広告
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。

本記事はグーテンベルク(Gutenberg)の使い方を54枚の画像を使って詳しく完全解説します。
WordPress新エディターのグーテンベルク
グーテンベルクは直感的に操作ができるのでとても使いやすく記事作成が速くなります。
しかしながらブロック単位で構成されているなど今までのエディターとは全く違うので最初は戸惑います。
そこで本記事はグーテンベルクの使い方を誰でも分かるように54枚の画像を使って詳しく解説します。
本記事を読むとスムーズにグーテンベルクで記事を作ることができます。
「グーテンベルクを今から使い始める方」や「グーテンベルクの使い勝手が気になっている方」は是非ご覧ください。
 じゅんた
じゅんた私は2020年6月からWordPressテーマSWELL
>>実際にGutenbergを使っている方の評判やメリットはこちら
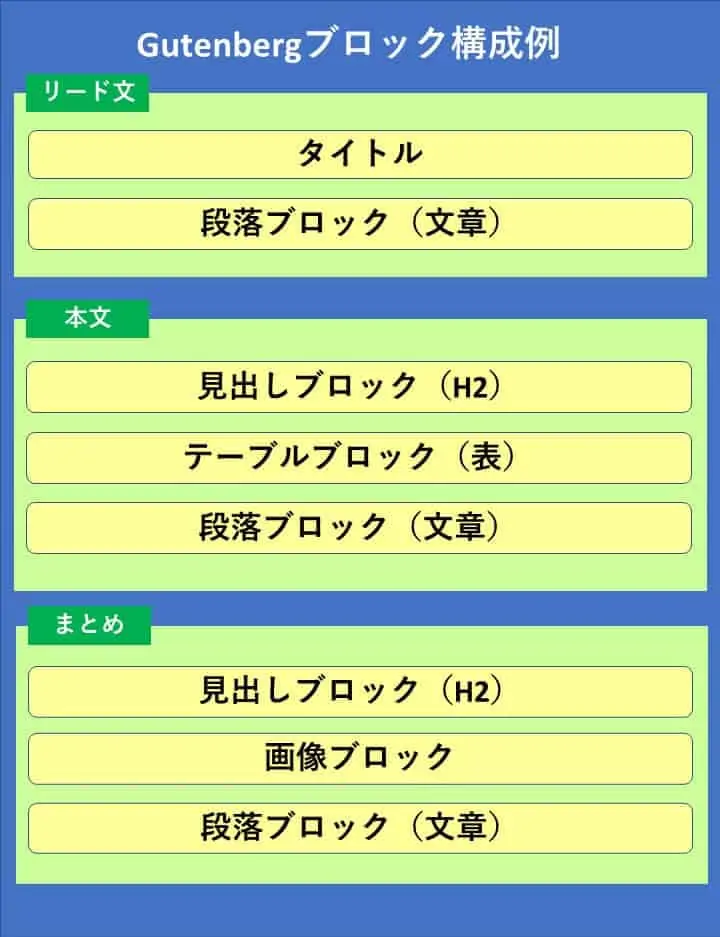
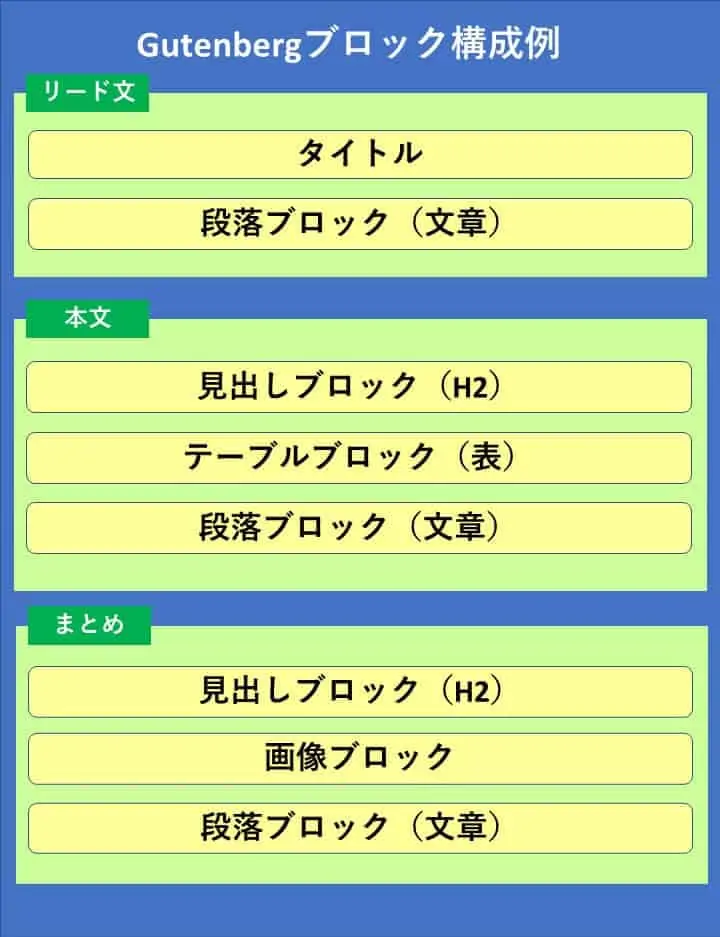
グーテンベルクはブロック単位で作成していきます。
ざっくりとしたイメージは下記のような形です。


使い始めたばかりの頃は戸惑うかもしれませんが、慣れたらとても便利になります。
なぜなら見た目そのままで編集できてブロックの入れ替えも簡単なので記事の作成が楽になるからです。


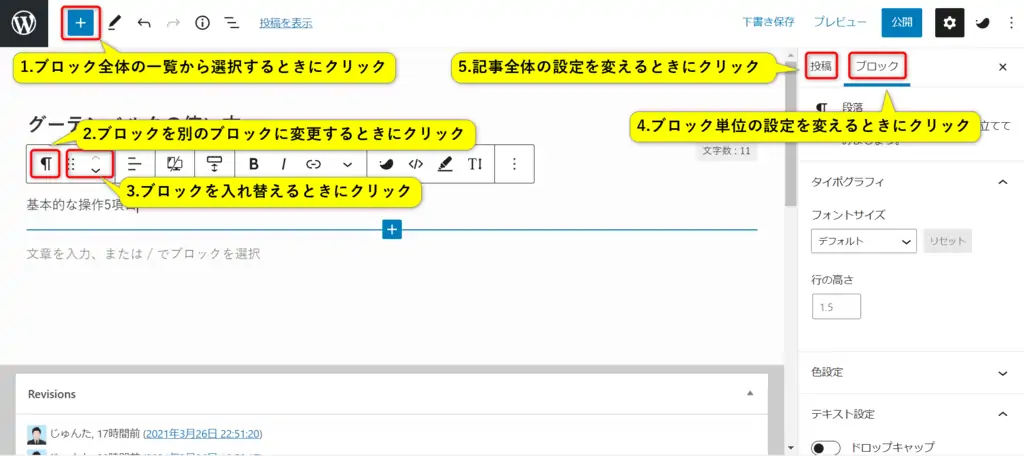
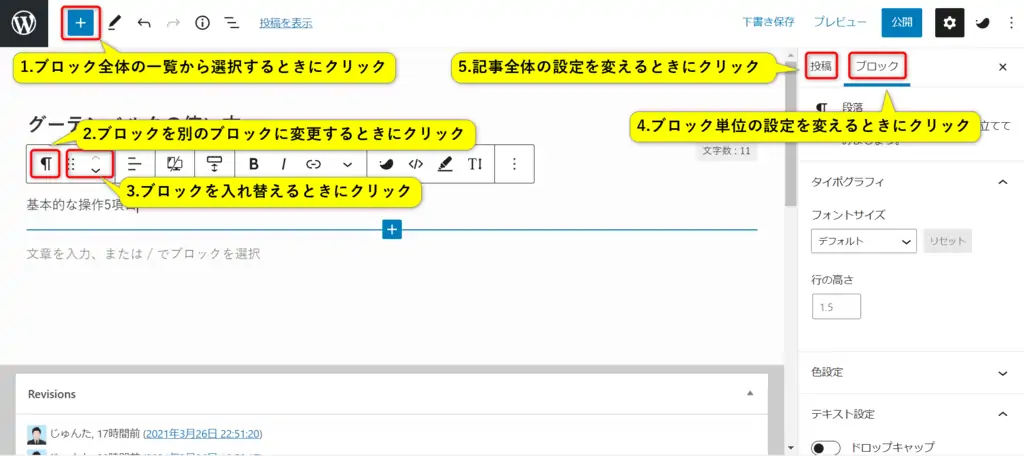
ブロックエディター画面の基本的な操作5項目は下記の通りです。
それぞれ解説します。
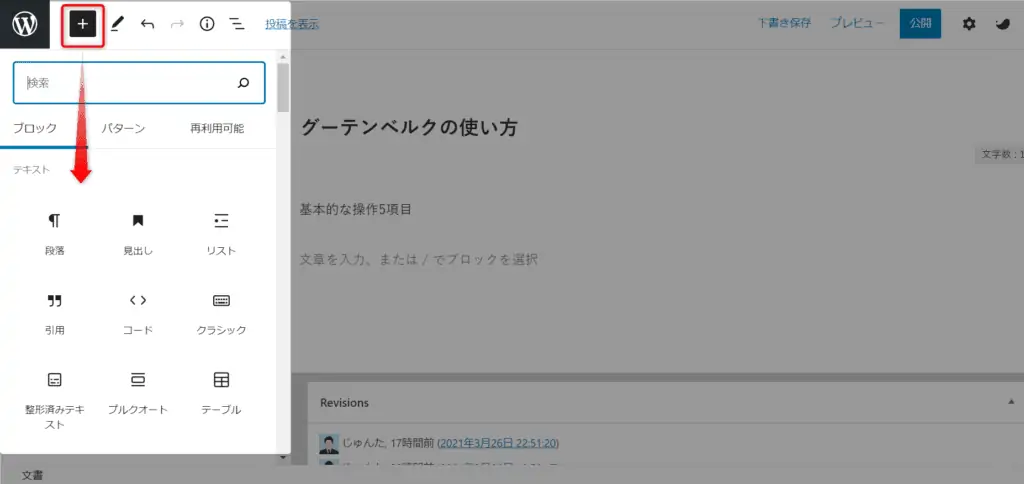
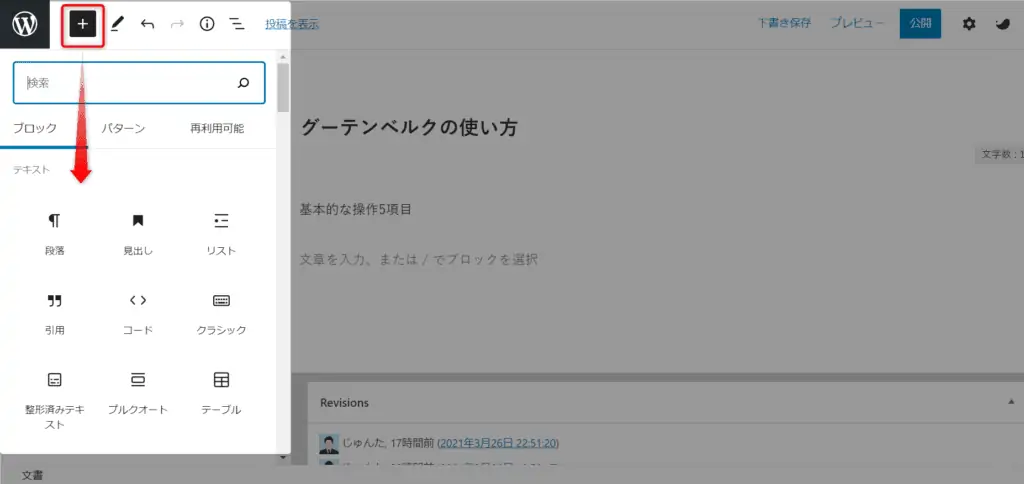
まずはブロック全体一覧から選ぶ方法です。
左上の「+」ボタンをクリックすると左サイドメニューにブロック一覧が表示され選べます。


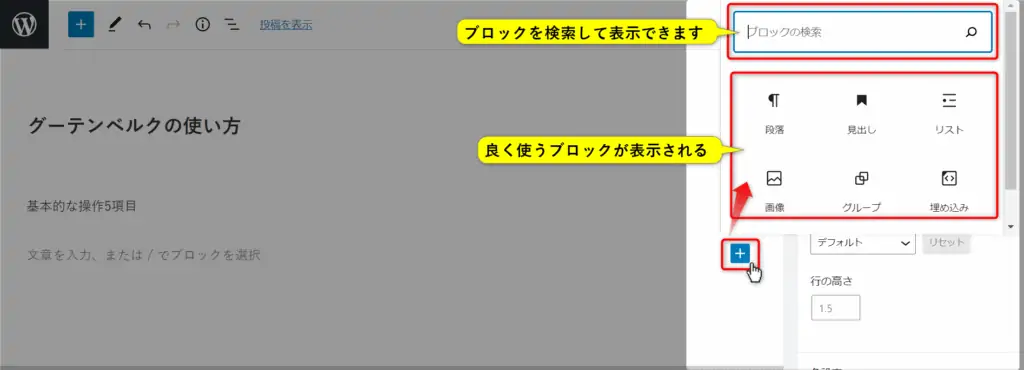
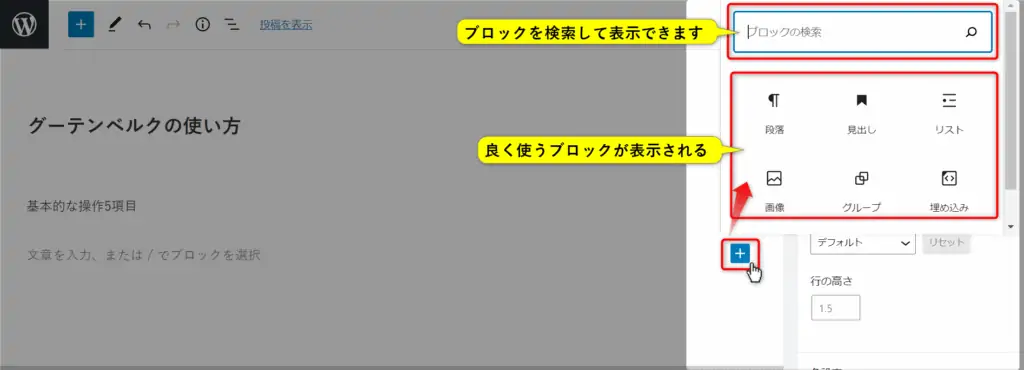
ただし通常はエディターの中の「+」ボタンから選ぶ方が効率的です。
その際は良く使うブロックしか出てこないため検索を使えばうまく効率的に使えます。


例えば段落ブロックで書いていた文章を後で見出しブロックやリストブロックに変更することができます。
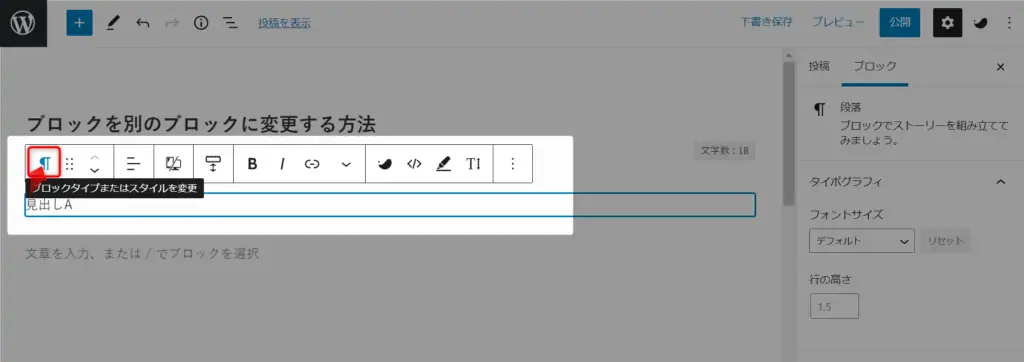
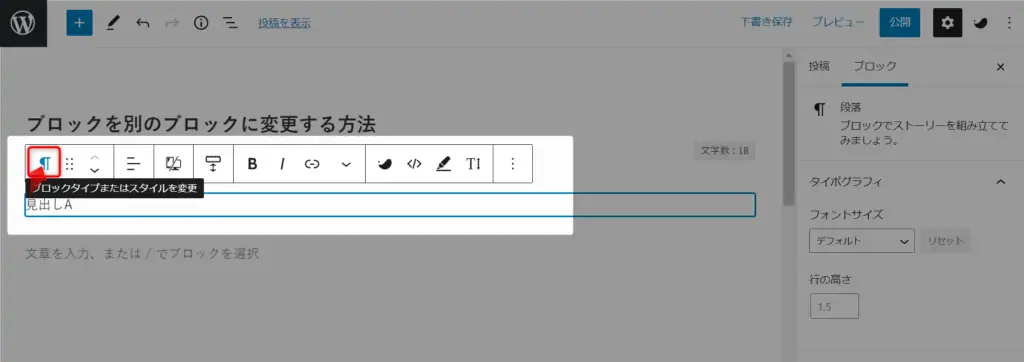
やり方は下記図の通り変更したいブロックを選択中に「ブロック変更ボタン」をクリックします。


