広告
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。

 悩む人
悩む人SWELLを導入したけどアドセンスの設定方法が分からない。
貼り方はどうすればよいの?
アドセンスのおすすめの設置場所があれば教えて!
このような悩みを解決します。
WordPressテーマによって設定方法が違うGoogleアドセンス
「SWELL」を新しく導入した人がアドセンスの設定に時間がかかってしまうことが多いです。
私も最初はアドセンスを設定する際にいろんなサイトを見て確認したりと時間がかかってしまいました。



そこで本記事ではSWELLを使ったアドセンスの設定~貼り方まで全ての手順を画像で完全解説!
また公式にはないおすすめの設置場所や注意点までご紹介します!
本記事を読めば失敗することなくアドセンスの設定が終わり効果的な設置ができます。
SWELLのアドセンスで悩んでいる方はぜひ最後までご覧ください。
\ SWELLの購入を検討中の方はこちらもご覧下さい! /


アイキャッチや図解の作成が効率的に!1億点以上のプレミアム素材が使い放題!
30日間無料トライアルができる
Canva Pro
![]()
![]()


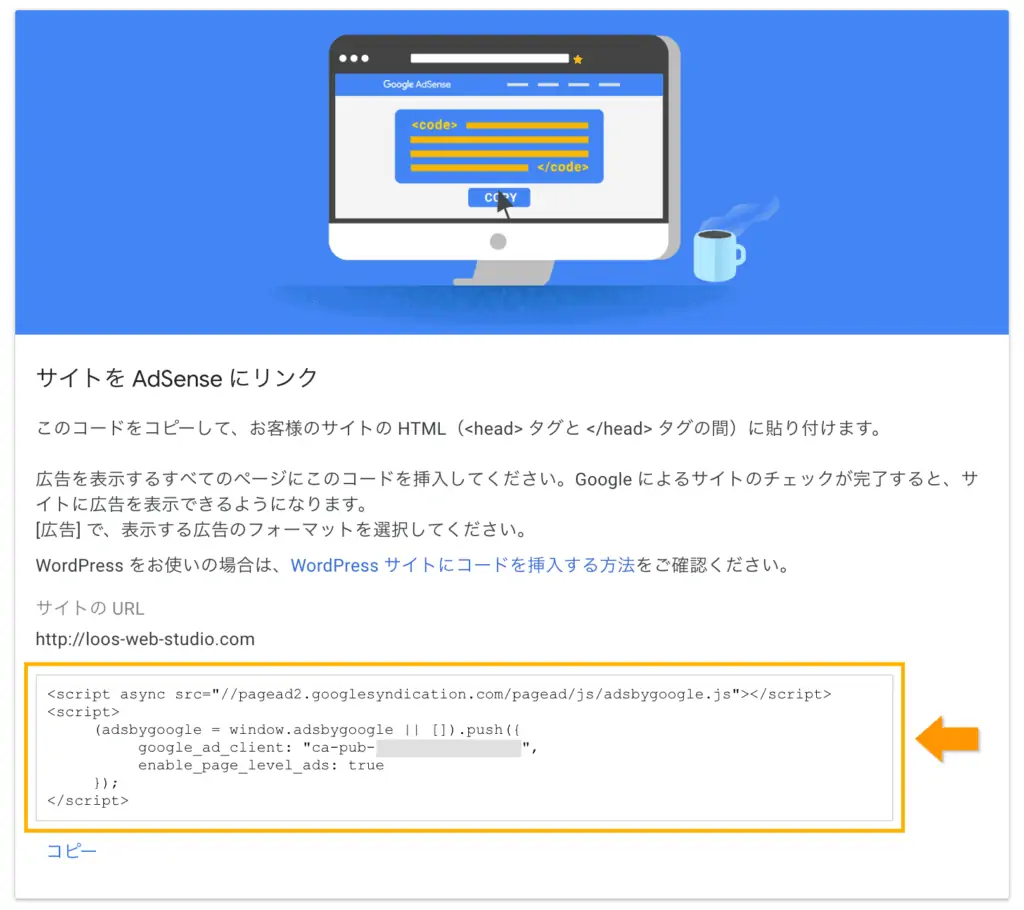
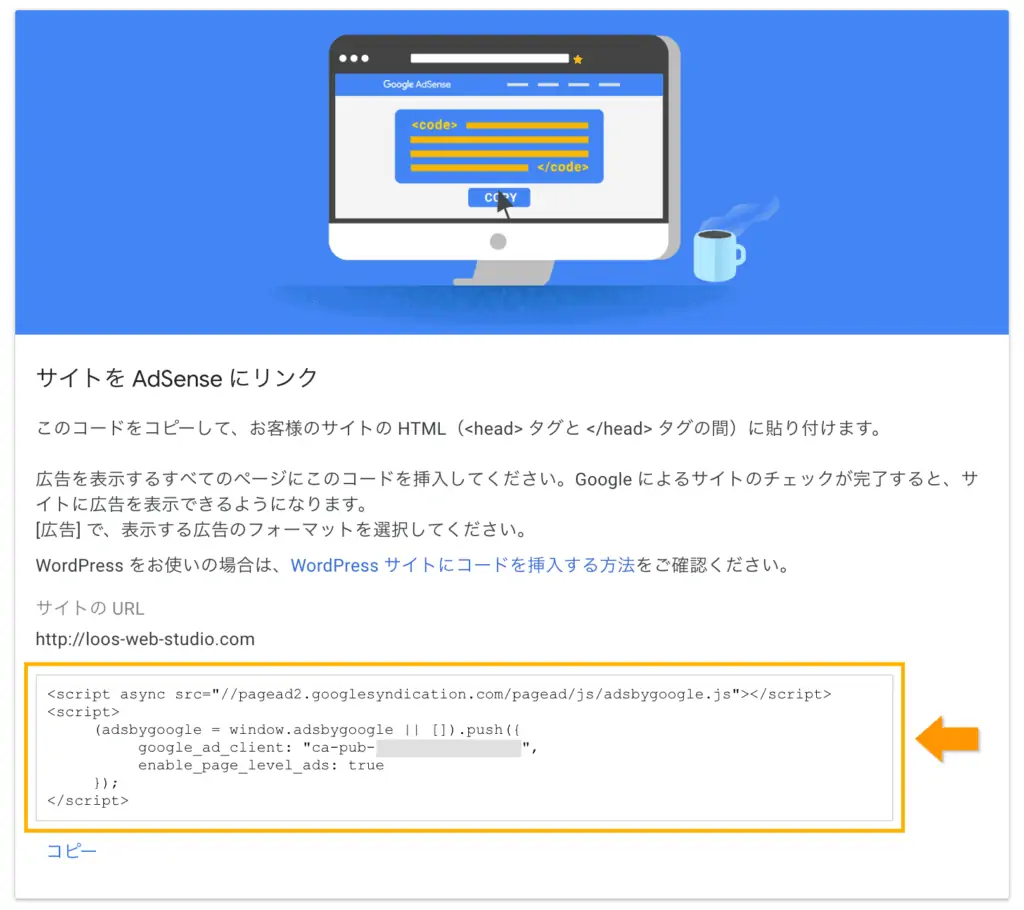
アドセンス申請時の申請コードの張り方をお伝えします。
※申請コードは上記画像のようなものです。(画像はSWELL公式サイトからお借りしました。)
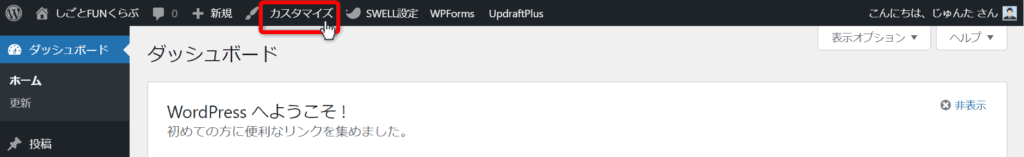
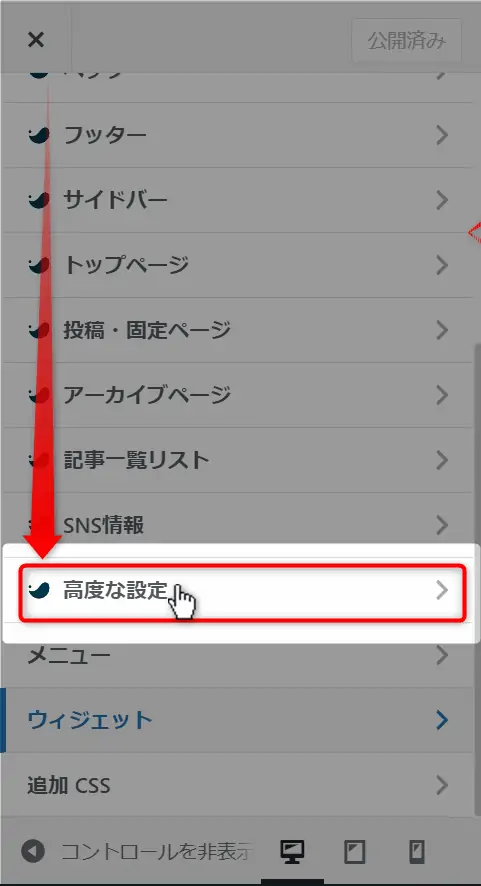
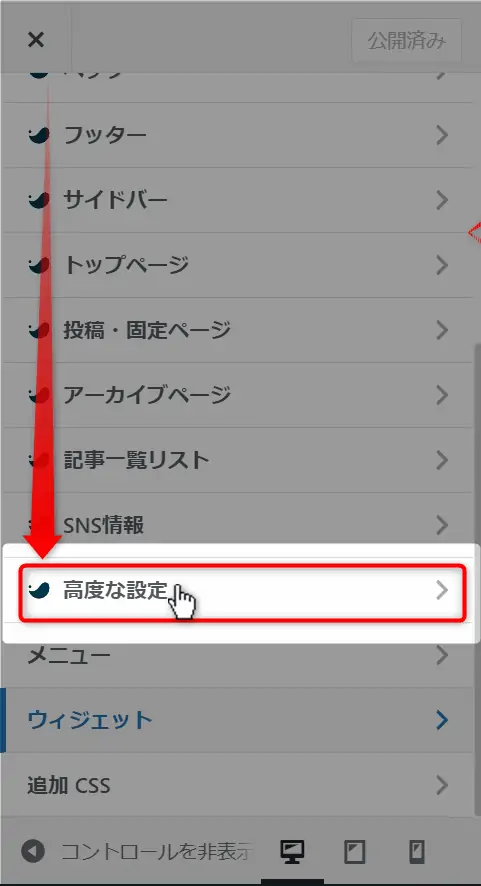
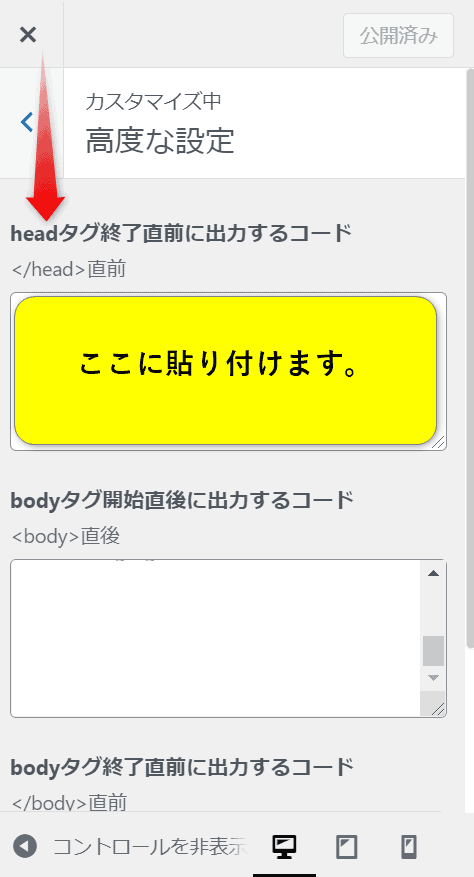
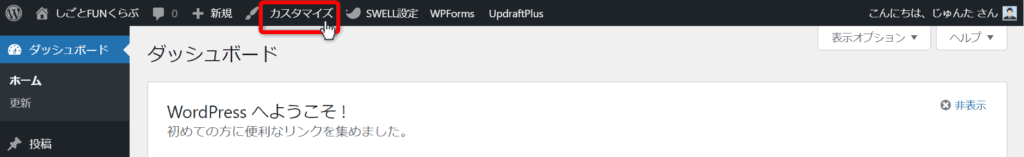
申請コードはテーマカスタマイザーにて設置できるのでWordPress管理画面の「カスタマイズ」をクリックします。


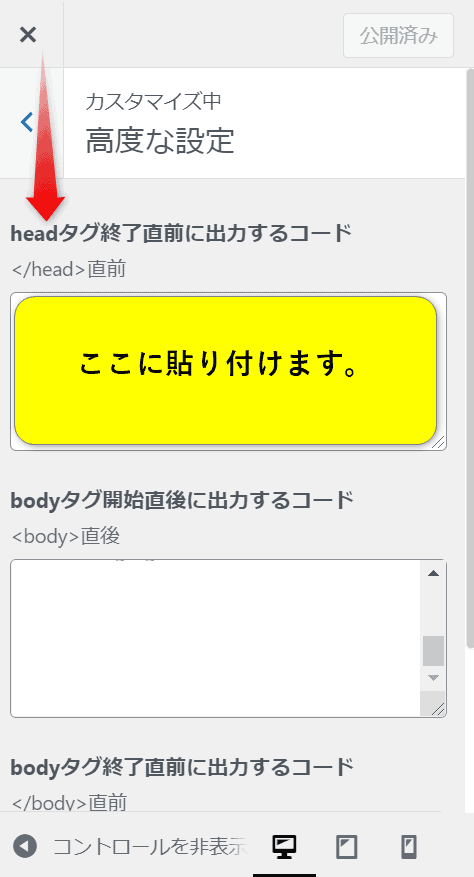
上記の申請コードを下記の通りサイトの「<head>タグと</head>タグの間」に貼り付けます。




これにて完了です。
次の章からは実際にアドセンスが合格した後に設定する方法を解説していきます。


| タイプ | アドセンス設置場所 |
|---|---|
| アドセンス中心の方(雑記ブログ等) | タイトル下、目次上、記事下、サイドバー、 |
| バランスを取りたい方(集客目的のブログ等) | 目次下、記事下、サイドバー |
| アフィリエイト中心の方(特価ブログ等) | 記事下 |
Googleアドセンスのおすすめ設置箇所は上記の3パターンです。
なぜ3パターンに分けているのかといいますと、広告の場所によっては読者が記事を読む邪魔になってしまったり、一番クリックして欲しいアフィリエイトリンクや内部リンクではなくアドセンス広告をクリックされてしまう恐れがあるからです。
それぞれ詳しく解説していきます。



アドセンス収入が目的でブログを書いている方向けです!
アドセンス中心の方はクリック率が高い「タイトル下、目次上、記事下、サイドバー」に設置すると良いです。
タイトル下だと記事を読む前ですが、クリック率が高いのでおすすめです。
サイドバーはクリック率はあまり高くないですが、設置しておいて損はないと思います。



記事もちゃんと読んで欲しいけどアドセンス収入も欲しい方向けです!
バランスを取りたい方は記事を読む邪魔をしない「目次下、記事下、サイドバー」に設置すると良いです。
クリック率の高い「タイトル下」や「目次上」を外している理由は目次までしっかり見て、読者に必要な記事であることを認識してもらいたいからです。



アフィリエイトリンクや内部リンクをクリックして欲しいアフィリエイター方向けです!
アフィリエイト中心の方は読者の集中力を阻害しないように「記事下」のみの設置がおすすめです。
なぜなら意図している商品やサービスを購入・導入してもらうためには他の広告は邪魔でしかないからです。
しかしながら記事を読み終わった記事下であれば何も問題はないので記事下に設置すると良いです。
記事下はクリック率が高いのでおすすめです。


