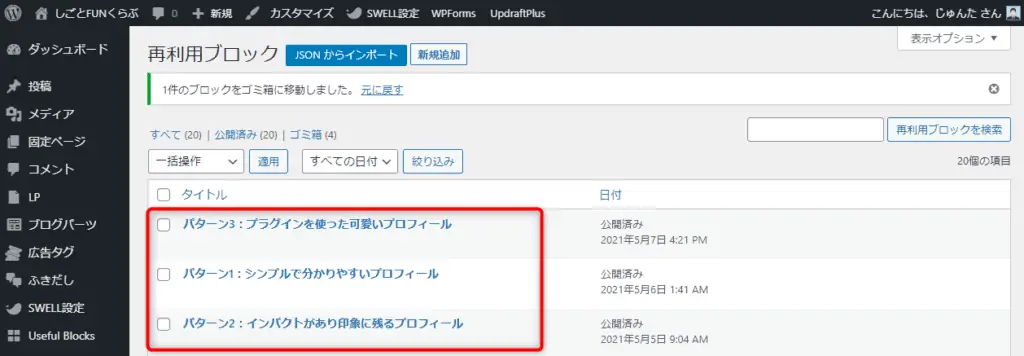
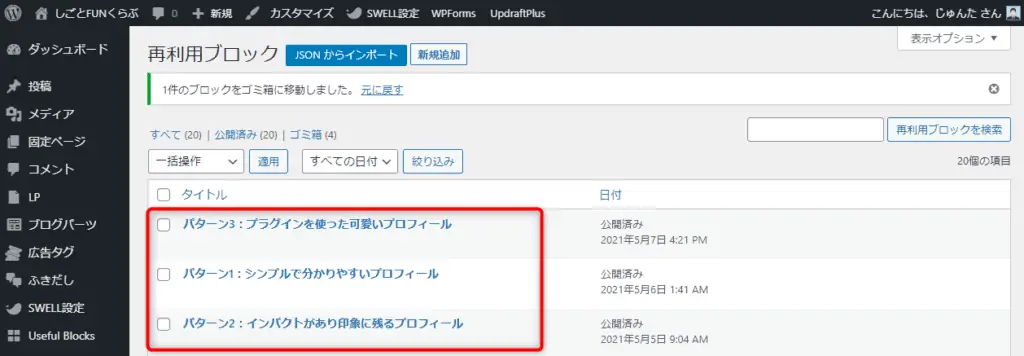
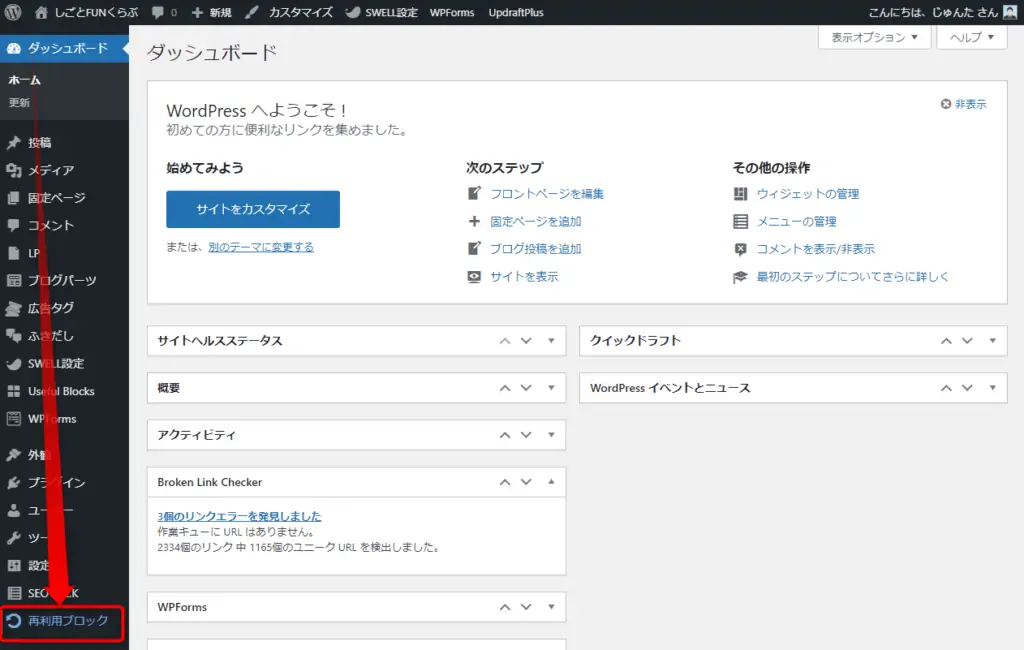
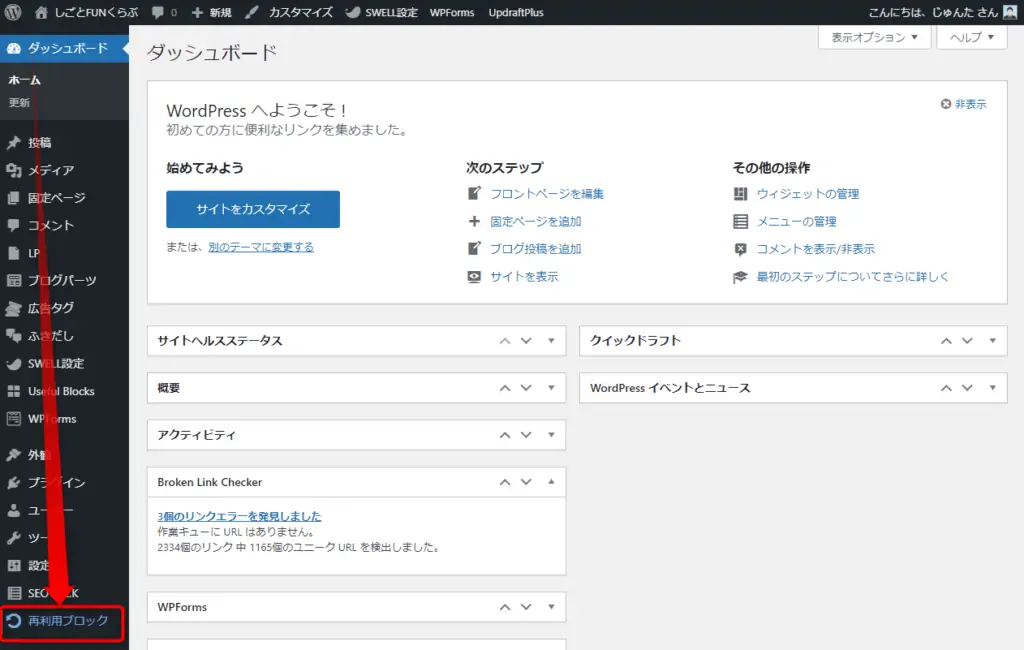
保存した後、WordPressのダッシュボードに戻り「再利用ブロック」を選択します。