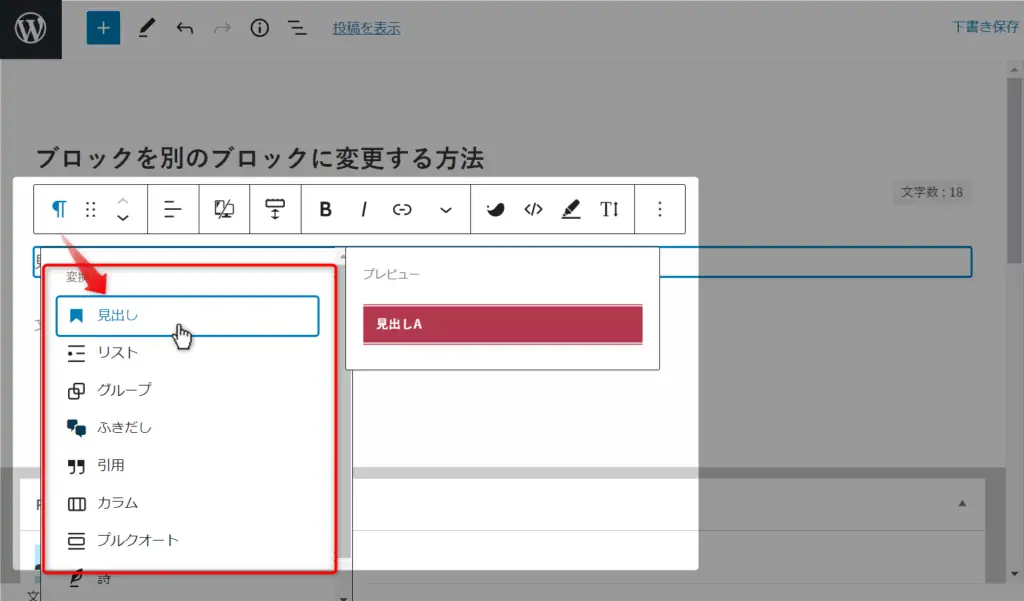
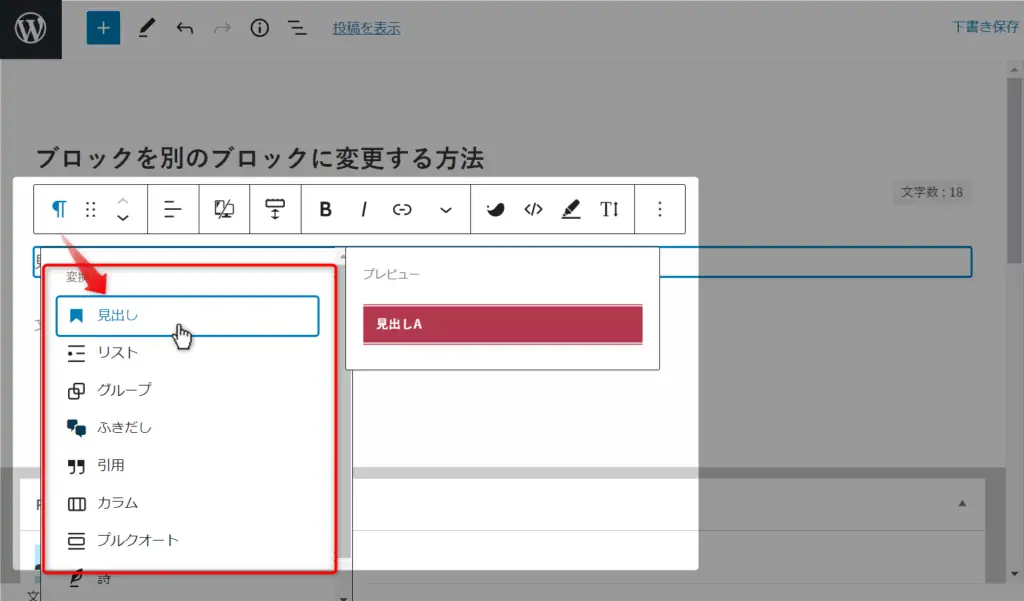
すると変換できるブロックのリストが表示されるので変換したいブロックを選びます。


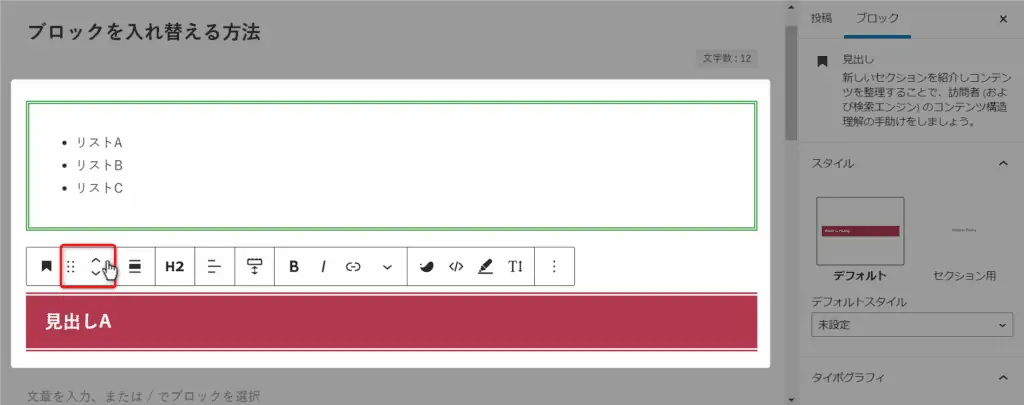
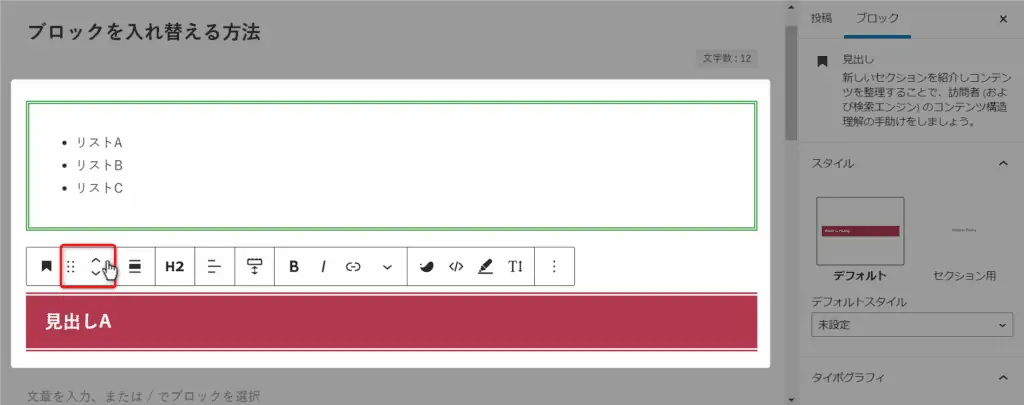
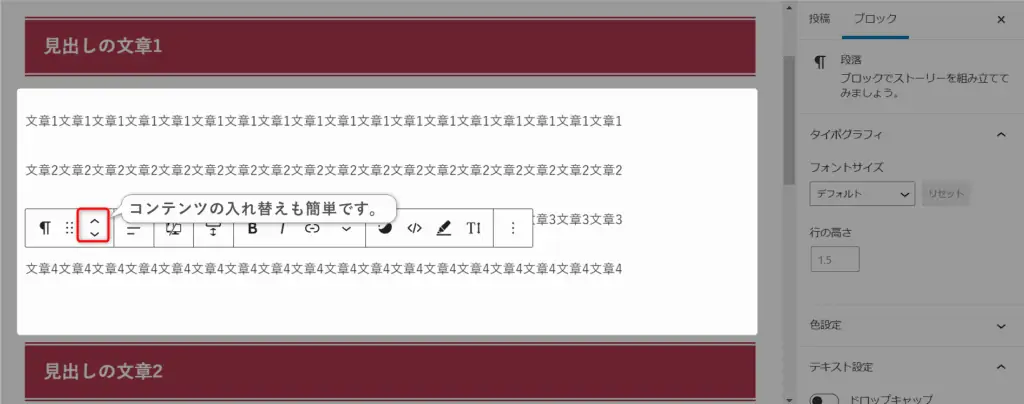
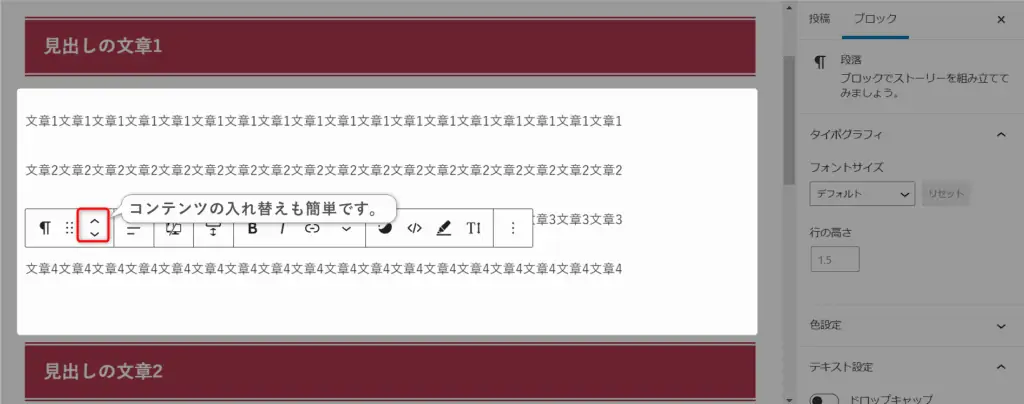
ブロックの入れ替えも簡単にできます。
例えば下記図のようにリストブロックと見出しブロックを入れ替えたい場合は見出しブロックを選択し赤枠の「∧」ボタンをクリックします。


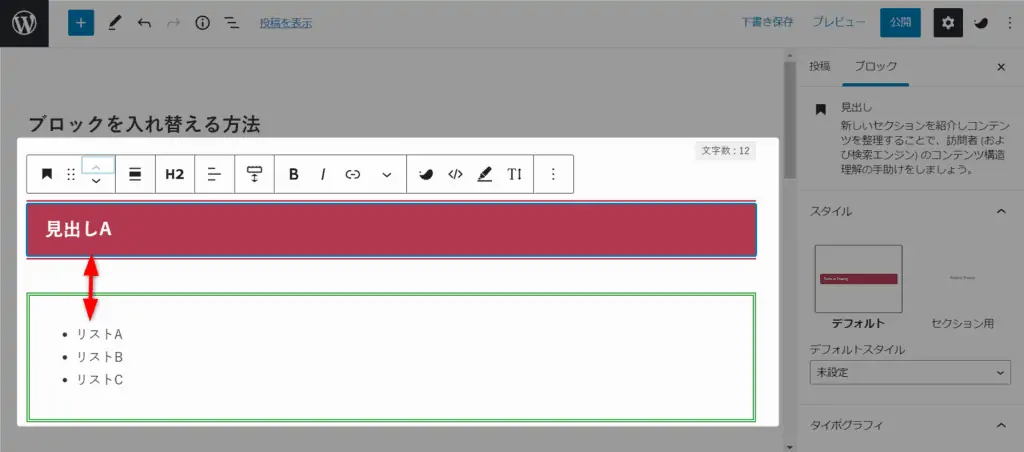
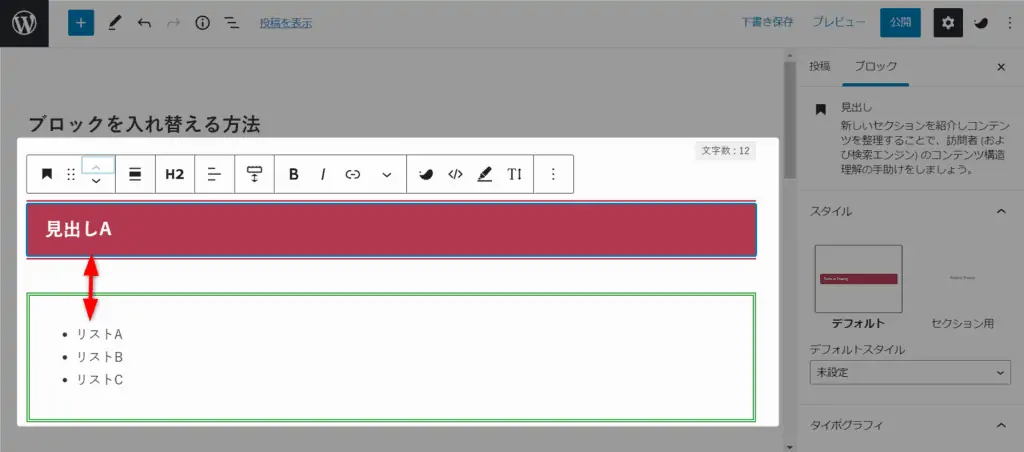
すると下記図の通り簡単に入れ替わります。


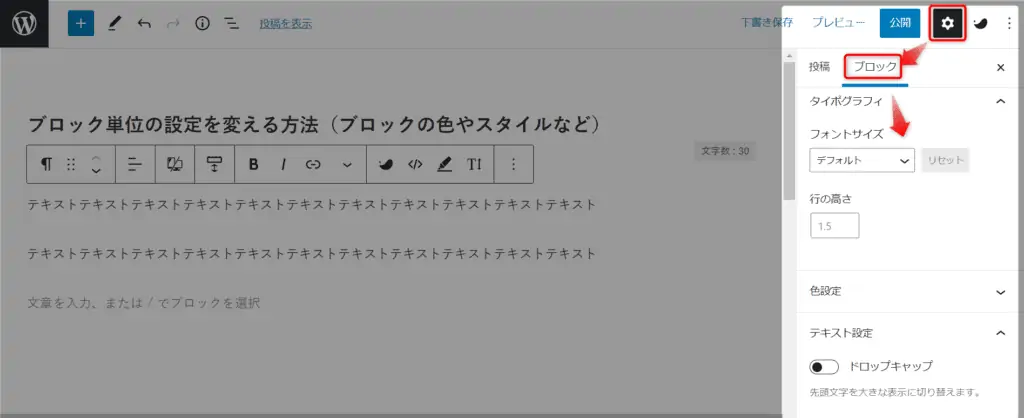
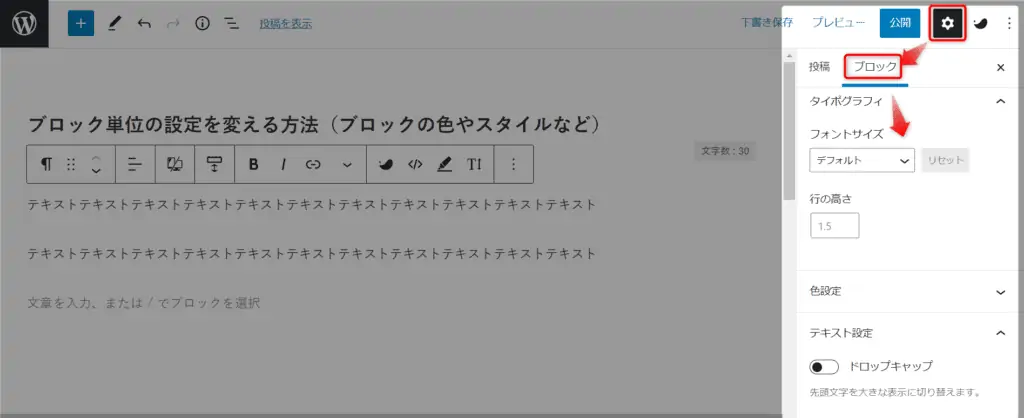
右サイドメニューの設定の「ブロックタブ」から設定を変更できます。


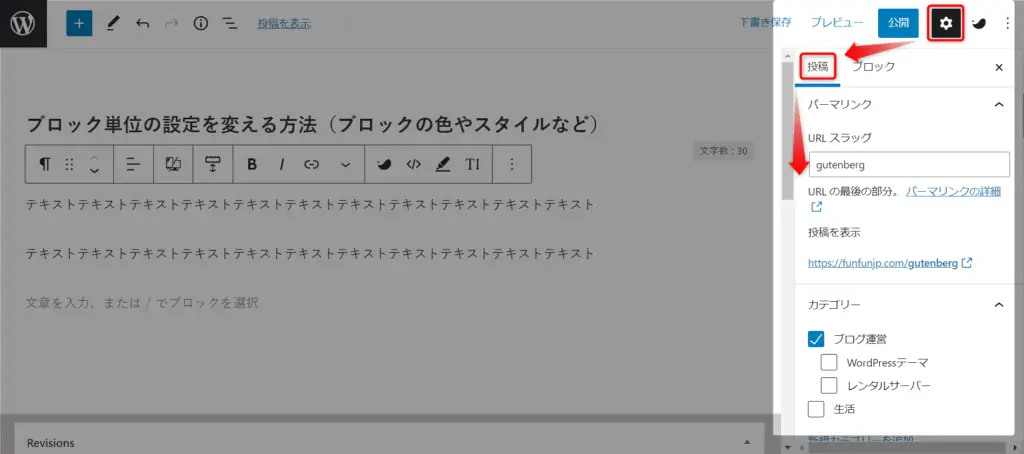
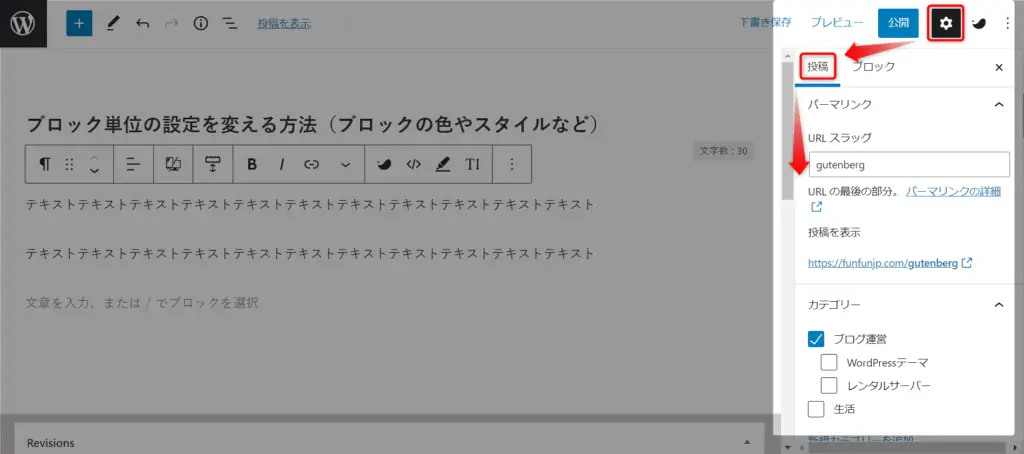
右サイドメニューの設定の「投稿タブ」から設定を変更できます。


それではさっそくグーテンベルクの使い方を記事作成の流れで解説します。
説明する流れは下記の通りです。
それぞれ説明します。
※グーテンベルクのエディター画面はWordPressダッシュボードの新規記事の追加をクリックすると立ち上がります。





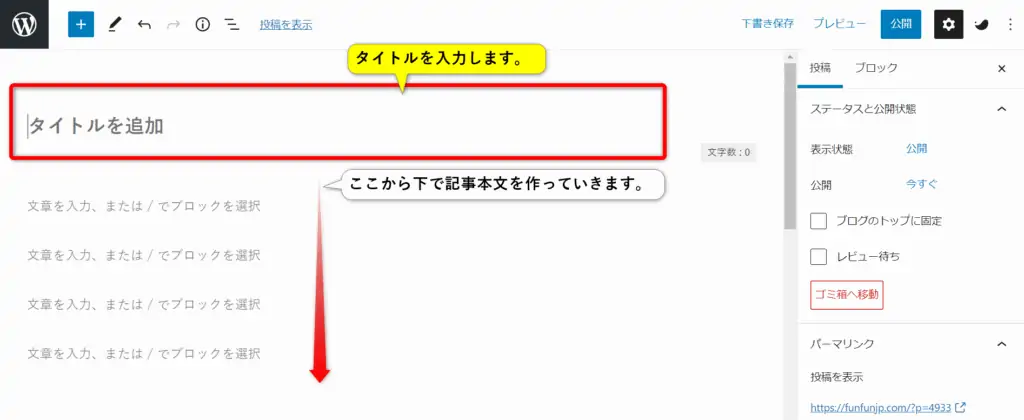
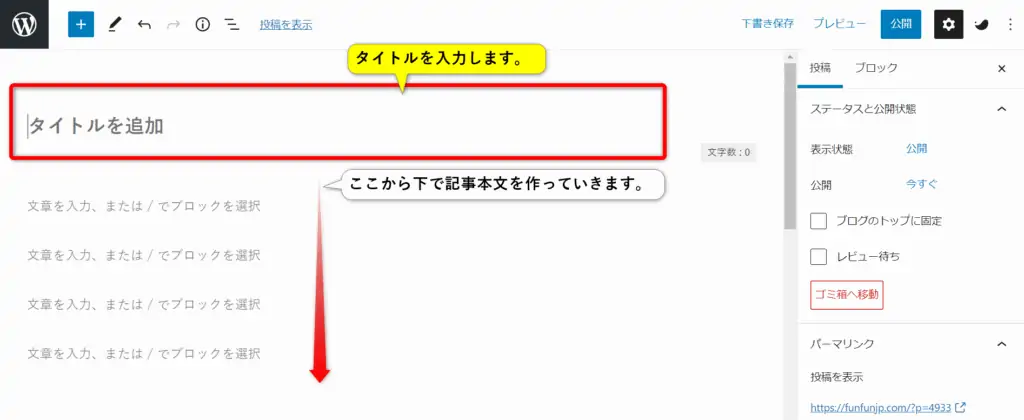
タイトルの入力方法です!
タイトルは下記の赤枠に入力します。