Googleアドセンスのおすすめしない設置場所は「自動広告」と「インフィード広告」です。
なぜなら読者の利便性を考えずに完全自動で設定されるからです。
例えば自動広告であれば記事タイトルをクリックすると、全画面表示で広告が表示されたりします。
私なら読むのがめんどくさくなって離脱してしまうかもしれません。。。
またインフィード広告もトップページの記事リストが広告に変わったりするなどデザインが崩れてしまいます。
読者が見やすいようにサイト制作しているにも関わらずそれが崩れてしまい利便性が落ちるのであれば本末転倒だからです。
あくまで私の一意見ですが、自動広告に関しては他の方の評判も悪いのでやめておいた方が良いかと思います。
参考に悪い評判も掲載しておきますので参考にしてみて下さい。
自動広告による(?)全画面広告がホントにウザイ!
— Cui’s monologue (@web_trace) May 19, 2021
でもあれでクリックする人もいるからなくならないんでしょうね。
調べたらアドセンスなら設定でオフにできるみたいなのでサイト制作者さん、できればOFFっておいていただけませんでしょうか。
アドセンスさんがしきりに自動広告すすめてくるから昨晩設定してみたら、スマホ表示のTOP画面3/4が広告で埋まった🤣
— ひげくろ (@higecroissant) May 17, 2021
そっこーOFFした
….が、さっきみたらまだ3/4広告残ってた
cocoonの広告設定いじったら消えてくれた
難しいな💦
当面自動広告のお誘いは乗らないようにしよ
【ブログ診断でよく指摘することシリーズ】
— まゆみ@ブログ×ハンドメイドで最高月収25万達成してストレスから解放された専業主婦 (@mym_369) May 13, 2021
アドセンス広告、多すぎ!
特に自動広告をONにしている人に多いのですが、トップページにも記事ページにも、とにかくアドセンス広告がベタベタ貼ってあります。
広告単価が下がる原因になるし、何より読みづらいです。
すぐ減らすべし!
⚠️Adsenseで絶対にやってはいけないこと
— むー@月3万稼ぐ大学生ブロガー (@muusannitizyou) May 24, 2021
それは、「自動広告」です
✔ブログのデザインが崩れる
✔表示速度が遅くなる
✔収益伸びない
これだけデメリットがあるので、今すぐ辞めましょう
もっとアドセンスについて知りたい人は、フォロー必須
#ブログ書け
#ブログ仲間と繋がりたい
#Adsense
アドセンス、自動広告やめて、「ここに貼ると良い」とされているところに素直に貼りかえたら普通に収益上がったし、安定してる。#ブログ書け
— さと@月5桁PVなのに2桁フォロワー (@satoshi_kihara_) May 17, 2021
もともと無料ブログにGoogleアドセンス広告つけてたんですが、自動広告だと不必要な場所に広告がでちゃって正直見ずらいので基本的に貼り付けやめました!
— 中川雄貴@ドイツサッカー遠征事業【🇩🇪から発信】 (@Y621KN) May 12, 2021
自分がそう思ってる時点でダメで、外してからは滞在時間も増えてきてるので結果的に正解だったなと感じてます。


| 設定方法 | おすすめ度 | アドセンス広告設置場所 |
|---|---|---|
| 1.記事内広告の設定方法 | 記事内の指定の場所(ショートコードで指定) | |
| 2.目次広告の設定方法 | 目次前、目次後 | |
| 3.自動広告の設定方法 | 全箇所に対しGoogleが自動で設置 | |
| 4.インフィード広告の設定方法 | トップページの記事リストに自動で設置 | |
| 5.広告ウィジェットの設定方法 | 記事外の指定の場所(ウィジェットで指定) |
アドセンスを設定する方法は上記の5つです。
それぞれ詳しく解説していきます。



おすすめ度
記事内の指定した場所に広告を設置できます!
この「記事内広告」はショートコードを設定してお好みの場所にショートコードを入力するだけで簡単にアドセンス広告を貼ることができる機能です。
設定だけでもしておくと後々便利ですので、是非見ながら設定してみてください。
それでは早速解説していきます。
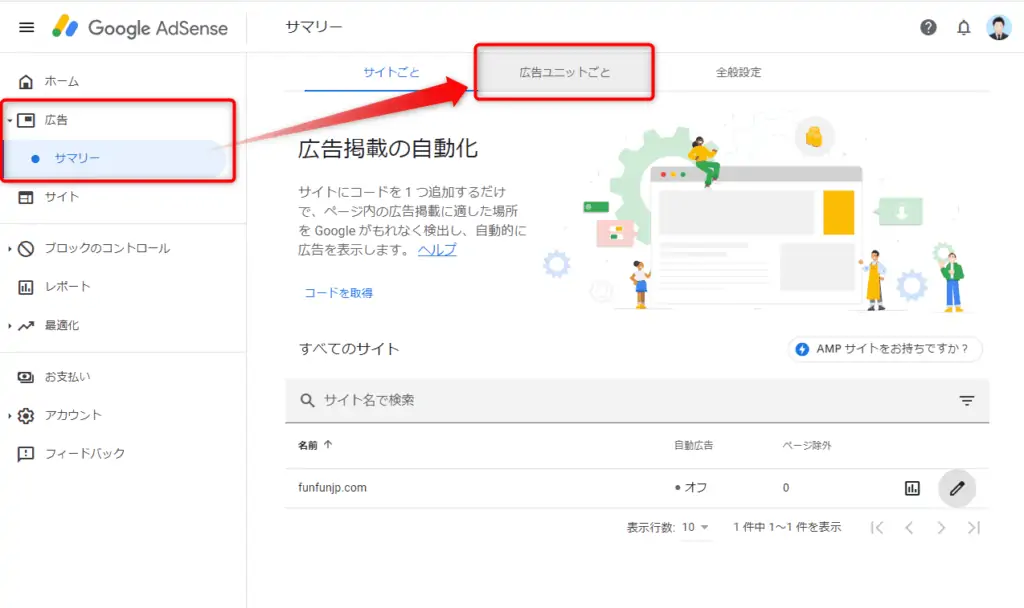
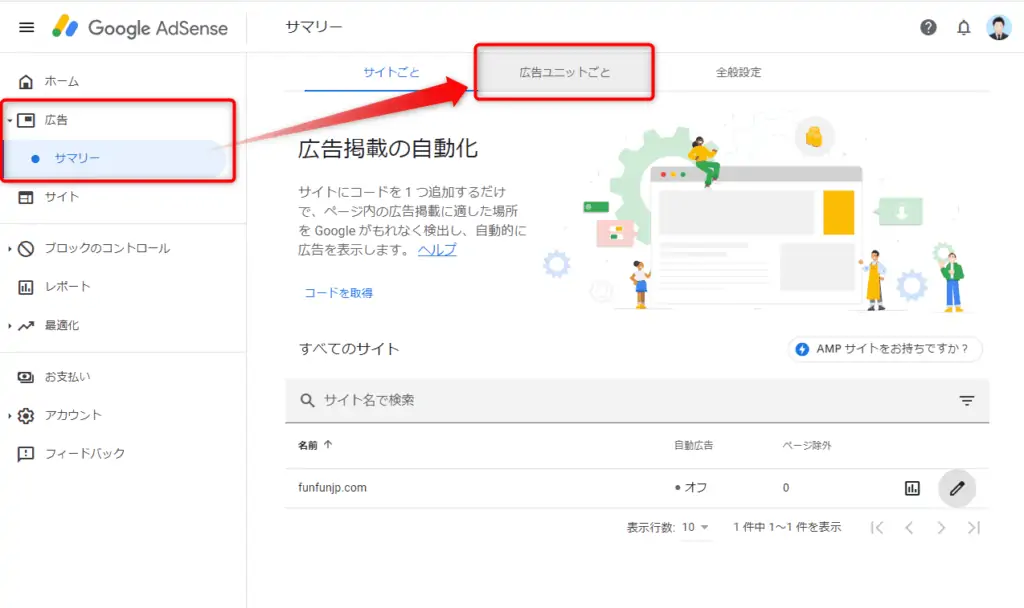
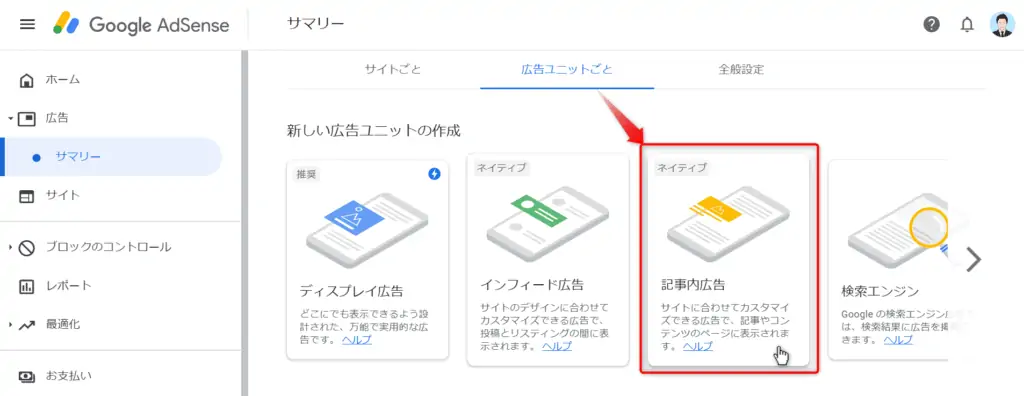
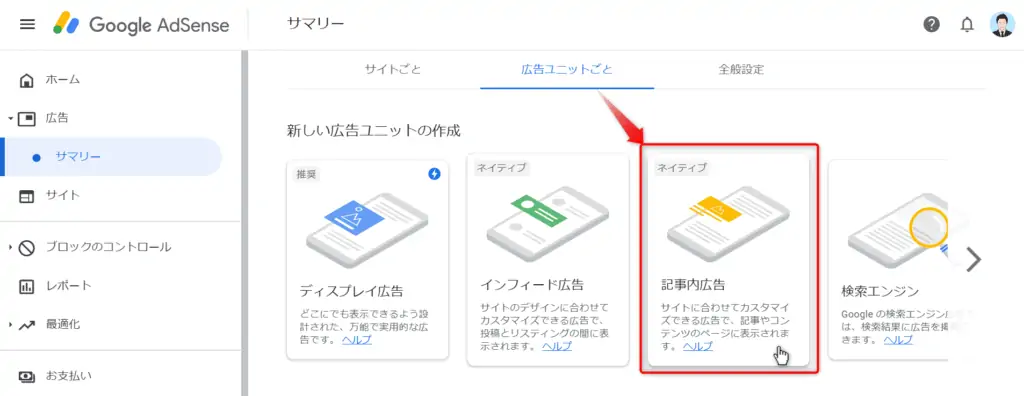
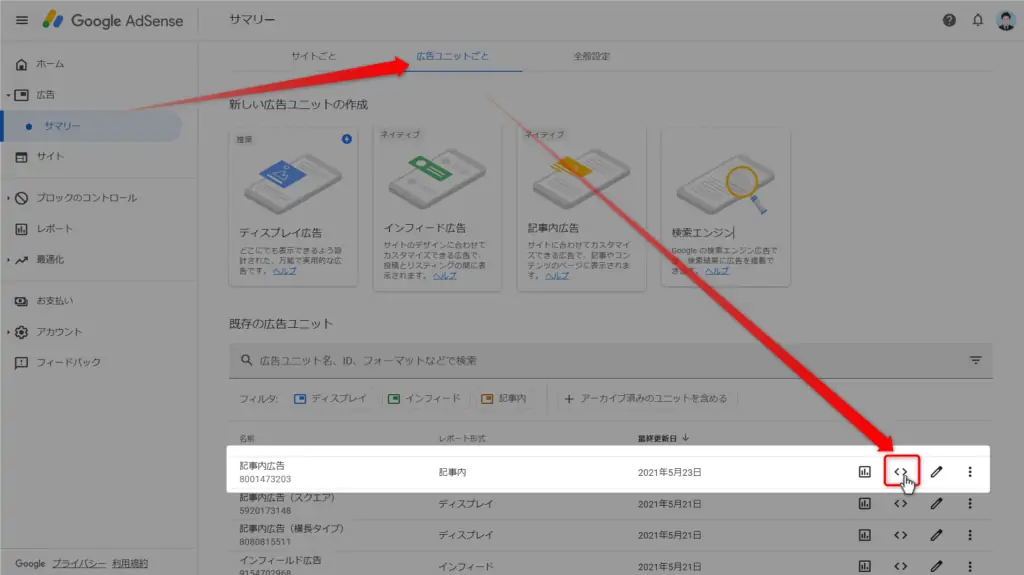
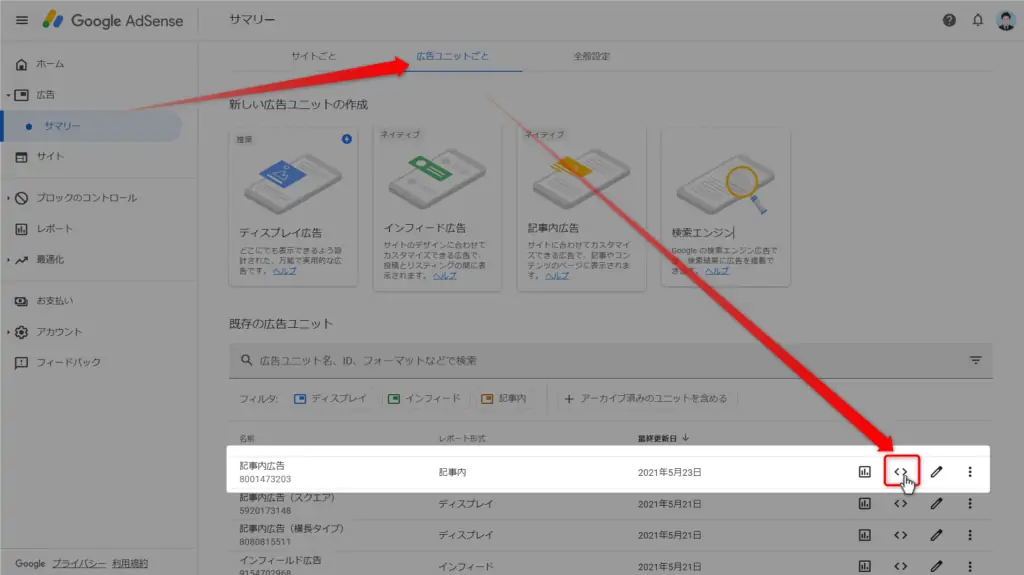
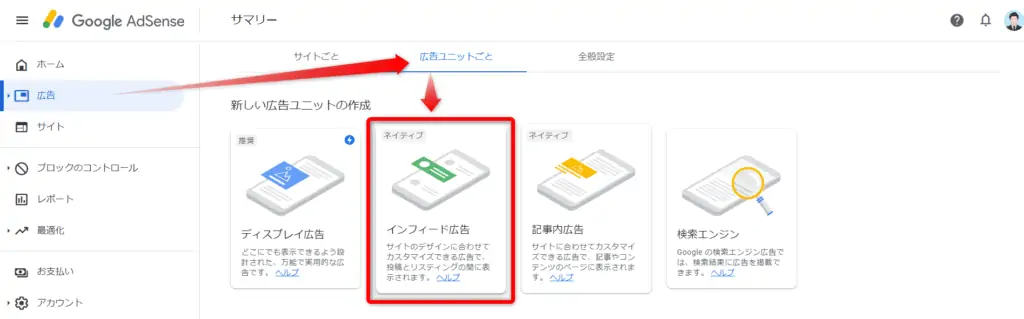
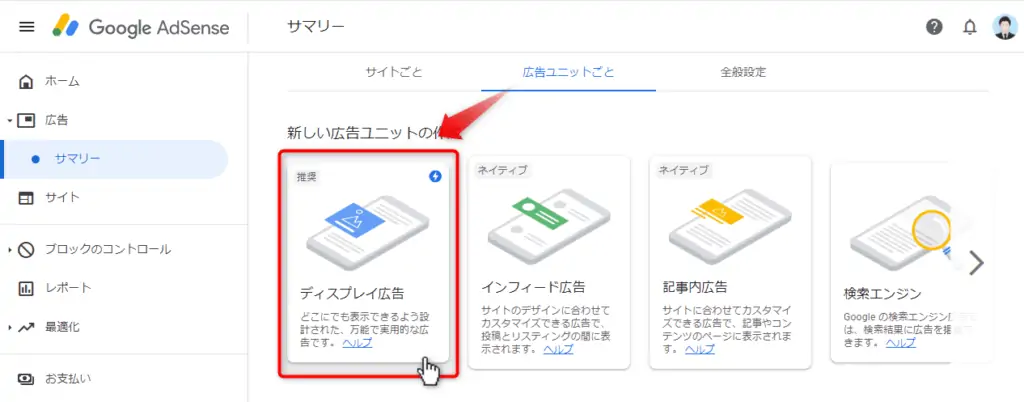
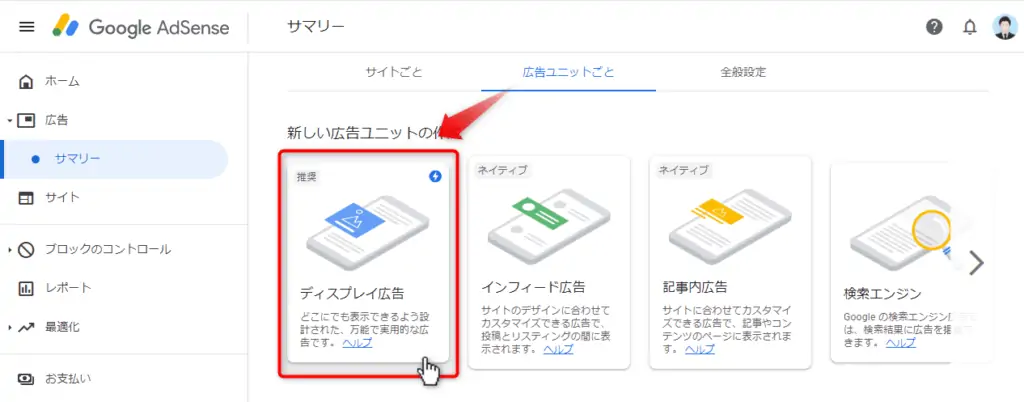
まずはGoogleアドセンス管理画面から「広告・サマリー」から「広告ユニットごと」を選択します。