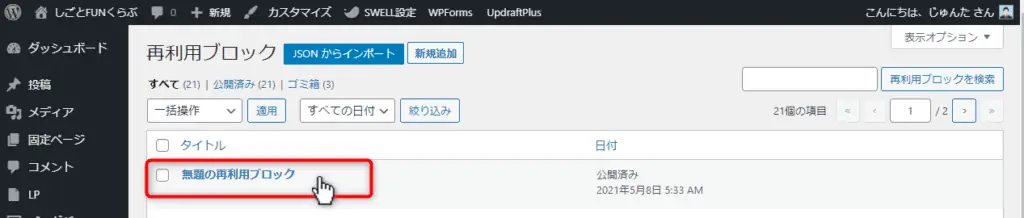
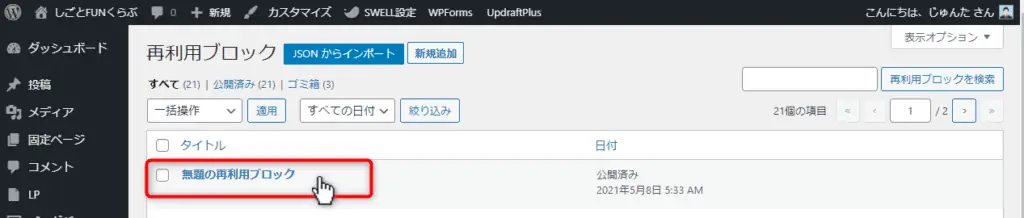
再利用ブロックの管理画面になるので先ほど変換した「無題の再利用ブロック」をクリックします。


