広告
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。

本記事はWordPressテーマSWELLへの移行方法を画像を使って分かりやすく説明します。
 悩む人
悩む人WordPressテーマをSWELLに移行したいけど不安。
失敗することなく乗り換えする方法を教えて!
こういった事で悩んでませんか?
とにかく使いやすいということでブロガーに大人気のWordPressテーマSWELL
私のブログ仲間でもSWELLに変えたいという声はとても多いです。
しかしながらWordPressテーマの移行には不安を感じてなかなか踏み切れない事も多いです。
そこで本記事では、移行するための全手順を画像を使って解説します。
この記事を読めばパソコンが苦手な初心者でも失敗することなくSWELLに乗り換えることができます。
「SWELLへの移行で失敗したくない」「SWELLに変更するのが不安」という方はこの記事を最後までご覧ください。
本記事を書いている私は人気のWordPressテーマ7つを実際に使って日々検証しています。
また当サイトは過去にTHE THORからSWELLに変更してます。
そして今回の記事を書くにあたり移行手順をデモサイトにて再度確認しておりますのでご安心下さい。




SWELLには「乗り換えサポート用プラグイン
通常WordPressテーマを変えるとテーマ独自の機能(ふきだしやアイコンなど)のデザインが崩れ大変です。
このSWELLの乗り換えサポート用プラグインを使うとそのデザインの崩れを最小限に抑えてくれます。
そのため、テーマ変更時にユーザーがサイトに訪問しても安心です。
乗り換えサポート用プラグインがあるのは
「Cocoon」「JIN」「THE THOR」「SANGO」「STORK」「AFFINGER」 です。


注意点は下記3点です。
順番に説明します。
テーマを移行するときはバックアップを取っておくことをおすすめします。
万が一失敗や想定外の事が起きても安心です。
もしバックアップの仕方が分からないという方は「UpdraftPlus」というプラグインを入れておくと良いです。
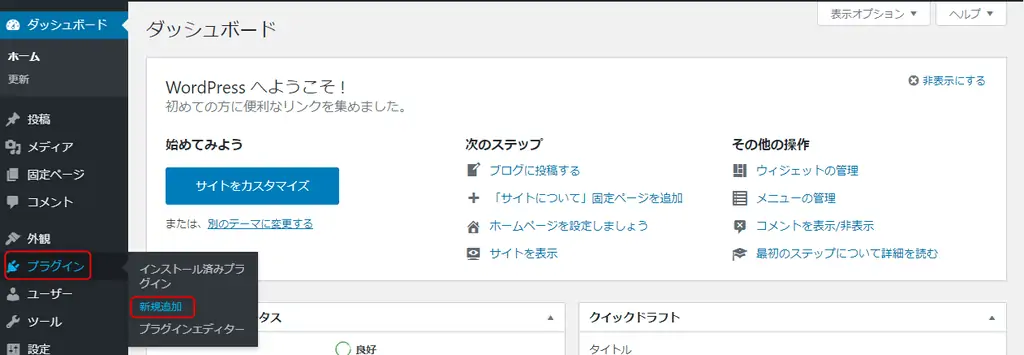
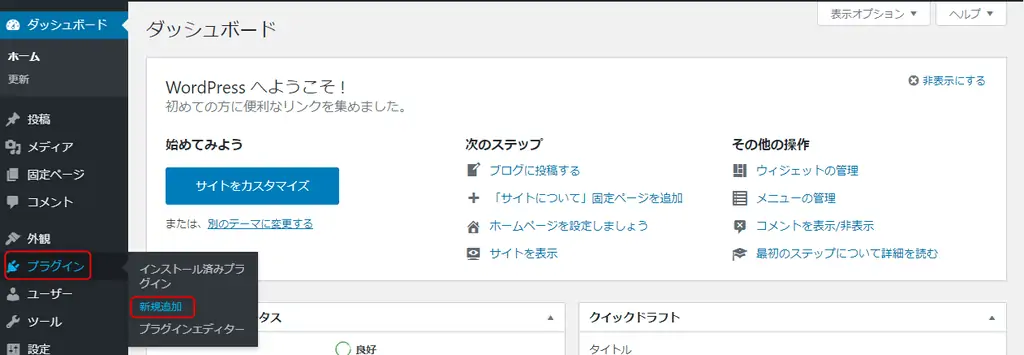
「WordPress」にログインして「プラグイン」の「新規追加」をクリックします


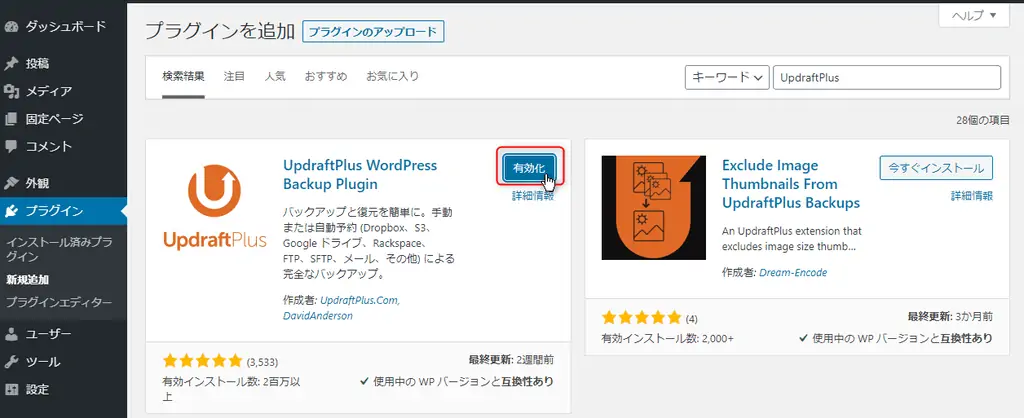
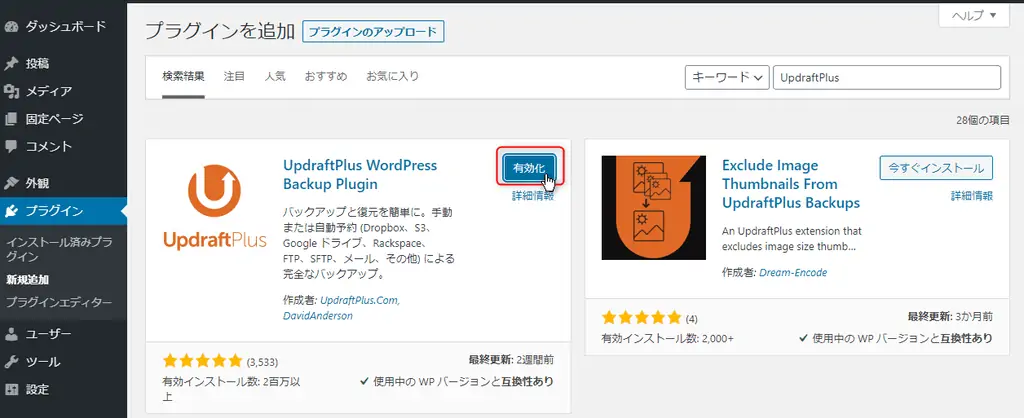
①キーワード検索に「UpdraftPlus」と入力します。
②UpdraftPlusの「今すぐインストール」をクリックします。


「有効化」をクリックします。


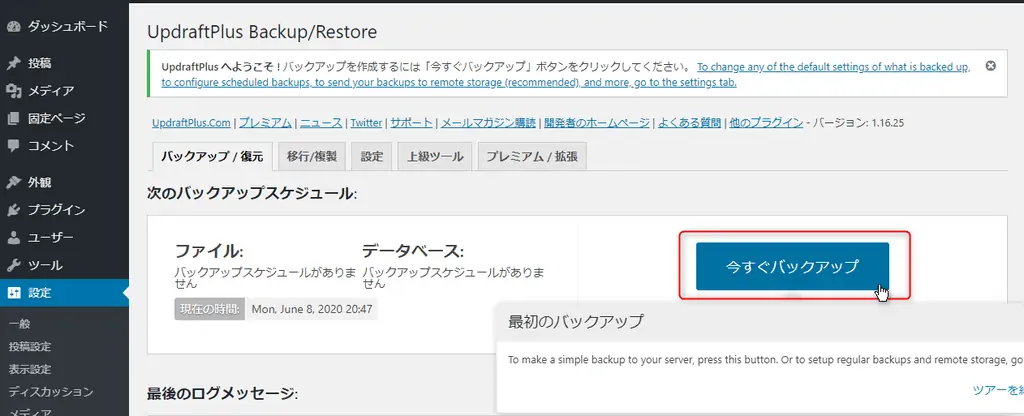
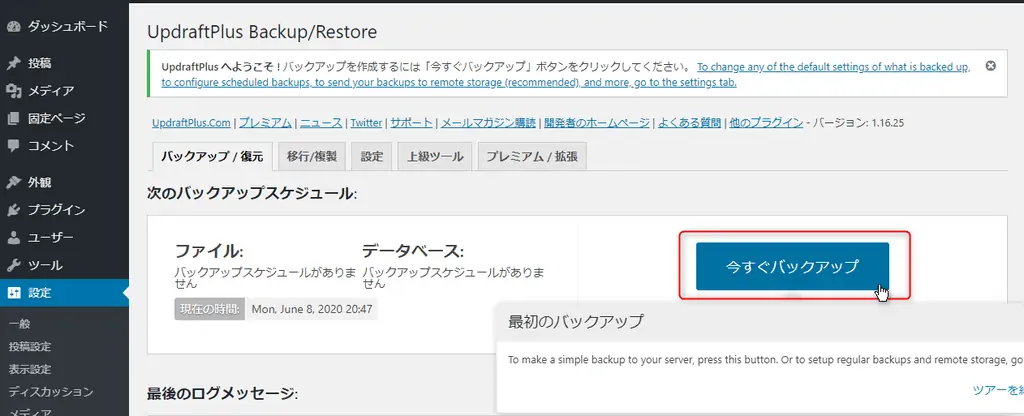
すると下記の画面に移動しますので「スタートするにはここをクリック。」をクリックします。


下記画面に移動するので「今すぐバックアップ」をクリックします。


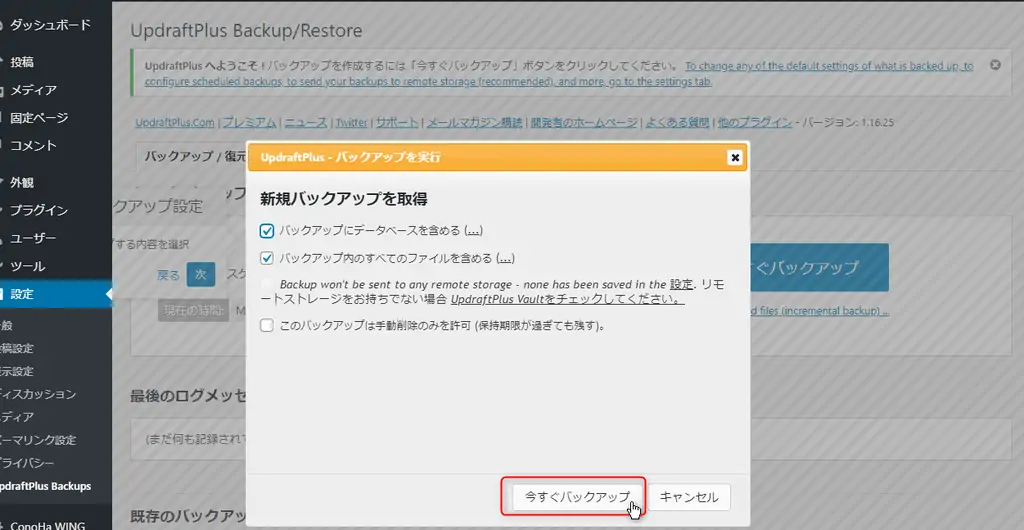
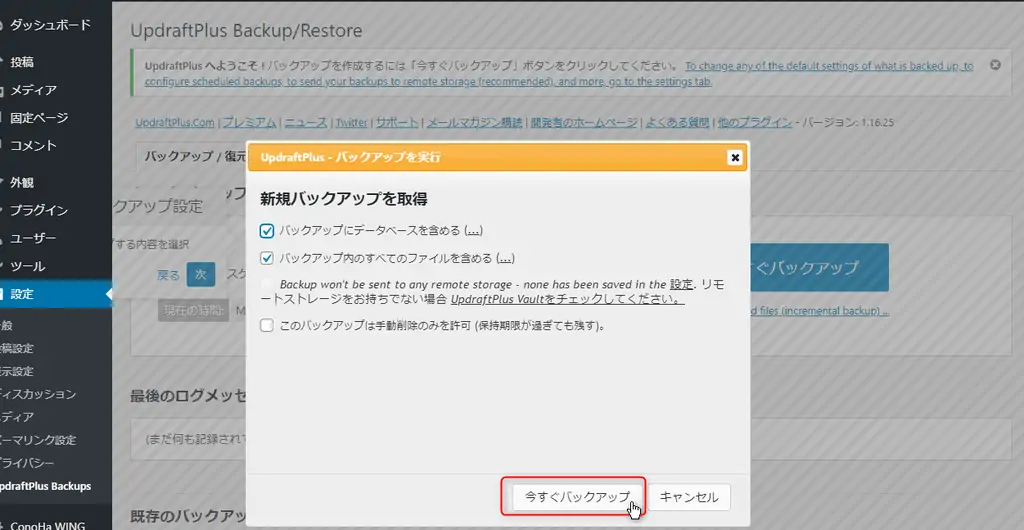
下記のウィンドウが出てくるので「今すぐバックアップ」をクリックします。