そして記事内広告を選択します。
※記事内広告が一番自然に違和感なく表示されクリック率も高いのでおすすめです。
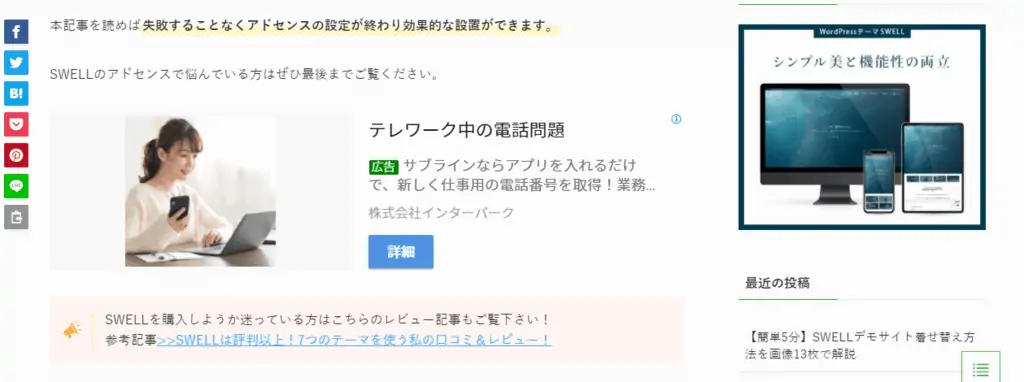
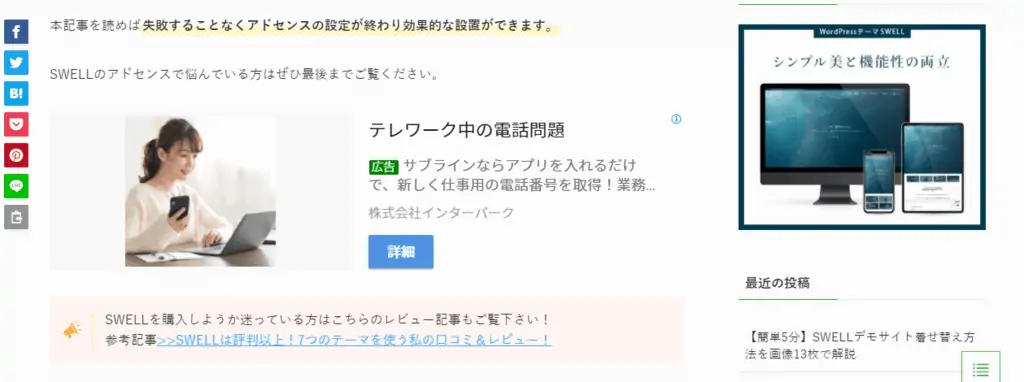
記事内広告は下記のように記事に自然になじむので読者の読む邪魔になりません。
クリック率も高くおすすめです。
記事内広告


ディスプレイ広告は下記のような一般的な広告です。
目立ちますが、読者の集中力を阻害しますし、広告の印象が強いのでクリック率が悪いです。
記事内広告を使うとデザインが崩れるサイドバー等で使います。
ディスプレイ広告




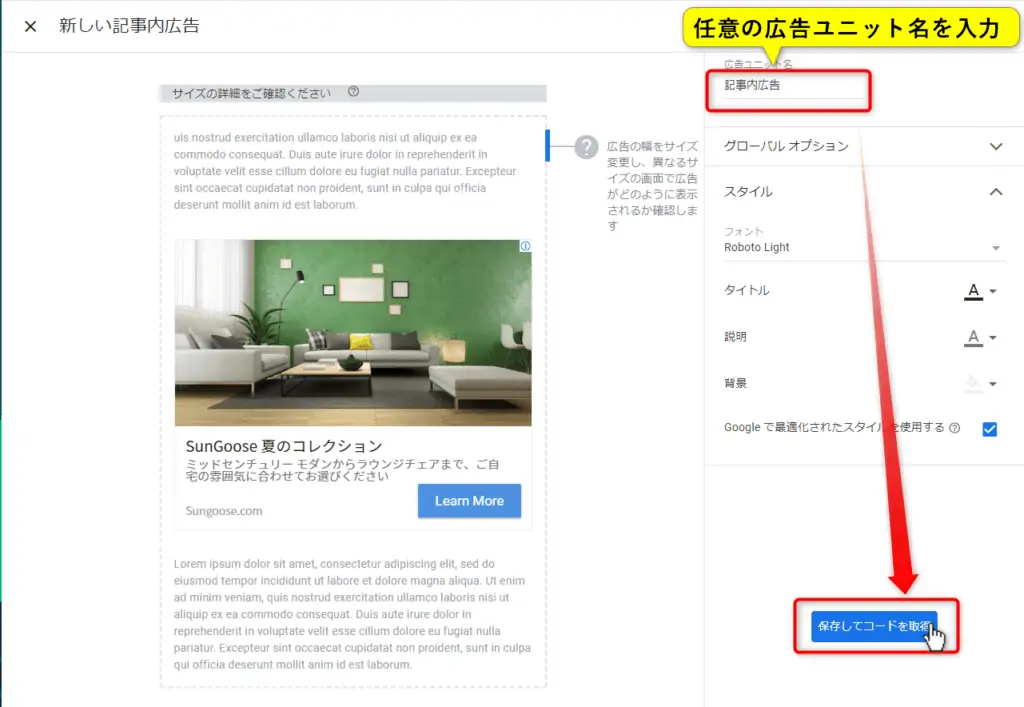
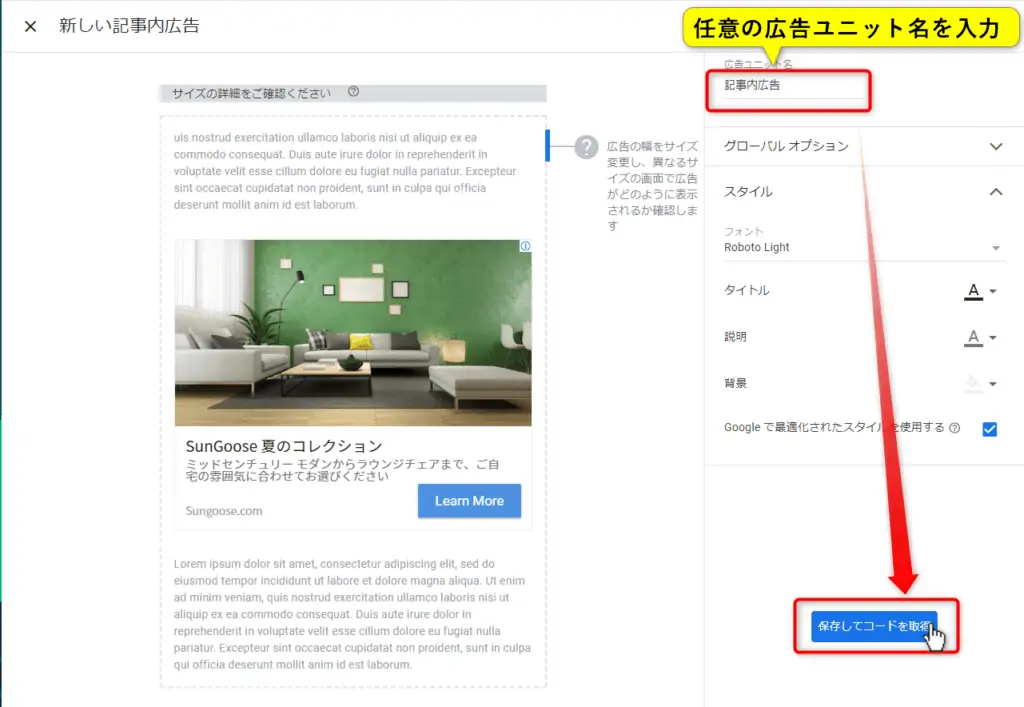
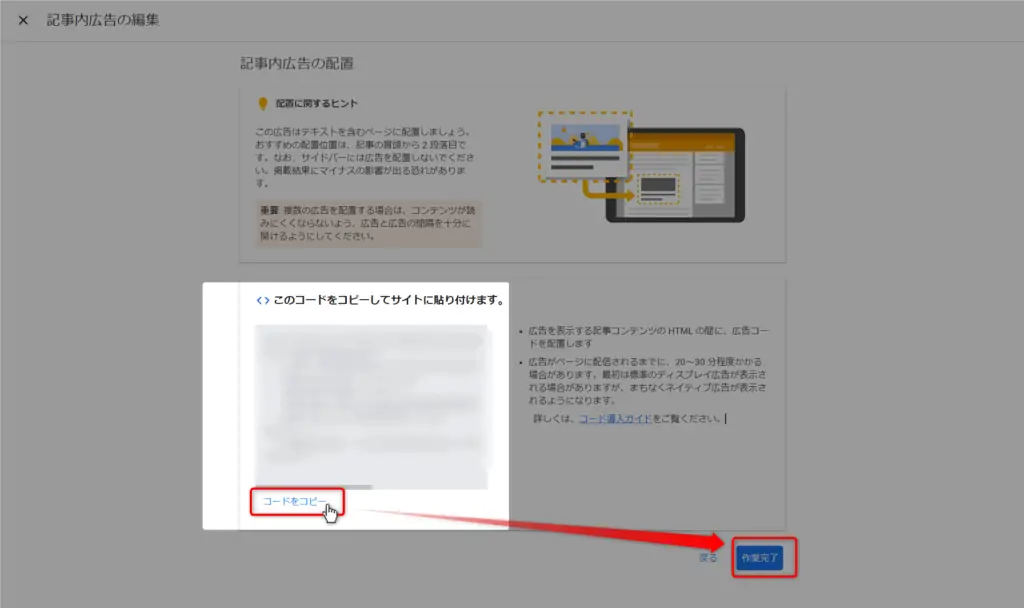
次に任意の広告ユニット名を入力して「保存してコードを取得」をクリックします。


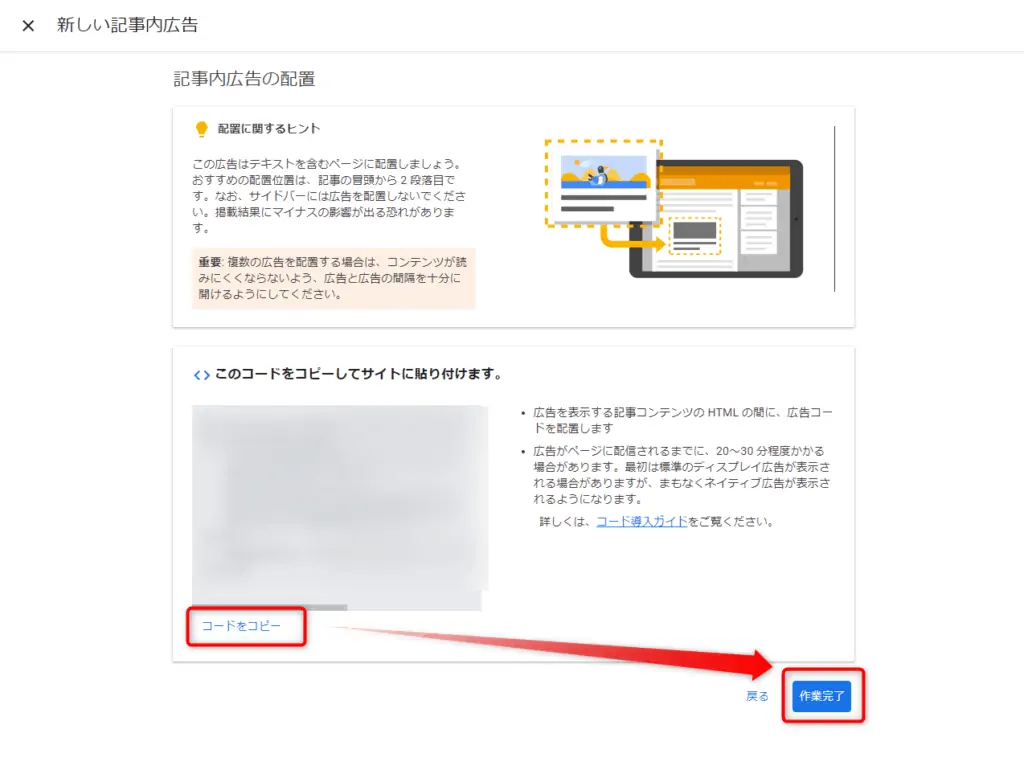
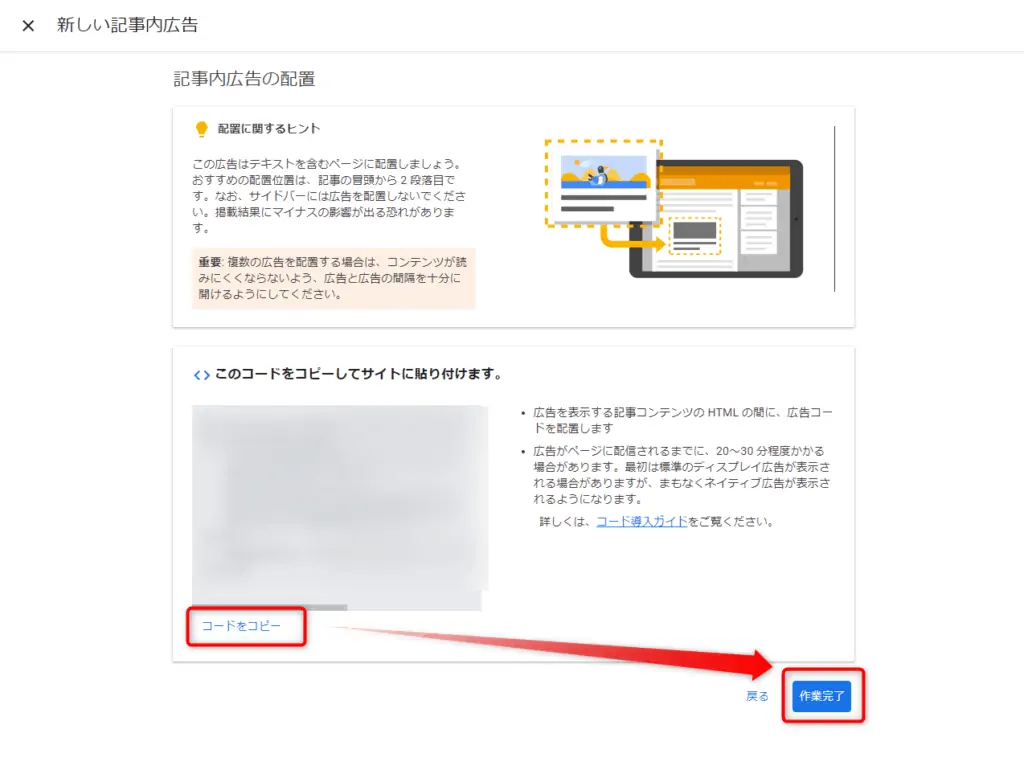
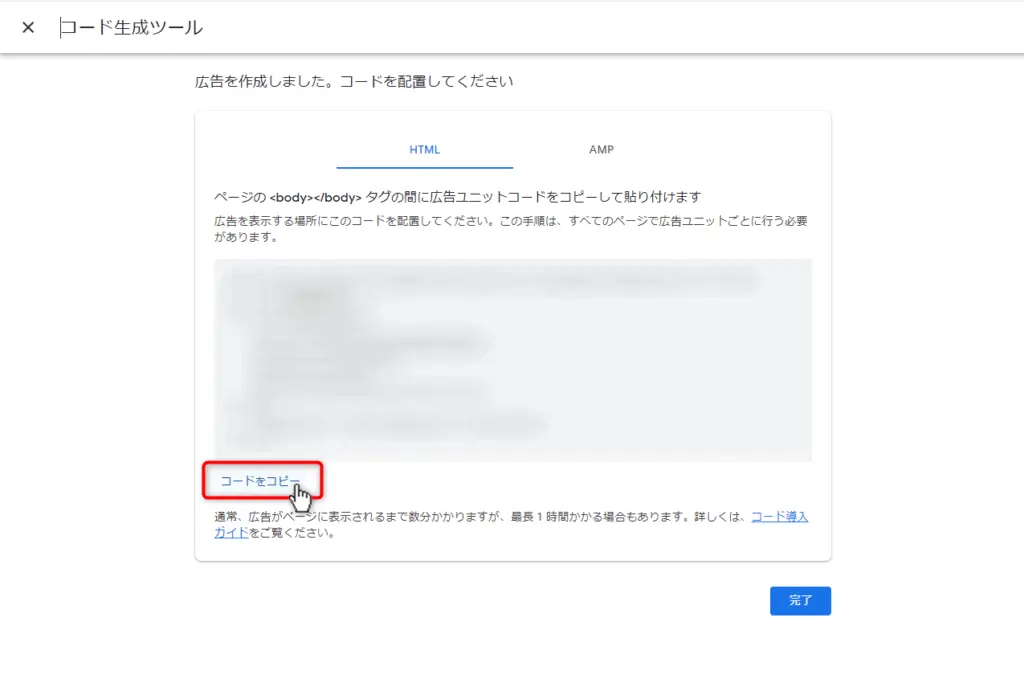
広告コードが作成されるのでボタンをクリックしてコピーして作業を完了します。


