広告
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。
当サイトでは広告を掲載している場合があります。ただしランキングや商品の紹介は報酬の有無に関係なく、中立的な評価でコンテンツを制作しておりますのでご安心ください。当サイトで得た広告収入はユーザーの皆様にお役に立てる有益なコンテンツ制作や情報品質向上に還元します。万が一、不適切な表現がありましたら、お問合せフォームからご連絡頂けると幸いです。

「ブログのアイキャッチの作り方がわからない」
「アイキャッチってSEO対策になるの?」
このようなお悩みや疑問はありませんか?
アイキャッチ画像は、文字通り目を惹きつける画像のこと。ブログを読んでもらうために重要で、SEO対策としても効果的です。
しかし、実際にどうやって作れば良いかわからない方も多いはず。
 じゅんた
じゅんた結論、キーワードを入れて、一目で内容がわかる画像を作りましょう!
なぜなら、読者はアイキャッチを見て瞬時に記事を読み進めるかどうか判断するから。
この記事では、SEOに強く、おしゃれなブログのアイキャッチ画像のポイントや作成方法を写真付きで解説しています。
最後まで読めば、素早く魅力的なアイキャッチが作れますよ!


Webライター|ソフトウェア開発企業の現役SE
ITやプログラミング、Webマーケティング関連の記事を中心に執筆
ブログで月約50万円稼いでいる経験からブログ運営の情報を発信中
✔2サイト運営|2020年6月にブログ開始、2021年9月に2サイト目開設
✔370名が参加するブログデザイン集を運営|7つの有料テーマの使い手
✔SEO検定3級保有
アイキャッチや図解の作成が効率的に!1億点以上のプレミアム素材が使い放題!
30日間無料トライアルができる
Canva Pro
![]()
![]()


ブログのアイキャッチ画像はSEOにも効果的です。
まずはなぜSEOに効果があるのかを解説します。
検索画面でタイトルをクリックした後に魅力的なアイキャッチがあれば、読者を記事に惹きつけ、「読んでみたい」と思ってもらえます。
味気ない画像や記事内容と関係のない画像、そもそも画像がない…となると、興味を惹きつけられずに離脱されてしまう可能性もあります。
記事を読み進めるかどうかの判断は一瞬でなされるため、その瞬間を掴む画像はSEOに効果的です。
Googleはテキスト情報でなくても、文字と思われるものを解析できます。
そのためアイキャッチ画像に含まれる文字も読み取り、検索エンジンに登録します。
適当に画像を用意していると、SEO評価を上げるチャンスを逃してしまうかもしれません。
SEO対策のためにも、できることはしていきましょう。
アイキャッチ画像は検索結果一覧画面にも表示され、クリック率にも影響します。
読者がその記事を読むかどうかを判断するのは一瞬で、主にタイトルやサイトの信頼性(運営元、ドメイン)、アイキャッチが判断材料となります。
そのためアイキャッチ画像の魅力を上げることで、クリック率の上昇も期待できるでしょう。


続いて、SEOに効果的なアイキャッチ画像のポイントを紹介します。
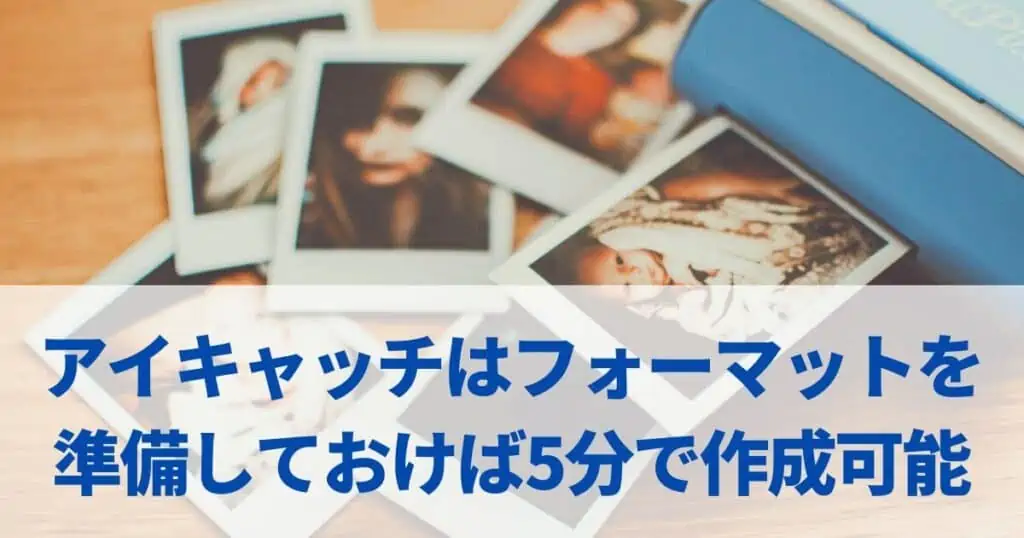
記事のトップに表示されるアイキャッチ画像には、記事の要点をまとめましょう。
例えば次の画像では、記事に書かれている大まかな内容を画像にも記載しています。


記事の要点をアイキャッチにまとめることで、読者に記事の要点を理解してもらい、読み進めてもらいやすくなります。さらに、Googleに記事の内容を伝える効果もあります。
記事の内容と関連する画像を使うことも重要です。
記事の内容と関係のない画像を挿入すると、読者は「この記事は求めているものではない」と判断し、離脱する可能性があるからです。
また文字入れやアレンジをして、オリジナル画像を作成するのも効果的です。
無料・有料どちらも良質な画像はたくさんありますが、そのままだとすでに他サイトで使われている可能性もあります。
すると重複コンテンツと見なされ、SEO効果が期待できない可能性が高いです。



過去には実際に無料素材の無修正画像をオリジナル画像に変えるだけで、検索順位が上がったことがありました。
自分のブログに合う、オリジナルな画像を用意することをおすすめします。
前述した通り、Googleは画像の文字も読み取ります。
そのためアイキャッチ画像には検索キーワードなど、記事内容に関連する文字を入れるようにしましょう。
また検索結果に表示されるアイキャッチも一部分しか表示されませんが、検索キーワードを中心に切り取られます。


文字を入れる時はキーワードを意識することで、SEOの効果も高まります。
アイキャッチには動画を入れることもできます。
動画を入れることで記事の滞在時間が伸びるため、SEO対策としても効果的です。
記事で解説した内容を動画にすれば、テキスト(記事)を読みたい人、動画でインプットしたい人どちらにとっても利便性の高いものが作れます。
作成まで時間がかかることがネックですが、SEOにも読者の理解度向上にも役立つ対策です。


記事の中でアイキャッチを挿入する箇所は3種類あります。
挿入する位置により、その役割は変わります。それぞれ詳しく解説します。
記事タイトルの下・導入文の前に表示される、記事の顔とも言えるメイン画像です。
ブログのトップページなどの記事一覧ページでは、サムネイルとして表示されます。
読者に記事テーマや要点などを伝える役割を持っており、「このまま読み進めたい」「クリックして読んでみたい」と思わせる効果があります。
本文の途中・各見出しの下に表示される画像のことです。
ブログ記事は長文のため、ずっと文字情報ばかりだと読者も疲れてしまうでしょう。
そのため見出しごとに画像を挿入し、読み疲れを防止します。
また見出しの内容に関連した画像を挿入することで、「これから説明する内容はこんなこと」と読者に共有し、理解を促進する役割もあります。
文字で説明するよりも画像で説明した方が理解しやすい内容は、画像を使いましょう。
例えば、グラフや図表など、ただ数字を文字として並べるよりも、画像を使った方が素早くたくさんの情報を伝えられます。



「どうすれば読者が理解しやすいか」という視点でコンテンツを用意すると良いでしょう。


ブログのアイキャッチサイズは、横1,200ピクセル、縦675ピクセル(16:9)がおすすめです。
多くのWebデザインで利用されており、汎用性が高いサイズです。
さらに1点ポイントとして、重要な要素は画像の中央に配置するようにしましょう。
FacebookなどのSNSで共有する時、アイキャッチ画像は正方形で切り抜かれることがあるからです。
切れてしまうと困る情報は、なるべく中央に配置すると良いでしょう。


ここからは、アイキャッチ画像の作成に使える便利なツールを5つ紹介します。
CANVAとは、無料でデザインが作れるデザインツールです。
テンプレートや素材が豊富で、デザインを勉強したことがない人でも簡単に魅力的な画像を作れます。
もちろん文字入れも簡単にでき、フォントの種類も豊富。
自分のブログテーマにあった素材や写真がきっと見つかります。