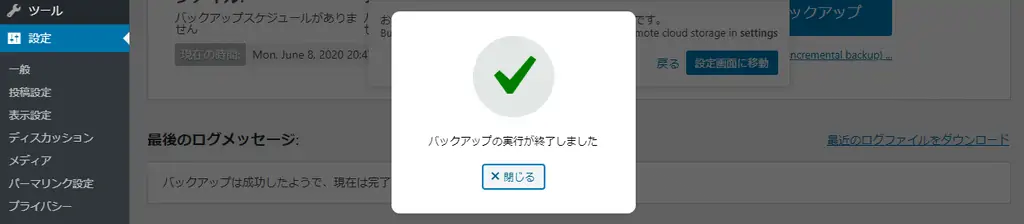
これにてバックアップは完了です。


移行プラグインを使うとデザインの崩れはほとんどなくなりますが、テーマのバージョンによっては変わってくるので注意が必要です。
移行後は記事内容を確認する事をおすすめします。
乗り換えプラグインを有効化にしているとページ表示速度が遅くなります。
その為最終的には乗り換えプラグインを無効化することをおすすめします。
記事数が多いと手直しがいっきに出来ないので移行プラグインを使ってデザイン崩れをおさえることができます。
その間に前テーマの独自機能の手直しをする事ができます。
移行手順は下記の7STEPです。
それでは早速解説します。
SWELLは公式サイトから購入します。



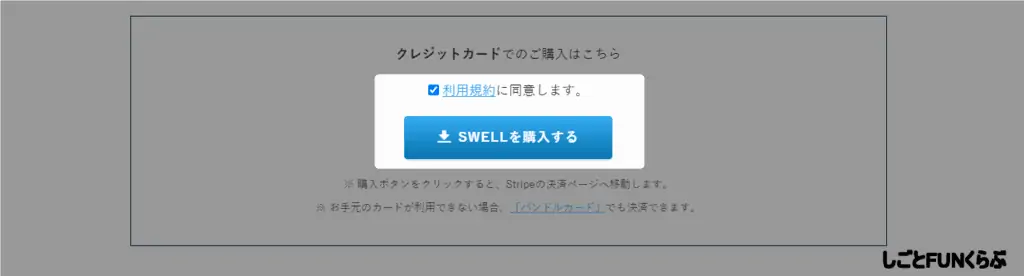
購入ページを下にスクロールします。
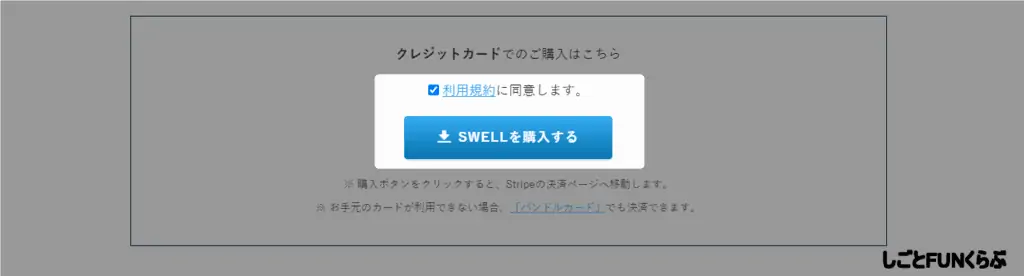
「利用規約に同意します。」にチェックを入れて「SWELLを購入する」をクリックします。




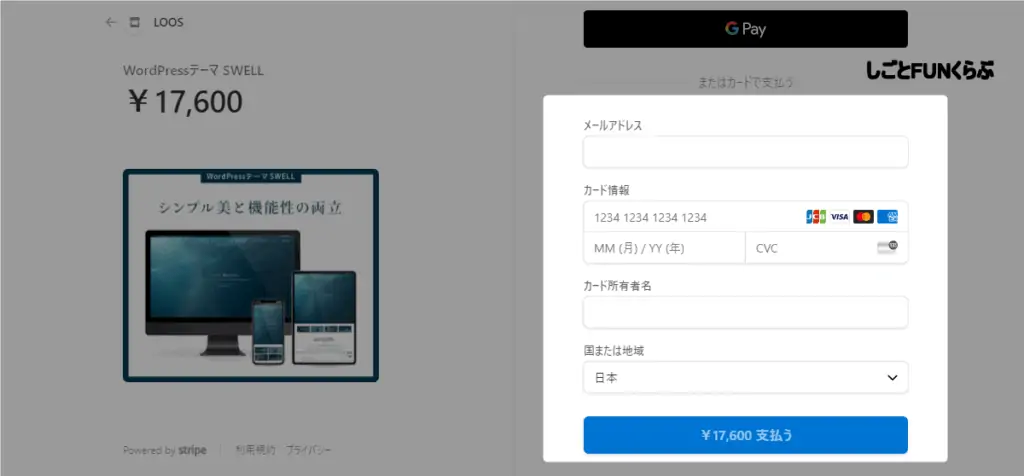
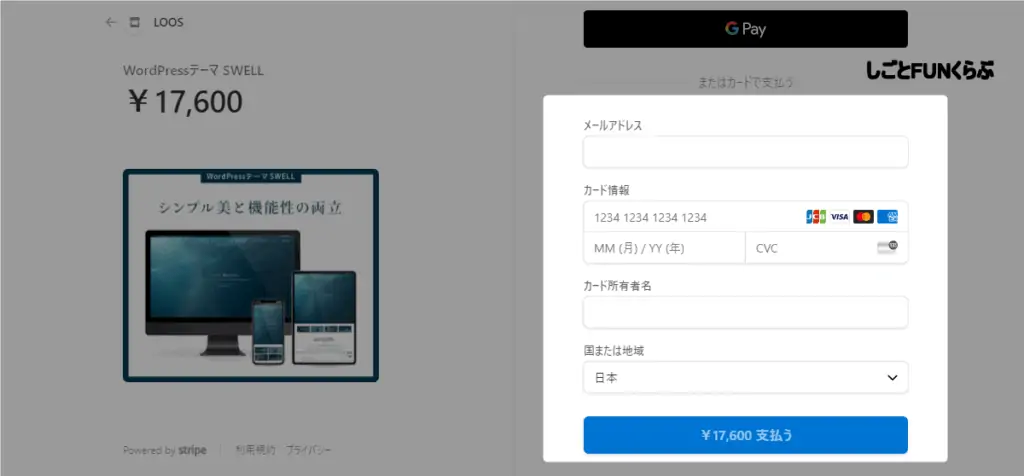
メールアドレスとクレジットカードの情報を入力し「¥17,600支払う」をクリックします。


入力したメールアドレスにSWELL公式からメールが届きます。
「SWELLダウンロードリンク」「購入者パスワード」「SWELLコミュニティーの招待URL」が届きますので大切に保管して下さい。
メールが届かない場合は誤って迷惑メールなどに判別されていることがあります。
別のメールボックスの確認すると良いです。
次にSWELLの会員サイトに登録します。
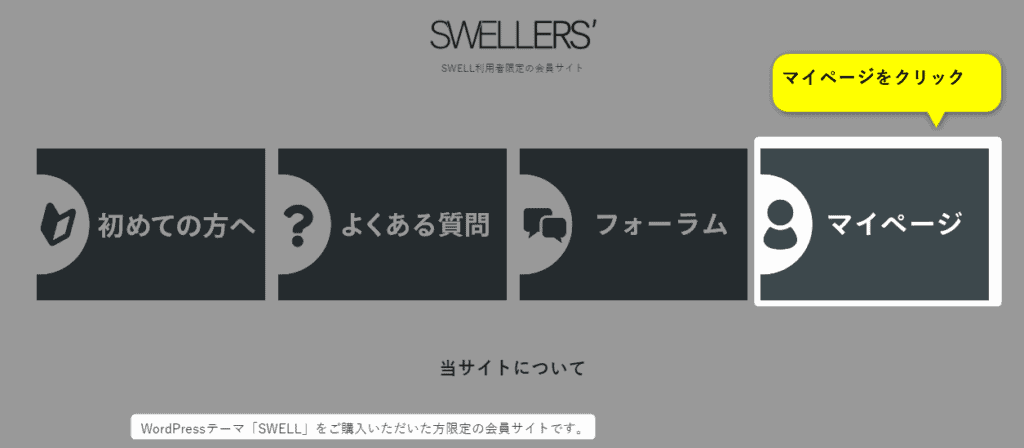
SWELL公式サイト


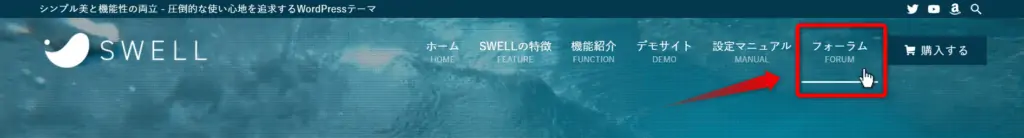
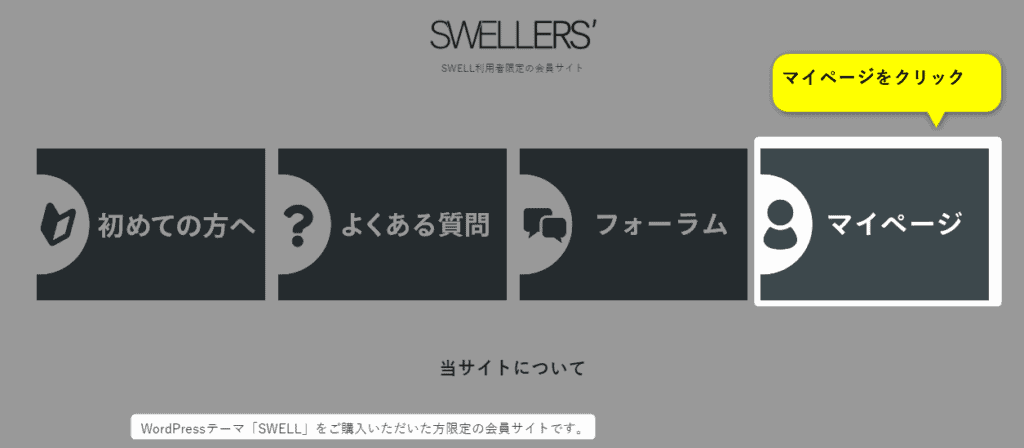
「マイページ」をクリックします。