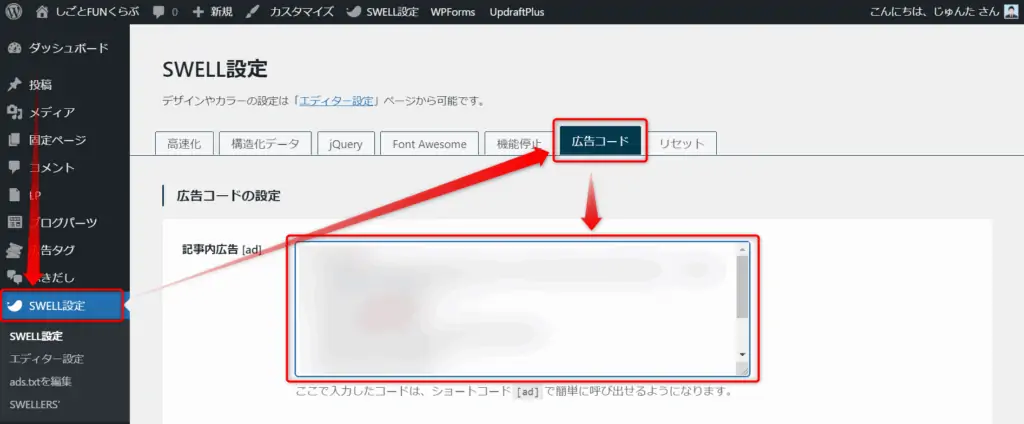
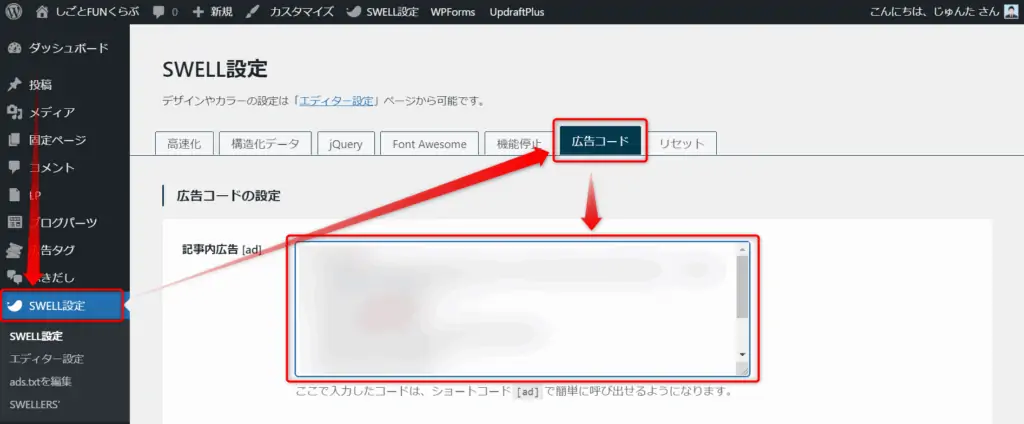
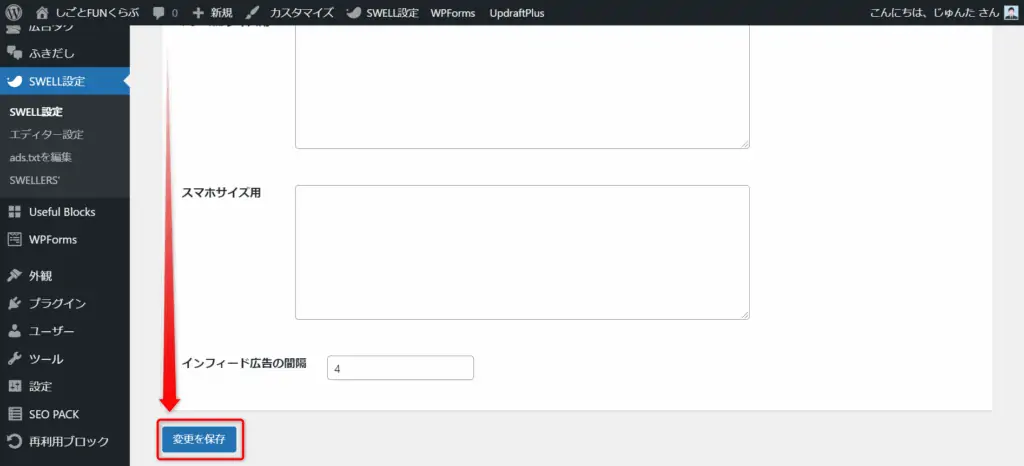
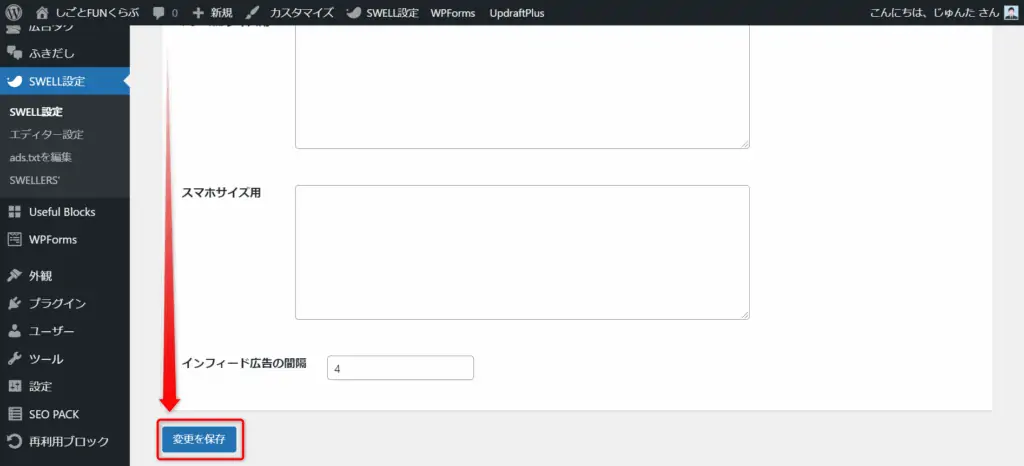
次にコピーした広告コードをWordPress管理画面「SWELL設定」→「広告コード」の「記事内広告」に貼り付けます。


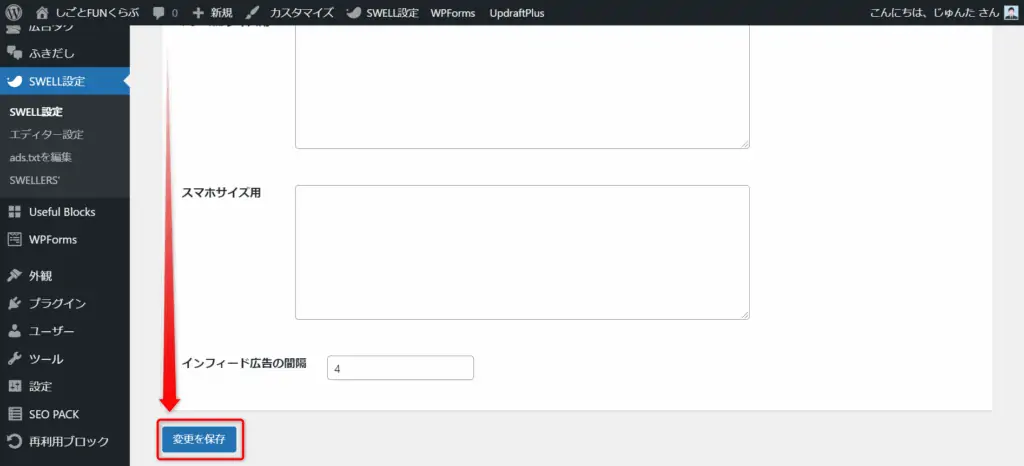
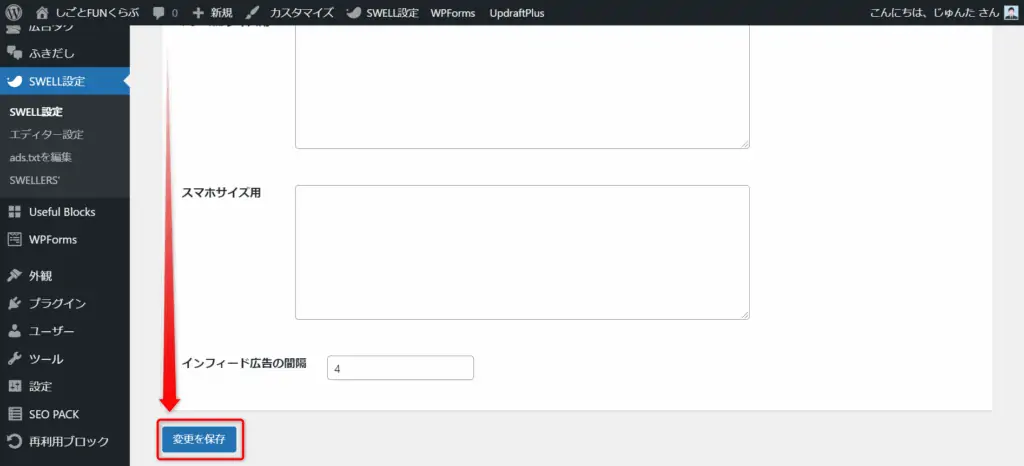
最後に「変更を保存」をクリックして設定完了です。


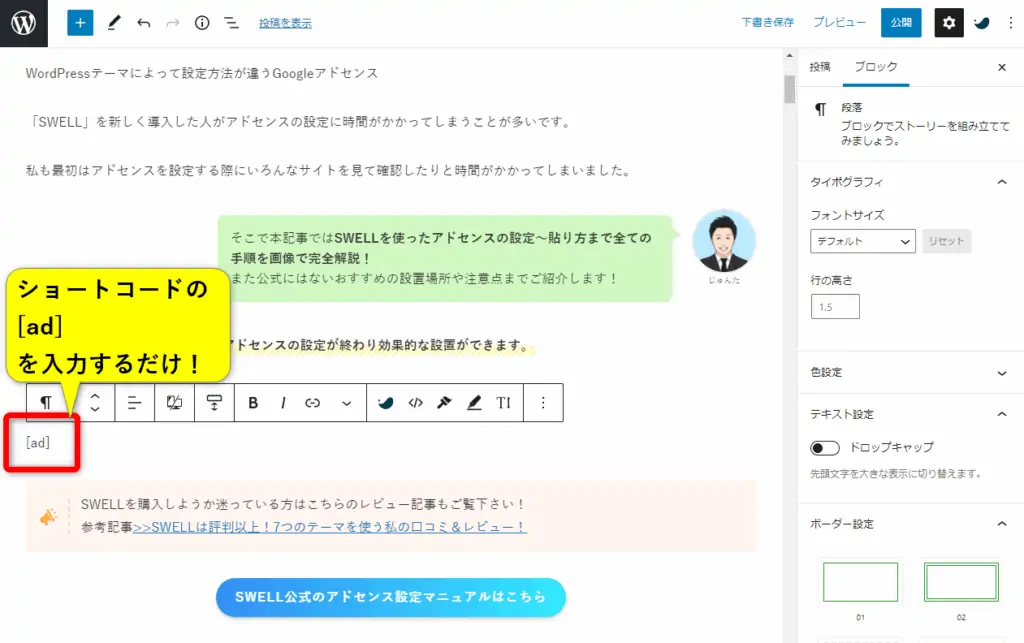
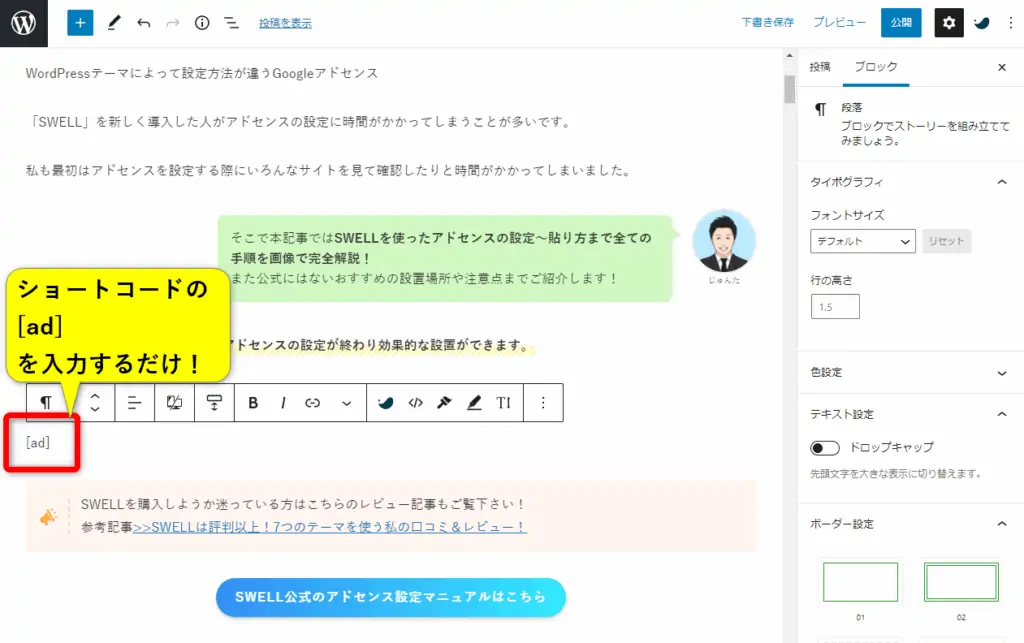
後は記事の編集画面でにショートコードの
[ad]を入力するだけです。


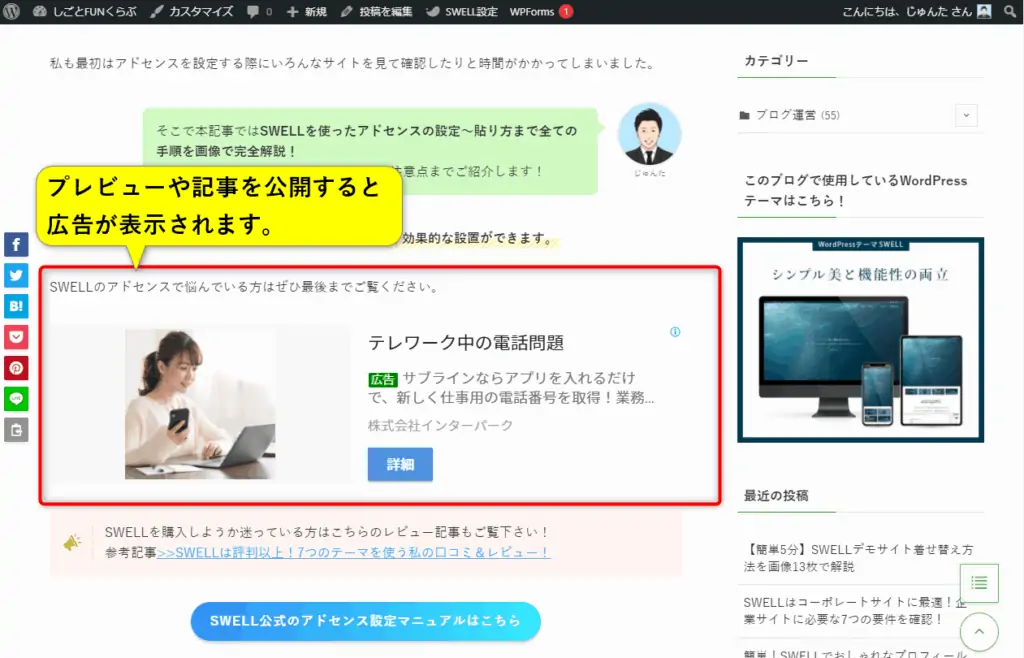
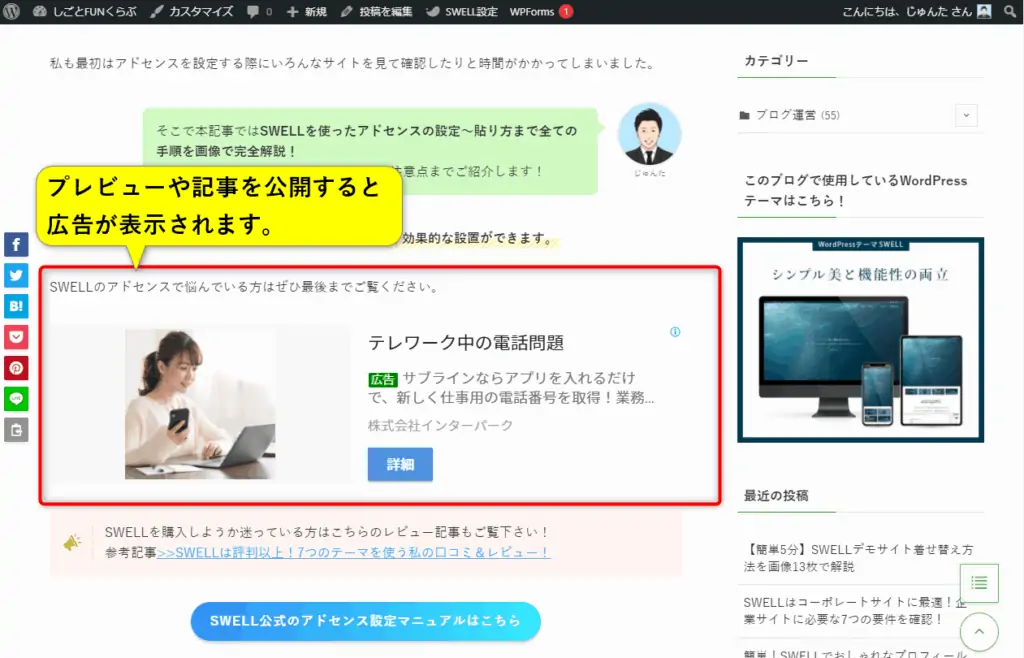
プレビューもしくは記事を公開するとショートコードがアドセンス広告に変わります。