次に見出しの作成方法です!
見出しの作成も簡単です。
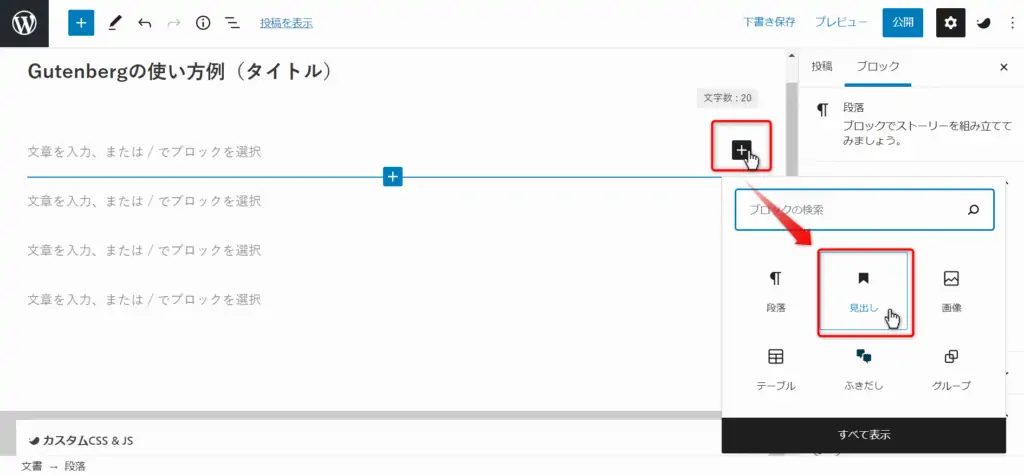
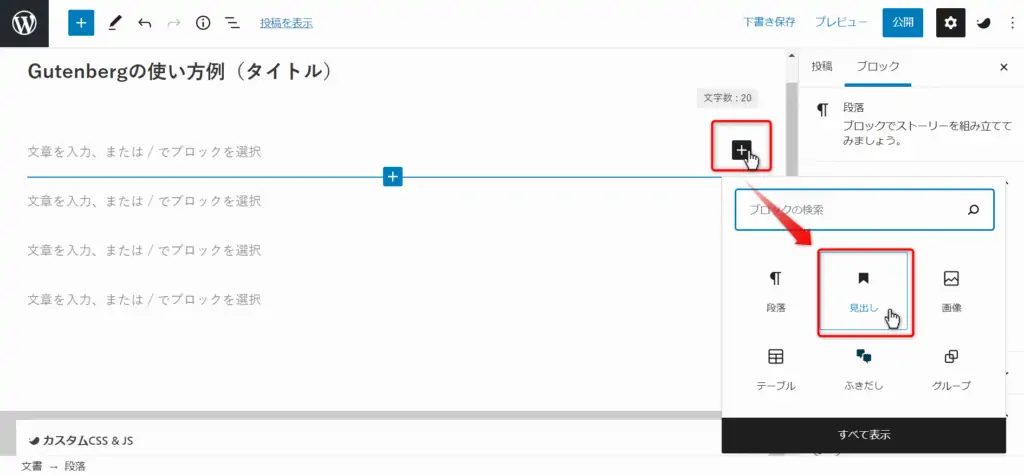
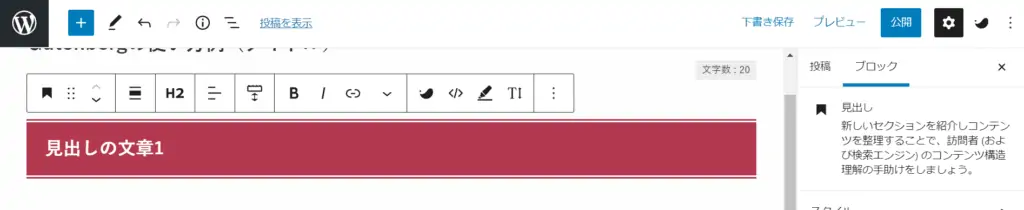
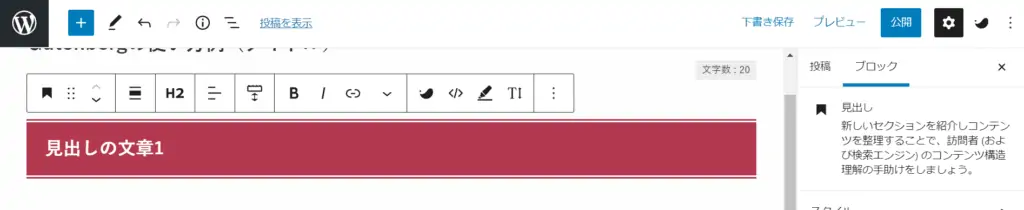
下記図の「+」ボタンをクリックして見出しを選択します。
良く使うブロックはそのまま表示されますがもし「見出し」がない場合は「ブロックの検索」で「見出し」と入力するか「全て表示」から選択できます。


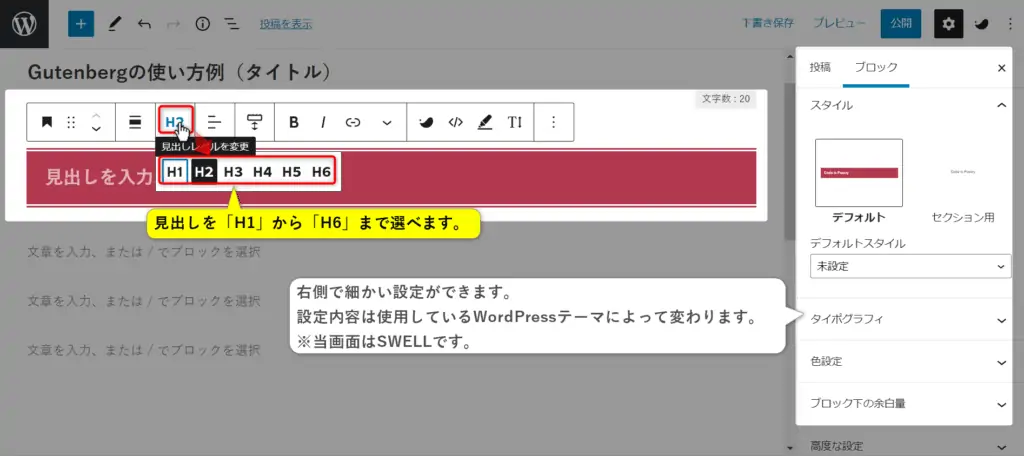
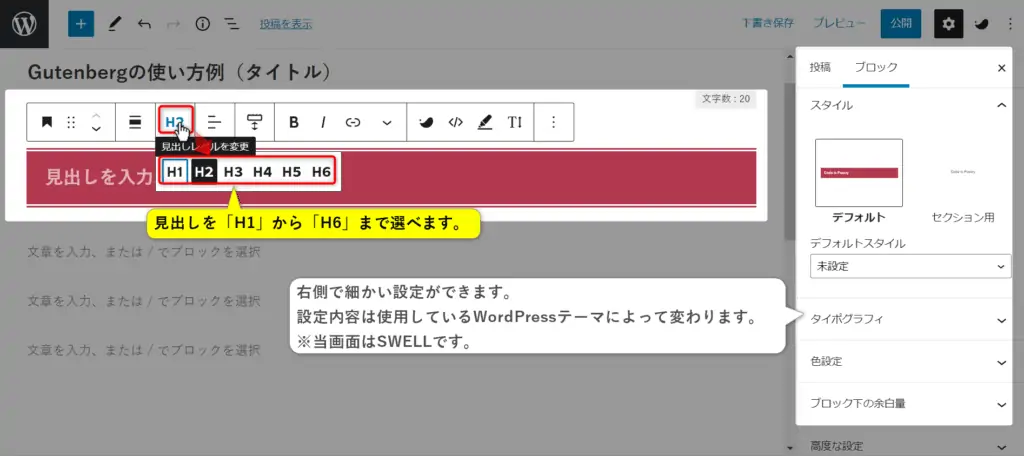
見出しが表示されるので「H2」のボタンをクリックし「H1」から「H6」まで見出しレベルを選択します。
そして見出しの文字を入力します。


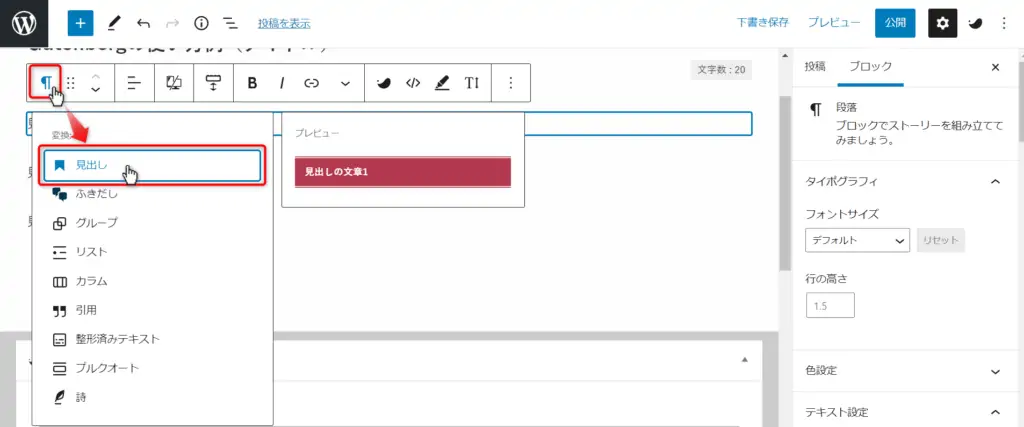
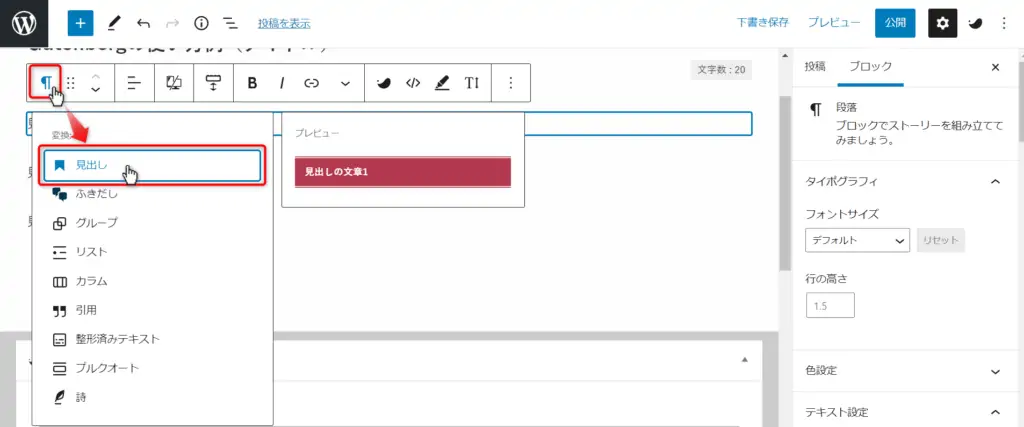
文章を入力した後に見出しへ変換することもできます。
下記図のように見出しに変えたいブロックを選択し「ブロック変換ボタン」から「見出し」を選択します。


すると見出しに変更されます。





次は文章の作成方法です!
グーテンベルクは文章を作成した後に簡単に装飾できるので、まずは文章を入力していくと良いです。


また後ほど解説しますが、文章以外の表やリストなどもブロック単位で作成していきます。
>>グーテンベルクで使えるブロックの詳細を先に見たい方はこちら(ページ内リンク)



次は文字装飾をします!
ここでは基本的な下記3パターンを説明します。
これ以外も同じ要領で文字装飾できますので参考にしてください。
それぞれ解説します。
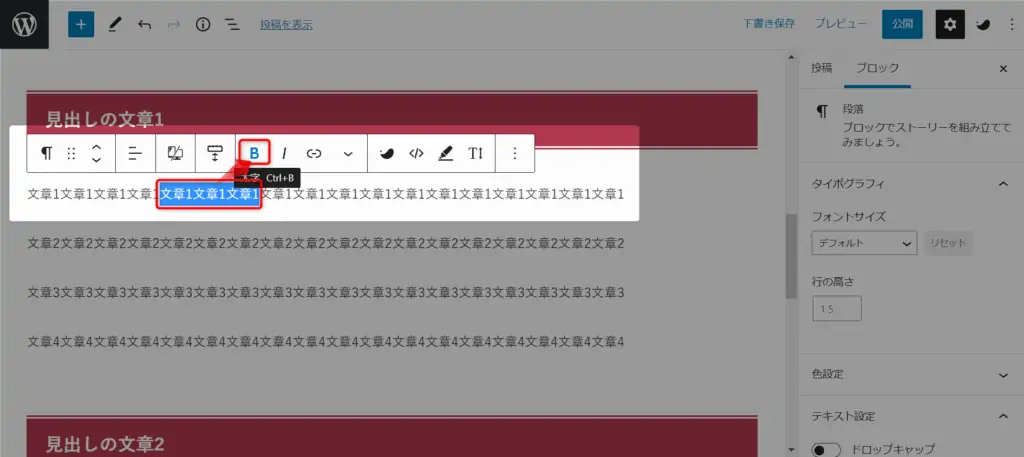
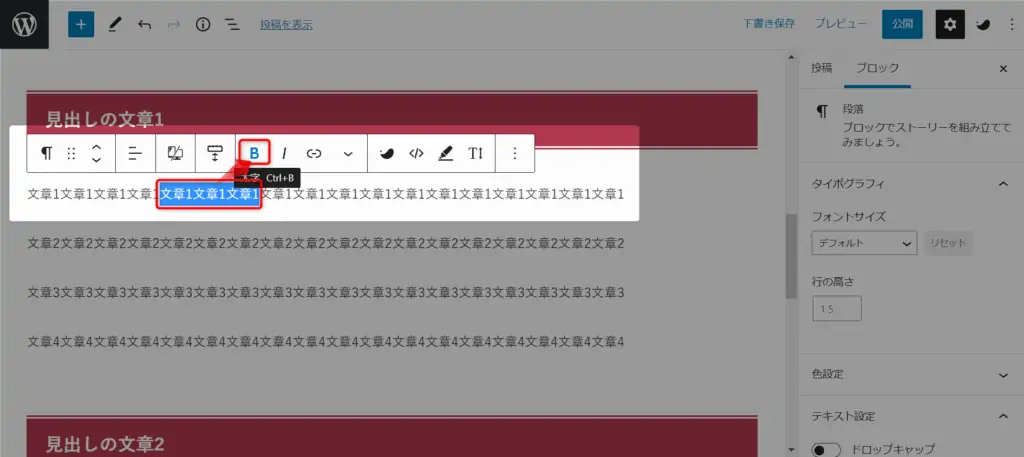
太字にしたいときは文章を選択して下記のアイコンをクリックします。


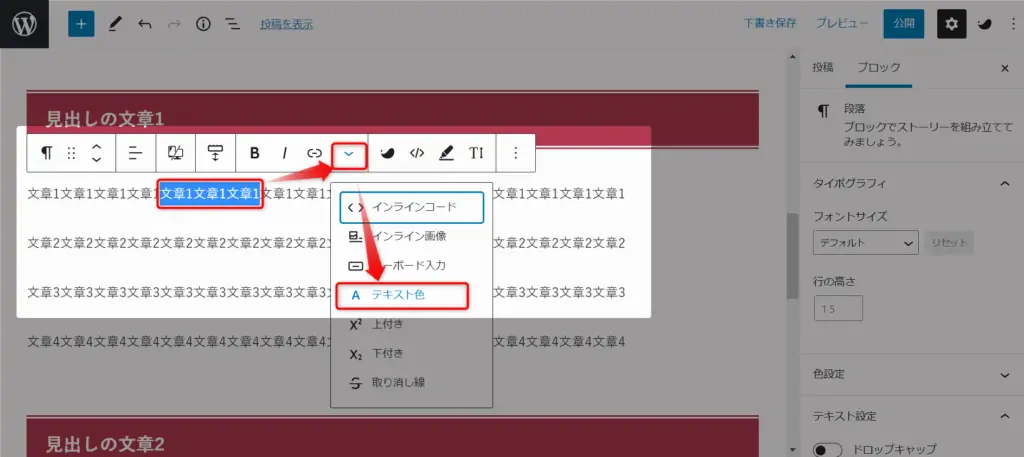
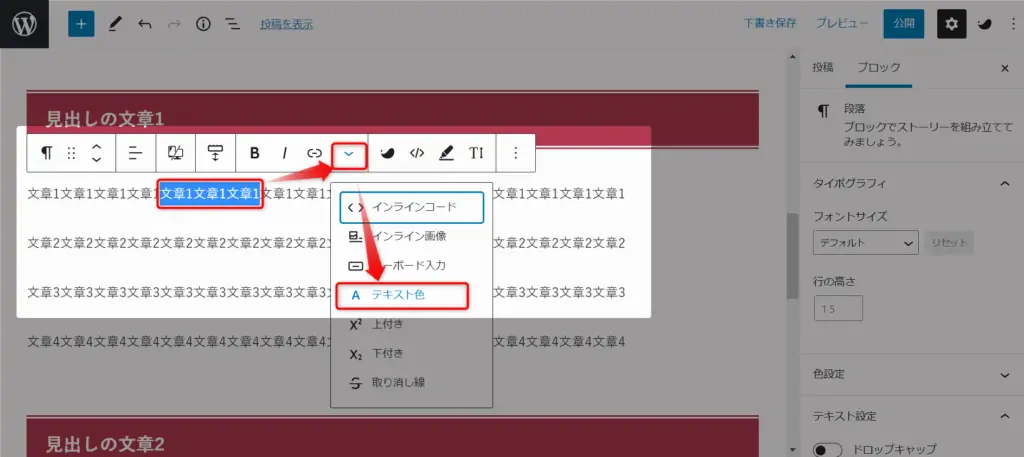
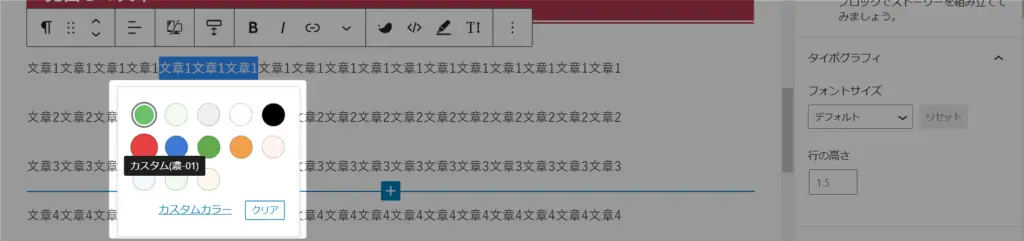
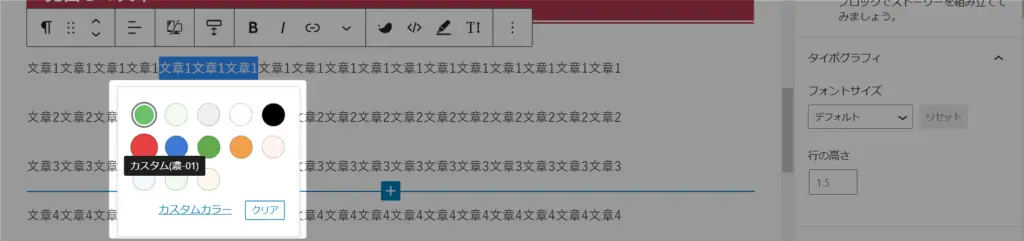
文字の色を変えたいときは下矢印のアイコンから「テキスト色」を選択します。