ブログのアイキャッチ画像作成にはピッタリのツールです!
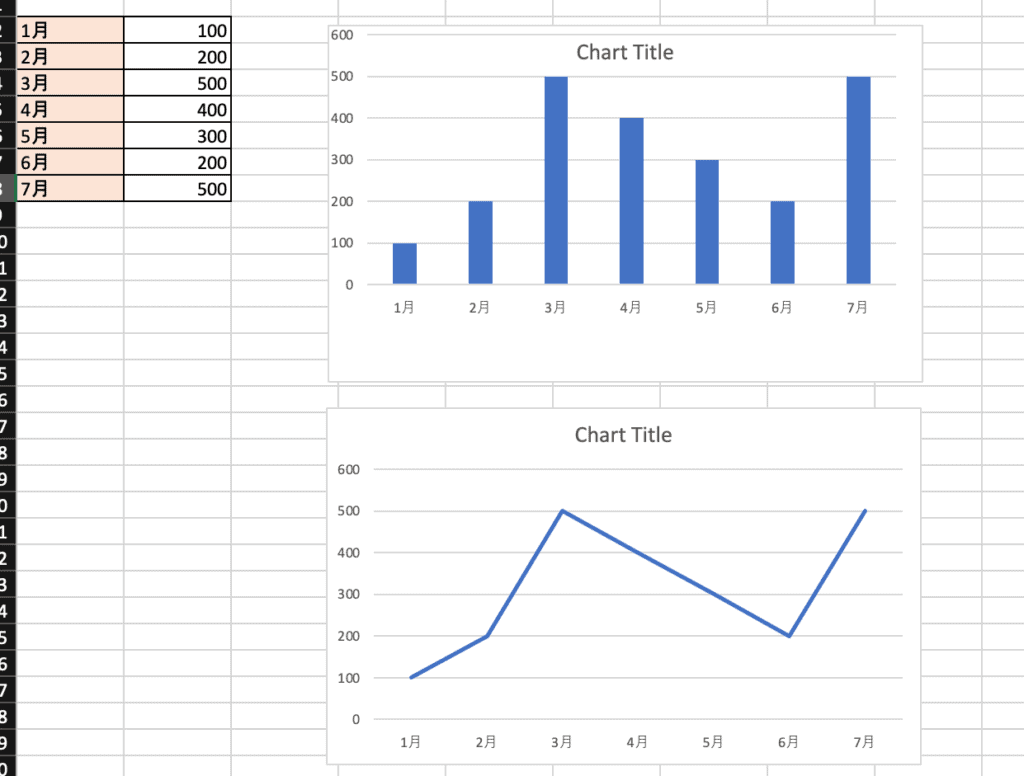
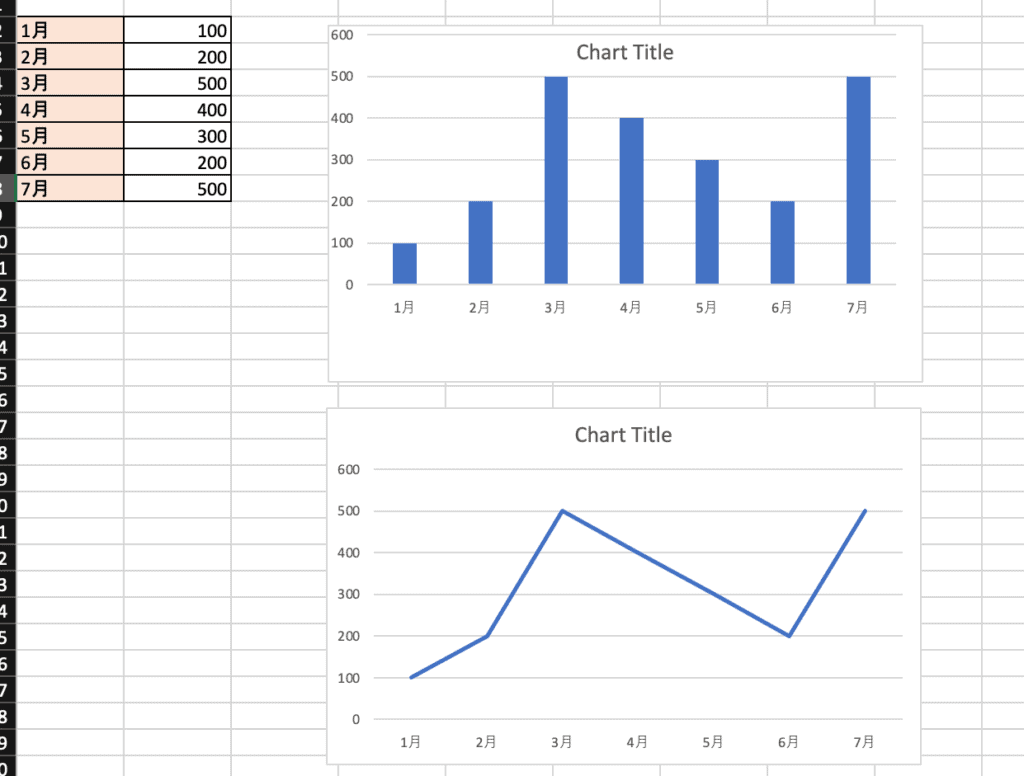
Excelはグラフを作るのに便利です。
必要な項目や数値を表にまとめることで、自動でグラフを作ってくれます。


棒グラフ、折れ線グラフ、円グラフなどバリエーションも多いです。
内容に適切なグラフを使うと良いでしょう。
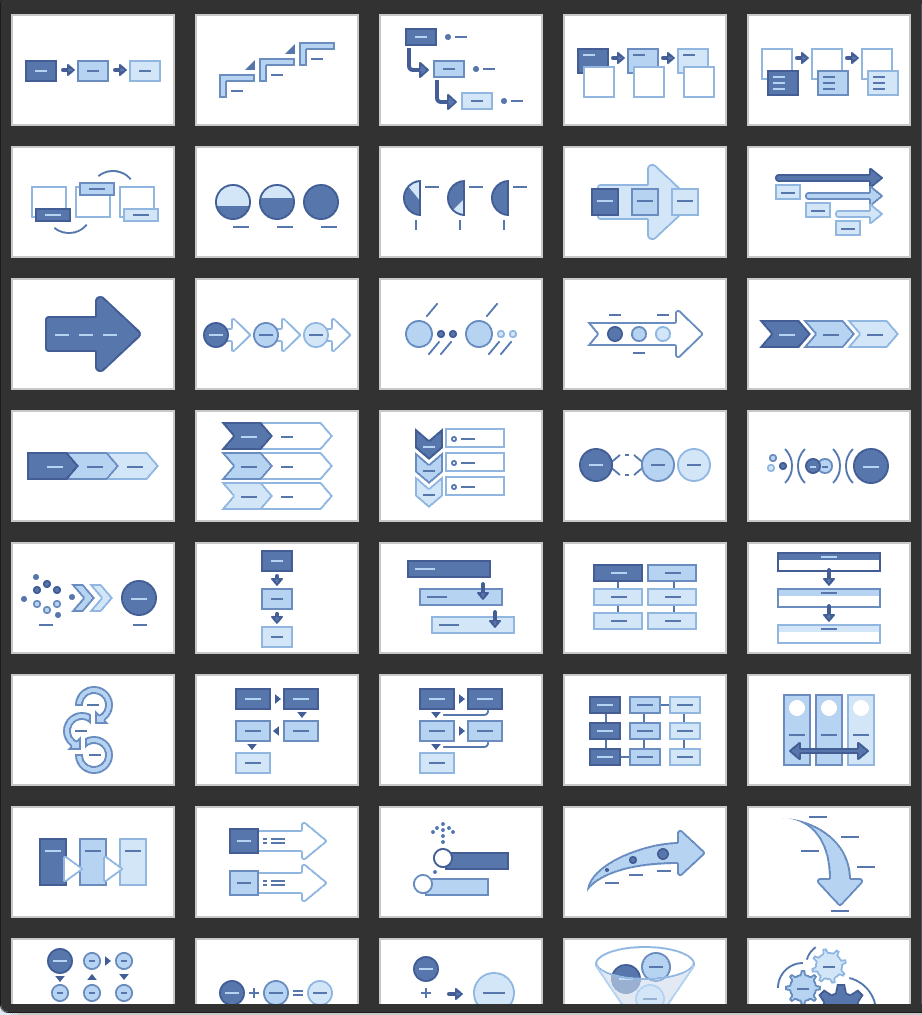
図解の作成はPowerPointがおすすめです。
例えばフロー図や相関図など、PowerPointに多くのテンプレートが用意されています。


テンプレートに文字を入れるだけで簡単に作れるので、ぜひ試してみてください。
無料で使えて、商用利用OKの写真素材をダウンロードしても良いでしょう。
photoACはおよそ500万件、ぱくたそは4万件以上の写真素材が使えます。
どちらも日本人素材が豊富で、ブログのアイキャッチには最適でしょう。
ただし、無料素材は多くのブログやWebサイトで利用されているので、見たことのあるものも多いです。
そのまま利用するのではなく、文字入れや編集をして使うことをおすすめします。
写真だけではなく、イラストやアイコンも無料素材が豊富です。
ICOOON MONOやいらすとやなどは種類が豊富で、ブログ記事の内容に合ったものも見つかるはず。
CANVAなど画像作成ツールとあわせて利用すれば、オリジナルな画像が作れます。