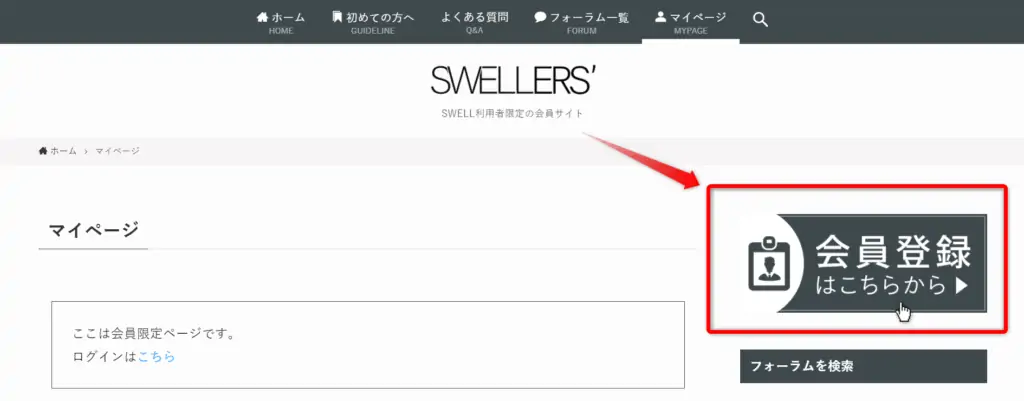
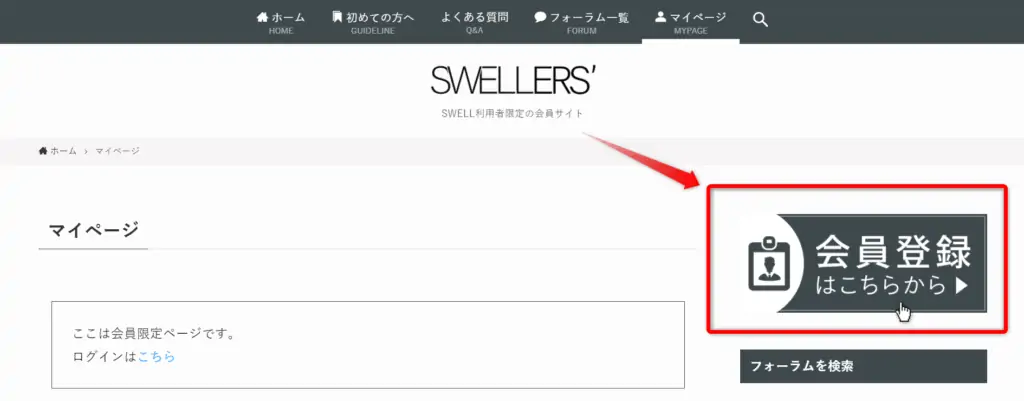
「会員登録はこちらから」をクリックします。


メールで届いた購入者限定パスワードを入力し「送信」をクリックします。


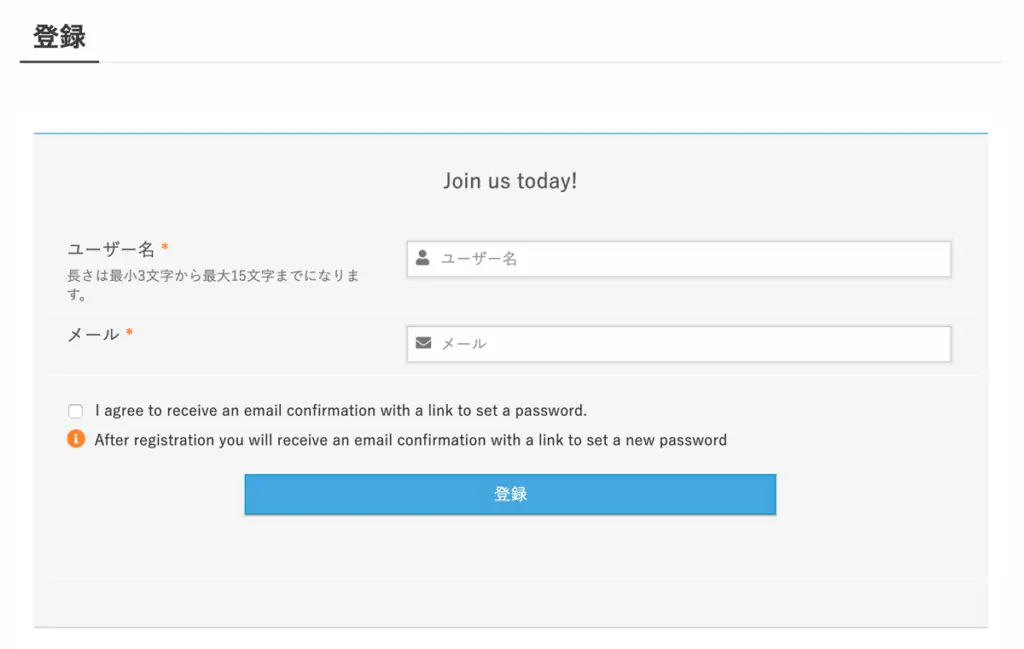
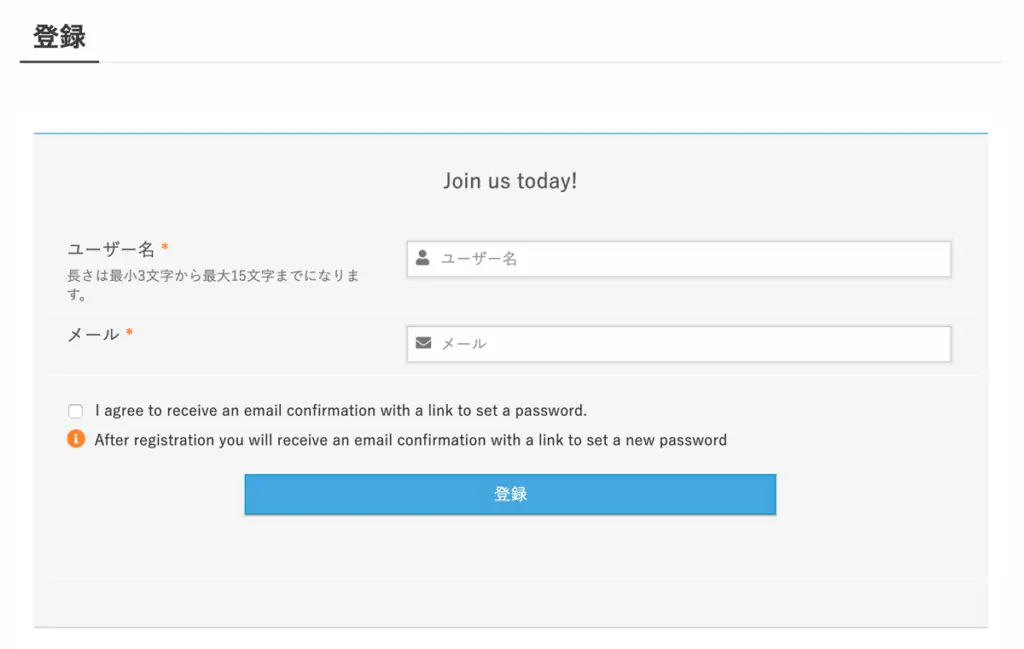
会員サイトで使用する「ユーザー名」と「メールアドレス」を入力し同意にチェックを入れて「登録」をクリックします。


その後パスワード設定用のメールが届きます。
※「[SWELLERS’] Your username and password info」という件名のメールです。
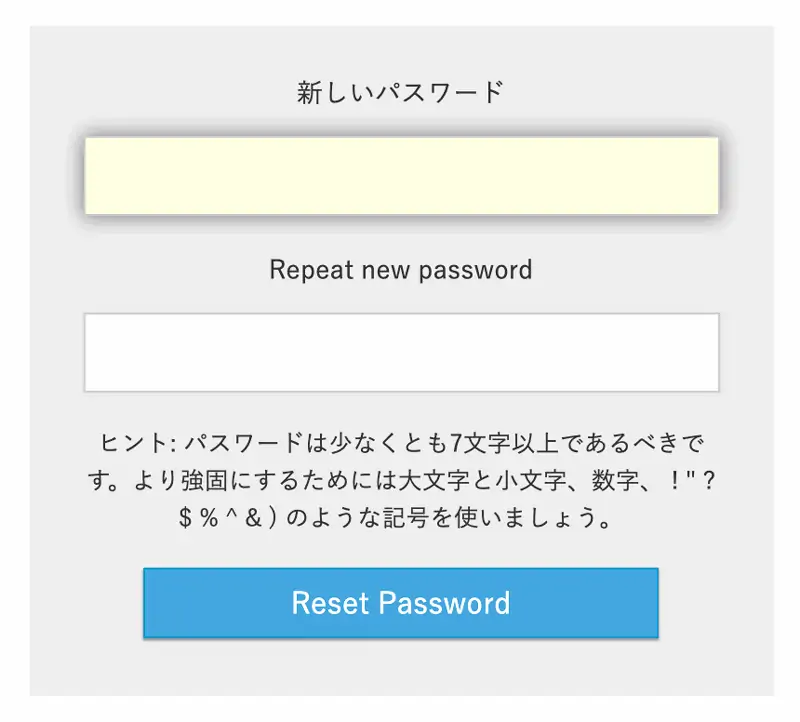
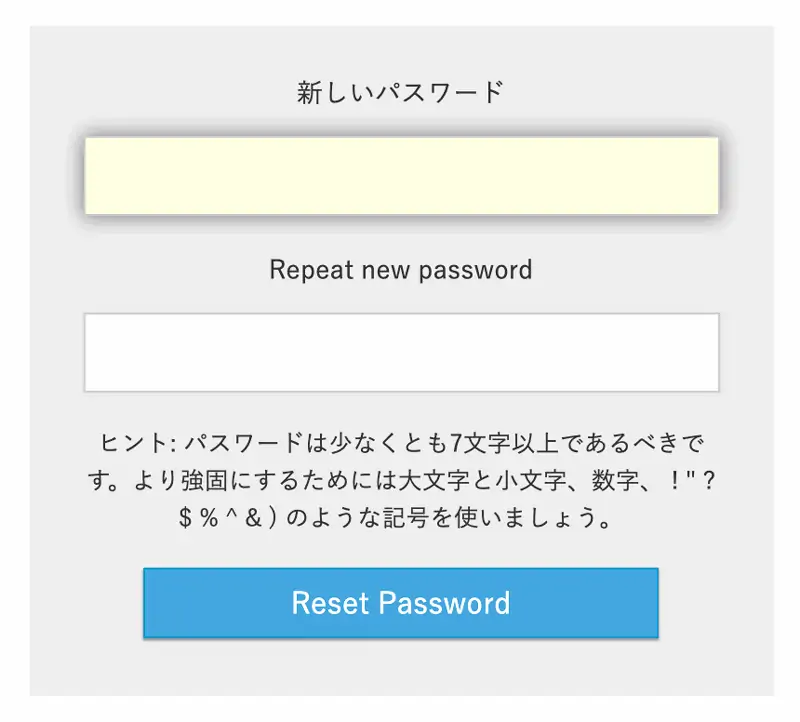
メールにあるURLをクリックするとパスワード設定画面が開きます。
会員サイトで使用するパスワードを入力して「Reset Password」をクリックすると会員登録が完了します。





次SWELLと乗り換えサポート用プラグインのダウンロードです!
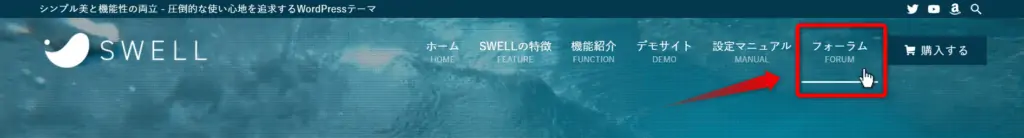
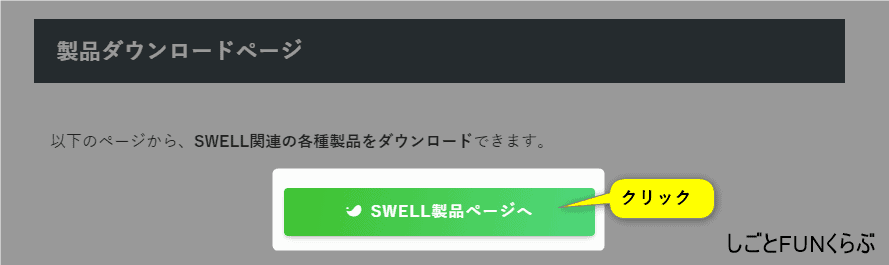
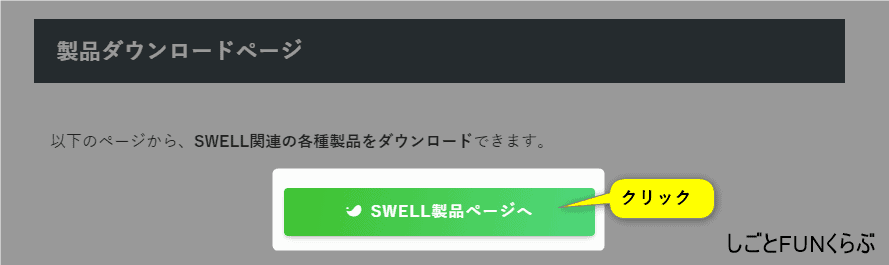
SWELL会員用フォーラム