そしてカラーを選択します。


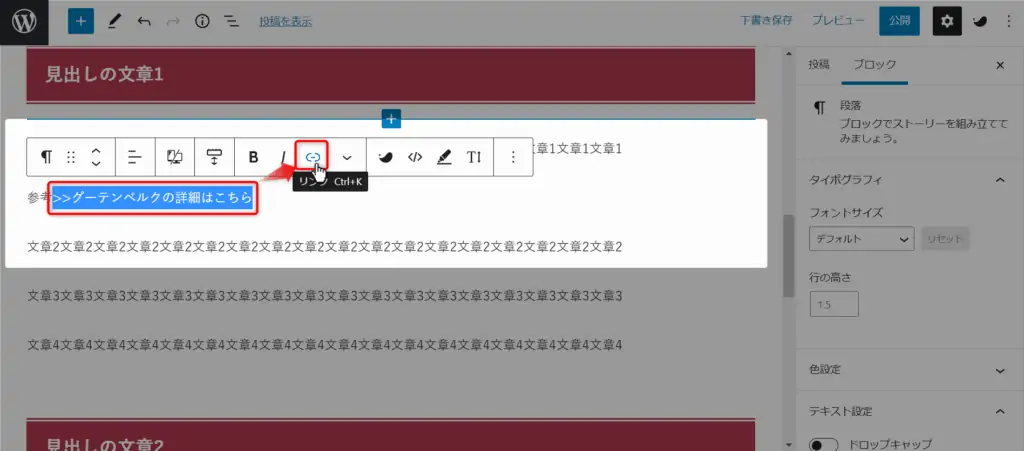
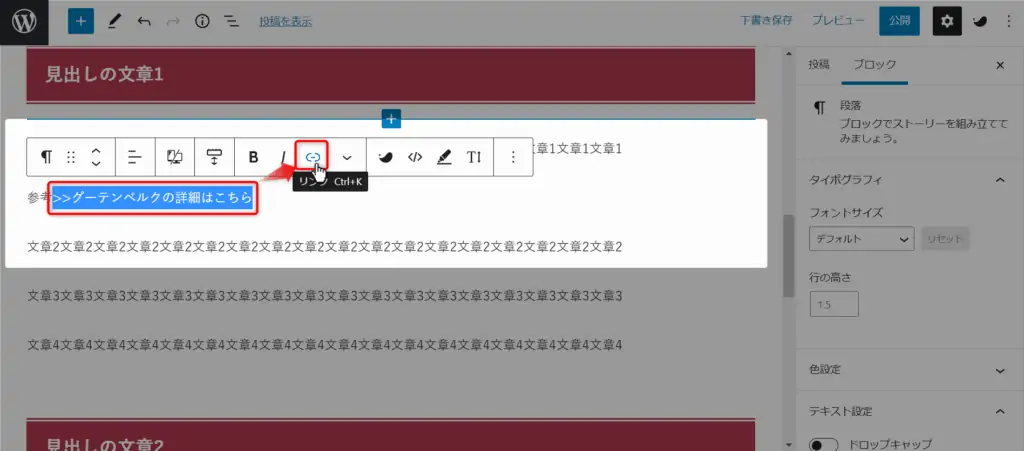
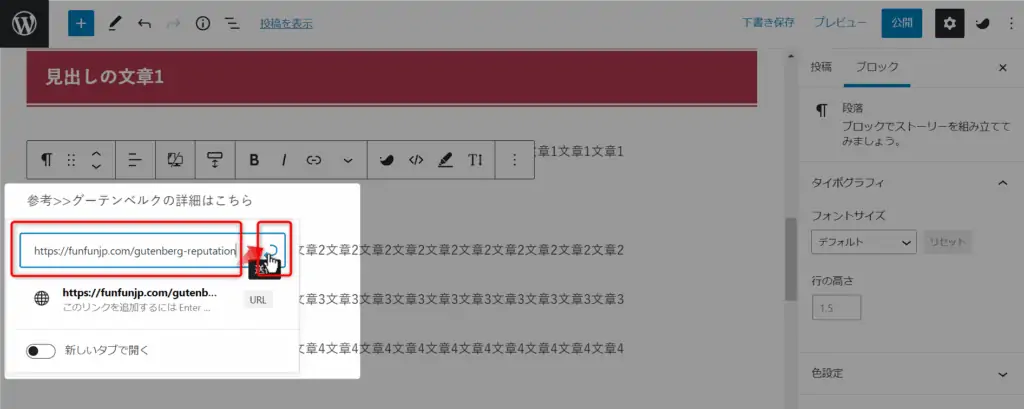
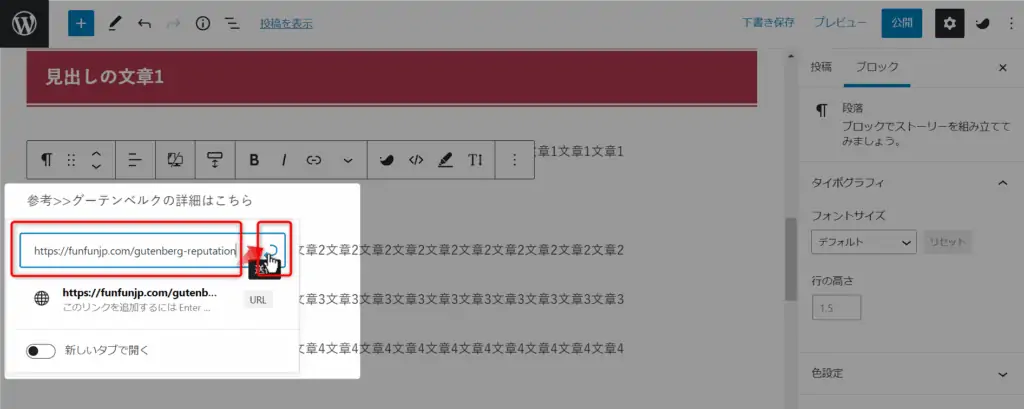
まずはテキストリンクにしたい文字を選択し「リンクアイコン」をクリックします。


次にリンク先のURLを入力して「決定」ボタンをクリックします。


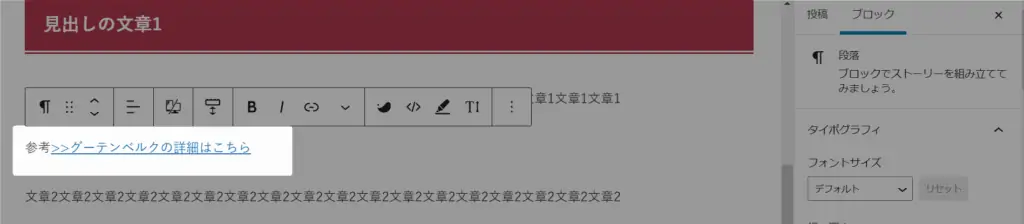
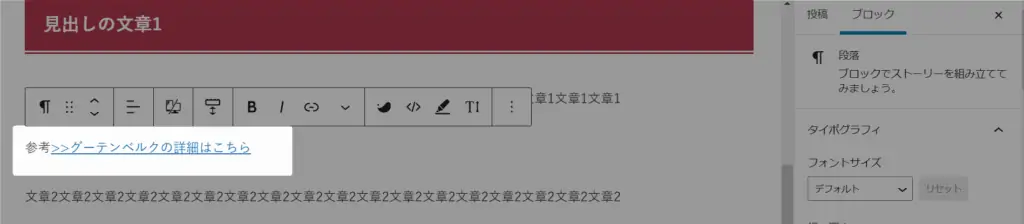
そうすると下記のように選択した文章がテキストリンクになります。





次は画像の挿入です!
画像の挿入は画像ブロックを使います。
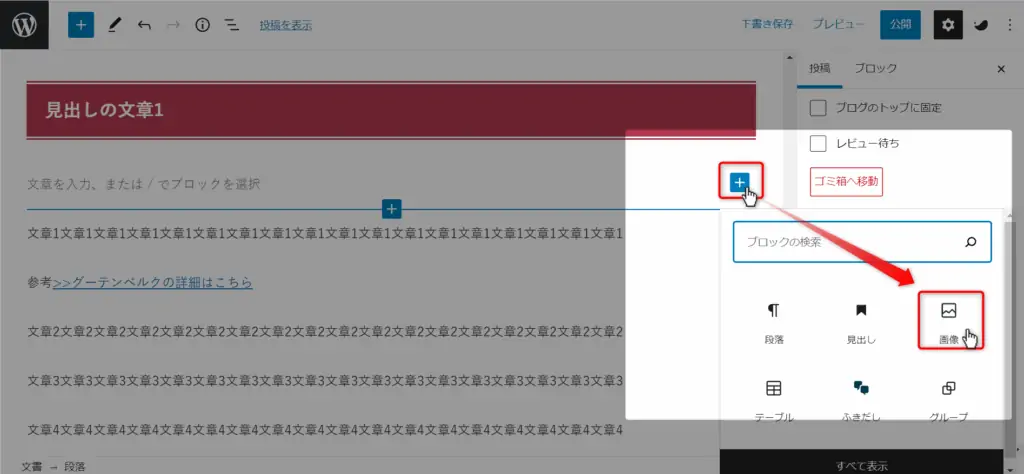
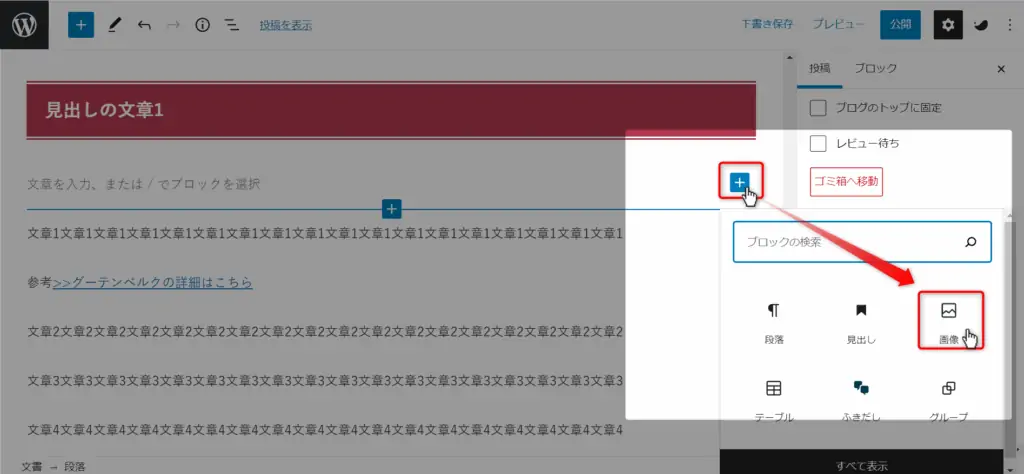
「+」ボタンから「画像」を選択します。
(画像アイコンがなければ「ブロックの検索」で検索してみてください。)


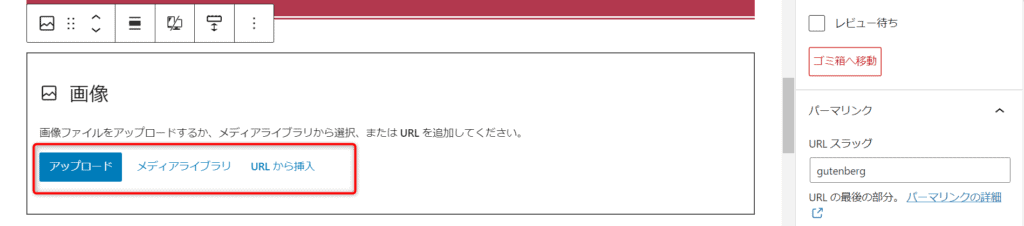
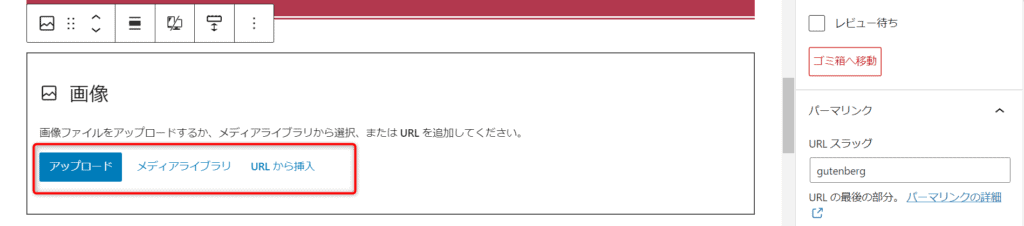
お好みの方法を選択して画像を追加します。


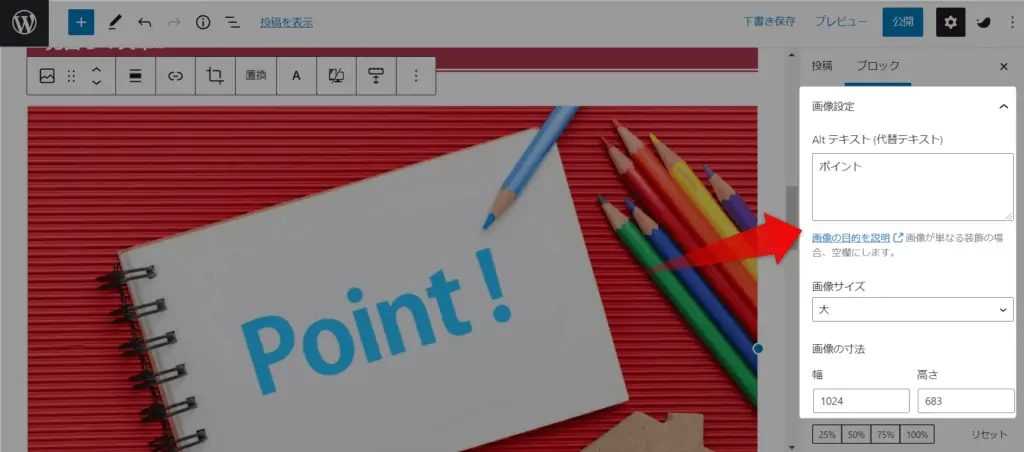
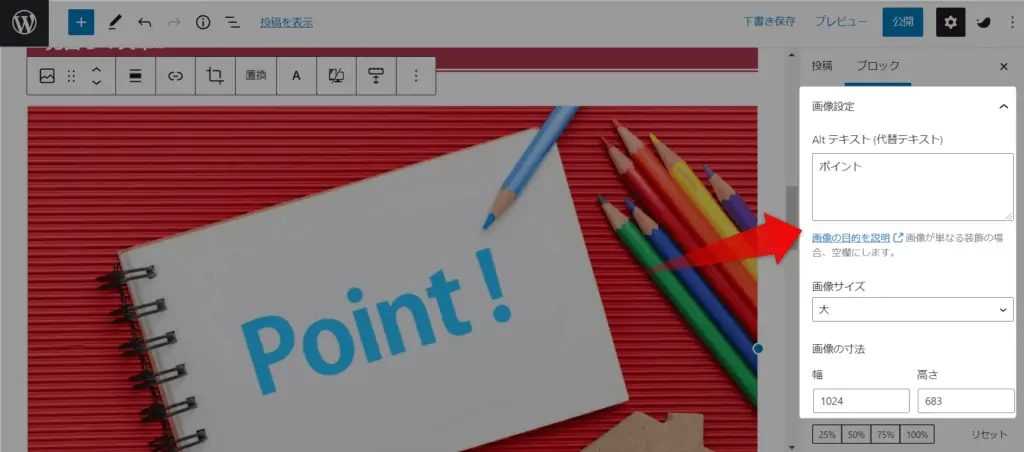
画像が挿入されたら右側のサイドメニューでAltテキストや画像サイズなどの細かい設定ができます。