以上です。
記事内広告はショートコードを設置することで広告が出てきますのでとりあえず設定しておいて、広告を表示させたいときに呼び出すと良いです。



おすすめ度
設定すると目次前、目次後に自動で広告が設置されます!
次に目次広告の設定方法です。
ここで設定すると目次前OR後に何をしなくても自動で表示できます。
参考>>目次広告を表示したくない記事の場合の設定方法はこちら(ページ内ジャンプ)
目次の前か後ろに設定できるのですが、特に目次前のアドセンス広告はクリック率が高くおすすめです。
それでは早速解説していきます。
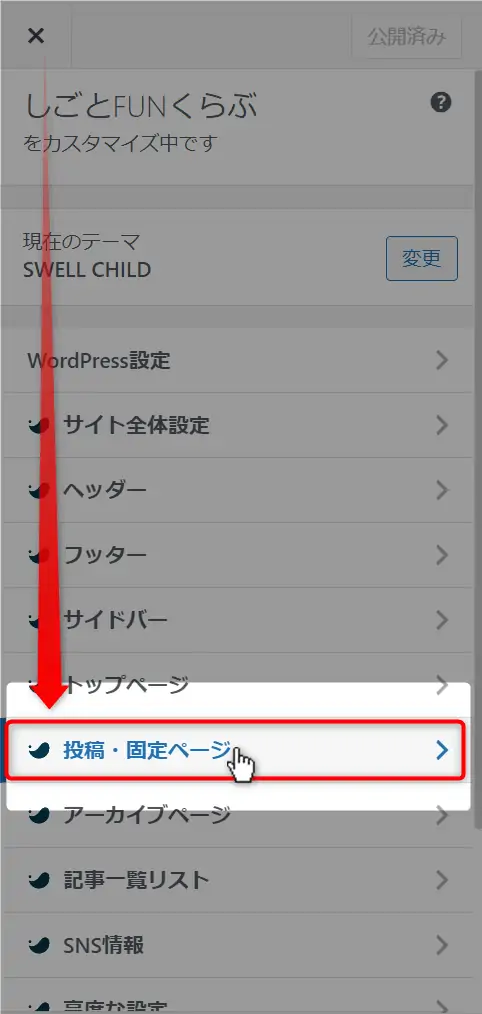
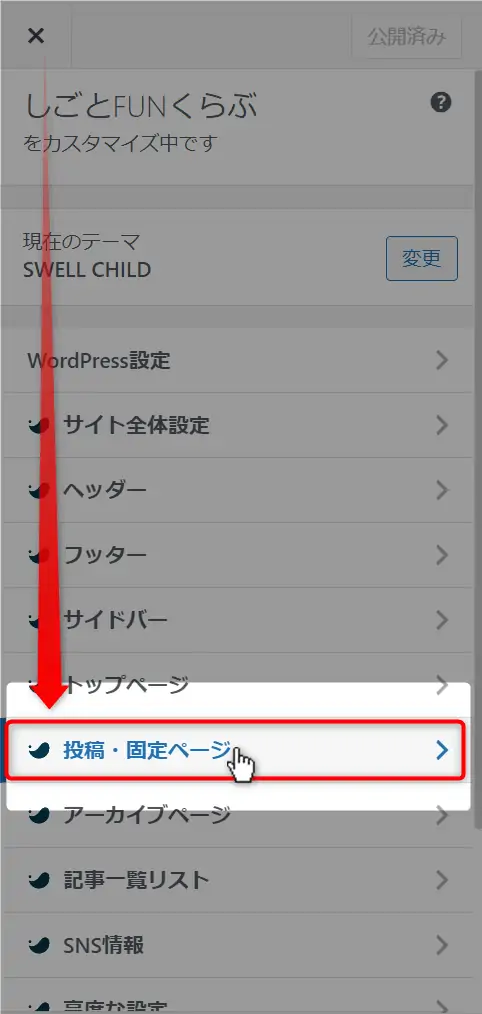
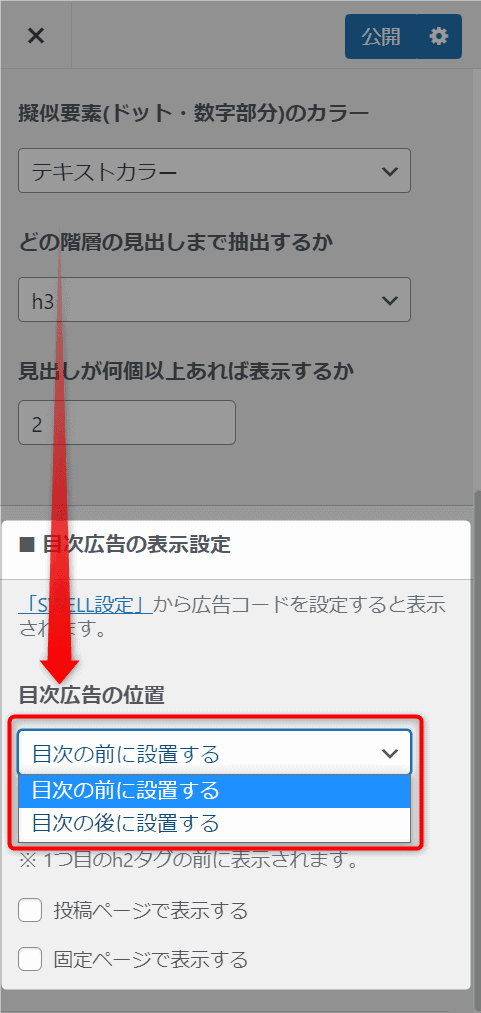
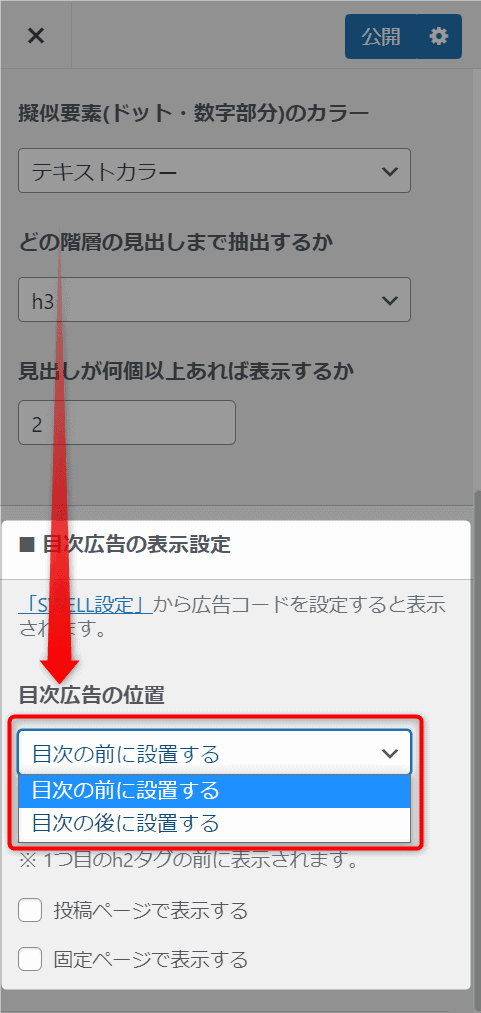
まず最初にテーマカスタマイザーからアドセンス広告を目次の前か後ろのどっちにするか設定します。


下記画面のように「投稿・固定ページ」から「目次」で目次広告の位置を設定できます。
メリットデメリットは下記の通りです。
当サイトは記事を読む前に離脱されたくないので目次後にしています。(記事によっては隠しています。)
| 項目 | 目次前広告 | 目次後広告 |
| メリット | クリックが高くなる | 記事を読む邪魔にならない |
| デメリット | 読者の集中力が阻害される (記事離脱のリスクあり) | クリック率が低い |
| おすすめの人 | 雑記ブログ アドセンス収入がメインの人 | 特化ブログ アフィリエイトがメインの人 |






次に先ほど記事内広告設定の際に作成した広告コードをアドセンス管理画面で確認します。
下記図の通り「広告サマリー」→「広告ユニットごと」→「<>(コード)」ボタンをクリックします。


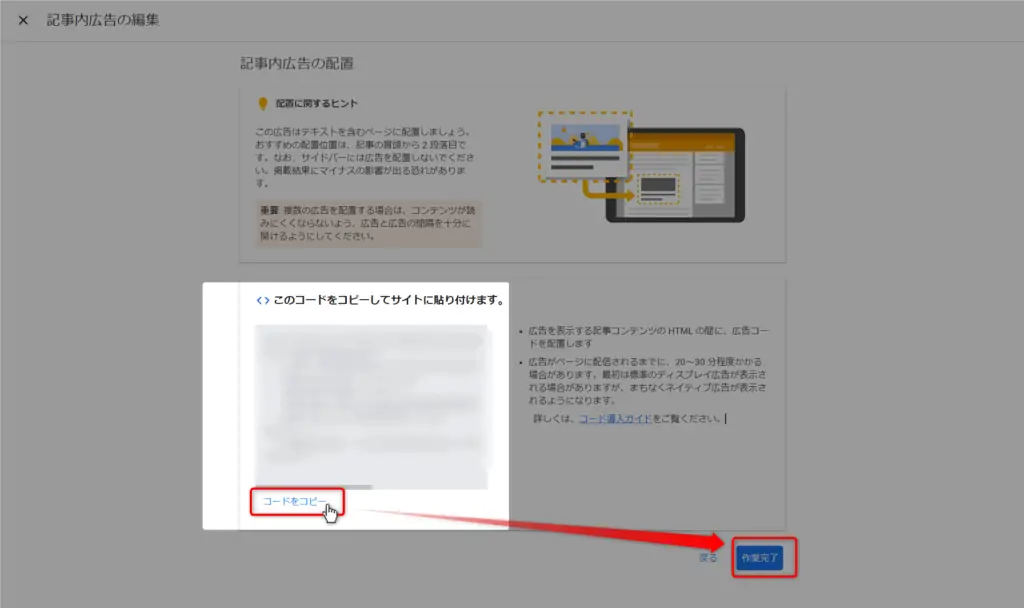
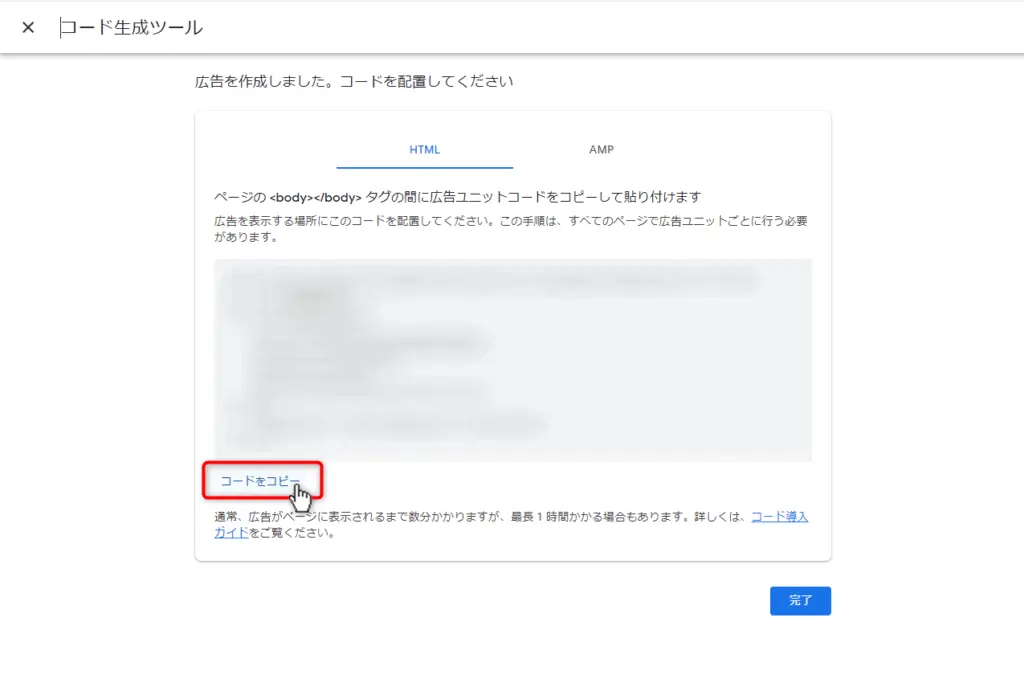
下記のように「コードをコピー」をクリックしてコピーして作業を完了します。


後は下にスクロールして「変更を保存」をクリックして設定完了です。
全ての記事に目次広告が設置されます。
※一部記事で非表示にしたい場合は後ほど説明します。





おすすめ度
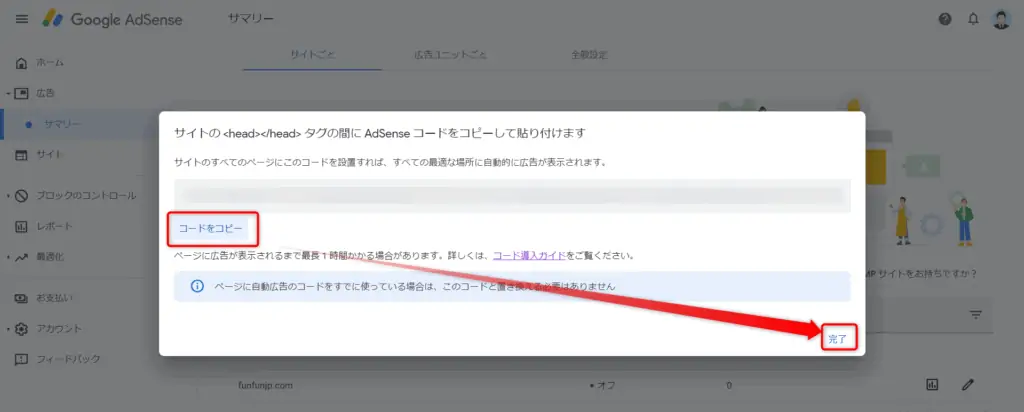
Googleによって自動で様々な場所に広告が設置されます!
正直あまりおすすめできません…
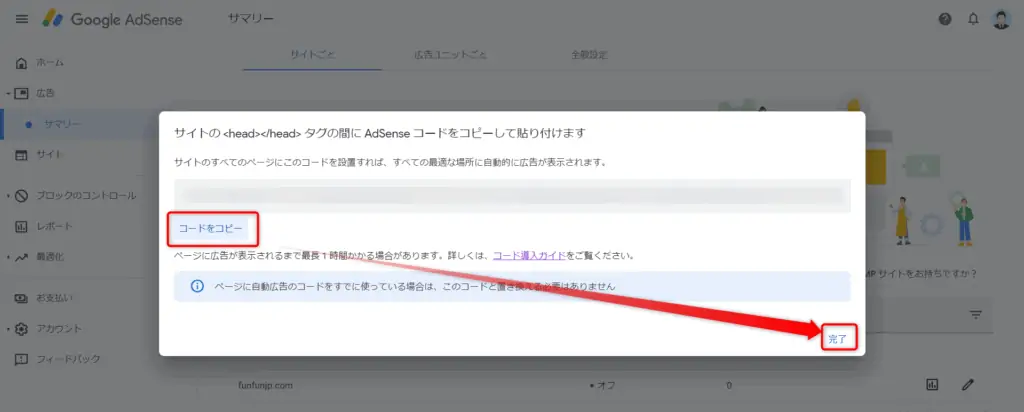
設定方法は下記の通りです。