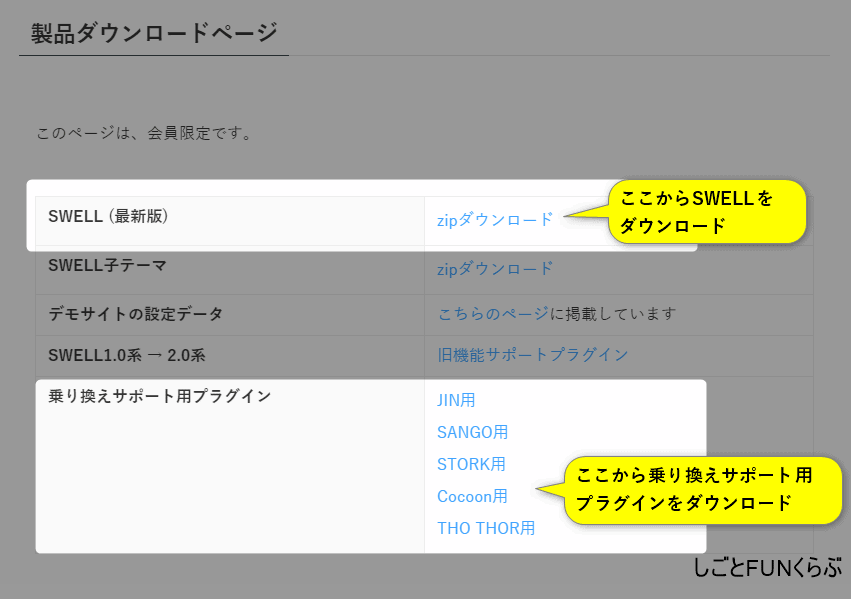
製品ダウンロードの「SWELL製品ページへ」をクリックします。


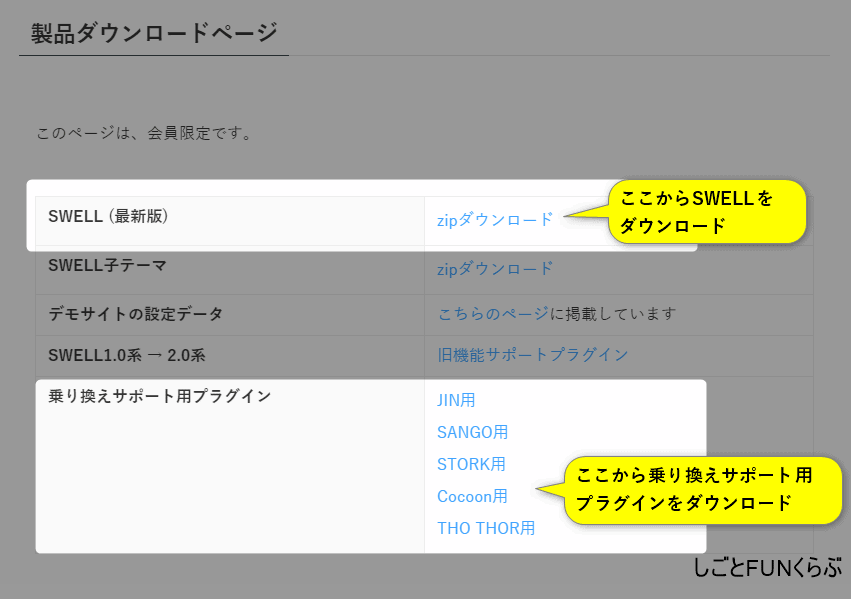
「SWELL」と必要な「乗り換えサポート用プラグイン」をクリックしてダウンロードします。
※CSSやPHP等でカスタマイズする場合は子テーマもダウンロードして下さい。


CSSやPHP等で独自にカスタマイズする場合は子テーマのインストールも必要ですが、普通に使う分には子テーマは必要ありません。
SWELLの元々の機能で充分にカスタマイズできるので、特に初心者はいじらない方がよいです。
初心者は上記の通り親テーマだけで大丈夫です。
後からCSS等を使ってカスタマイズをしたくなった場合はその時に子テーマを導入すれば大丈夫です。
他のテーマだと後で子テーマに切り替えると設定をやり直さないといけなかったりしますが、SWELLはそういった事が起こらないように作られています。(開発者の了さんに確認済み)



次は乗り換えサポート用プラグインのインストールです!
乗り換えサポート用プラグインの有効化は「SWELLの有効化」の前に必ず実施してください。
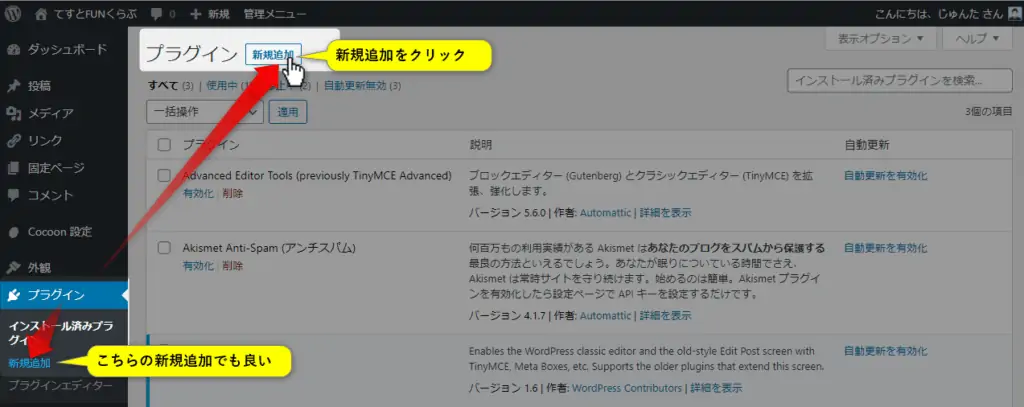
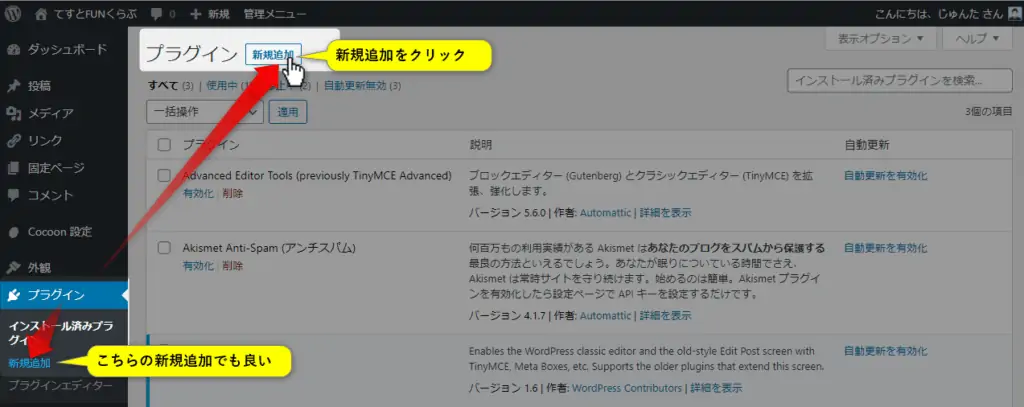
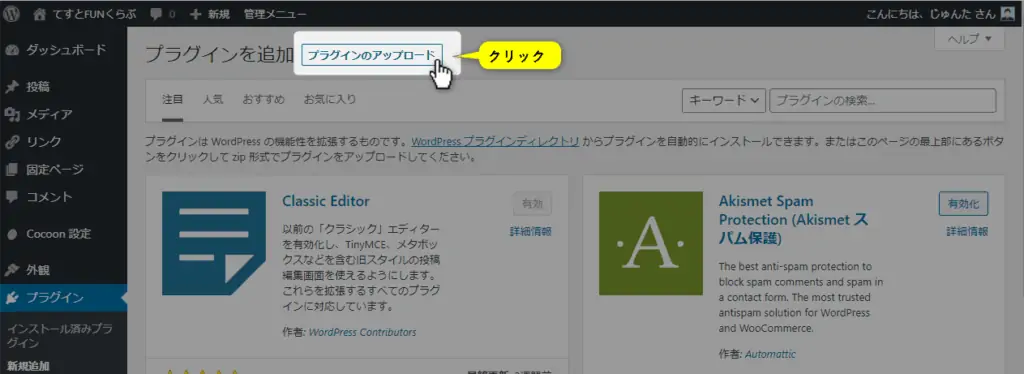
WordPressのダッシュボードから「プラグイン」→「新規追加」をクリックします。


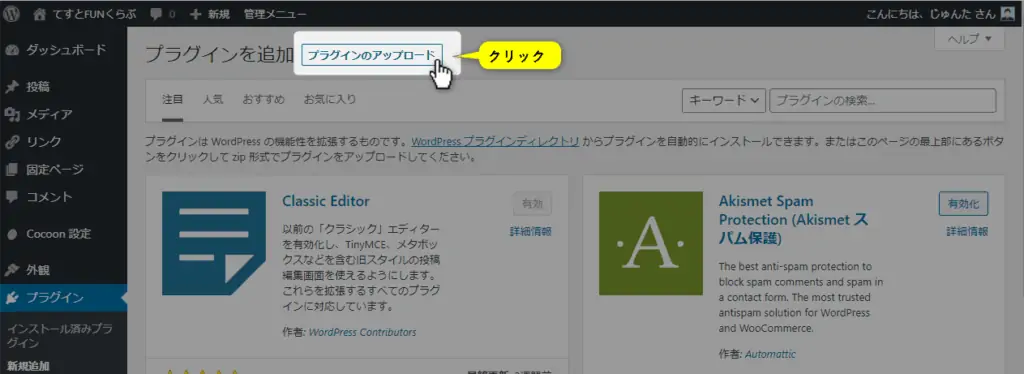
「プラグインのアップロード」をクリックします。


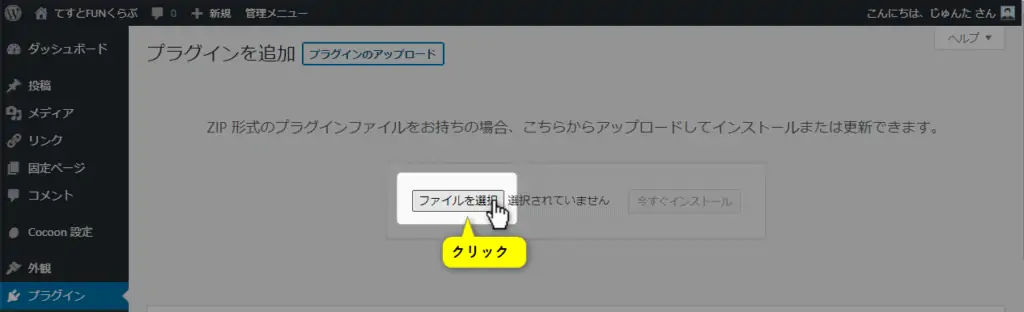
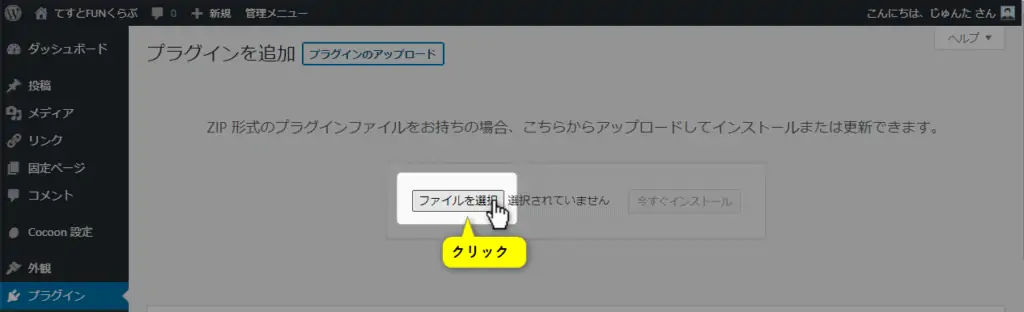
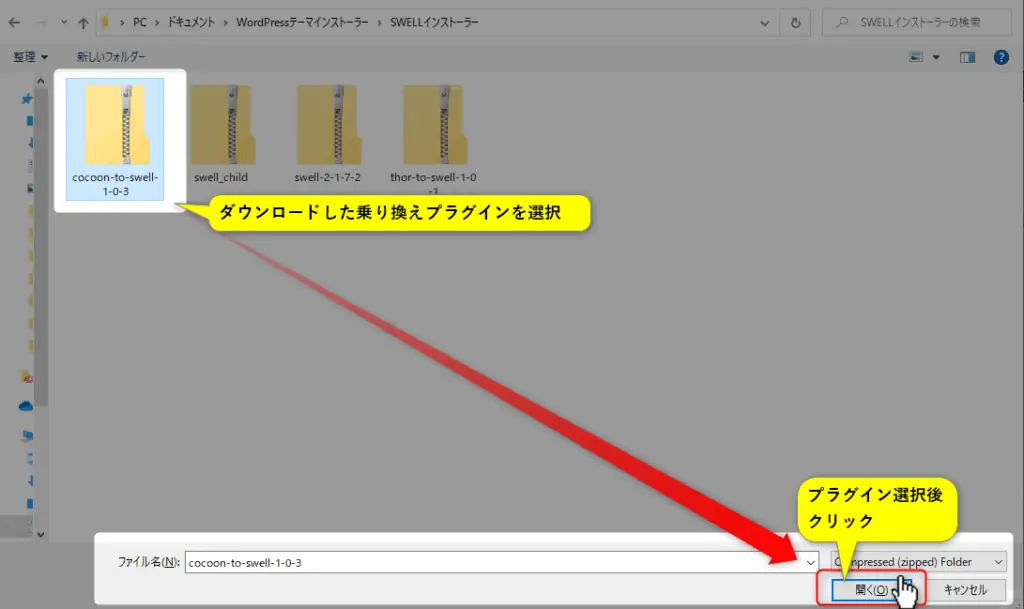
「ファイルを選択」をクリックします。