ここからは、実際にCANVAを使ってアイキャッチ画像を作成します。
まずは背景画像を用意しましょう。
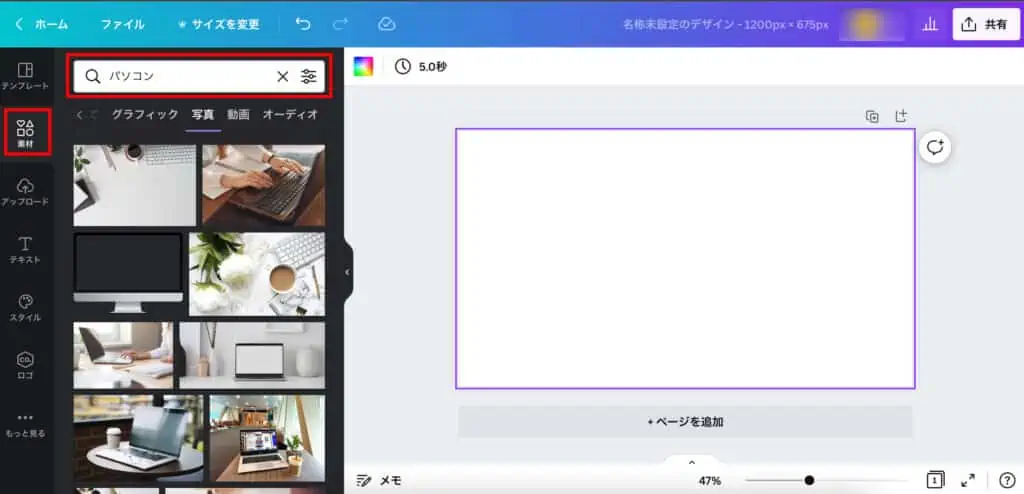
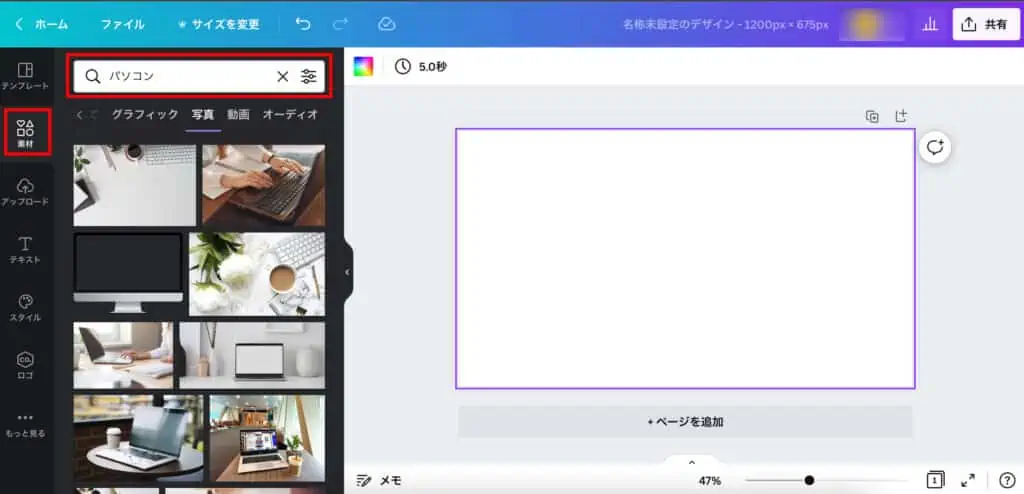
CANVA左側のメニュー「素材」をクリックし、欲しい画像のキーワードを入力します。


検索結果は素材熱に表示できるので、「写真」をクリックしてください。
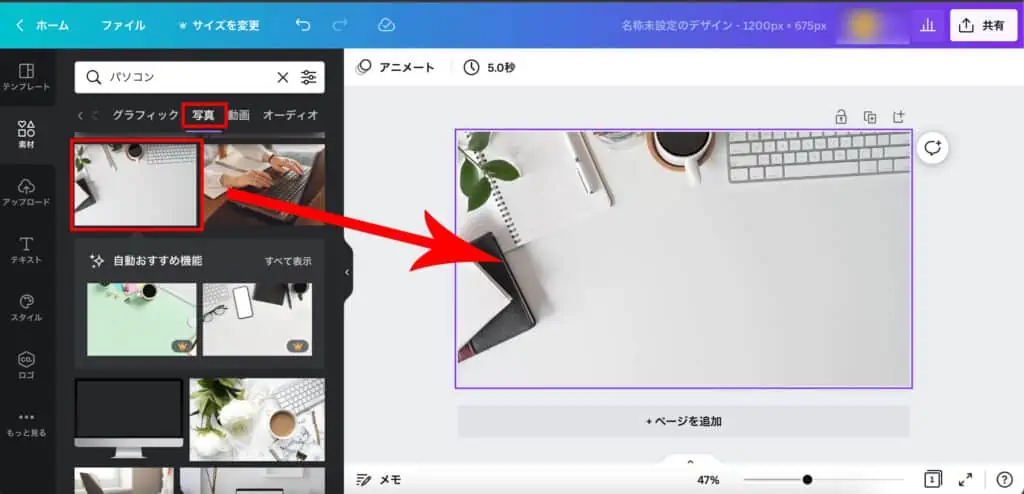
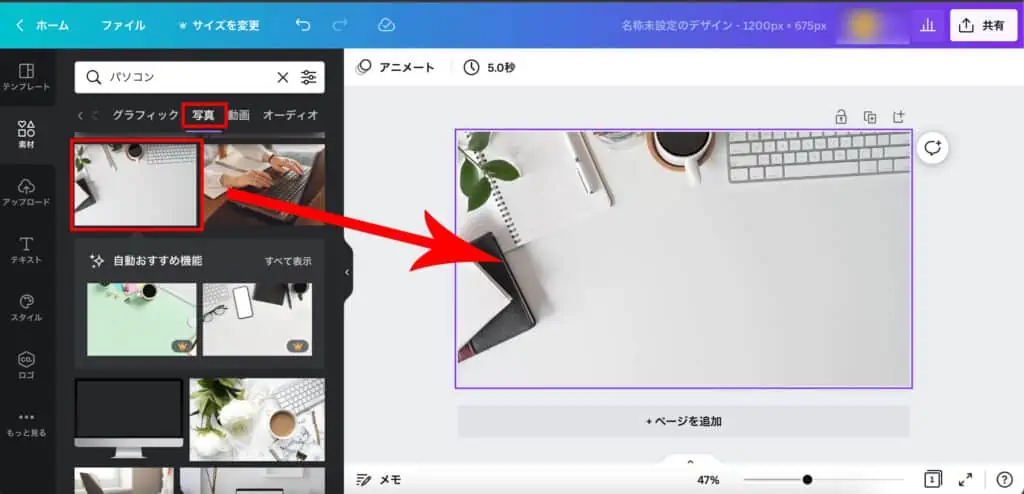
欲しい画像を見つけたら、画面右側のキャンバスに画像をドラッグ&ドロップしてください。