そしてコードをコピーして完了します。


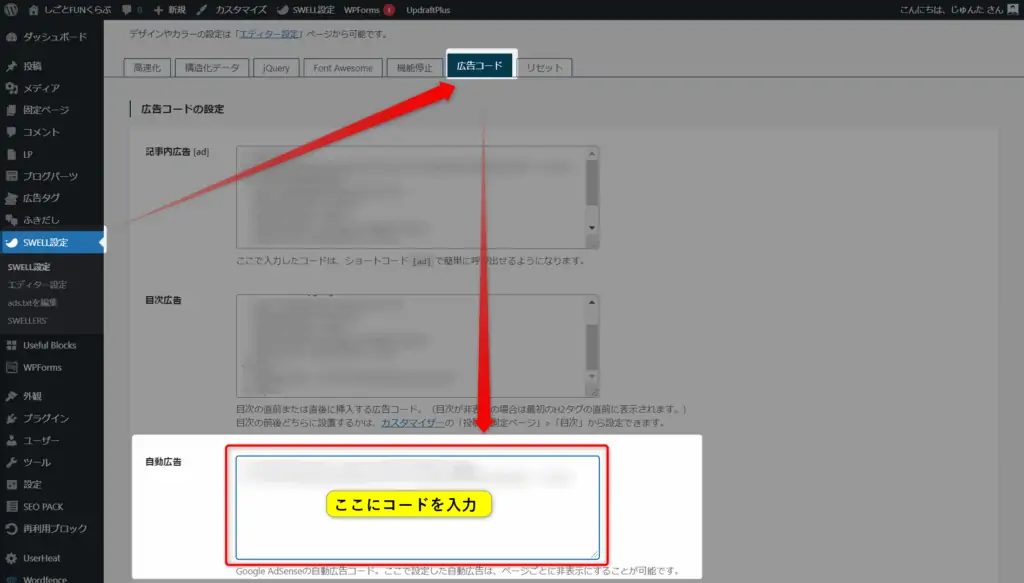
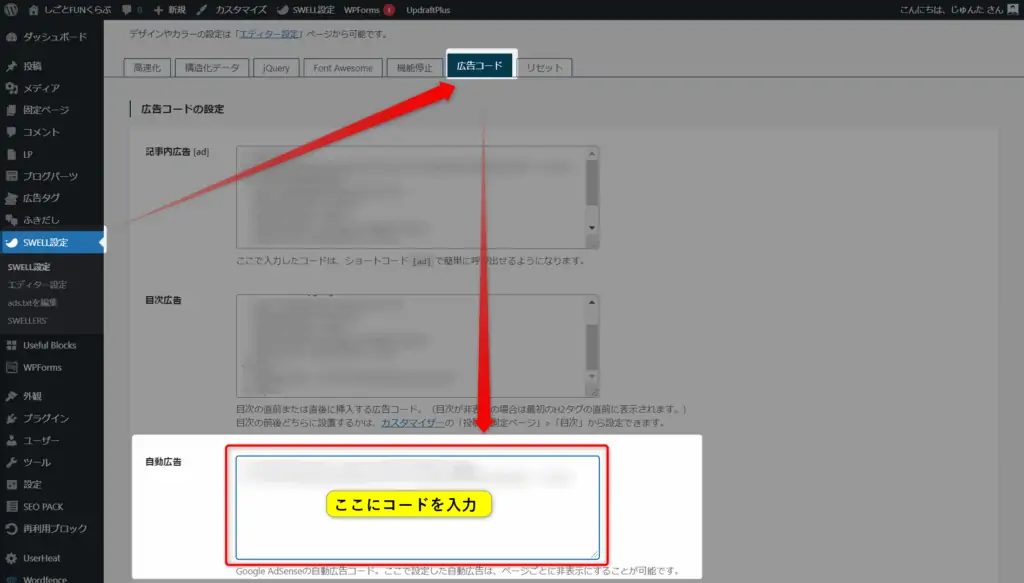
後は今までと同じようにWordPress管理画面でコピーした「自動広告のコード」を入力して設定するだけです。





おすすめ度
トップページの記事リストに自動で広告が設置されます!
インフィード広告とはトップページなどで投稿記事リストに広告を自然に入れ込む広告です。
私はデザインが崩れてしまうので使っていませんし、おすすめではないです。
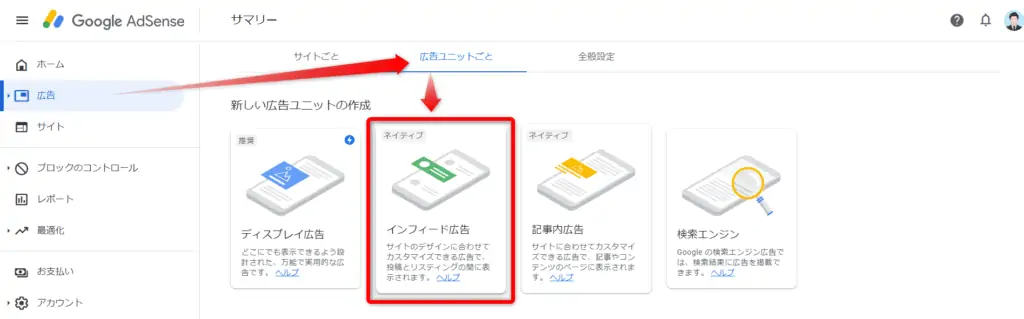
設定方法は下記の通りです。
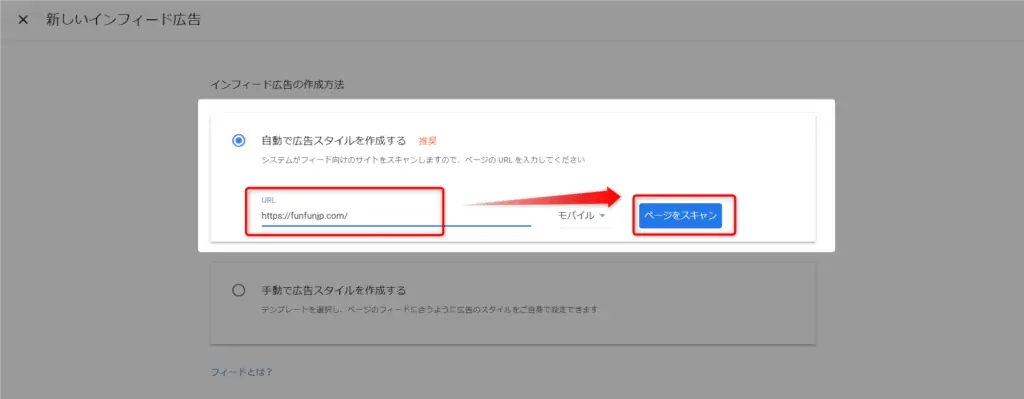
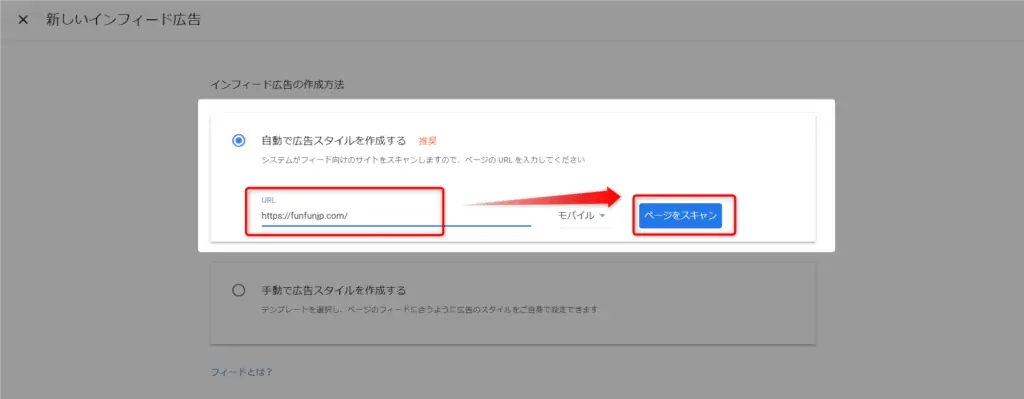
まず最初にアドセンス管理画面から「インフィード広告」を選択します。


次にインフィード広告のスタイルを作成するためウェブサイトをスキャンします。
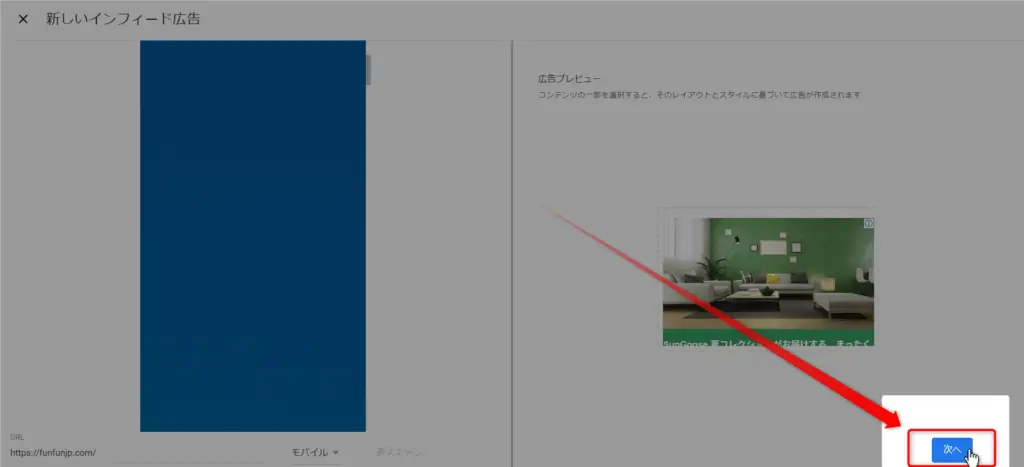
ここでは先に「モバイル」から設定します。


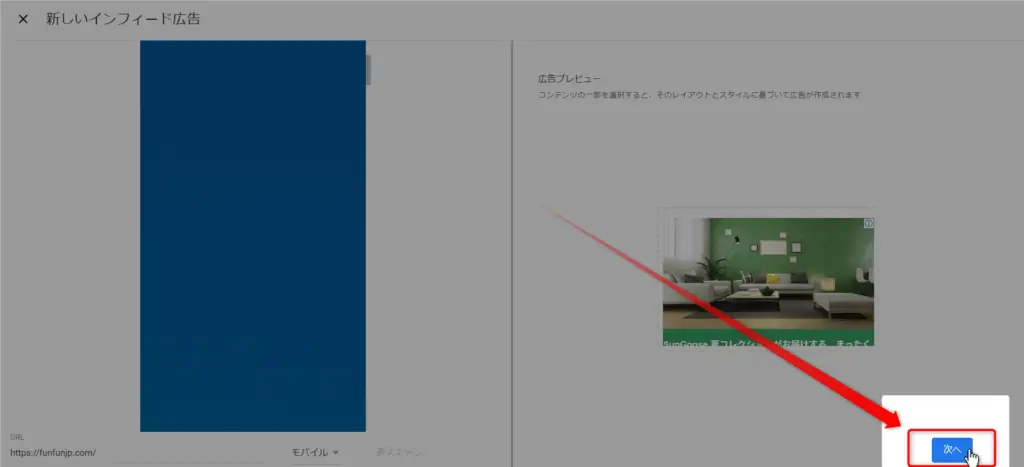
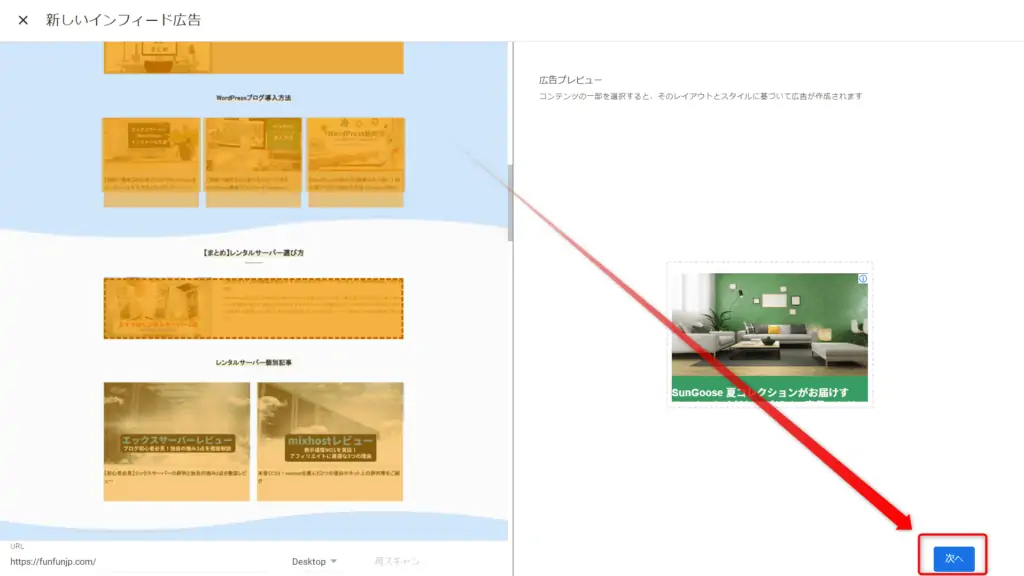
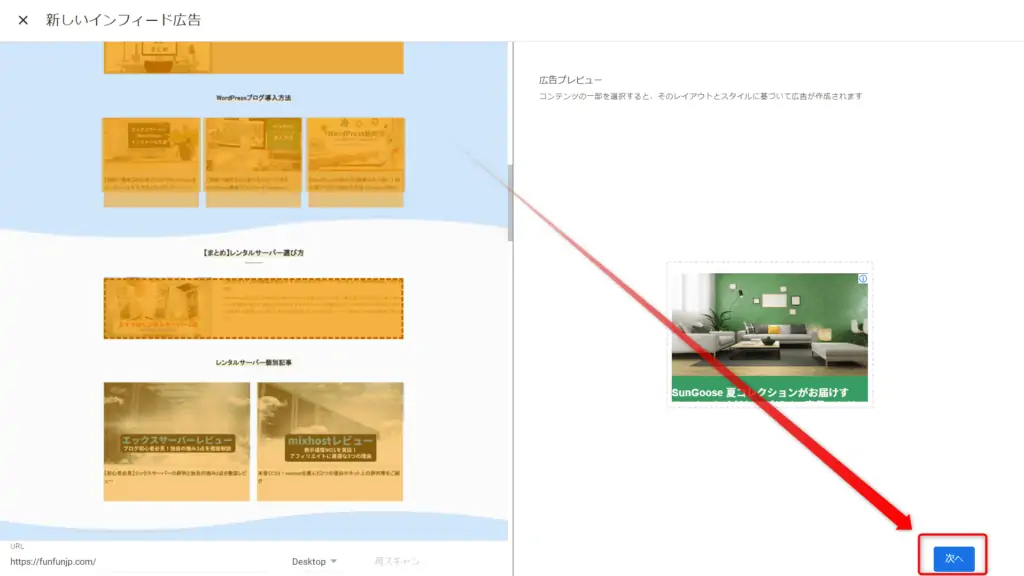
スキャンするとプレビューの確認画面になるのでそのまま「次へ」ボタンをクリックします。