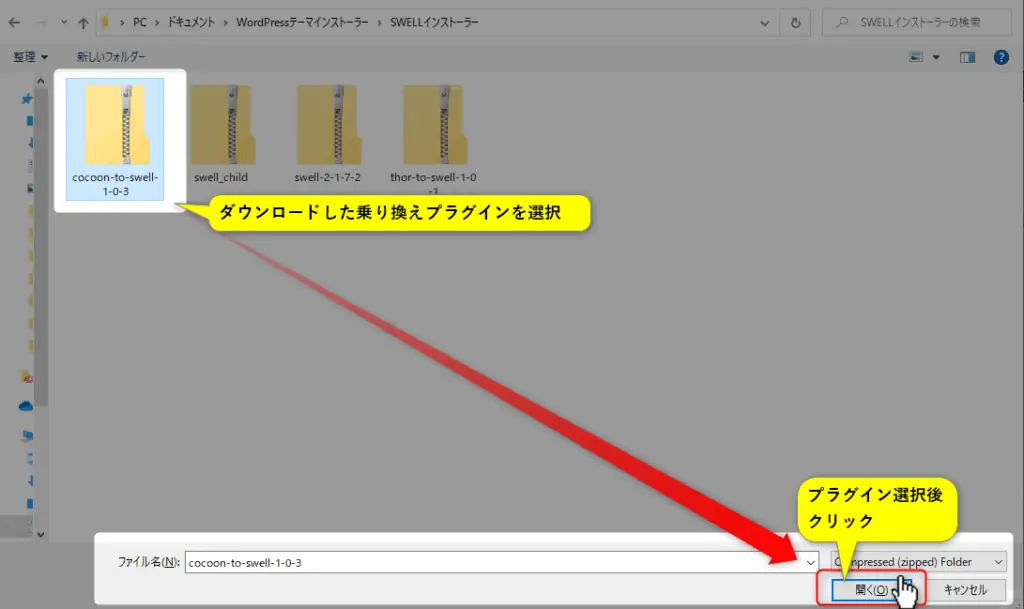
ダウンロードした乗り換えサポート用プラグインを選択して「開く」をクリックします。


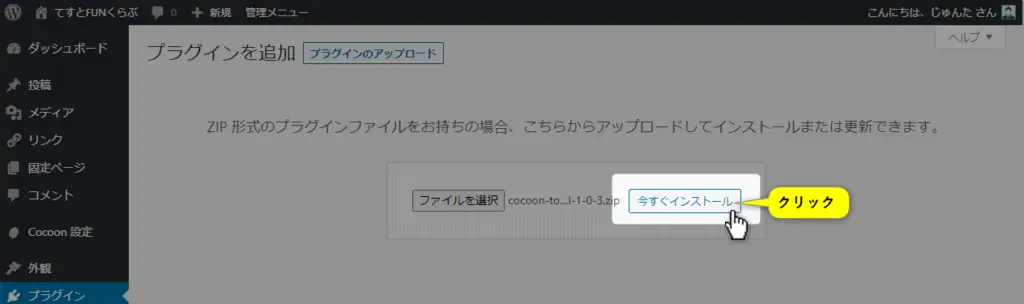
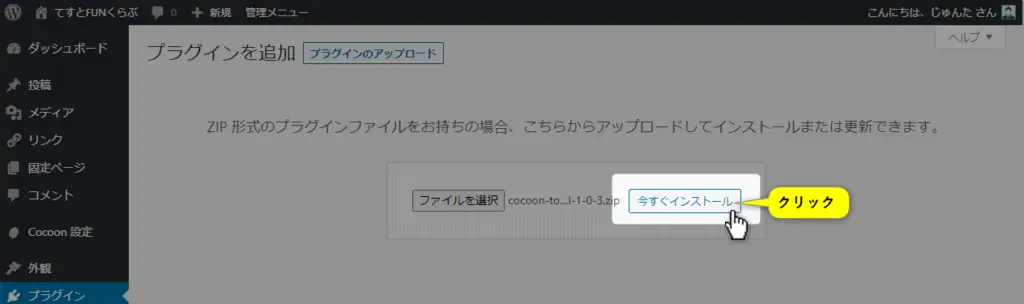
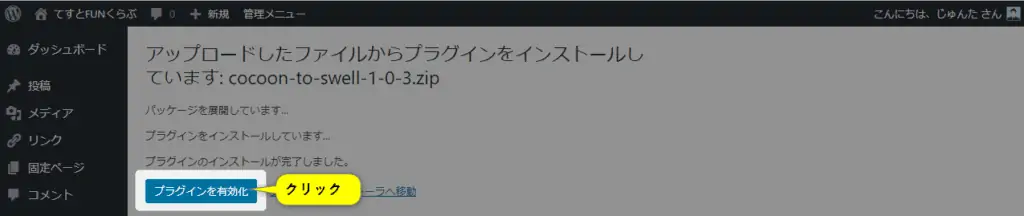
乗り換えサポート用プラグインをインストールします。


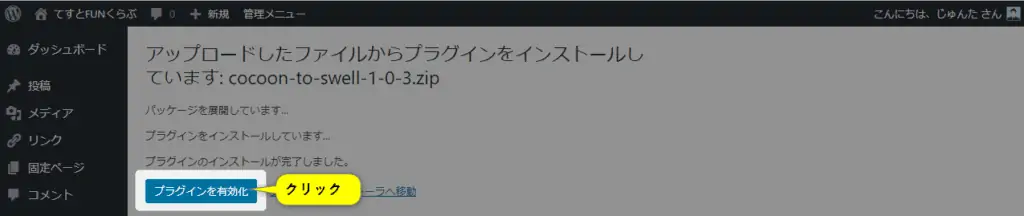
プラグインを有効化します。





次はSWELL本体のインストールです!
「インストーラー」をダウンロードします。
CSSやPHPを使ってカスタマイズする方で子テーマもインストールする方は「親テーマ」→「子テーマ」の順番でインストールして最後に子テーマを有効化して下さい。
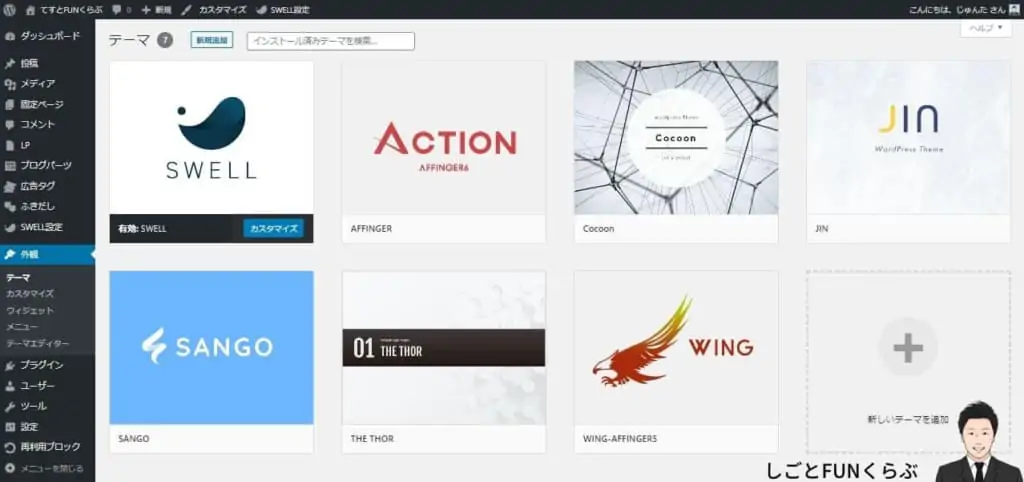
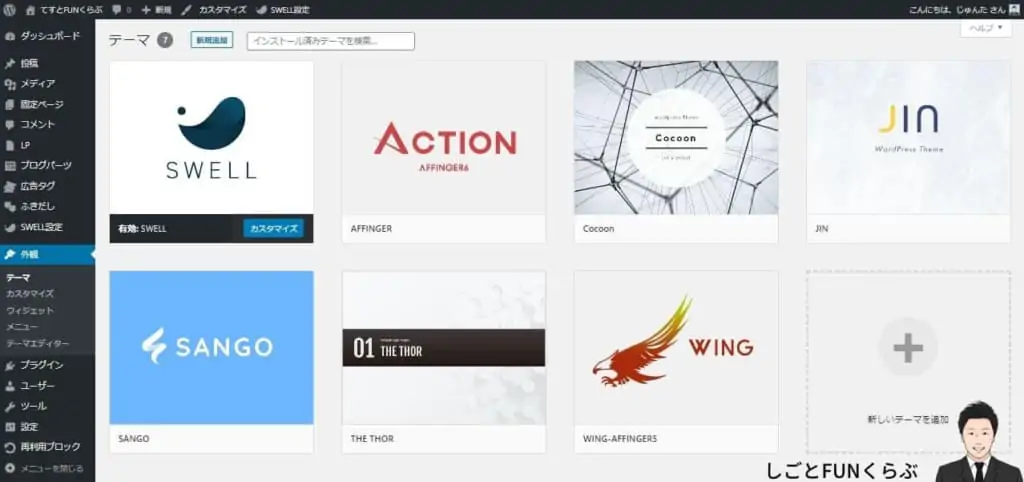
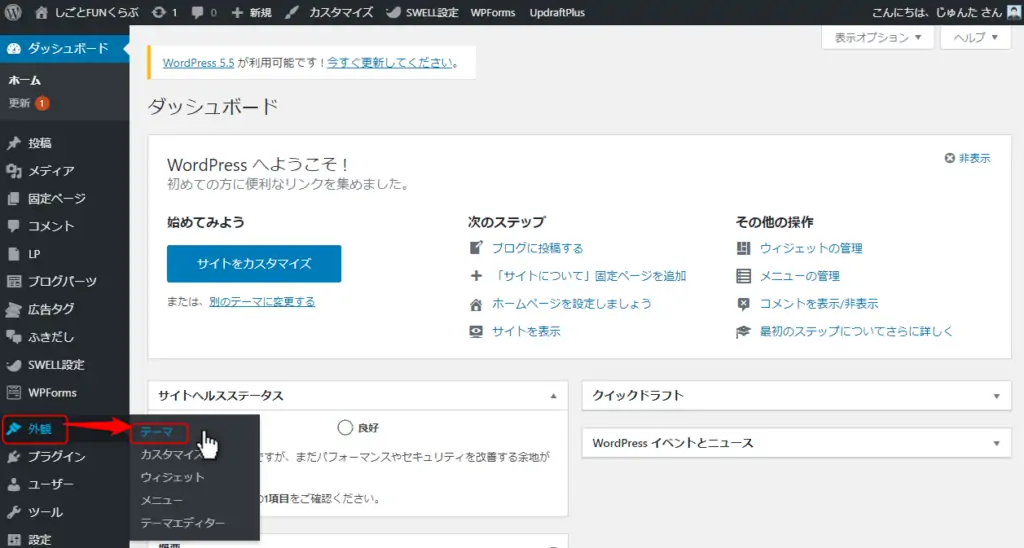
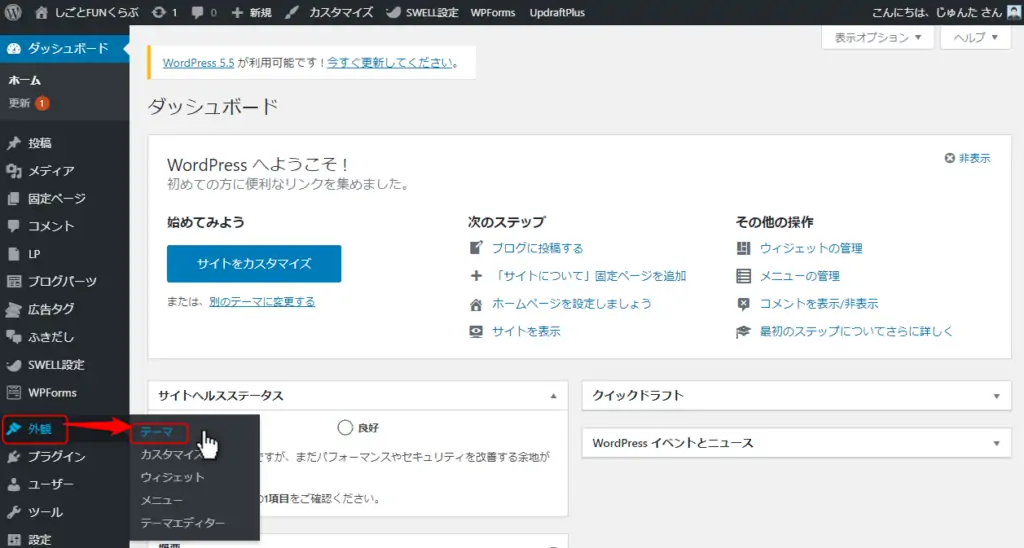
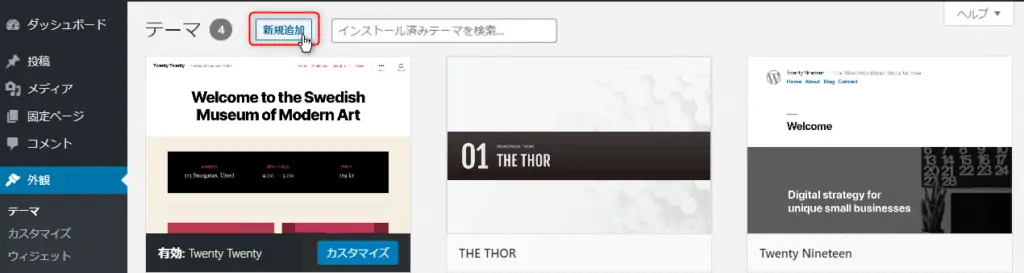
WordPressダッシュボードの「外観」→「テーマ」をクリックします。