次はパーマリンクの変更です!
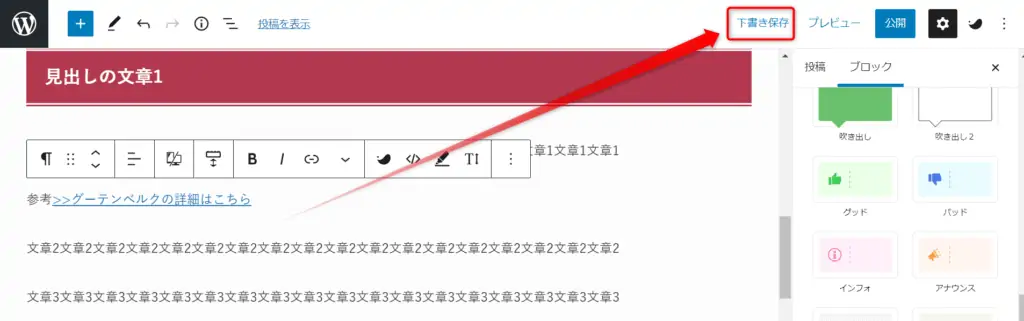
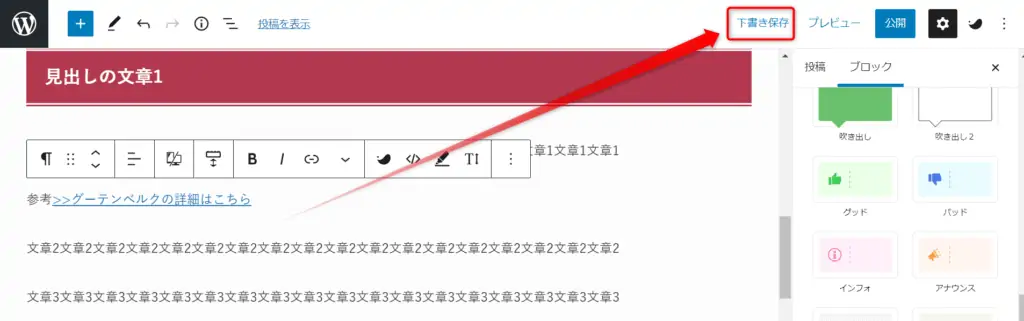
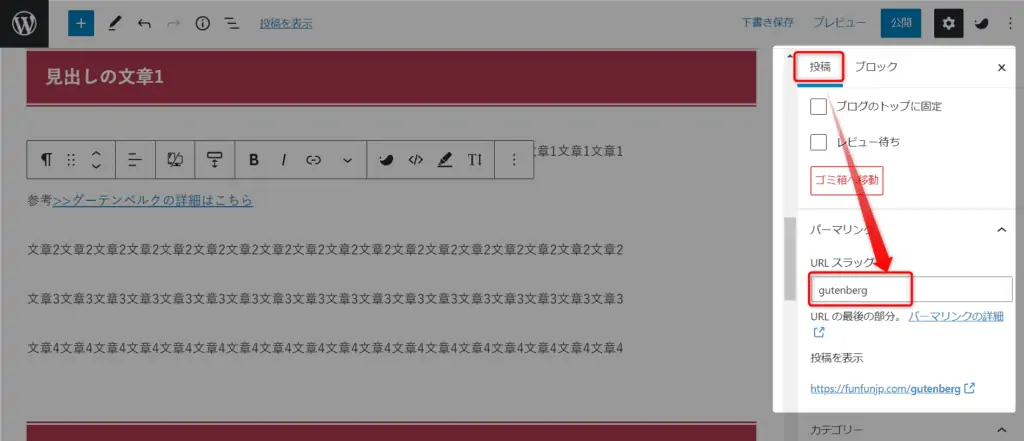
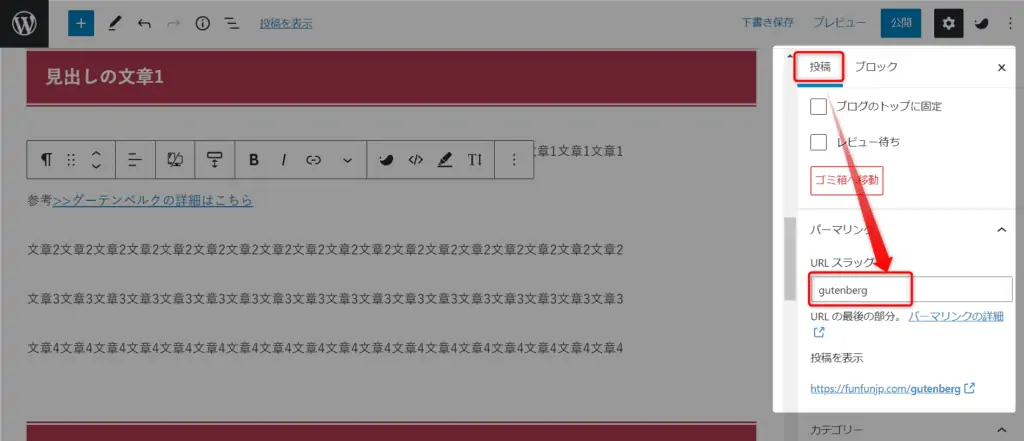
まずパーマリンクを変更する前に一度「下書き保存」してください。
下書き保存を一度もしていない状態だとパーマリンクの変更はできません。


そして右サイドメニューの「投稿」ボタンをクリックし「URLスラッグ」の欄にお好みのURLを入力します。





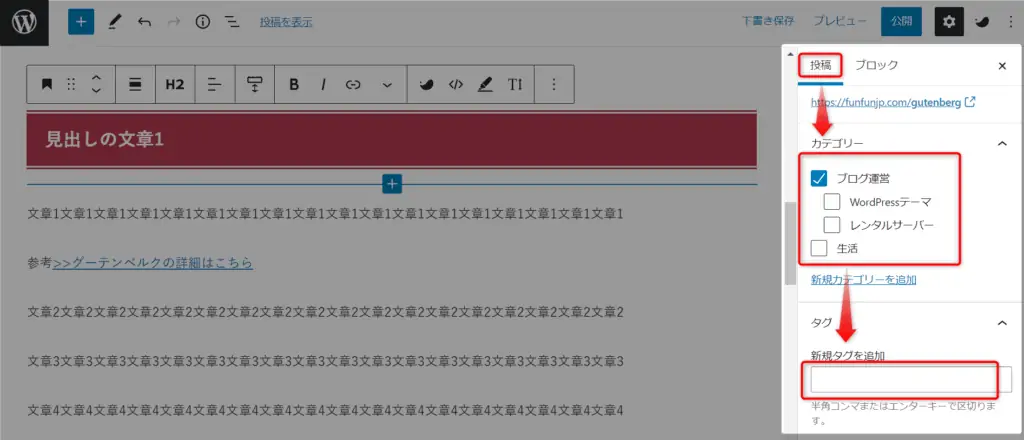
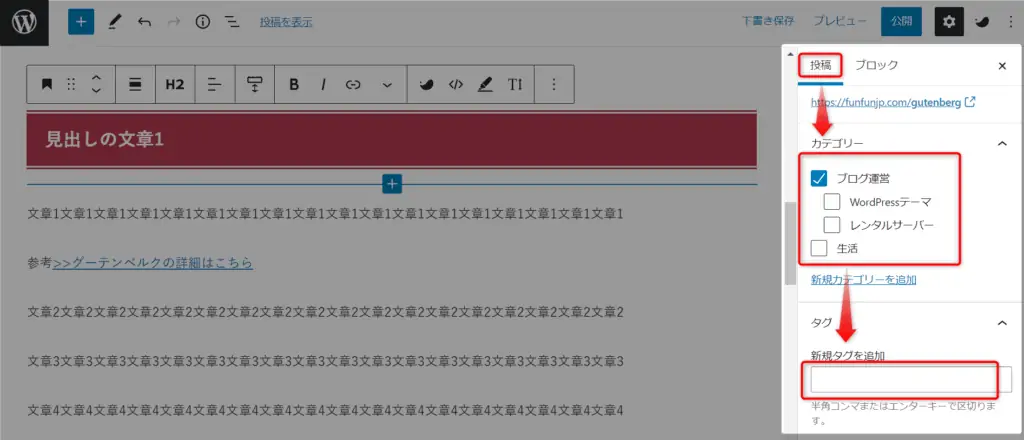
次はカテゴリ、タグの選択です!
右側のサイドメニューの「投稿」からカテゴリーの欄から選択しタグの欄にお好みのタグを入力します。





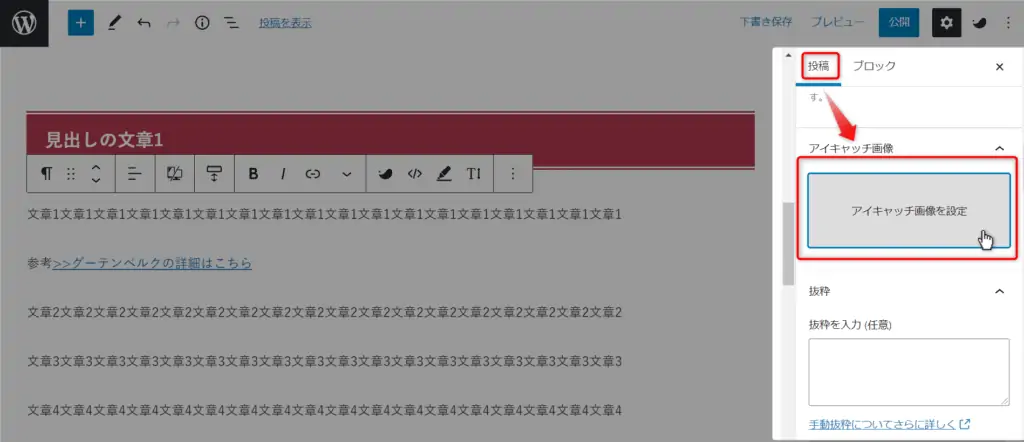
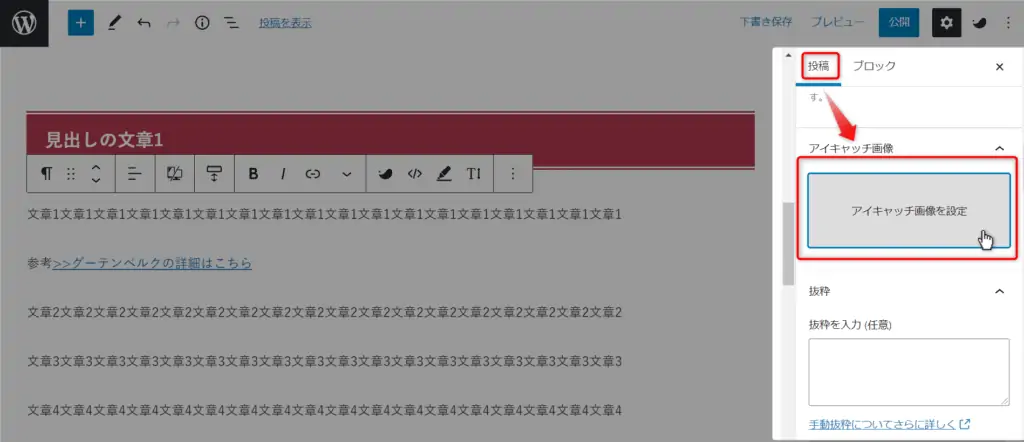
次はアイキャッチの挿入です!
右側のサイドメニューの「投稿」から「アイキャッチ画像を設定」をクリックして画像を選択します。





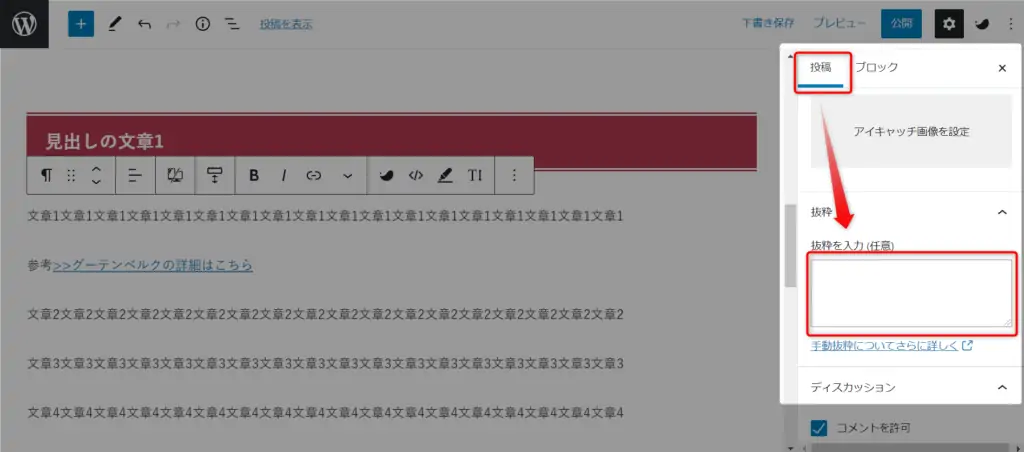
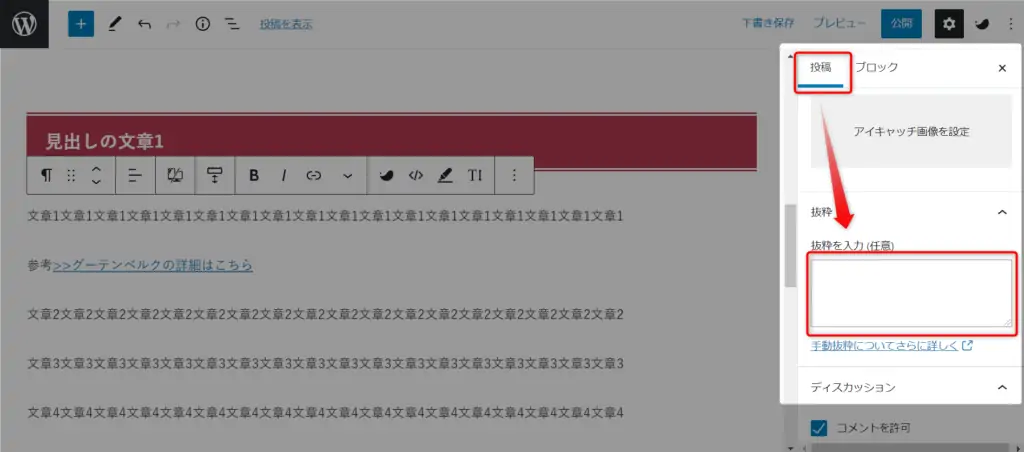
次は抜粋の入力です!
右側のサイドメニューの「投稿」から「抜粋を入力」の欄に入力します。
抜粋とはSNSで投稿した際に表示されるコンテンツの内容を説明する文章です。
140文字以内で簡潔に書くようにすることをおすすめします。





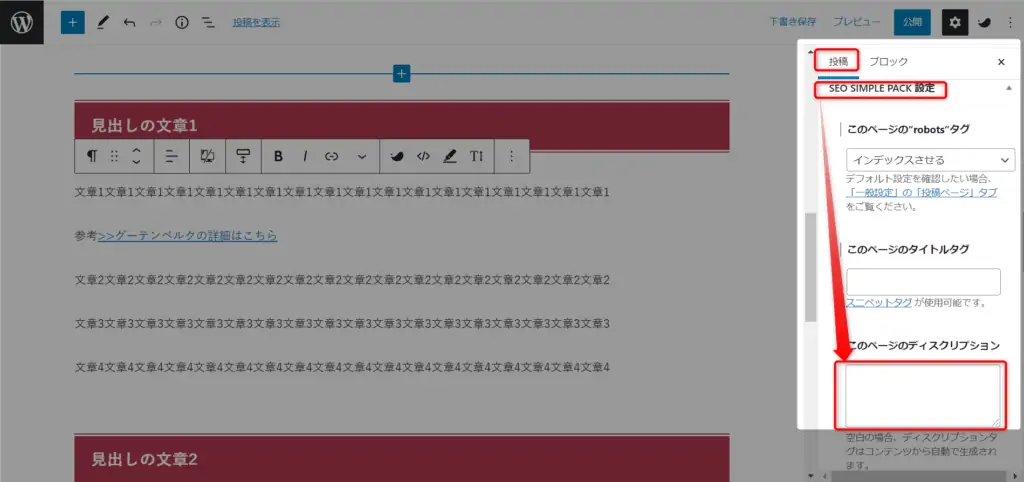
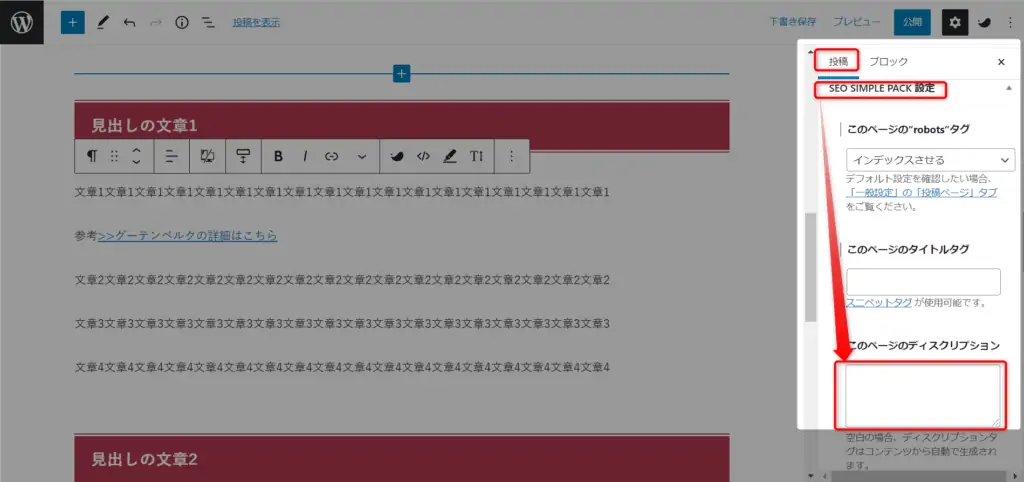
次はディスクリプションの入力です!
ディスクリプションの入力はSEOプラグインやWordPressテーマによっても変わってきます。
ここでは当サイトで使用している「SWELL&SEO SIMPLE PACK」のパターンで説明します。
右側のサイドメニューの「投稿」「SEO SIMPLE PACK」から「このページのディスクリプション」に入力します。
ディスクリプションは検索結果のタイトルの下に表示されるコンテンツの説明文です。
基本的には前述した抜粋と同じ文章で良いです。





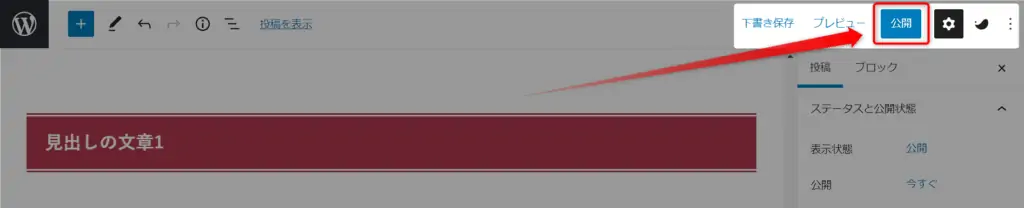
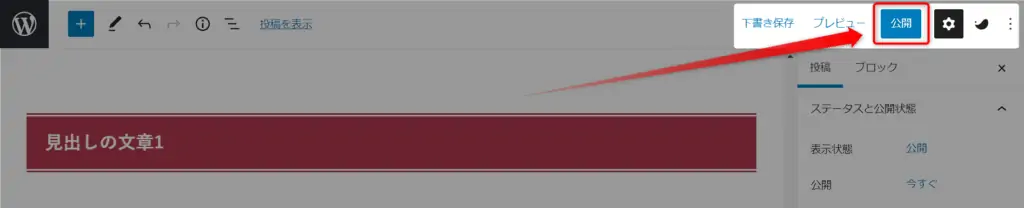
最後に公開です!
記事公開は右上の「公開」ボタンをクリックするだけです。