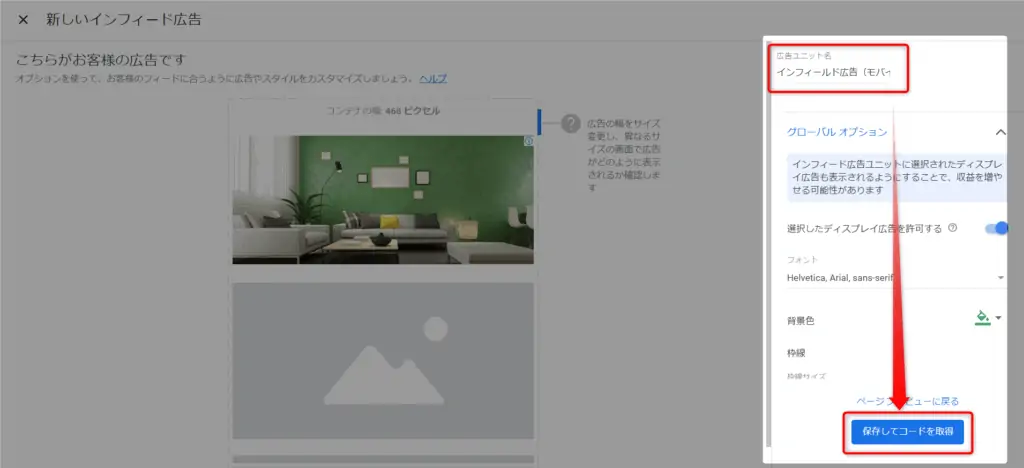
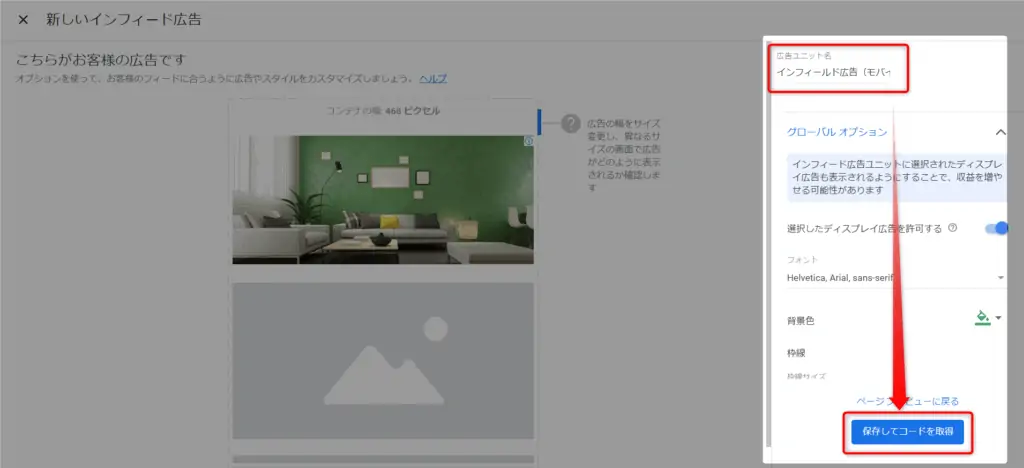
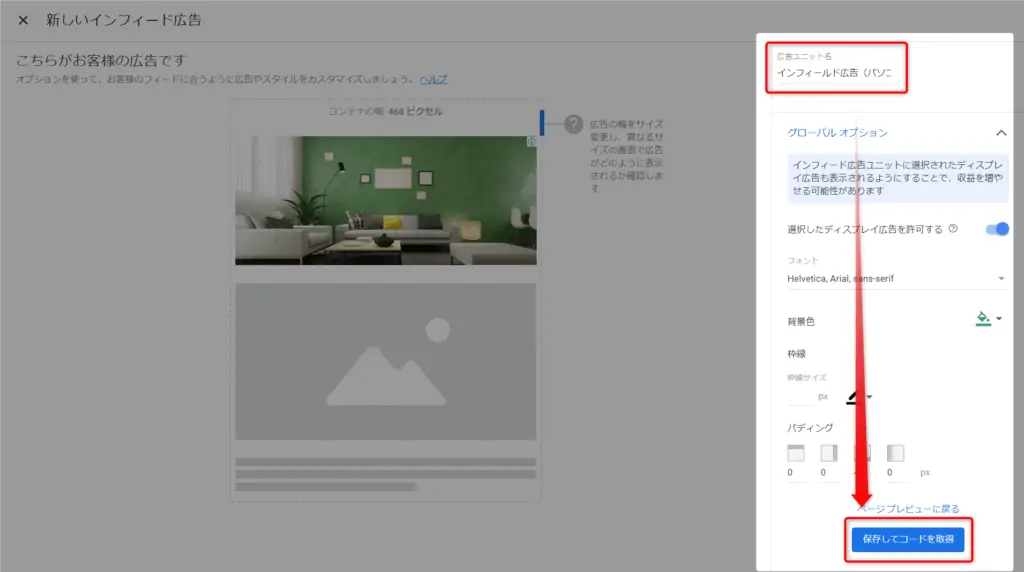
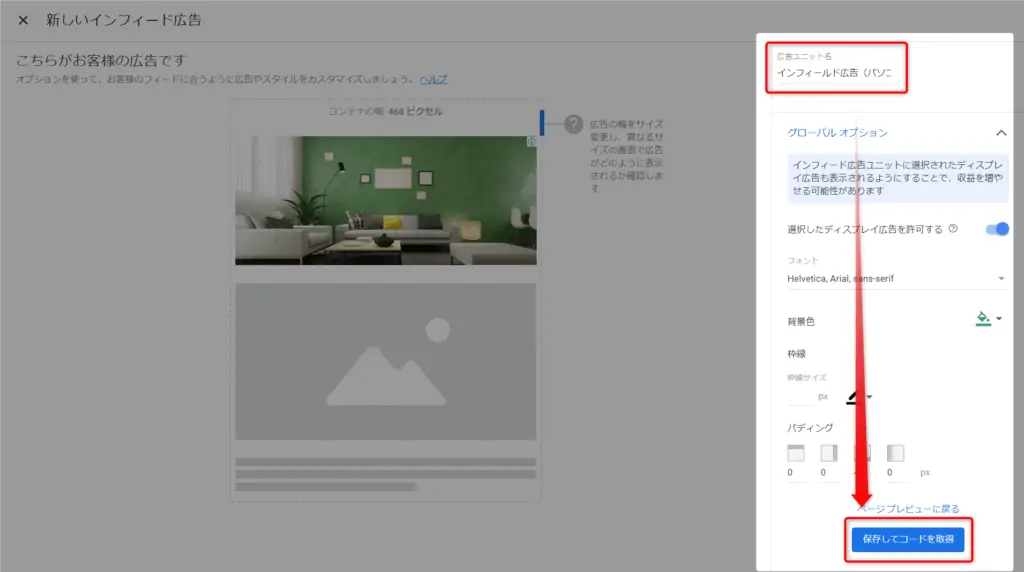
次にインフィード広告のカスタマイズをします。
デフォルトで良い場合はそのまま「広告ユニット名」に任意の名前を入れて「保存してコードを取得」をクリックします。


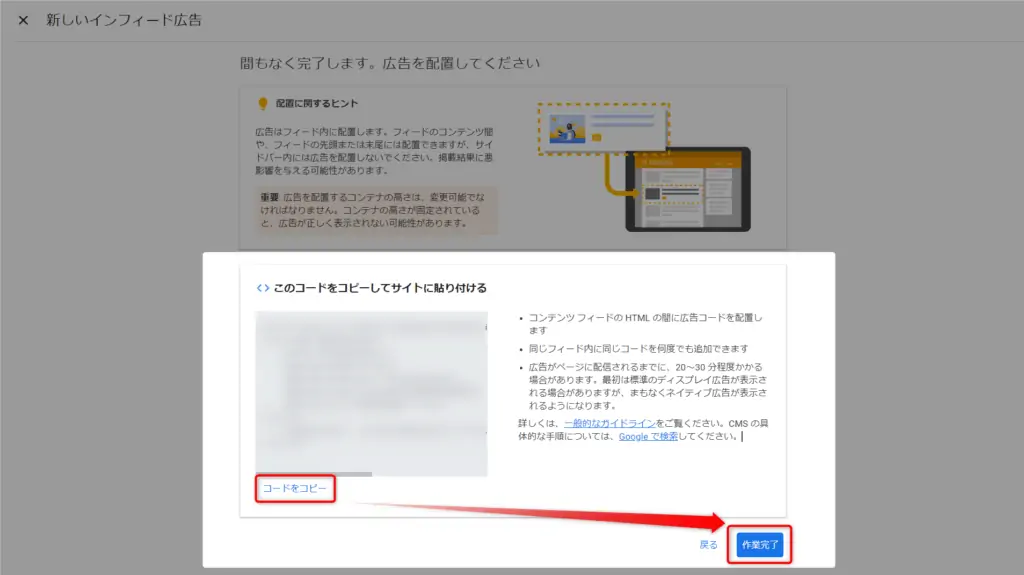
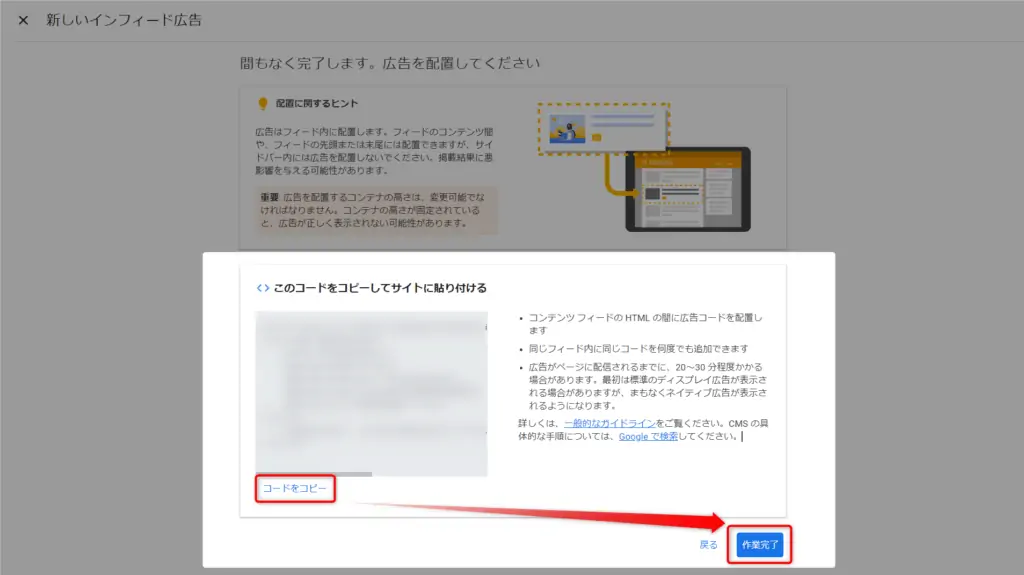
するとインフィード広告のコードが作成されるのでコピーして「作業完了」ボタンをクリックします。


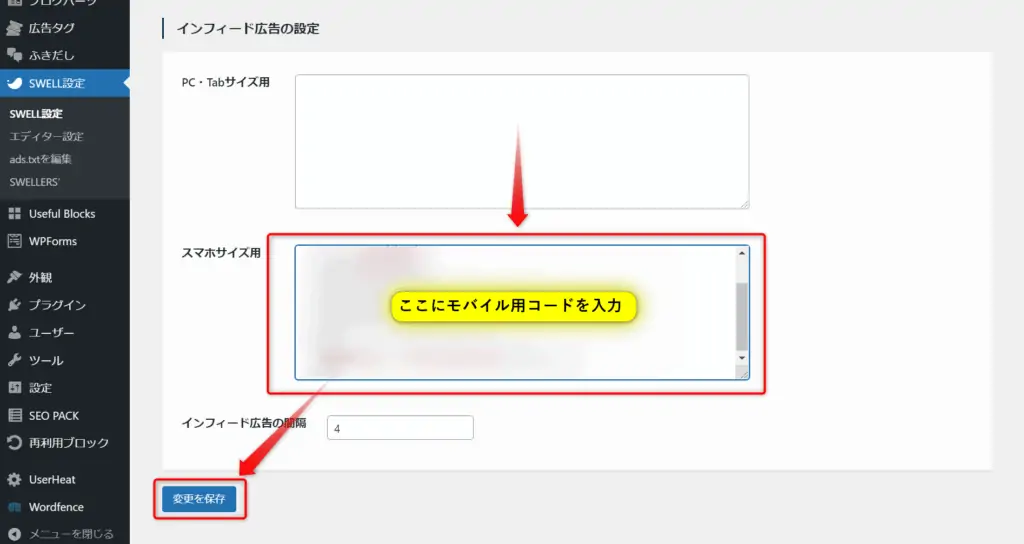
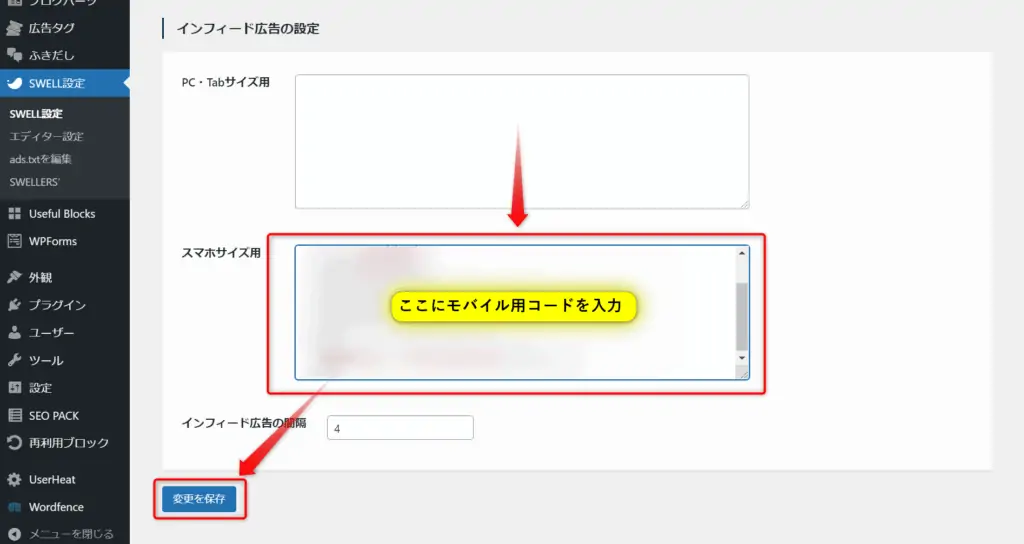
コピーしたコードはWordPress管理画面の「SWELL設定」→「広告コード」の下部インフィード広告の「スマホサイズ用」に貼り付けます。


次にパソコン用のインフィード広告を設定します。
同じようにアドセンス管理画面からコードを作成します。。
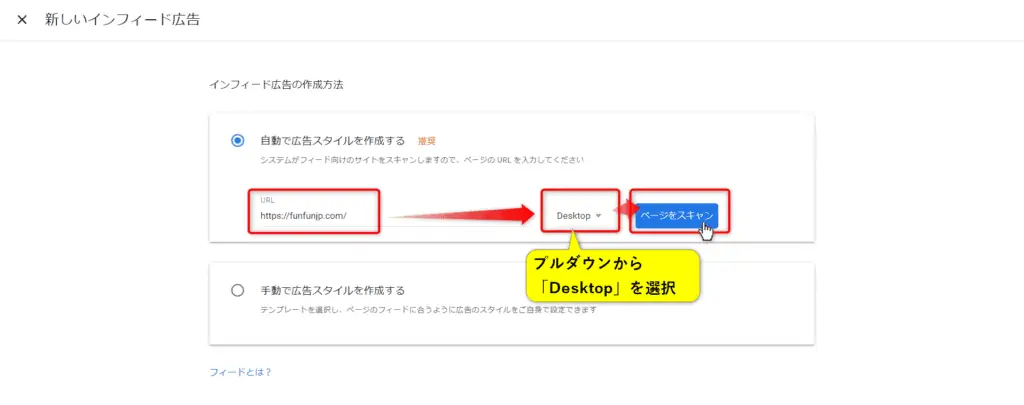
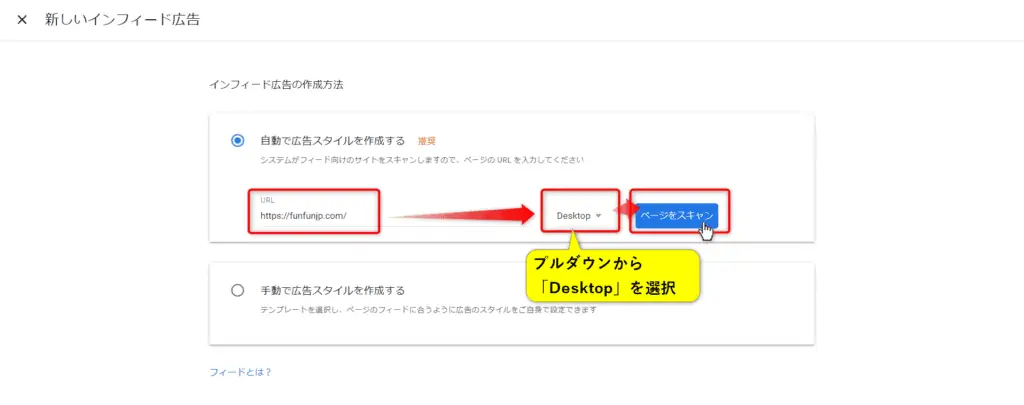
下記画面の通り「Desktop」を選択します。


プレビュー画面で「次へ」をクリックします。


インフィード広告のカスタマイズ画面で任意の「広告ユニット名」を入力して「保存してコードを取得」をクリックします。


パソコン用のインフィード広告コードが作成されるので「コピー」して「作業完了」をクリックします


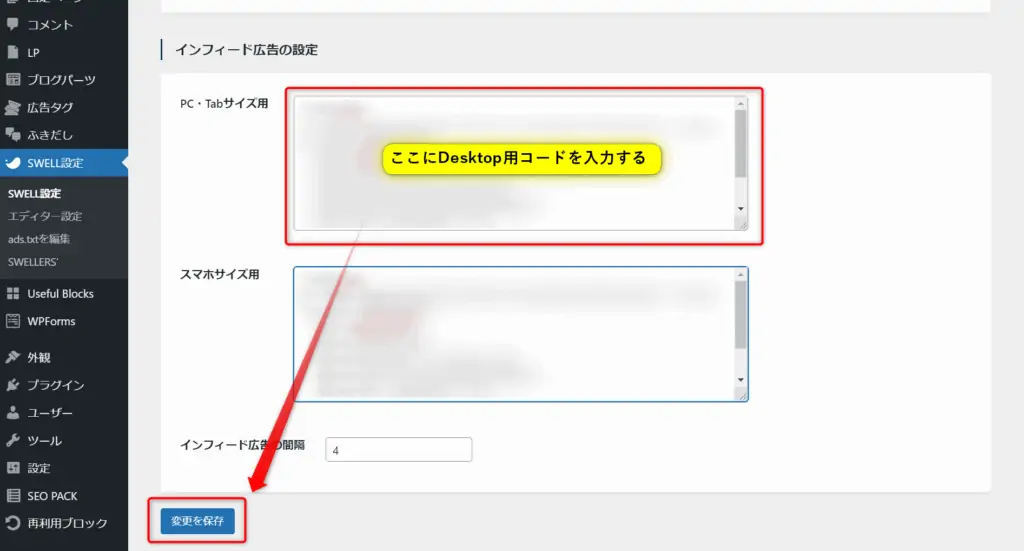
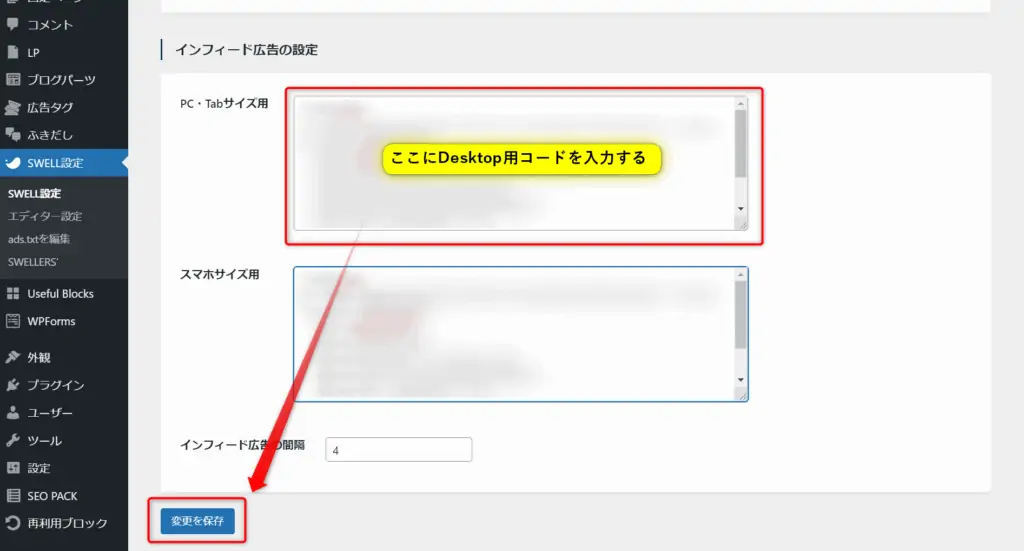
下記のようにWordPress管理画面「SWELL設定」→「広告コード」のインフィード広告の設定「PC・Tabサイズ用」に貼り付けて完了です。