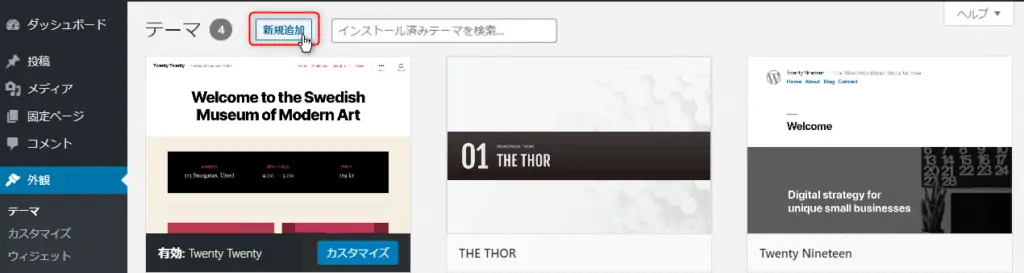
「新規追加」をクリックします。


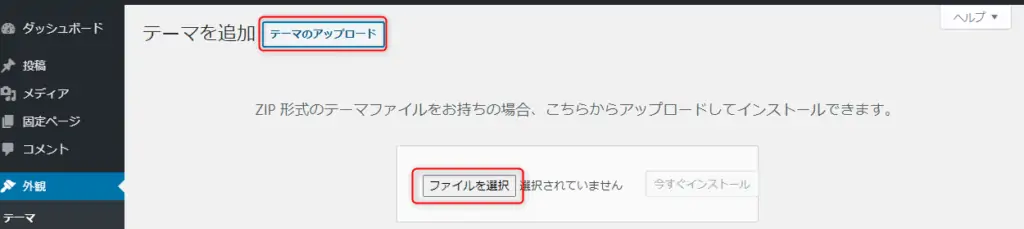
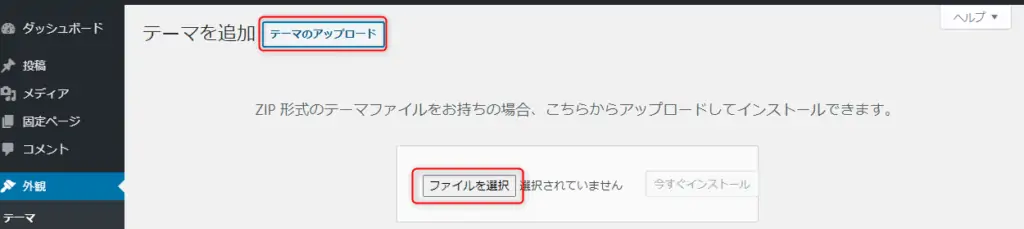
「テーマのアップロード」→「ファイルを選択」をクリックします。


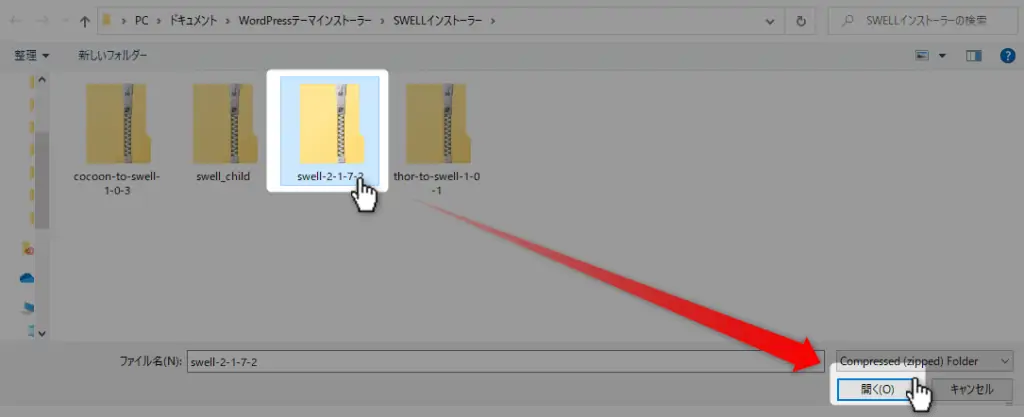
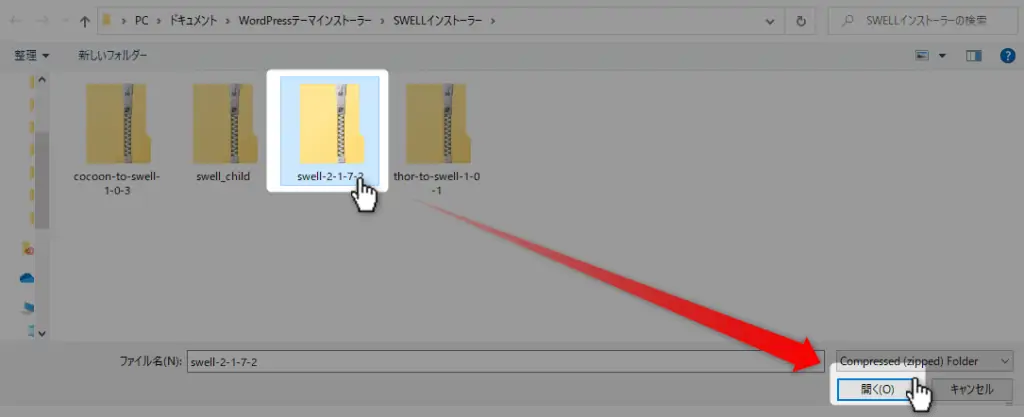
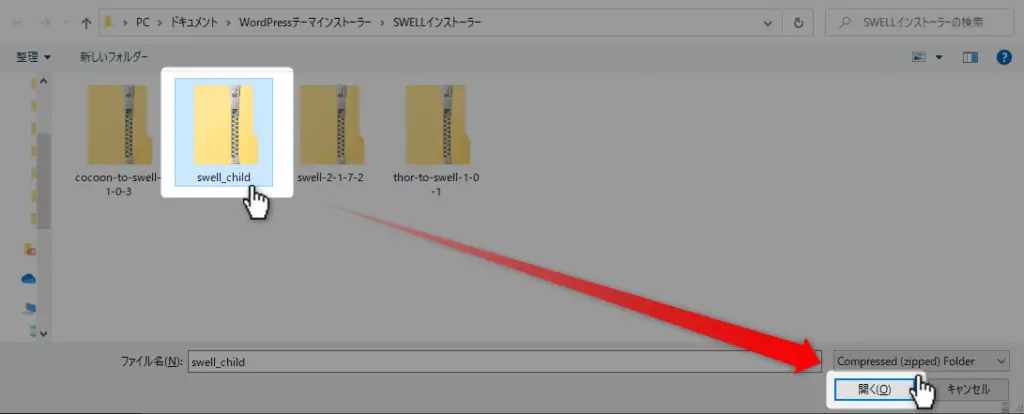
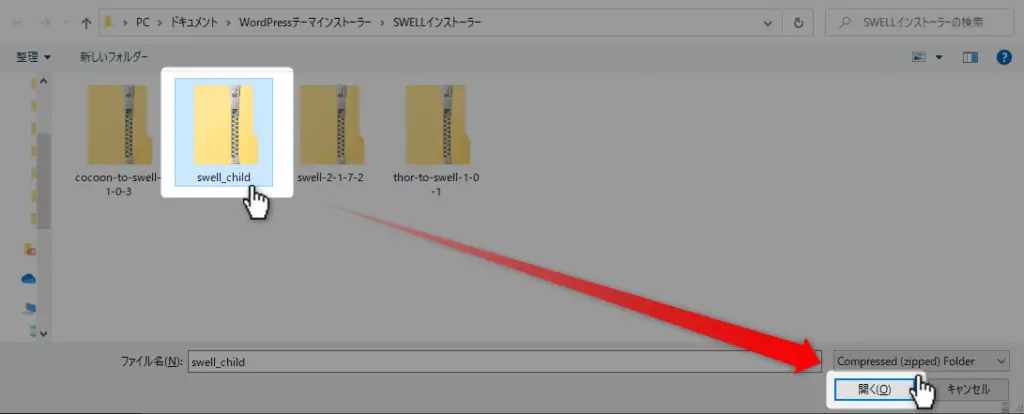
先ほどダウンロードした「親テーマのSWELL」を選び「開く」をクリックします。