キャンバスサイズで自動ではめ込みができます。
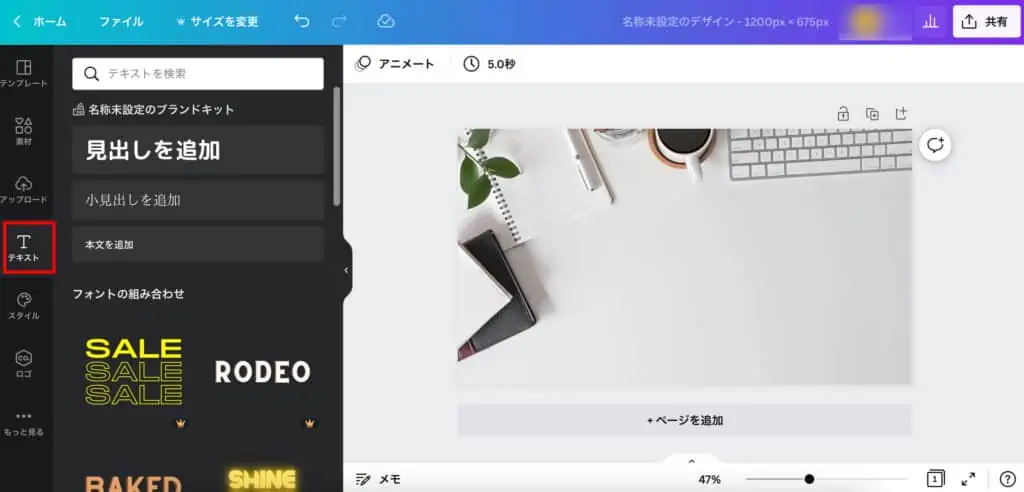
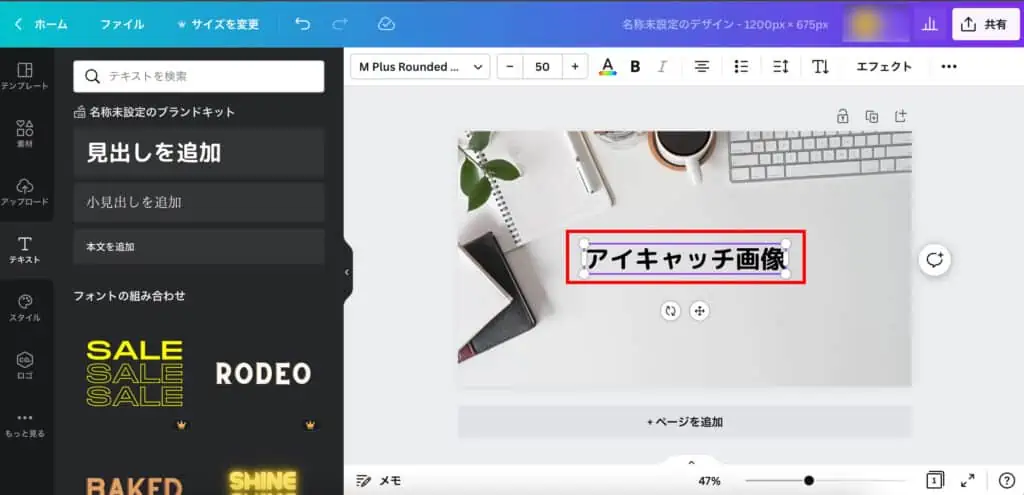
続いて、文字を入れていきましょう。
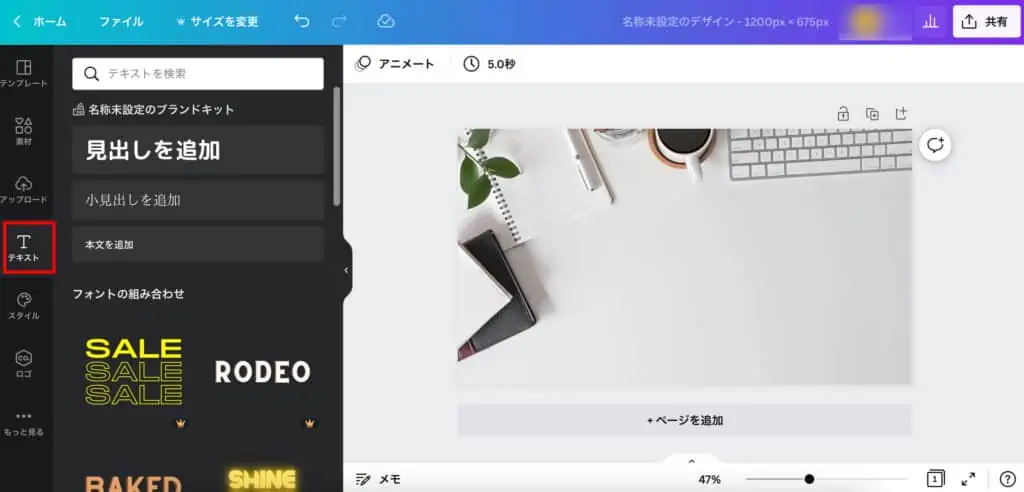
CANVA左側のメニューから「テキスト」をクリックします。


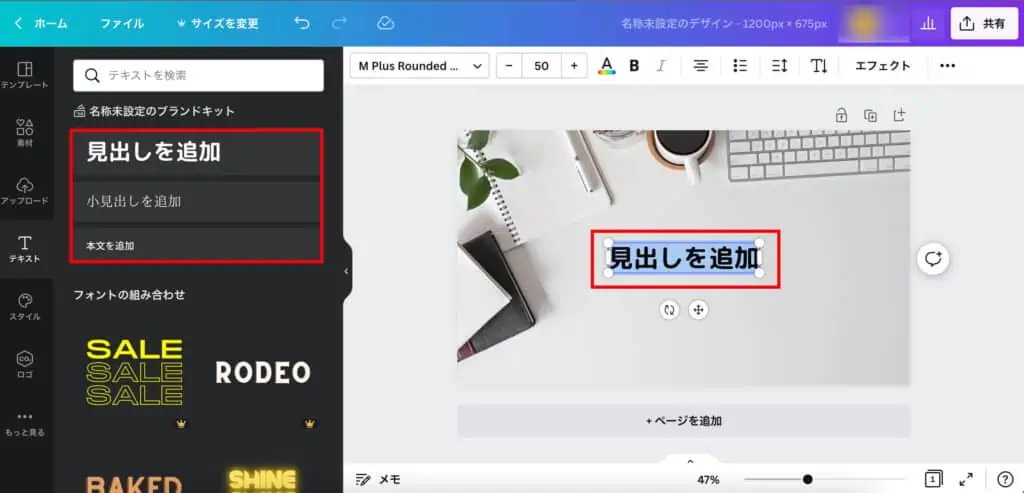
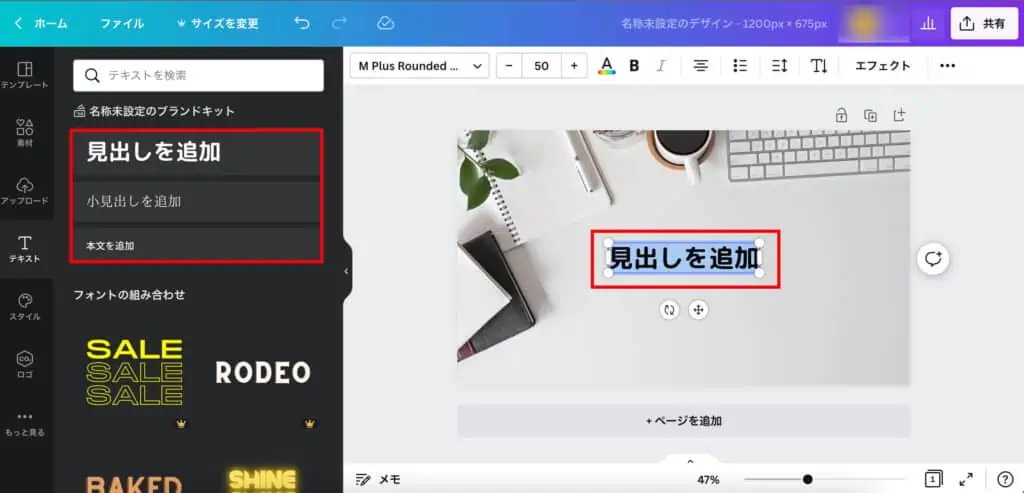
この3つの中から追加するテキストを選択してください(アイキャッチは「見出しを追加」でOKです)。


画面右側のキャンバスに見出しが追加されました。
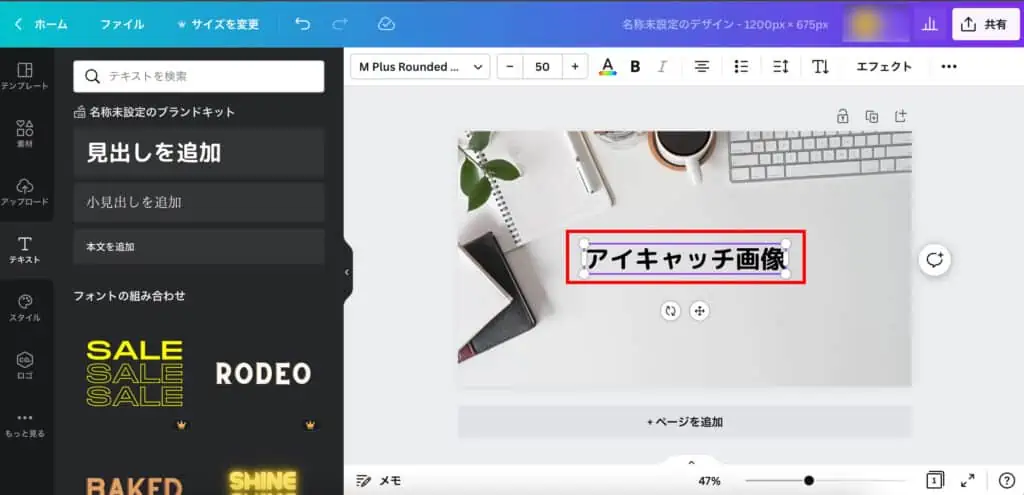
このまま文字を書き換えましょう。