以上が基本的な記事を作成する流れです。
次にグーテンベルクで使える様々な機能について紹介します。
Gutenbergで使える標準ブロックは下記の通りです。
使用頻度が高いブロックはそれぞれ詳しく解説もしていきます。
※青地のブロック名はクリックするとジャンプします。
※WordPressテーマによってはこの標準ブロック以外のオリジナルブロックが使えます。
<テキストブロック>
| ブロック名 | 用途 | 頻度 |
|---|---|---|
| 段落 | 文字を入力する | 多 |
| 見出し | H2~H6の見出しを入力する | 多 |
| リスト | リストを入力する | 多 |
| 引用 | 他のサイトからコンテンツを引用するときに使用する | 多 |
| コード | HTMLタグなどのコードをそのまま表示する | 少 |
| クラシック | クラシックエディタをで入力する | 少 |
| 整形済みテキスト | 改行やスペースを一つのブロックでそのまま表示する | 少 |
| プルクオート | 強調したい引用があるときにしようする | 少 |
| テーブル | 表を挿入する | 多 |
| 詩 | 詩を書くときに使う | 少 |
<メディアブロック>
| ブロック名 | 用途 | 使う頻度 |
|---|---|---|
| 画像 | 画像を挿入する | 多 |
| ギャラリー | 複数の画像をリッチに表示する | 少 |
| 音声 | 音声プレイヤーを挿入する | 少 |
| カバー | テキストオーバーレイを含む画像や動画を挿入する 画像や動画を背景にしてレイヤーを被せテキストを強調できる | 少 |
| ファイル | ファイルをダウンロードするリンクを挿入する | 少 |
| メディアとテキスト | 画像と文章を横並びに表示させる | 少 |
| 動画 | 動画を挿入する ※動画は重たいためYouTubeにアップして埋め込む方法がおすすめ | 少 |
<デザインブロック>
| ブロック名 | 用途 | 使う頻度 |
|---|---|---|
| ボタン | ボタンリンクを挿入する ※テーマ独自のボタンリンクの方がリッチで使いやすい事が多い | 多-少 |
| カラム | コンテンツ(ブロック)を横に2~3分割します | 多 |
| グループ | 複数のブロックを統合します 統合することで複数のブロックに対して装飾可能 | 多 |
| 続き | トップページで抜粋表示されるまでのコンテンツを指定します | 少 |
| ページ区切り | ページを分ける | 少 |
| 区切り | 水平に区切ります | 少 |
| スペーサー | ブロックとブロックの間のに空白のスペースを作ります。 | 少 |
<ウィジェット>
| ブロック名 | 用途 | 使う頻度 |
|---|---|---|
| ショートコード | ショートコードを挿入する | 少 |
| アーカイブ | アーカイブウィジットを挿入する | 少 |
| カレンダー | カレンダーを挿入する | 少 |
| カテゴリー | カテゴリーウィジェットを挿入する | 少 |
| カスタムHTML | HTMLコードを入力する ブロック単位でプレビュー可能 | 普 |
| 最新のコメント | 最新のコメントを挿入する | 少 |
| 最新の投稿 | 最新の投稿一覧を挿入する | 少 |
| RSS | RSSまたはAtomフィードからの投稿を表示する | 少 |
| ソーシャルアイコン | ソーシャルメディアにリンクするアイコンを表示する | 少 |
| タグクラウド | 良く使われるタグを表示する | 少 |
| 検索 | サイト内検索ができる検索窓を追加する | 少 |
<埋め込み> ※数が多いですが用途がほとんど同じなので一部抜粋して書いてます。
| ブロック名 | 用途 | 使う頻度 |
|---|---|---|
| 埋め込み | URLを入力することでコンテンツを自動で判別し記事に埋め込みます | |
| Twitterの投稿内容を記事に埋め込みます | ||
| YouTube | YouTubeの動画を記事に埋め込みます |
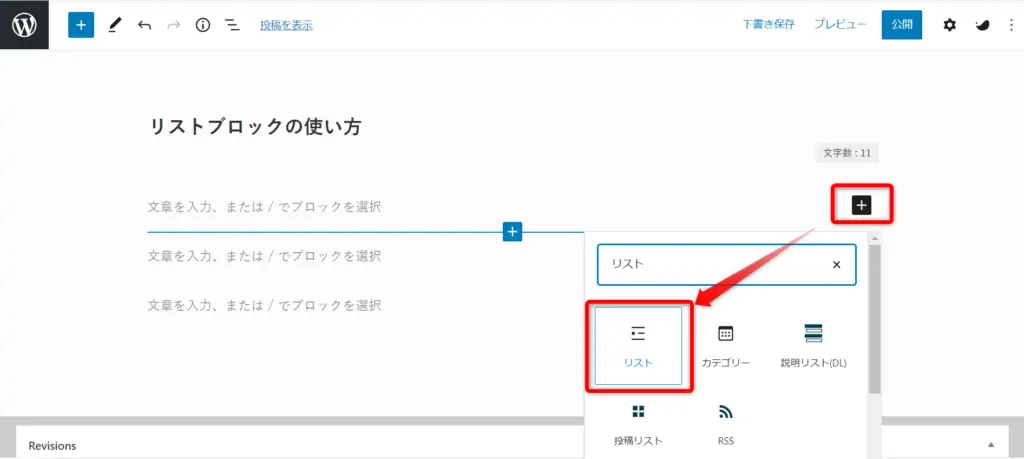
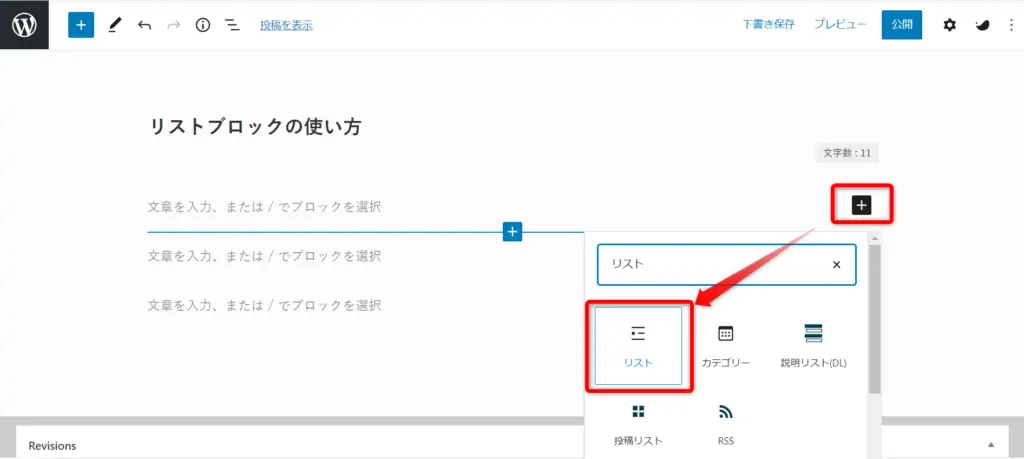
リストブロックを選択します。


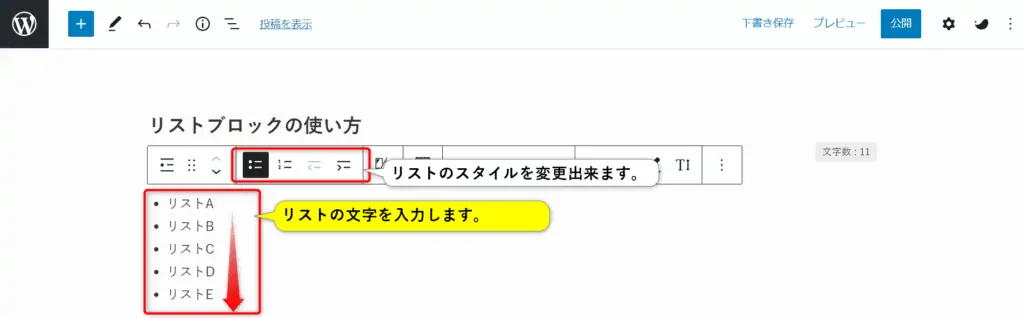
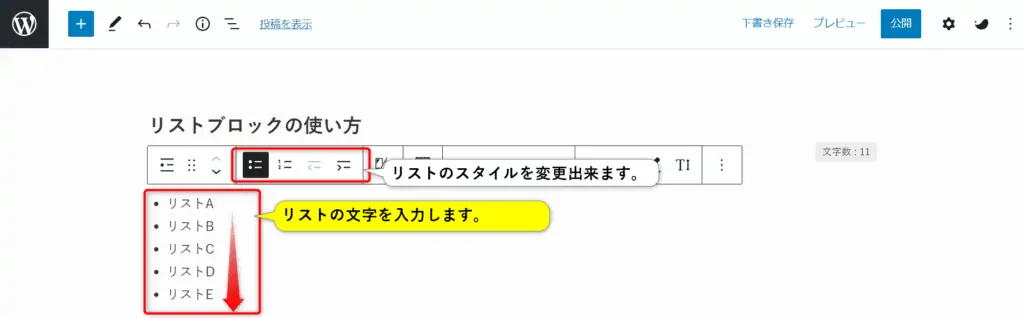
リストブロックの文字を入力します。


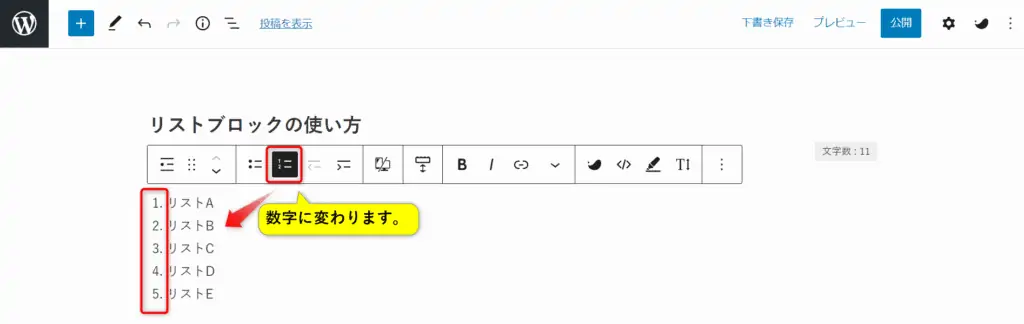
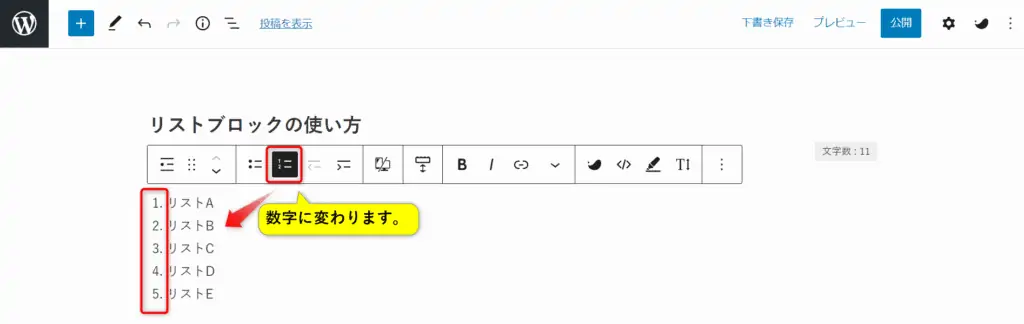
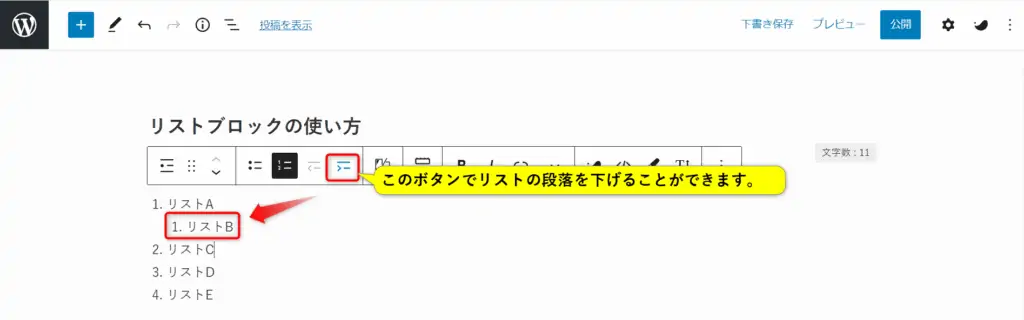
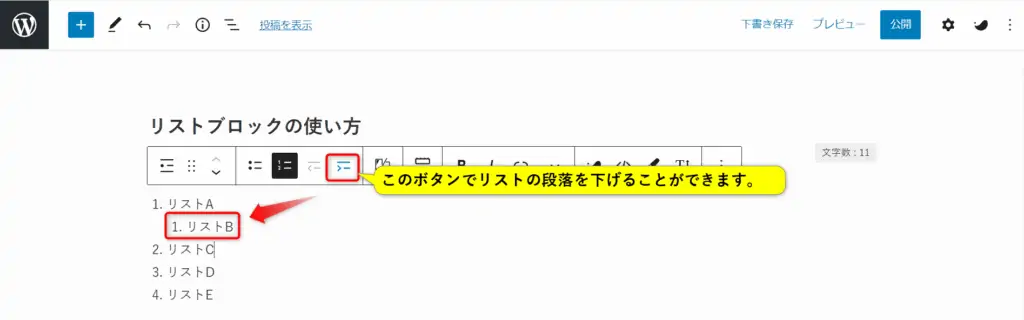
リストブロックのスタイルを変更します。




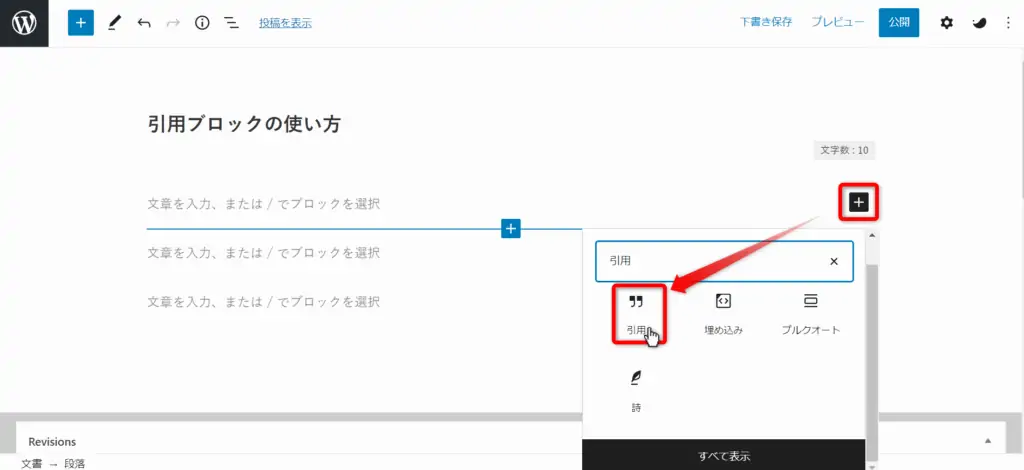
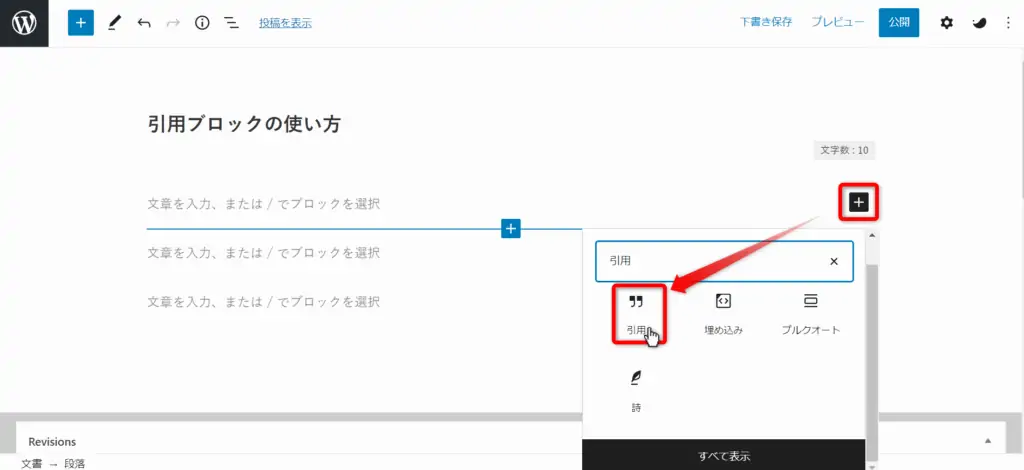
引用ブロックを選択します。


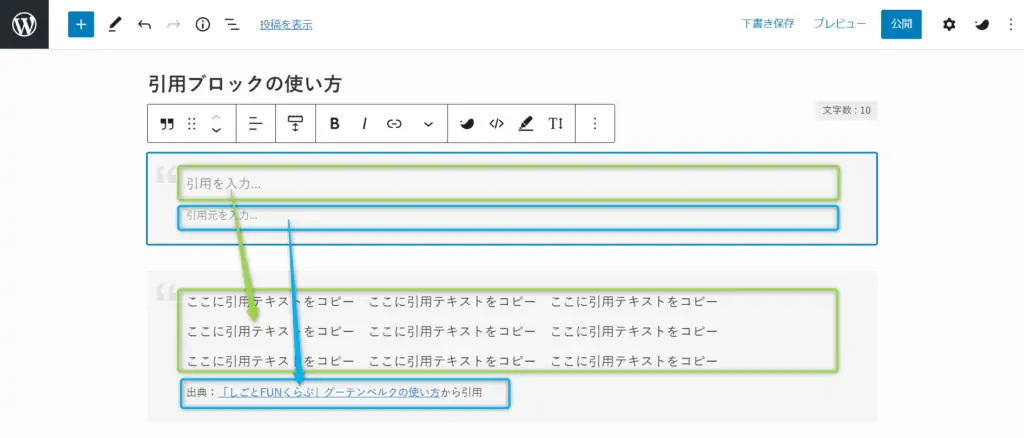
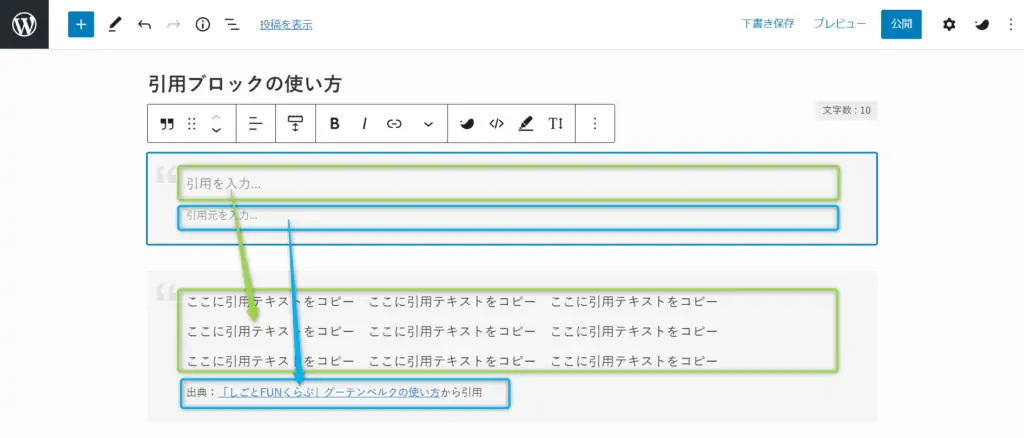
下記図のように引用内容と引用元を入力していきます。