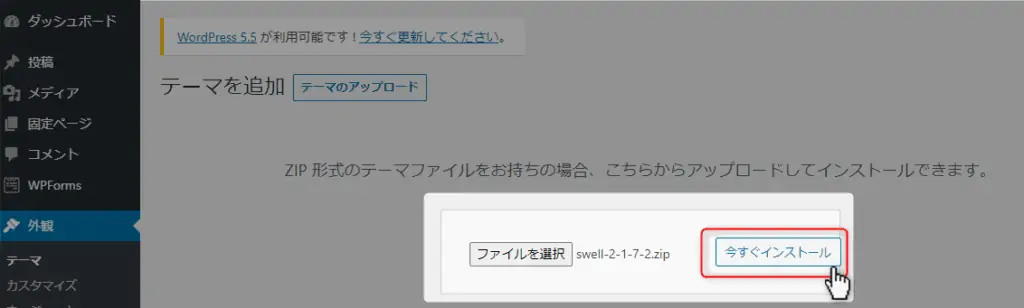
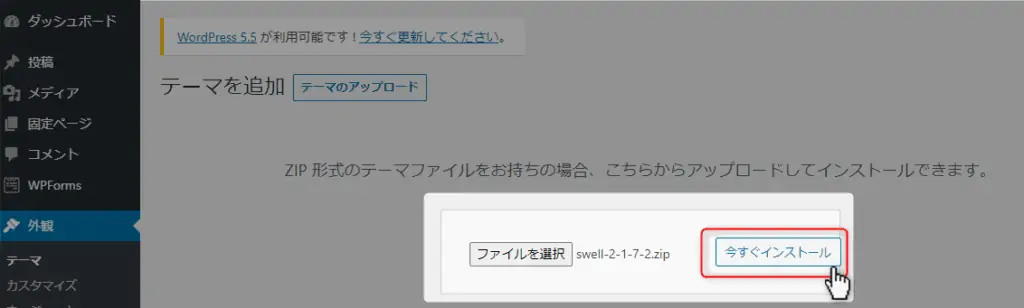
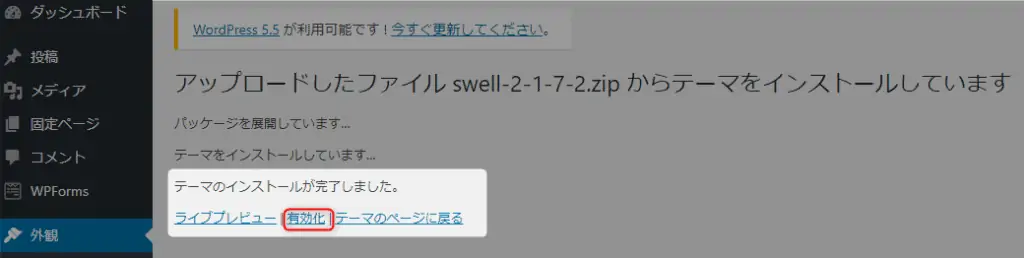
「今すぐインストール」をクリックします。


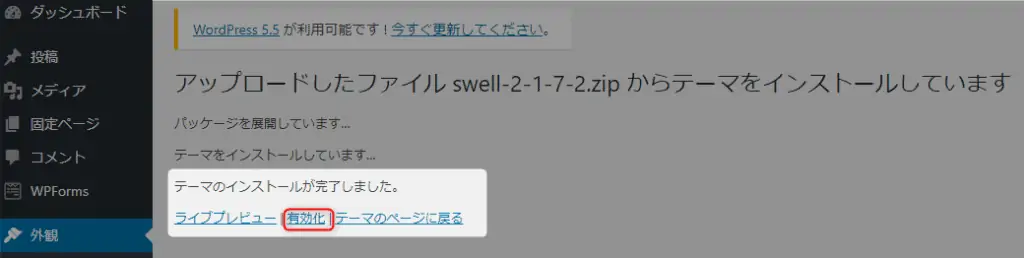
最後に「有効化」をクリックして完了です。


CSSやPHPを使ってカスタマイズする方は子テーマを同じようにインストールして有効化して下さい。





最後はアフィリエイトプログラムの登録です!
SWELLアフィリエイトプログラムとはSWELLを紹介することで報奨金を得る仕組みのことです。
利用方法は簡単でアフィリエイトプログラムに登録すれば登録したSWELLを使っているサイトから公式サイトにリンクを貼るだけです。
自分のサイトのリンクから購入されれば成果が発生します。
例えばサイドバーにバナーを貼っておくだけでも報奨金が発生する可能性もあるため、登録しておくと良いです。
それでは早速、アフィリエイトプログラムの登録方法を解説します。
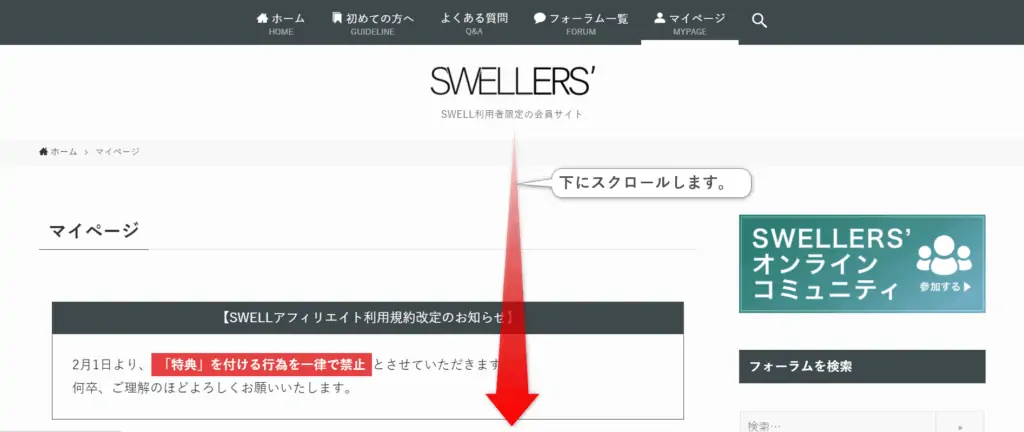
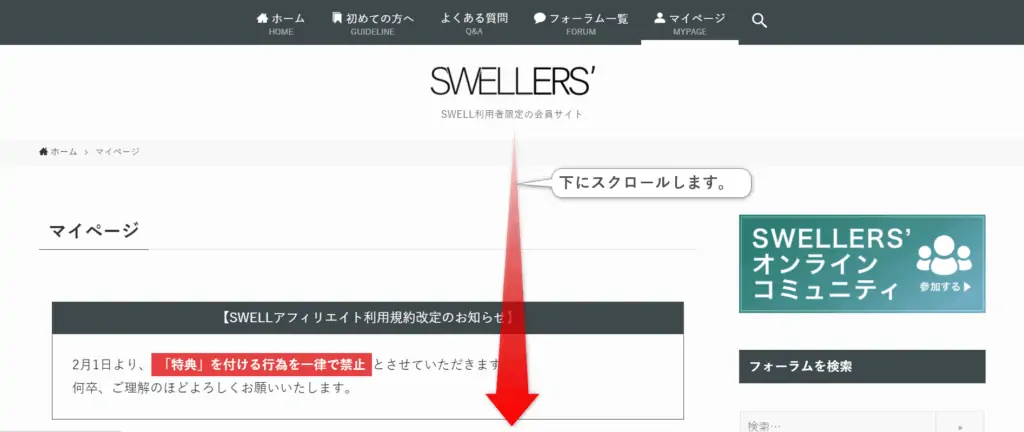
SWELL会員サイトのマイページを下にスクロールします。
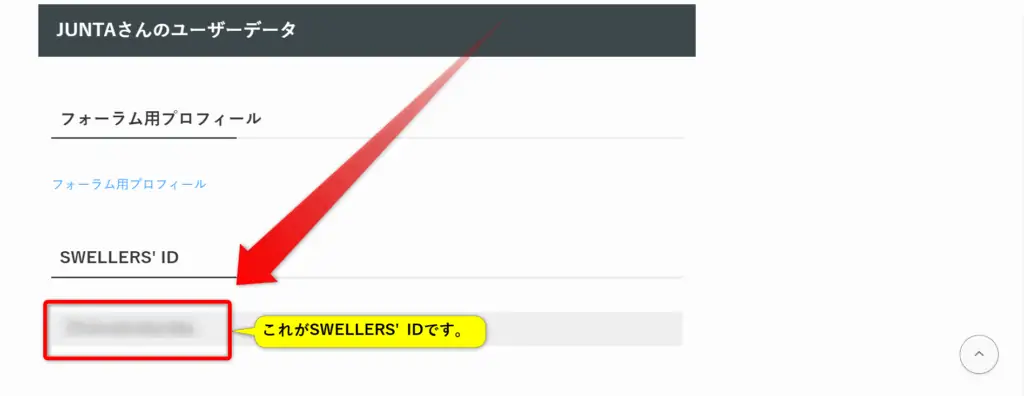
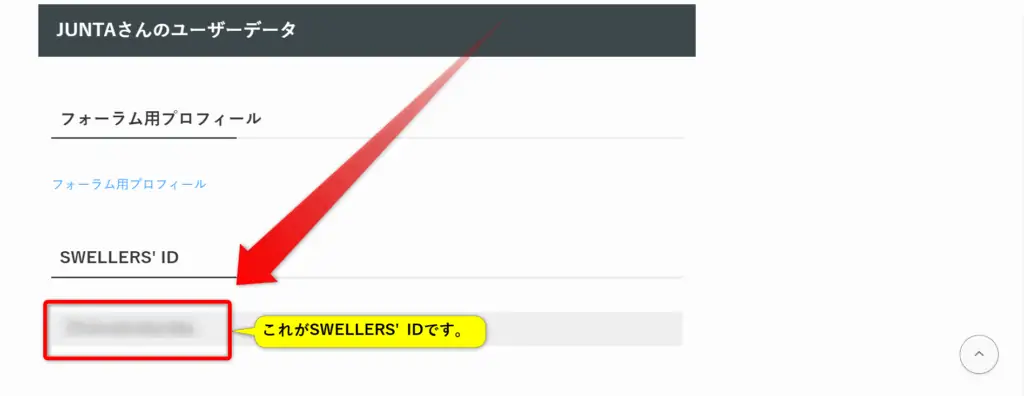
するとSWELLERS’IDが掲載されているのでコピーします。




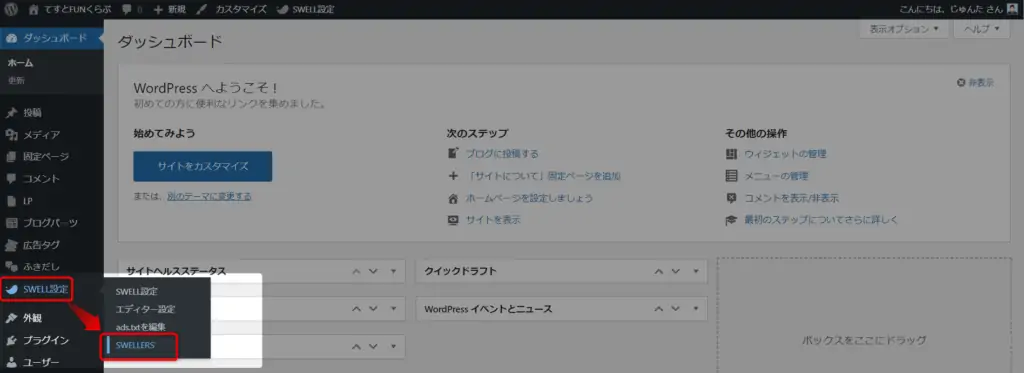
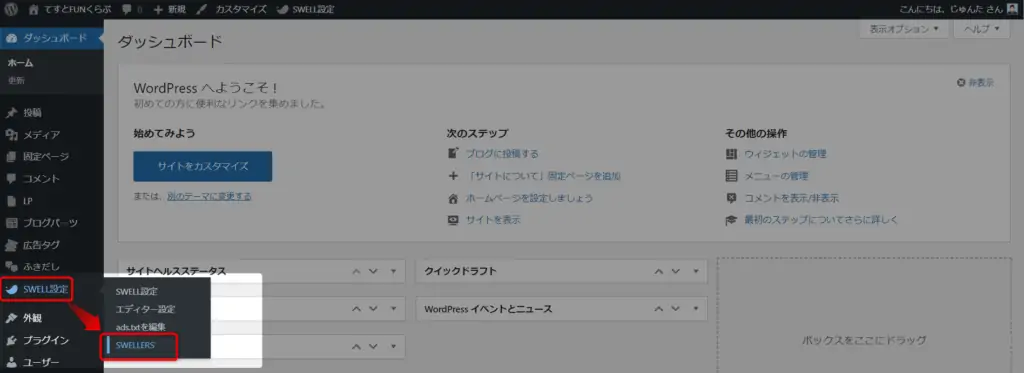
次にWordPressのダッシュボードから「SWELL設定」「SWELLERS’」をクリックします。