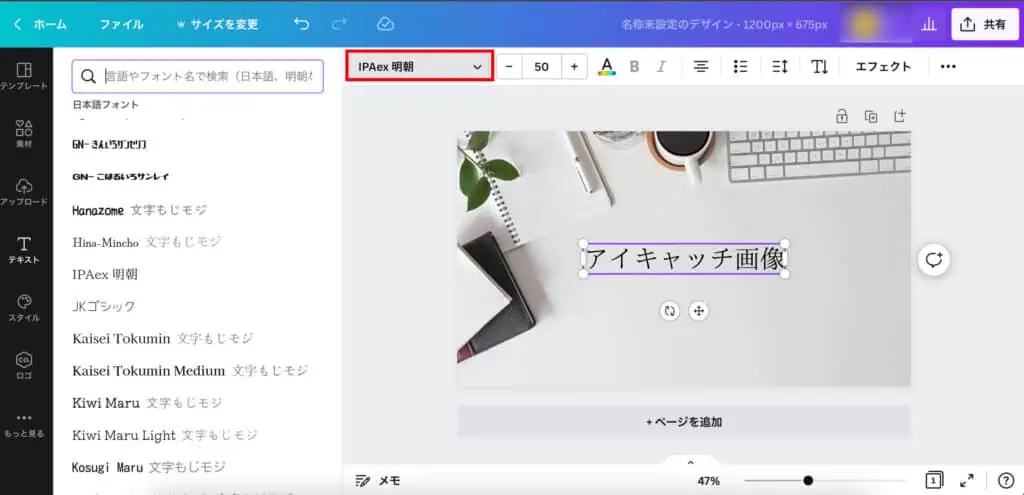
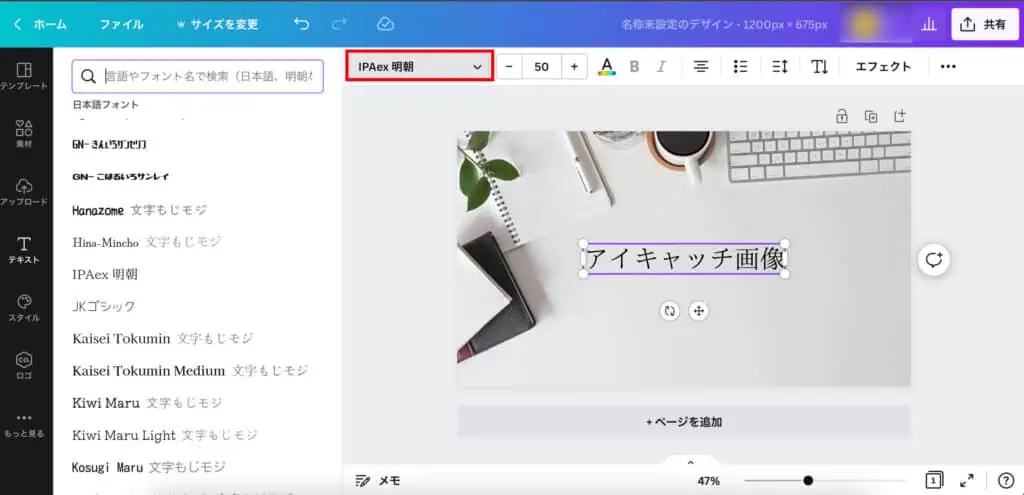
文字はフォントを自由に変更できます。


フォントの他に、文字サイズや文字色の変更もでき、エフェクトなども追加できます。
自分のブログにあったフォントや文字色を選択しましょう。
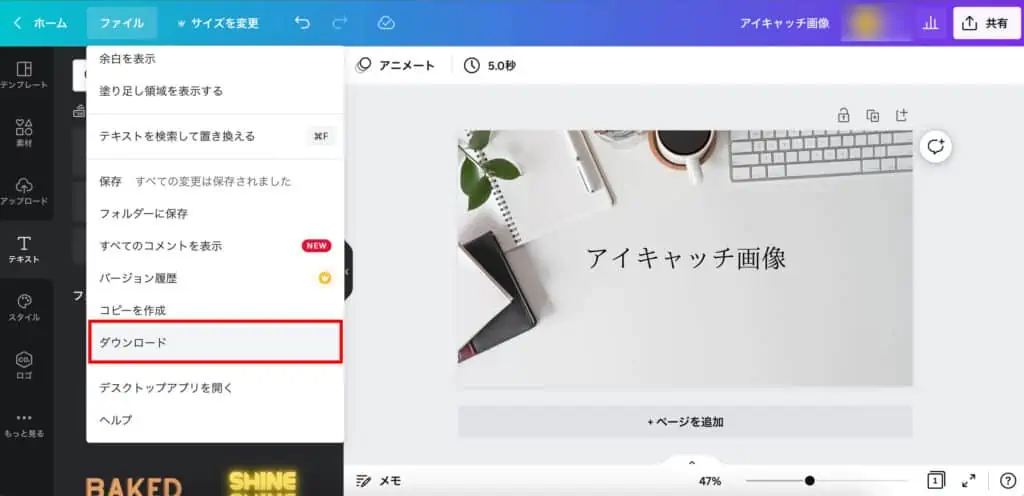
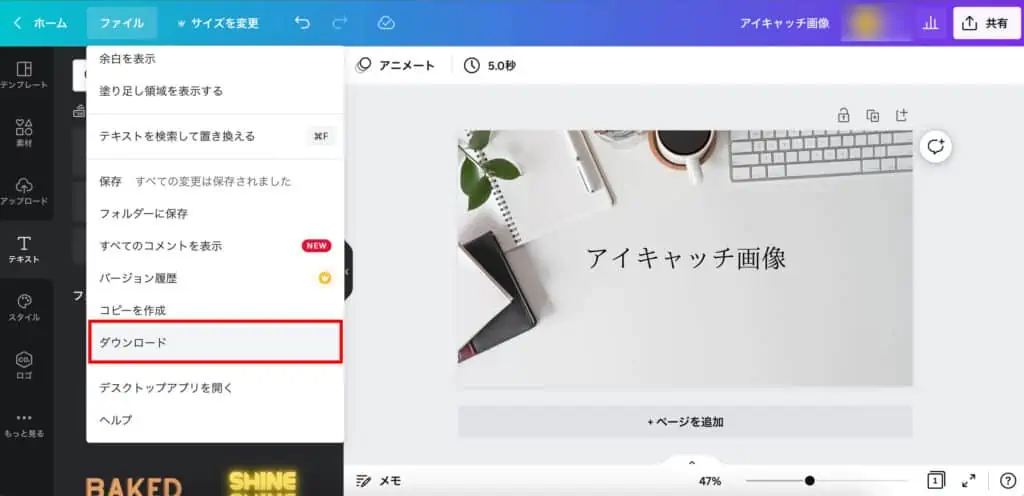
画像ができたら、JPEGもしくはPNG画像にしてダウンロードしましょう。
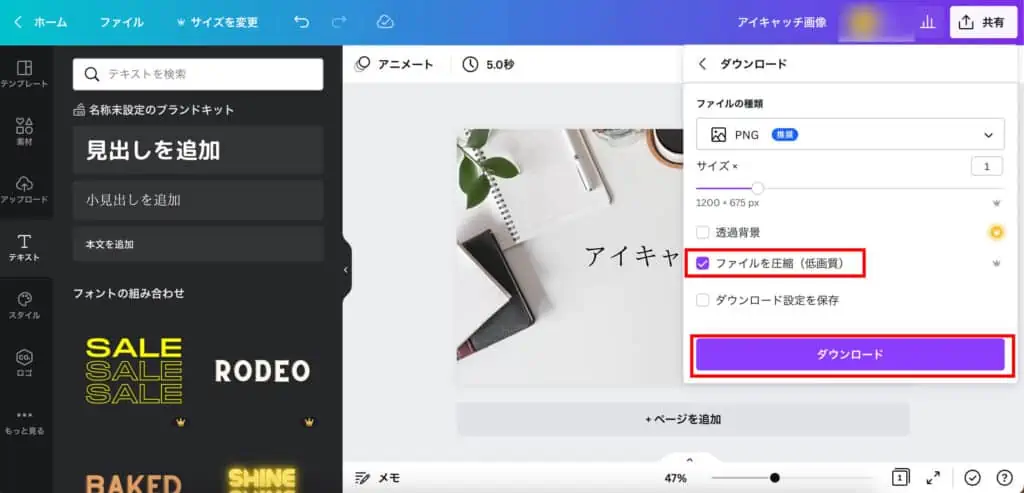
画面上のメニュー「ファイル」から「ダウンロード」をクリックしてください。


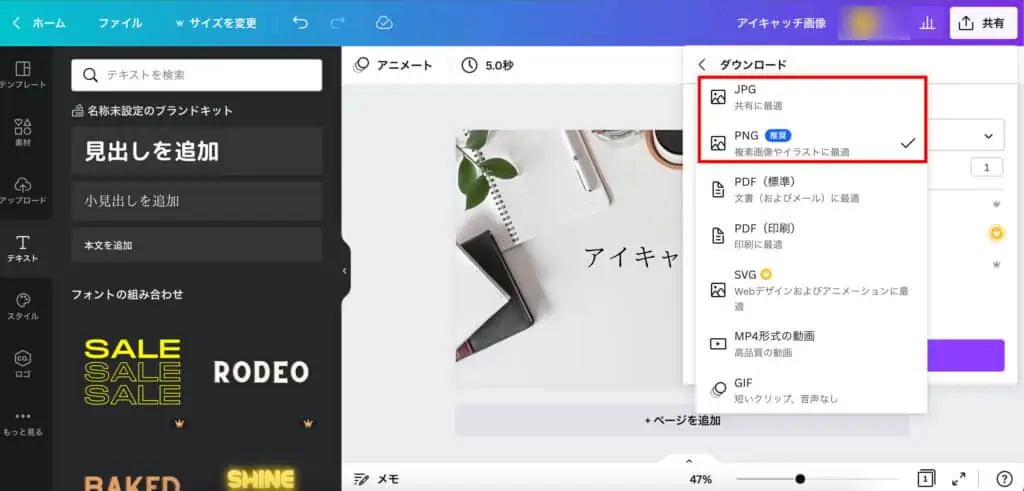
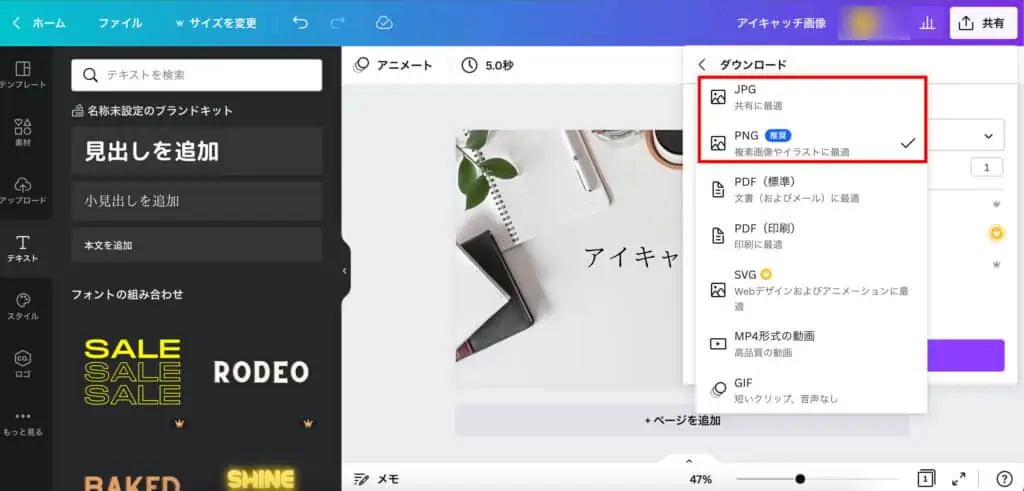
ここでファイル形式を選択できます。