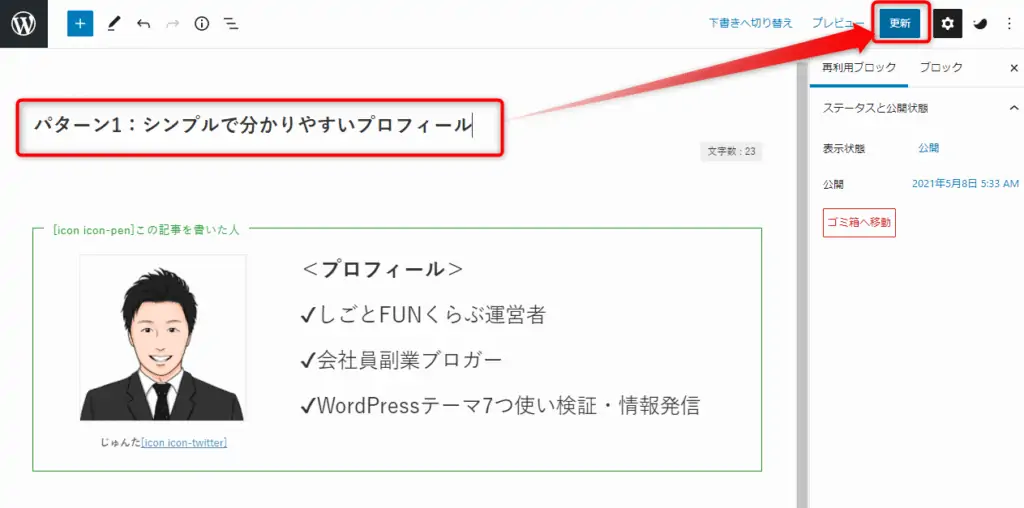
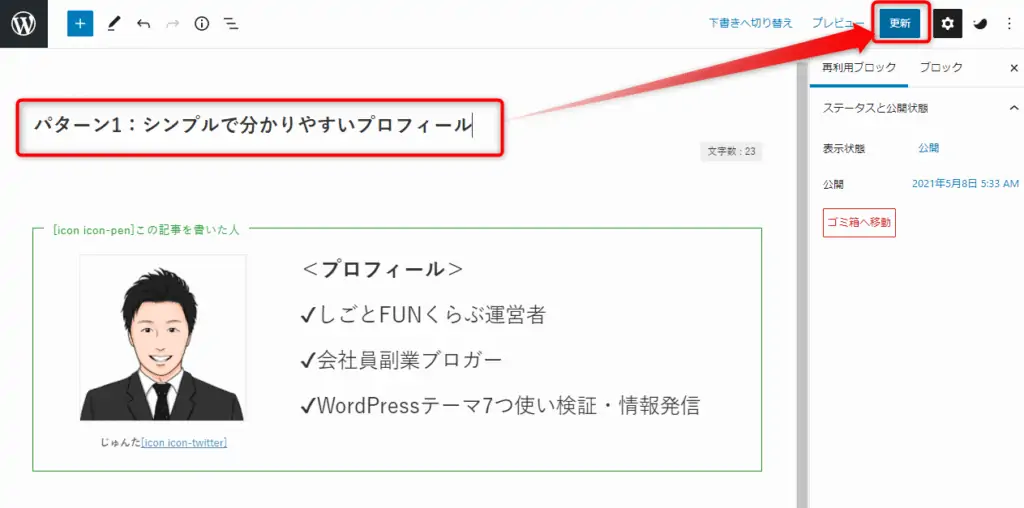
後はお好みのタイトルに変更して「更新」をクリックします。