おすすめ度
記事下やサイドバーなどウィジェットを設置できる場所に広告を設置できます!
最後に広告ウィジェットを使って記事下やサイドバーなどのお好みの場所にアドセンス広告を貼る方法をお伝えします。
特におすすめは記事下です。
クリック高く高く記事の邪魔にもならずにとても良いかと思います。
設定方法は下記の通りです。
まず最初にアドセンス管理画面でコードを作成します。
「広告」→「広告ユニットごと」から「ディスプレイ広告」を選びます。


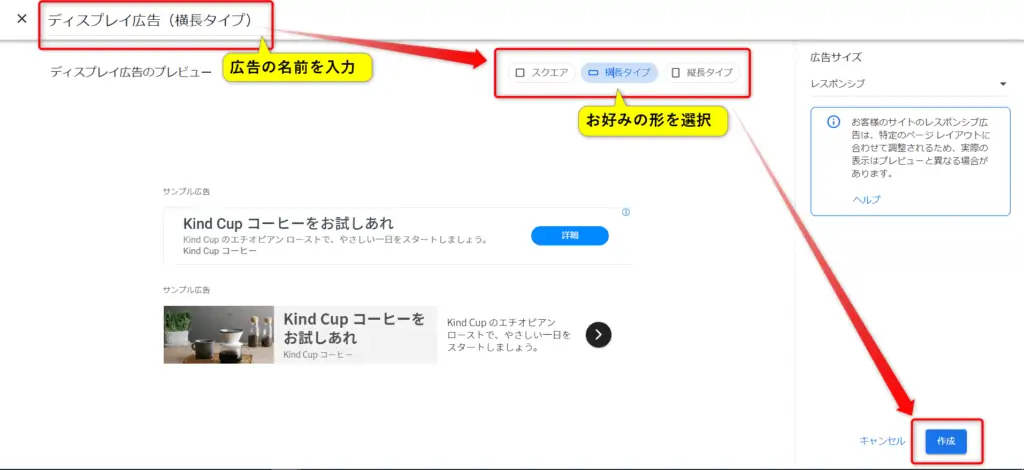
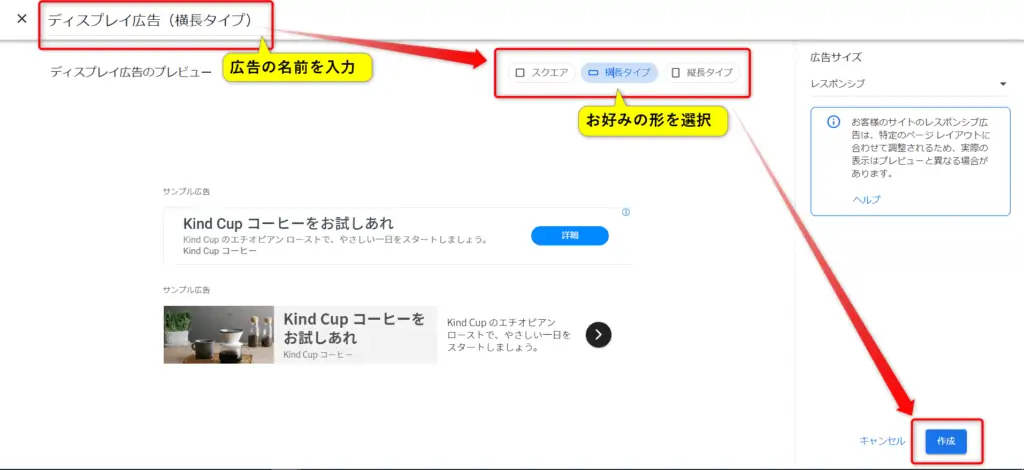
次にお好みの「広告の名前」を入力して、お好みの「形」を選択して「作成」をクリックします。


すると広告コードが作成されるのでコピーします。


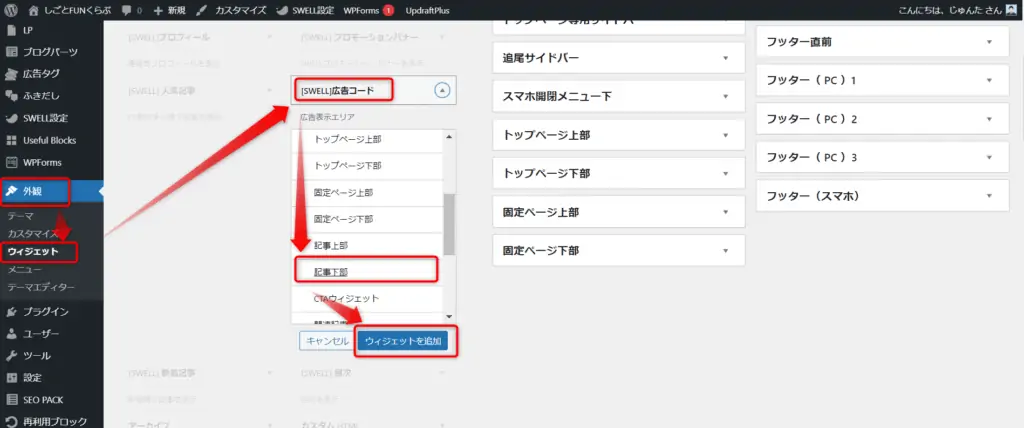
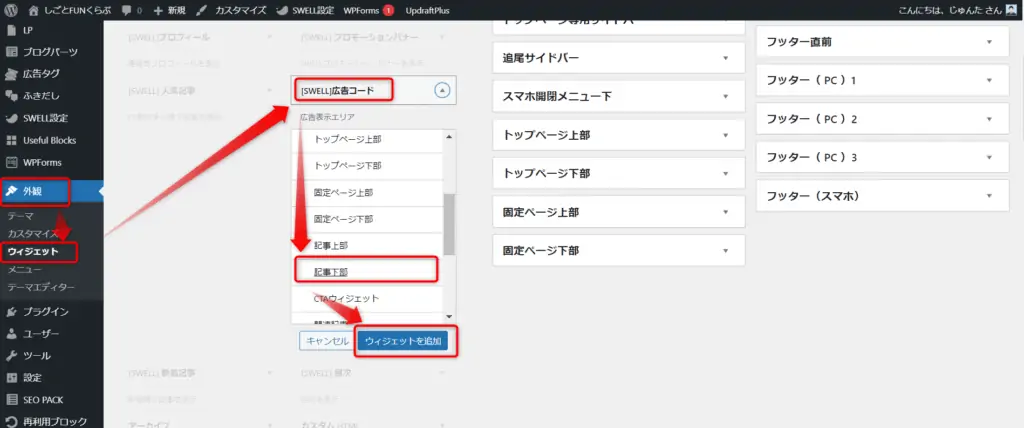
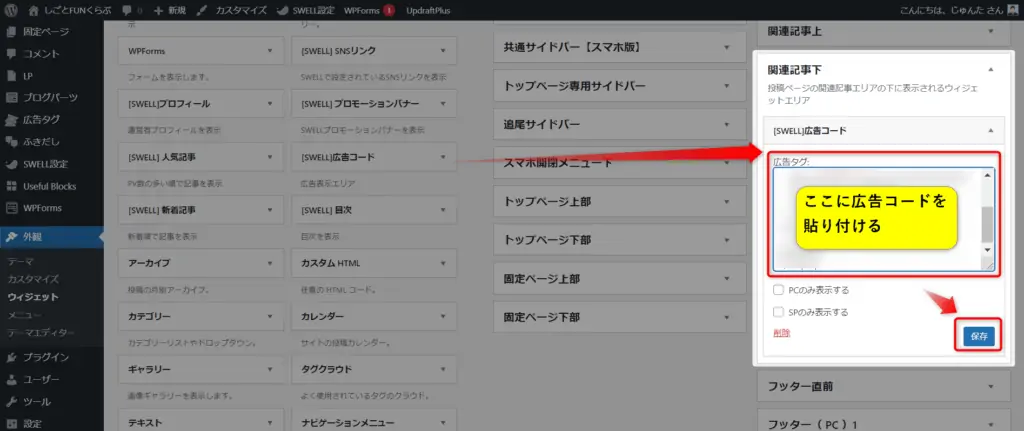
そして作成したコードをWordPress管理画面の「外観」→「ウィジェット」で貼り付けます。
ここでは記事下部に設置するとします。
ウィジェットの「SWELL広告コード」から「記事下部」を選択し「ウィジェットを追加」をクリックします。


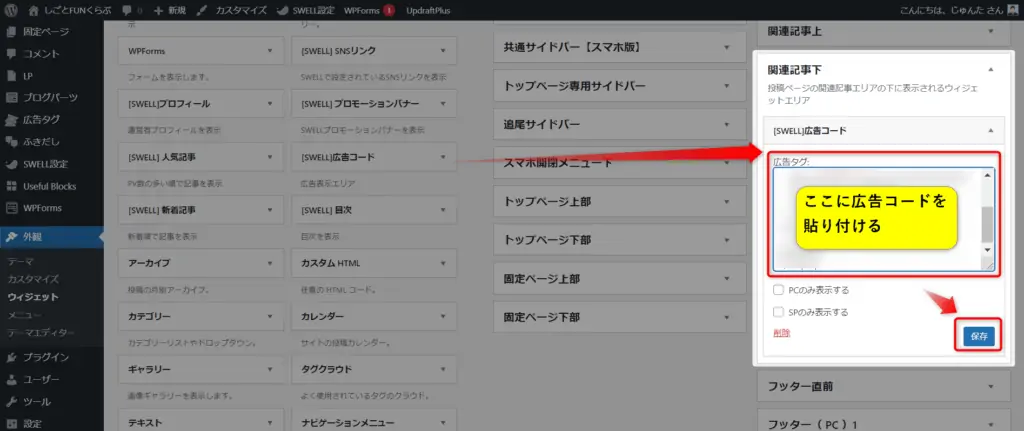
右側の関連記事下にSWELL広告コードの入力画面できるので、先ほど作成した広告コードを貼り付けて「保存」します。


これにて完了です。
サイドバーなど他にも設置したい箇所があれば同じように作業すれば設置できます。
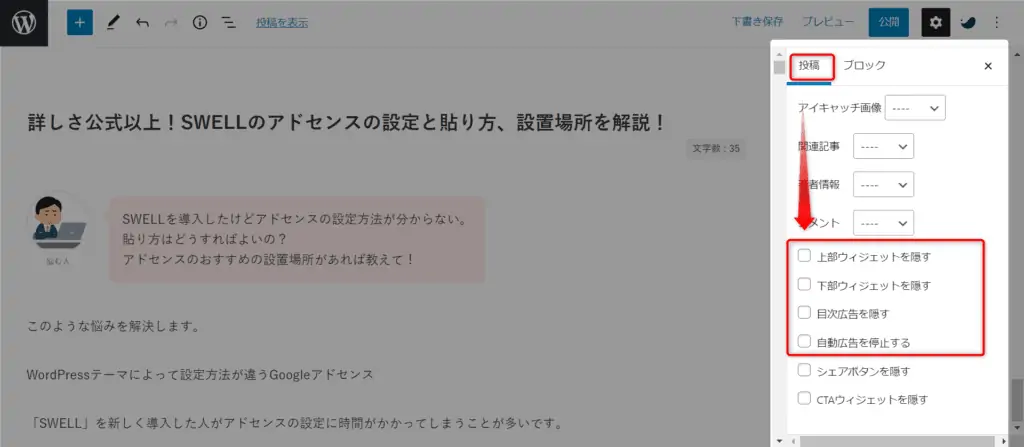
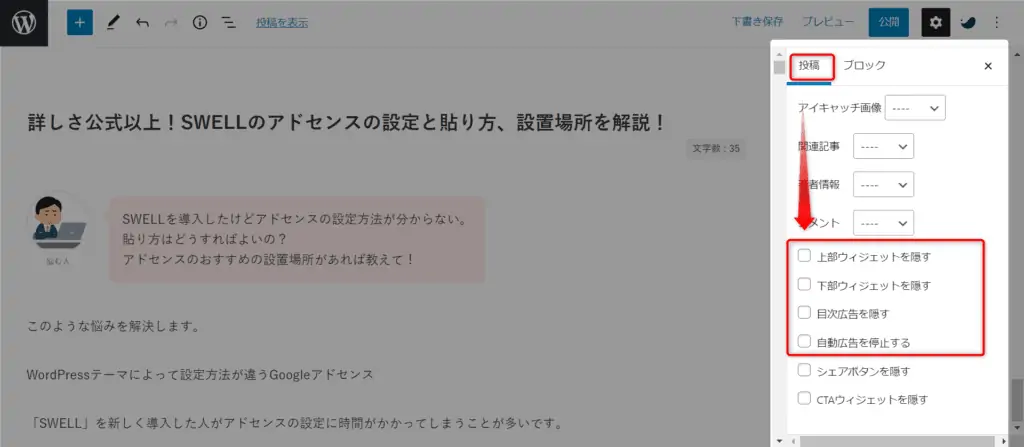
記事の編集画面で「ウィジェット広告、目次広告、自動広告」を外すことができます。
下記画像の通り右サイドメニューの「投稿」から下にスクロールして外したい広告にチェックをいれます。
※広告以外のウィジェットを設定している場合はそのウィジェットも隠れてしまいます。


必要ありません。
Googleアドセンスの広告ポリシーにも見出しは必要とはどこにも書いておらず、見出しを書くのであれば「広告」もしくは「スポンサーリンク」のみにして下さいということです。
AdSense のポリシーでは、「関連情報」や「関連リンク」といった誤解を招く見出しの下に広告を配置することは禁止されています。Google 広告のラベルには、「広告」または「スポンサーリンク」のみを使用するようお願いいたします。
出典:Googleアドセンスヘルプ「広告掲載に関するポリシー」から抜粋
一部で「スポンサーリンクの掲載が必要」という情報もありますが、ポリシー違反でないので安心して下さい。
広告コードの一番上に下記を追加して下さい。
<p style="text-align: center; font-size: 80%; color: #a9a9a9;">スポンサーリンク</p>

| タイプ | アドセンス設置場所 |
|---|---|
| アドセンス中心の方(雑記ブログ等) | タイトル下、目次上、記事下、サイドバー、 |
| バランスを取りたい方(集客目的のブログ等) | 目次下、記事下、サイドバー |
| アフィリエイト中心の方(特価ブログ等) | 記事下 |
Googleアドセンスの最適な設置場所は上記の通りです。
是非、当サイトを使ってアドセンスの設定をして頂ければと思います。
また何かご不明な点があえばご連絡下さい。
これからもよろしくお願いします。
コメント
コメント一覧 (4件)
始めまして。
コメント失礼致します。
SWELLの購入を考えていて、アドセンスの広告がブログ記事のタイトル(H1)上に設定できるのか調べていて、こちらのブログにたどり着きました。
この画面を見る限り「トップページ上部」でタイトル上にアドセンスの広告を表示できるという事であっていますか?
お手数おかけしますが、ご返答いただけると幸いです。
はじめまして!よしさん。
コメントありがとうございます。
ご質問のアドセンス広告ですがSWELL設定の記事内広告にショートコード([ad])を設定すればショートコードを記述すればどこにでも設置可能です。
タイトル(H1)の下であればリード文の前に[ad]と記述すれば設定可能です。
もしくは全ての記事に対して設定したいのであれば、ウェイジェットで設定する事も可能です。
こんにちは
数あるサイトの中で、一番わかりやすい説明でした。
ありがとうございました!
昨日、Swellを購入してよかったです。
これからも、お役立ち情報を楽しみにしています!
エイジさん、こんにちは!
分かりやすいといって頂きとても嬉しいです!
同じSWELL仲間ですね♪
これからもよろしくお願いします!