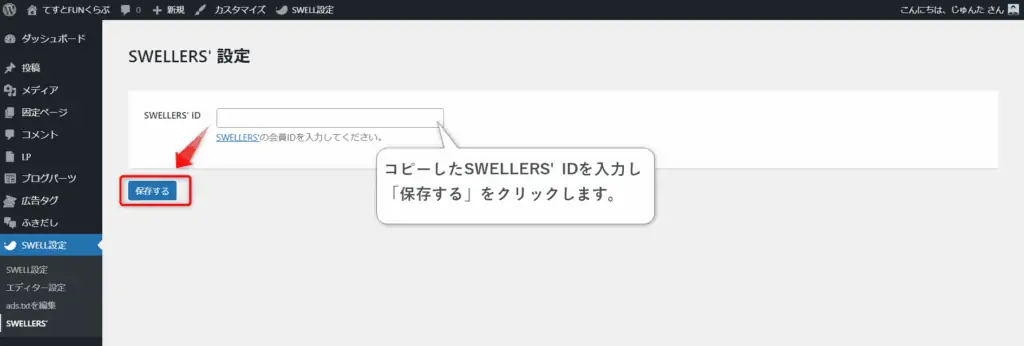
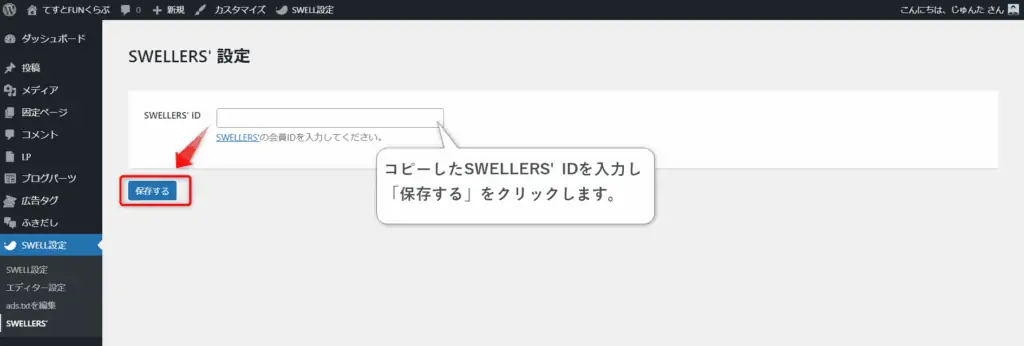
SWELLERS’IDに先ほどコピーしたIDを入力して「保存する」をクリックします。


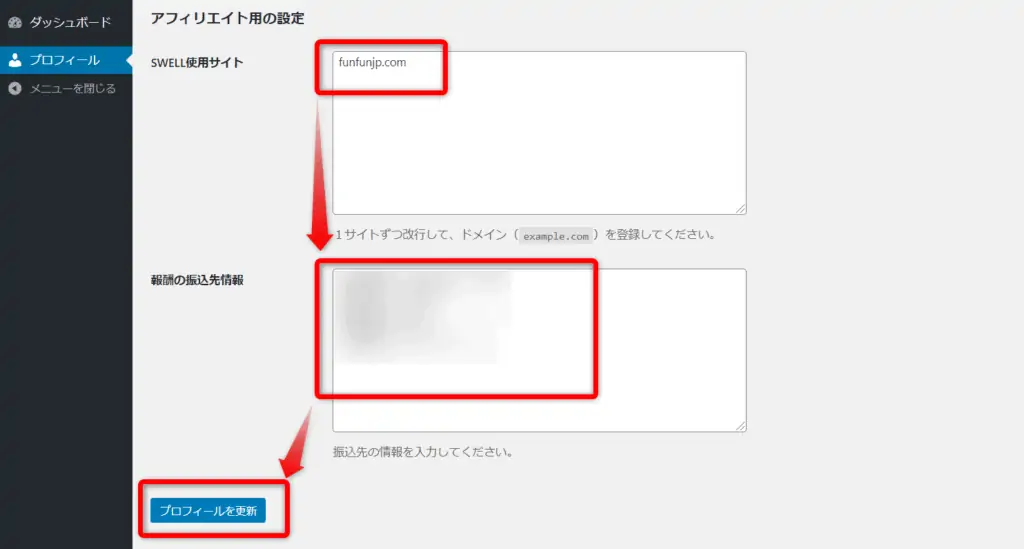
次にアフィリエイトプログラムを利用するサイトと報奨金の入金口座を登録します。
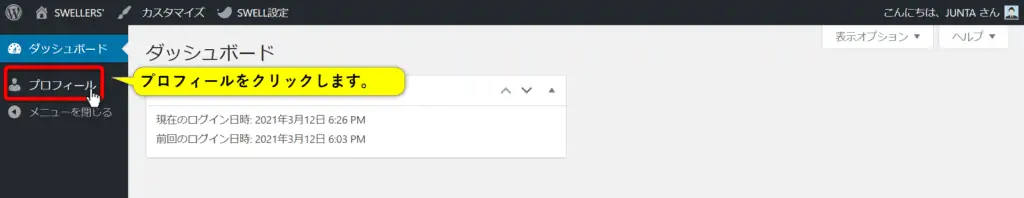
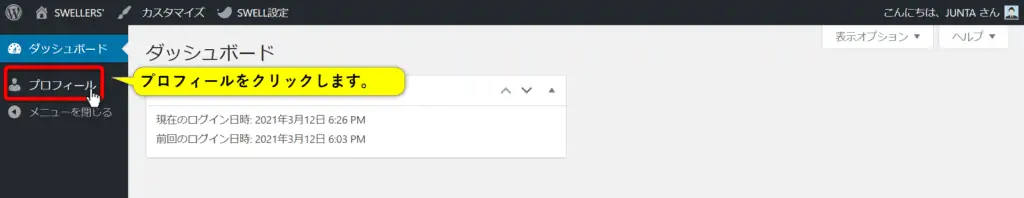
会員サイトの左上の「SWELLERS’」をクリックします。


プロフィールをクリックします。


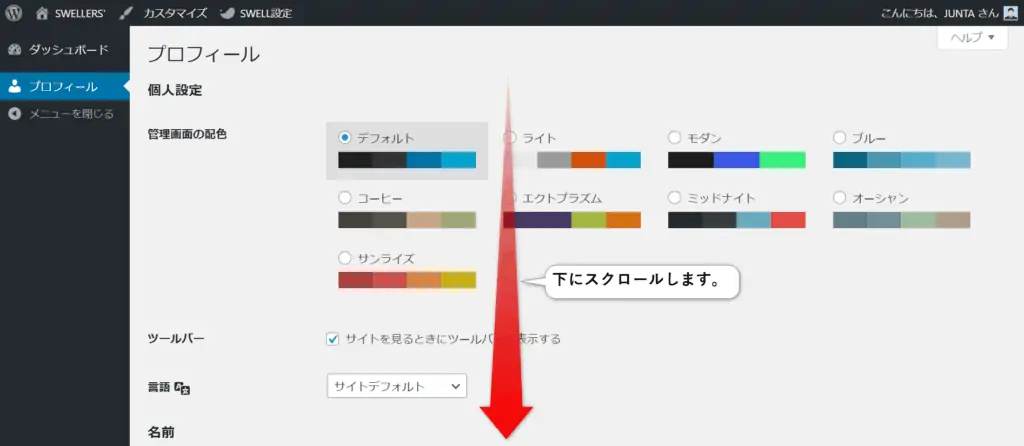
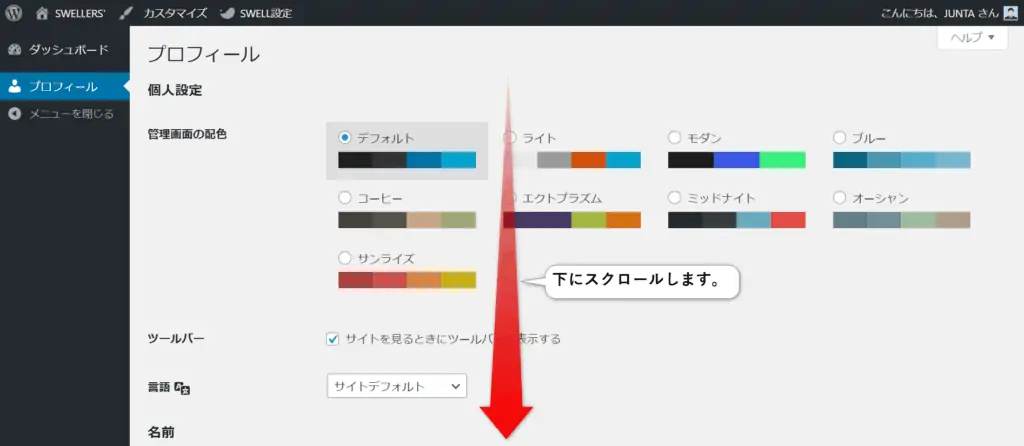
下にスクロールします。


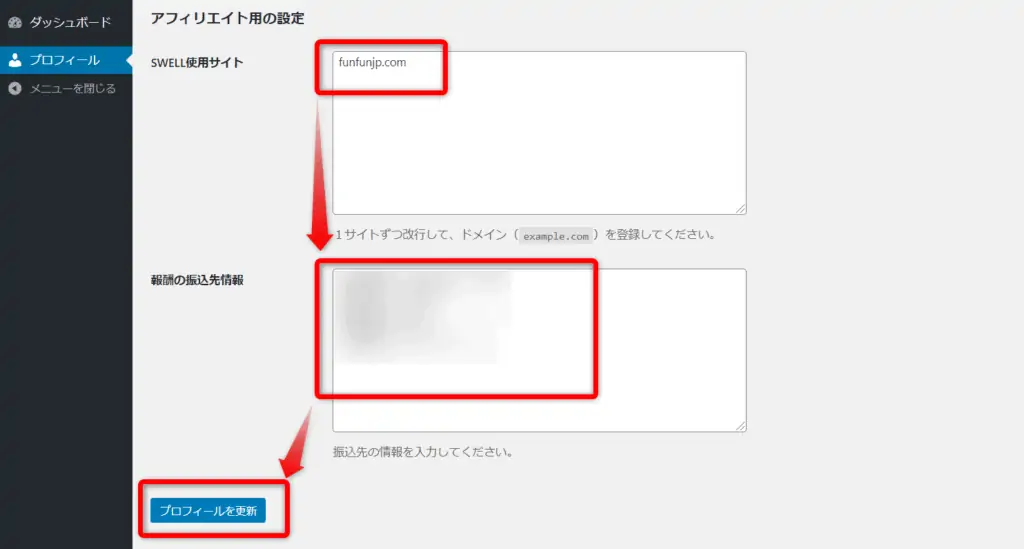
アフィリエイト用の設定があるのでSWELL使用サイトのドメインと報奨の振込先情報を入力します。
最後に「プロフィールを更新」をクリックして完了です。




テーマに搭載されている機能とプラグインの機能が被ると不具合が発生する場合があります。
SWELLは高速化&キャッシュ機能が標準搭載されているので高速化のプラグインは削除推奨です。
またSEOにとって重要なメタタグがテーマ側に実装されるべきではないという考えでSWELL開発者の了さんが「SEO SIMPLE PACK」というプラグインを用意しています。
なぜSWELLに実装しないのか?
それは、サイトにとって非常に重要なメタタグの設定が、テーマの乗り換えによって影響されてはならないからです。
また、膨大なコードを必要とする機能なので、もしテーマに実装したものが使われない場合はただ速度低下を招くだけのお荷物と化してしまうリスクがあります。
人によっては使い慣れたSEOプラグインもあるでしょうし、わざわざテーマ内でそれらの機能をつける必要性もほとんどないと判断しました。
出典:メタタグの出力は”あえて”プラグインに任せる!(SWELL公式サイト)から引用
不要なプラグインと推奨のプラグインは下記です。
>>SWELL公式の推奨プラグインを見る
乗り換え用サポートプラグインは移行時には便利ですが、ページ表示速度が遅くなる原因になります。
プラグインで崩れを防止している箇所も書き直して、プラグインを削除することをおすすめします。
対応しているデザイン崩れは公式サイトの「乗り換えサポート用プラグイン
削除する際には一度プラグインを無効化して問題ないか確かめてから削除すると良いです。



すぐに削除する必要はありませんが、コツコツと隙間時間に直していくと良いです!
トップページをより魅力的なデザインにして、読者満足度を高めるカスタマイズ方法を記事にしました。
トップページはブログの顔でもあり、アクセスも集まる場所であるため重要です。
「【魅力的なデザイン】SWELLトップページのカスタマイズ方法を解説」の記事もご覧ください。


SWELLを導入しようか迷っている方に参考になる記事を下記にまとめました。
詳しく実際の編集画面を使いながら説明していますので是非ご覧下さい。







上記記事の中に各WordPressテーマの個別比較記事もありますので、より詳しく調べたい方は是非参考にしてください♪
コメント