これにて再利用ブロックへの登録完了です。


再利用ブロックに登録したプロフィールを呼び出すのはとても簡単です。
ブロックの検索で使いたい再利用ブロックのタイトルの一部を入力すると表示されるのでクリックするだけです。


呼び出し完了です。このまま再利用ブロックのまま設置しておくと、再利用ブロックの大元を編集した時に反映されます。


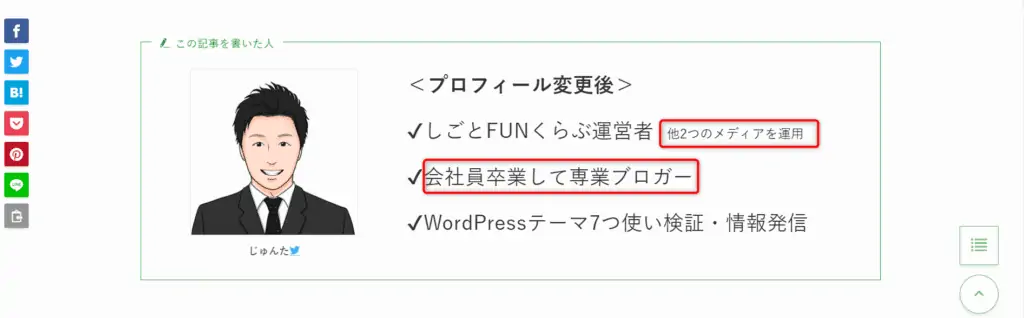
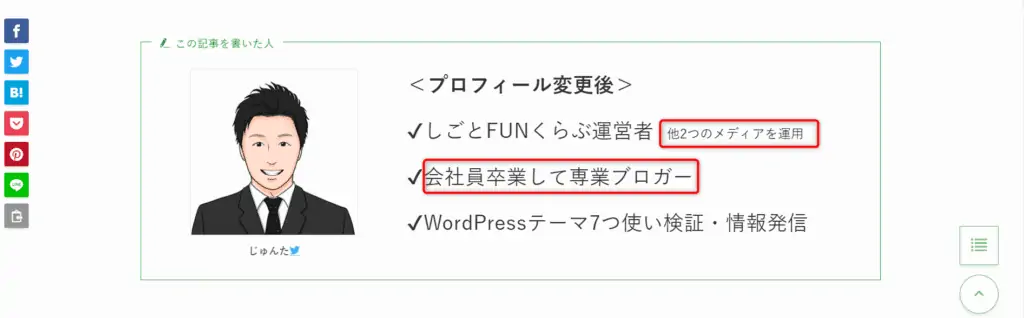
再利用ブロックに登録しているプロフィールを編集すると全ての記事に設置しているプロフィールが変更されます。
プロフィールは変わっていくものですし、ブラッシュアップしたいときに便利です。
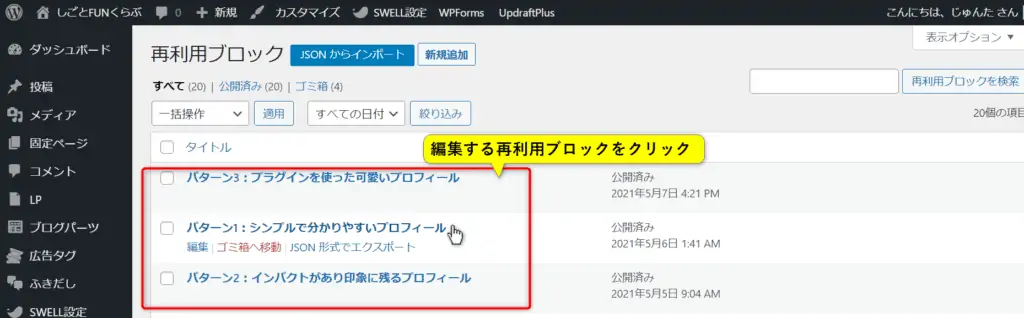
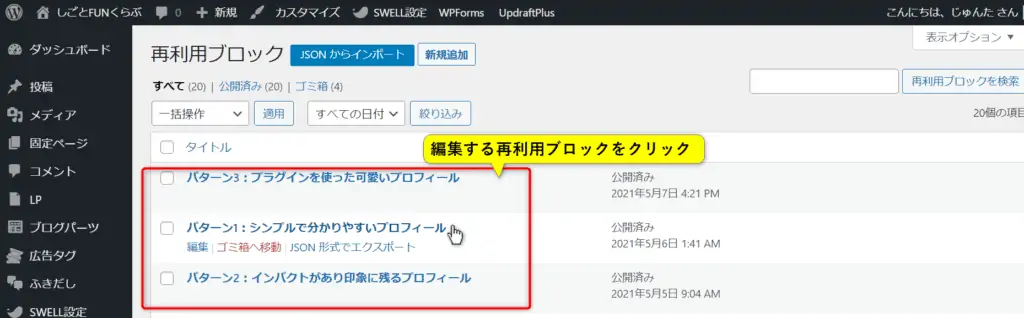
再利用ブロックに登録しているプロフィールを編集するときはWordPressのダッシュボードからアクセスします。