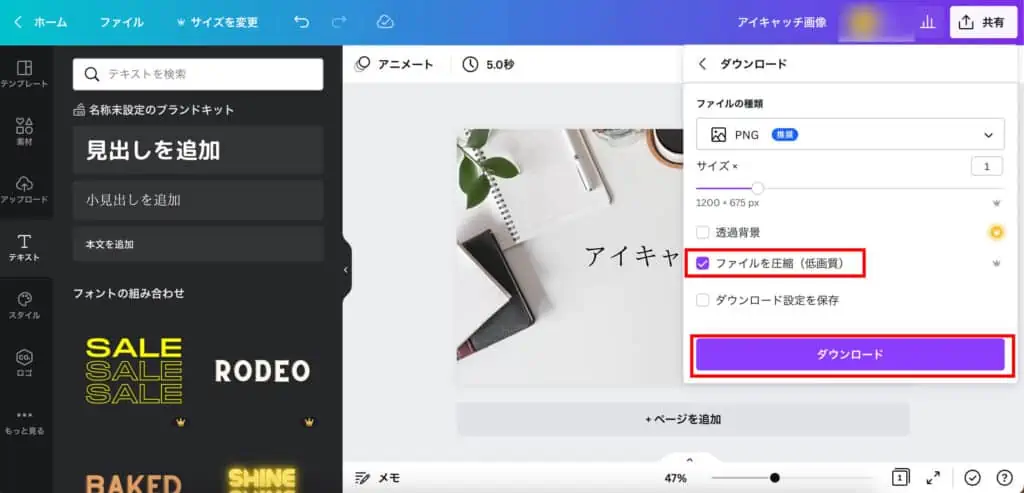
最後にダウンロードしますが、そのままだと画像サイズが大きすぎるため、圧縮してサイズを小さくします。
画像サイズが大きいと、サイトの読み込みが遅くなって離脱につながる可能性があるからです。
ダウンロード設定で「ファイルを圧縮(低画質)」を選択し、ダウンロードして完了です。


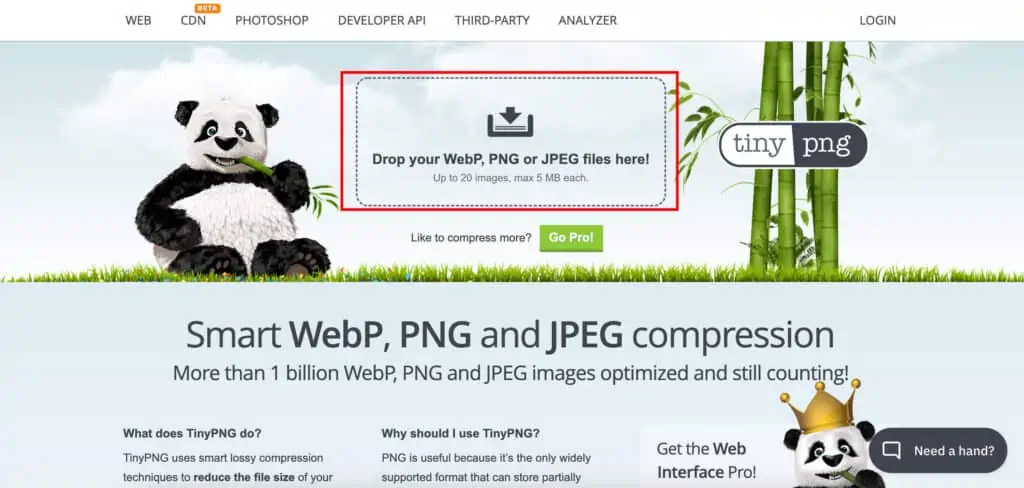
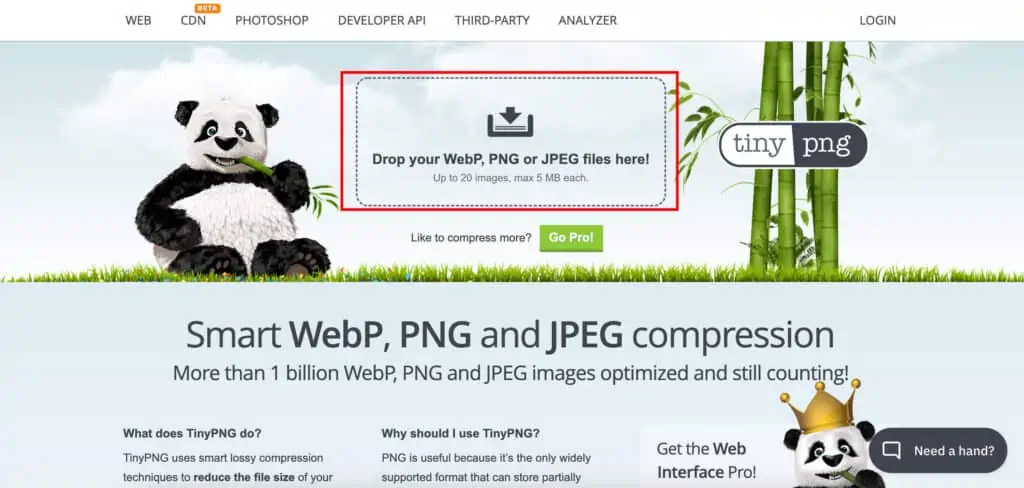
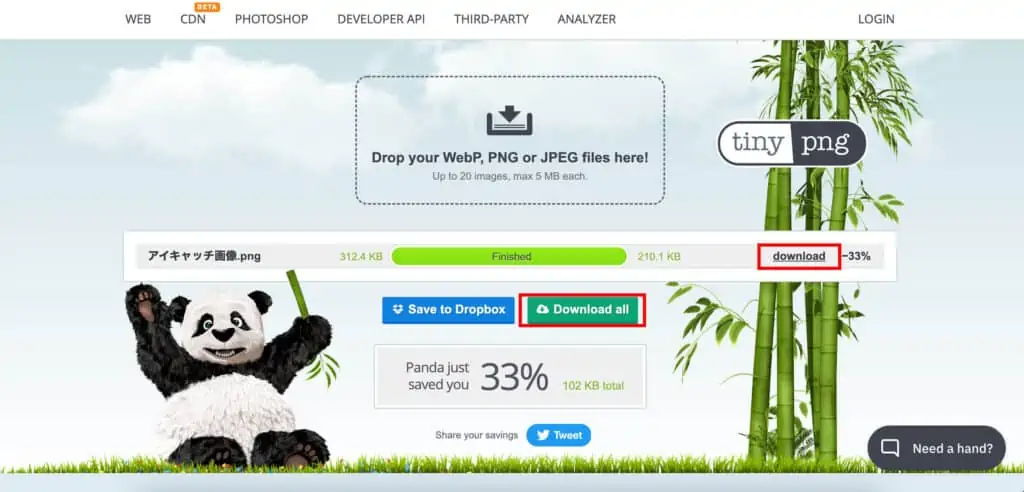
CANVAで圧縮するだけではまだサイズが大きい場合、こちらのサイトを使ってみてください。