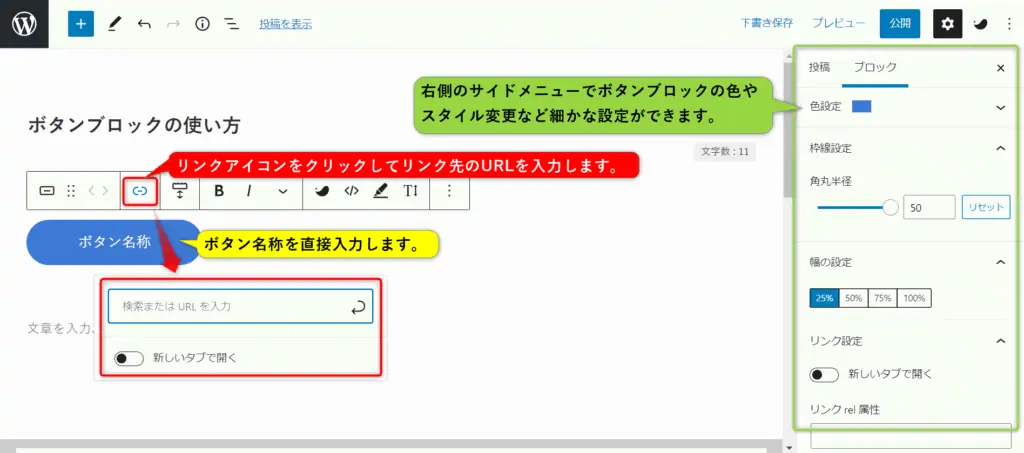
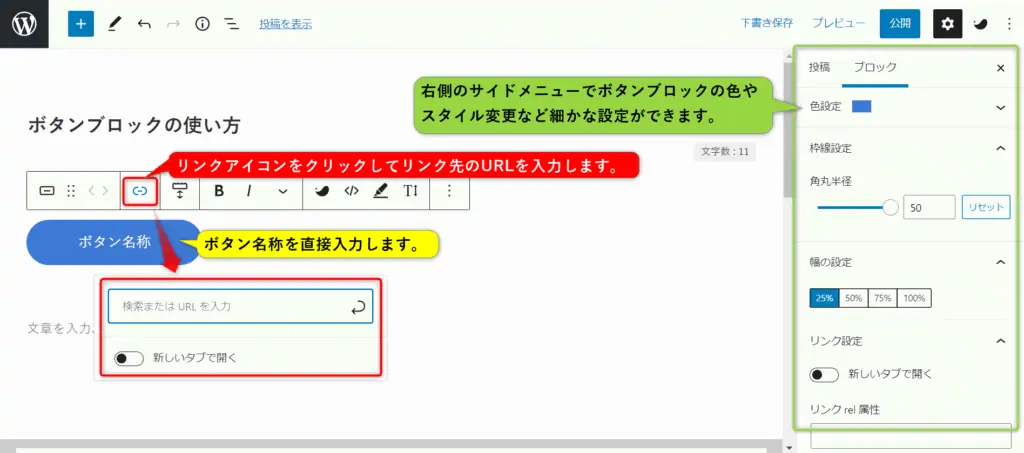
ボタンブロックを選択します。
※WordPressテーマオリジナルのボタンブロックは各テーマのマニュアルをご覧ください。


下記図の通りボタンブロックの「名称」「リンク先URL」を入力して色などの設定をします。


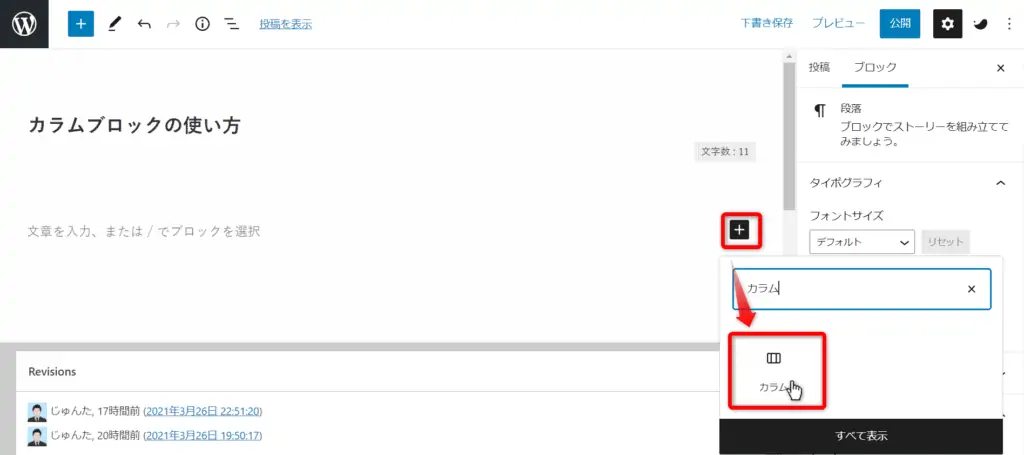
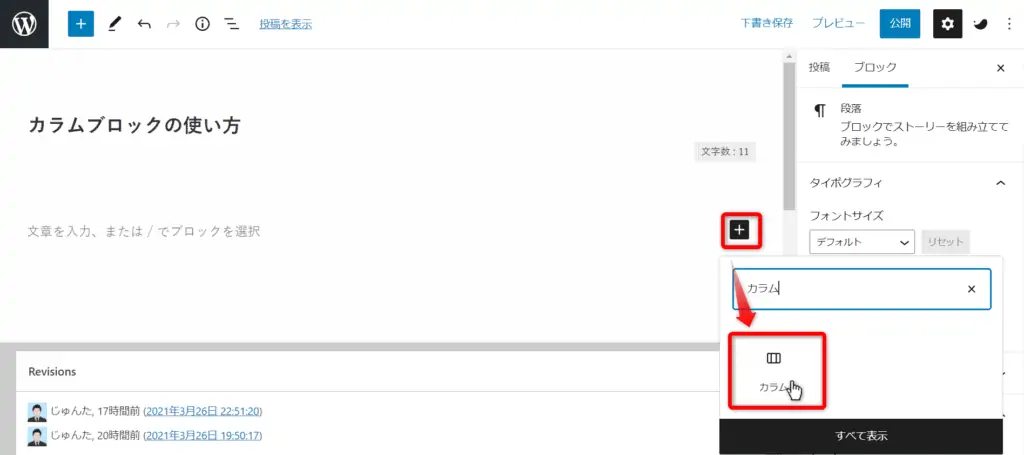
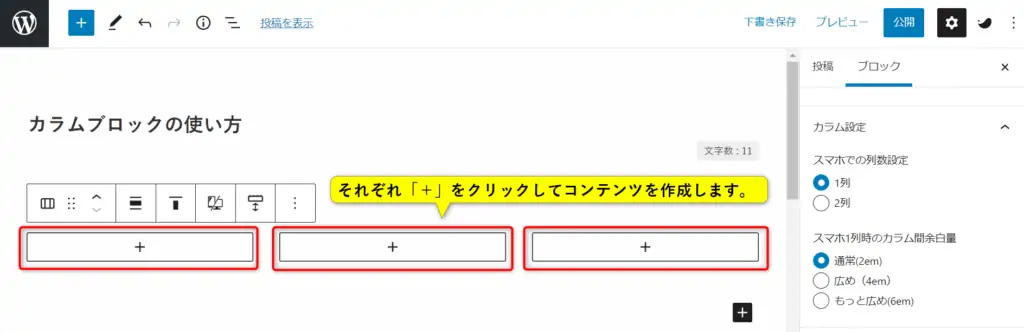
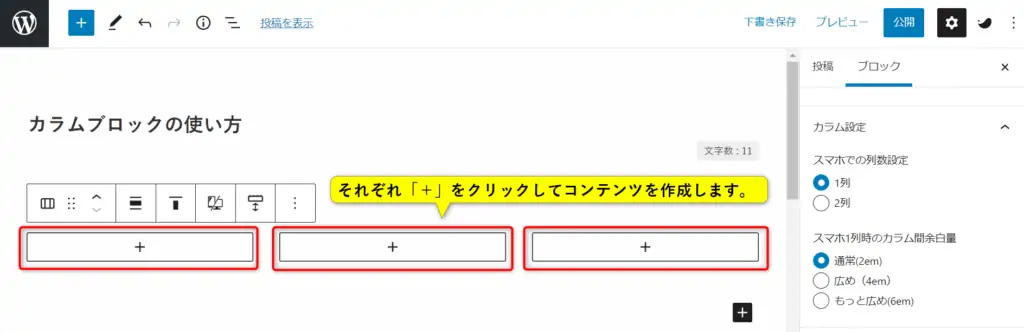
カラムブロックを選択します。


分割の仕方を選びクリックします。


コンテンツを作成していきます。


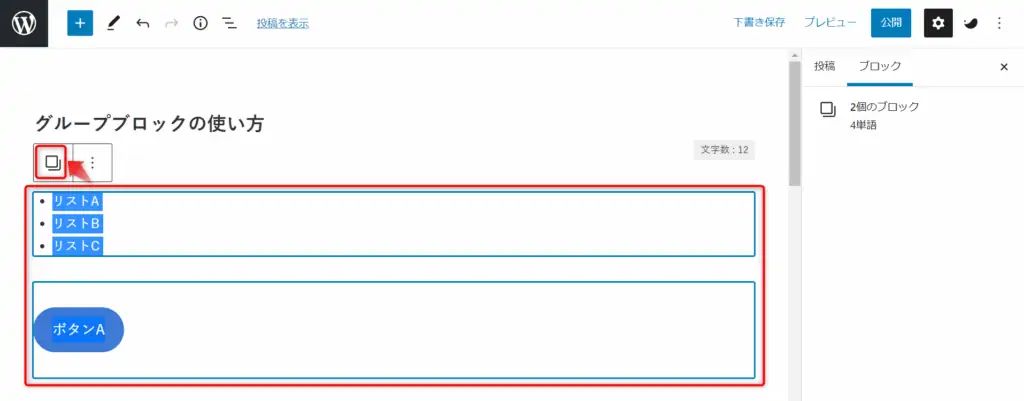
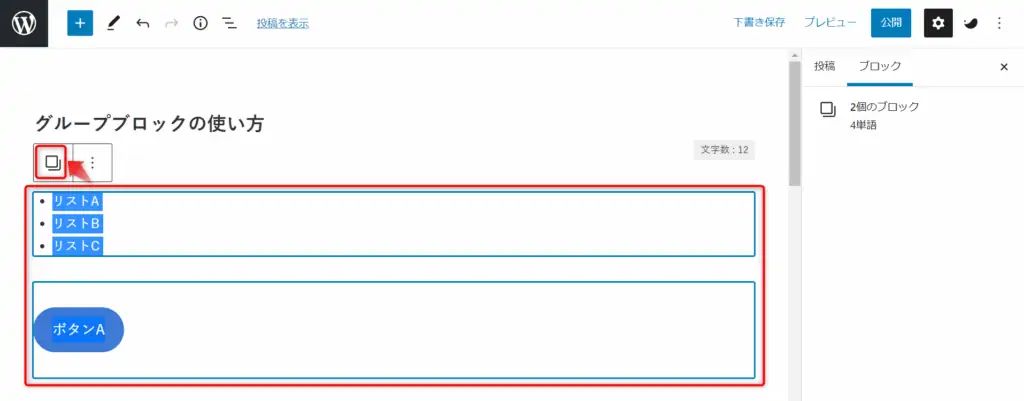
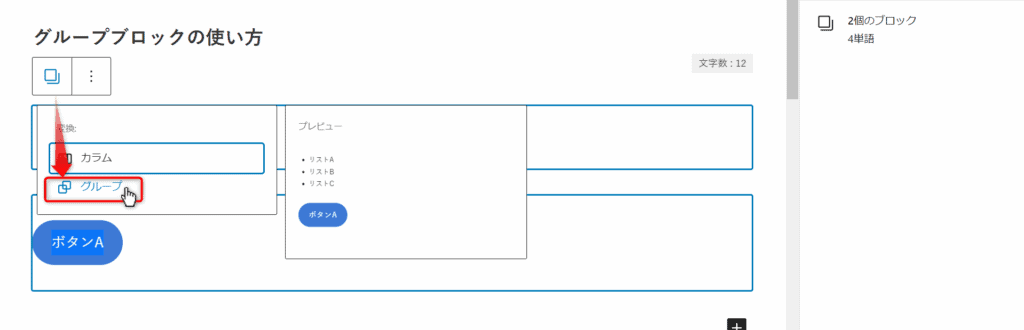
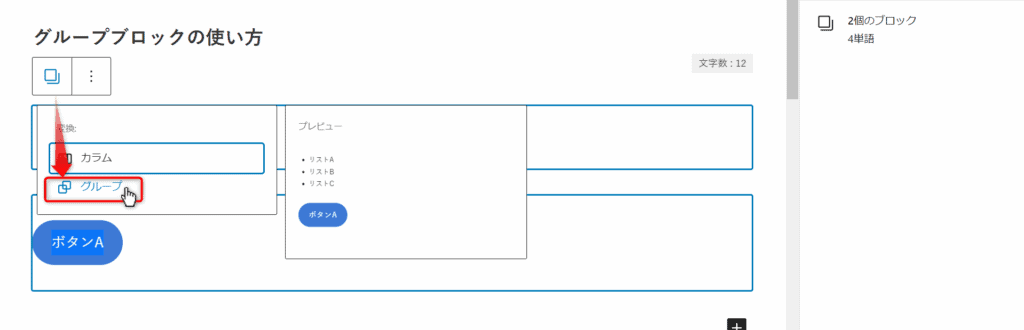
グループ化したいブロックを選択してブロック変換ボタンをクリックします。


グループ化を選択します。


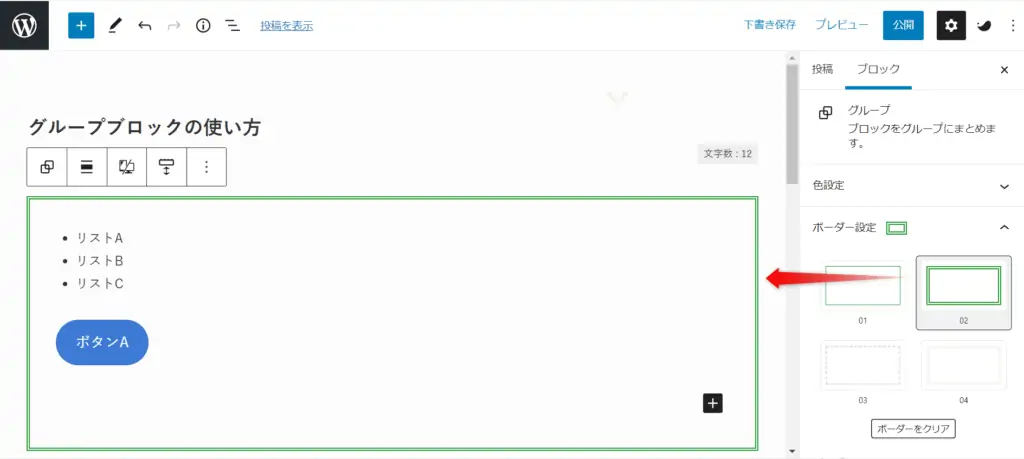
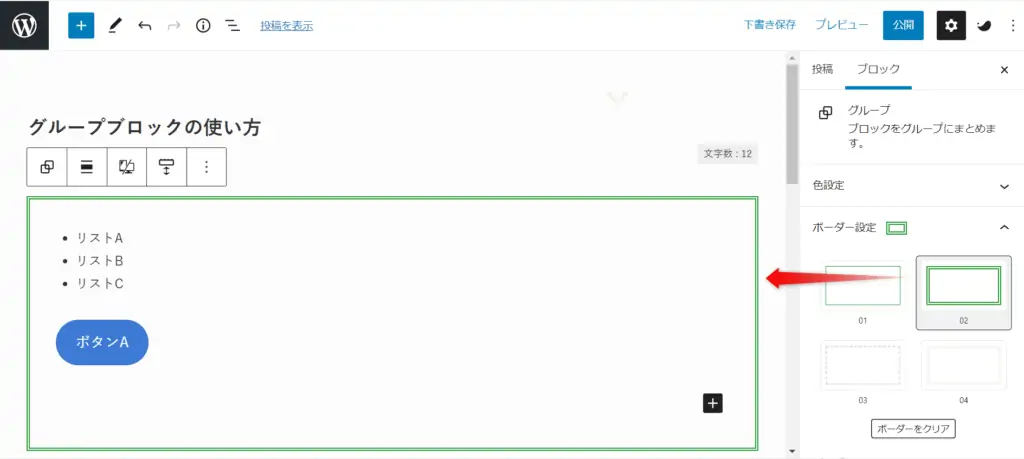
グループ化したブロックは一緒に枠で囲ったりできます。


グーテンベルクのショートカットキーで覚えておきたいのは下記の5つです。
これ以外にも合計で26個ショートカットキーはありますが、あまり多いと覚えるのも難しく間違える可能性も増えます。
私が良く使うキーが2つ以下のショートカットキーを厳選しました。
通常操作でも1クリックでできるものがほとんどなので3つ以上使うショートカットキーは逆に不便です。
まずは下記7点を是非活用してみてください。
| 操作したいこと | Windowsショートカットキー | Macショートカットキー |
|---|---|---|
| ブロックの呼び出し | /(/の後にブロック名で検索可) | /(/の後にブロック名で検索可) |
| 下書き保存する | Ctrl + S | ⌘ + S |
| 直前の編集を取り消して戻す | Ctrl + Z | ⌘ + Z |
| 選択したテキストをリンクに変換 | Ctrl + K | ⌘ + K |
| 選択したテキストを太字に変換 | Ctrl + B | ⌘ + B |
| 見出しブロックの呼び出し(H2の場合) | ##スペース | ##スペース |
| 見出しブロックの呼び出し(H3の場合) | ###スペース | ###スペース |
他のショートカットキー一覧を見たい方は投稿画面で下記キーを押すと確認できます。
再利用ブロックとは良く使うブロックの設定やブロックの組み合わせを登録しておくことで後から簡単に呼び出せる機能です。
再利用ブロックの使い方は下記の通りです。
それぞれ解説します。
まずは再利用ブロックの登録方法を解説します。
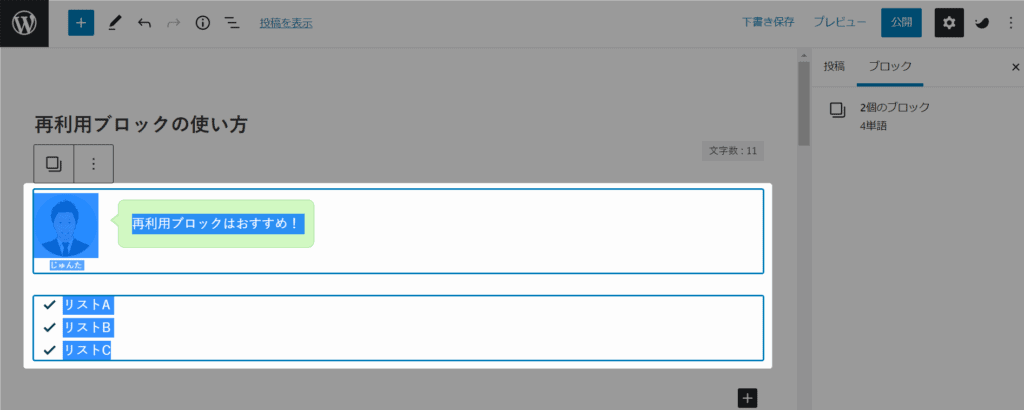
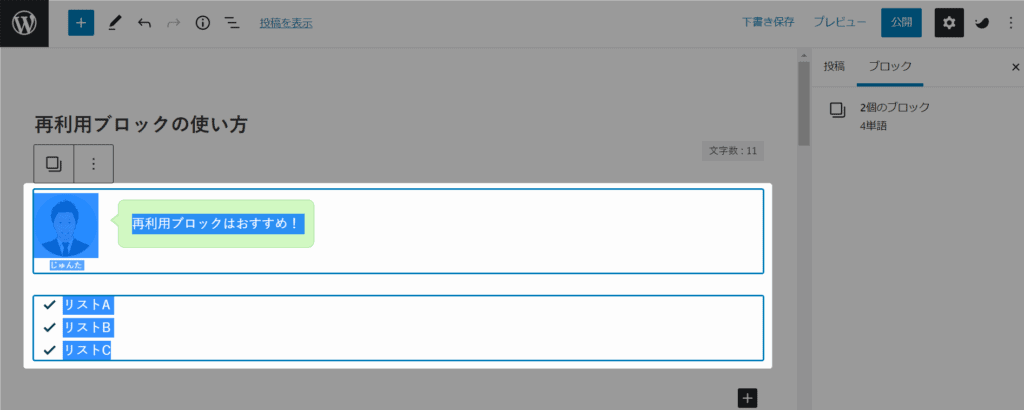
投稿画面で再利用したいブロックが出てきたらまずは選択します。