編集する再利用ブロックをクリックします。


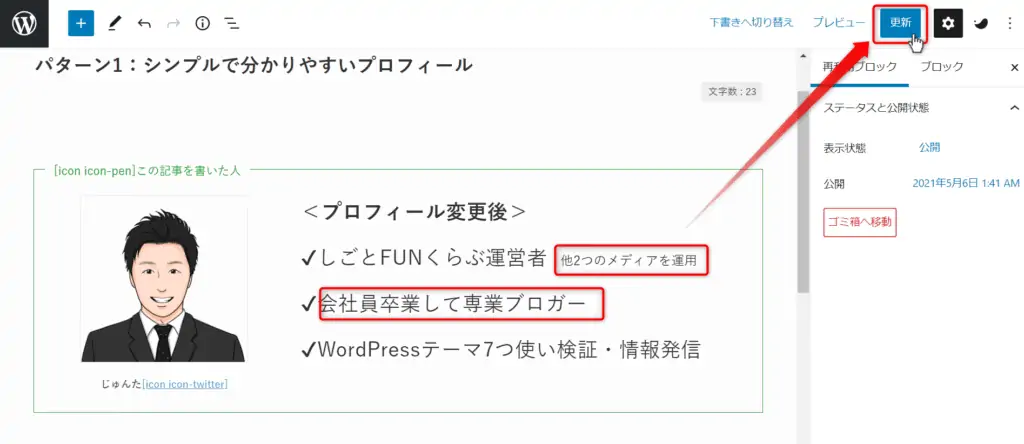
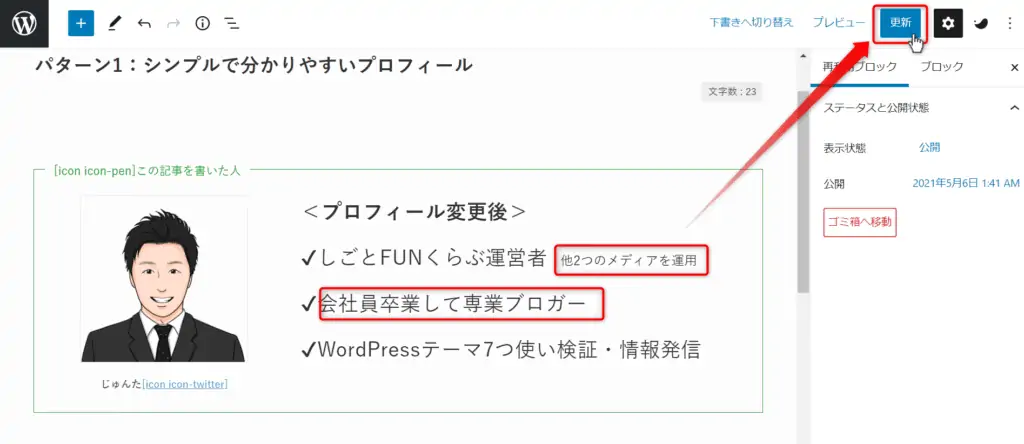
再利用ブロックのプロフィールを編集して「更新」をクリックします。