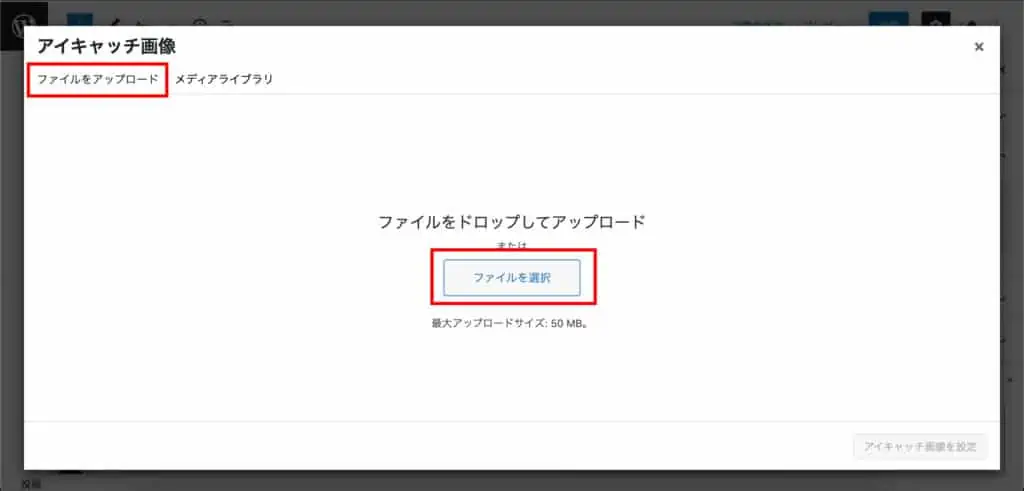
画像をドロップするか、赤枠部分をクリックしてファイルを選択し、アップロードしてください。


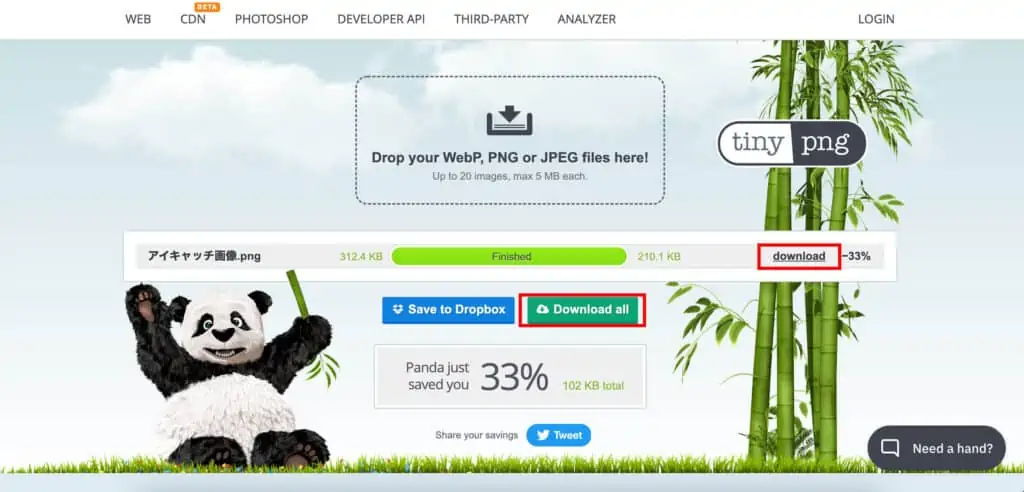
圧縮が完了したら、「download」をクリックすると軽量化された画像がダウンロードできます(複数圧縮した場合は「Download all」をクリックしてください)。


CANVAは無料プランでも十分ハイクオリティのアイキャッチが作れますが、有料プランのCANVA PROではさらに使える機能や素材が豊富になります。
7,500万件以上のプレミアム画像の使い放題、背景画像の透過、画像圧縮、リサイズができ作業時間が更に短縮できます。



無料プランだと上記の作業は別サイトやサービスを利用しなければなりません。
CANVA PROは月額1,500円、年額一括払いだと12,000円で実質月額1,000円になります。
30日の無料トライアル期間もあるので、これからアイキャッチに力を入れたい方はぜひ試してみてください。


ここまでアイキャッチの重要性を解説してきましたが、「ブログは文章を書くだけで精一杯」「アイキャッチ画像にこだわっている余裕がない」と感じる方もいるかもしれません。
なかなか時間が取れない方は、アイキャッチのフォーマットを準備しておくと、時間をかけずにすぐに作れます。
CANVAでは一度作成した画像のデータを保存できるため、次回別の画像を作るときはそのデータを再利用し、文字や画像を変えるだけ。
5分もあれば簡単に作れるので、SEO対策のためにもぜひ作ってみましょう。


続いて、WordPressにアイキャッチを挿入する方法を解説します。
投稿画面には画像を挿入する箇所が3つあります。
トップページのアイキャッチは、投稿画面の右側「投稿」タブから挿入します。
投稿タブを下にスクロールし、「アイキャッチ画像を設定」をクリックしてください。


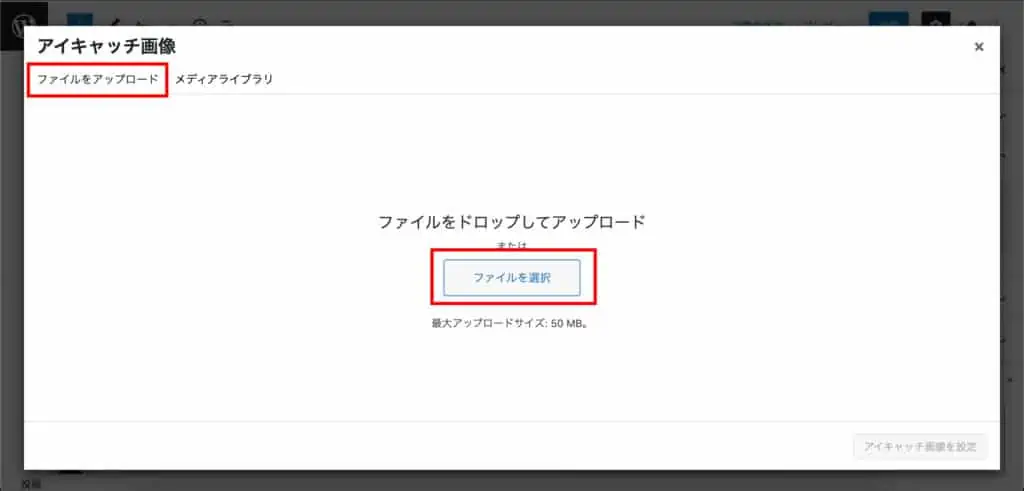
クリックするとアイキャッチ画像のアップロードができます。画像をドロップするか、「ファイルを選択」をクリックしてアップロードしてください。
すでにWordPressにアップロード済みの場合は、「メディアライブラリ」から該当の画像を選択します。


アップロード後「アイキャッチ画像を設定」をクリックすれば設定完了です。
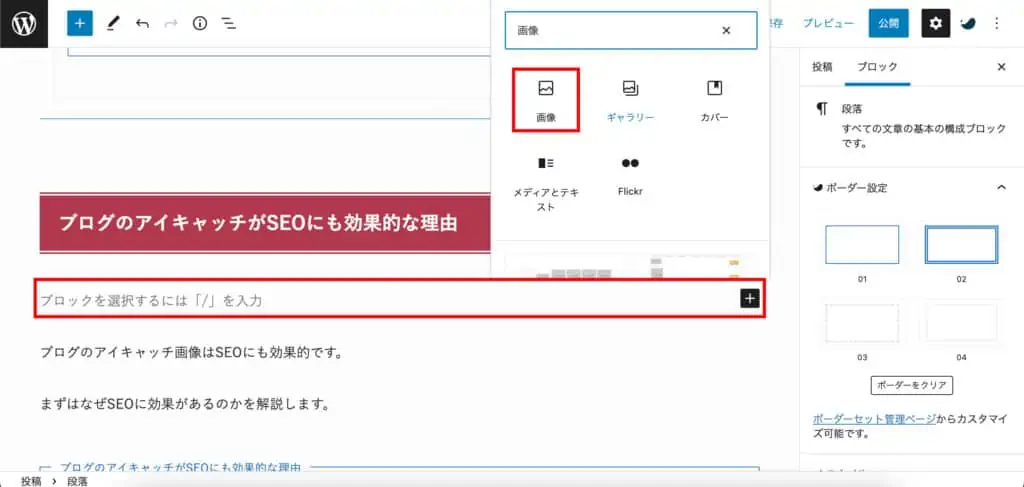
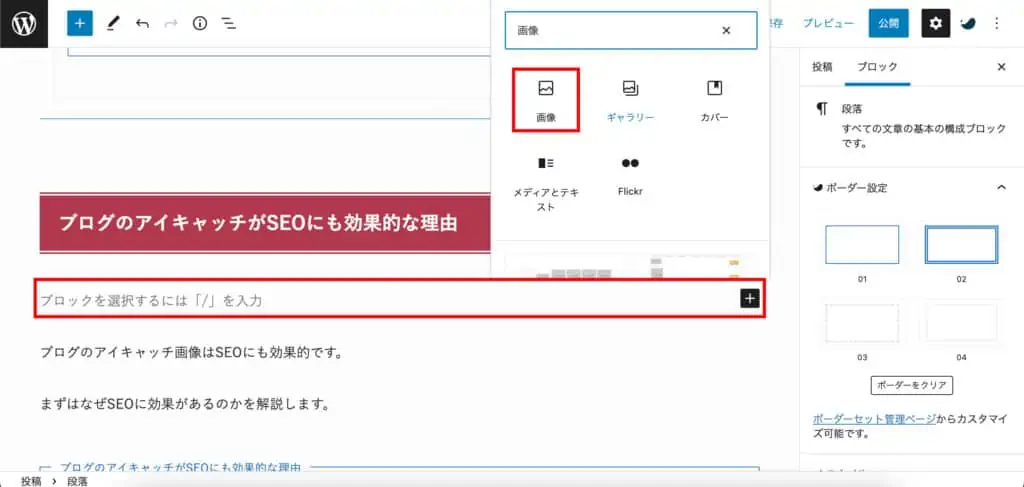
見出し下の画像やグラフ・図解画像を挿入する場合は、挿入箇所のブロック「+」マークをクリックして、「画像」ブロックを選択してください。