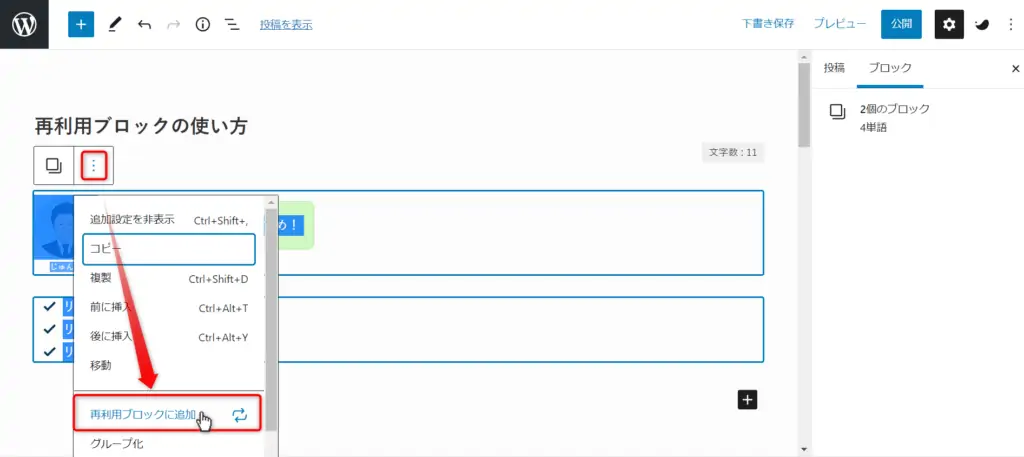
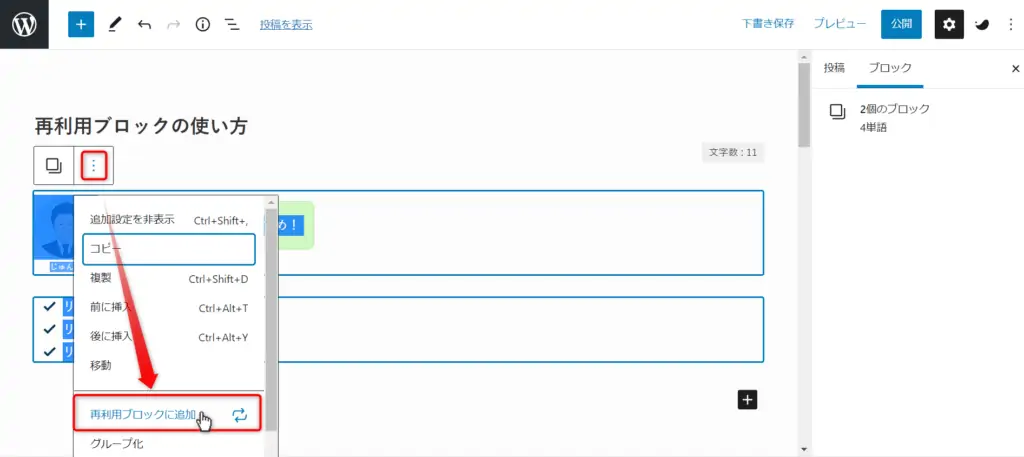
その後赤枠の「:」ボタンから「再利用ブロックに追加」をクリックします。


すると再利用ブロックに登録されます。
次に再利用ブロックの名称が無題になっているので、名称を変更します。
編集中の記事を「下書き保存」してから左上の「+」から「再利用可能」「すべての再利用ブロックを管理」とクリックしていきます。


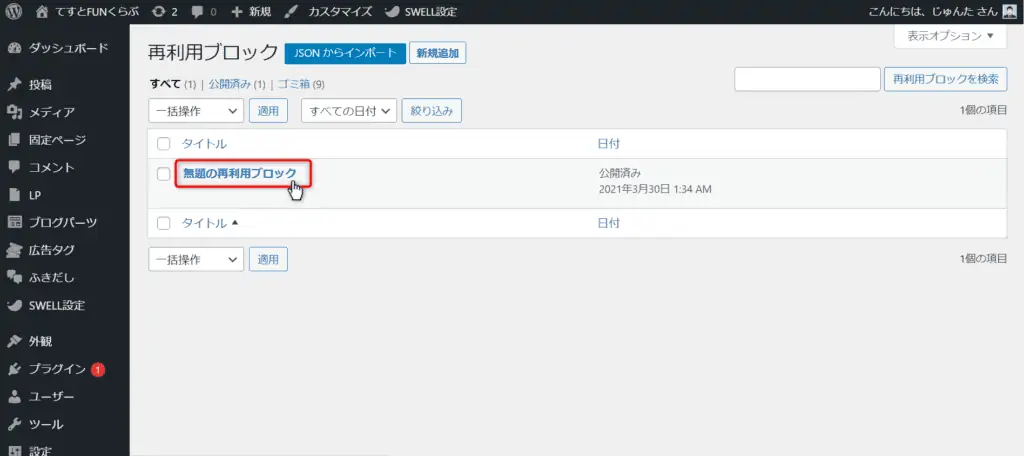
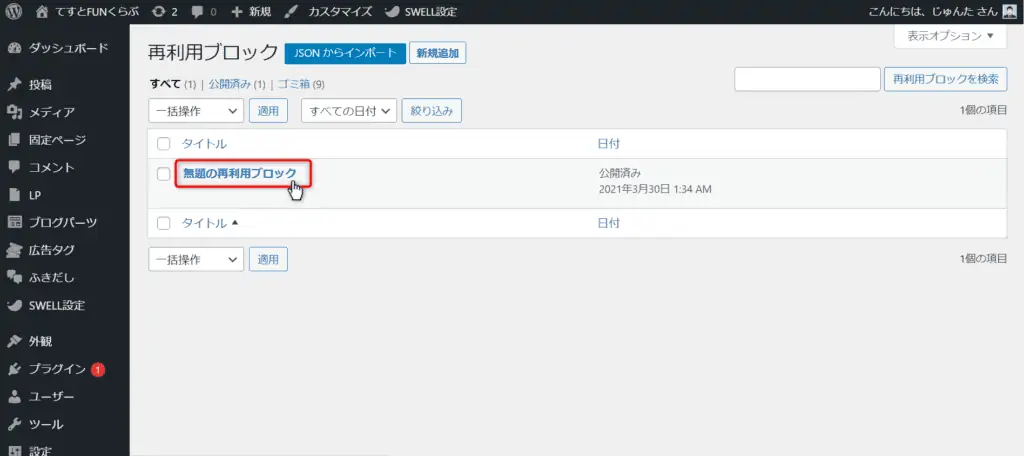
すると再利用ブロックの一覧画面になるので名称を変えたい再利用したいブロックをクリックします。


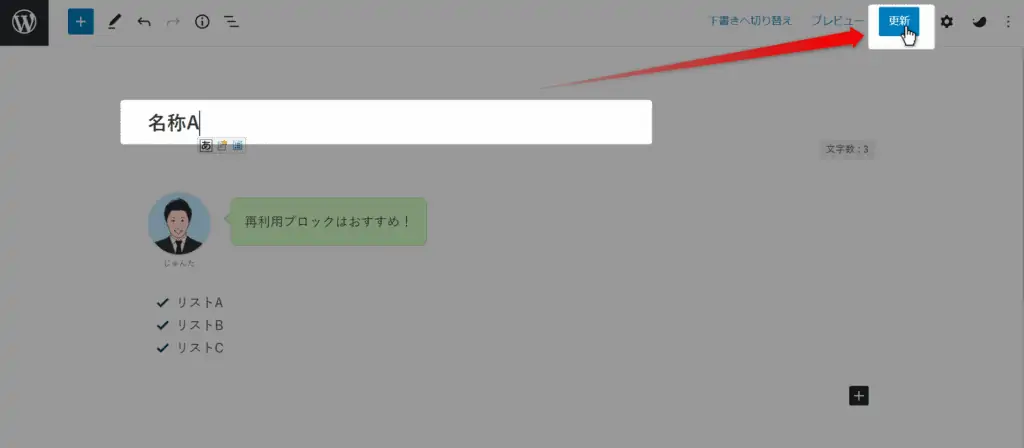
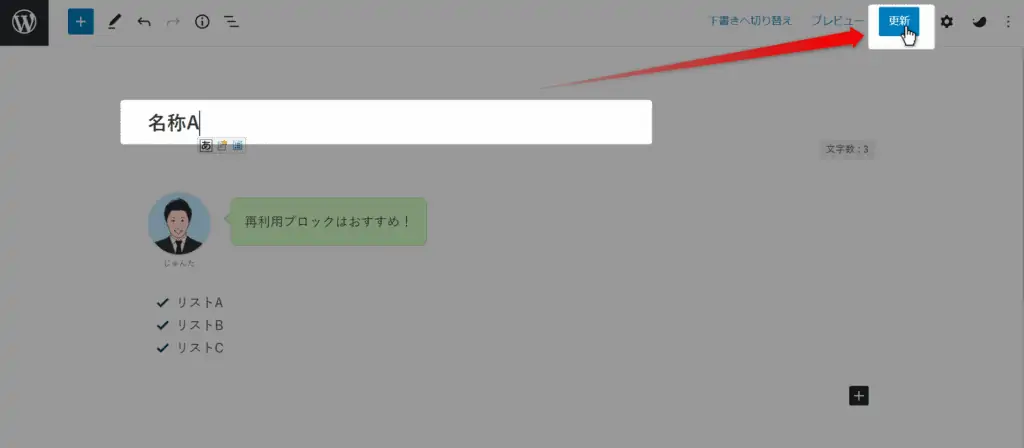
下記画面のように名称を入力し「変更」ボタンをクリックします。


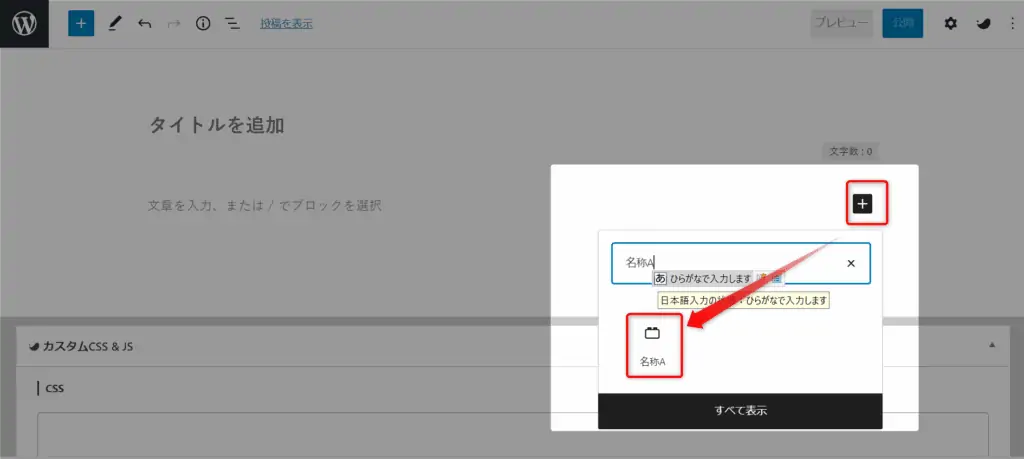
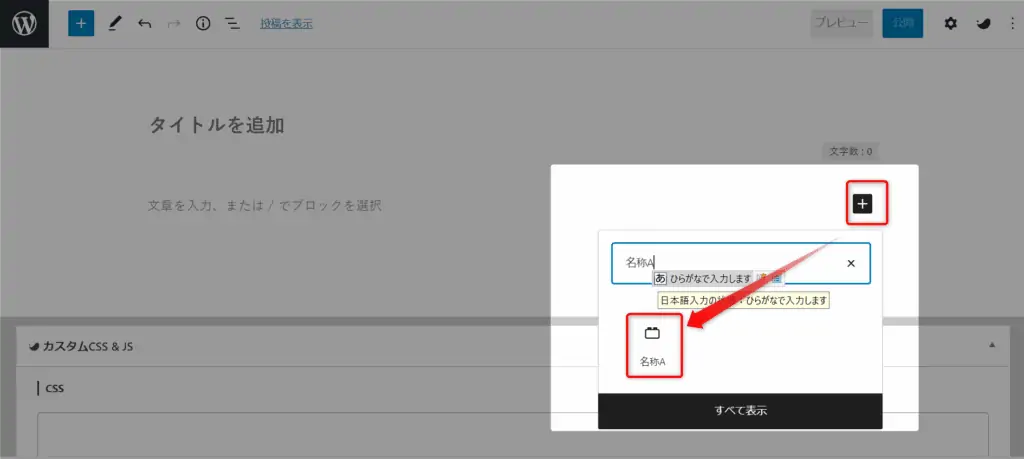
次に先ほど登録した再利用ブロックを呼び出します。
呼び出し方法は簡単で通常ブロックと同じように名称で検索すると表示されるので選択します。


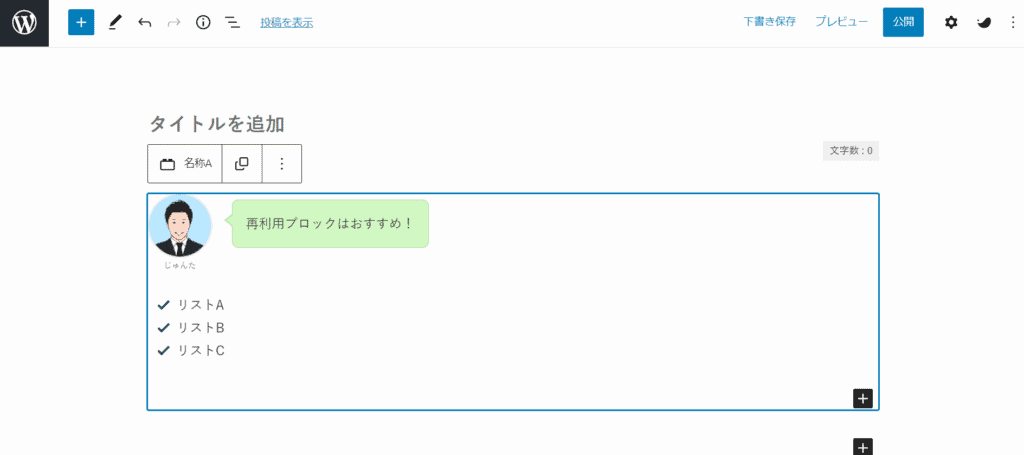
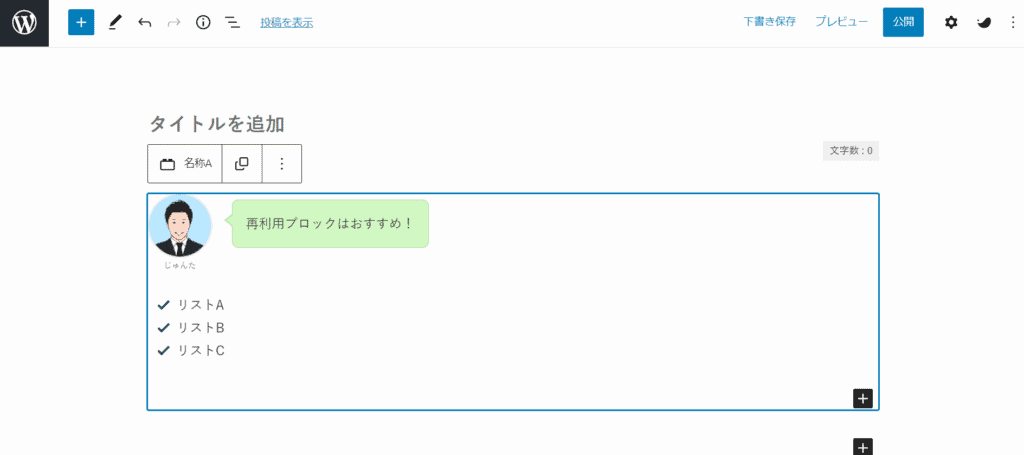
すると登録したブロックが表示されます。




最後にグーテンベルクにおすすめのWordPressテーマは「SWELL」です。
なぜならGutenbergに完全対応しておりオリジナルブロックの数が多いからです。
| SWELL | Snow Monkey | THE SONIC | AFFINGER6 | JIN | THE THOR | SANGO | |
| Gutenberg対応度 | ◎ | ◎ | ◎ | ○ | ○ | × | ○ |
| オリジナルブロック数 | 16 | 25 | 11 | 6 | 11 | – | 5 |
| 価格 | 17,600円 | 16,500円/年 | 980円/月 7,800円/年 | 14,800円 | 14,800円 | 16,280円 | 11,000円 |
Snow MonkeyやTHE SONICもSWELLと同じくらいグーテンベルクにおすすめですが、サブスクリプション(定額課金性)になります。
SWELLは買い切りなのでお得です。
グーテンベルクの使用を見当されているのであればチェックしてみてください。
\ Gutenberg完全対応で使いやすさNo1 /
専用プラグインで他テーマからの乗り換えも安心♪


以上のようにGutenbergは慣れたら使いやすく記事を効率的に書く事ができます。
是非、当記事を参考にGutenbergを使って頂ければ嬉しいです。
ただしGutenbergの弱点としてWordPressテーマによって使い勝手が全然変わってきます。
もしGutenbergが使いづらいのであればお使いのWordPressテーマがGutenbergに対応していない場合もあります。
下記に「Gutenberg対応のWordPressテーマ」をまとめた記事のリンクを掲載しておきますので、こちらも良かったら参考にしてみて下さい。
コメント