すると下記のように全ての再利用ブロックで設置している全てのプロフィールが変更されます。





便利なのでぜひ活用してみてください!
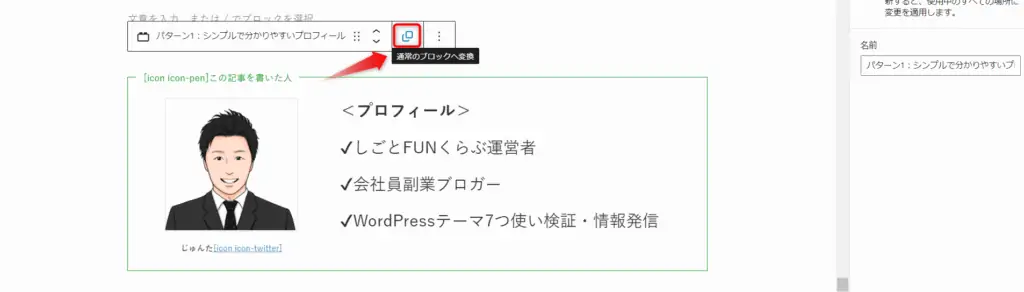
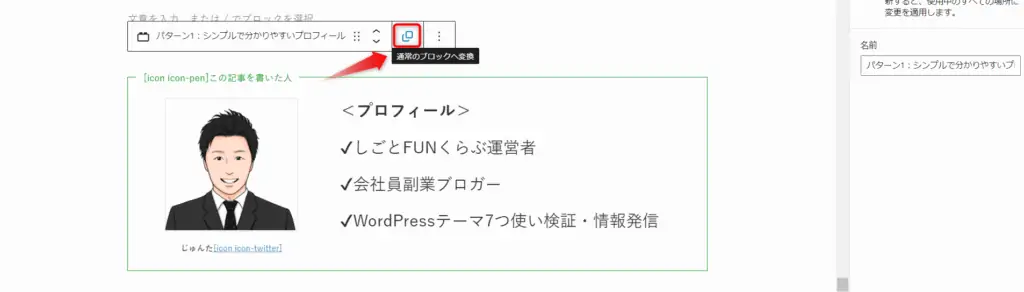
再利用ブロックを通常のブロックに戻す方法も解説しておきます。
再利用ブロックのままにしておくと大元を変更すると全て変わるので、変更されたくない場合は通常ブロックに戻しておきましょう。




上記のようにプロフィールの作り方を3パターン紹介しました。
私の場合は下記のように使い分けています。
みんさんも状況に合わせて使ってみて下さい。
\おしゃれなプロフィールを作ろう!/
>>SWELLのレビュー記事「私の本音口コミとネット上の評判」はこちら♪
何かご不明な点があれば下記連絡先から問い合わせ下さい。
コメント