画像ブロックを選択すると画像をアップロードできます。
「アップロード」をクリックして該当画像を選択・挿入します。


OGPとは、FacebookやTwitterなどSNSで記事をシェアする時に表示される画像を指します。
WordPressでは、この画像も個別に指定可能です。
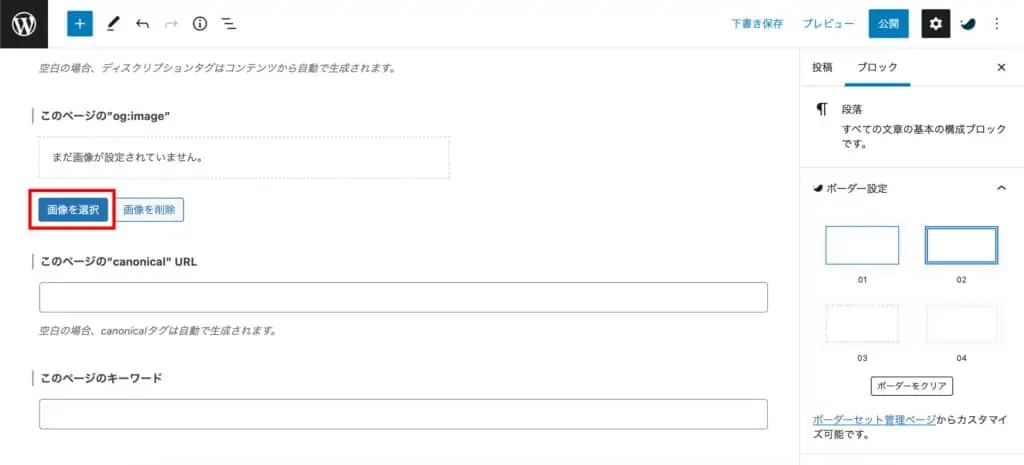
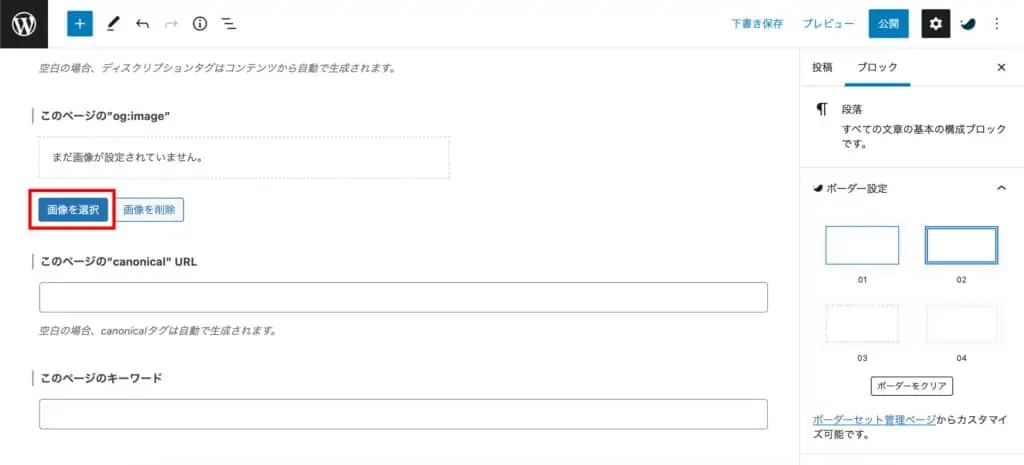
投稿画面を下部までスクロールすると、「このページの”og:image”」という欄があります。
そこで「画像を選択」をクリックし、指定したい画像を選んでください。





OGPにはアイキャッチを指定する場合が多いです。


最後に、「アイキャッチにもっとこだわりたい!」という方に向けて、おしゃれなアイキャッチ画像を作るコツを5つ紹介します。
背景画像に有料素材を使うことで、他サイトと被りにくく、質の高いアイキャッチが作れます。
有料サイトは数多くありますが、おすすめは次の2つです。
どちらも高品質の画像を入手できます。



個人的にはshutterstockの方が質の高い画像が多い気がします。
shutterstockは画像だけではなく、音楽や動画素材も豊富。
よりこだわりたい場合は、ぜひ試してみることをおすすめします!
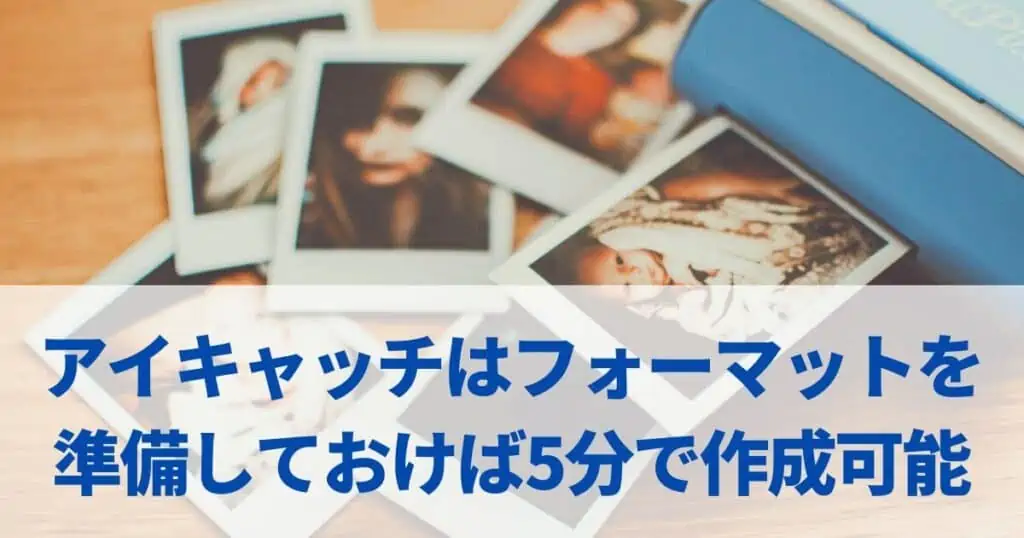
背景画像と文字の配置を意識すると、おしゃれなアイキャッチが作れます。
例えば次のように、背景画像に文字が被らないように入れましょう。


こうすることで文字が読みやすく、ぱっと見で内容が目に入りやすいメリットがあります。
画像を選ぶときは、文字をどう入れるかを意識しながら選ぶと良いです。
思い切ってデザインに余白を作ってみると、印象に残るアイキャッチ作成が可能です。
余白を取り入れることで、伝えたいものが明確化され、目に留まりやすくなります。
余白がなく情報が詰まっていると、ぱっと見でどこを見ていいのか判断が付きにくくなってしまいます。
文字も読みやすくなるため、意識して余白を作るようにしましょう。
アイキャッチにはたくさんの情報を入れたくなりますが、なるべく文字を少なくすると洗練されます。
文字数が多いと情報が詰め込まれているように感じ、何を伝えたいのかわからなくなってしまいます。
ビジュアルで意味を伝えられるのが画像のメリットです。なるべく少ない文字で表現すると印象的な画像にできるでしょう。
装飾もやりすぎず、シンプルにするのがおすすめです。
おしゃれなアイキャッチを作ろうとして、装飾が華美になると文字が読みづらくなります。
いくら華やかになっても、内容が伝わらなければ意味がありません。
なるべくシンプルに、内容を伝えることを意識して作るようにしましょう。
他のブログやサイトの画像をアイキャッチとして使うのはNGです。
他サイトの画像引用は、「本当に引用する必要性があるか?」が重要なポイント。
アイキャッチ画像はわざわざ引用する必要がなく、自分で作るか素材サイトで探すべきもののため、無断転載になる可能性があります。
CANVAのスマホアプリを使えば、スマホでもアイキャッチを作れます。
アプリでもパソコンと同様の機能が使えるため、隙間時間にサクッと作ることも可能です。
アイキャッチは読者の興味を惹くだけではなく、SEO対策としても効果的です。
フォーマットを準備しておけば、作成に時間はかかりません。そのため、適当な画像を挿入するだけではもったいないです。
記事上、見出し下、文中など、挿入する位置による役割を理解し、読者が読み進めたいと感じる記事を作っていきましょう。
アイキャッチや図解の作成が効率的に!1億点以上のプレミアム素材が使い放題!
30日間無料トライアルができる
Canva Pro
![]()
![]()
✓ブログを始めたばかりの方は下記まとめ記事をご覧ください。
✓WordPressテーマで迷っている人は下記の比較記事を参考にしてみてください。
✓レンタルサーバーで迷っている方は下記記事を参考にしてみてください。
✓ブログのデザインで悩んでいる方は下記記事を参考にしてみてください。
コメント